Un guide sur la conception Web réactive et les meilleures pratiques
Publié: 2015-11-10Tooltester est pris en charge par des lecteurs comme vous. Nous pouvons gagner une commission d'affiliation lorsque vous achetez via nos liens, ce qui nous permet de proposer nos recherches gratuitement.
De plus en plus de personnes naviguent désormais sur le Web avec des appareils mobiles plutôt qu'avec des ordinateurs de bureau ou des ordinateurs portables. Environ 51 % du trafic d’un site Web provient désormais d’une personne utilisant un appareil mobile. Avec un si grand nombre d'utilisateurs mobiles, il est crucial que les entreprises en ligne s'assurent que leur site Web utilise une conception Web réactive (RWD) et qu'elles sont à jour avec les dernières meilleures pratiques RWD.
Qu’est-ce que la conception Web réactive ?
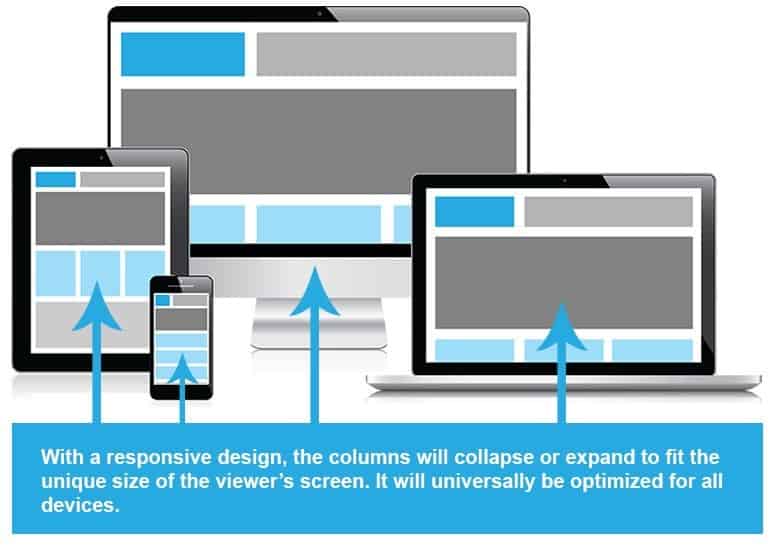
En termes simples, RWD consiste à concevoir un site Web qui s'adapte de manière fluide à n'importe quelle taille d'écran, qu'il s'agisse de la dernière Apple Watch de 272 pixels de large ou d'un téléviseur plasma, avec des PC, des tablettes et des appareils mobiles classiques entre les deux.

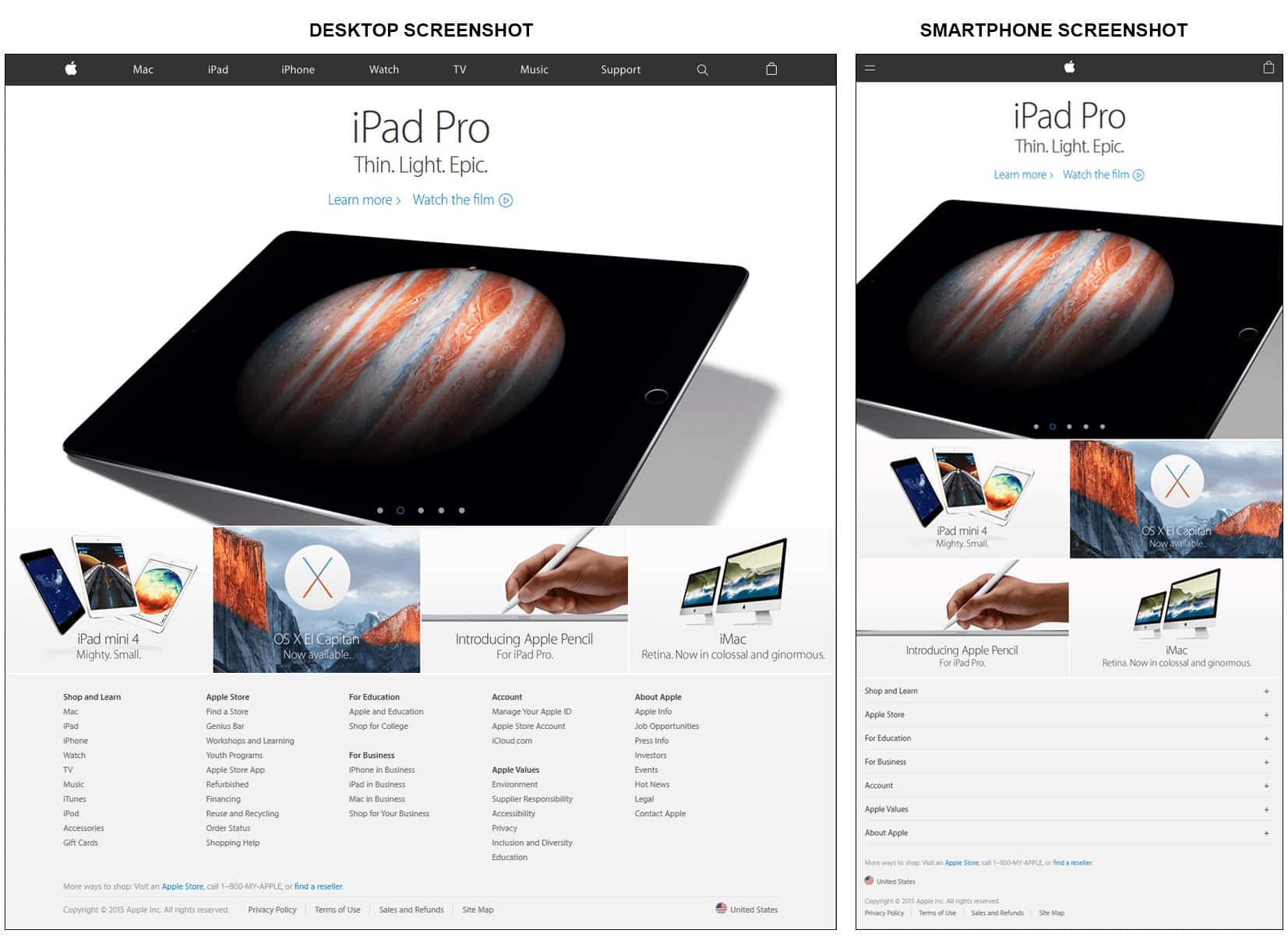
Pour aider à expliquer davantage, ci-dessous comme exemple approprié de conception Web réactive sur le site Web d'Apple. Vous trouverez ci-dessous une comparaison côte à côte d’une vue du site Web sur ordinateur et sur smartphone :

Le contenu est le même dans les deux vues, mais la mise en page et la conception de l'interface utilisateur sont différentes. Sur l'écran du smartphone, les sections du site Web sont empilées pour faciliter le défilement vertical et le menu de navigation est caché derrière une icône de hamburger désormais familière. Les liens cliquables en bas de la page sont également suffisamment larges et hauts pour s'adapter aux gestes du doigt.
