Cara Membuat Panduan Gaya Situs Web untuk Merek Anda
Diterbitkan: 2017-07-14Mari kita buat skenarionya di sini. Katakanlah situs web Anda berkembang pesat baik dalam cakupan kontennya maupun dalam jumlah orang yang perlu Anda ajak untuk memelihara atau bahkan meluncurkannya kembali. Anda telah merekrut desainer, pengembang, copywriter, manajer media sosial—semuanya.
Setiap orang datang dan pergi, menyumbangkan bagian mereka untuk keseluruhan skema besar—namun konsistensi merek Anda telah kacau. Beberapa tautan tombol berwarna biru; lainnya berwarna hijau. Satu subjudul berukuran 26 piksel; subjudul lainnya adalah 24px. Logo Anda memiliki terlalu banyak padding di satu halaman, namun terlalu sedikit padding di halaman lain…
Sebagai pemilik situs web, Anda sudah memiliki terlalu banyak hal, jadi bagaimana mungkin Anda bisa berharap untuk menyimpan ratusan aturan desain untuk merek Anda di dalam kepala Anda? Bagaimana Anda ingat untuk memberi tahu desainer yang baru direkrut setiap aturan gaya yang telah ditetapkan oleh desainer Anda sebelumnya? Kemungkinan besar Anda tidak bisa.
Di situlah panduan gaya berperan.
Apa Itu Panduan Gaya dan Mengapa Bisnis Saya Membutuhkannya?
Panduan gaya adalah sumber daya terpadu yang mendefinisikan merek melalui penggunaan desain, nada, suara, dan identitas yang konsisten.
Panduan gaya yang baik akan menjadi referensi utama untuk merek Anda. Ini adalah cetak biru. Ini mendefinisikan aturan tipografi, warna, tata letak, penggunaan logo, nada suara, pedoman konten, pengalaman pengguna, dan hampir semua aspek interaksi publik dengan merek Anda.
Konsep panduan gaya (atau kitab suci merek) bukanlah hal baru, meskipun penerapannya untuk situs web merupakan topik hangat terkini. Umumnya ditemukan di dunia cetak, setiap surat kabar besar memiliki panduan gaya untuk menjaga konsistensi format.
Bagi perusahaan besar, di mana warna khas suatu merek harus sesuai dengan spesifikasi yang tepat dalam segala hal mulai dari iklan televisi hingga bagian samping truk semi, panduan gaya yang komprehensif adalah kebutuhan mutlak—dan ukurannya bisa menjadi sangat besar!
Kemungkinannya adalah jika Anda membaca ini maka bisnis Anda belum mencapai skala di mana Anda memerlukan seluruh divisi pemasaran untuk mengendalikan identitas merek Anda. Namun, tidak ada kata terlalu dini untuk membuat panduan gaya . Memperkuat prinsip-prinsip merek Anda sekarang akan menyelamatkan Anda dari potensi kekacauan ketika bisnis Anda berkembang menjadi lebih dari yang dapat Anda lacak sendiri.
Kapan Saatnya Membuat Panduan Gaya
Saya yakin Anda sudah bisa membayangkan konsekuensi dari tidak memiliki panduan gaya. Tanpa pedoman yang telah ditentukan tentang bagaimana merek Anda harus dan tidak boleh diungkapkan, desainer atau pengembang mana pun yang Anda pekerjakan dapat menambahkan sentuhan atau interpretasi pribadi mereka ke situs web Anda, yang pada akhirnya akan menciptakan lumpur gaya dan bukan keseluruhan yang kohesif.
Bisnis online Anda akan mendapatkan keuntungan dari panduan gaya jika dan kapan:
- Anda mulai mendelegasikan tugas kepada anggota tim atau pihak ketiga. Panduan gaya akan membuat semua orang memiliki pemahaman yang sama dan memastikan kontribusi terstandarisasi.
