8 pasos para rediseñar su sitio web Su lista de verificación para una renovación fluida del sitio web en 2023
Publicado: 2022-11-15Tooltester cuenta con el respaldo de lectores como usted. Podemos ganar una comisión de afiliado cuando compra a través de nuestros enlaces, lo que nos permite ofrecer nuestra investigación de forma gratuita.
¿Su sitio web se ve viejo, feo y torpe? ¿No funciona tan bien como debería? Entonces podría ser necesario rediseñar el sitio web.
Por supuesto, es mucho más fácil decirlo que hacerlo.
El ejemplo perfecto es nuestro sitio web Tooltester, que recientemente renovamos. El trabajo de rediseño nos llevó 1,5 años. Sin exagerar.
Antes de lanzarse a las colinas, debemos mencionar que rediseñamos nuestro sitio web como parte de un importante ejercicio de cambio de marca. Esto probablemente hizo que el proceso de rediseño fuera más complejo que el esfuerzo promedio de relanzamiento de un sitio web.
Sin embargo, a lo largo del camino obtuvimos información valiosa sobre cómo llevar a cabo el rediseño de un sitio web de la manera más fluida posible . Hemos recopilado lo que hemos aprendido en una sólida hoja de ruta para el rediseño de un sitio web de 8 pasos, que le resultará útil si planea rediseñar su propio sitio web:
Análisis
- Analiza tu sitio web actual
- Analiza tu competencia
Planificación
- Establecer objetivos para el rediseño
- Revise la configuración técnica de su sitio web
- Delegar responsabilidades para el rediseño del sitio web.
Realización
- Prepárate para el rediseño
- ¡Día de lanzamiento!
- Mejora constantemente tu sitio web
También compartiremos cómo aplicamos estos pasos a nuestro propio proyecto de rediseño de sitio web. Pero primero, dejemos de lado algunas preguntas fundamentales.
Es decir: ¿por qué podría necesitar rediseñar un sitio web y cuánto podría costar?
¿Por qué rediseñar un sitio web?
Las razones para rediseñar un sitio web incluyen:
- El diseño de su sitio web está desactualizado: es posible que al principio le haya encantado el aspecto de su sitio web. Pero ahora sus elementos visuales le resultan antiestéticos o no están en sintonía con las últimas tendencias de diseño web. O tal vez su sitio web no tiene un diseño responsivo, lo que hace que los usuarios de dispositivos móviles tengan dificultades para navegar por su sitio.
- Su sitio web está construido con tecnología obsoleta: si el sistema de gestión de contenido (CMS) de su sitio web es antiguo y rara vez se actualiza, podría sufrir graves fallas de seguridad. En este caso, prácticamente estás invitando a los piratas informáticos a robar tus datos o desactivar todo tu sitio web.
- Necesita nuevas características y funcionalidades del sitio web: con el tiempo, es posible que necesite que su sitio web haga más de lo que originalmente lo creó. Por ejemplo, si está agregando una tienda en línea a su blog, deberá rediseñar su sitio web para incluir dicha funcionalidad de tienda.
- El diseño deficiente de su sitio web afecta su clasificación de búsqueda: por ejemplo, Google ha adoptado un enfoque centrado en los dispositivos móviles para indexar y clasificar las páginas del sitio web desde julio de 2019. Un sitio web que no está optimizado para dispositivos móviles puede generar clasificaciones de búsqueda bajas y, por lo tanto, necesita un rediseño. . Asegúrese de utilizar un creador de sitios web o un CMS que sea excelente para SEO.
- Está cambiando de marca: su empresa está experimentando un cambio de marca importante y está revisando sus valores de marca, logotipo, colores y más. Como parte del proceso, deberá reelaborar su material de marketing, lo que incluye un rediseño de su sitio web.
Esta última razón nos resuena especialmente.
