Icon Design – Création d’éléments visuels pour le Web et le mobile
Publié: 2023-12-16L'art de la conception d'icônes joue un rôle crucial dans les interfaces Web et mobiles, car ces petites images symboliques servent de raccourci visuel pour guider les utilisateurs à travers les expériences numériques.
Nous vivons à une époque où l’UX peut faire ou défaire une application ou un site Web. Des icônes bien conçues sont donc essentielles pour une communication efficace et des interfaces esthétiques.
Dans cet article, nous examinerons de plus près la conception des icônes et explorerons les nuances qui distinguent les icônes efficaces sur les plateformes Web et mobiles. Allons-y directement, d'accord ?

Comment concevoir des icônes pour le Web et les mobiles
La conception d'icônes nécessite une compréhension approfondie de la plateforme à laquelle elles sont destinées. Les icônes Web peuvent se permettre d'être plus détaillées en raison de tailles d'affichage plus grandes, tandis que les icônes mobiles doivent être plus simples et plus reconnaissables en raison de l'espace limité sur l'écran.
Jetons un coup d'œil rapide à quelques différences clés :
1. Les icônes mobiles doivent être lisibles dans des tailles plus petites.
2. Les icônes Web peuvent être plus complexes que les icônes mobiles.
3. Les icônes mobiles doivent être conçues en tenant compte des interactions tactiles.
Sept principes fondamentaux régissent la conception efficace d’icônes, chacun jouant un rôle essentiel pour garantir que les icônes sont non seulement esthétiques, mais également fonctionnelles, pratiques et intuitives.
● Clarté : les icônes doivent communiquer une idée unique et claire, éliminant toute ambiguïté. Cette clarté est obtenue en se concentrant sur les éléments essentiels du concept de l'icône, en supprimant tous les détails inutiles. Il s'agit d'équilibrer simplicité et caractère informatif, en garantissant que chaque icône transmet son message en un coup d'œil. Pour plus de clarté dans vos conceptions, envisagez d'utiliser des icônes gratuites comme point de départ et de les personnaliser en fonction de vos besoins spécifiques.
● Simplicité : Les meilleures icônes parviennent à transmettre leur message avec le moins d'éléments possible. La simplicité de la conception rend les icônes faciles à comprendre et à mémoriser. Cela ne signifie pas que les icônes doivent être austères ou ennuyeuses, mais plutôt que chaque ligne, couleur et forme incluse doit servir un objectif.
● Reconnaissance : les icônes doivent être conçues pour une reconnaissance instantanée, en s'appuyant sur des symboles et des métaphores communément compris. Cela implique de comprendre le langage visuel et l’iconographie familiers à votre public cible. Pour les applications mondiales, le choix d’images avec une reconnaissance universelle est essentiel.
● Cohérence : la cohérence dans la conception des icônes implique le maintien d'un style, d'une palette de couleurs et d'un niveau de détail uniformes dans l'ensemble d'un ensemble d'icônes. Cela crée un sentiment d’harmonie et de cohésion, permettant aux utilisateurs de comprendre et de naviguer plus facilement dans un environnement numérique. La cohérence renforce également l’identité de la marque et améliore l’expérience utilisateur globale.
● Lisibilité : les icônes doivent rester lisibles et claires quelle que soit la taille, du grand écran de bureau aux petits écrans mobiles. Cela signifie concevoir en gardant à l’esprit l’évolutivité, en garantissant que les icônes conservent leur lisibilité et leur efficacité même lorsqu’elles sont redimensionnées. Faites attention à l'épaisseur des lignes, à l'espacement et aux niveaux de contraste pour garantir la lisibilité sur différentes tailles et résolutions d'affichage.
● Universalité : dans un monde globalisé, il est crucial de concevoir en tenant compte des différences culturelles. Les symboles et les images clairs dans une culture peuvent être obscurs, voire offensants, dans une autre. La recherche et la sensibilité à ces différences sont essentielles à la création d’icônes universellement compréhensibles. Cette universalité garantit également l’accessibilité aux utilisateurs ayant des capacités différentes, comme ceux daltoniens ou ayant une déficience visuelle.