Au cœur de RWD se trouve une profonde préoccupation pour l’ expérience utilisateur Web . Aujourd'hui, la plupart des gens visitent votre site Web depuis différents endroits et en utilisant une multitude d'appareils différents : l'ordinateur de bureau au travail, le smartphone dans le métro et la tablette à l'heure du coucher. Quel que soit l'appareil qu'ils utilisent au moment où ils consultent votre site Web, les utilisateurs s'attendent à ce qu'il fonctionne. Utiliser correctement RWD signifie que l’expérience utilisateur sur votre site Web reste cohérente et agréable, quel que soit l’appareil utilisé.
Utiliser la conception Web réactive à son plein potentiel
Bien que concevoir un site Web qui s'affiche bien sur toutes les tailles d'écran soit un grand pas dans la bonne direction, il est essentiel de ne pas s'arrêter là. Pour que votre entreprise profite pleinement de RWD, vous devez placer RWD dans une stratégie plus globale avec le consommateur multi-appareils en son centre. Cela signifie:
- N'offrez pas aux utilisateurs mobiles une version allégée de votre site Web pour ordinateur où ils ont une utilisation limitée. Astuce : continuez à suivre les actions des utilisateurs mobiles sur votre site Web. Si vous remarquez que des utilisateurs atterrissent sur votre site mais consomment à peine votre contenu ou n'y consacrent pas de temps, il y a de fortes chances qu'ils se heurtent à une sorte d'obstacle.
- Ne vous adressez pas à l'utilisateur mobile exactement de la même manière qu'à l'utilisateur de bureau. Profitez pleinement du potentiel qu’offre un appareil mobile. Par exemple, si vous possédez un restaurant, permettez aux clients mobiles de localiser votre entreprise ou d'effectuer une réservation très facilement en tirant parti de la puissance de technologies telles que la géolocalisation HTML5 et la saisie de numéros de téléphone sur votre site Web.