- Situs web Anda telah menjadi cukup besar (dan tidak terorganisir dalam prosesnya), dan file CSS Anda menjadi tidak terkendali karena menambahkan gaya baru untuk menggantikan gaya yang sudah ada dan Anda lupa ada di sana.
- Anda perlu menyederhanakan proses melakukan pembaruan pada situs web Anda. Memiliki pedoman yang ditetapkan untuk dirujuk kembali guna memastikan penambahan baru diterapkan dengan cepat dan selaras dengan merek.
Panduan Gaya Anda Ada di Situs Web Anda
Sebelum Anda mulai membuat panduan gaya, Anda perlu menentukan lokasi keberadaannya. Praktik terbaiknya adalah mengalokasikan areanya sendiri dalam situs web Anda, baik sebagai direktori ( www.domainanda.com/styleguide ) atau sebagai subdomain ( styleguide.domainanda.com ).
CATATAN CEPAT: Ingatlah bahwa panduan gaya Anda harus berbagi file CSS yang sama dengan situs web Anda lainnya. Hal ini memastikan bahwa pembaruan desain dalam satu desain akan segera tercermin pada desain lainnya, menjaga semuanya tetap terpadu dan konsisten.
Panduan Gaya Anda Memiliki Tata Letaknya Sendiri
Mari kita selesaikan hal ini: membuat panduan gaya Anda akan memakan waktu . Namun pertimbangkan energi yang Anda keluarkan sebagai investasi yang akan menghemat lebih banyak waktu (dan uang) dalam jangka panjang.
Sama seperti situs web Anda, panduan gaya Anda mempertimbangkan pengalaman pengguna dengan tata letak yang mudah diikuti. Ini pada dasarnya akan berfungsi sebagai situs web yang berdiri sendiri, sering kali dengan menu navigasi yang mencantumkan setiap elemen situs Anda dalam urutan kepentingan yang logis. Elemen-elemen ini disajikan dan ditata sebagaimana adanya di situs web utama, hanya saja tentu saja dengan pedoman kontekstual dan alasan mengapa segala sesuatunya ditata sebagaimana adanya.
LIHAT BERAKSI: Salah satu panduan gaya paling populer dan komprehensif untuk referensi adalah milik Starbucks. Lihatlah mereka jika Anda membutuhkan inspirasi untuk melakukan sesuatu yang mendasar.
Panduan Gaya Vs. Perpustakaan Pola
Istilah “panduan gaya” dan “perpustakaan pola” sering digunakan secara bergantian, dan demi kesederhanaan saya akan merujuk dan memberikan contoh keduanya sebagai “panduan gaya”. Namun, ada perbedaan penting antara keduanya yang harus Anda waspadai.
Pustaka pola hanya akan menampilkan elemen desain tanpa penjelasan tentang cara penggunaannya dalam situs atau aplikasi. Panduan Gaya akan memandu Anda tentang praktik terbaik dalam memanfaatkan parameter desain yang dipilih, menjelaskan mengapa ada aturan tertentu yang harus diikuti saat mempresentasikan merek.
Pada dasarnya, dengan perpustakaan pola Anda mungkin disajikan dengan pilihan gaya untuk tag H2; namun, apa yang hilang adalah apa yang disediakan oleh panduan gaya: instruksi tentang konteks apa setiap tag H2 tertentu harus digunakan.
Cara Membuat Panduan Gaya
Untuk membuat panduan gaya yang memenuhi semua kriteria, berikut adalah langkah-langkah yang akan Anda ambil:
Langkah 1. Tentukan Esensi Merek Anda
Luangkan waktu untuk meneliti dan merenungkan karakteristik merek Anda, lalu ringkas semuanya menjadi satu atau dua paragraf. Berikan pernyataan misi, informasi tentang nilai-nilai Anda, dan beberapa kata kunci yang akan meletakkan dasar untuk semua kontribusi desain dan konten. Gambar yang bagus juga dapat membantu dengan mudah membentuk corak dan karakter merek Anda.

