Votre guide ultime des modèles Squarespace
Publié: 2019-05-31Tooltester est pris en charge par des lecteurs comme vous. Nous pouvons gagner une commission d'affiliation lorsque vous achetez via nos liens, ce qui nous permet de proposer nos recherches gratuitement.
Selon Squarespace, ses modèles sont « primés ». Mais cela pourrait vraiment vouloir dire n’importe quoi. Il pourrait même s’agir simplement d’un charabia marketing.
J'ai donc décidé d'enquêter.
Quelques recherches sur Google plus tard, j'ai trouvé la vérité : Squarespace a en fait été présélectionné et a remporté quelques prix Webby, dont un pour le meilleur design visuel.
Je dois admettre que je ne suis pas complètement surpris. Squarespace est depuis longtemps la référence en matière de conceptions de modèles élégantes et soignées pour votre site Web professionnel.
Comme le note notre examen complet du créateur de site Web : « pratiquement aucune autre entreprise ne comprend comment mettre en scène son produit avec une telle perfection. Tout a l'air cool, frais et impeccable ». Il suffit de jeter un œil à quelques exemples de vrais sites Web Squarespace pour voir que leurs sites Web se démarquent vraiment.
Avec sa dernière version 7.1, les modèles de Squarespace fonctionnent un peu différemment, mais cela ne signifie pas qu'ils ont fait des compromis sur la qualité. En fait, les modèles de Squarespace sont désormais plus polyvalents que jamais.
Cependant, les modèles de la version 7.0 présentent également quelques avantages et, étonnamment, ils sont toujours disponibles. Explorons donc les différences entre les deux versions, pour vous aider à décider laquelle convient le mieux à votre site Web.
Combien de modèles Squarespace existe-t-il ?
L'une des premières choses que je recherche en matière de modèles d'évaluation est une bonne sélection. Mais en tant que personne ayant perdu des heures de ma vie à parcourir des centaines de modèles WordPress, je peux aussi vous dire que trop de choix peut être pénible.

La première bonne nouvelle ici est donc que Squarespace semble être au bon endroit. Les versions 7.0 et 7.1 proposent chacune environ 110 modèles, disponibles dans les 15 catégories suivantes :
- Portefeuilles
- La photographie
- Magasins en ligne
- Blogues et podcasts
- Services professionnels
- Entreprise locale
- Communauté et organismes à but non lucratif
- Événements
- Mariages
- Divertissement
- Adhésions
- Restaurants
- Personnel et CV
- Immobilier et propriétés
- Pages de lancement
C'est un nombre gérable. Mais si vous faites le calcul, cela ne représente pas beaucoup de modèles par catégorie. Cependant, vous constaterez que chaque modèle est suffisamment flexible pour être modifié à des fins multiples, en particulier avec la dernière version 7.1.
Modèle de boutique en ligne
Que vous vendiez de la mode, des articles pour la maison ou des produits pour animaux de compagnie, certains principes fondamentaux constituent une bonne boutique en ligne :
- Facile à naviguer
- Boutons d'appel à l'action bien visibles pour les transactions
- Photos et vidéos de haute qualité pour présenter vos produits
- Informations claires sur l'expédition et le retour
- Notes, avis et autres preuves sociales pour instaurer la confiance
Nous aimons le modèle Alameda pour les sites de commerce électronique car c'est un moyen simple et flexible de vendre vos produits. C'est un excellent modèle, que vous soyez encore en train de développer votre marque ou que vous l'ayez déjà établie.
Sa mise en page minimaliste et moderne permet à vos produits de se démarquer, vous n'avez donc pas besoin d'avoir un logo sophistiqué, des vidéos ou tout autre contenu de marque prêt avant de lancer votre boutique. Cependant, vous avez bien sûr toujours besoin de photos de bonne qualité de vos produits.

