7 consejos para ganar en diseño de navegación web y mejorar tu UX
Publicado: 2022-05-30En diseño web, la experiencia del usuario (UX) debe ser su prioridad número uno. Según una investigación reciente, el 88% de los usuarios de la web no volverán a un sitio web con una mala experiencia de usuario. Hay mucho negocio que perder.
El diseño de navegación del sitio web es uno de los aspectos más cruciales del diseño UX. Si los usuarios no pueden encontrar lo que buscan rápidamente, es probable que busquen en otra parte. Además de eso, el diseño de UX debe tener en cuenta la estética y el rendimiento del sitio.
Es un acto de equilibrio entre los diseños más atractivos, la usabilidad y el rendimiento. Por eso hemos recopilado estos consejos sobre las mejores prácticas de diseño de UX. Primero, será mejor que expliquemos qué entendemos exactamente por diseño de navegación.
¿Qué entendemos por diseño de navegación de sitios web?
La navegación del sitio web es la forma de moverse por un sitio web. Piense en los menús desplegables que ha visto en los sitios de escritorio. Desde la perspectiva del usuario, así es como encuentras la sección de un sitio que estás buscando.
Desde una perspectiva de diseño, también es un mapa de su sitio. Así es como se vincula todo tu contenido. Como diseñador, es posible que comprenda exactamente cómo está diseñado su sitio. Pero, ¿un usuario podría ver ese diseño con la misma facilidad? De lo contrario, es posible que deba centrarse más en la experiencia del usuario.
Los elementos de diseño de navegación del sitio web incluyen,
- Menús de navegación
- Mensajes de texto y enlaces
- Botones de llamada a la acción
¿Cómo afecta la navegación del sitio web a la experiencia del usuario?
Hay tres formas principales en que la navegación afecta la experiencia del usuario. Ese es el tiempo que le toma a un usuario llegar a lo que busca. El atractivo visual de su diseño. Y la claridad de sus opciones de navegación.
Tiempo
Esto se verá afectado tanto por el rendimiento de su sitio como por la claridad de su copia. Tener indicaciones de llamado a la acción efectivas también lo mejorará. Estos le permiten guiar a los clientes hacia lo que desean, incluso si no tienen un destino específico en mente.
Estética
Mucha gente se forma una opinión sobre su sitio web y, por tanto, sobre su negocio, basándose únicamente en los aspectos visuales. Hasta el 75% del juicio de cualquier persona se basa en la estética. Eso significa que acertar con el diseño visual es un factor muy importante para una buena experiencia de usuario.
Claridad
La claridad del lenguaje y la claridad del diseño son partes de una buena experiencia de usuario. Por ejemplo, utilizar jerga o jerga en las subsecciones de su sitio atraerá a algunos clientes. Pero, si al visitante promedio le resulta difícil navegar, es mejor utilizar un lenguaje más simple.
Al mismo tiempo, el equilibrio entre estos tres factores es la parte importante. Un sitio web bonito que tarda en cargarse seguirá desanimando a los clientes.
Tipos populares de diseños de diseño de navegación del sitio
Existen ciertos estándares cuando se trata de barras de navegación, paneles laterales y diseños de sitios. Probablemente haya visto ejemplos de ellos; el diseño de navegación de cada sitio se clasificará en una de las siguientes categorías.
