7 conseils pour gagner en conception de navigation Web et améliorer votre UX
Publié: 2022-05-30Dans la conception Web, l’expérience utilisateur (UX) doit être votre priorité numéro un. Selon une étude récente, 88 % des internautes ne reviendront pas sur un site Web avec une mauvaise expérience utilisateur. Cela fait beaucoup d'affaires à perdre.
La conception de la navigation sur un site Web est l’un des aspects les plus cruciaux de la conception UX. Si les utilisateurs ne trouvent pas rapidement ce qu’ils veulent, ils chercheront probablement ailleurs. De plus, la conception UX doit tenir compte de l’esthétique et des performances du site.
Il s'agit d'un équilibre entre les designs les plus attrayants, la convivialité et les performances. C'est pourquoi nous avons rassemblé ces conseils sur les meilleures pratiques de conception UX. Tout d’abord, nous ferions mieux d’expliquer ce que nous entendons exactement par conception de navigation.
Qu'entendons-nous par conception de navigation sur un site Web ?
La navigation sur un site Web est la façon dont vous vous déplacez sur un site Web. Pensez aux menus déroulants que vous avez vus sur les sites de bureau. Du point de vue de l'utilisateur, c'est ainsi que vous trouvez la section d'un site que vous recherchez.
Du point de vue du design, c'est aussi une carte de votre site. C'est ainsi que tout votre contenu est lié. En tant que concepteur, vous comprendrez peut-être exactement comment votre site est présenté. Mais un utilisateur pourrait-il voir cette mise en page tout aussi facilement ? Sinon, vous devrez peut-être vous concentrer davantage sur l’expérience utilisateur.
Les éléments de conception de navigation sur le site Web incluent :
- Menus de navigation
- Invites textuelles et liens
- Boutons d'appel à l'action
Comment la navigation sur le site Web affecte-t-elle l’expérience utilisateur ?
La navigation affecte principalement l'expérience utilisateur de trois manières. C'est le temps qu'il faut à un utilisateur pour accéder à ce qu'il recherche. L'attrait visuel de votre design. Et la clarté de vos options de navigation.
Temps
Cela sera affecté à la fois par les performances de votre site et par la clarté de votre copie. Avoir des invites d’appel à l’action efficaces l’améliorera également. Ceux-ci vous permettent d’orienter les clients vers ce qu’ils souhaitent, même s’ils n’ont pas de destination spécifique en tête.
Esthétique
De nombreuses personnes se font une opinion sur votre site Web, et donc sur votre entreprise, uniquement à partir des aspects visuels. Jusqu'à 75 % du jugement d'une personne est basé sur l'esthétique. Cela signifie que bien concevoir votre visuel est un facteur très important pour une bonne expérience utilisateur.
Clarté
La clarté du langage et la clarté de la mise en page font toutes deux partie d’une bonne expérience utilisateur. Par exemple, utiliser du jargon ou de l’argot pour les sous-sections de votre site séduira certains clients. Mais si cela rend la navigation difficile pour votre visiteur moyen, il est préférable d’utiliser un langage plus simple.
Dans le même temps, l’équilibre entre ces trois facteurs est important. Un beau site Web dont le chargement est lent rebutera quand même les clients.
Types populaires de mises en page de conception de navigation de site
Il existe certaines normes en matière de barres de navigation, de panneaux latéraux et de présentations de sites. Vous en avez probablement vu des exemples vous-même, la présentation de navigation de chaque site entrera dans l'une des catégories suivantes.
