Tutoriel Squarespace Comment créer un superbe site Web en 12 étapes
Publié: 2021-01-28Tooltester est pris en charge par des lecteurs comme vous. Nous pouvons gagner une commission d'affiliation lorsque vous achetez via nos liens, ce qui nous permet de proposer nos recherches gratuitement.
Si vous avez besoin de créer un site Web accrocheur pour votre portfolio, votre blog ou votre boutique en ligne, il est difficile de dépasser Squarespace. Forts de sa réputation de longue date en tant que constructeur de sites Web pour les designers, les artistes et les créatifs, les modèles élégants de Squarespace sont à l'origine de certains des sites Web les plus visuellement saisissants du Web (voir des exemples de vrais utilisateurs de Squarespace ici).
Alors, est-il facile de créer un site Web avec Squarespace ? Comme nous vous le montrerons dans ce didacticiel Squarespace , créer un superbe site Web Squarespace peut être relativement rapide, facile et amusant – à condition d'avoir quelques astuces dans votre sac.
Prêt à commencer? Allons-y!
À qui s'adresse ce didacticiel Squarespace ?
Ce tutoriel Squarespace est idéal si :
- Vous êtes nouveau sur Squarespace (ou sur les créateurs de sites Web en général) et vous avez besoin d'une explication étape par étape sur la façon de l'utiliser.
- Vous préféreriez avoir un site nécessitant peu de maintenance et rapide à configurer, et cela ne vous dérange pas de renoncer à un certain contrôle sur la conception pour l'obtenir (sinon, Webflow pourrait être une meilleure option à vérifier)
- Vous disposez d’une sélection décente d’ images haute résolution avec lesquelles travailler (soit vos propres images, soit des images d’archives – vous pouvez obtenir une licence pour les images de Getty Images directement via Squarespace)
- Votre site Web sera plus petit (par exemple, un site Web personnel ou professionnel qui n'aura pas une énorme quantité de contenu)
- Vous souhaitez ajouter un portfolio ou un blog à votre site (nous vous expliquerons comment procéder)
Ce tutoriel vous montrera comment ouvrir un compte Squarespace et créer un site Web relativement simple.
C'est également un bon point de départ si vous souhaitez ajouter des fonctionnalités plus complexes (par exemple un espace membre ou une boutique en ligne). Pour savoir comment ajouter ces fonctionnalités à votre site, je vous recommande de consulter la base de connaissances de Squarespace.
Tutoriel Squarespace étape par étape
Notre vidéo fournit une démonstration détaillée de la façon de créer un site Squarespace. Vous pouvez également suivre notre guide étape par étape ci-dessous :
Essayez Squarespace gratuitement ici.
Étape 1 – Choisissez votre modèle
Dans notre didacticiel, nous allons créer un site de portfolio pour une graphiste (fictive) nommée Elli, afin de promouvoir et de présenter ses services.
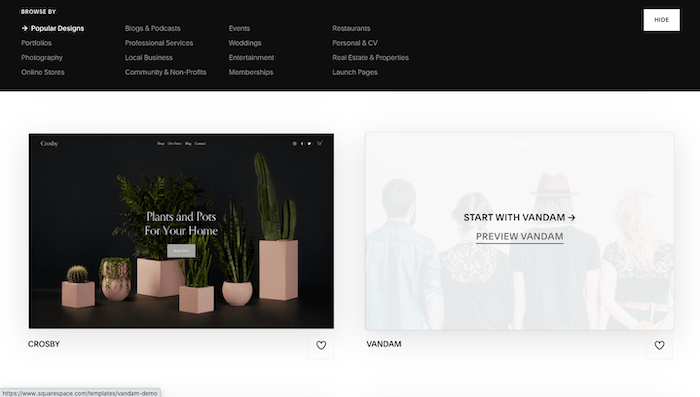
La première étape consiste à parcourir les différents modèles disponibles, que vous pouvez retrouver ici. Vous en trouverez plus de 100 parmi lesquels choisir et pourrez également parcourir par catégorie (Portfolio, Photographie, Blog, etc.). Passez la souris sur un modèle et vous verrez deux options : 1) Commencez à créer votre site à l'aide de ce modèle, et 2) Prévisualisez ce modèle.
Comme il n'est pas possible de changer de modèle à l'aide de la dernière version de Squarespace, je vous recommande de cliquer sur la deuxième option et de prévisualiser entièrement le modèle avant d'en choisir un.

Je vous recommande de choisir un modèle qui correspond esthétiquement au site que vous souhaitez créer – par exemple des polices, des couleurs et des images similaires. Les mises en page sont assez faciles à modifier avec Squarespace – changer de style demande cependant un peu plus de travail.
Une fois que vous avez choisi un modèle, cliquez sur l'option « Commencer avec ». Pour le site d'Elli, nous allons choisir le modèle « Novo » sous « Portfolios », car il a une structure et une esthétique similaires à celles que nous souhaitons présenter.

Étape 2 – Créez un compte Squarespace (gratuitement !)
L'écran suivant vous invitera à vous inscrire à Squarespace, en utilisant votre compte Google, Apple ou votre compte de messagerie.
Aucune carte de crédit n'est requise et vous pouvez essayer Squarespace gratuitement pendant 14 jours (ce qui vous laisse suffisamment de temps pour décider si cela vous convient ou non).
Bien que vous puissiez créer un site gratuitement pendant la période d'essai de 14 jours, vous devrez passer à l'un des plans Squarespace pour réellement publier votre site. Nous aborderons cela dans la dernière étape de ce didacticiel.
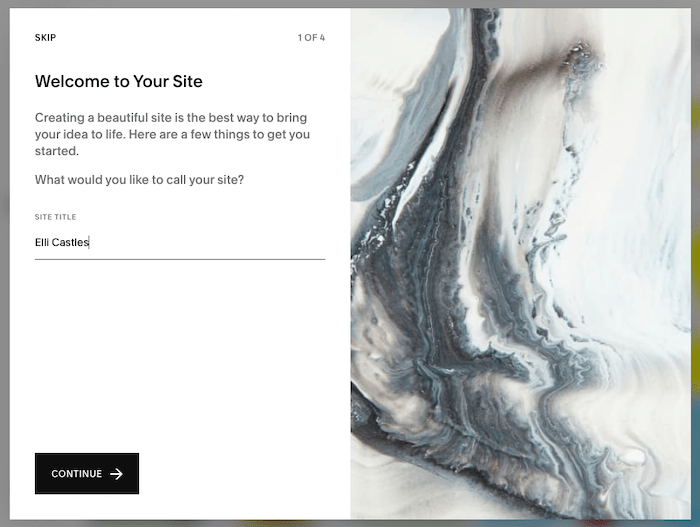
Après avoir fourni vos coordonnées, il vous sera demandé quel nom vous souhaitez donner à votre site. Vous pouvez saisir un nom ici, ou simplement ignorer cette étape et y revenir plus tard.