Barras de navegación: horizontales y plegables
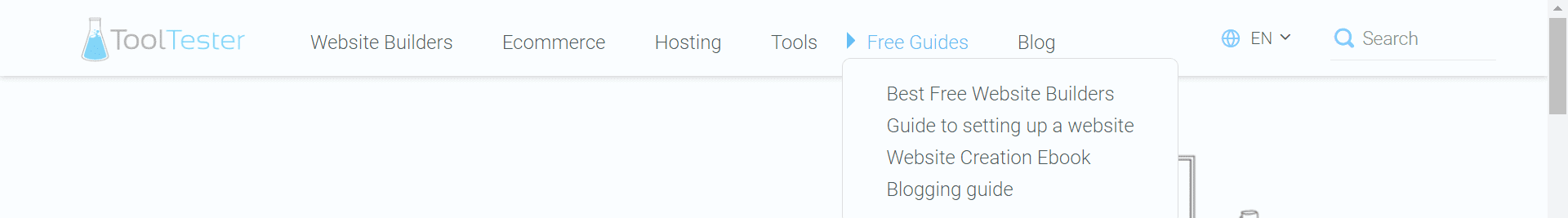
Las barras de navegación horizontales se utilizan a menudo en sitios de comercio electrónico de escritorio. Verá los títulos de las secciones en la barra superior del sitio web. Por lo general, vienen con menús desplegables plegables de subtítulos. He aquí un ejemplo.

Esta es una forma fácilmente reconocible de diseñar su sitio. Tiene la ventaja de que la mayoría de los usuarios sabrán cómo se debe utilizar sin necesidad de más preguntas. El inconveniente es que las barras horizontales no funcionan muy bien para las experiencias móviles.
Botones de hamburguesa
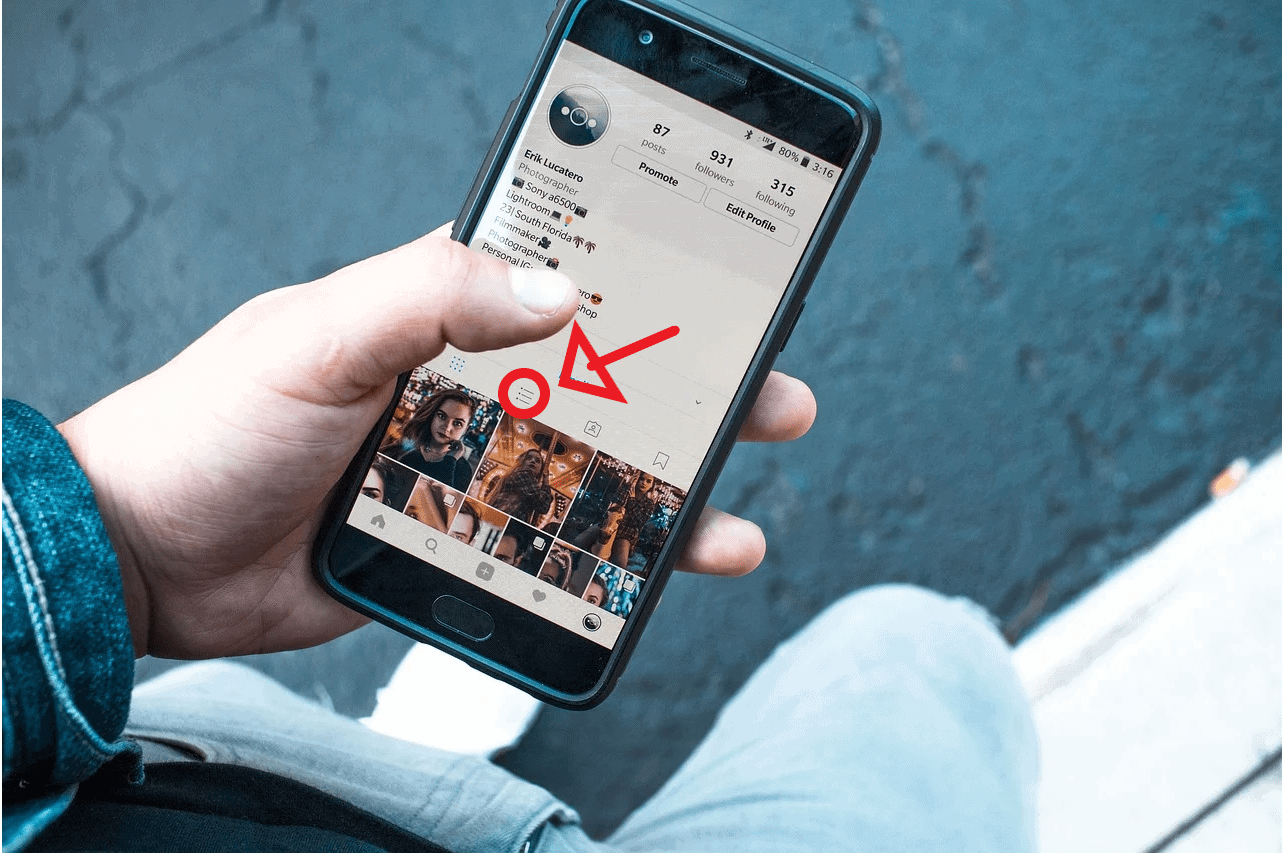
¿Botones de hamburguesa? Puede que no hayas oído la frase pero has visto estos botones en tu móvil. Son esas tres pequeñas líneas (parece una especie de hamburguesa).