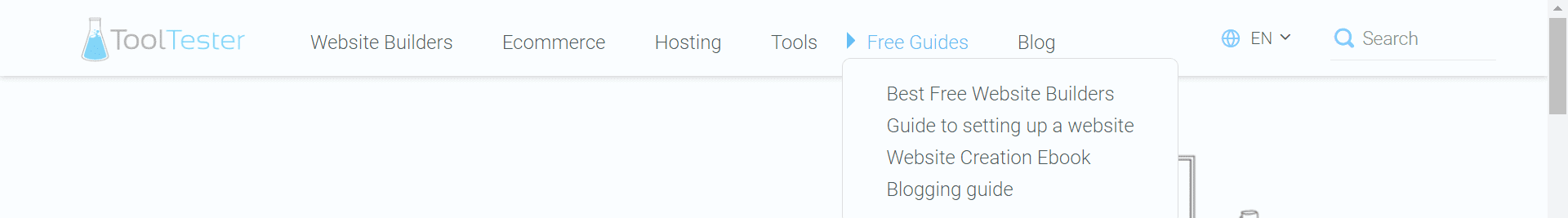
Barres de navigation – horizontales et pliables
Les barres de navigation horizontales sont souvent utilisées sur les sites de commerce électronique sur ordinateur. Vous verrez les titres des sections dans la barre supérieure du site Web. Ceux-ci sont généralement accompagnés de menus déroulants pliables de sous-titres. Voici un exemple.

Il s’agit d’une manière facilement reconnaissable de présenter votre site. Il présente l'avantage que la plupart des utilisateurs sauront comment il est censé être utilisé sans autre demande. L'inconvénient est que les barres horizontales ne fonctionnent pas très bien pour les expériences mobiles.
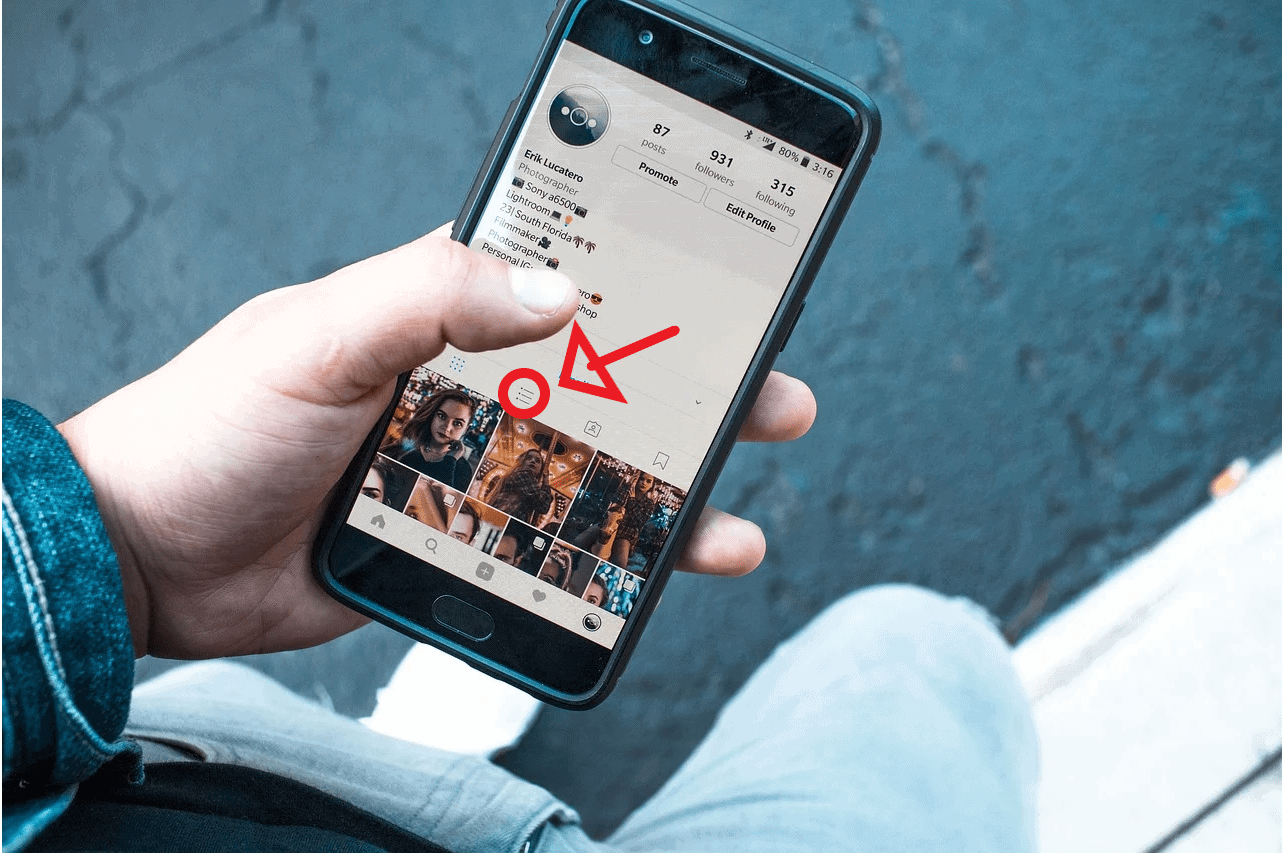
Boutons de hamburgers
Des boutons pour hamburgers ? Vous n'avez peut-être pas entendu cette phrase, mais vous avez vu ces boutons sur votre mobile. Ce sont ces trois petites lignes (qui ressemblent un peu à un hamburger).
