Comment créer un guide de style de site Web pour votre marque
Publié: 2017-07-14Peignons ici un scénario. Supposons que votre site Web se développe rapidement, à la fois en termes de contenu et de nombre de personnes que vous devez intégrer pour le maintenir, voire le relancer. Vous avez embauché des designers, des développeurs, des rédacteurs, des responsables des réseaux sociaux – tout le tralala.
Chaque personne va et vient, apportant sa contribution au grand projet global, mais la cohérence de votre marque est devenue folle. Certains liens de boutons sont bleus ; d'autres sont verts. Un sous-titre mesure 26 px ; un autre sous-titre est 24px. Votre logo comporte trop de remplissage sur une page et trop peu de remplissage sur une autre…
En tant que propriétaire de votre site Web, vous avez déjà trop de choses à faire, alors comment pouvez-vous espérer garder les centaines de règles de conception de votre marque enfermées dans votre tête ? Comment vous souvenez-vous de dire à un designer nouvellement embauché toutes les règles de style que votre ancien designer avait déjà établies ? Il est probable que vous ne puissiez tout simplement pas.
C'est là qu'intervient un guide de style.
Qu'est-ce qu'un guide de style et pourquoi mon entreprise en a-t-elle besoin ?
Un guide de style est une ressource unifiée qui définit une marque grâce à une utilisation cohérente du design, du ton, de la voix et de l'identité.
Un bon guide de style servira de référence ultime pour votre marque. C'est un plan. Il définit les règles de typographie, les couleurs, la mise en page, l'utilisation du logo, le ton de la voix, les directives de contenu, l'expérience utilisateur et à peu près tous les aspects de l'interaction publique avec votre marque.
Le concept de guides de style (ou bibles de marque) n’est pas nouveau, même si leur application aux sites Web est un sujet d’actualité plus récent. Couramment trouvé dans le monde de l’impression, chaque grand journal conserve un guide de style afin de maintenir la cohérence du formatage.
Pour les grandes entreprises, où les couleurs distinctives d'une marque doivent correspondre à des spécifications exactes, depuis les publicités télévisées jusqu'aux côtés des semi-remorques, un guide de style complet est une nécessité absolue – et il peut devenir carrément énorme !
Si vous lisez ceci, il y a de fortes chances que votre entreprise n'ait pas encore atteint une échelle où vous auriez besoin d'une division marketing entière pour gérer l'identité de votre marque. Cependant, il n'est jamais trop tôt pour créer un guide de style . Consolider les principes de votre marque maintenant vous évitera un chaos potentiel lorsque votre entreprise deviendra plus que ce que vous seul pouvez suivre.
Quand il est temps de créer un guide de style
Je parie que vous pouvez déjà imaginer les conséquences de ne pas avoir de guide de style. Sans directives prédéfinies sur la manière dont votre marque doit et ne doit pas être exprimée, tout designer ou développeur que vous engagez pourrait ajouter sa propre touche ou interprétation personnelle à votre site Web, ce qui finira par créer de la boue stylistique plutôt qu'un tout cohérent.
Votre entreprise en ligne bénéficiera d’un guide de style si et quand :
- Vous commencez à déléguer des tâches à des membres de l'équipe ou à des tiers. Un guide de style permettra à tout le monde d’être sur la même longueur d’onde et garantira la standardisation des contributions.
- Votre site Web est devenu assez volumineux (et désorganisé au cours du processus) et votre fichier CSS est devenu incontrôlable à cause de l'ajout de nouveaux styles pour remplacer ceux déjà existants que vous aviez oubliés.
- Vous devez rationaliser le processus de mise à jour de votre site Web. Avoir établi des lignes directrices auxquelles se référer garantit que les nouveaux ajouts sont rapidement mis en œuvre et conformes à la marque.
Votre guide de style existe sur votre site Web
Avant de commencer à créer votre guide de style, vous devrez désigner son emplacement. La meilleure pratique consiste à attribuer sa propre zone au sein de votre site Web, soit sous forme d'annuaire ( www.yourdomain.com/styleguide ), soit sous forme de sous-domaine ( styleguide.yourdomain.com ).
NOTE RAPIDE : N'oubliez pas que votre guide de style doit partager le même fichier CSS que le reste de votre site Web. Cela garantit que les mises à jour de conception au sein de l’un se refléteront immédiatement dans l’autre, gardant ainsi le tout unifié et cohérent.