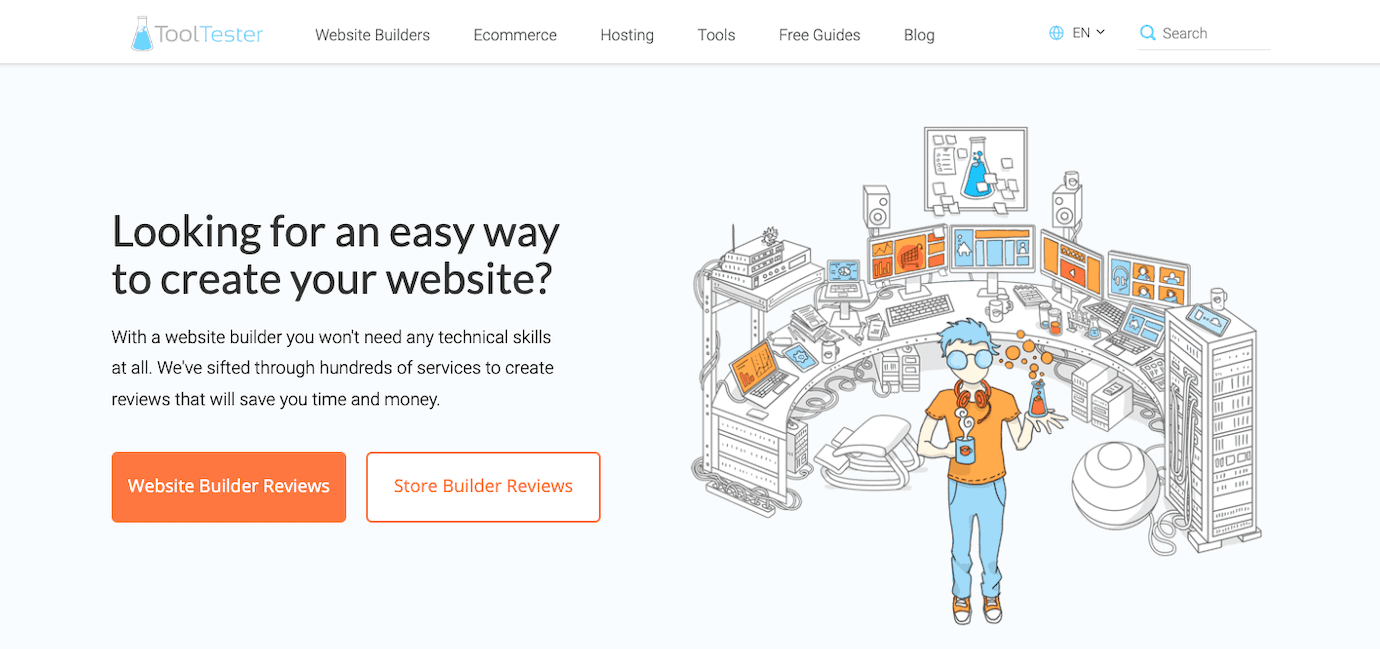
Decidimos rediseñar nuestro sitio web porque sentíamos que nuestro diseño ya no representaba quiénes somos como empresa. Para ponerlo en contexto, así es como se veía nuestra antigua página de inicio:

El diseño de nuestra web anterior.
Nuestro antiguo sitio web parecía una operación de tres personas, lo cual era exacto en un momento de nuestra historia. ¡Pero ahora, Tooltester está dirigido por un increíble equipo de más de 10 personas!
Por eso queríamos que nuestro sitio web fuera más pulido y comunicara cómo lo administra un equipo experimentado dedicado a ayudar a las pequeñas empresas a encontrar las herramientas perfectas para sus necesidades.
¿Cuánto podría costar el rediseño de un sitio web?
Si está contratando profesionales para que se encarguen de todo el trabajo por usted , puede esperar gastar alrededor de lo siguiente para rediseñar un sitio web:
- Diseño de plantillas de páginas (incluidas aquellas para un sitio web móvil): entre 100 y 300 dólares por página
- Codificar un tema de sitio web de WordPress de 8 páginas: entre 1500 y 3000 dólares
- Obtener alojamiento web , un nombre de dominio y direcciones de correo electrónico: entre $10 y $30 por mes, dependiendo del volumen de tráfico mensual de su sitio web.
Alternativamente, puede preferir un enfoque de creación de sitios web usted mismo y utilizar un creador de sitios web para crear un nuevo sitio web desde cero . En este caso, el coste del rediseño podría ser de sólo entre 10 y 25 dólares al mes, dependiendo del creador de sitios web que haya elegido.
Por ejemplo, el creador de sitios web Wix cobra $16 al mes por su plan Combo, que incluye 2 GB de espacio de almacenamiento y un certificado SSL gratuito. Por otro lado, cuesta $16 al mes crear su nuevo sitio web con el plan Personal de Squarespace, que viene con ancho de banda ilimitado, funciones de comercio electrónico, análisis avanzados de sitios web y más.