Les applications mobiles et les expériences de navigation disposent de moins d’espace sur l’écran. Cela signifie que vous trouverez généralement des menus cachés derrière l'un de ces boutons jusqu'à ce que vous appuyiez dessus.

Source de l'image
Ces menus sont une excellente option lorsque l’espace est limité. Sachez que lorsqu'ils se déploieront, ils masqueront votre joli travail de conception de sites Web. Assurez-vous également que le contenu de ces menus est clair et facile à naviguer.
Barres latérales verticales
Lorsqu'un site Web souhaite se concentrer sur la présentation de supports visuels, il utilise souvent des barres latérales verticales. Cette mise en page est populaire auprès des sites Web de conception, des restaurants et des sites de contenu à vocation artistique.

Source de l'image
Navigation en pied de page
La plupart des sites Web associeront l’option de conception de navigation dont ils ont besoin avec des liens de pied de page. Il s'agit de la liste des sous-sections que vous trouverez au bas de la plupart des sites Web.
Cela a pour but de donner une liste complète de vos sections, ou de vos plus populaires. Il permet également de conserver cette liste plus encombrée jusqu'à ce qu'un utilisateur la recherche.

3 conseils pour concevoir vos barres de navigation
Votre choix de type de conception dépendra de votre entreprise. Quoi que vous choisissiez, il existe certains domaines clés que vous devez optimiser si vous souhaitez garantir une expérience utilisateur fluide.
Tri et organisation
Cela peut paraître évident, mais l’ordre dans lequel vous affichez vos titres et sous-titres est important. Les pages de niveau supérieur doivent être les sections qui apparaissent avant que les clients ne déploient d'autres menus.
Ne pas encombrer
Ne proposez pas aux clients trop d’options dès le départ dans vos menus. Premièrement, vous encombrez les visuels de votre site avec de longs menus déroulants, même pliables. Deuxièmement, les visiteurs finiront par ignorer les pages de premier niveau que vous souhaiteriez peut-être qu’ils visitent.
Par exemple, vous pourriez avoir un en-tête dans votre barre latérale intitulé « Ressources ». Lorsqu'un utilisateur passe sa souris dessus, il obtient une liste déroulante ou se déroule avec les options ; «Blog, actualités, FAQ.» Vous n'avez alors pas besoin de répertorier les articles sur ces pages avec un déploiement séparé.
Il s'agit de pages importantes de premier niveau que vous souhaitez que vos utilisateurs visitent. De toute façon, il est beaucoup plus attrayant pour un utilisateur de consulter vos derniers articles représentés par des vignettes et des descriptions.
Rapports d'attribution
Au fur et à mesure que vous développez votre site Web au fil du temps, les rapports d'attribution peuvent vous guider vers votre présentation de navigation idéale. À l'aide d'outils comme Hubspot, vous pouvez créer des rapports qui vous montreront tout ce que vous devez savoir sur la façon dont les utilisateurs interagissent avec votre site à différentes étapes de leur parcours.
Utilisez ces données pour mieux comprendre les habitudes de vos utilisateurs. Ensuite, commentez ces résultats pour optimiser la mise en page de votre site. Vous avez la possibilité d'effectuer des tests de marché, comme des tests A/B, pour vous aider à prendre des décisions. Il existe divers outils de test d'applications Web open source et gratuits.

