Comment faire une extension Chrome
Publié: 2017-11-22
Si vous êtes un utilisateur de Chrome, il est probable que vous utiliserez une ou plusieurs extensions. Que ce soit pour bloquer les publicités ou pour ajouter des fonctionnalités, les extensions ajoutent beaucoup d'utilité au navigateur. Ne serait-ce pas cool si vous pouviez créer votre propre extension Chrome ? C'est exactement ce que je vais vous montrer ici.
Comme je maintiens des sites Web pour des clients, j'aime savoir comment chaque site fonctionne en ce qui concerne le chargement des pages. Comme Google utilise désormais les temps de chargement dans ses calculs de référencement, savoir à quelle vitesse ou à quelle vitesse une page se charge est une mesure importante lors de l'optimisation d'un site. Cela est encore plus vrai lors de l'optimisation d'un site Web pour mobile. Il doit être léger, rapide et se charger sans aucune erreur pour obtenir un score élevé au sein de Google.
Ajoutez à cela le fait qu'une personne entreprenante de SitePoint utilise également le même site Web que moi pour vérifier la vitesse des pages, GTmetrix et a développé une extension Chrome pour le vérifier, j'ai pensé que je ferais de même et que je vous guiderais.
Extensions chromées
Les extensions Chrome sont des mini-programmes qui ajoutent des fonctionnalités au navigateur principal. Ils peuvent être aussi simples que celui que nous allons créer ou aussi compliqués que des gestionnaires de mots de passe sécurisés ou des émulateurs de scripts. Écrits dans des langages compatibles tels que HTML, CSS et JavaScript, ce sont des fichiers autonomes qui se trouvent à côté du navigateur.
Par nécessité, la plupart des extensions sont de simples exécutions de clics d'icônes qui effectuent une action donnée. Cette action peut littéralement être tout ce que vous voulez que Chrome fasse.

Créez votre propre extension Chrome
Avec un peu de recherche, vous pouvez modifier votre extension pour faire ce que vous voulez, mais j'aime l'idée d'un contrôle de vitesse à un bouton, alors je vais avec ça.
Habituellement, lorsque vous vérifiez la vitesse du site, vous collez l'URL de la page sur laquelle vous vous trouvez dans GTmetrix, Pingdom ou ailleurs et appuyez sur Analyser. Cela ne prend que quelques secondes, mais ce ne serait pas bien si vous pouviez simplement sélectionner une icône sur votre navigateur et qu'il le fasse pour vous ? Après avoir suivi ce didacticiel, vous serez en mesure de le faire.
Vous devrez créer un dossier sur votre ordinateur pour tout conserver. Créez trois fichiers vides, manifest.json, popup.html et popup.js. Faites un clic droit dans votre nouveau dossier et sélectionnez Nouveau et fichier texte. Ouvrez chacun de vos trois fichiers dans l'éditeur de texte de votre choix. Assurez-vous que popup.html est enregistré en tant que fichier HTML et que popup.js est enregistré en tant que fichier JavaScript. Téléchargez également cet exemple d'icône de Google uniquement pour les besoins de ce didacticiel.
Sélectionnez manifest.json et collez-y ce qui suit :
{
"manifest_version": 2,
"name": "Analyseur de vitesse de page GTmetrix",
"description": "Utiliser GTmetrix pour analyser la vitesse de chargement d'une page de site Web",
"version": "1.0",
"action_navigateur": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"autorisations": [
"onglet actif"
]
}Comme vous pouvez le voir, nous lui avons donné un titre et une description de base. Nous avons également appelé une action de navigateur qui inclut l'icône que nous avons téléchargée de Google qui apparaîtra dans la barre de votre navigateur et popup.html. Popup.html est ce qui est appelé lorsque vous sélectionnez l'icône de l'extension dans le navigateur.

Ouvrez popup.html et collez-y ce qui suit.
<!doctypehtml> <html> <tête> <title>Analyseur de vitesse de page utilisant GTMetrix</title> http://popup.js </tête> <corps> <h1>Analyseur de vitesse de page utilisant GTMetrix</h1> <button>Vérifiez la vitesse de la page !</button> </body> </html>
Popup.html est ce qui est appelé lorsque vous sélectionnez l'icône de l'extension dans le navigateur. Nous lui avons donné un nom, étiqueté le popup et ajouté un bouton. La sélection du bouton appellera popup.js qui est le fichier que nous allons compléter ensuite.

