6 Elemen Desain Web UX dan UI Penting untuk Situs Web E-niaga Anda
Diterbitkan: 2019-08-28
Anda dapat menghabiskan banyak waktu dan energi untuk membangun situs web eCommerce yang sempurna, tetapi tanpa mempertimbangkan preferensi dan kebutuhan pelanggan potensial Anda, semua upaya Anda mungkin akan sia-sia.
Terlepas dari jenis bisnis eCommerce yang Anda jalankan — apakah Anda menyukai Amazon FBA atau dropshipping (di antara bisnis eCommerce lainnya) — pengalaman yang Anda berikan kepada pelanggan Anda harus tepat.
Katakanlah Anda menyukai dropshipping.
Meskipun biaya menyiapkan bisnis dropshipping Anda hanya minimal, Anda perlu berinvestasi dalam memasang plugin dan alat lain yang dapat membantu meningkatkan pengalaman pelanggan Anda saat berada di situs web Anda — hal-hal seperti penghitung waktu mundur, ulasan pelanggan, kontes, dll.
Direkomendasikan: 12+ Skrip PHP Sistem Manajemen Sekolah Terbaik
Dengan melakukan ini, pengalaman pelanggan Anda di situs web Anda menjadi pengalaman yang tak terlupakan — yang kemudian mengarahkan mereka untuk terus melakukan pembelian.
Untuk membantu Anda melakukan hal itu — tingkatkan UX dan UI situs Anda — pertimbangkan untuk mengintegrasikan poin-poin ini ke situs web Anda.
1. Halaman Arahan yang Ditunjuk
Dapatkah Anda membayangkan berpikir Anda memasuki pintu ke kedai kopi hanya untuk menemukan diri Anda di dalam toko perangkat keras?
Kecuali Anda berada di rumah hiburan di karnaval, ini bisa membuat frustrasi.
Jika pengunjung situs web Anda mengeklik tautan dari iklan Anda dan berakhir di beranda alih-alih laman produk Anda, mereka mungkin mengeklik dari situs web eCommerce Anda dalam hitungan detik.
Membuat halaman arahan yang ditunjuk memungkinkan Anda untuk mengarahkan perhatian audiens target Anda ke konten yang relevan, seperti halaman produk Anda, yang dapat meningkatkan peluang konversi Anda.
Jika Anda tidak merasa halaman arahan Anda saat ini berkinerja baik, Anda dapat menggunakan layanan pengikisan web, atau cukup menjelajahi situs pesaing untuk melihat apa yang mungkin dapat Anda masukkan ke dalam desain Anda sendiri.
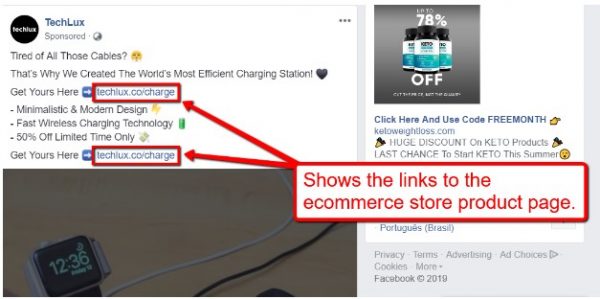
Misalnya, jika Anda menjalankan toko dropshipping, Anda dapat menjalankan iklan Facebook dengan tautan yang mengarahkan pelanggan target Anda ke situs web Anda.

Begitu mereka mengklik tautan, mereka akan mendarat di halaman produk Anda, memberi mereka konten relevan yang mereka butuhkan.