Il y aura également quelques animations rapides sur la façon d'apporter des modifications à votre site, telles que la modification, la création et le style des pages, que vous pourrez afficher ou ignorer.
Étape 3 – Apprenez à connaître Squarespace
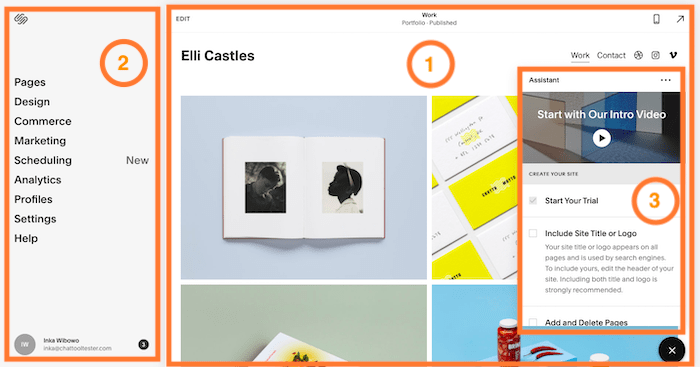
Vous serez ensuite redirigé vers l'écran suivant, où vous pourrez commencer à apporter des modifications à votre site . Voici un bref résumé des différentes sections de l'écran :

1. Cette première section est l' aperçu du site . Il vous permet de prévisualiser le contenu et les styles de chacune des pages de votre site : texte, images, sections, etc. En cliquant sur le lien « Modifier » en haut à gauche, vous accéderez directement à votre éditeur , et c'est ici que vous effectuerez l'essentiel des modifications de votre site. En ce moment, vous jetez un œil à la page d’accueil de votre site. Vous pouvez accéder à d'autres pages en cliquant sur les liens dans cette vue (comme vous le feriez si vous consultiez un site Web en direct).
2. Si la première section s'occupe des modifications au niveau de la page, vous pouvez considérer le menu d'accueil sur la gauche comme s'occupant de « la vue d'ensemble ». Cela inclut la conception, les pages et le menu de navigation de votre site, le référencement et les analyses. C'est également là que vous gérez les fonctionnalités supplémentaires (boutique en ligne, pages membres, blog, etc.). Vous pouvez également accéder aux pages de votre site en cliquant sur l'option « Pages » dans ce menu.
3. Cet assistant fournit une vidéo d'introduction pratique à Squarespace (que je vous recommande de consulter), ainsi que vous guide à travers les étapes de modification de votre site. Comme nous les aborderons dans ce tutoriel, vous pouvez fermer cette fenêtre en cliquant sur le bouton X en bas à droite (après avoir regardé la vidéo).
N'hésitez pas à cliquer et explorer ces différentes rubriques, pour avoir une idée de leur fonctionnement.
Les principales choses à retenir à propos de l'éditeur de Squarespace sont :
- Malheureusement, il n'y a pas de fonction de sauvegarde automatique. Vous devez enregistrer manuellement les modifications après les avoir effectuées. Cela peut être fait en survolant « Terminé » en haut à gauche et en choisissant l'option « Enregistrer ».
- De même, il n'y a pas de bouton d'annulation (bien que vous puissiez annuler les modifications de texte en utilisant vos raccourcis clavier standard, par exemple CTRL/CMD + Z). Vous pouvez choisir de « Annuler les modifications » (également accessible en survolant « Terminé » en haut à gauche), mais cela annulera toutes les modifications apportées depuis votre dernière sauvegarde (sans possibilité de refaire) – c'est pourquoi il est important de sauvegarder. votre travail régulièrement
Étape 4 – Modifiez l'en-tête de votre page d'accueil
Commençons par apporter des modifications à notre page d'accueil en cliquant sur le lien « Modifier », en haut à gauche de l'aperçu de votre site (section 1).
Nous allons d'abord nous concentrer sur les modifications apportées au contenu du site (textes, images etc). Nous enregistrerons les modifications de conception pour plus tard.
Comme vous pouvez le constater, Squarespace a automatiquement inséré le nom du site que vous avez fourni précédemment dans l'en-tête de votre site Web. Si vous souhaitez modifier cela, passez simplement la souris sur l'en-tête et cliquez sur le bouton « Modifier l'en-tête du site » qui apparaît.
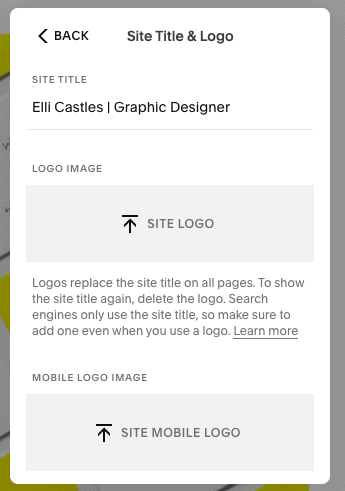
Vous verrez une nouvelle fenêtre contextuelle. Choisissez l'option « Titre et logo du site », où vous pourrez modifier le titre du site ou même télécharger votre propre logo. Soit dit en passant, Squarespace propose un créateur de logo gratuit.

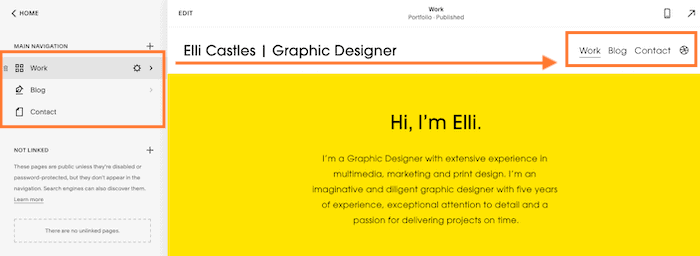
Une fois terminé, cliquez sur « Retour » dans la même fenêtre. Vous pouvez également modifier d'autres éléments de votre header, notamment les éléments affichés dans la navigation principale (le menu de votre site, visible en haut à droite de ce modèle). Par exemple, si vous cliquez sur "Éléments", vous pourrez choisir les éléments que vous souhaitez afficher dans votre navigation principale (par exemple, liens sociaux, boutons d'appel à l'action, panier d'achat ou connexion au compte) en activant "on". ou 'off'.

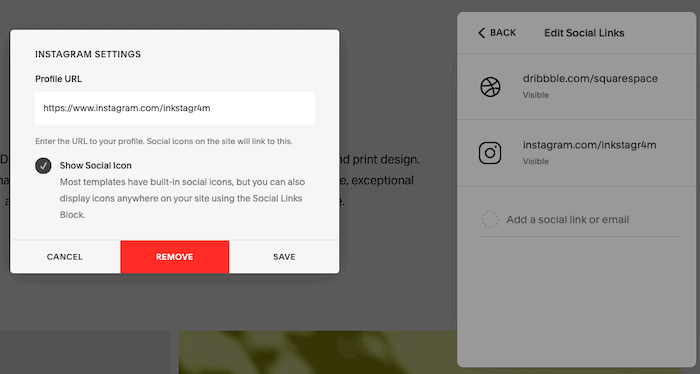
Dans le cas d'Elli, nous allons supprimer les liens Vimeo et Instagram, donc pour ce faire, choisissez « Modifier les liens sociaux », puis cliquez sur l'un des liens que vous souhaitez supprimer. Une nouvelle fenêtre contextuelle apparaîtra – cliquez sur « Supprimer ».

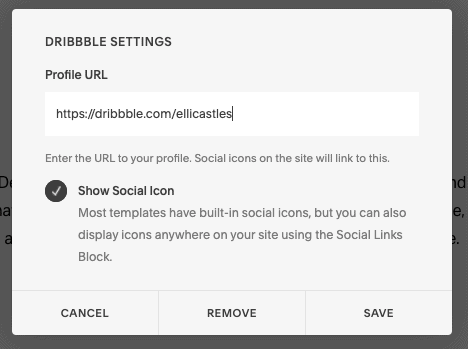
Nous souhaitons conserver le lien Dribble mais le mettre à jour et ajouter un lien vers le portfolio Dribble d'Elli. Sélectionnez donc simplement l'option Dribble, puis mettez à jour l'URL dans la fenêtre contextuelle. Cliquez sur « Enregistrer » lorsque vous avez terminé.

