11 choses à faire et à ne pas faire pour l'expérience utilisateur (UX) de votre site Web
Publié: 2017-05-23L'Expérience Utilisateur ou UX , est tout simplement l'expérience que votre site internet propose à votre utilisateur . Tous les sites Web, par définition, offrent une sorte d’expérience utilisateur, qu’elle soit positive, négative ou neutre. Le but de l’approche UX est de s’assurer que votre site offre le bon type d’expérience.
Pourquoi même s'embêter avec l'UX ?
À mesure que le marché en ligne se développe, la concurrence évolue également. Vous pensez peut-être que vous avez un produit unique, mais il est probable que quelqu'un d'autre ait également la même idée, ou une idée très similaire. Certains pourraient même le proposer à un prix inférieur à ce que vous pouvez vous permettre. Alors, comment concourir ?
Vous fournissez quelque chose que les autres ne proposent pas.
De nombreuses personnes choisissent un produit pour des raisons autres que le prix. Pour bien comprendre comment cela fonctionne, nous pouvons regarder en dehors du monde en ligne. Apple en est un exemple classique.

Apple fabrique depuis des années des produits qui plaisent à beaucoup de gens. Même s’ils ont parfois été très innovants, leurs produits ne restent pas longtemps uniques. Vous pouvez presque toujours trouver un produit similaire chez quelqu’un d’autre pour beaucoup moins cher.
Les produits Apple ont également tendance à coûter beaucoup plus cher, et parfois jusqu'au double du prix de leurs concurrents. Sont-ils meilleurs ? Peut-être, mais sont-ils vraiment deux fois meilleurs ? Ceci est hautement improbable. Pourtant, d’une manière ou d’une autre, ils ont développé une fidélité extrême à leur marque.
Alors, comment ont-ils fait ?
La réponse est qu’ils utilisent un modèle qui offre une bonne expérience à l’utilisateur. Cela est évident dans tout, de leur sens du design à leur modèle de service client. Tous leurs produits sont élégants et élégants.
Si vous êtes déjà entré dans un Apple Store, vous avez peut-être également remarqué que le magasin a une apparence et une convivialité spécifiques. Même la façon dont leurs représentants du service client (« Apple Geniuses », comme ils les appellent) vous parlent est soigneusement gérée et scénarisée.
Apple comprend l'importance de l'expérience vécue par les clients, non seulement lors de l'utilisation du produit, mais également dans la manière dont ils l'obtiennent.
POURQUOI UX ? Voici 13 statistiques impressionnantes sur l'expérience utilisateur qui montrent pourquoi elle est si importante.
Transférons maintenant ces idées sur votre site Web.
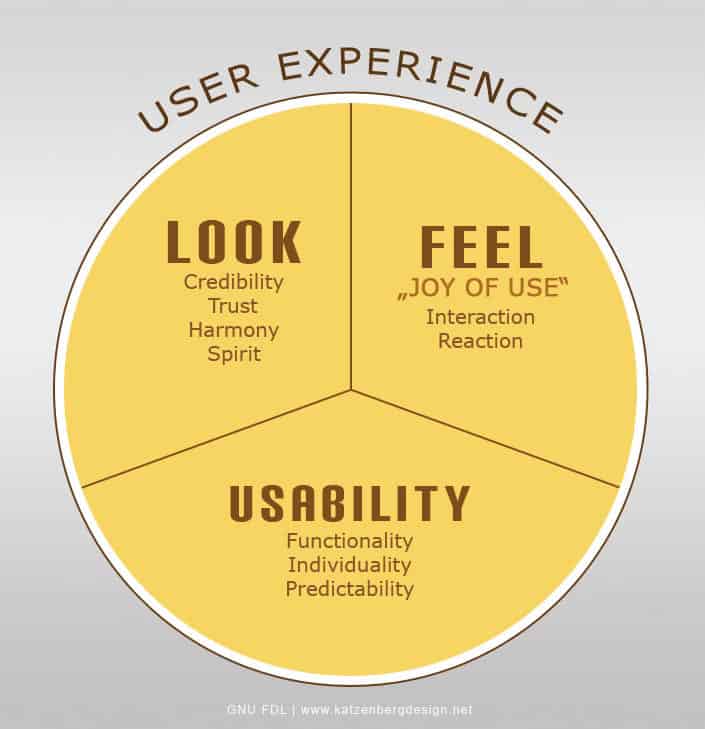
L'expérience utilisateur comprend :
- Regarder
- Sentir
- Convivialité

Regarder
C'est ainsi que votre site Web apparaît ou apparaît à vos utilisateurs. L'apparence du site transmettra des informations à vos utilisateurs, que vous le souhaitiez ou non. Avant d'organiser l'apparence de votre site, il est très important d'identifier qui sont vos utilisateurs cibles et comment vous souhaitez leur apparaître.