Source de l'image
4 conseils incontournables pour la navigation sur un site Web et la conception UX
La navigation doit être avant tout facile. Des transitions fluides et d'excellentes performances ne seront d'aucune utilité si un utilisateur ne parvient pas à trouver la page qu'il souhaite charger. Le meilleur conseil général que nous puissions donner pour la conception de la navigation sur un site Web est de concevoir d’abord pour le client. Pour des conseils plus approfondis, lisez la suite.
Création d'un plan du site
C'est quelque chose que vous devriez faire pour votre référencement. Pourtant, la création d’un plan de site peut également vous permettre de mieux comprendre la présentation de votre site. Essayez de créer un organigramme de votre site, des pages de haut niveau en haut (pages de destination) jusqu'au niveau le plus bas (contenu, paiements, etc.)
Cela vous donnera une bonne idée de la manière de prioriser la mise en page de votre site. Combinez cela avec vos données d'attribution pour créer la meilleure expérience pour vos utilisateurs.
Ton et image de marque cohérents
Cela s’applique à votre langage et à vos conceptions visuelles. La cohérence est importante. En fonction de votre entreprise, vous souhaiterez vous en tenir à l'un des trois types de langue pour vos éléments de navigation.
- Basé sur les objets – Ce langage est mieux considéré comme une table des matières. Il doit être simple et descriptif de sa catégorie. Des mots comme; « Conseils », « Produits », « Services », etc.
- Basé sur l'action – Il s'agit d'une option populaire pour les sites de commerce électronique. Les titres encouragent les actions de l'utilisateur. Un centre d'appels basé sur le cloud peut utiliser des mots tels que « Appeler », « Chat », « Faire une visite guidée », etc.
- Basé sur l'audience – Cela signifie que vous ajusterez votre langue en fonction d'un segment d'audience. Cette option est un peu plus compliquée car vous devez savoir quel type de client consultera quelle partie de votre site.
Ceci est plus pertinent pour les sites Web plus grands comportant plusieurs couches. Cependant, la plupart des entreprises utiliseront un mélange de langage une fois que vous vous éloignerez de votre barre de navigation. Les invites d’appel à l’action utiliseront toujours un langage basé sur l’action, par exemple.
Optimiser pour chaque plateforme
Si vous possédez un type de site, d'application ou de domaine de commerce électronique, etc. Ensuite, au moins la moitié de vos clients consulteront votre site sur un mobile ou une tablette. C'est du moins ce que suggèrent les données d'utilisation actuelles.
Vous devrez donc optimiser la conception de votre navigation pour ordinateur et mobile. Cela peut signifier que vous devrez concevoir vos barres de navigation et vos menus deux fois. Pour offrir à vos clients une expérience cohérente sur toutes les plateformes, cela vaut la peine de consacrer plus de temps.
Ne laissez pas d'impasses
Ne laissez pas votre audience bloquée sur une page de contenu ou un écran de transaction. Vous ne leur donnez vraiment aucune autre option que de quitter votre site si vous le faites. Donnez aux utilisateurs un moyen de revenir sur chaque page.
Vous pouvez le faire simplement en vous assurant que vos options de navigation fonctionnent sur chaque partie de votre site. Si cela n'est pas possible, assurez-vous au moins de créer un lien vers votre page de destination.
Réflexions finales : une meilleure navigation pour une meilleure UX
Une bonne expérience utilisateur est une expérience sans friction. De petits points de frustration comme un chargement lent d’une page ou un menu peu clair peuvent s’additionner. Si un utilisateur rencontre trop de frictions, il « rebondira » et quittera votre site.
Pensez-y comme à votre système téléphonique professionnel. Vous avez conçu ces menus pour permettre aux gens d'accéder exactement à ce dont ils ont besoin avec le moins de frustration possible, n'est-ce pas ? La même chose s’applique ici. Donnez la priorité à l’expérience utilisateur dans vos conceptions.
Il y a aussi d’autres éléments à prendre en compte lors de la création d’un site Web. Vous trouverez plus de conseils sur la façon d'améliorer votre site Web et d'attirer plus de visiteurs et d'affaires dans cet article.
Si vous avez d'autres questions, n'hésitez pas à nous laisser un commentaire ci-dessous !
