Alternatif terbaik untuk Figma untuk mendesain dan membuat prototipe UI
Diterbitkan: 2022-09-21Pengumuman baru-baru ini bahwa Figma dijual ke raksasa perangkat lunak Adobe dengan harga sekitar $ 20 miliar telah menimbulkan kekhawatiran dari para pendukung komunitas dan pengguna Figma jangka panjang. Internet meledak dengan kegembiraan pada berita ini dengan anggota komunitas setia Figma yang terkenal bingung dan skeptis tentang apa artinya ini bagi masa depan. Kebanyakan orang akan setuju bahwa Figma tumbuh menjadi raksasa saat ini karena komunitasnya yang kuat. Seperti yang dinyatakan oleh Claire Butler (Direktur Senior Pemasaran di Figma), komunitas adalah inti dari strategi Go To Market perusahaan sejak hari pertama — bahkan saat masih tersembunyi. Figma memanfaatkan komunitas dengan bijak dan inklusif, dan keputusan untuk menjual ke Adobe akan mengisolasi anggota komunitas utama yang merasa dikeluarkan dari proses pengambilan keputusan produk yang mereka hormati.
Banyak desainer mencari alternatif untuk Figma sebelum perubahan ini, mengantisipasi perubahan yang mungkin datang dengan menjadi bagian dari rangkaian produk perangkat lunak Adobe yang lebih besar. Meskipun telah mendapatkan dukungan dari begitu banyak orang, sehubungan dengan berita ini, kami telah melihat beberapa alternatif untuk Figma.
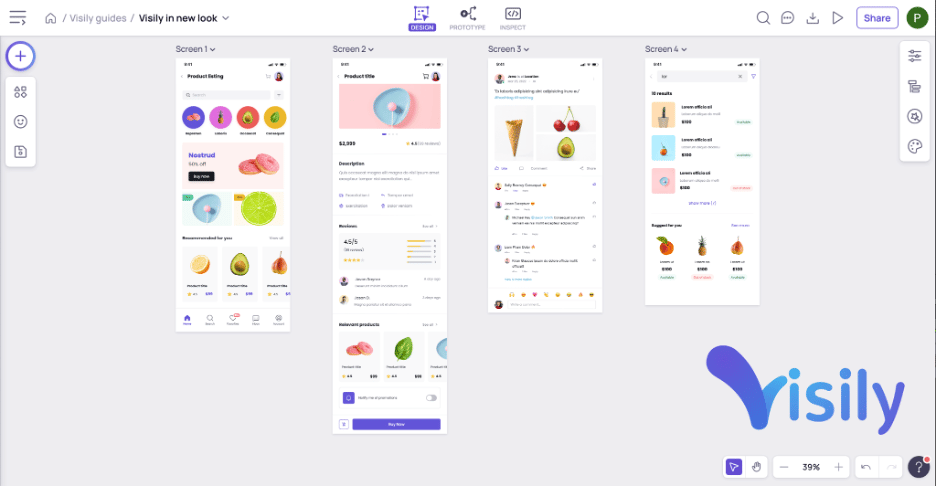
Visily

Untuk tujuan menciptakan desain UI pixel-perfect yang sangat halus, Figma adalah salah satu produk terbaik di pasar. Tetapi jika seseorang hanya mencari alat yang membantu mereka membuat ide dan membuat gambar rangka yang indah dengan cepat, hanya sedikit yang lebih baik daripada Visily.
Visily adalah alat gambar rangka bertenaga AI yang memungkinkan tim yang bergerak cepat untuk secara kolaboratif mengulangi ide dan gambar rangka mereka. Kekuatan utama Visily adalah kemudahan penggunaannya – siapa pun, termasuk non-desainer seperti manajer produk, analis bisnis, pengembang, pendiri non-teknis, dapat mempercepat dan merancang gambar rangka yang indah di Visily dengan cepat.