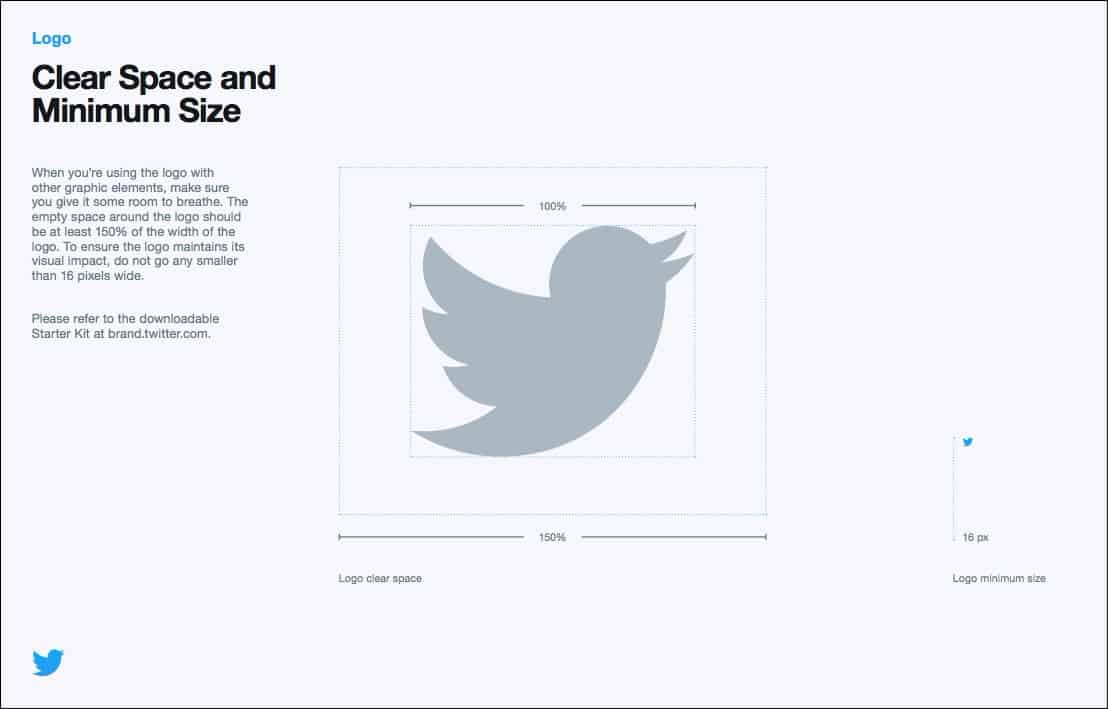
Langkah 2. Tetapkan Aturan Logo Anda
Ukuran, penempatan, dan warna logo Anda sangat penting dalam mencerminkan merek Anda. Di sinilah Anda juga akan sering melihat Anjuran dan Larangan yang memperjelas bagaimana perusahaan Anda harus ditampilkan secara visual kepada dunia.
 Twitter tidak memberikan ruang untuk kesalahan dengan aturan ekstensif mereka mengenai penggunaan logonya dengan benar.
Twitter tidak memberikan ruang untuk kesalahan dengan aturan ekstensif mereka mengenai penggunaan logonya dengan benar.
Langkah 3. Tetapkan Tipografi
Tipografi menggambarkan karakter merek Anda yang sangat nyata. Perbedaan ukuran Judul Anda, jumlah jarak antar Judul, dan gaya jenis huruf semuanya memberikan kualitas nada tertentu pada situs web Anda. Anda dapat mempelajari lebih lanjut tentang menetapkan tipografi merek Anda.
 BBC membagikan markup dan tata letak elemen tipografinya—suatu keharusan bagi organisasi berita besar yang menggunakan banyak judul berbeda dengan signifikansi berbeda-beda.
BBC membagikan markup dan tata letak elemen tipografinya—suatu keharusan bagi organisasi berita besar yang menggunakan banyak judul berbeda dengan signifikansi berbeda-beda.
