Praktik Terbaik Footer Situs Web 5 tip desain teratas!
Diterbitkan: 2020-02-28Jika selama ini Anda mengabaikan footer situs web karena percaya bahwa itu adalah bagian yang paling tidak bernilai di situs Anda, temuan ini mungkin akan mengubah pikiran Anda.
- Saat Pengujian Pengguna mengubah footer mereka, menambahkan daftar sasaran bisnis dan pelanggan yang sesuai, konversi mereka meningkat sebesar 50%.
- Saat Smart Insights menguji desain footer baru untuk situs web tas mewah, konversi penjualan tumbuh sebesar 23,77% dan pendapatan per pengunjung meningkat sebesar 15,99%.
- Melihat data dari 1 juta pengguna online anonim di 10 situs web, Chartbeat menemukan bahwa pengunjung menghabiskan lebih dari setengah (66%) “waktu interaksi” mereka di paro bawah. Ini mengacu pada bagian bawah halaman, di bawah bagian yang langsung dilihat pengguna saat mereka membuka situs.
- Dibandingkan dengan pengunjung desktop, pengguna seluler menggulir halaman lebih jauh ke bawah dan lebih cenderung berinteraksi dengan footer.
Mengapa Footer Situs Web Anda Penting
Bukannya menjadi elemen struktural yang tidak perlu di halaman web Anda, footer sebenarnya memberikan banyak manfaat bagi pengunjung dan bisnis Anda dan merupakan elemen penting untuk disertakan saat Anda membuat situs web.
Manfaat bagi Pengunjung Situs Web
- Footer membantu mereka menemukan informasi yang mereka butuhkan: Setidaknya ada dua alasan mengapa pembaca akan mencapai bagian bawah halaman web Anda: Mereka menyukai konten Anda dan ingin menjelajahi lebih banyak, atau mereka mencari sesuatu yang tidak dapat mereka temukan di header Anda menu. Bagi mereka yang tertarik dengan perusahaan Anda, Anda dapat menggunakan footer untuk mengarahkan mereka ke konten menarik lainnya di situs Anda. Anda dapat menyertakan link ke halaman yang tidak ditampilkan di menu header Anda, seperti peluang kemitraan dan afiliasi.
- Ini menyelamatkan mereka dari kembali ke header: Jika pengunjung web Anda terpikat pada konten Anda dan ingin tahu lebih banyak, mereka tidak perlu kembali ke bagian atas halaman Anda. Tepat setelah konten Anda adalah footer di mana mereka dapat menemukan detail kontak Anda, berlangganan buletin Anda, mengikuti Anda di media sosial, atau menjelajahi produk Anda yang lain.
Manfaat bagi Pemilik Situs Web
- Ini mengurangi rasio pentalan Anda: Dengan mengarahkan pengunjung Anda ke tautan bermanfaat lainnya, mereka cenderung membuka laman lain dan bertahan di situs Anda lebih lama. Hal ini mengurangi rasio pentalan Anda, atau jumlah orang yang hanya melihat satu halaman situs Anda. Hal ini sangat penting terutama bagi bisnis ritel yang ingin pengunjungnya terus “berbelanja” di halaman tersebut.
- Hal ini memungkinkan Anda membangun kredibilitas: Beberapa perusahaan mencatat akreditasi, logo klien, atau situs populer yang menampilkan mereka untuk membuktikan kompetensi mereka. Sementara itu, simbol hak cipta dan tautan ke detail hukum dan kebijakan privasi membantu membangun kepercayaan terhadap merek Anda. Semua ini membantu memengaruhi keputusan klien potensial Anda untuk mengajukan pertanyaan dan akhirnya melakukan pembelian.
- Ini membantu meningkatkan konversi: Saat pengunjung pertama kali membuka halaman Anda, mereka mungkin melihat tautan media sosial Anda di sudut atas. Namun pada tahap perjalanan pembeli ini, mereka mungkin tidak merasa terdorong untuk mengikuti Anda secara online. Ketika konten Anda membangkitkan rasa ingin tahu mereka – dan mungkin mereka melihat sertifikasi dan logo klien Anda di footer Anda, mereka mungkin merasa lebih tertarik untuk bergabung dengan pelanggan Anda. Dengan meletakkan formulir pendaftaran atau kontak di footer, Anda memudahkan pengunjung untuk berkonversi menjadi pelanggan atau mungkin klien.