Toute modification apportée à l'en-tête s'appliquera à l'en-tête affiché sur l'ensemble du site, pas seulement sur la page d'accueil. Ainsi, vous n’aurez qu’une seule version de l’en-tête sur votre site. Vous remarquerez également que le pied de page sera automatiquement mis à jour avec les liens de réseaux sociaux que vous avez modifiés dans votre en-tête.
Étape 5 – Ajoutez une nouvelle section à votre page d'accueil
Bien qu'Elli aime la structure globale de sa page d'accueil, elle souhaite apporter quelques modifications à la mise en page. Plus précisément, elle souhaite ajouter un texte d'introduction en haut de la page , à afficher au-dessus de la galerie d'images existante (que nous éditerons un peu plus tard).
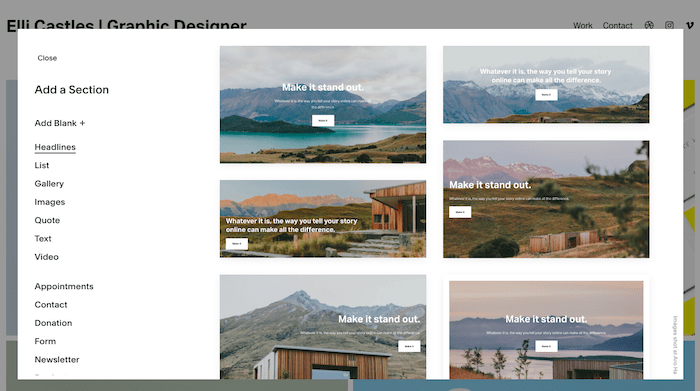
Pour ce faire, nous allons survoler l'endroit où nous souhaitons ajouter cette nouvelle section. Un nouveau bouton, « Ajouter une section » apparaîtra – allez-y et cliquez dessus.

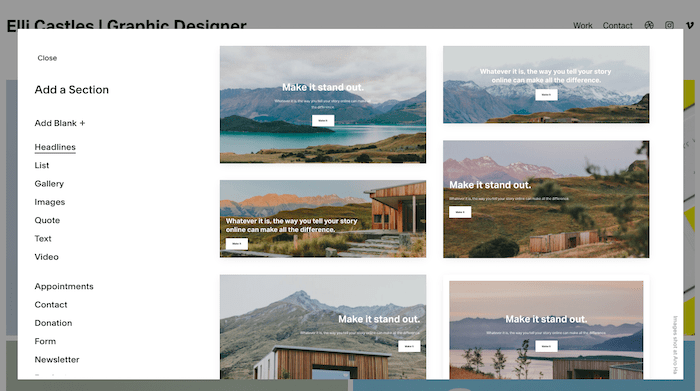
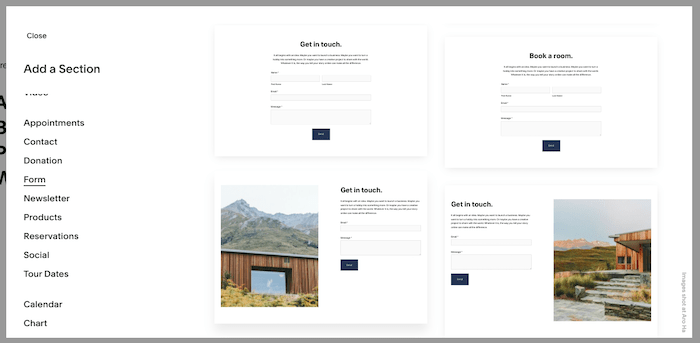
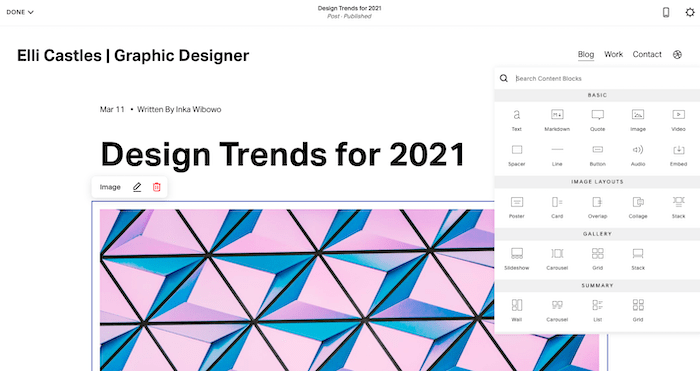
C’est là qu’entre en jeu l’un des atouts les plus forts de Squarespace. Vous pourrez choisir parmi des dizaines de mises en page prédéfinies , allant des titres, listes et galeries, à des fonctionnalités plus avancées telles que les formulaires de contact, les inscriptions à la newsletter et les prises de rendez-vous pour ajouter votre propre contenu.

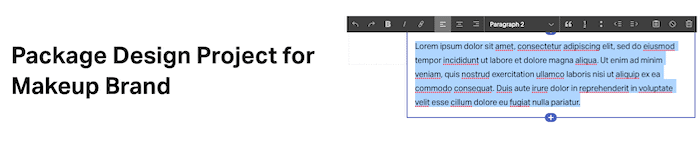
Nous voulons juste ajouter un peu de texte d'introduction, nous allons donc choisir parmi l'une des mises en page de la section « Texte ».
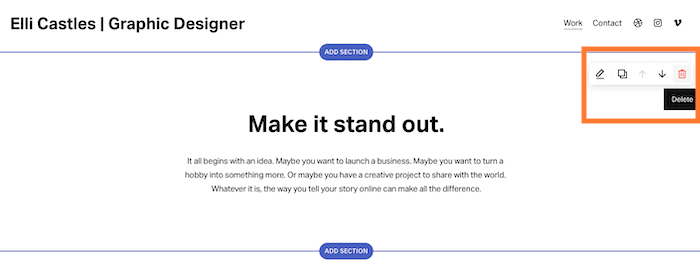
Vous n'aimez pas la section que vous venez d'ajouter ? Ne vous inquiétez pas, tout ce que vous avez à faire est de passer la souris dessus, puis de cliquer sur l'icône de la corbeille qui apparaît en haut à droite.

Sinon, si vous souhaitez le conserver, cliquez sur le texte et apportez les modifications nécessaires pour en faire votre propre contenu. Une fois terminé, n'oubliez pas d'appuyer sur le bouton « Enregistrer » en survolant « Terminé » en haut à gauche de l'éditeur.

Étape 6 – Modifier la section « Projets » existante
Passons à l'édition de la section suivante de la page – la galerie d'images du portfolio (Squarespace appelle ces « Projets »).
Nous souhaitons les remplacer par des images du propre travail d'Elli, alors survolons la section et cliquons sur le bouton « Gérer les projets » qui apparaît.