Langkah 4. Tentukan Palet Warna Anda
Warna bisa lebih dari sekadar representasi visual merek Anda—warna bisa memengaruhi psikologi pengguna Anda. Warna merah tertentu bahkan bisa menjadi kurang berwarna dan lebih merupakan hubungan bawah sadar dengan minuman ringan tertentu.
 Mozilla menjaga konsistensi mereknya dengan menentukan palet warna perangkat lunak mereka. Penting bagi Anda untuk menyertakan kode warna dalam HEX, Pantone, HSB, CMYK, dan RGB; jika tiba saatnya merek Anda harus ada di luar layar komputer, Anda akan siap untuk itu!
Mozilla menjaga konsistensi mereknya dengan menentukan palet warna perangkat lunak mereka. Penting bagi Anda untuk menyertakan kode warna dalam HEX, Pantone, HSB, CMYK, dan RGB; jika tiba saatnya merek Anda harus ada di luar layar komputer, Anda akan siap untuk itu!
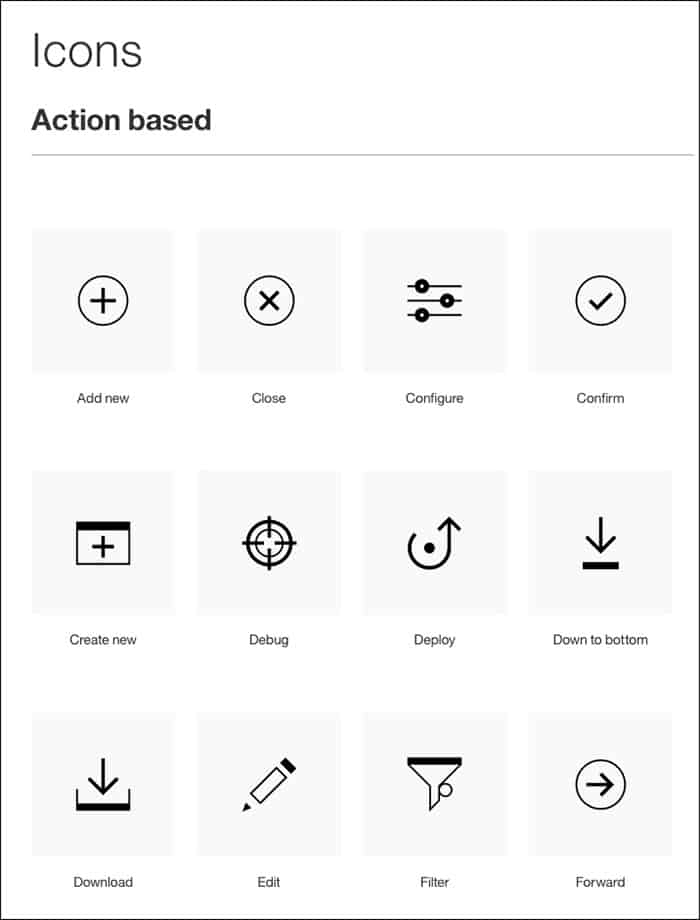
Langkah 5. Tentukan Ikonografi yang Tepat
Ikon meringkas ide menjadi grafik yang dapat langsung diakses. Tidak banyak yang bisa disembunyikan; jika sebuah ikon sedikit keluar dari keteraturannya, itu akan mematikan efek yang diinginkan. Beberapa ikon memiliki desain yang lebih berat dibandingkan yang lain; ini tidak membuat satu gaya lebih baik dari yang lain, tetapi gaya tersebut hanya perlu konsisten. Hindari ikonografi yang tidak sesuai.
 Perpustakaan ikon IBM menyediakan tindakan berbasis konteks untuk ikonografinya. Perhatikan bagaimana semuanya mengikuti gaya serupa yaitu monokrom, datar, dan sederhana.
Perpustakaan ikon IBM menyediakan tindakan berbasis konteks untuk ikonografinya. Perhatikan bagaimana semuanya mengikuti gaya serupa yaitu monokrom, datar, dan sederhana.