Selain kemudahan penggunaan, Visily hadir dengan dukungan untuk pembuatan prototipe, pengeditan multi-pengguna, manajemen tema, serta ratusan komponen dan template bawaan untuk drag & drop cepat. Visily juga menawarkan alat AI seperti sketsa-untuk-desain dan tangkapan layar-ke-desain, di mana Anda dapat mengunggah gambar rangka gambar tangan dan tangkapan layar aplikasi yang ada, dan mengubahnya menjadi maket yang dapat disesuaikan.
Dibandingkan dengan alat gambar rangka lainnya di pasar, Visily menghasilkan gambar rangka dengan ketelitian tertinggi, hampir sehalus maket yang dibuat oleh desainer. Hal ini memungkinkan tim atau tim tahap awal yang memprioritaskan kecepatan iterasi daripada kesempurnaan piksel untuk membuat gambar rangka & maket di Visily, mengabaikan kebutuhan Figma dan desainer khusus.
Visily sekarang benar-benar gratis, menjadikannya saingan terkuat dalam alternatif Figma sebagai alat desain gambar rangka.
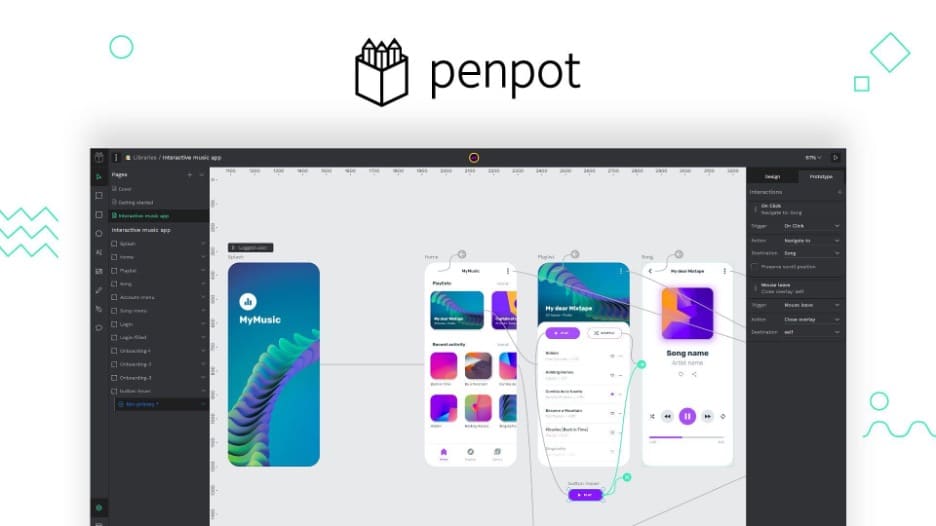
PenaPot

Penpot menggambarkan dirinya sebagai kebebasan desain untuk Teams . Ini adalah alat desain sumber terbuka yang lintas platform (berbasis browser) dan tidak bergantung pada sistem operasi tertentu. Penpot bekerja dengan standar web terbuka (SVG). Ini mirip dengan Figma karena dibangun untuk komunitas dan ditingkatkan oleh komunitas. Proyek ini masih dalam versi beta dengan antarmuka yang mirip dengan Figma dan banyak dari apa yang mereka tawarkan, termasuk fitur desain, prototipe, kolaborasi, mekanisme umpan balik, dan perpustakaan sumber daya dan template komunitas yang dikuratori.