De plus, nous apprécions la facilité avec laquelle vous pouvez faire vos achats dans un magasin sur le thème d'Alameda, ce qui est important car vous voudriez supprimer les barrières qui rendent difficile les achats de vos clients. Avec Alameda, les clients peuvent voir d'autres photos de produits en survolant une vignette. Vous pouvez également marquer les articles à vendre et afficher les baisses de prix, ce qui contribue à créer un sentiment d’urgence.
Vous pouvez facilement attribuer des produits à différentes catégories et personnaliser votre navigation pour faciliter la navigation des utilisateurs.
Modèle de portefeuille
Les portfolios sont importants pour les créatifs, que vous travailliez avec des biens visuels, écrits ou physiques. Un bon portfolio doit mettre en valeur votre personnalité et votre philosophie tout en étant suffisamment simple pour laisser votre travail parler de lui-même. Les clients ne passeront que quelques minutes à examiner votre portfolio. Vous devez donc faire passer votre message de manière claire et efficace.
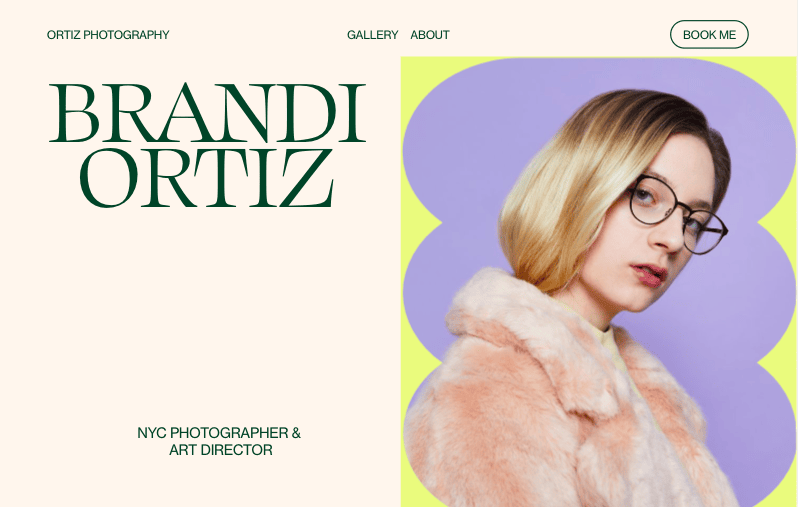
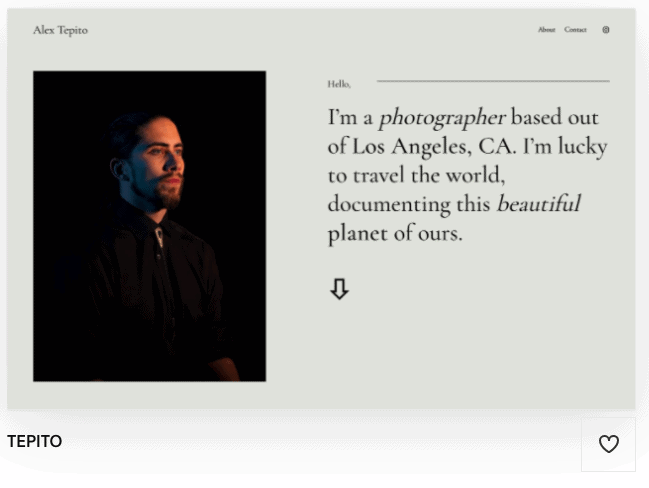
Nous avons mentionné le modèle Tepito plus tôt, et nous l'aimons pour les portfolios car il offre un bon équilibre entre le texte et les visuels. Pour un modèle encore plus visuel, nous vous recommandons le modèle Ortiz. Avec ce modèle, vous pouvez inclure un texte d'introduction sur vous-même et une galerie présentant votre travail sous forme visuelle. Si les gens souhaitent voir davantage de votre biographie ou de votre portfolio, ils peuvent choisir en utilisant le menu facile à naviguer en haut de la page.

Il laisse beaucoup d’espace entre les visuels et le texte pour laisser l’œil se reposer et apprécier le contenu.
Modèle de blog
Un blog bien conçu présente vos publications récentes afin que les gens puissent savoir que votre site est mis à jour régulièrement. Il est peu probable que les gens s'abonnent à la newsletter de votre blog ou parcourent votre contenu s'ils ne peuvent pas savoir quand il a été mis à jour pour la dernière fois. Il doit également intégrer des visuels pour que vos publications attirent les lecteurs. Vous pouvez être un excellent écrivain, mais vous aurez toujours besoin de photos de haute qualité pour attirer l'attention des gens.
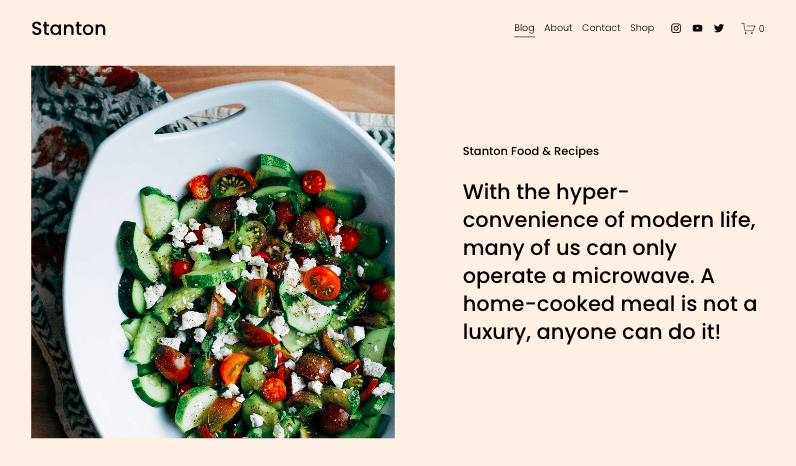
Nous aimons le modèle Stanton pour les blogs. Stanton vous permet d'ajouter un texte de présentation qui informe les gens sur votre blog, ainsi qu'une image. Lorsque les gens font défiler vers le bas, vos publications récentes s'affichent dans la vue Galerie, ainsi qu'un texte d'aperçu, une image et une date. L'exemple ici concerne un blog de recettes, mais le modèle est excellent pour les blogs de voyage, de photographie, de santé ou de design.