- Ini adalah peluang promosi bisnis tambahan: Ketika menggunakan footer untuk menarik perhatian ke perusahaan Anda, kemungkinannya tidak terbatas. Selain akun media sosial dan formulir pendaftaran, Anda dapat menyertakan siaran pers, lokasi kantor, dan penawaran terbaru Anda.
 Anda bahkan dapat menempatkan tautan ke bisnis atau aplikasi Anda yang lain, seperti yang dilakukan Goodreads.
Anda bahkan dapat menempatkan tautan ke bisnis atau aplikasi Anda yang lain, seperti yang dilakukan Goodreads.
Apa yang Harus Diprioritaskan di Footer Halaman Anda
Mengingat manfaat yang diberikan oleh footer yang terencana dengan baik, Anda ingin memanfaatkan ruang yang berharga ini.
Pada akhirnya, apa yang Anda prioritaskan dalam desain footer situs Anda terserah Anda. Namun berikut beberapa elemen yang mungkin ingin Anda sertakan.
1. Logo Perusahaan
Logo Anda mewakili bisnis Anda, dan Anda ingin pembaca dapat mengingatnya dan mengidentifikasinya dengan nama Anda dan nilai yang Anda berikan. Menggunakan logo Anda di footer membantu pengunjung mengingat perusahaan Anda dan mengaitkannya dengan konten dan layanan Anda, sehingga meningkatkan pengenalan merek.
2. Informasi Kontak
Menempatkan alamat fisik dan nomor telepon di bagian bawah halaman membuktikan bahwa Anda adalah bisnis yang sah, membangun kepercayaan pada perusahaan Anda. Selain itu, hal ini memudahkan calon klien menghubungi Anda untuk mengajukan pertanyaan, sehingga mereka tidak perlu repot kembali ke menu utama atau menggali lebih dalam situs Anda untuk mendapatkan detail kontak.
Berikut beberapa tip lainnya saat menyertakan detail kontak Anda:
- Alamat fisik – Jika Anda ingin orang-orang mudah menemukan lokasi toko fisik Anda, pertimbangkan untuk menambahkan peta. Alternatifnya, buat alamatnya dapat diklik sehingga membuka peta di tab lain.
- Banyak cabang – Jika Anda memiliki beberapa lokasi, Anda dapat menempatkan detail kontak untuk setiap situs. Jika ini tidak memungkinkan, sisipkan teks tautan yang membuka halaman dengan daftar semua cabang Anda.
- Tombol Panggil – Dengan hanya satu klik, Anda memudahkan klien untuk menghubungi Anda.
hak cipta
Ini melindungi konten Anda dari plagiarisme situs web. Ini mengirimkan sinyal kuat bahwa Anda akan mengambil langkah hukum jika seseorang mengambil pujian atas teks, gambar, atau video yang Anda publikasikan. Meskipun persyaratan hak cipta berbeda-beda di setiap negara, setidaknya pastikan untuk menyertakan simbol, tahun penerbitan, dan nama pemilik hak cipta.
Kebijakan pribadi
Mematuhi persyaratan hukum ini membantu Anda membangun kepercayaan di antara pembaca Anda dengan menjaga pengumpulan data tetap transparan. Kebijakan privasi Anda menjelaskan kepada pengunjung informasi pribadi apa yang Anda kumpulkan, bagaimana informasi tersebut disimpan dan digunakan, opsi yang jelas untuk ikut serta atau tidak ikut serta, dan penyedia layanan pihak ketiga yang mungkin juga menggunakan data ini.
Periksa kebijakan privasi lokasi bisnis Anda, seperti Peraturan Perlindungan Data Umum (GDPR) jika Anda memiliki klien di Uni Eropa. Jika bisnis Anda menggunakan penyedia layanan pihak ketiga, misalnya untuk pemrosesan pembayaran, periksa juga persyaratan mereka.