(¡También tenemos una guía completa de los costos del sitio web que puede consultar!)
En nuestra situación, decidimos contratar una agencia de branding para que supervisara el proceso de rediseño del sitio web por nosotros. La agencia nos ayudó a crear un nuevo logotipo y plantillas de diseño web personalizadas para casi 20 tipos de páginas.
Sus servicios no eran baratos: reservamos un presupuesto de cinco cifras para trabajar con ellos. ¡Pero hicieron un trabajo excelente y estamos muy contentos con los resultados!
E incluso si no tiene ese tipo de presupuesto, encontrará que el proceso de rediseño de su sitio web incluirá pasos muy similares a los nuestros.
Análisis
El trabajo de rediseño del sitio web se puede dividir en tres etapas principales:
- Análisis
- Planificación
- Realización
En primer lugar, profundicemos en el proceso de análisis...
1. Analice su sitio web actual
¿Cuánto de su sitio web existente debe cambiarse? ¿Necesita rediseñar todo el sitio web o solo partes de él?
Considere cosas como:
- Configuración técnica: Quizás necesites cambiar el creador de tu sitio web o el CMS si tu sitio web actual está extremadamente desactualizado o es difícil de usar. Alternativamente, tal vez sólo necesites recodificar tu tema para un rendimiento más rápido del sitio web.
- Optimización de motores de búsqueda (SEO): realice una auditoría SEO de su sitio web para detectar problemas que puedan estar perjudicando su clasificación de búsqueda. Las herramientas de SEO con funciones de auditoría de SEO integradas, como Screaming Frog y Ahrefs (Site Audit, que se puede usar de forma gratuita), pueden ayudarlo a identificar dichos problemas antes de decidir sus próximos pasos. Por ejemplo, si la auditoría informa que tiene páginas de error 404 en su sitio web, es posible que desee redirigir los enlaces que apuntan a estas páginas a otro lugar.
- Diseño: ¿Los elementos de diseño de su sitio web (todavía) son modernos y de aspecto profesional? ¿Reflejan con precisión su marca? Si está agregando nuevas funciones al sitio web, es posible que también deba rediseñar su sitio web para adaptarlas (como se mencionó anteriormente). A continuación se ofrecen algunos consejos para encontrar algo de inspiración.
- Navegación y experiencia de usuario (UX): con el tiempo, es posible que haya recibido quejas de los usuarios sobre cómo algunas partes de su sitio web son difíciles de navegar o cómo ciertas funciones pueden ser difíciles de encontrar. Priorizar el rediseño de estas interfaces problemáticas para mejorar la experiencia del usuario.
Existen varias herramientas para realizar dichos "controles de salud" en su sitio web. Aquí hay algunos para comenzar:
- Google Analytics : para monitorear el tráfico de su sitio web y las métricas de su página de destino
- Hotjar : una herramienta de mapas de calor para rastrear el comportamiento del usuario y aprender cómo los visitantes del sitio web interactúan con sus páginas web.
- Sabre Feedback : inserte un botón de comentarios en su sitio web para que los usuarios envíen comentarios sobre cualquier problema que encuentren en el sitio web.
2. Analiza tu competencia
Después de revisar su sitio web, preste atención a los sitios web creados por sus competidores.
Realice una investigación de mercado sobre los líderes de su industria y las características de sus sitios web. ¿Que estan haciendo bien? Los sitios web de sus competidores pueden tener características que vale la pena robar; ejem, queremos decir, adaptarlas a las suyas. También puede considerar la posibilidad de hacer que su sitio web sea incluso mejor que el de ellos.
Dicho esto, no se limite a los sitios web de su espacio . Es posible que otras industrias tengan sitios web que funcionen de manera similar al suyo, con enfoques únicos para atender a su público objetivo. "Trasplantar" estos enfoques de otras industrias a su sitio web podría ser la clave para ayudarlo a destacarse en su espacio.
Cuando analizamos la competencia de nuestro sitio web, nuestra agencia de branding solicitó una lista de nuestros competidores para su revisión. También obtuvieron buenos ejemplos de rediseño de sitios web de otras industrias. Por ejemplo, dado que ayudamos a los usuarios a comparar herramientas de sitios web, la agencia también analizó cómo las plataformas de reserva de hoteles ayudan a los usuarios a comparar hoteles.