Modèles de planification d'entreprise
La planification en ligne est très importante pour les entreprises et les consultants indépendants. Un site Web doté de fonctionnalités de réservation bien conçues (telles qu'un calendrier en ligne) élimine le besoin pour les clients potentiels d'appeler ou d'envoyer un e-mail et d'attendre une réponse de votre part. Cela évite également d’avoir à faire des allers-retours pour déterminer la disponibilité. Plus il est facile pour les gens de planifier des appels, plus ils sont susceptibles de le faire.
Nous aimons le modèle Almar pour les entreprises et les consultants car il dispose d'un outil de planification en ligne facile à utiliser. Il vous permet également d'ajouter des zones faciles à naviguer pour informer les gens sur les différents services que vous proposez. Vous pouvez même ajouter des sections pour les logos et les témoignages des clients afin d'établir la confiance avec les clients potentiels.

Modèles de pages de destination
Parfois, vous n’avez pas besoin d’un site Web complet pour votre service ou votre entreprise. C'est généralement le cas lorsque vous avez un seul événement, produit ou service et que vous souhaitez simplement que les gens s'y inscrivent. Une seule page de destination est également un bon moyen de « garer » un site Web qui n'a pas encore été lancé. Souvent, il est préférable d’avoir une page de destination plutôt que de n’avoir aucune présence en ligne.
Votre page de destination doit être visuellement intéressante, facile à utiliser et donner aux gens un sentiment d'urgence. Les meilleurs modèles de pages de destination vous permettent d'ajouter de grandes images passionnantes, des informations essentielles sur votre événement ou votre produit, ainsi qu'un appel à l'action clair, qu'il s'agisse de répondre, de s'inscrire, d'acheter ou simplement de contacter votre entreprise.
Votre appel à l’action ne doit pas nécessairement être un bouton. Cela peut être un message invitant les gens à faire quelque chose. Votre page de destination peut également renvoyer vers d’autres informations sur votre entreprise, comme une page parent ou un profil Instagram.
Nous aimons le modèle Wycoff pour les pages de destination car il contient tous ces éléments. L'objectif du site est indubitable et l'appel à l'action est difficile à manquer.

Meilleurs modèles et familles Squarespace dans la version 7.0
Si vous décidez d'opter pour un modèle version 7.0, un bon point de départ est la famille de modèles Brine. C'est le plus populaire et le plus flexible, utilisé pour créer plus de 40 modèles. Il comporte une page de produits avancés, un défilement parallaxe et une page d'index empilée.

Voici le modèle original de Brine en action, qui constitue la base d'une boutique en ligne vendant des cornichons. Maintenant, je ne connais pas le potentiel commercial, mais le design est superbe.
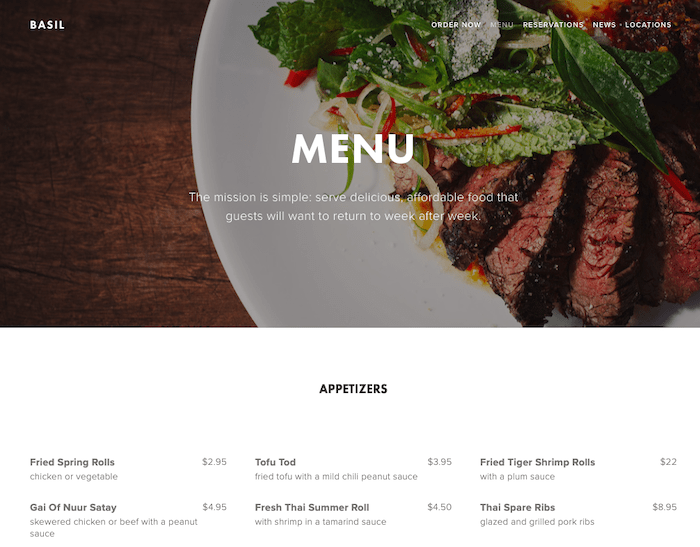
Mais voici la magie des familles de templates : voici Brine complètement transformé en un site de Restaurant appelé Basil. Vous trouverez ci-dessous la page de menu, qui utilise une « page de collection » pour ajouter des éléments.

