8 conseils efficaces pour la convivialité dans la conception Web
Publié: 2022-03-12La convivialité dans la conception Web ne se limite pas à une UX facile à utiliser et à certains lecteurs de page de synthèse vocale préinstallés. Il s'agit de réfléchir aux groupes uniques de personnes susceptibles de visiter votre site Web et de répondre à leurs besoins.
Aujourd'hui, nous examinerons la convivialité dans la conception Web d'une toute nouvelle manière. et cela signifie concevoir pour tout le monde, y compris les personnes handicapées. Creative Brand Design, une agence de conception Web de premier plan, prévient que cela implique d'insister pour que votre équipe de développement (au minimum) applique des normes convenues telles que le cadre WCAG 2.1 ou ADA.
Dans l'ensemble, ces conseils pratiques peuvent aider tous vos visiteurs à profiter du même niveau d'opérabilité à partir de votre site Web.

1. Sites Web à contraste élevé
Pourquoi pourriez-vous choisir des couleurs avec un grand contraste entre votre arrière-plan et la couleur de votre police ? Eh bien, cela aide les personnes qui ont des problèmes de vue ou de daltonisme, et cela signifie que votre texte sera toujours visible dans des conditions éblouissantes et lumineuses. Mais plus convaincant encore, cela peut aider à la compréhension lorsque le temps moyen sur une page est de 54 secondes. Enfin, cela rend simplement le site Web plus facile à lire dans l'ensemble. Et cela peut augmenter la satisfaction et la rétention des visiteurs.
Pensez à choisir des couleurs faciles à lire pour les polices, les images, les liens, les boutons, les légendes et plus encore. En général, vous ne pouvez pas vous tromper en associant le blanc sur une couleur plus foncée et le noir sur une couleur plus claire.
2. Police et lisibilité
Bien que les jolies polices de calligraphie puissent vous sembler agréables, elles peuvent être difficiles à lire pour de nombreuses personnes. Cela est particulièrement vrai si quelqu'un utilise une loupe d'écran pour lire le texte de votre site Web et ne voit qu'une partie de votre copie à la fois.
Selon Penn State, "Pour la lecture en ligne, les polices sans empattement (par exemple Arial, Verdana) sont généralement considérées comme plus lisibles que les polices avec empattement (Times New Roman), les polices étroites ou les polices décoratives." Si vous voulez vous démarquer tout en ayant une grande lisibilité, pensez à créer une police sans empattement personnalisée pour votre marque. Et si c'est trop cher, achetez peut-être une police inhabituelle (mais lisible) à la place.
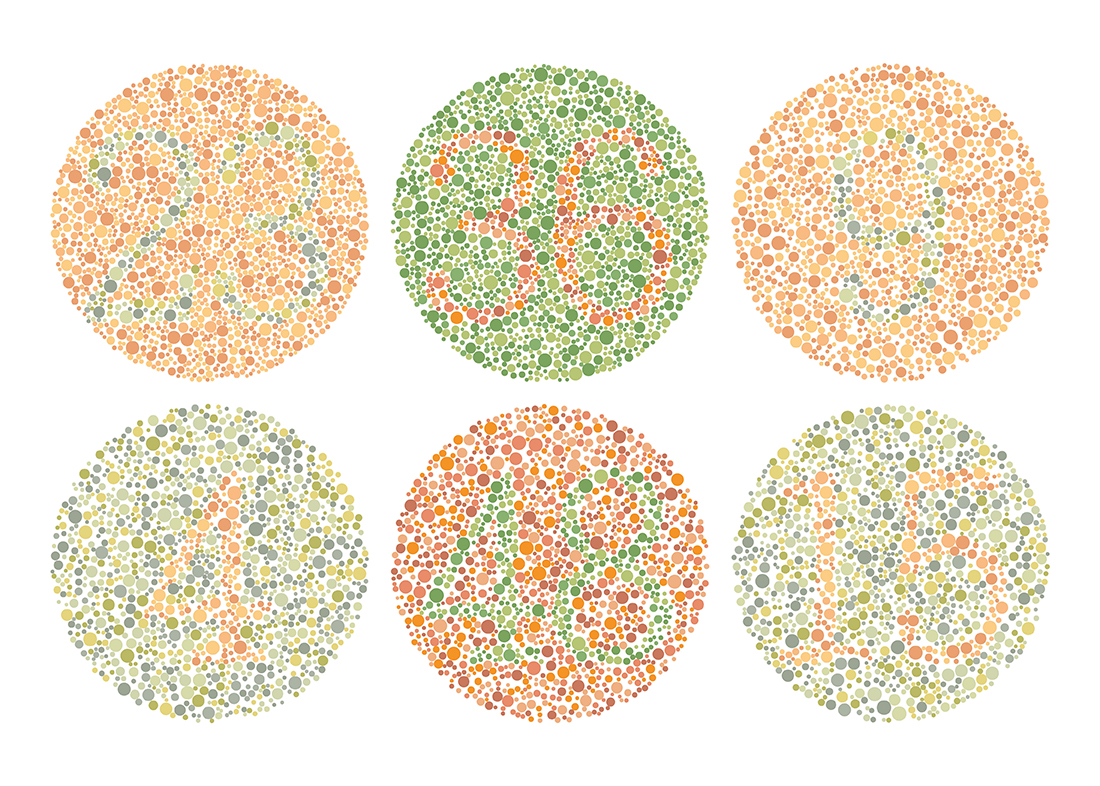
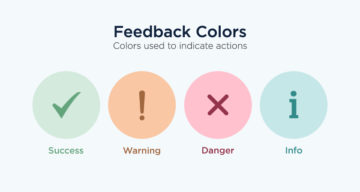