Después de realizar toda esta investigación, la agencia de branding definió nuestro posicionamiento frente a las otras marcas en nuestro espacio.

Dado que muchos de nuestros competidores adoptan un enfoque impersonal a las revisiones de herramientas y no interactúan mucho con sus lectores, decidimos que Tooltester sería el "compañero experto digital" de nuestros lectores, siendo una fuente de revisiones autorizada pero amigable.
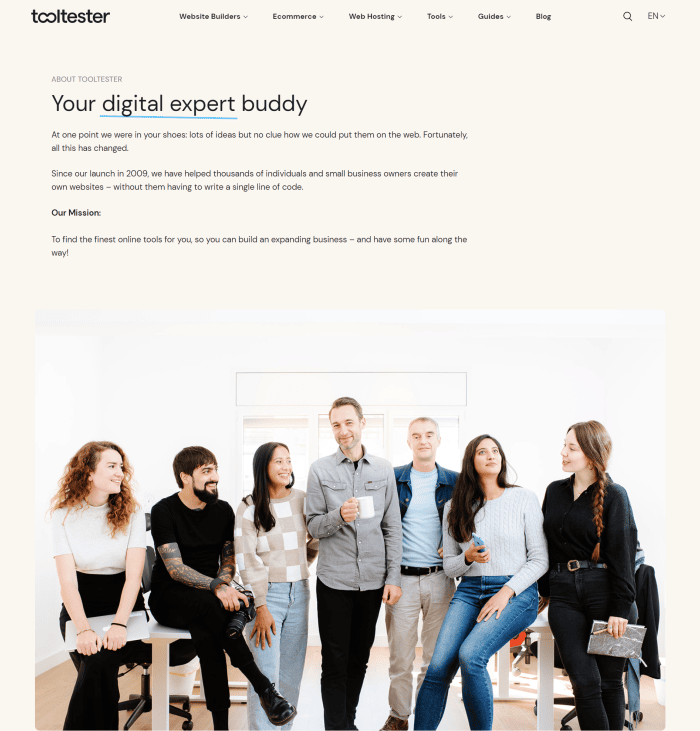
Este posicionamiento influyó en gran medida en el rediseño de nuestro sitio web. Por ejemplo, decidimos destacar a los miembros del equipo de Tooltester en nuestras páginas web para evocar un enfoque personal y identificable para las revisiones de herramientas.
¡Simplemente consulte nuestra página Acerca de y verá lo que queremos decir!

Planificación
¿Identificó las partes de su sitio web que necesitan mejoras? A continuación, planificará cómo los rediseñará. Esto involucra:
3. Establecer objetivos para el rediseño
Haga una lista de los objetivos comerciales generales que desea lograr al rediseñar su sitio web. Estos objetivos guiarán la estrategia de rediseño de su sitio web.
Ejemplos de objetivos generales incluyen:
- Duplicar su tráfico orgánico durante el próximo año
- Actualizar todo el contenido de tu blog
- Reducir la fricción que enfrentan los usuarios al realizar pedidos en la tienda en línea
A continuación, divida sus objetivos generales en objetivos más pequeños y viables . Estos son los pasos reales que deberá seguir para lograr sus objetivos generales.
Para cumplir el objetivo general de duplicar su tráfico orgánico durante el próximo año, por ejemplo, es posible que deba establecer subobjetivos como:
- Configurar el seguimiento de palabras clave para su sitio web
- Actualizar una determinada publicación de blog para orientar mejor una determinada palabra clave
- Conectar Google Analytics a su sitio web para realizar un seguimiento de su tráfico orgánico mensual
Por otro lado, para alcanzar el objetivo general de reducir la fricción en el comercio electrónico, sus objetivos secundarios podrían incluir:
- Rediseñar su formulario de pago de varias páginas en un formulario de una sola página
- Crear un botón que permita a los usuarios ir directamente al pago después de agregar un artículo a su carrito
- Agregar una función que almacena de forma segura la información de la tarjeta de crédito de sus clientes para uso futuro
Finalmente, planifique cuándo llevará a cabo cada subobjetivo.