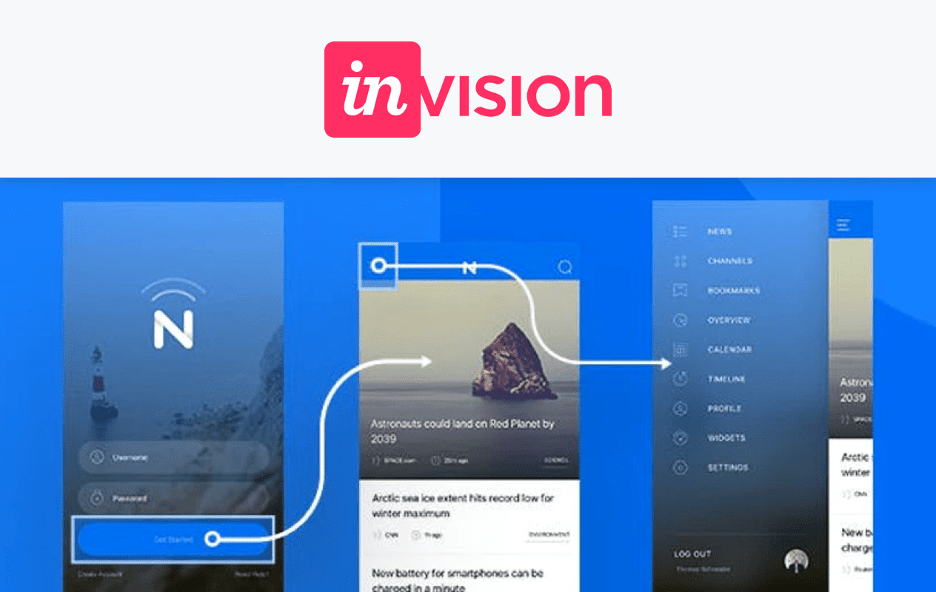
Penglihatan

InVision memberikan solusi alternatif untuk FigJam. Invision adalah ruang kerja waktu nyata bagi tim untuk berkolaborasi dengan lebih baik, menyelaraskan lebih cepat, dan saling berbagi. Sebagai pengguna Figma, Anda mungkin sudah mengenal FigJam. Jika tidak, ini adalah alat papan tulis berbasis tim online tempat Anda dapat berkolaborasi, bertukar pikiran, merencanakan rencana, dan membuat tata letak proyek visual. Fitur-fitur ini adalah apa yang disediakan InVision tetapi dengan fokus pada penempatan alur ke dalam kolaborasi.
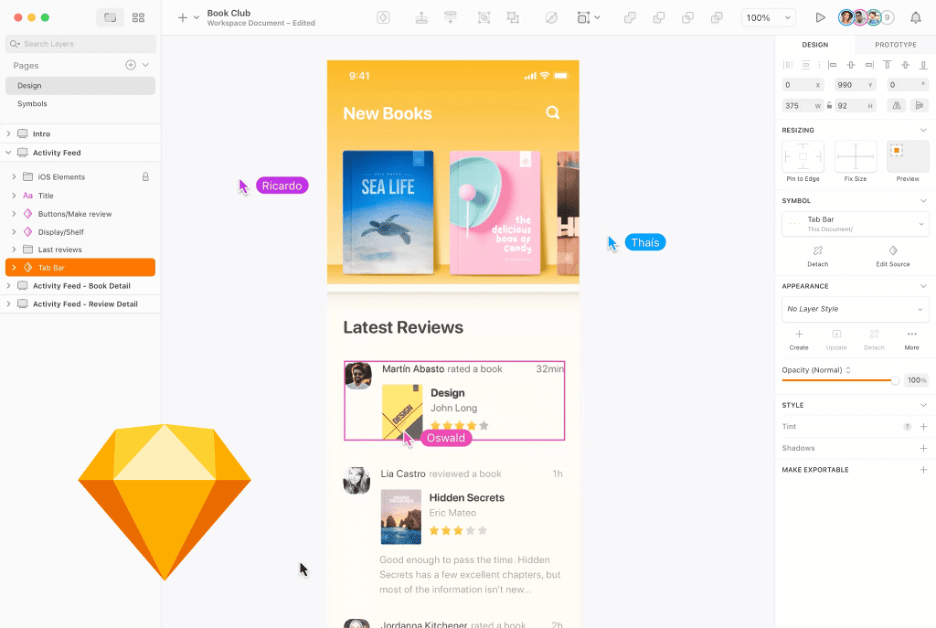
Sketsa

Figma dan Sketch dianggap sebagai alat desain UI/UX terbaik (dan paling mendalam di antara) di pasar. Sketch telah dibatasi dalam fungsionalitas kolaborasinya karena mengharuskan Anda untuk merancang dan mengulangi versi dari sistem macOS. Rumor mengatakan bahwa mereka akan mengembangkan aplikasi web lebih jauh untuk memperluas di luar pembuatan prototipe, berbagi, dan umpan balik, tetapi ini belum terjadi.