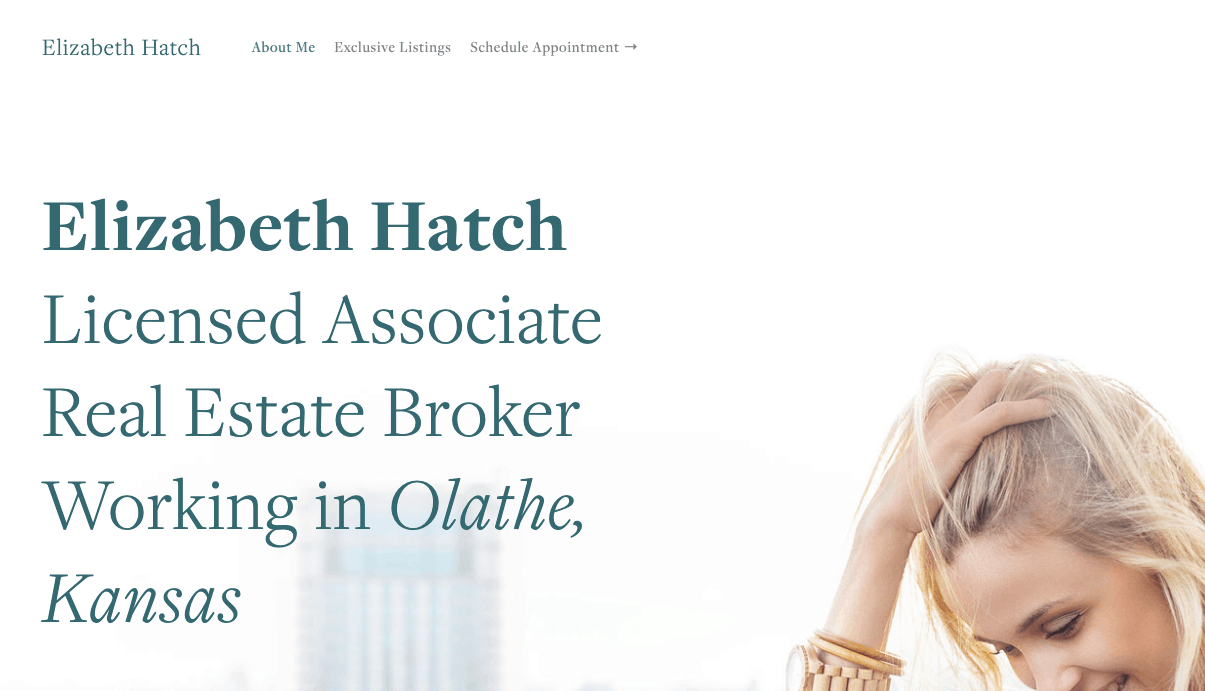
Et le voici à nouveau, transformé en un modèle appelé Hatch, qui fonctionnerait très bien pour un site Web personnel ou une page de portfolio indépendant.

Voici d’autres exemples que j’aime vraiment :
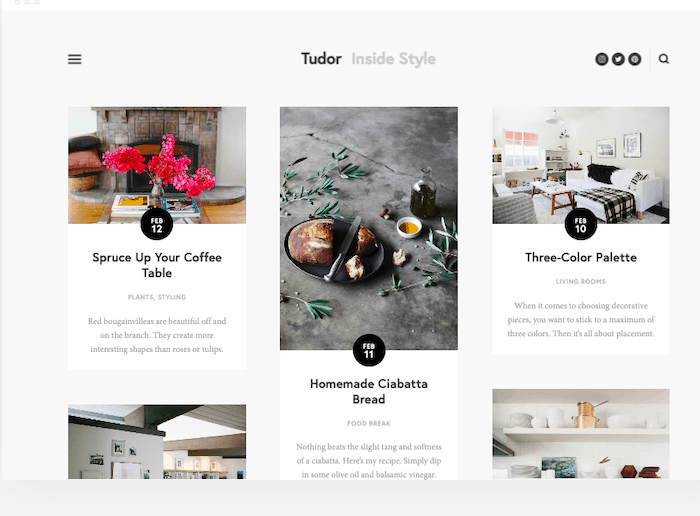
Grand modèle de blog Squarespace – Tudor

Je veux dire, regarde ça. Tudor est un style magazine, épuré, avec une mise en page à 3 colonnes (qui peuvent être adaptées), une belle typographie moderne, un minimum d'icônes de réseaux sociaux. Cela me donne envie de créer un blog juste pour jouer avec ce modèle.
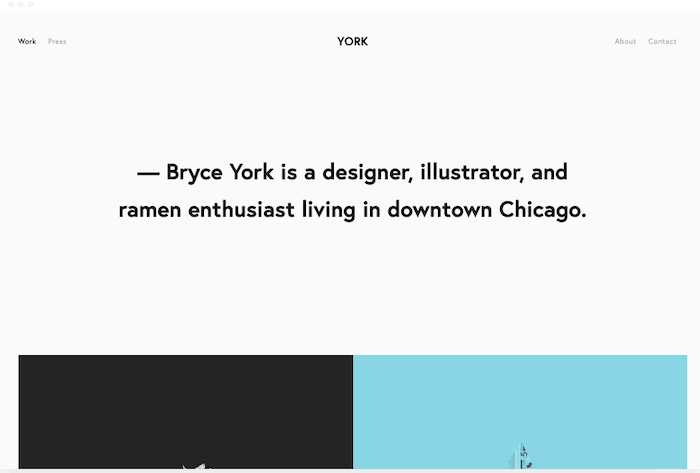
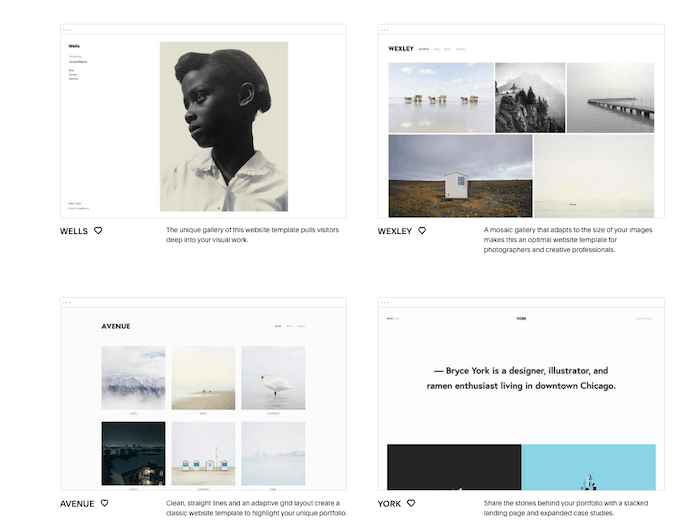
Grand modèle Squarespace pour un portfolio – York