 Footer halaman WebMD, misalnya, menempatkan Kebijakan Privasi mereka di kolom dengan pedoman penting lainnya. Mereka juga menampilkan segel TRUSTe, memastikan pengguna bahwa mereka menganggap serius praktik privasi.
Footer halaman WebMD, misalnya, menempatkan Kebijakan Privasi mereka di kolom dengan pedoman penting lainnya. Mereka juga menampilkan segel TRUSTe, memastikan pengguna bahwa mereka menganggap serius praktik privasi.
Syarat Penggunaan
Memberikan tautan ke halaman ketentuan penggunaan Anda (juga disebut sebagai “syarat dan ketentuan” atau “ketentuan layanan”) bukan merupakan persyaratan hukum. Namun, ini memberikan perlindungan kepada pemilik situs web dari tanggung jawab dan, dengan menguraikan tanggung jawab pengguna, melindungi situs mereka dari pelanggaran hak cipta dan tindakan ilegal lainnya seperti spam.
Ajakan Bertindak (CTA)
Menempatkan CTA di footer halaman Anda mengubah pengunjung menjadi pelanggan atau pengikut, membantu meningkatkan konversi Anda atau membawa klien Anda lebih jauh ke dalam perjalanan pembeli. Memasukkan CTA, terutama tautan media sosial, juga membantu menjadikan bisnis Anda sebagai perusahaan mapan, dan memungkinkan pengunjung mengikuti Anda menggunakan platform yang paling nyaman bagi mereka.
Ada beberapa CTA yang dapat Anda sertakan, seperti:
- Mendaftar ke buletin Anda
- Mengikuti Anda di media sosial
- Mengisi formulir kontak
- Meminta demo
- Mendaftar untuk uji coba gratis
Detail Perusahaan
Setelah Anda membuat pembaca terkesan dengan konten Anda dan mereka telah mencapai bagian bawah halaman Anda, kemungkinan besar mereka ingin tahu lebih banyak tentang perusahaan Anda.
Manfaatkan footer Anda untuk menekankan detail tentang bisnis Anda yang mungkin tidak dapat Anda sertakan di header, seperti link ke halaman berikut:
- Tentang kami
- Blog
- Karir atau pekerjaan
- Peluang afiliasi atau kemitraan
- Daftar produk atau layanan
- Siaran pers
- Ulasan
- Kertas putih
- Acara
Dukungan Pelanggan
Bagian dari perancangan footer halaman yang berfokus pada pelanggan adalah memastikan bahwa link ke halaman yang mungkin dibutuhkan pembaca – baik sebagai klien potensial atau pelanggan saat ini – mudah ditemukan. Tautan dukungan ini mungkin mencakup:
- Membantu
- FAQ
- Pusat pengetahuan
- Tutorial
Situs e-niaga bahkan dapat menyertakan teks jangkar berikut:
- Informasi pengiriman dan pengiriman
- Kebijakan pengembalian dan penukaran
- Metode pembayaran diterima
- Penawaran khusus
 Daripada sekedar mengatakan “Dukungan,” footer Book Depository memiliki tulisan “Apa yang bisa kami bantu?” kolom, dan di bawahnya ada teks jangkar “Di mana barang-barang saya?” dan “Di mana Anda mengirimnya?” Gayanya informal, komunikatif, dan membantu menyampaikan keinginan tulus untuk memberikan bantuan.
Daripada sekedar mengatakan “Dukungan,” footer Book Depository memiliki tulisan “Apa yang bisa kami bantu?” kolom, dan di bawahnya ada teks jangkar “Di mana barang-barang saya?” dan “Di mana Anda mengirimnya?” Gayanya informal, komunikatif, dan membantu menyampaikan keinginan tulus untuk memberikan bantuan.
Empat Larangan dalam Desain Footer Halaman
1. Memiliki Menu Header dan Footer yang Sama
Terkadang, pengunjung web beralih ke footer ketika mereka tidak dapat menemukan beberapa detail di menu header Anda. Dalam hal ini, menggunakan link yang sama persis pada header dan footer Anda tidak menambah nilai bagi pengunjung atau perusahaan Anda.