Votre guide de style a sa propre mise en page
Mettons ça au clair : créer votre guide de style va prendre du temps . Mais considérez l’énergie que vous y consacrez comme un investissement qui vous fera gagner plus de temps (et d’argent) à long terme.
Tout comme votre site Web, votre guide de style prend en compte l’expérience utilisateur avec une mise en page facile à suivre. Il fonctionnera essentiellement comme un site Web autonome, souvent avec un menu de navigation qui répertorie chaque élément de votre site selon une progression logique d'importance. Ces éléments sont présentés et stylisés comme ils le seraient sur le site Web principal, avec bien sûr des directives contextuelles et les raisons pour lesquelles les choses sont stylisées ainsi.
VOYEZ-LE EN ACTION : L'un des guides de style de référence les plus populaires et les plus complets appartient à Starbucks. Jetez un œil aux leurs si vous avez besoin d’inspiration pour créer quelque chose de basique.
Guides de style contre. Bibliothèques de modèles
Les termes « guide de style » et « bibliothèque de modèles » sont souvent utilisés de manière interchangeable, et par souci de simplicité, je ferai référence et fournirai des exemples des deux sous le nom de « guide de style ». Cependant, il existe des distinctions importantes entre les deux dont vous devez être conscient.
Les bibliothèques de modèles présenteront simplement les éléments de conception sans expliquer comment ils doivent être utilisés dans le site ou l'application. Les guides de style vous guideront, à juste titre, sur les meilleures pratiques d'utilisation des paramètres de conception choisis, expliquant pourquoi il existe certaines règles à suivre lors de la présentation de la marque.
Essentiellement, avec une bibliothèque de modèles, des options de style pour les balises H2 peuvent vous être présentées ; cependant, ce qui manque, c'est ce que fournit un guide de style : des instructions sur le contexte dans lequel chaque balise H2 particulière doit être utilisée.
Comment créer un guide de style
Pour créer un guide de style qui coche toutes les cases, voici les étapes à suivre :
Étape 1. Définissez l'essence de votre marque
Prenez le temps de rechercher et de réfléchir aux caractéristiques déterminantes de votre marque, puis résumez le tout en un ou deux paragraphes. Fournissez un énoncé de mission, des informations sur vos valeurs et quelques mots clés qui jetteront les bases de toutes les contributions de conception et de contenu à suivre. Une belle image peut également aider à établir facilement le ton et le caractère de votre marque.

Étape 2. Définissez les règles de votre logo
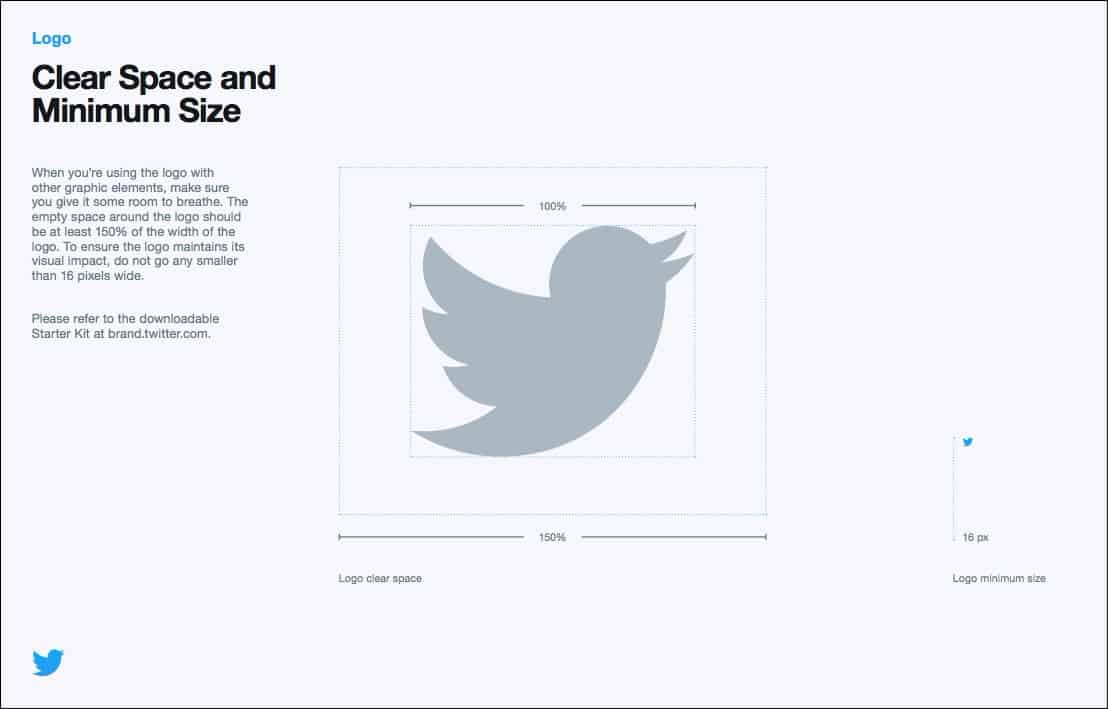
La taille, l'emplacement et les couleurs de votre logo sont primordiaux dans le reflet de votre marque. C'est ici que vous verrez également souvent les choses à faire et à ne pas faire qui indiquent très clairement comment votre entreprise doit être présentée visuellement au monde.
