Corrigé : le champ "Navigateur" ne contient pas de configuration d'alias valide
Publié: 2023-05-25Si vous obtenez également l'erreur Webpack Field 'Navigateur' ne contient pas d'erreur de configuration d'alias valide sur votre appareil, utilisez ce guide simple pour corriger l'erreur immédiatement.
Le codage est la partie la plus importante et la plus sensible du processus de développement Web. Même la moindre erreur peut avoir un impact considérable sur l'application et arrêter tout le processus de développement. De telles erreurs sont généralement très difficiles à identifier. Les développeurs et l'équipe d'analyse de la qualité peuvent parfois passer des heures, des jours et des semaines à rechercher les erreurs, mais n'obtiennent rien.
Une erreur similaire à laquelle les développeurs sont confrontés à plusieurs reprises est l'erreur Le champ "Navigateur" ne contient pas d'erreur de configuration d'alias valide. Cette erreur apparaît lorsque le développeur ou le codeur utilise des valeurs d'entrée et/ou des chemins d'importation. Si vous rencontrez également le même problème, consultez les sections suivantes de ce guide pour trouver la solution idéale.
Comment réparer le champ "Navigateur" ne contient pas une configuration d'alias valide ?
Essayez les solutions fournies ci-dessous dans l'ordre chronologique pour corriger l'erreur Le champ "Navigateur" ne contient pas d'erreur de configuration d'alias valide. Prenez l'aide des solutions jusqu'à ce que le problème soit résolu, une fois pour toutes.
Correctif 1 : Modifier les chemins d'importation
La première chose que vous pouvez faire pour corriger le champ Storybook "Navigateur" ne contient pas de configuration d'alias valide est de modifier les chemins d'importation. Un chemin d'importation est un chemin qui mène à la structure. Cela mène au code du module qui doit être inclus dans le bundle. Suivez les étapes ci-dessous pour corriger cette erreur immédiatement :
- Tout d'abord,recherchez les erreurs dans les fichiers de configuration.
- Recherchez la lecture du code d'erreur
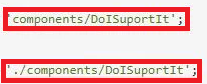
importer DoISuportIt depuis 'components/DoISuportIt' - Ajoutez le préfixe ./ avant le mot Composants comme indiqué ci-dessous.
importer DoISuportIt depuis './components/DoISuportIt'
- Actualisez votre package NPM pour voir si l'erreur est supprimée.
Si vous constatez que l'erreur est toujours visible, vous devez passer à la solution suivante.
Lisez aussi : Programmation informatique : est-il possible d'apprendre ce métier par vous-même ?
Correctif 2 : utilisez les valeurs d'entrée correctes
Le champ Webpack "Navigateur" ne contient pas d'erreur de configuration d'alias valide peut également apparaître en raison de valeurs d'entrée incorrectes. Les valeurs d'entrée, tout comme la nomenclature, sont la forme d'entrée qui établit un flux fluide d'informations entre les serveurs et les alias. Chaque fois qu'une seule entrée est incorrecte, l'ensemble du système peut échouer et afficher cette erreur. Par conséquent, pour corriger cette erreur liée à l'entrée, suivez les instructions ci-dessous :
- Recherchez les valeurs d'entrée dans la structure de codage.
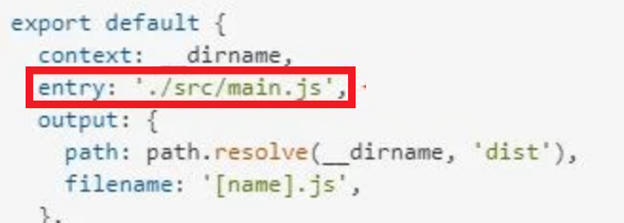
- Veuillez vous assurer que votre syntaxe contient le préfixe ./.

- Lorsque vous trouvez l'erreur dans le codage,ajoutez le préfixe resolve.
C'est la deuxième solution que vous pouvez essayer. Cette solution traite les erreurs liées à la saisie. Si l'erreur Le champ "Navigateur" ne contient pas d'erreur de configuration d'alias valide persiste, suivez la solution suivante.

Correctif 3 : Configurer les alias
L'étape suivante ou la solution si l'erreur Webpack Field 'Navigateur' ne contient pas d'erreur de configuration d'alias valide persiste consiste à configurer les alias. Si la nomenclature des alias est erronée, des problèmes peuvent apparaître lors du codage. Comme vous le savez peut-être déjà, pour coder, vous devez définir des noms différents pour tous les alias individuels. Ceci est fait pour créer une distinction. Si le même n'est pas maintenu et que le nom est en double, de tels problèmes peuvent apparaître. Suivez les étapes ci-dessous pour savoir ce que vous pouvez faire pour résoudre ce problème :
- Lancez votrefichier de configuration .