Langkah 6. Tentukan Citra yang Tepat
Citra apa yang paling mendukung merek Anda, foto lanskap yang cerah, atau kartun yang digambar tangan? Apakah Anda akan mewakili perusahaan Anda melalui stok foto, atau akankah Anda menyewa seorang fotografer untuk menyampaikan sesuatu yang unik? Apa pun yang terbaik untuk situasi Anda, pertimbangkan emosi yang ingin dikomunikasikan oleh merek Anda.
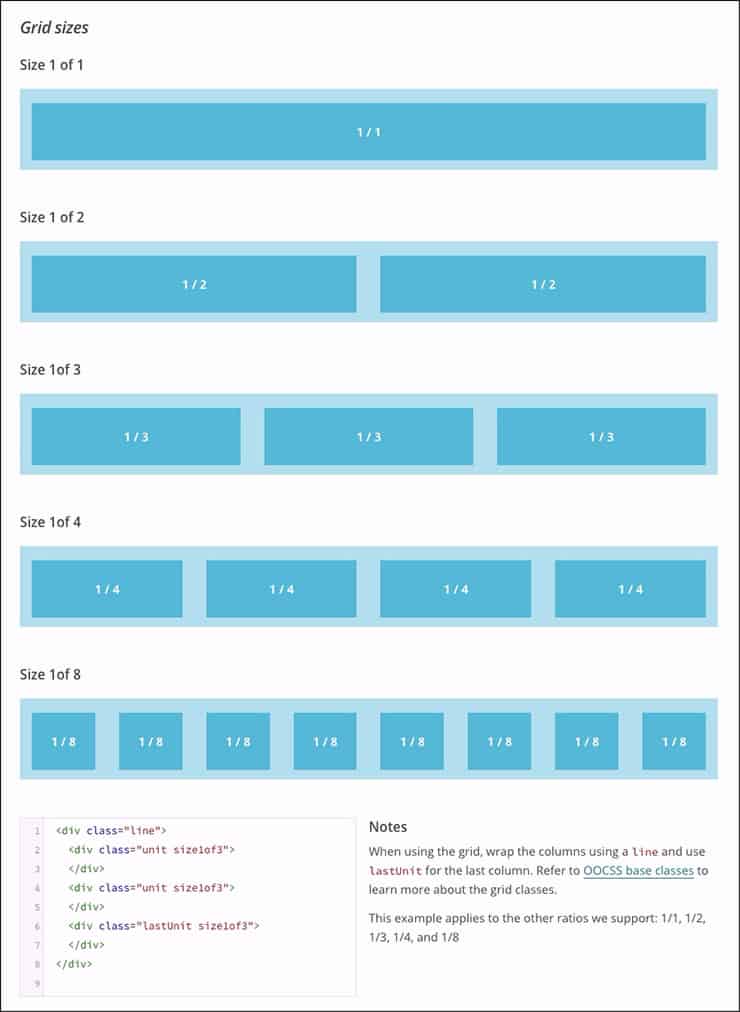
Langkah 7: Bangun Tata Letak dan Sistem Grid
Di sinilah perencanaan Anda pasti akan membuahkan hasil, karena mencoba membuat tata letak halaman di masa depan tanpa referensi biasanya membutuhkan banyak waktu. Ingatlah untuk menjaga tata letak tetap lancar untuk berbagai ukuran layar.
 MailChimp menetapkan bagaimana konten utama mereka disusun dalam kotak. Jumlah piksel tertentu untuk talang dan bantalan memastikan kisi tetap sesuai ukuran layar pengguna.
MailChimp menetapkan bagaimana konten utama mereka disusun dalam kotak. Jumlah piksel tertentu untuk talang dan bantalan memastikan kisi tetap sesuai ukuran layar pengguna.