● Contextualité : les icônes ne sont pas isolées mais font partie d'un écosystème de conception plus vaste. Ils doivent s’intégrer parfaitement au langage de conception global de l’application ou du site Web dont ils font partie. Cela inclut de prendre en compte le style, la palette de couleurs et le ton de l’environnement dans lequel ils habiteront. Les icônes doivent compléter et améliorer l'interface utilisateur, contribuant ainsi à une expérience utilisateur cohérente et intuitive.
Meilleures pratiques de conception d'icônes
Le respect des meilleures pratiques garantit l’efficacité et l’attrait esthétique de vos icônes. Ces pratiques englobent une gamme de considérations, allant de la simplicité et de l'universalité à la cohérence et à l'adaptabilité sur différentes plateformes. Regardons de plus près.
Bonne pratique n°1 : tester les icônes avec les utilisateurs
Effectuer des tests utilisateurs est essentiel pour évaluer l’efficacité des icônes. Cela peut impliquer des tests A/B sur différentes conceptions d'icônes, la collecte de commentaires via des enquêtes ou l'observation de la manière dont les utilisateurs interagissent avec les icônes lors des tests d'utilisabilité. L’objectif est de garantir que chaque icône soit intuitive et réduise la charge cognitive, améliorant ainsi l’expérience utilisateur. N'oubliez pas que ce qui semble évident pour le concepteur peut ne pas l'être aussi pour l'utilisateur.
Bonne pratique n°2 : prendre en compte le texte dans les icônes
S'il est vrai que les icônes doivent principalement utiliser des éléments visuels pour exprimer leur fonction, il existe des cas où le texte peut être un ajout précieux au design. Par exemple, le texte peut servir de complément utile pour clarifier la fonction de l'icône dans les cas où les icônes peuvent ne pas être facilement distinguables ou compréhensibles en raison de leur simplicité ou de l'utilisation de symboles qui peuvent ne pas être universellement reconnus.
En outre, lors de la conception d'icônes destinées à être utilisées dans différentes langues et cultures, le texte peut être un outil précieux pour maintenir l'efficacité de l'icône dans divers contextes, en particulier pour les polices d'icônes spécifiques à une marque qui peuvent avoir besoin de transmettre des informations ou des messages spécifiques.
Bonne pratique n°3 : Style visuel cohérent
Il est essentiel de maintenir un style visuel cohérent sur toutes les icônes de votre ensemble. Cela inclut l’utilisation constante de l’épaisseur des lignes, de la palette de couleurs, de la forme et de la perspective. La cohérence dans la conception des icônes renforce l’identité de la marque et améliore la reconnaissance des utilisateurs et l’efficacité de la navigation. Par exemple, si un ensemble d'icônes est conçu avec un style plat et minimaliste, l'introduction d'une icône très détaillée peut perturber le flux visuel et la compréhension de l'utilisateur.

Bonne pratique n°4 : donner la priorité à la fonction plutôt qu'à la forme
La fonctionnalité doit toujours précéder l’esthétique dans la conception d’icônes. Le rôle principal d’une icône est de communiquer clairement et rapidement une action ou une idée spécifique. Il est important d'équilibrer créativité et simplicité : une icône trop complexe ou abstraite peut être visuellement frappante mais échouer dans son objectif de communication principal. Tenez compte du symbolisme et des métaphores courants dans la conception des icônes pour garantir une reconnaissance immédiate.
Bonne pratique n°5 : Faites attention à l'utilisation des couleurs
Le choix des couleurs dans les icônes est plus qu’une simple décision esthétique ; cela comporte des implications fonctionnelles. Les couleurs peuvent être utilisées pour indiquer l'interactivité, transmettre un statut (comme le rouge pour les erreurs, le vert pour les confirmations) ou catégoriser les fonctions. Cependant, se fier uniquement à la couleur peut s'avérer problématique pour les utilisateurs daltoniens ou dans des scénarios où la visibilité de l'écran est mauvaise. Assurez-vous que les icônes se distinguent même en monochrome pour répondre aux différents besoins et paramètres des utilisateurs.