La bonne approche n’est pas la même pour tous les types de sites. Par exemple, un site Web de portfolio ou un site Web de photographie devrait probablement avoir une apparence différente de celle d’un site de conseil aux entreprises.
Sentir
C’est le domaine auquel on pense le plus lorsqu’on parle d’expérience utilisateur. Il est important de comprendre et d'essayer de guider ce que les utilisateurs pensent de l'utilisation de votre site. Comment se passe l’interaction ? Est-ce passif ? Les appelez-vous à l’action ? Vos utilisateurs se sentent-ils motivés à répondre ? Que ressent l’utilisateur lorsqu’il utilise le site ? Qu’en retirent-ils ?
Convivialité
La convivialité est peut-être l'un des domaines les plus importants du modèle d'expérience utilisateur, mais les termes ne sont pas synonymes. Il est probablement préférable de considérer cela comme une condition préalable nécessaire aux autres fonctions UX. Peu importe à quel point votre site semble cool, si un utilisateur ne sait pas comment accomplir ce qu'il souhaite faire (ou, plus important encore, ce que vous souhaitez qu'il fasse), son expérience en souffrira très probablement.
Cela peut avoir un impact négatif sur ce qu’ils pensent de l’utilisation de votre site. Si votre site n’est pas utilisable, cela peut les faire fuir avant même que vous puissiez les faire interagir ou développer une expérience positive.
Chacun de ces facteurs est un élément nécessaire du modèle d'expérience utilisateur. Leur relation est synergique. Si vous échouez dans un domaine, vous risquez davantage d’échouer dans les autres.
Les choses à faire et à ne pas faire pour l'UX
Ce que vous choisissez de faire dépend en grande partie du type de site dont vous disposez. Cependant, il existe un certain nombre de choses à faire et à ne pas faire qui sont généralement vraies pour n'importe quel site. Les voici:
1. DONNEZ quelque chose gratuitement
N'oubliez pas qu'il y a beaucoup de concurrence en ligne pour les globes oculaires. Si un utilisateur/client pense pouvoir obtenir quelque chose sans payer ailleurs, il partira. Pour cette raison, c'est une bonne idée de donner une sorte d'« échantillon » ou de « teaser ».
Cela est particulièrement vrai si vous disposez d’un contenu de haute qualité ou d’un produit qui se démarque par lui-même. Comment les gens peuvent-ils savoir à quel point votre produit est bon par rapport à d’autres sans en voir une partie ?
Vous ne savez pas ce que vous pouvez offrir ?
2. INCLUREZ LE CONTENU
De cette façon, vous pouvez proposer quelque chose à lire aux personnes qui souhaitent en savoir plus sur un produit. Tout le monde ne le fera pas, mais pour ceux qui le feront, cela donnera plus d’autorité à votre site. Un avantage secondaire positif est que cela contribuera à améliorer le référencement.
Ce blog en est un bon exemple. Il existe des conseils et des instructions gratuits que vous pouvez réellement utiliser. Cela contribue à motiver le désir d'aller de l'avant et d'investir dans la création d'un site Web, la recherche d'un hébergement Web, l'embauche de concepteurs/développeurs, etc. Vous disposez déjà d'outils gratuits et d'un approvisionnement constant en nouvelles informations. Ceci (en théorie… coup de coude) vous maintient ici.
D'autres bons exemples incluent les grands journaux, tels que le New York Times ou le Washington Post. Ceux-ci, ainsi que de nombreux autres sites d’information de qualité, proposent un certain nombre d’articles gratuits par mois avant de vous obliger à souscrire un abonnement. Les articles gratuits démontrent de la valeur et encouragent l’achat. L’expérience d’avoir accès à du contenu gratuit et de qualité ne cesse de faire revenir les gens.