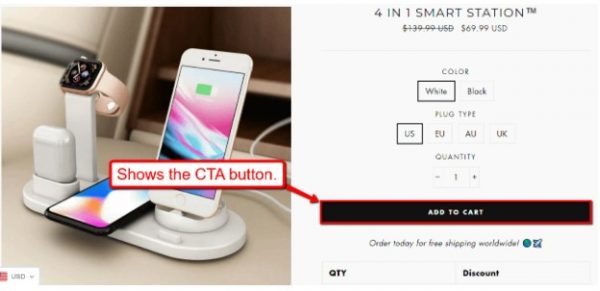
Ini memungkinkan Anda untuk mengarahkan perhatian pelanggan target ke produk Anda dan tombol “Tambahkan ke Keranjang” atau “Beli Sekarang” — meningkatkan peluang Anda untuk mengubah mereka menjadi pembeli.
Meskipun ada beberapa metode yang dapat Anda gunakan untuk memasarkan toko dropshipping Anda, Anda akan jauh kurang efektif jika Anda tidak menggunakan halaman arahan khusus saat menyalurkan audiens Anda dari situs pihak ketiga ke situs web Anda.
Melakukannya dapat meningkatkan pengalaman pengguna Anda, menurunkan rasio pentalan Anda, dan meningkatkan konversi toko dropshipping Anda.
2. Opsi Pencarian Situs Web
Tujuan utama pengunjung situs web Anda dalam mengunjungi situs Anda adalah untuk menemukan solusi atas masalah mereka yang dapat diatasi oleh produk Anda.
Namun, kunci untuk memberikan pengalaman pengguna yang luar biasa adalah membuat pencarian produk lebih mudah dan lebih cepat bagi calon pelanggan Anda.
Dengan opsi pencarian situs, pengunjung Anda dapat menemukan produk dengan lebih efisien, daripada menelusuri semua katalog produk Anda satu per satu secara manual.
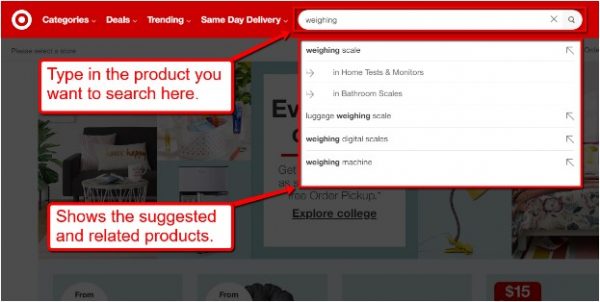
Perusahaan ritel seperti Target menawarkan opsi pencarian produk di situs web mereka.

Opsi pencarian situs Target juga menggunakan fitur prediktif yang "mengantisipasi" apa yang Anda cari saat Anda mengetikkan kata kunci produk.
Selain itu, fitur prediktif menunjukkan produk terkait pelanggan target Anda yang awalnya tidak mereka pikirkan untuk dibeli, tetapi mungkin mempertimbangkan untuk membeli sekarang karena produk tersebut terlihat jelas.
Ini adalah cara yang bagus untuk memasarkan produk Anda yang lain secara halus sambil meningkatkan pengalaman pengguna pengunjung situs Anda pada saat yang bersamaan.
3. Proses Checkout Sederhana
Ingatlah bahwa calon pelanggan Anda menginginkan cara termudah dan tercepat untuk melakukan pembelian.
Lagi pula, salah satu manfaat belanja online adalah tidak harus berurusan dengan antrean panjang di jalur checkout.
Dengan menyederhanakan proses checkout, Anda dapat menawarkan pengalaman pengguna yang lebih lancar karena pelanggan Anda tidak dibebani dengan langkah yang rumit atau panjang untuk membeli produk Anda.
Berikut adalah beberapa tips untuk menyederhanakan proses checkout Anda:
- Mintalah informasi pengguna dasar . Sebisa mungkin, mintalah detail minimum yang dibutuhkan pelanggan Anda untuk berbelanja. Anda selalu dapat meminta informasi tambahan dari pelanggan yang kembali nanti.
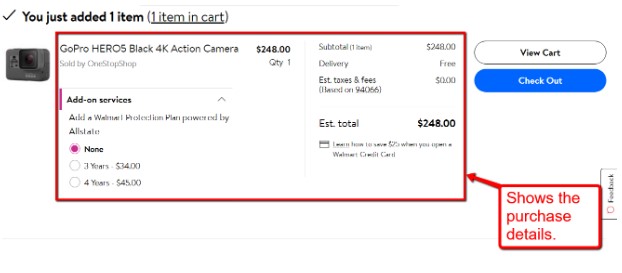
- Tampilkan detail pembelian pelanggan yang jelas . Izinkan pelanggan untuk melihat detail pembelian mereka sebelum melanjutkan ke halaman pembayaran.
Dengan cara ini, pelanggan Anda dapat memeriksa jumlah produk, jumlah, dan memverifikasi bahwa tidak ada sesuatu yang tidak diinginkan atau tambahan di keranjang mereka.