 Twitter ne laisse aucune place à l'erreur avec ses règles détaillées concernant la bonne utilisation de son logo.
Twitter ne laisse aucune place à l'erreur avec ses règles détaillées concernant la bonne utilisation de son logo.
Étape 3. Établir la typographie
La typographie donne un caractère très tangible à votre marque. Les différentes tailles de vos titres, l’espacement entre eux et le style de la police confèrent tous une qualité tonale particulière à votre site Web. Vous pouvez en savoir plus sur l’établissement de la typographie de votre marque.
 La BBC partage le balisage et la mise en page de ses éléments typographiques, une nécessité pour une grande agence de presse qui utilise de nombreux titres différents d'importance variable.
La BBC partage le balisage et la mise en page de ses éléments typographiques, une nécessité pour une grande agence de presse qui utilise de nombreux titres différents d'importance variable.
Étape 4. Choisissez votre palette de couleurs
La couleur peut être plus qu'une simple représentation visuelle de votre marque : elle peut influencer la psychologie de vos utilisateurs. Une certaine nuance de rouge pourrait même devenir moins une couleur qu’un lien subconscient avec une certaine boisson gazeuse.
 Mozilla maintient la cohérence de sa marque en définissant la palette de couleurs de son logiciel. Il est important d'inclure des codes de couleur en HEX, Pantone, HSB, CMJN et RVB ; si l'occasion se présente que votre marque doive exister au-delà d'un écran d'ordinateur, vous serez prêt !
Mozilla maintient la cohérence de sa marque en définissant la palette de couleurs de son logiciel. Il est important d'inclure des codes de couleur en HEX, Pantone, HSB, CMJN et RVB ; si l'occasion se présente que votre marque doive exister au-delà d'un écran d'ordinateur, vous serez prêt !
Étape 5. Déterminez la bonne iconographie
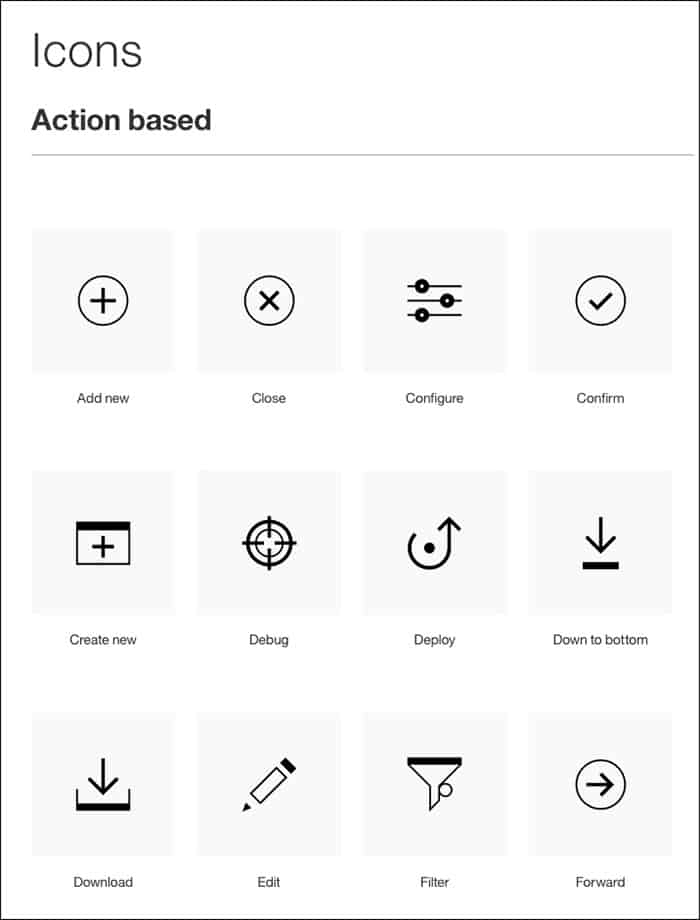
Les icônes résument une idée en graphiques immédiatement accessibles. Il n’y a pas grand-chose derrière lequel se cacher ; si une icône est même légèrement décalée, cela tuera l'effet escompté. Certaines icônes sont plus lourdes en termes de design que d'autres ; cela ne rend pas un style meilleur que l’autre, mais ils doivent simplement être cohérents. Évitez l’iconographie incongrue.