Bagilah halaman penting Anda antara header dan footer agar pengunjung web tidak kewalahan oleh teks. Manfaatkan header Anda untuk halaman bernilai tertinggi, dan simpan footer Anda untuk link penting lainnya.

 Perhatikan bagaimana header tempel Apple hanya menampilkan enam kategori produk. Melengkapinya adalah footer yang berisi daftar produk yang lebih panjang (kolom paling kiri) serta daftar layanan.
Perhatikan bagaimana header tempel Apple hanya menampilkan enam kategori produk. Melengkapinya adalah footer yang berisi daftar produk yang lebih panjang (kolom paling kiri) serta daftar layanan.
2. Optimalisasi Berlebihan
Optimasi yang berlebihan, baik di konten atau footer Anda, bukanlah cara yang efektif untuk meningkatkan peringkat halaman pencarian Anda. Algoritme peringkat Google telah mengejar teknik penjejalan kata kunci ini, dan ini mungkin hanya berdampak negatif pada hasil SEO Anda. Daripada melakukan optimasi secara berlebihan, pilih beberapa kata kunci dan fokuslah pada kata kunci tersebut.
3. Tautan Tidak Penting
Footer Anda bukanlah ruang untuk mencantumkan semua halaman di situs Anda. Pengunjung yang memindai seluruh halaman Anda dan memeriksa footer Anda kemungkinan besar sudah tertarik dengan penawaran Anda. Daripada memasukkan teks jangkar yang campur aduk, ubah footer menjadi alat navigasi yang efektif. Arahkan mereka ke halaman produk atau layanan Anda, atau link bermanfaat seperti tutorial atau blog perusahaan Anda.
4. Tata Letak yang Terlalu Penuh
Mungkin Anda tergoda untuk mengemas sebanyak mungkin di bagian bawah situs Anda. Namun footer yang padat dapat mematikan pengunjung Anda, menyebabkan mereka keluar dari halaman atau mengabaikan teks jangkar Anda. Pilih halaman-halaman penting, atur, dan manfaatkan ruang putih untuk membuat desain footer yang rapi dan mudah dibaca.
Cara Membuat Desain Footer yang Efektif
Ada banyak cara untuk membuat footer yang estetis dan fungsional. Selain tips di atas, berikut adalah lima praktik desain footer terbaik.
1. Utamakan Keterbacaan
Karena teks footer sering kali berukuran kecil dan pengunjung web cenderung membacanya sekilas, Anda memerlukan desain yang memastikan kata-katanya mudah dibaca. Untuk memastikan bahwa footer Anda dapat dibaca, Anda dapat:
- Pilihlah tipografi sederhana seperti sans serif.
- Hindari menggunakan terlalu banyak font atau warna.
- Manfaatkan ruang putih, dan bereksperimenlah dengan kerning dan tinggi garis.
Cara lain untuk meningkatkan keterbacaan footer Anda adalah dengan menggunakan kontras warna yang baik. Hal ini memungkinkan pengunjung Anda membaca teks jangkar Anda dengan nyaman, tanpa menyipitkan mata atau melelahkan mata.
Kombinasi standarnya adalah menggunakan teks hitam dengan latar belakang putih atau sebaliknya. Jika Anda ingin menyimpang dari ini dan bereksperimen dengan lebih banyak warna, berikut beberapa tipnya:
- Pilih warna yang melengkapi merek Anda dan desain situs web Anda secara keseluruhan.
- Rancang dengan mempertimbangkan audiens target Anda. Jika situs Anda ditujukan untuk orang lanjut usia, gunakan warna yang lembut di mata. Gabungkan ini dengan jumlah teks terbatas dan ruang putih yang luas.
- Pilih warna yang menyampaikan emosi atau kepribadian yang ingin Anda berikan pada situs Anda. Misalnya, pilih warna merah jika ingin menyampaikan urgensi dan energi. Pilih warna biru untuk melambangkan kepercayaan dan ketenangan, atau hijau untuk melambangkan alam atau kesehatan.
- Jadikan CTA Anda menonjol di halaman dengan menggunakan warna berbeda, seperti tombol kuning The Guardian dengan latar belakang biru.