Notez que vous pouvez également modifier l'apparence de cette section – par exemple, si vous souhaitez afficher 3 colonnes d'images au lieu de 2. Survolez simplement la section, cliquez sur l'icône en forme de crayon qui apparaît (« Modifier la section ») et ajustez comme requis.
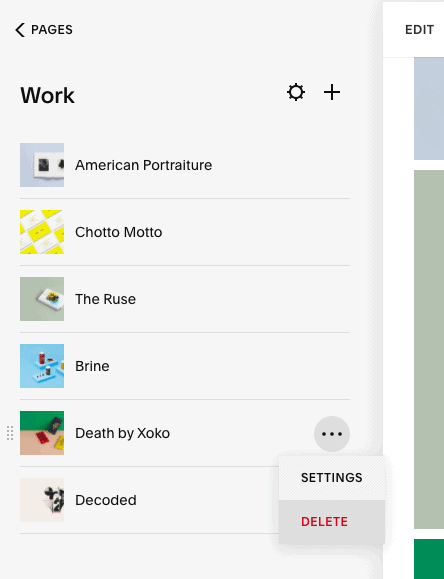
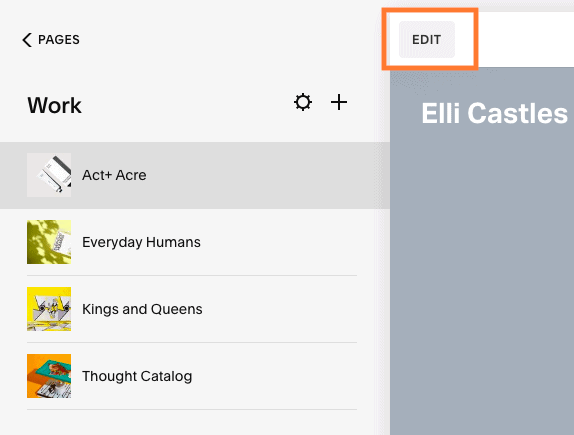
Dans le menu Accueil sur la gauche, vous verrez une liste des projets existants sur la page. Nous allons en supprimer quelques-uns car Elli n'a que quatre projets à présenter – alors survolez l'un des projets, puis cliquez sur les points de suspension («…») qui apparaissent. Cliquez sur « Supprimer ».

Pour ajouter (plutôt que supprimer) d'autres projets, cliquez simplement sur l'icône « + » qui apparaît en haut de ce volet.
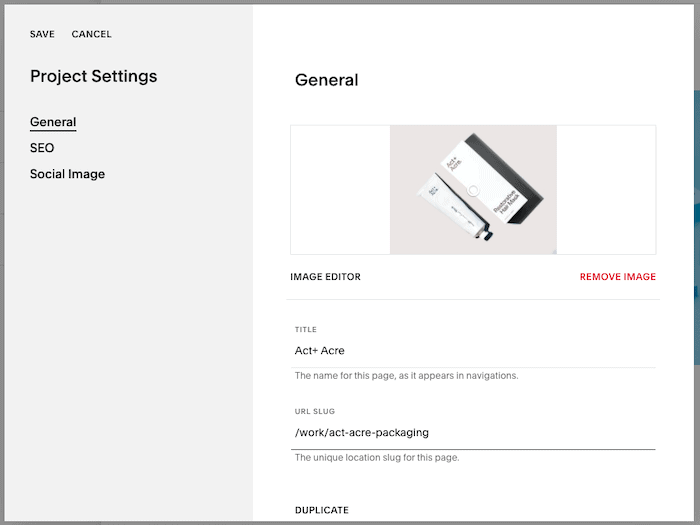
Pour modifier les images qui apparaissent dans cette section, survolez à nouveau le projet concerné, appuyez sur l'icône « … », puis cliquez sur « Paramètres ».
Dans la nouvelle fenêtre contextuelle, cliquez sur « Supprimer l'image » et remplacez-la par l'une des vôtres. Assurez-vous également de modifier le titre et le slug de l'URL (l'URL de la page) pour les rendre pertinents pour votre site. Cliquez sur « Enregistrer » en haut à gauche de la fenêtre contextuelle lorsque vous avez terminé.

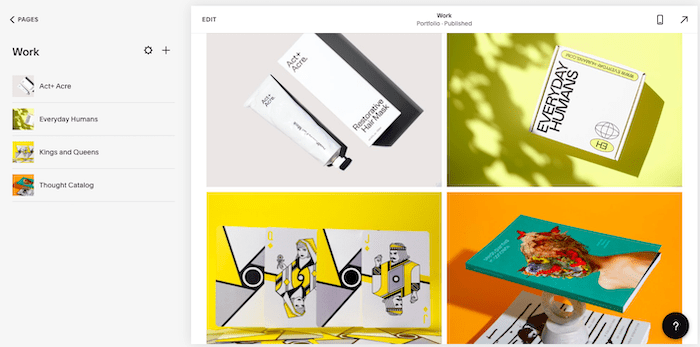
Répétez cette opération pour chacun des autres projets. Une fois cela fait, vous pouvez vérifier à quoi tout cela ressemble. Si vous en êtes satisfait, tant mieux – passons à l’étape suivante.

Les modèles de Squarespace s'appuient sur des images de haute qualité et haute résolution pour fonctionner correctement. Sans eux, le design commence vraiment à s'effondrer. Cela vaut la peine d'investir du travail supplémentaire (ou de l'argent, dans le cas des images de stock) pour vous assurer que vous disposez d'une bonne sélection de celles-ci à utiliser.
Étape 7 – Modifier les pages « Projets »
Chacune des images de votre section « Projets » mène également à sa propre page. Vous pouvez l'utiliser pour inclure des informations sur votre projet ou pour ajouter plus d'images. Pour modifier cette page, cliquez simplement sur le projet dans le menu Accueil à gauche, puis sur « Modifier ».

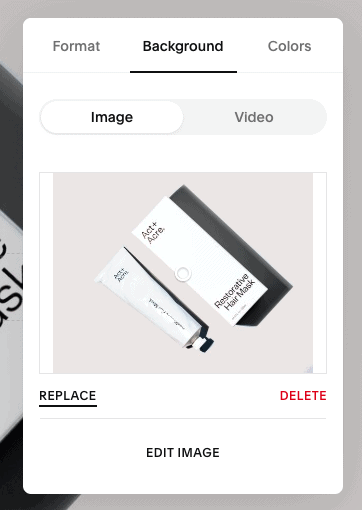
Tout d'abord, modifiez l'image d'arrière-plan de l'en-tête en survolant la section, puis en cliquant sur l'icône en forme de crayon qui apparaît (« Modifier la section »). Dans la nouvelle fenêtre contextuelle, sélectionnez l'option « Arrière-plan » et cliquez sur « Remplacer ».

Vous pouvez apporter des modifications au reste de la page en cliquant pour modifier ou en ajoutant des sections, comme nous l'avons fait précédemment.

Pour supprimer une section, passez la souris dessus et cliquez sur l'icône de la corbeille qui apparaît en haut à droite.

Une fois terminé, cliquez sur « Terminé » puis sur « Enregistrer » en haut à gauche, et répétez avec les pages « Projets » restantes.
Étape 8 – Modifier la page « Contact »
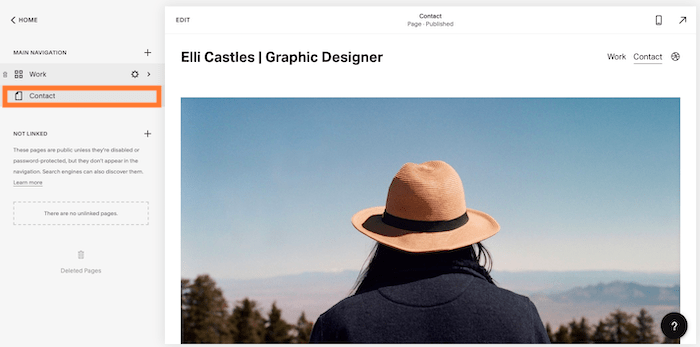
Nous sommes satisfaits de notre page d'accueil et de notre section « Projets », passons donc à l'édition d'une autre page. Notre modèle comprend une page « Contact » que nous souhaitons conserver afin que les clients potentiels puissent entrer en contact avec Elli. Pour modifier cela, cliquez sur le lien « Pages » en haut à gauche du menu d'accueil.