3. Concevoir pour le daltonisme
Selon GetFeedback, « le daltonisme ou déficience de la vision [des couleurs] (MCV) touche environ 1 homme sur 12 et 1 femme sur 200 dans le monde. Cela signifie que pour 100 utilisateurs qui visitent votre site Web ou votre application, jusqu'à 8 personnes pourraient en fait découvrir le contenu de manière très différente [de] ce à quoi vous vous attendiez. Pour vous aider, demandez à votre agence de conception Web d'ajouter des icônes ou des symboles pour plus de clarté et évitez ces combinaisons de couleurs :
- Vert avec rouge, marron, bleu, noir ou gris
- Bleu avec violet ou gris
- Vert clair avec du jaune

4. Lecteurs et loupes de sites Web de synthèse vocale
Des plugins simples peuvent aider les personnes aux capacités différentes à utiliser votre site Web plus facilement. Des outils comme NaturalReader sont des widgets simples que vous pouvez activer pour lire votre copie. Et offrir un grossissement d'écran intégré peut aider les visiteurs moins férus de technologie à lire facilement des textes plus petits. Vous pouvez également effectuer une analyse avec un vérificateur d'accessibilité pour obtenir des recommandations sur toute autre amélioration de la convivialité dans la conception Web suggérée uniquement pour votre site Web.
5. Texte alternatif sur les images
L'installation d'un lecteur d'écran est géniale. Cependant, il ne peut pas interpréter les images. Vous devez lui dire quoi dire. L'ajout de texte alternatif est la façon dont vous faites cela. L'avantage supplémentaire est que les moteurs de recherche sauront désormais également ce que signifie cette image. Maintenant, vous n'avez pas besoin de faire cela pour une image qui est juste décorative. Mais inclure une ligne de texte alt sur toute image qui est importante pour votre corps de texte (et le classement des mots clés) est une excellente idée.
Suivez simplement les recommandations pour utiliser correctement ce champ et ne le bourrez pas de mots-clés. En général, quelques mots de description en langage naturel constituent la meilleure politique.
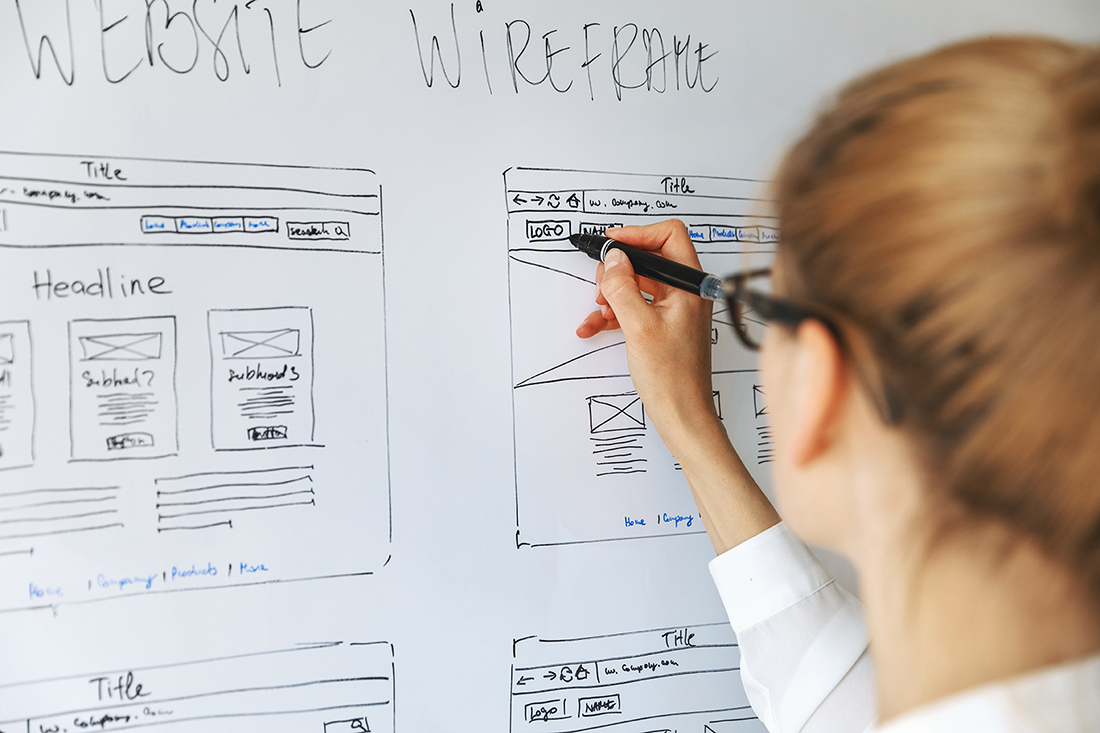
6. Expérience utilisateur simple
Vous voulez que chaque visiteur puisse facilement faire ce qu'il veut sur votre site Web. Cela signifie que votre navigation, vos menus et vos processus de paiement doivent être simples à utiliser. N'ajoutez pas d'éléments inutiles comme des animations compliquées, des vidéos en lecture automatique ou des carrousels de bannières. Non seulement cela ralentira votre site Web, mais les personnes utilisant des lecteurs d'écran et des loupes auront du mal à naviguer sur votre site.