Sketch memang memiliki perbandingan terkuat dengan Figma untuk keterlibatan komunitas. Sketch memiliki perpustakaan ekstensif sistem plugin, ekstensi, dan integrasi. Mereka menawarkan kursus gratis sebagai pengantar dasar-dasar desain dan orientasi ke fungsionalitas alat Sketsa itu sendiri.

Dari segi desain, Sketch menawarkan Artboard dan preset yang fleksibel, yang dapat Anda gunakan untuk mendesain apa pun di kanvasnya yang tak terbatas. Komponen cerdas, variabel warna, dan gaya lapisan juga merupakan kunci untuk membantu mengelola desain Anda. Anda dapat melihat lebih banyak tentang perbandingan langsung Sketch dan Figma di sini.
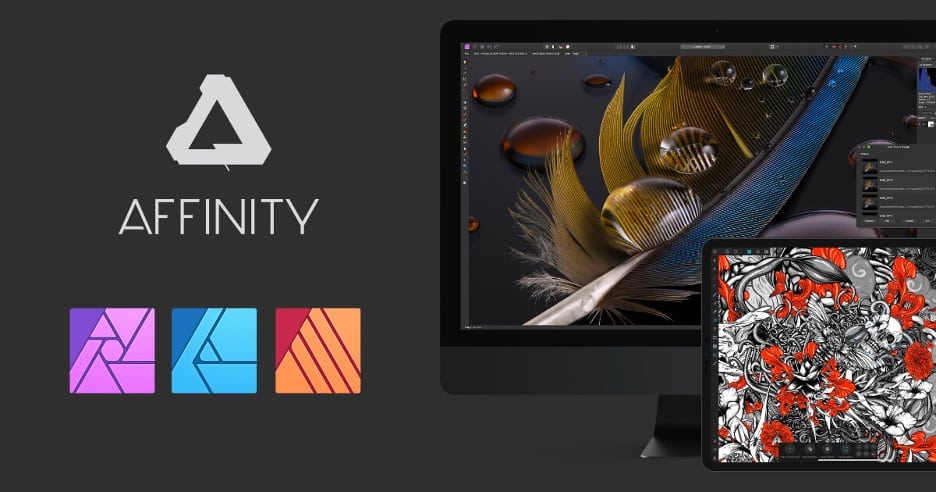
Desainer Afinitas

Bukan alat UI / UX langsung, Affinity Designer adalah perangkat lunak desain grafis dengan kemampuan dalam desain mockup, desain UI, logo, dan aset merek. Perbandingan terbesar dengan Figma adalah fitur ilustrasinya, karena Anda dapat mendesain dan mengoptimalkan fitur merek desain individual dan mengontrol konsep kreatif secara keseluruhan. Tidak ada kolaborasi waktu nyata atau plugin apa pun. Ini menawarkan alternatif untuk Figma sebagai bagian dari seperangkat alat yang mengisi bagian-bagian individual dari Figma yang Anda sukai daripada sebagai perbandingan langsung.