3. NE PAS distraire l'utilisateur avec des publicités et des images
N'oubliez pas cette règle importante :
Ce n’est pas parce que vous le pouvez que vous devriez le faire.
N'oubliez pas de faire bon usage des espaces. Vous voulez que les utilisateurs se concentrent sur votre contenu, et non sur un autre contenu qui pourrait les détourner. Méfiez-vous de placer des publicités partout. Bien sûr, ils peuvent générer quelques clics pour ces quelques annonceurs, mais cela pourrait décourager considérablement vos utilisateurs.
 Au lieu d'ajouter de grandes fenêtres contextuelles ennuyeuses, utilisez de petites publicités subtiles et pertinentes pour votre page. UseProof.com est un parfait exemple qui renforce la preuve sociale et est connu pour augmenter les ventes de 10 % en moyenne. C'est petit et discret et constitue un excellent moyen d'augmenter les conversions, sans détruire votre UX.
Au lieu d'ajouter de grandes fenêtres contextuelles ennuyeuses, utilisez de petites publicités subtiles et pertinentes pour votre page. UseProof.com est un parfait exemple qui renforce la preuve sociale et est connu pour augmenter les ventes de 10 % en moyenne. C'est petit et discret et constitue un excellent moyen d'augmenter les conversions, sans détruire votre UX.
CONSEIL RAPIDE : Découragez les annonceurs d'utiliser Flash et, si possible, vérifiez leur javascript avant d'autoriser la diffusion d'annonces. Nous avons tous eu l'expérience de voir notre ordinateur (en particulier sur les ordinateurs portables à faible mémoire) se bloquer ou sauter partout au moment même de lire quelque chose. Il s’agit d’un désagrément qui incitera de nombreux utilisateurs à abandonner et à quitter votre site.
Si votre site Web contient beaucoup de contenu (ce qui, d'ailleurs, comme mentionné ci-dessus, devrait l'être), assurez-vous de le diviser en morceaux plus petits, plus faciles à lire/à digérer.
4. N'utilisez pas de phrases répétées
Les phrases courtes ressortent.
Gardez les paragraphes courts. Essayez de limiter vos paragraphes à trois ou quatre phrases maximum. En ligne, de plus en plus de gens ont tendance à lire rapidement et il est plus facile pour les yeux de rester bref.
5. Utilisez des titres pour diviser les choses
Cela rend la lecture beaucoup plus agréable pour les yeux et peut permettre aux utilisateurs disposant de peu de temps d'analyser votre contenu.
6. FAIRE Fournissez des liens vers du contenu pertinent
Cela augmente l’autorité de ce que vous avez à dire. Si les gens ont le sentiment que vous avez fait des recherches sur votre sujet, ils sont plus susceptibles de vous prendre au sérieux.
Assurez-vous également que chaque fois que vous utilisez un lien, s'il renvoie vers un autre site, qu'il s'ouvre dans une autre fenêtre ou un autre onglet.
Cela remplit deux fonctions :
- Cela aide l'utilisateur à garder sa place s'il souhaite simplement vérifier quelque chose brièvement
- Il garantit que les utilisateurs restent sur votre site. Après avoir fermé cet onglet, ils seront toujours sur votre site
7. Donnez du style à vos liens pour qu'ils soient identifiables
Rendez-les évidents. Cela permet d’attirer l’attention des utilisateurs et de servir d’appel à l’action. Ceci est particulièrement important si vous essayez d'inciter quelqu'un à effectuer un achat ou à lire quelque chose d'important (par exemple, conditions de services, etc.).
Autrefois, les liens devaient être soulignés pour être visibles, mais ce n'est vraiment plus le cas. Cependant, si vous choisissez de souligner le contenu, cela ne doit concerner que les liens.
REMARQUE RAPIDE : Avez-vous simplement essayé de cliquer sur le texte souligné ci-dessus ? C'est bon, tu peux l'admettre. En effet, le texte souligné a été si souvent utilisé dans le passé comme lien qu'il peut facilement dérouter les utilisateurs qui ont été conditionnés pendant des années à voir le contenu souligné comme un lien.