Por ejemplo, no intente cambiar el dominio de su sitio web, la estructura de URL, el CMS y el diseño, todo en la misma actualización. Cada cambio que realice en su sitio web tiene el potencial de afectar su clasificación de búsqueda, y querrá poder identificar si un determinado cambio fue la causa de que su clasificación se hundiera.
Intente dividir sus objetivos generales en tantos subobjetivos separados como sea posible y luego sepárelos. De esta manera, tendrá un mejor control sobre el impacto de sus cambios en el ranking de los motores de búsqueda (si corresponde).
4. Revisar la configuración técnica de su sitio web
Su sitio web debe basarse en una base técnica sólida para lograr un rendimiento eficaz. Aproveche la oportunidad para revisar si las especificaciones técnicas de su sitio web todavía le sirven bien o si necesitan una actualización.
Por ejemplo, es posible que desee cambiar el CMS o el creador de sitios web de su sitio web por uno que ofrezca velocidades de carga de páginas más rápidas. O si desea ampliar la funcionalidad de su sitio web , verifique si instalar un complemento de terceros funcionará o si necesitará contratar un equipo de desarrollo web para que codifique la función por usted.
Todos los cambios en la configuración tecnológica de su sitio web generarán costos (consulte la discusión sobre los costos de rediseño del sitio web más arriba), así que haga un presupuesto adecuado para ellos.
En nuestro caso, estábamos usando el CMS de WordPress para nuestro sitio web y teníamos la intención de seguir usándolo. Entonces, en lugar de migrar CMS, “simplemente” necesitábamos crear un nuevo tema de WordPress y activarlo para cambiar la apariencia de nuestro sitio web.
(Aquí decimos “simplemente” entre comillas porque crear esta nueva plantilla de WordPress fue mucho más difícil de lo que parece).
También intentamos no realizar demasiados cambios en la funcionalidad de nuestro sitio web. Esto fue para evitar que nuestro proyecto de rediseño de sitio web fuera más complicado de lo necesario (y ya era muy complejo).
5. Delegar responsabilidades para el rediseño del sitio web
Ha trazado los objetivos que se deben lograr para completar el rediseño del sitio web. Ahora encontrarás a las personas que las llevarán a cabo .
Divida los objetivos en dos categorías:
- Objetivos que su equipo debe manejar internamente
- Objetivos que deben ser manejados externamente por agencias de contratación o autónomos.
Si su equipo tiene el conocimiento y la experiencia necesarios para manejar ciertos objetivos , asignarles estos objetivos es una obviedad. En particular, es posible que desee delegar ciertos objetivos a su equipo en lugar de a un tercero si estos objetivos implican trabajar con información comercial confidencial.
Pero si desea contar con la visión fresca y la opinión de un experto de un externo sobre el proyecto de rediseño de su sitio web, contratar profesionales externos puede ser el camino a seguir. Esto es lo que hicimos para el rediseño de nuestro sitio web: contratamos a una agencia de branding para que creara nuevas plantillas de diseño para nuestro sitio web. Por otra parte, contratamos a un programador para implementar estos diseños en el tema de nuestro nuevo sitio web.
Si tiene la intención de contratar diseñadores y programadores web independientes para su proyecto de rediseño de su sitio web, puede publicar su solicitud en plataformas como Upwork, Fiverr o LinkedIn. Alternativamente, encuentre servicios de diseño web adicionales aquí. También puedes pedir recomendaciones a las personas de tu red.
Al buscar ayuda externa, nuestro consejo es conseguir personas que se especialicen en los servicios específicos que necesita . Un programador no suele ser un gran diseñador web y viceversa .
Realización
¡Ahora te ensuciarás las manos con el trabajo de rediseño del sitio web!
6. Preparándose para el rediseño
Su equipo y los profesionales externos que haya contratado comenzarán a ejecutar los subobjetivos que identificó anteriormente. Sus tareas pueden implicar:
- Creación del nuevo diseño del sitio web: Figma es la plataforma de diseño de interfaz estándar preferida hoy en día.
- Creación del nuevo sitio en un servidor provisional: este servidor proporciona un entorno de prueba para que pueda obtener una vista previa de cómo se verá su nuevo sitio y corregir cualquier error antes de publicarlo.
- Probar todo para garantizar que funciona: haga clic en cada enlace y en cada botón. Compruebe cómo aparece su sitio web tanto en computadoras de escritorio como en dispositivos móviles. Realice pedidos de prueba en línea. ¡Prueba TODO!