- Arahkan ulang ke halaman Anda yang relevan . Setelah pelanggan Anda menyelesaikan pembelian mereka, tunjukkan kepada mereka halaman penyelesaian.
Anda dapat menyarankan produk terkait pada halaman yang sama atau tombol yang mengarahkan mereka ke halaman terpisah yang memungkinkan mereka melacak kemajuan pengiriman produk.
4. Navigasi Situs Web Intuitif
Saat merancang navigasi situs web Anda, Anda perlu mempertimbangkan bagaimana perasaan pengunjung Anda dan jenis pengalaman yang mereka miliki.
Misalnya, jika Anda menempatkan terlalu banyak ikon dan item di bilah navigasi Anda, itu dapat membuat menu navigasi Anda terlihat penuh sesak, yang akan membanjiri pengunjung situs Anda.
Ketika datang ke navigasi situs Anda, kesederhanaan juga harus menjadi prioritas Anda.
Berikut adalah beberapa tip untuk membantu Anda merancang navigasi intuitif untuk situs web eCommerce Anda:
- Minimalkan jumlah klik . Jangan membuat pengunjung situs Anda melalui labirin untuk mendapatkan dari katalog Anda ke halaman checkout Anda.
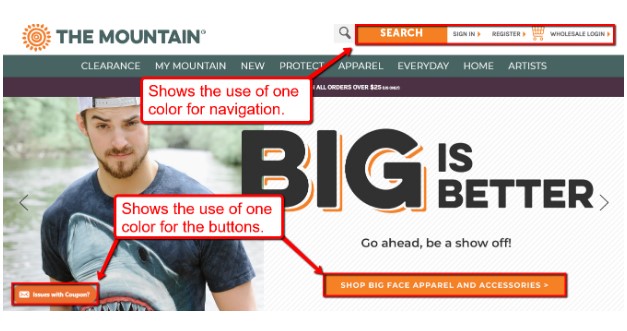
- Kelompokkan item dan jenis konten Anda ke dalam warna dan bentuk . Menggunakan skema warna dan bentuk sebagai penanda untuk mengarahkan pengguna dapat menyederhanakan navigasi dan menjaga konsistensi desain Anda.

- Pastikan tata letak Anda terlihat alami . Menyertakan elemen yang tidak perlu dan mengganggu ke desain Anda hanya akan membuat pengunjung situs web Anda menjauh.
Hindari penggunaan kombinasi warna yang tampak aneh, ukuran dan gaya font yang tidak dapat dibaca, animasi atau pop-up yang mengganggu, dan suara yang mengganggu yang dapat merusak keseluruhan pengalaman pengguna.
Perlu diingat bahwa navigasi situs web yang intuitif merupakan faktor penting dalam membangun bisnis online yang sukses.
Plus, memprioritaskan fungsionalitas di atas estetika situs Anda dapat membantu Anda membuat situs web eCommerce yang menawarkan pengalaman pengguna yang lebih baik kepada calon pelanggan Anda.
5. Gambar Berkualitas Tinggi
Selain video, gambar adalah elemen di situs web Anda yang memungkinkan calon pelanggan melihat produk Anda.
Jika Anda menggunakan foto berkualitas rendah atau membosankan, pengunjung situs Anda akan cenderung berpindah tanpa melihat lagi.
Dengan menggunakan foto berkualitas tinggi, Anda dapat memikat pelanggan Anda atau setidaknya meyakinkan mereka untuk melihat lebih dekat produk Anda.
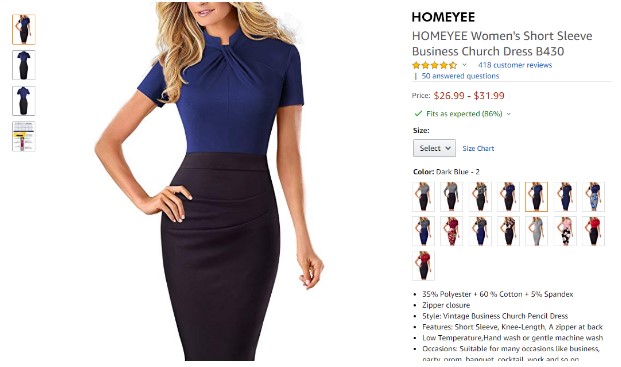
Katakanlah Anda menjual pakaian bisnis untuk wanita, dan Anda menggunakan foto yang diambil secara profesional yang menyertakan model yang mengenakan produk Anda.
Dengan menggunakan foto berkualitas tinggi, Anda menunjukkan produk Anda dengan cara terbaik.
Ini juga merupakan cara yang bagus untuk memicu emosi dari audiens target Anda yang memaksa mereka untuk membeli.