- Hasilkan kombinasi warna menggunakan alat aksesibilitas kontras seperti berikut:
- Kontras
- Pemeriksa Kontras WebAIM
- Warna Aman
- Telanjang
- Generator Warna Aksesibilitas
2. Tetap Teguh pada Branding Anda
Situs web Anda adalah komponen utama merek Anda. Hal ini terutama berlaku untuk bisnis e-commerce, yang titik kontak utamanya dengan pelanggan adalah online.
Pencitraan merek yang kuat dan konsisten membantu pengunjung web mengingat Anda dan mengasosiasikan nama perusahaan Anda dengan logo, layanan atau produk, nilai, dan perasaan atau pengalaman tertentu.
Ada beberapa cara untuk membuat desain footer yang konsisten dengan branding Anda. Berikut beberapa idenya:
- Seperti disebutkan di atas, pilih warna yang mewakili nilai atau warna yang Anda gunakan dalam logo atau materi pemasaran Anda.
- Gabungkan logo, maskot, atau elemen lain yang melambangkan merek Anda.
- Gunakan elemen desain serupa, termasuk tipografi dan tata letak yang Anda gunakan dalam materi promosi lainnya.
 Perhatikan bagaimana Smashing Magazine menggunakan teks dan warna latar belakang yang sama untuk header dan footernya. Ilustrasinya membantu mempertahankan suasana menyenangkan dari menu atas situs hingga bagian bawahnya.
Perhatikan bagaimana Smashing Magazine menggunakan teks dan warna latar belakang yang sama untuk header dan footernya. Ilustrasinya membantu mempertahankan suasana menyenangkan dari menu atas situs hingga bagian bawahnya.
3. Optimalkan untuk Pengguna Seluler
Karena pengguna seluler lebih cenderung menggulir ke bagian bawah laman Anda dibandingkan pengunjung desktop, mengoptimalkan situs Anda untuk berbagai perangkat, terutama seluler, adalah suatu keharusan. Strategi ini lebih dari sekadar desain responsif. Untuk memudahkan pengguna seluler menghubungi Anda atau memindai situs Anda:
- Sesuaikan ukuran teks footer Anda sehingga pengunjung dapat dengan mudah mengetuk opsi tanpa memperbesarnya.
- Sertakan tombol telepon yang dapat diklik sehingga pengunjung dapat dengan mudah menghubungi Anda.
- Jika Anda ingin mendorong pengguna untuk mampir ke kantor fisik atau showroom Anda, tautkan alamat Anda ke peta.
- Jika Anda memiliki aplikasi, berikan link ke aplikasi tersebut.
4. Tetap Sederhana
Kesederhanaan dalam desain footer mengacu pada gaya dan isinya. Jaga kebersihan footer Anda, pertahankan beberapa warna dan tipografi, dan hindari latar belakang yang rumit. Dalam hal konten, buat teks jangkar tetap pendek dan batasi item yang Anda tampilkan. Membanjiri pembaca Anda dengan tata letak yang penuh hiasan atau terlalu banyak teks hanya dapat mengalihkan perhatian mereka dari CTA Anda dan tautan berharga lainnya.
5. Terorganisir
Footer yang terorganisir dengan baik meningkatkan keterbacaan situs, memungkinkan pembaca mendapatkan gambaran menyeluruh tentang situs dan perusahaan, dan memungkinkan pengunjung dengan mudah menemukan detail yang mereka butuhkan.
Jika Anda ingin menambahkan beberapa teks tautan tetapi khawatir footernya terlihat berantakan, terapkan teknik berikut:
- Susun menu terkait ke dalam kolom dan berikan header kolom.
- Bereksperimenlah dengan ukuran font, tinggi garis, atau warna teks untuk memperlihatkan hierarki konten. Misalnya, gunakan font yang sedikit lebih besar untuk judul kolom, dan sisakan lebih banyak ruang antara header dan teks tautan di bawahnya.
- Manfaatkan warna latar belakang yang berbeda untuk memisahkan satu bagian footer Anda dari bagian lainnya.