- Hacer una copia de seguridad de su antiguo sitio web: no se salte este paso. Si algo sale mal al iniciar su sitio web recién diseñado, querrá tener una copia de seguridad de su sitio web anterior a la que recurrir. También debes descargar una copia sin conexión de tu sitio anterior.
- Configurar redireccionamientos de enlaces 301 si está cambiando sus URL: esto ayuda a los usuarios a continuar accediendo a sus páginas sin encontrar errores 404 desagradables. Desde un punto de vista de SEO, configurar redireccionamientos de enlaces también ayuda a los motores de búsqueda a clasificar sus nuevas URL y atribuir el "link jugo" acumulado por la página en la URL anterior a la página en la nueva URL.
A medida que complete cada subobjetivo, ¡táchelos de su lista! Hacerlo lo mantendrá motivado mientras realiza la cuenta regresiva hacia:
7. ¡Día del lanzamiento!
Después de verificar dos y tres veces que todo esté en orden, inicie su sitio rediseñado. Esto puede implicar migrar su nuevo sitio desde su servidor de prueba a su servidor de producción (es decir, el servidor que aloja su sitio web en vivo).
E incluso mientras celebra el lanzamiento, vigile de cerca el rendimiento de su nuevo sitio web . ¿Cómo interactúan los visitantes con su sitio web? ¿Están teniendo una experiencia de usuario tan buena como planeaste?
También puede experimentar una pérdida temporal de tráfico si muchos de sus visitantes provienen de las páginas de resultados del motor de búsqueda. Esto se debe a que es normal que su clasificación de búsqueda baje cuando realiza cambios importantes en su sitio web. Pero, con un poco de suerte, su clasificación (y, por tanto, su número de tráfico) debería recuperarse rápidamente y mejorar aún más.
8. Mejorar constantemente el sitio web
Con su sitio recién diseñado en funcionamiento, el proyecto de rediseño de su sitio web está completo. ¡Pero el trabajo nunca termina!
Las tendencias de diseño web cambian con el tiempo , por lo que es posible que tengas que rediseñar tu sitio web nuevamente dentro de unos años para que siga teniendo un aspecto fresco y moderno.
Aparte de eso, supervise su sitio web para identificar más áreas potenciales de mejora . Las herramientas de análisis, como las que mencionamos anteriormente, pueden ayudar con esto.
Si encuentra problemas con soluciones rápidas y sencillas, como un enlace roto que se ha pasado por alto, solucionelo de inmediato. Por el contrario, otras cuestiones pueden requerir más tiempo y esfuerzo para resolverse. Incluso si decide no abordarlos en este momento, anótelos.
¡Serán útiles cuando decidas en qué trabajar la próxima vez que rediseñes tu sitio web!
Rediseño de un sitio web: resumen final
Aquí tienes un resumen útil para realizar un seguimiento de tus tareas pendientes mientras rediseñas tu sitio web:
Análisis
- Analice su sitio web actual para ver qué es necesario cambiar
- Analice su competencia para inspirarse para mejorar el sitio web
Planificación
- Establecer objetivos para el rediseño , tanto objetivos generales como subobjetivos procesables para implementar el rediseño.
- Revise la configuración técnica de su sitio web para decidir si necesita una revisión
- Delegue responsabilidades para el rediseño del sitio web para que su equipo sepa quién hará qué. Involucrar a profesionales externos si es necesario también
Realización
- Prepárese para el rediseño creando todos los recursos de diseño necesarios, creando su nuevo sitio web, etc.
- Inicie su sitio web rediseñado y supervise su rendimiento
- Mejore constantemente su sitio web a medida que identifica nuevas áreas de mejora
Si todavía te sientes intimidado por el trabajo que te espera, nuestro último consejo es dividir tu proyecto de rediseño en tantos subobjetivos más pequeños como puedas. ¡Todos estos pequeños avances se irán acumulando a medida que trabajes para transformar tu sitio web!
Tampoco está de más contratar profesionales que se encarguen diariamente de proyectos de rediseño de sitios web si el presupuesto lo permite y si desea que un experto supervise todo el proceso por usted.
Finalmente, estaremos encantados de contribuir con nuestro granito de arena si desea recibir comentarios sobre el proyecto de rediseño de su sitio web. ¡Simplemente deje sus comentarios y preguntas a continuación!