- Recherchez les alias .
- Si le nom de deux alias ou plus est le même, changez-le.
- Actualisez la structure pour voir si le problème est résolu.
C'est une solution efficace qui fonctionne assez bien pour corriger l'erreur. Cependant, si le problème n'est pas présent dans les alias, vous devez passer à la solution suivante pour corriger l'erreur.
Lisez aussi: Top 5 des langages de développement logiciel pour la programmation
Correctif 4 : garantir la crédibilité de la syntaxe
La syntaxe est le modèle ou le nom de n'importe quel code. Si la syntaxe est saisie et saisie de manière incorrecte, des problèmes tels que le champ Webpack "Navigateur" ne contient pas de configuration d'alias valide peuvent apparaître. Si la syntaxe est incorrecte et que cette erreur apparaît, suivez les étapes ci-dessous pour la corriger :
- Exécutez vos fichiers webpack.config.js .
- Trouvez les erreurs présentes dans la structure de codage.
- Si vous trouvez l'erreur, vous devez corriger son bundle pour continuer. Pour le même type, la commande export default Config;à la fin et reconstruisez votre ensemble de codage.
Cette solution fonctionne comme un charme pour corriger l'erreur en utilisant la syntaxe appropriée. Cependant, s'il y a une erreur dans le placement de la syntaxe, vous devrez peut-être même modifier sa position et sa structure. Pour de telles erreurs, suivez la solution suivante.
Correctif 5 : Modifier la syntaxe
La dernière solution pour corriger l'erreur du champ "Navigateur" ne contient pas de configuration d'alias valide consiste à modifier la syntaxe. Cette solution indique que même si les lettres de la syntaxe sont inexactes, de telles erreurs apparaissent. Une telle erreur resurgira à chaque fois que vous exécuterez le NPM. Par conséquent, pour corriger cette erreur, vous devez suivre les étapes ci-dessous pour modifier la syntaxe au format approprié :
- Recherchez le code ci-dessous dans lesfichiers de configuration .
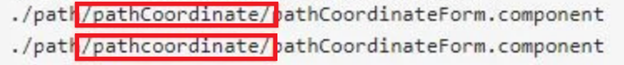
./path/pathCoordinate/pathCoordinateForm.composant - Comme la lettre majuscule C est erronée dans pathCoordinate, vous devez la remplacer parpathcoordinate.Prenez l'aide de la commande ci-dessous si nécessaire.
./path/pathcoordinate/pathCoordinateForm.component
- En fin de compte, actualisez le NPM et utilisez la structure de codage correcte.
L'une des solutions ci-dessus peut facilement corriger l'erreur Storybook Field 'Browser' Does not Contain a Valid Alias Configuration . Cependant, si ce problème se présente toujours devant vous, l'erreur n'est pas liée au codage. Au contraire, la racine se trouve avec le navigateur. Suivez la solution suivante pour corriger cette erreur.
A lire aussi : Meilleurs langages de programmation à apprendre
Astuce bonus : mettez à jour votre navigateur Web si les solutions échouent
Parfois, un navigateur obsolète peut également rencontrer des problèmes lors de la présentation des codes. En effet, la base obsolète du navigateur peut ne pas reconnaître les nouvelles modifications introduites dans la mise à jour. Par conséquent, la même chose peut ne pas être reflétée dans l'ancienne version. La mise à jour du navigateur est la solution ultime dans un tel cas. Ouvrez les paramètres de votre navigateur et vérifiez les mises à jour. Si des mises à jour sont disponibles, enregistrez votre projet existant, puis mettez à jour le navigateur.
Le champ "Navigateur" ne contient pas de configuration d'alias valide : résolu
C'est ainsi que tout débutant ou professionnel peut facilement corriger l'erreur de codage d'alias valide. Si vous avez des questions concernant le guide, nous sommes là pour vous aider. Écrivez vos questions dans la section des commentaires ci-dessous et nos experts vous répondront en un rien de temps. Présentez également vos points de vue liés à ce guide sur le champ "Navigateur" ne contient pas de configuration d'alias valide dans la même section. Suivez-nous sur Facebook, Twitter, Instagram, Pinterest et Tumblr. Abonnez-vous à notre newsletter pour ces mises à jour quotidiennes et blogs.