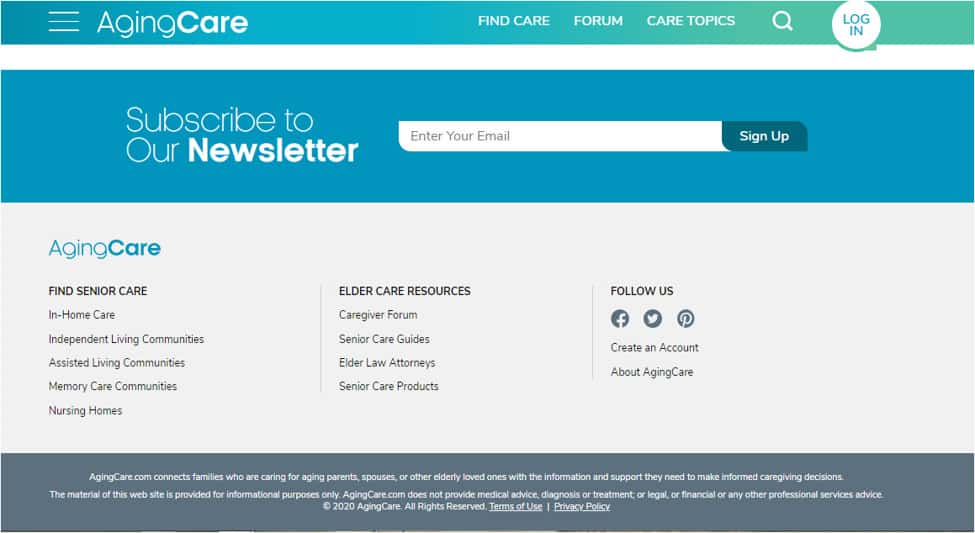
 AgingCare menggunakan tiga warna latar belakang untuk membagi footer menjadi beberapa bagian. CTA mereka, ditampilkan dengan latar belakang biru, menonjol di menu footer (dengan latar belakang abu-abu terang), dan hak cipta, ketentuan penggunaan, dan informasi kebijakan privasi di bagian bawah (latar belakang abu-abu tua).
AgingCare menggunakan tiga warna latar belakang untuk membagi footer menjadi beberapa bagian. CTA mereka, ditampilkan dengan latar belakang biru, menonjol di menu footer (dengan latar belakang abu-abu terang), dan hak cipta, ketentuan penggunaan, dan informasi kebijakan privasi di bagian bawah (latar belakang abu-abu tua).
Menyatukan Semuanya: Inspirasi Desain Footer
Salah satu cara untuk menghasilkan ide untuk situs Anda adalah dengan menelusuri halaman lain. Perhatikan bagaimana desainer lain menggabungkan konsep yang dibahas di atas untuk menghasilkan footer yang dibuat dengan baik. Berikut empat desain untuk menginspirasi Anda.
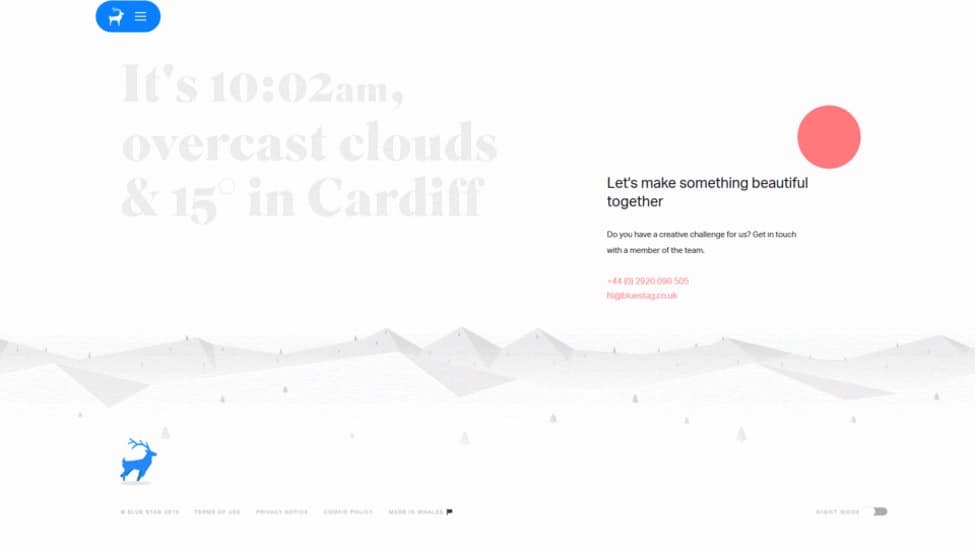
Rusa Biru
Footer studio desain ini, dengan latar belakang animasi dan logo rusa jantan berwarna biru, menampilkan kreativitas perusahaan. Latar belakang yang out-of-the-box menghibur, dan gambar logo biru yang kontras melekat dalam ingatan Anda. Footer yang rapi ini menyoroti CTA, yaitu nomor kontak dan alamat email perusahaan, keduanya dapat diklik.