 La bibliothèque d'icônes d'IBM fournit des actions basées sur le contexte pour leur iconographie. Remarquez comment ils suivent tous un style similaire : monochrome, plat et simpliste.
La bibliothèque d'icônes d'IBM fournit des actions basées sur le contexte pour leur iconographie. Remarquez comment ils suivent tous un style similaire : monochrome, plat et simpliste.
Étape 6. Déterminez les bonnes images
Quelle imagerie met le mieux en valeur votre marque, la photo de paysage vibrante ou le dessin animé dessiné à la main ? Représenterez-vous votre entreprise à l’aide de photos d’archives ou embaucherez-vous un photographe pour livrer quelque chose d’unique ? Quelle que soit la situation qui convient le mieux, réfléchissez à l’ émotion que votre marque souhaite communiquer.
Étape 7 : Créer le système de mise en page et de grille
C'est là que votre planification sera certainement payante, car essayer de créer de futures mises en page sans référence prend généralement un temps ridicule. N'oubliez pas de garder la mise en page fluide pour plusieurs tailles d'écran.
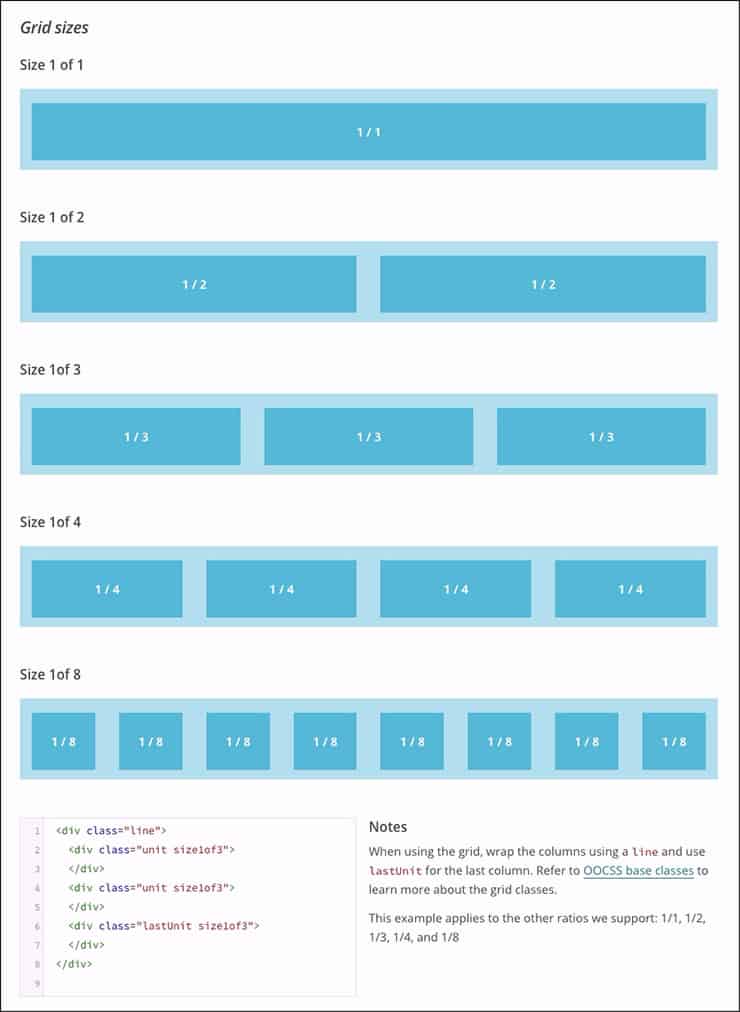
 MailChimp explique comment leur contenu principal est structuré dans une grille. Des quantités de pixels spécifiques pour la gouttière et le remplissage garantissent que la grille reste vraie quelle que soit la taille de l'écran de l'utilisateur.