Ensuite, cliquez sur la page « Contact » (en surbrillance ci-dessous). La page « Contact » apparaîtra dans l'aperçu du site sur la droite, alors cliquez sur « Modifier » pour commencer à y apporter des modifications.

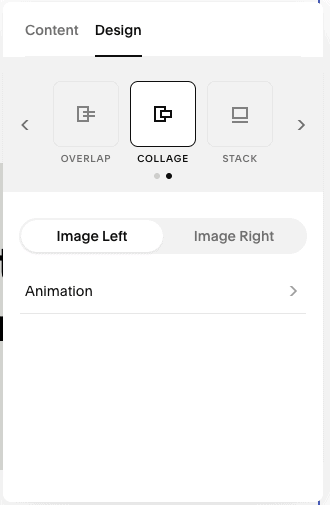
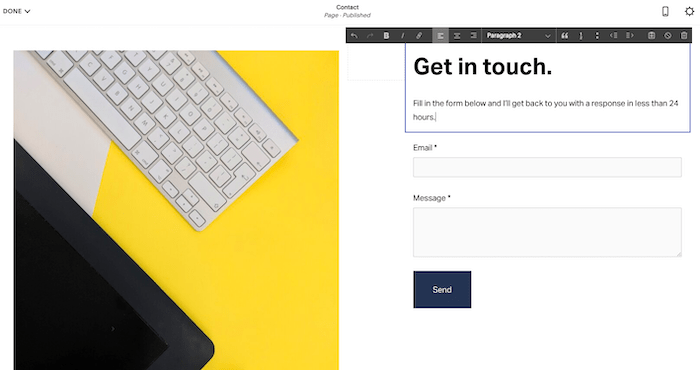
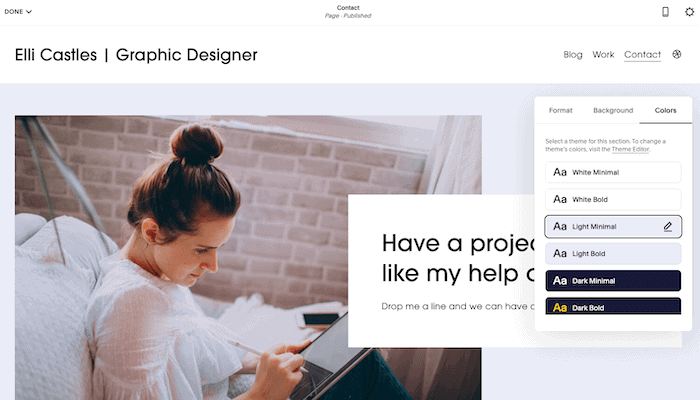
Tout d'abord, nous allons remplacer l'image principale par celle d'Elli. Pour lui donner une touche de design, nous allons également modifier le format de l'image afin qu'une zone de texte la chevauche. Pour cela, cliquez sur l'image, puis sur l'icône en forme de crayon pour la modifier. Après avoir remplacé l'image, sélectionnez l'onglet "Conception", puis choisissez l'option "Collage".

Cliquez dans la zone de texte pour modifier le texte. Vous pouvez également modifier la taille de la police en mettant le texte en surbrillance et en sélectionnant un type de texte différent (par exemple Titre 1, 2, etc.).


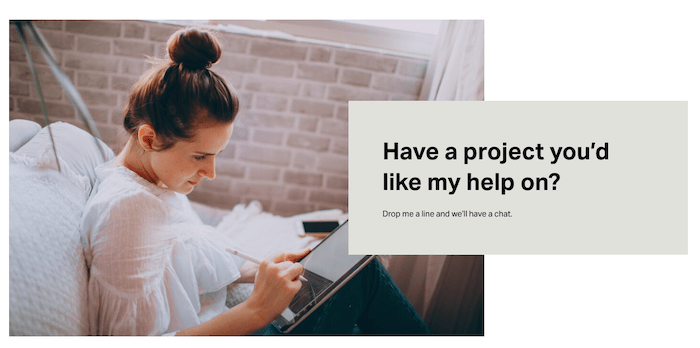
Une fois terminé, vous aurez quelque chose qui ressemble à ceci :

Nous allons ensuite modifier le texte existant, comme nous l'avons fait lors des étapes précédentes, en cliquant et en éditant. Vous pouvez également modifier le formatage du texte (par exemple, le style gras ou italique) en utilisant la barre d'outils qui apparaît au-dessus du texte.

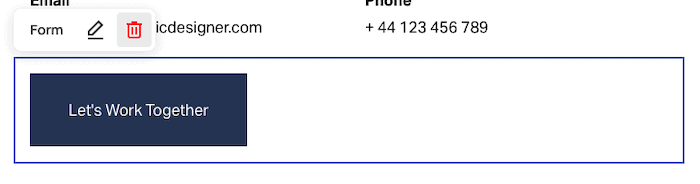
Enfin, nous souhaitons remplacer le bouton « Travaillons ensemble » existant par un nouveau formulaire de contact . Supprimez-le donc en cliquant dessus, puis en cliquant sur l'icône de la corbeille.

Nous ajouterons ensuite une nouvelle section (comme nous l'avons fait précédemment à l'étape 6). Passez la souris à l'endroit où vous souhaitez ajouter le formulaire (dans notre cas, en bas de la page), cliquez sur « Ajouter une section », puis sélectionnez l'option « Formulaire ». Vous verrez une sélection de différentes mises en page de formulaire parmi lesquelles choisir – nous allons faire défiler vers le bas et en choisir une qui affiche une image à côté du formulaire.

Une fois votre formulaire inséré, modifiez l'image (vous saurez déjà très bien comment faire cela !) et modifiez le texte au-dessus du formulaire si nécessaire.

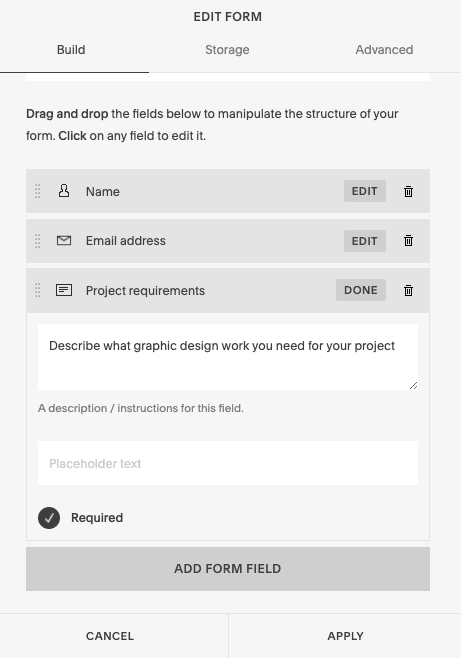
Pour apporter des modifications aux champs du formulaire, cliquez sur le formulaire et sélectionnez l'icône en forme de crayon à modifier. Vous pouvez modifier/supprimer des champs existants et en ajouter de nouveaux.