York est utilisé ici pour désigner un designer, mais quiconque crée avec des médias visuels peut faire briller son travail. Les images occupent une place centrale et vous obtenez plus d'informations lorsque vous les survolez, ce qui est parfait pour une description rapide de projets ou des études de cas.
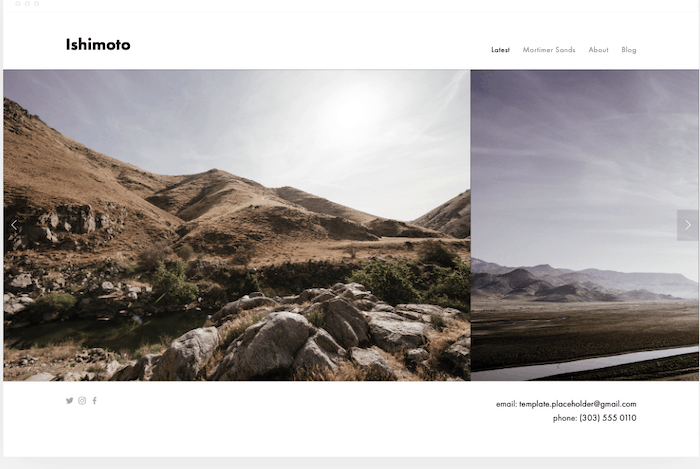
Meilleur modèle Squarespace pour les photographes – Ishimoto

J'aime beaucoup la façon dont ce thème Ishimoto vous permet de mettre en évidence une grande image et permet aux utilisateurs de naviguer rapidement dans une galerie grâce au carrousel. C'est minimaliste, efficace et beau. Astuce : trouvez plus d’informations sur les créateurs de sites Web de photographie ici.
Y a-t-il une différence entre « Modèles » et « Thèmes » ?
Non.
C'est la même chose mais avec un nom différent. Squarespace eux-mêmes les appellent des modèles, pas des thèmes. Mais… il y a aussi les familles de modèles.
Attendez, que sont les familles de modèles Squarespace ?
Bonne question. La première chose à comprendre ici est que les familles de modèles sont un terme qui ne concerne réellement que la version 7.0 . Il s'agit simplement d'un groupe de modèles partageant la même structure sous-jacente.
Pourquoi est-ce important ? Eh bien, cela signifie simplement que certaines options de style ne seront disponibles que dans certaines familles de modèles.
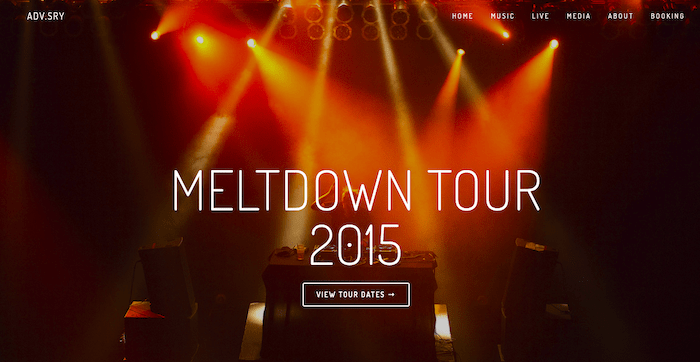
Ainsi par exemple, dans la version 7.0, les templates Adversary, Alex et Ginger sont tous basés sur la famille Marquee. Certaines caractéristiques uniques de cette famille sont :

- L'en-tête du site peut être fixé en haut lors du défilement
- La taille du logo ne peut pas être modifiée
- La barre latérale n'est pas prise en charge
- Le défilement parallaxe fonctionne sur les bannières