Las aplicaciones móviles y las experiencias de navegación tienen menos espacio en pantalla para trabajar. Esto significa que normalmente encontrarás menús ocultos detrás de uno de estos botones hasta que lo presiones.

Fuente de imagen
Estos menús son una gran opción cuando el espacio es limitado. Tenga en cuenta que cuando se desplieguen, cubrirán su encantador trabajo de diseño web. Asegúrese de que el contenido de estos menús también sea claro y fácil de navegar.
Barras laterales verticales
Cuando un sitio web quiere centrarse en presentar materiales visuales, suele utilizar barras laterales verticales. Este diseño es popular entre sitios web de diseño, restaurantes y sitios de contenido con un enfoque artístico.

Fuente de imagen
Navegación de pie de página
La mayoría de los sitios web combinarán cualquier opción de diseño de navegación del sitio web que necesiten con enlaces de pie de página. Esta es la lista de subsecciones que encontrará en la parte inferior de la mayoría de los sitios web.

Esto sirve para brindar una lista completa y desplegada de sus secciones o de las más populares. También mantiene esta lista más desordenada fuera del camino hasta que un usuario la busca.
3 consejos para diseñar tus barras de navegación
La elección del tipo de diseño dependerá de su negocio. Elijas lo que elijas, hay algunas áreas clave que debes optimizar si quieres garantizar una experiencia de usuario fluida.
Clasificación y organización
Puede parecer obvio, pero el orden en el que muestra los títulos y subtítulos es importante. Las páginas de nivel superior deben ser las secciones que aparecen antes de que los clientes desplieguen cualquier otro menú.
No desordenes
No ofrezca a los clientes demasiadas opciones por adelantado en sus menús. Primero, saturarás las imágenes de tu sitio con menús desplegables largos, incluso plegables. En segundo lugar, los visitantes terminarán saltándose las páginas de nivel superior que quizás deseen que visiten.
Por ejemplo, es posible que tenga un título en la barra lateral titulado "Recursos". Cuando un usuario pasa el mouse sobre esto, aparece un menú desplegable o se despliega con las opciones; "Blog, noticias, preguntas frecuentes". Entonces no es necesario enumerar los artículos en esas páginas con un despliegue separado.
Estas son páginas importantes de nivel superior que desea que visiten sus usuarios. De todos modos, es mucho más atractivo para un usuario ver sus últimos artículos representados con miniaturas y descripciones.
Informes de atribución
A medida que desarrolla su sitio web con el tiempo, los informes de atribución pueden guiarlo hacia el diseño de navegación ideal. Con herramientas como Hubspot, puedes crear informes que te mostrarán todo lo que necesitas saber sobre cómo los usuarios interactúan con tu sitio en las diferentes etapas de su recorrido.
Utilice estos datos para comprender mejor los hábitos de sus usuarios. Luego, comente estos resultados para optimizar el diseño de su sitio. Tiene la opción de realizar pruebas de mercado, como pruebas A/B, para ayudarle a tomar decisiones. Existen varias herramientas de prueba de aplicaciones web de código abierto y de uso gratuito.