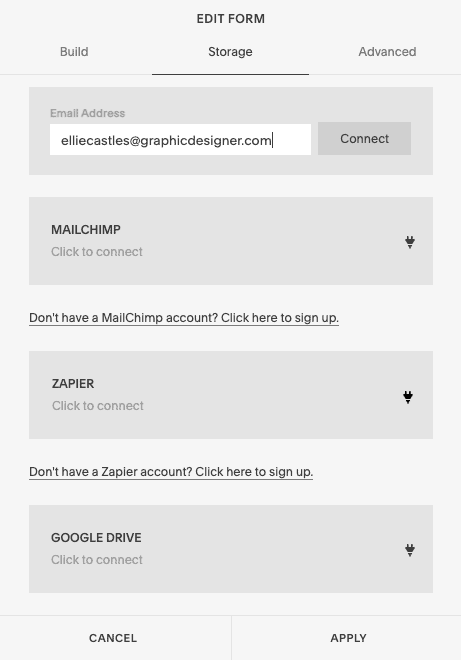
Ensuite, vous devrez définir où iront les données de toutes les soumissions de formulaire. Cliquez sur l'onglet « Stockage » – vous pourrez choisir de les recevoir sous forme de mises à jour par e-mail ou d'envoyer les données directement vers une feuille de calcul Google Drive, Mailchimp ou tout autre outil de marketing par e-mail (en utilisant Zapier). Dans notre cas, nous choisirons simplement l’option email.

Une fois terminé, cliquez sur le bouton « Appliquer ». Vérifiez que tout sur votre page semble correct. Si vous en êtes satisfait, passons à l'étape suivante : ajouter un blog.
Étape 9 – Ajouter un blog
Vous avez vu comment modifier des pages existantes dans un modèle Squarespace. Mais que se passe-t-il si vous souhaitez ajouter une nouvelle page ? Ou un ensemble de pages (par exemple, un blog) ?
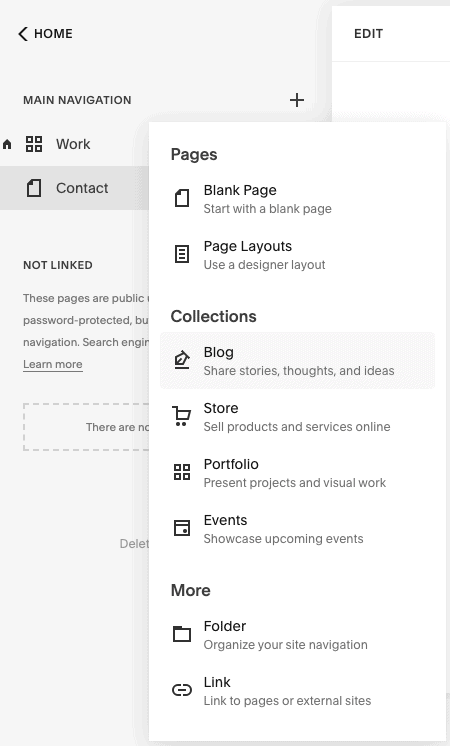
C'est en fait plus facile que vous ne le pensez. Dans le menu Accueil à gauche, assurez-vous que vous êtes dans le menu « Navigation principale » (si vous n'y êtes pas déjà, vous pouvez y accéder en cliquant sur « Pages »). Cliquez sur le bouton « + » qui apparaît à côté de « Navigation principale » (ou, si vous ne souhaitez pas que cette nouvelle page soit accessible depuis la navigation principale de votre site, cliquez sur le « + » qui apparaît à côté de « Non lié »).

Bien que vous souhaitiez probablement que la plupart des pages soient liées à partir de la navigation principale, les cas dans lesquels vous souhaiterez peut-être utiliser l'option « Non lié » incluent les pages protégées par mot de passe, les zones réservées aux membres et les pages de destination alimentées par la publicité – en gros, tout ce que vous ne voudriez pas qu'un visiteur régulier voie.
Vous verrez diverses options pour ajouter une nouvelle page, y compris l'option d'ajouter une page vierge ou de commencer avec une mise en page/un modèle. Nous allons choisir l'option 'Blog'.

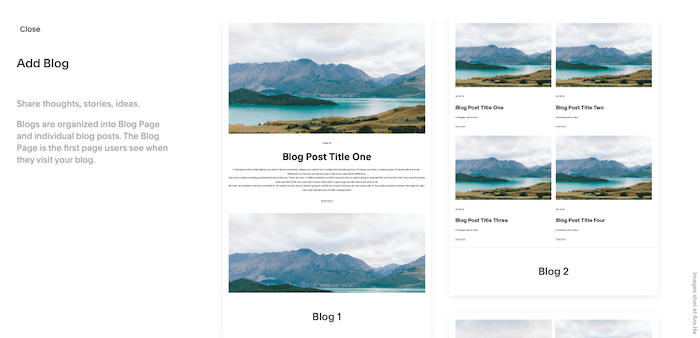
Ensuite, sélectionnez la mise en page du blog que vous souhaitez utiliser (nous choisirons « Blog 2 ») :

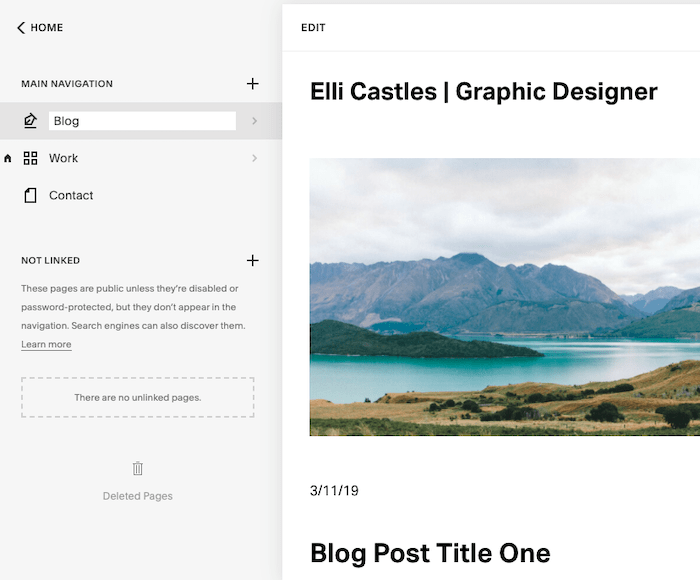
Une fois ajouté, vous pouvez modifier le titre du menu du blog dans le volet de gauche. Ce sera le titre qui apparaîtra dans le menu/navigation principale de votre site, donc pour que ce soit court et agréable, nous allons simplement l'appeler « Blog ».

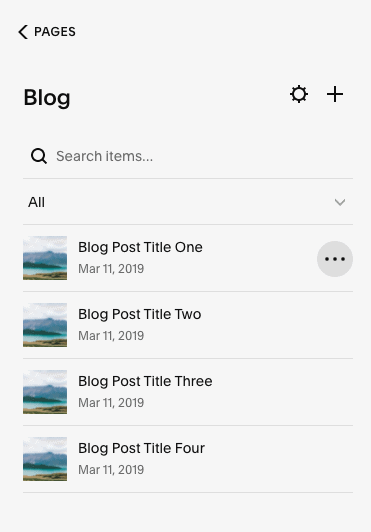
Ensuite, cliquez sur l'élément de menu « Blog » que vous venez de modifier et vous serez redirigé vers une liste des articles de blog de démonstration fournis avec le modèle.

Ceux-ci peuvent être modifiés de la même manière que vous avez précédemment modifié vos « Projets ». Cliquez sur le «…» qui apparaît à côté de chaque titre de blog pour supprimer ou dupliquer l'article de blog.
De même, vous pouvez cliquer sur « … » et choisir « Paramètres » pour :
- Modifier le statut de la publication (par exemple, « Brouillon », « Révision nécessaire », « Publier » ou même « Programmer » les publications)
- Ajouter des balises et des catégories
- Activer/désactiver les commentaires
- Changer l'image principale du blog (sous l'élément de menu "Options")
- Modifier les paramètres SEO (titre, description et URL)
- Ajoutez des liens vers des réseaux sociaux ou des campagnes par e-mail
Pour modifier le contenu des articles du blog, cliquez simplement sur le titre du blog à gauche, puis cliquez sur « Modifier » dans la section éditeur.