Le modèle Adversary, utilisé pour le site Web d'un groupe
Ce n'est cependant plus important dans la version 7.1, car tous les modèles appartiennent à la même famille . Ainsi, vous disposerez des mêmes options pour concevoir et styliser votre site , quel que soit le modèle que vous choisissez.
Ce qui nous amène au prochain point important : comment choisir le bon modèle Squarespace :
Comment dois-je choisir un modèle Squarespace ?
Choisir un modèle Squarespace peut être délicat (surtout lorsque vous avez autant de superbes designs parmi lesquels choisir !), mais vous disposez d'un certain nombre d'outils pour vous aider à rendre le processus un peu plus facile :
- Utilisez les catégories (boutiques en ligne, portfolio, etc.) pour vous aider à filtrer vos choix. Vous ne trouvez pas un modèle que vous aimez dans votre catégorie ? Pas de problème : comme tous les modèles peuvent être adaptés à n'importe quel objectif, choisissez simplement un modèle qui a une apparence similaire à celle que vous souhaitez pour votre site, quelle que soit la catégorie.
- Assurez-vous de prévisualiser les modèles avant d'en choisir un (vous pouvez même en faire une démonstration complète pour avoir une idée de ce à quoi ressemblerait un site en ligne). C'est très important, car vous ne pourrez pas changer de modèle plus tard (si vous utilisez la version 7.1)
Avec les modèles Squarespace version 7.1, il est assez facile de modifier vos mises en page, grâce à la possibilité d'ajouter des sections prédéfinies. Je recommanderais donc de choisir un modèle basé sur les styles (polices, couleurs, etc.) plutôt que sur la mise en page , car il faut plus de travail pour apporter des modifications stylistiques que structurelles.
Si vous utilisez un modèle version 7.0, n'oubliez pas que vos options de style sont dictées par la famille de votre modèle . Cela signifie que vous devez réfléchir à la manière dont vous souhaitez que votre site se comporte lors du choix d'un modèle. Voulez-vous lister vos articles de blog dans une grille ? Avez-vous besoin d'une barre latérale de contenu ? Qu’en est-il des liens de navigation dans le pied de page ?
Je sais que cela semble un peu écrasant, mais heureusement, Squarespace propose ici un tableau de comparaison de modèles pratique pour les modèles v7.
Modèles Squarespace dans la version 7.1
Ce qui est vraiment génial dans l'approche adoptée par Squarespace dans la version 7.1, c'est que tous les modèles ont la même structure sous-jacente et les mêmes options de style . Cela vous donne une grande liberté pour personnaliser vos modèles à votre guise – ce qui manquait cruellement dans la version 7.0.
Ainsi, par exemple, vous pouvez commencer avec un modèle ultra-minimaliste contenant uniquement du texte comme Suhama (idéal pour les CV et les sites personnels) :

Et effectuez des ajustements (insérer de nouvelles sections, modifier la police et les couleurs, etc.) pour obtenir un modèle plus riche visuellement comme Tepito :

En fait, les modèles de la version 7.1 de Squarespace sont si polyvalents que vous pouvez modifier n'importe lequel des éléments suivants :
- Polices (familles de polices, espacement, hauteur, etc.)
- Couleurs (grâce aux jeux de couleurs et palettes personnalisables de Squarespace)
- Boutons
- Animations
- Espacement
- CSS personnalisé
- Et plus
Tous ces éléments peuvent être personnalisés dans le menu Conception – consultez notre didacticiel Squarespace pour en savoir plus.
Avec plus de 100 modèles parmi lesquels choisir dans Squarespace 7.1, choisir le bon peut être une tâche ardue. Nous avons choisi nos modèles préférés dans chaque catégorie. Nous espérons que vous trouverez le modèle qui vous convient, que vous démarriez un blog, une boutique en ligne, un site de portfolio ou une page de destination.
Quel degré de personnalisation puis-je obtenir avec la version 7.0 ?
Comme vous l'avez vu avec la famille Brine, vous pouvez transformer complètement votre modèle en déplaçant des éléments et en utilisant les options de personnalisation standards. Tout cela se fait via les styles de site.