MailChimp explique comment leur contenu principal est structuré dans une grille. Des quantités de pixels spécifiques pour la gouttière et le remplissage garantissent que la grille reste vraie quelle que soit la taille de l'écran de l'utilisateur.
Étape 8 : Stylisez les éléments
En fonction de la portée de votre site Web, vous pouvez avoir des centaines d'éléments distincts à prendre en compte, des vidéos aux commentaires de blog en passant par les éléments de commerce électronique. Voici quelques-uns des plus courants, qui seront sans aucun doute inclus sur n’importe quel site Web :
Formes
Il ne s'agit pas seulement de la couleur et de la taille de vos champs de saisie et de vos étiquettes ; vous devez également inclure le texte à afficher en cas de soumission réussie du formulaire, d'erreur ou de messages d'alerte.
Boutons
Votre palette de couleurs et votre typographie s’en chargeront en grande partie. La couleur et la taille de vos boutons peuvent signifier diverses choses : il existe des liens de boutons, des boutons de soumission, des boutons CTA, des boutons d'annulation, des boutons de menu, etc.
Menus
Encore une fois, une grande partie de ce que vous avez déjà établi vous permettra de faire la majeure partie du chemin ici. L'espacement et l'alignement du texte sont les principaux styles à spécifier. Votre logo fera-t-il office de bouton Accueil ? Abandonnez-vous l’« icône du hamburger » familière pour quelque chose de plus créatif ?
Modaux
Un bon guide de style montrera non seulement le design de vos modaux (ou pop-ups), mais il précisera également les conditions de leur apparition. Quelles actions un utilisateur doit-il entreprendre pour voir le modal ? Comment le modal va-t-il persuader l'utilisateur d'agir ?
Effets d'interaction et d'animation
Croyez-le ou non, votre marque peut être exprimée dans des détails aussi infimes que les millisecondes d'un effet de survol. Un lien texte avec la valeur { animation : 500 ms d'aisance ; } transmet une personnalité et un sentiment d'urgence différents par rapport à { animation : 100 ms linéaire ; }.
Une inadéquation dans le timing des animations entre les différents liens de votre site Web peut perturber l'expérience utilisateur, alors prenez le temps de planifier le message que vos animations et interactions transmettent et respectez ces règles.
N'oubliez pas le contenu
J'attire une attention particulière sur celui-ci, car l'inclusion de contenu et de textes dans les guides de style est tout aussi importante mais souvent négligée. Comme vous l’avez déjà entendu, le contenu est le principal moteur du succès de votre site Web. Un contenu utile, original et bien rédigé récompensera une satisfaction bien plus profonde pour les utilisateurs que de jolis boutons ou des menus fantaisistes. C'est pourquoi il est essentiel de transmettre les lignes directrices de la marque à vos rédacteurs ainsi qu'à vos concepteurs.
Un contenu de qualité n'est pas seulement bien écrit, il doit communiquer la voix et le ton de votre marque grâce à un style d'écriture cohérent. Ces deux mots clés sont si importants à capturer que MailChimp a même donné leur nom à son guide de style de contenu désigné.
À partir de cet exemple, vous pouvez voir comment MailChimp demande à ses rédacteurs de formuler un libellé qui correspond au caractère de leur marque tout en prenant en compte les émotions de leurs utilisateurs à tout moment.
Les guides de style de contenu peuvent être assez exhaustifs, incluant même les règles grammaticales que vous attendez d'un professeur d'anglais.
Conclusion
Les guides de style éliminent les incertitudes liées à la mise à l'échelle ou au démarrage de votre site Web d'entreprise en ligne. Avec cette ressource vitale en place, vous n’aurez plus à vous démener pour mettre les nouveaux membres de votre équipe au courant des règles de votre marque.
Il existe des millions d'entreprises, mais il n'y en a qu'une, vous. Protégez la valeur de votre caractère unique en étant ferme sur la façon dont vous êtes présenté. Utilisez dès maintenant un guide de style pour une marque qui reste reconnaissable à l’avenir.