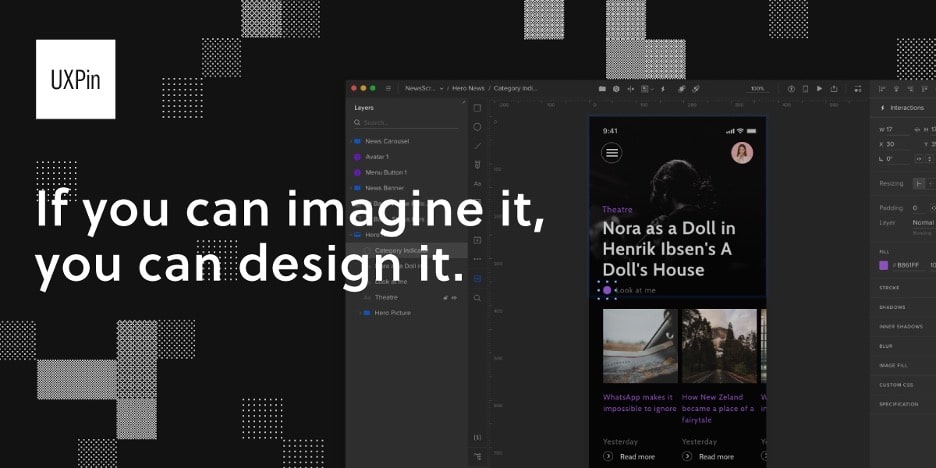
UXPin

UXPin menawarkan pembuatan prototipe berbasis komponen, yang memungkinkan Anda membangun desain menggunakan komponen yang digunakan pengembang. Ini adalah alat desain berbasis kode yang hanya tersedia untuk Bereaksi. Dimungkinkan untuk menggunakan UXPin tanpa fitur ini yang disebut Merge, dan menggunakannya sebagai alat prototyping standar. UXPin dirancang dengan pendekatan pertama yang tepat untuk menjaga konsistensi dalam desain, pengujian skalabilitas dengan build, dan sistem pembuatan prototipe waktu nyata yang menunjukkan perubahan langsung kepada Anda. Dengan cara ini, ini mirip dengan Figma dan memprioritaskan pembuatan prototipe seperti aslinya untuk memungkinkan perubahan waktu nyata.
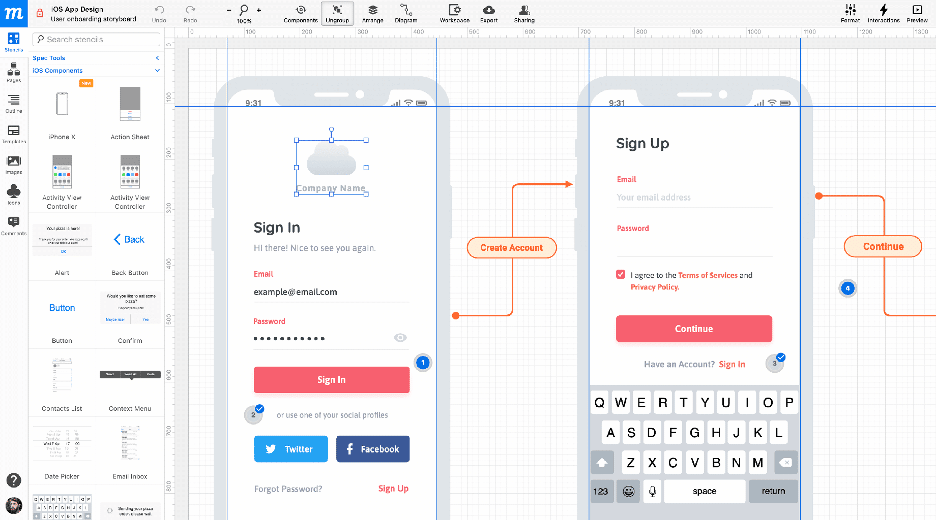
Moqups

Moqups adalah aplikasi web ramping yang membantu Anda membuat dan berkolaborasi pada gambar rangka, maket, diagram, dan prototipe real-time. Fitur terbesar Moqups adalah aset desain yang memberdayakan desainer dan pengembang untuk membuat maket dan prototipe dengan alat diagram profesional, peta situs, diagram alur, dan papan cerita. Sebagai alat, memang tidak seresponsif Figma, tetapi memenuhi beberapa kebutuhan desain yang ditawarkan Figma.