Pour une grande convivialité dans la conception Web, gardez vos éléments interactifs propres et facilement localisables. Adhérez autant que possible aux normes de conception Web pour de meilleures conversions. Et ne déplacez pas vos menus ou vos boutons là où les clients ne les chercheront pas.
7. Support omnicanal
Il est courant de remplacer les lignes d'assistance téléphonique traditionnelles par WhatsApp, Facebook ou par e-mail. Mais cela peut laisser de côté une énorme partie du marché qui utilise des dispositifs d'accessibilité pour les demandes d'assistance, qui est technophobe ou qui ne peut utiliser que la communication vocale. Bien que vous puissiez économiser sur certains frais généraux, la suppression des voies d'assistance peut avoir un impact négatif sur votre expérience client et votre résultat net. Mais l'avantage du support omnicanal est énorme.
Selon HelpScout, "89 % des consommateurs sont plus susceptibles d'effectuer un autre achat après une expérience de service client positive". Et une partie d'une grande expérience est d'être disponible à tout moment avec toutes les informations à portée de main pour servir vos clients là où ils veulent s'engager.
8. Respect des normes
Puisque ce n'est techniquement pas la loi, pourquoi devriez-vous insister sur la convivialité dans la conception Web ? Eh bien, à cause de la législation sur la discrimination. Aux États-Unis, au Royaume-Uni et dans de nombreux autres pays occidentaux, des lois existent pour garantir que les entreprises procèdent à des ajustements raisonnables pour les personnes handicapées. Et bien que personne n'ait été poursuivi pour l'accessibilité des sites Web au Royaume-Uni (encore), ce n'est pas la même chose aux États-Unis.
Selon Web Usability, "Suite à une affaire réussie en 2017 (Gil c. Winn-Dixie), une industrie artisanale a vu le jour aux États-Unis, intentant des poursuites ADA Title III contre des entreprises. […] Le nombre de poursuites au titre III relatives à l'accessibilité des sites Web a augmenté de 177%, passant de 814 en 2017 à 2258 en 2018, selon Seyfarth. C'est donc une bonne idée de respecter les normes ADA et WCAG 2.1 pour minimiser vos risques.
Sommaire
La convivialité dans la conception Web va au-delà de la facilité des transactions. Dans l'ensemble, il s'agit de s'assurer que chaque visiteur se sente bien accueilli et pris en charge. Au-delà du respect des directives établies telles que ADA et WCAG 2.1, vous pouvez prendre en compte les personnes à mobilité réduite dans votre image de marque, votre typographie et votre mise en page. En bref, ces conseils peuvent vous aider à concevoir un avenir numérique plus inclusif pour vos clients.
Ceci est un article sponsorisé pour Creative Brand Design, Londres.

 8 règles de couleur importantes pour la conception de l'interface utilisateur
8 règles de couleur importantes pour la conception de l'interface utilisateur  12 principes de hiérarchie visuelle que tout designer devrait connaître
12 principes de hiérarchie visuelle que tout designer devrait connaître  Top 10 des documentaires Netflix pour les graphistes
Top 10 des documentaires Netflix pour les graphistes  20 principes de conception importants expliqués avec des illustrations simples
20 principes de conception importants expliqués avec des illustrations simples  32 belles palettes de couleurs avec leurs palettes de dégradés correspondantes
32 belles palettes de couleurs avec leurs palettes de dégradés correspondantes  Google AutoDraw transforme gratuitement vos gribouillis grossiers en belles icônes
Google AutoDraw transforme gratuitement vos gribouillis grossiers en belles icônes