Bonne pratique n°6 : adapter les icônes à différentes plates-formes
Les icônes doivent être adaptées aux spécificités des plateformes sur lesquelles elles sont utilisées. Par exemple, les applications de bureau peuvent permettre des icônes plus détaillées, tandis que les applications mobiles nécessitent des conceptions plus simples et plus visibles en raison de tailles d'écran plus petites et d'interactions tactiles. Tenez compte de l'interaction physique avec l'icône (clic ou toucher) et adaptez la conception pour optimiser la convivialité sur chaque plateforme.
Bonne pratique n°7 : Gardez les icônes adaptées au contexte
Les icônes doivent être adaptées au contexte dans lequel elles sont utilisées. Une icône appropriée dans une application de réseau social peut ne pas fonctionner correctement dans une application médicale. Il est crucial de comprendre l'environnement dans lequel l'icône sera placée, y compris les attentes du public et le langage de conception global de l'application ou du site Web. Cette pertinence garantit que les icônes sont visuellement attrayantes et fonctionnellement efficaces dans leurs contextes spécifiques.
Bonne pratique n°8 : optez pour les icônes vectorielles
Lors de la conception d'icônes, il est crucial de garantir leur pertinence par rapport au contexte dans lequel elles sont utilisées. Comprendre l'environnement dans lequel l'icône sera placée, y compris les attentes du public et le langage de conception global de l'application ou du site Web, est essentiel. Cette pertinence garantit que les icônes sont visuellement attrayantes et fonctionnellement efficaces dans leurs contextes spécifiques.
Les images vectorielles jouent un rôle important dans ce contexte, offrant évolutivité, flexibilité et capacité à maintenir la qualité dans différentes tailles et résolutions. Vous pouvez trouver des images vectorielles gratuites en ligne sur des plateformes comme Freepik par exemple, si vous avez besoin de ressources supplémentaires. Les icônes vectorielles sont indépendantes de la résolution, ce qui signifie qu'elles auront toujours un bel aspect, quelle que soit la résolution ou la taille de l'écran sur laquelle elles sont affichées.
Conclusion
Dans la danse complexe du design Web et mobile, les icônes jouent un rôle central, servant non seulement de simples éléments décoratifs mais aussi d’outils cruciaux pour la navigation des utilisateurs et l’interaction avec l’interface. L'efficacité d'une icône va au-delà de son attrait visuel et s'ancre profondément dans sa capacité à communiquer et à guider. Comme nous l’avons exploré, une conception d’icônes réussie repose sur un équilibre entre clarté, contextualité et harmonie esthétique.
Qu'il s'agisse de tests utilisateur méticuleux, du respect de la cohérence de la conception ou d'une sélection réfléchie des couleurs, chaque bonne pratique dont nous avons discuté contribue à la création d'icônes qui sont non seulement visuellement cohérentes, mais également fonctionnellement résonantes. N'oubliez pas que dans un monde numérique en évolution rapide, les icônes sont plus que des graphiques ; ils sont le langage qui s'adresse silencieusement mais puissamment aux utilisateurs, guidant, informant et améliorant leur parcours numérique.
Ceci est un article sponsorisé pour Freepik

 Top 10 des tendances de conception graphique pour 2024
Top 10 des tendances de conception graphique pour 2024  Quel type de personnalité créative avez-vous ? Répondez à ce quiz d'Adobe et découvrez-le
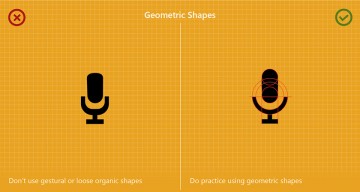
Quel type de personnalité créative avez-vous ? Répondez à ce quiz d'Adobe et découvrez-le  8 choses à faire et à ne pas faire lors de la création d'icônes de pixels dans Illustrator
8 choses à faire et à ne pas faire lors de la création d'icônes de pixels dans Illustrator  Top 10 des documentaires Netflix pour les graphistes
Top 10 des documentaires Netflix pour les graphistes  8 types de logos avec des exemples
8 types de logos avec des exemples  8 règles de couleur importantes pour la conception de l'interface utilisateur
8 règles de couleur importantes pour la conception de l'interface utilisateur