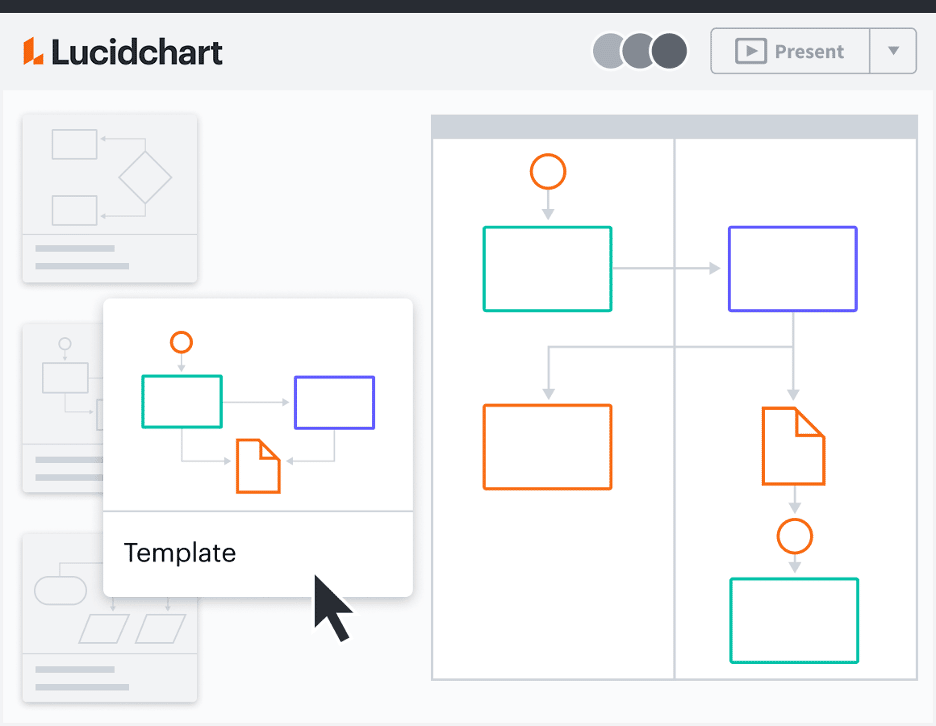
Lucidchart

Lucidchart adalah aplikasi pembuatan diagram cerdas yang menyatukan tim untuk membuat keputusan yang lebih baik dan membangun masa depan. Ini menawarkan solusi kolaborasi dan wireframing yang dimiliki Figma, tetapi Lucidchart terkenal lebih ramah sebagai alat diagram alur bisnis. Lucidchart memang membutuhkan pelatihan untuk mendapatkan hasil maksimal dari alat ini dan tidak semudah untuk bergabung dan belajar seperti Figma.
Balsamiq

Balsamiq adalah alat wireframing UI yang dikenal dengan cepat memungkinkan pengguna untuk fokus pada fungsionalitas perangkat lunak sambil memberikan gambaran kepada pengguna akhir tentang bagaimana perangkat lunak dapat bekerja. Balsamiq menawarkan solusi wireframing cepat untuk maket dengan ketelitian rendah. Balsamiq paling banyak digunakan oleh pemilik bisnis, manajer produk, analis bisnis, pengembang, agensi, dan profesional UX daripada desainer. Balsamiq adalah solusi untuk start-up dan pemula yang membutuhkan solusi yang lebih mendasar, sedangkan Figma adalah aplikasi yang lebih baik untuk bisnis mapan dan profesional berpengalaman. Mereka tidak dapat dibandingkan secara langsung, tetapi fungsionalitasnya saling bersilangan.
Kesimpulan
Dapat dimengerti bahwa pengguna mencari alternatif Figma dan mencari berbagai fitur yang sama untuk memenuhi kebutuhan mereka saat ini.
Untuk tim yang membutuhkan alat desain UI untuk membuat desain dengan piksel sempurna, PenPot dan Sketch adalah pengganti yang sangat baik untuk Figma. Bagi mereka yang perlu melakukan iterasi dengan cepat pada aplikasi dan desain gambar rangka, Visily memiliki semua yang mereka butuhkan, mulai dari keluaran fidelitas tinggi, banyak pilihan komponen & template bawaan, pembuatan prototipe & pratinjau, pengeditan multi-pengguna hingga banyak fitur AI yang berguna. Alat lain menawarkan aspek dari apa yang ditawarkan Figma, tetapi kenyataannya adalah untuk desainer dan mereka yang bekerja pada desain UI, kenyamanan adalah kuncinya, dan memiliki alat Anda di satu tempat menghemat waktu dan menyederhanakan komunikasi.
Daftar gratis hari ini untuk memulai dengan Visily.