Exemple de styles de site avec le modèle Brine
Les styles de site vous permettront de modifier des éléments tels que :
- Typographie : (famille de police, couleur et taille)
- Tailles et valeurs (pour le remplissage, l'espacement, etc.)
- Rapport hauteur/largeur des images
- Image de fond
- Afficher et masquer des éléments
- Et plus…
Après avoir effectué les modifications, vous pouvez décider de les annuler ou de les enregistrer. S'ils sont enregistrés, ils apparaîtront en direct sur votre site.
Mais si vous souhaitez encore plus d'options de personnalisation, vous avez de la chance car Squarespace propose également :
- Modèles vierges : choisissez un modèle de site Web vierge au lieu d'utiliser une démo avec son contenu, cela pourrait vous donner plus de contrôle créatif.
- Code personnalisé : Oui, vous pouvez ajouter du HTML ou du CSS pour créer un site Web entièrement personnalisé. Mais vous aurez besoin du plan Business pour ce faire, et le support ne vous aidera pas en cas de problème (jusqu'à ce que vous supprimiez le code personnalisé).
- Fonctionnalités premium : en fonction de votre forfait Squarespace, vous pouvez ajouter des fonctionnalités premium telles que les blocs de code susmentionnés, l'injection JavaScript, etc.
Une dernière chose à noter : lorsque vous vous inscrivez pour un essai gratuit de Squarespace, toutes les fonctionnalités Premium sont automatiquement activées. Cependant, vous les perdrez si votre plan ne les prend pas en charge plus tard.
Les modèles Squarespace sont-ils adaptés aux mobiles ?
Par défaut, oui. Tous les modèles Squarespace sont conçus pour être réactifs, de sorte que les éléments se réorganiseront pour s'afficher correctement sur les écrans de toutes tailles.
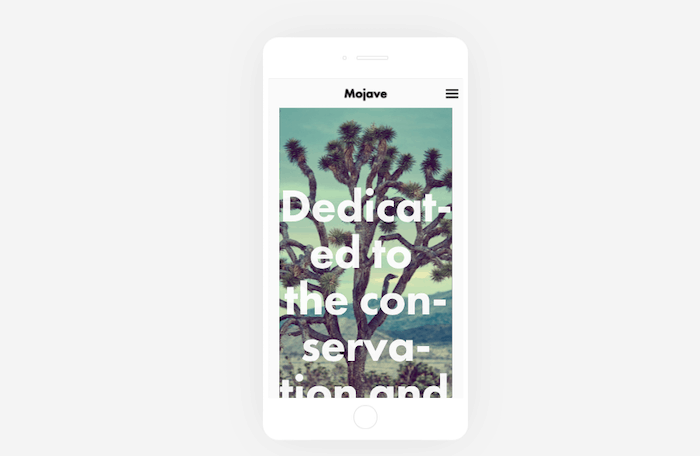
Cependant, dans la version 7.0, vous avez la possibilité de modifier quelques éléments, au cas où vous auriez besoin de rendre le site plus agréable. Par exemple, voyez à quel point le titre sur ce thème Mojave est trop grand pour un petit écran ?

Le titre devra peut-être être raccourci ou redimensionné manuellement pour les mobiles
En outre, vous pouvez rendre votre site encore plus adapté aux mobiles en suivant quelques trucs et astuces.
Combien coûtent les modèles Squarespace ?
C'est simple : ils sont tous gratuits. Vous ne payez que le prix de votre forfait Squarespace.
Mais vous pouvez également acheter des modèles sur mesure directement auprès de designers externes. Ceux-ci ont tendance à osciller autour de 100 à 300 $.
Quelles sont les différences entre les modèles Squarespace des versions 7.0 et 7.1 ?
Lorsque vous vous inscrivez à un nouveau site Web Squarespace, les modèles les plus récents de Squarespace (version 7.1) vous seront automatiquement présentés :