Ouvrez popup.js et collez-y ce qui suit :
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('clic', fonction() {
chrome.tabs.getSelected(null, fonction(tab) {
d = document ;
var f = d.createElement('form');
f.action = 'http://gtmetrix.com/analyze.html?bm' ;
f.method = 'post';
var je = d.createElement('input');
i.type = 'caché';
je.nom = 'url';
i.value = tab.url ;
f.appendChild(i);
d.body.appendChild(f);
f.submit();
});
}, faux);
}, faux);Je ne prétendrai pas connaître JavaScript, c'est pourquoi il était pratique que SitePoint ait déjà le fichier en place. Tout ce que je sais, c'est qu'il indique à GTmetrix d'analyser la page dans l'onglet Chrome actuel. Là où il est écrit "chrome.tabs.getSelected", l'extension prend l'URL de l'onglet actif et la saisit dans le formulaire Web. C'est tout ce que je peux faire.
Tester votre extension Chrome
Maintenant que nous avons le cadre de base en place, nous devons tester pour voir comment cela fonctionne.
- Ouvrez Chrome, sélectionnez Plus d'outils et d'extensions.
- Cochez la case à côté du mode développeur pour l'activer.
- Sélectionnez Charger l'extension décompressée et accédez au fichier que vous avez créé pour cette extension.
- Sélectionnez OK pour charger l'extension et elle devrait apparaître dans votre liste d'extensions.
- Cochez la case à côté de Activé dans la liste et l'icône devrait apparaître dans votre navigateur.
- Sélectionnez l'icône dans le navigateur pour que la fenêtre contextuelle apparaisse.
- Sélectionnez le bouton, consultez cette page maintenant !
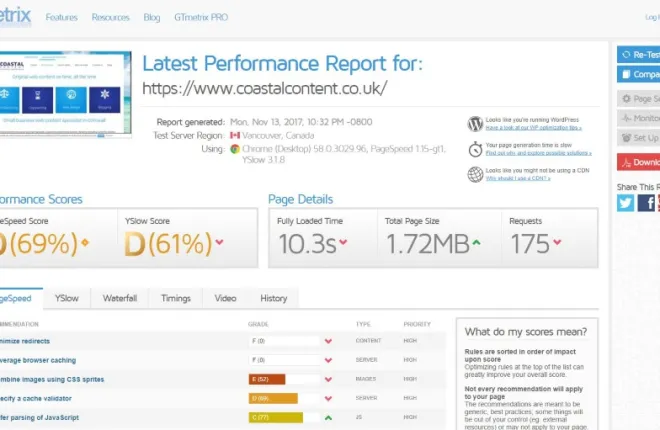
Vous devriez voir la page en cours de vérification et un rapport de performances de GTmetrix. Comme vous pouvez le voir sur mon propre site dans l'image principale, j'ai un peu de travail à faire pour accélérer mon nouveau design !
Faire avancer les extensions
Créer votre propre extension Chrome n'est pas aussi difficile que cela puisse paraître. Bien qu'il soit certainement utile d'avoir une longueur d'avance en connaissant un peu de code, il existe des centaines de ressources en ligne qui vous le montreront. De plus, Google dispose d'un vaste référentiel d'informations, de didacticiels et de procédures pas à pas qui vous aideront. J'ai utilisé cette page du site Google Developer pour m'aider avec cette extension. La page vous guide à travers chaque étape de la création de l'extension et fournit cette icône que nous avons utilisée précédemment.
Avec suffisamment de recherche, vous pouvez créer des extensions qui font à peu près tout ce dont le navigateur est capable. Certaines des meilleures extensions de la boutique Chrome proviennent de particuliers et non d'entreprises, ce qui prouve que vous pouvez vraiment créer la vôtre.
Tout le mérite revient à John Sonmez de SitePoint pour le guide original. Il a fait le gros du travail, je l'ai juste réorganisé un peu et légèrement mis à jour.
Avez-vous créé votre propre extension Chrome ? Vous souhaitez le promouvoir ou le partager ? Faites-nous savoir ci-dessous si vous le faites!