- Soyez conscient de la vitesse des pages . Selon une étude menée par Nielsen Norman Group, principal consultant en expérience utilisateur, 47 % des visiteurs s'attendent à ce qu'un site Web se charge en moins de 2 secondes, et 40 % des visiteurs quitteront le site Web si le processus de chargement prend plus de 3 secondes. C'est encore plus vrai lorsqu'il s'agit d'utilisateurs mobiles, qui sont en déplacement et ont souvent des limitations de bande passante.
- Soyez conscient du contenu illisible . Certaines technologies telles que les lecteurs Flash ne bénéficient pas d'une large prise en charge sur les appareils mobiles. Par conséquent, il est conseillé de ne pas les utiliser sur votre site Web et d’éviter de créer des liens vers eux depuis vos pages. La vidéo et l'audio HTML5 sont certainement une bien meilleure option que les technologies propriétaires. C'est également une bonne idée d'ajouter une transcription de votre contenu vidéo. En fait, un certain nombre d'utilisateurs peuvent préférer le contenu écrit à la vidéo ou à l'audio, certaines technologies d'assistance ne peuvent fonctionner que sur du matériel écrit et Google peut mieux acquérir des données sur le sujet de votre contenu vidéo ou audio.
- Évitez d'utiliser des boîtes de dialogue et des fenêtres contextuelles qui empêchent les utilisateurs de voir ou d'interagir avec votre contenu. Ceux-ci sont parfois également difficiles à fermer sur les appareils mobiles où l'espace d'écran est limité, ce qui provoque de la frustration chez vos clients.
- Attention au toucher ! Si votre site Web s'appuie sur des événements de survol de la souris pour révéler du contenu caché, cette fonctionnalité ne fonctionnera pas sur mobile. Les appareils mobiles ne fonctionnent pas avec une souris. Au lieu de cela, les utilisateurs interagissent avec le contenu à l’aide de gestes tactiles comme appuyer et glisser. Par conséquent, choisissez de révéler le contenu caché en cliquant plutôt qu’en survolant la souris. Assurez-vous également que la conception de votre site Web tient compte du fait que le bout des doigts est plus gros que le pointeur d’une souris en laissant suffisamment d’espace pour interagir avec les liens de votre page de manière confortable et fluide.
Avantages d'un site RWD
D’une part, Google recommande explicitement l’approche RWD pour un site Web adapté aux mobiles. Les autres avantages du RWD sont :

- Une seule URL permet aux utilisateurs de partager plus facilement et de créer des liens vers votre contenu ;
- La maintenance d'un seul site Web est plus rentable que la maintenance de plusieurs pages pour le même contenu ;
- Les redirections vers un site mobile affectent la vitesse de chargement des pages pour les utilisateurs sur un appareil mobile. De plus, la redirection basée sur la détection du navigateur est sujette à des erreurs, ce qui peut dégrader l'expérience utilisateur de votre site Web. L'adoption de RWD résout ces problèmes simplement parce que, en utilisant le même site Web à la fois pour les vues sur ordinateur et sur mobile, vous n'aurez pas besoin de rediriger les utilisateurs vers un site Web spécifique aux mobiles ;
- Avec un paysage d'appareils en constante évolution, il est pratiquement impossible de créer et de mettre à jour plusieurs versions du même site Web spécifiquement adaptées à la taille de l'écran et aux fonctionnalités de chacun.
Votre site Web est-il réactif ? Essaye-le!
Utilisez le test Google Mobile-Friendly pour tester rapidement si votre site Web est réactif. Copiez et collez simplement l'URL de votre site Web dans la zone de texte et vérifiez le résultat.
Si ce n'est pas le cas, vous pourriez envisager de faire appel à un créateur de site Web réactif. Heureusement, la RWD est aujourd’hui la norme. Il n’y a que quelques exceptions, comme Wix, mais ils proposent des modèles adaptés aux mobiles qui ne sont essentiellement pas très différents des sites Web entièrement réactifs.
Conclusion
Pour mieux équiper votre site Web pour l’écosystème multi-appareils, une conception Web réactive est indispensable. Cependant, la simple installation d’un thème réactif autoproclamé ne suffit pas pour garantir le bon fonctionnement de votre site Web et la satisfaction de vos clients. Vous devez inclure RWD dans votre stratégie commerciale en ligne en plaçant le consommateur multi-appareils au cœur de votre stratégie. Cela contribuera grandement à faire de votre activité en ligne un favori parmi vos clients et Google.