Cependant, si vous faites défiler la page vers le bas, vous verrez à la place une option permettant de choisir parmi les modèles de la version antérieure 7.0 : 
Visuellement, il n'y a pas une énorme différence entre les modèles 7.0 et 7.1 : les deux versions proposent des conceptions de sites Web élégantes qui reflètent la marque unique de minimalisme de Squarespace.
Sur le plan fonctionnel, il existe cependant quelques différences clés à prendre en compte. À mon avis, le plus important est que les modèles Squarespace 7.1 utilisent le même modèle de base, ce qui signifie que quel que soit le modèle que vous choisissez, vous aurez accès aux mêmes options de mise en page et de style que n'importe quel autre modèle.
De plus, la version 7.1 propose plus de 100 sections prédéfinies (titres, textes, images, galeries et plus), qui peuvent être ajoutées à n'importe quelle page. Cela vous donne en fin de compte un meilleur contrôle sur la conception de votre site.
Décomposons ces différences plus en détail :
| Fonctionnalité | Squarespace version 7.0 | Squarespace version 7.1 |
|---|---|---|
| Modèles | Vous permet de basculer entre les modèles, même après avoir déjà commencé à utiliser un modèle | Ne permet pas le changement de modèle. Cependant, vous avez un plus grand contrôle sur la mise en page et la conception de votre modèle, ce qui signifie que vous pouvez remanier complètement votre modèle si nécessaire (voir la ligne suivante). |
| Coiffant | Les polices, les couleurs et les styles sont définis par modèle – vos options pour les personnaliser sont limitées. Les ajustements sont effectués page par page. Cependant, vous avez la possibilité de modifier le HTML, CSS et JS sur le plan Business de Squarespace. | Tous les modèles ont les mêmes options de style et de mise en page, vous avez donc plus de liberté de personnalisation. Les ajustements peuvent être effectués section par section, et le système d'édition Fluid Engine de Squarespace vous permet de glisser et de déposer du contenu où vous le souhaitez. Comme avec la version 7.0, vous pouvez également injecter du code personnalisé si vous disposez d'un forfait Business. |
| Réactivité mobile | Tous les modèles sont adaptés aux mobiles. Certains modèles 7.0 vous permettent de spécifier vos propres styles d'affichage de certains éléments sur mobile (ex : police, taille du logo, barres de navigation) | Tous les modèles sont automatiquement adaptés aux mobiles. Vous pouvez également personnaliser la version mobile de votre site sans que cela n’affecte la conception du bureau. |
| Blog | Les options de mise en page sont limitées et déterminées par le modèle que vous choisissez (par exemple, affichage en liste ou en grille) | Vous obtenez un meilleur contrôle sur la mise en page, car tous les modèles offrent les mêmes options (grille, colonne unique, affichage de maçonnerie et plus encore) |
| Boutique en ligne | Utilise les « Pages produits ». Maximum de 200 produits et utilise la navigation par catégorie sans menus déroulants. Des fonctionnalités telles que l'affichage rapide, le zoom d'image et les listes d'attente sont disponibles uniquement avec certains modèles | Utilise les « Pages du magasin ». Maximum de 10 000 produits et utilise la navigation par catégorie avec des menus déroulants. Meilleur contrôle de la mise en page car vous pouvez ajouter des sections aux pages du magasin. Vue rapide, zoom d'image et listes d'attente disponibles avec tous les modèles |
| Galeries d'images | Offert via les « Pages Galerie ». Options d'affichage limitées à deux mises en page uniquement | Utilise à la place les « Sections de la Galerie », ce qui signifie que vous pouvez les ajouter à n'importe quelle page. Dispositions plus polyvalentes disponibles (bandes, maçonnerie, bobine, etc.) |
| Plateforme de développement | Vous permet de créer un site Squarespace personnalisé à partir de zéro. Recommandé uniquement si vous avez une expertise technique et avez besoin d'un site personnalisé | Non disponible actuellement pour la version 7.1 |
Puis-je passer d'un modèle version 7.0 à un modèle 7.1 ?
Malheureusement , il n'existe aucun moyen de passer d'un modèle Squarespace version 7.0 à un modèle 7.1 . Si vous disposez d'un site existant créé avec un modèle 7.0, la seule façon de passer à la version 7.1 serait de reconstruire manuellement votre site. Cela signifie recréer la mise en page et copier et coller le contenu existant.
Puis-je trouver des modèles Squarespace ailleurs ?
Oui, comme indiqué ci-dessus. Recherchez simplement « Modèles Squarespace Premium » et vous rencontrerez quelques développeurs spécialisés dans la vente de conceptions Squarespace personnalisées. Idéalement, ces entreprises peuvent installer directement le modèle dans votre compte Squarespace (si vous disposez d'un site Squarespace existant).
Sachez cependant que de nombreux modèles nécessitent l'utilisation de la Squarespace Developer Platform – et celle-ci n'est actuellement disponible que pour la version 7.0 . Pour la version 7.1, vous pouvez également acheter des kits de modèles Squarespace sur certains sites Web accompagnés d'instructions de configuration étape par étape (vous utilisez essentiellement leurs illustrations et créez vous-même le design dans Squarespace). Cela semble être un moyen détourné complexe, mais cela pourrait être utile si vous souhaitez modifier ultérieurement votre site de manière indépendante.
Chose importante à noter : si vous copiez et collez simplement le code vous-même, il ne sera pas pris en charge par Squarespace.
Quant aux autres avantages et inconvénients d’un modèle Premium Squarespace ? Je dirais que le principal avantage est que votre site se démarquera des autres . Même avec toutes les options de personnalisation, vous trouverez probablement de plus en plus de sites qui ressemblent beaucoup au vôtre.
Mais cela peut aussi coûter cher, surtout si vous devez acheter des modifications plus tard. Bien sûr, il y aura un tarif forfaitaire pour le modèle premium, mais vous serez lié au code du développeur, et celui-ci n'offrira peut-être pas de support illimité.
Conclusion : avantages et inconvénients des modèles de sites Web Squarespace
Il y a beaucoup à apprécier dans les modèles Squarespace – et encore plus avec la version 7.1. La conception du site Web est impeccable, comme prévu, mais la personnalisation et la gamme semblent également offrir juste ce qu'il faut de choix sans être écrasantes.
Avantages des modèles Squarespace
- Élégant et esthétique
- Sélection décente
- Bonne flexibilité et options de personnalisation (surtout avec la version 7.1)
- Vous pouvez ajouter du code personnalisé
Cependant, je peux comprendre que certaines personnes souhaitent davantage d’options ou de choix de personnalisation. Dans ce cas, je vous recommanderais probablement de regarder Wix (suffisamment flexible pour tout placer manuellement depuis l'éditeur), Weebly (qui vous permet de modifier le code à votre guise), ou même Webflow (qui vous offre un contrôle complet sur votre conception du site, sans aucun codage nécessaire).
Inconvénients des modèles Squarespace
- La personnalisation avancée peut nécessiter des fonctionnalités premium
- Ils s’appuient sur de grandes et belles images. Si votre contenu n'est pas d'aussi bonne qualité, les modèles semblent rapidement moins attrayants
- Les modèles sont personnalisables, mais toujours basés sur des grilles rigides. Vous n'obtenez pas un contrôle total sur les éléments comme avec d'autres constructeurs plus flexibles.
Et cela couvre tout. Y a-t-il autre chose que vous aimeriez savoir sur les modèles Squarespace ? Faites-le-moi savoir dans les commentaires ci-dessous.