Waktu New York
Footer The New York Times memiliki desain yang sederhana dan bersih, memanfaatkan ruang putih yang luas dan kontras standar teks hitam dengan latar belakang terang. Teks jangkar, disusun dalam kolom, memandu pengunjung ke halaman dan artikel menarik lainnya, mendorong mereka untuk menjelajahi dan tetap berada di situs. Desainnya memanfaatkan hierarki tipografi untuk menarik lebih banyak perhatian pada nama perusahaan di sebelah kiri dan opsi berlangganan di sebelah kanan.

Sephora
Footer merek kecantikan mengadopsi tampilan klasik dengan teks putih dengan latar belakang hitam. Garis tipis membagi footer menjadi dua bagian: teks jangkar berbentuk kolom di bagian atas, dan CTA, ikon media sosial, hak cipta, dan kebijakan privasi di bagian bawah. Merek ini juga memiliki menu tarik-turun bagi pengunjung untuk memilih wilayah atau bahasa mereka, menyediakan versi bahasa Inggris dan Prancis-Kanada.
Anchor text dikelompokkan dengan rapi dalam empat kolom. Menggunakan spasi yang cukup, footer Sephora mampu memasukkan banyak informasi tanpa terlihat berantakan.
Sementara itu, versi seluler perusahaan tetap mempertahankan judul kolom, opsi pendaftaran, dan ikon media sosial. Tepat di atas footer ditampilkan tautan ke App Store dan Google Play, tempat pengguna seluler dapat mengunduh aplikasi Sephora.

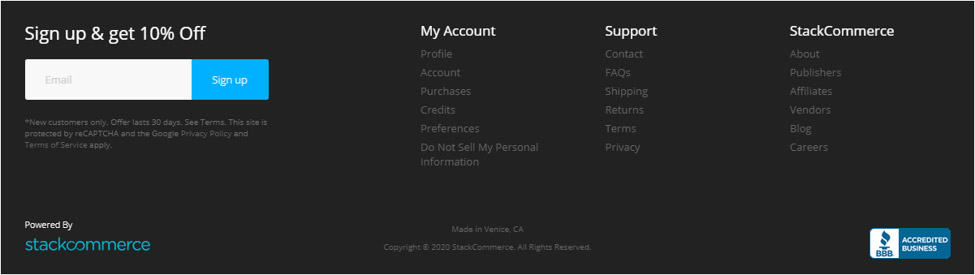
StackSosial
StackSocial memberikan insentif bagi pelanggan baru untuk mendaftar ke buletinnya. Selain itu, ia menggunakan tombol biru untuk CTA, sehingga tetap konsisten dengan brandingnya. CTA biru juga muncul dari halaman di tengah latar belakang gelap dan teks terang. Logo Better Business Bureau (BBB) di kanan bawah membantu membangun kepercayaan terhadap merek tersebut.

Kata-kata Terakhir
Ada banyak cara untuk mendesain footer yang dapat meningkatkan konversi dan membuat situs Anda dapat diakses dan dinavigasi. Teruslah bereksperimen dan terapkan tips di atas hingga Anda menemukan desain footer yang sesuai dengan tujuan perusahaan Anda dan kebutuhan klien target Anda.
Apakah Anda memiliki tip, trik, atau desain footer yang mengesankan untuk dibagikan? Tinggalkan pemikiran Anda di bawah.