Berinvestasi dalam foto produk yang diambil secara profesional mungkin sedikit lebih mahal daripada gambar DIY Anda, tetapi biayanya jauh lebih besar daripada manfaatnya, dengan potensi pengembalian yang sangat besar.
6. Fitur Virtual dan Augmented Reality
Penerapan teknologi Kecerdasan Buatan di eCommerce sedang berkembang, yang menjadikannya aspek penting untuk dimasukkan ke dalam bank keterampilan desain UX dasar Anda untuk manajemen produk.
Dengan AI, pelanggan Anda dapat "berinteraksi" dengan produk Anda melalui pengalaman realitas virtual seperti gambar tampilan 360 derajat dan pencarian visual (antara lain).
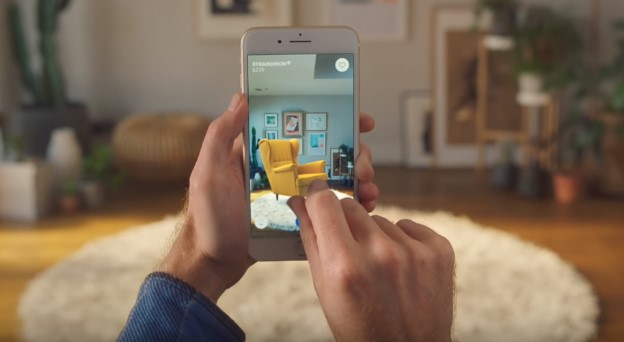
Sebagai contoh, IKEA menawarkan aplikasi yang memungkinkan pengguna untuk "menempatkan" produk IKEA secara virtual di rumah atau ruang mereka.

Menggunakan kamera ponsel cerdas Anda, pindai ruang di mana Anda ingin meletakkan produk IKEA.
Setelah selesai memindai, Anda dapat memilih furnitur yang ingin Anda beli, memindahkannya atau menyesuaikannya dengan keinginan Anda, dan “menempatkannya”.

Pengalaman berbelanja semacam ini memungkinkan pelanggan Anda untuk melihat bagaimana produk akan terlihat dan pas di ruang mereka sambil melakukan segalanya dari ponsel cerdas mereka.
Dengan realitas virtual, Anda dapat menawarkan kepada pengunjung situs eCommerce Anda pengalaman berbelanja yang dipersonalisasi, nyaman, dan berkesan yang dapat diterjemahkan menjadi peningkatan penjualan.
Pikiran Akhir
Tidak ada formula tunggal untuk merancang situs web eCommerce yang sempurna, tetapi memperhatikan elemen desain web UI dan UX yang penting dapat menjadi blok bangunan Anda untuk sukses.
Ingatlah bahwa pelanggan Anda, preferensi mereka, dan kebutuhan yang dapat diterjemahkan menjadi keuntungan adalah inti dari tujuan desain web Anda.
Saat Anda memberikan pengalaman berbelanja yang luar biasa kepada pelanggan target Anda, mereka cenderung akan membeli dan membeli lagi.
Jika menurut Anda postingan ini bermanfaat, silakan klik tombol bagikan. Bersulang!