Comme pour les pages « Projet », vous pourrez modifier les titres, images, textes existants et ajouter/supprimer des sections.

Une fois cela fait, vous vous retrouverez avec une page de blog principale qui pourrait ressembler un peu à ceci – plutôt cool, hein ?

Étape 10 – Personnalisez les styles de votre site
Nous avons soigné le contenu du site. Maintenant, assurons-nous que le design et le style correspondent exactement à nos souhaits.
Les modèles de Squarespace ont une conception unifiée sur l'ensemble du site : chaque page utilise les mêmes styles de site, schéma de couleurs, polices, etc. Cela aide les sites Squarespace à conserver l'esthétique de haute qualité pour laquelle ils sont réputés.
Vous pouvez apporter de petits ajustements aux modèles en suivant ces étapes suivantes. Il est préférable de ne pas trop s'éloigner du design original – cependant, vous pouvez y injecter un peu de la personnalité de votre entreprise.
Il est possible d'ajouter du code personnalisé (HTML, CSS et JavaScript) si vous souhaitez apporter des modifications plus importantes. Je ne le recommanderais pas vraiment car a) les modèles de Squarespace sont superbes tels qu'ils sont et b) Squarespace ne fournira pas de support pour ces changements, mais l'option est là.
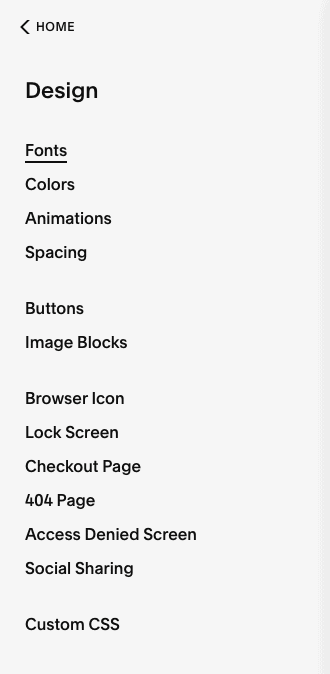
Tout d’abord, cliquez sur l’option « Accueil » dans le volet de gauche pour revenir à votre menu d’accueil. Ensuite, choisissez « Conception ». Vous trouverez toute une gamme d'options pour personnaliser votre site : polices, couleurs, animations, boutons, etc.

Personnalisation des polices
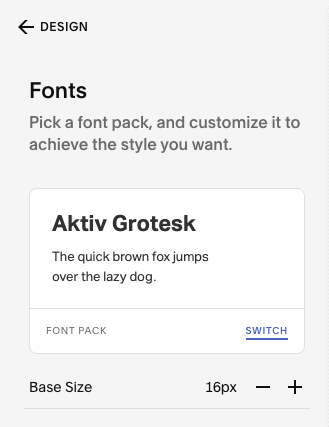
Commençons par cliquer sur « Polices ». Squarespace utilise des packs de polices – des paires de polices qui correspondent le mieux à votre modèle . Vous pouvez basculer entre les packs de polices, modifier les polices au sein des packs et même ajuster la hauteur, le poids et l'espacement. Alors, choisissez le pack de polices qui convient le mieux à votre site en cliquant sur l'option « Changer ».

Nous allons choisir le pack de polices « ITC Avant Garde Gothic Pro » – vous pouvez cliquer dessus et prévisualiser à quoi il ressemblera dans l'éditeur de droite (tous les titres et le texte seront automatiquement mis à jour avec le nouveau pack de polices) .

Pour apporter des ajustements à votre pack de polices (par exemple, polices, hauteur, espacement, etc.), cliquez sur « Retour » et cliquez sur l'une des options « Styles de texte globaux » comme indiqué ci-dessous. En dessous, vous trouverez également l'option « Attribuer des styles », qui vous permettra de spécifier où chaque style de texte doit être utilisé sur votre site.

Personnalisation des couleurs
Peut-être que l'image de marque de votre entreprise comporte des couleurs que vous aimeriez refléter dans la conception de votre site. Ou peut-être préférez-vous les couleurs vives et vives à la palette de couleurs minimaliste du modèle. Si tel est le cas, vous pouvez ajuster le thème de votre site en revenant au menu « Conception » dans le volet de gauche et en sélectionnant l'option « Couleurs ».
Ensuite, cliquez sur « Modifier » qui apparaît au-dessus de la palette de couleurs. Vous pouvez choisir parmi l'une des palettes de couleurs existantes de Squarespace. Pour choisir des couleurs personnalisées, ou même sélectionner des couleurs à partir d'une image téléchargée, cliquez sur l'icône chevron/flèche (mis en surbrillance ci-dessous).

Pour commencer à appliquer ces couleurs à votre site, cliquez sur le chevron à côté de « Thèmes de section » :

Vous trouverez une liste de thèmes de couleurs générés automatiquement que vous pouvez commencer à appliquer à votre site (ceux-ci changeront l'arrière-plan, le texte, les liens, les couleurs des boutons, etc.). Vous pouvez choisir de les laisser tels quels, ou de les personnaliser en cliquant sur l'icône en forme de crayon qui apparaît lorsque vous survolez un thème.
Dans la fenêtre Aperçu du site sur la droite, vous verrez également les thèmes de couleurs appliqués à chaque section de la page que vous consultez. Comme vous pouvez le constater, nous utilisons « White Minimal » sur toute la page d'accueil.

Les thèmes de couleurs ne peuvent être modifiés que section par section. Par défaut, l'en-tête héritera du thème de couleur de la première section de cette page, bien que vous puissiez modifier cela en sélectionnant « Modifier l'en-tête du site » > « Couleurs » > en basculant le commutateur « Transparent ». Les thèmes de couleurs appliqués au pied de page s'appliqueront à l'ensemble du site.
Pour commencer à apporter des modifications, cliquez sur « Modifier » dans l'aperçu du site, puis survolez la section que vous souhaitez mettre à jour en sélectionnant l'icône en forme de crayon. Ensuite, dans la fenêtre contextuelle, accédez à l'onglet « Couleurs » et choisissez votre thème préféré (nous allons choisir « Accent Dark » pour la section supérieure).

Accédez à d'autres pages de votre site et répétez si vous souhaitez apporter d'autres modifications :

Une fois que vous avez terminé, cliquez sur « Terminé » en haut à gauche, puis sur « Enregistrer les modifications ».
Bien sûr, il existe une tonne d'autres éléments de conception que vous pouvez ajuster, tels que les boutons, l'espacement, etc. Cependant, je pense que vous connaissez déjà assez bien le système, donc si vous souhaitez apporter d'autres modifications, n'hésitez pas à l'essayer vous-même.
Étape 11 – Mettre à jour les titres des pages, le menu de navigation et les paramètres SEO
Nous nous rapprochons si près de la ligne d'arrivée ! Commençons par nous occuper de quelques éléments d’entretien ménager.
Nous commencerons par nous assurer que chaque page :
- Affiche les pages dans l'ordre souhaité dans le menu de navigation,
- Utilise des titres représentatifs de chaque page, et
- Possède les paramètres de référencement corrects.
A. Dans le menu Accueil, cliquez sur « Pages ». Dans le menu « Navigation principale », réorganisez les pages selon vos besoins en les faisant glisser dans l'ordre . Vous verrez les modifications reflétées dans l'aperçu du site sur la droite.