Même si cela peut sembler évident, n'utilisez pas les mots « Cliquez ici » pour les liens. Transformez simplement le texte référencé en lien.
8. Utilisez des images, mais n'en utilisez pas trop
Les gens réagissent toujours bien au contenu visuel. Vous souvenez-vous de la phrase « une image vaut mille mots » ? C'est toujours vrai. Cependant, il est important de faire attention à ce que vous souhaitez transmettre. Une mauvaise image enverra toujours un message, mais pas nécessairement celui que vous souhaitez : par exemple, une photo d'archive évidente indique "générique" et "inintéressant". Ne montrez pas d'image de gâteau au chocolat sur une recette de spaghetti (à moins, bien sûr, que votre objectif soit de faire preuve d'humour).
 C'est une image sympa, mais elle n'est pas pertinente pour cet article et serait une mauvaise UX (sauf que nous l'utilisons comme un mauvais exemple UX, la rendant ainsi pertinente !)
C'est une image sympa, mais elle n'est pas pertinente pour cet article et serait une mauvaise UX (sauf que nous l'utilisons comme un mauvais exemple UX, la rendant ainsi pertinente !)
9. Assurez-vous que votre site Web a un design réactif
De nos jours surtout, n’oubliez pas que les utilisateurs accèdent à votre contenu à partir d’une grande variété de médias. Certains peuvent utiliser un téléphone, d’autres une tablette, d’autres un ordinateur de bureau, d’autres encore un ordinateur portable. Assurez-vous que votre site s'affiche correctement sur chacun de ces appareils. Mieux encore, faites-le optimiser pour profiter des avantages de chacun de ces formats.
REMARQUE RAPIDE : Si vous utilisez bootstrap ou un créateur de site Web réactif pour votre mise en page, votre site sera adapté aux mobiles par défaut !
Une erreur que j'ai souvent constatée : les sites qui s'affichent correctement sur un ordinateur de bureau avec une connexion haut débit peuvent faire des ravages sur un ordinateur portable moins puissant.*
*J'ai déjà plaisanté à moitié en disant que la convivialité sur le Web serait considérablement améliorée si les concepteurs de sites Web étaient obligés d'utiliser de petits ordinateurs portables à faible vitesse. En règle générale, les concepteurs Web front-end travaillent sur de grands écrans sophistiqués. La nature humaine étant ce qu'elle est, nous nous habituons à notre environnement et tout commence à exister par rapport à ce contexte. Il est également facile pour ceux qui occupent des sièges de première classe d'oublier à quoi ressemble le vol pour le reste d'entre nous en autocar ou dans un bus.
De même, n’oubliez pas que certains utilisateurs travailleront sur des écrans plus grands ; assurez-vous que votre site leur semble également correct. Ce qui peut paraître beau sur un ordinateur portable peut paraître gênant lorsqu'il est étiré à une grande taille. Testez, testez et testez encore.
10. Engagez vos utilisateurs
Les gens aiment une attention personnalisée. Le simple fait de répondre à un commentaire ou à une question ou à une plainte fait des merveilles et peut fidéliser les clients comme rien d'autre.
11. NE PRÉSUMEZ PAS que vous avez raison et testez votre site par rapport aux utilisateurs réels
Vous ne pouvez pas savoir à quel point votre site est efficace tant que vous n'avez pas effectué quelques tests pour voir les réponses des utilisateurs réels. Ils verront votre site différemment de ce que vous pourriez penser. Votre instinct a peut-être raison, mais ce n’est généralement pas le cas, tout simplement parce que différentes personnes pensent différemment . Particulièrement important : ils ont des besoins et des objectifs différents de ceux que vous avez en tant que créateur du site.
Pour vous lancer dans les tests d'utilisabilité, voici une brève liste de plusieurs méthodes de test et un guide plus détaillé sur la réalisation de tests A/B.
Conclusion
Il s’agit bien sûr d’un guide loin d’être complet sur la façon d’améliorer l’expérience utilisateur sur votre site, mais il devrait vous donner un ensemble de bons outils pour commencer. Je suis sûr que vous avez déjà de bonnes idées. Faites-le-moi savoir dans la section commentaires ci-dessous !