Fuente de imagen
4 consejos imperdibles para la navegación de sitios web y el diseño de UX
La navegación debe ser, sobre todo, sencilla. Las transiciones fluidas y el excelente rendimiento no ayudarán si un usuario no puede encontrar la página que desea cargar. El mejor consejo general que podemos dar para el diseño de navegación de un sitio web es diseñar primero para el cliente. Para obtener consejos más detallados, sigue leyendo.
Crear un mapa del sitio
Esto es algo que deberías hacer para tu SEO. Sin embargo, diseñar un mapa del sitio también puede brindarle una comprensión más profunda del diseño de su sitio. Intente crear un diagrama de flujo de su sitio, páginas de alto nivel en la parte superior (páginas de destino), hasta el nivel más bajo (contenido, pagos, etc.)
Esto le dará una buena idea de cómo priorizar el diseño de su sitio. Combine esto con sus datos de atribución para crear la mejor experiencia para sus usuarios.
Tono y marca consistentes
Esto se aplica a su lenguaje y sus diseños visuales. La coherencia es importante. Dependiendo de su negocio, querrá utilizar uno de los tres tipos de idioma para sus elementos de navegación.
- Basado en objetos : es mejor considerar este lenguaje como una tabla de contenido. Debe ser simple y descriptivo de su categoría. Palabras como; “Consejos”, “Productos”, “Servicios”, etc.
- Basado en acciones : esta es una opción popular para los sitios de comercio electrónico. Los títulos alientan acciones por parte del usuario. Un centro de llamadas basado en la nube puede utilizar palabras como "Llamar", "Chatear", "Hacer un recorrido", etc.
- Basado en la audiencia : esto significa que ajustará su idioma en función de un segmento de audiencia. Esta opción es un poco más complicada ya que necesita saber qué tipo de cliente verá qué parte de su sitio.
Esto es más relevante para sitios web más grandes que tienen varias capas. Sin embargo, la mayoría de las empresas utilizarán una combinación de idiomas una vez que se aleje de la barra de navegación. Las indicaciones de llamado a la acción siempre utilizarán un lenguaje basado en acciones, por ejemplo.
Optimice para cada plataforma
Si tiene algún tipo de sitio, aplicación o dominio de comercio electrónico, etc., entonces, al menos la mitad de sus clientes verán su sitio en un dispositivo móvil o tableta. Al menos eso es lo que sugieren los datos de uso actuales.
Por lo tanto, deberá optimizar el diseño de su navegación para computadoras de escritorio y dispositivos móviles. Esto puede significar que tengas que diseñar tus barras de navegación y menús dos veces. Para brindarles a sus clientes una experiencia consistente en todas las plataformas, vale la pena dedicar más tiempo.
No dejes callejones sin salida
No deje a su audiencia atrapada en una página de contenido o en una pantalla de transacciones. Realmente no les estás dando otra opción que abandonar tu sitio si lo haces. Ofrezca a los usuarios una forma de regresar de cada página.
Puede hacer esto simplemente asegurándose de que sus opciones de navegación funcionen en cada parte de su sitio. Si esto no es posible, asegúrese de al menos vincularlo a su página de destino.
Reflexiones finales: mejor navegación para una mejor experiencia de usuario
Una buena experiencia de usuario es aquella sin fricciones. Pequeños puntos de frustración, como una página que carga lentamente o un menú poco claro, pueden acumularse. Si un usuario experimenta demasiada fricción, "rebotará" y abandonará su sitio.
Piense en ello como el sistema telefónico de su empresa. Diseñaste esos menús para que las personas obtengan exactamente lo que necesitan con la menor frustración, ¿verdad? Lo mismo se aplica aquí. Pon la experiencia del usuario en primer lugar en tus diseños.
También hay otras cosas a considerar al tener un sitio web. Encontrará más consejos sobre cómo mejorar su sitio web y conseguir más visitantes y negocios en este artículo.
Si tiene más preguntas, ¡no dude en enviarnos un comentario a continuación!