B. Si vous souhaitez modifier des titres, c'est également ici que vous le faites. Par exemple, nous souhaitons remplacer « Travail » par « Portfolio ». Dans le menu Accueil sur la gauche, passez la souris sur la page « Travail », puis cliquez sur l'icône Paramètres/engrenage qui apparaît.

Mettez à jour le « Titre de la page » et le « Titre de la navigation » (plus le « slug d'URL » si vous le souhaitez), puis cliquez sur « Enregistrer » en haut à gauche.

C. C'est également une bonne occasion de mettre à jour vos paramètres de référencement pour chaque page, au cas où vous souhaiteriez cibler des mots-clés spécifiques sur Google. Encore une fois, appuyez sur l'icône Paramètres/engrenage à côté de la page que vous souhaitez modifier, puis accédez au menu « SEO ». Modifiez « Titre SEO » et « Description SEO », puis cliquez sur « Enregistrer ». Je vous recommande de répéter cela pour chaque page, y compris pour vos projets de portfolio et vos articles de blog.

Pour plus de conseils sur la façon d’optimiser votre site pour le référencement, consultez notre guide Squarespace SEO.
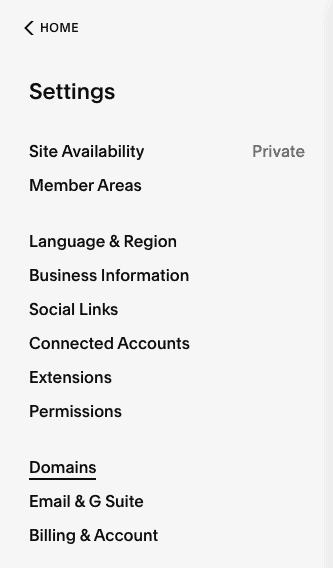
Ensuite, assurons-nous que les paramètres de votre site sont correctement configurés. Dans le menu d'accueil, accédez à « Paramètres », puis choisissez « Langue et régions ».
Ensuite, assurez-vous d'avoir sélectionné le bon fuseau horaire, la bonne région, la langue et la norme de mesure (cela sera pertinent si vous vendez des produits). Cliquez sur « Enregistrer » lorsque vous avez terminé.

De retour dans le menu « Paramètres », sélectionnez l'option « Informations commerciales » et saisissez tous les détails pertinents. En fonction de votre modèle, certains d'entre eux peuvent être automatiquement insérés dans votre site. Encore une fois, cliquez sur « Enregistrer » lorsque vous avez terminé.

Étape 12 – Vérification finale, configuration du domaine et lancement !
Jusqu'à présent, votre site n'est visible que par vous. Maintenant que nous avons mis à jour le contenu, la conception et les paramètres de référencement de notre site, il est prêt à être partagé avec le monde – alors allons-y et publions-le !
Bien que vous ayez utilisé l'essai gratuit de Squarespace jusqu'à présent, vous devrez passer à un forfait payant pour publier votre site – alors assurez-vous que vous êtes 100 % satisfait de votre site Squarespace avant de vous engager à le faire.
Tout d’abord, assurez-vous que vous êtes satisfait de l’apparence de tout en vérifiant chaque page dans l’aperçu du site.
Voici le site que nous avons construit pour Elli – nous sommes plutôt satisfaits du résultat !
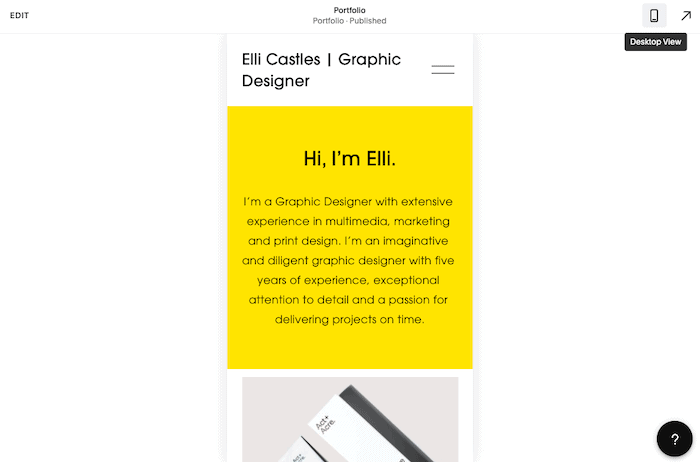
Assurez-vous également de consulter la version mobile de votre site en cliquant sur l'icône mobile (tous les sites Squarespace seront optimisés pour les mobiles par défaut).

Ensuite, vous devrez passer à l'un des forfaits payants de Squarespace . Vous pouvez soit cliquer sur le bouton « S'abonner » affiché en bas de votre écran (c'est l'option la plus simple !), soit revenir au menu principal, choisir « Facturation et compte », puis « Facturation » et « Mettre à niveau votre forfait. '.
Vous pourrez alors choisir parmi l'un des quatre forfaits Squarespace et choisir entre un abonnement mensuel ou annuel. Si vous avez besoin d'aide pour sélectionner le forfait qui vous convient le mieux, consultez notre guide de tarification Squarespace.

Une fois que vous avez fourni vos informations de paiement et cliqué sur « Confirmer et acheter », vous pouvez continuer et publier votre site ! Tout d'abord, retournez au menu d'accueil, choisissez « Paramètres » et assurez-vous que la « Disponibilité du site » est « Publique » (plutôt que « Privée »).
Enfin, il est temps de lier votre site à un nom de domaine personnalisé . Encore une fois, cela se fait dans le menu d'accueil sur la gauche en sélectionnant « Paramètres », puis « Domaines ».

Vous verrez trois options :
- Obtenez un nom de domaine – choisissez cette option si vous n'avez pas actuellement de nom de domaine personnalisé et que vous souhaitez en acheter un directement via Squarespace. Squarespace propose également un domaine gratuit la première année, si vous achetez un abonnement annuel Squarespace.
- Utiliser un domaine que je possède – choisissez cette option si vous disposez d'un domaine existant chez un autre fournisseur (par exemple Namecheap, GoDaddy). Vous pouvez soit a) le transférer vers Squarespace, soit b) le connecter à votre site Squarespace (au cas où vous souhaiteriez le conserver chez votre fournisseur existant)
- Domaine intégré – il s'agit d'un domaine généré automatiquement qui vous est attribué par Squarespace (que vous pouvez modifier). Cela ressemblera à ceci : yoursiteid.squarespace.com. Cela ne remplace pas votre domaine personnalisé : vous pouvez le considérer comme un domaine interne que vous seul pouvez voir
Choisissez l'option qui s'applique à vous et suivez les étapes impliquées.
Et c'est tout : vous disposez désormais d'un site Squarespace publié, prêt à être présenté au monde !
Tutoriel Squarespace : Conclusion
Squarespace propose l'un des meilleurs créateurs de sites Web pour créer un portfolio ou un blog, et ce didacticiel a couvert les étapes de création d'un site Web Squarespace simple (mais élégant) qui inclut ces fonctionnalités. Mais Squarespace se démarque également dans d’autres catégories, telles que le commerce électronique et les espaces membres – vous pouvez en savoir plus dans notre revue complète de Squarespace.
Prêt à essayer Squarespace ? Essayez-le gratuitement ici.
Vous aimez le design de Squarespace, mais vous avez envie de plus de contrôle ? Webflow pourrait être un meilleur choix pour vous – lisez notre comparaison Webflow vs Squarespace ici. Vous pouvez également voir comment il se compare à Wix dans notre comparaison Wix vs Squarespace.