Langkah 8: Beri Gaya pada Elemen
Bergantung pada cakupan situs web Anda, Anda mungkin memiliki ratusan elemen terpisah untuk dipertimbangkan, mulai dari video, komentar blog, hingga item e-niaga. Berikut adalah beberapa yang paling umum, yang pasti akan disertakan di situs web mana pun:
Formulir
Ini bukan hanya tentang warna dan ukuran kolom masukan dan label Anda; Anda juga harus menyertakan teks yang akan ditampilkan jika pengiriman formulir berhasil, kesalahan, atau pesan peringatan.
Tombol
Palet warna dan tipografi Anda akan menangani sebagian besar hal ini. Warna dan ukuran tombol Anda bisa menandakan berbagai hal: ada link tombol, tombol kirim, tombol CTA, tombol batal, tombol menu, dan lain sebagainya.
Menu
Sekali lagi, sebagian besar dari apa yang telah Anda tetapkan akan membawa Anda sejauh mungkin ke sini. Spasi dan perataan teks adalah gaya utama yang harus ditentukan. Akankah logo Anda berfungsi sebagai tombol Beranda? Apakah Anda membuang “ikon hamburger” yang sudah dikenal dan memilih sesuatu yang lebih kreatif?
Modal
Panduan gaya yang baik tidak hanya akan menampilkan desain modals (atau pop-up) Anda, tetapi juga menentukan kondisi tampilannya. Tindakan apa yang harus dilakukan pengguna untuk melihat modal? Bagaimana modal akan meyakinkan tindakan dari pengguna?
Interaksi dan Efek Animasi
Percaya atau tidak, merek Anda dapat diekspresikan secara detail bahkan dalam hitungan milidetik dari efek hover. Tautan teks dengan nilai { animation: 500ms ease-in; } menyampaikan kepribadian dan rasa urgensi yang berbeda dibandingkan dengan { animasi: linier 100 md; }.
Ketidakcocokan waktu animasi antara berbagai tautan di situs web Anda dapat mengacaukan pengalaman pengguna, jadi luangkan waktu untuk merencanakan pesan apa yang disampaikan oleh animasi dan interaksi Anda, dan patuhi aturan tersebut.
Jangan Lupakan Tentang Konten
Saya meminta perhatian khusus pada hal ini, karena penyertaan konten dan salinan dalam panduan gaya sama pentingnya namun sering diabaikan. Seperti yang pernah Anda dengar sebelumnya, konten adalah kekuatan pendorong terbesar di balik kesuksesan situs web Anda. Konten yang bermanfaat, orisinal, dan ditulis dengan baik akan memberikan kepuasan yang jauh lebih dalam bagi pengguna daripada tombol cantik atau menu mewah. Itulah mengapa penting untuk memberikan pedoman merek kepada copywriter Anda dan juga desainer Anda.
Konten yang bagus tidak hanya ditulis dengan baik, tetapi juga harus mengkomunikasikan suara dan nada merek Anda melalui gaya penulisan yang konsisten. Kedua kata kunci ini sangat penting untuk dipahami, MailChimp bahkan menamai panduan gaya konten yang ditunjuk dengan namanya.
Dari contoh ini, Anda dapat melihat bagaimana MailChimp mengarahkan copywriternya untuk merumuskan kata-kata yang sesuai dengan karakter mereknya dengan tetap mempertimbangkan emosi penggunanya pada waktu tertentu.
Panduan gaya konten bisa sangat lengkap, bahkan mencakup aturan tata bahasa yang Anda harapkan dari seorang profesor bahasa Inggris.
Kesimpulan
Panduan gaya tidak perlu lagi menebak-nebak dalam menskalakan atau memulai situs web bisnis online Anda. Dengan adanya sumber daya penting ini, Anda tidak akan lagi kesulitan untuk memberikan informasi kepada anggota tim baru tentang aturan merek Anda.
Ada jutaan bisnis di luar sana—tetapi Anda hanya satu. Lindungi nilai keunikan Anda dengan bersikap tegas terhadap cara Anda ditampilkan. Gunakan panduan gaya sekarang untuk merek yang tetap dapat dikenali di masa depan.
