Memperbaiki: Bidang 'Browser' Tidak Berisi Konfigurasi Alias yang Valid
Diterbitkan: 2023-05-25Jika Anda juga mendapatkan bidang Webpack 'Browser' Tidak Berisi kesalahan Konfigurasi Alias Valid pada perangkat Anda, maka gunakan bantuan panduan sederhana ini untuk segera memperbaiki kesalahan tersebut.
Pengkodean adalah bagian paling penting dan paling sensitif dari proses pengembangan web. Kesalahan sekecil apa pun dapat menimbulkan dampak drastis pada aplikasi dan menghentikan seluruh proses pengembangan. Kesalahan seperti itu biasanya sangat sulit untuk ditentukan. Pengembang dan tim analisis kualitas terkadang menghabiskan waktu berjam-jam, berhari-hari, dan berminggu-minggu untuk mencari kesalahan, tetapi tidak mendapatkan apa pun.
Kesalahan serupa yang berulang kali dihadapi pengembang adalah bidang 'Browser' Tidak Berisi kesalahan Konfigurasi Alias Valid. Kesalahan ini muncul saat pengembang atau pembuat kode menggunakan beberapa nilai entri dan/atau jalur impor. Jika Anda juga menghadapi masalah yang sama, gunakan bantuan di bagian selanjutnya dari panduan ini untuk menemukan solusi yang tepat.
Bagaimana Cara Memperbaiki Kolom 'Browser' Tidak Berisi Konfigurasi Alias yang Valid?
Coba solusi yang diberikan di bawah ini secara kronologis untuk memperbaiki bidang 'Browser' Tidak Berisi kesalahan Konfigurasi Alias Valid. Ambil bantuan solusi sampai masalah teratasi, sekali dan untuk selamanya.
Perbaiki 1: Ubah Jalur Impor
Hal pertama yang dapat Anda lakukan untuk memperbaiki Bidang Buku Cerita 'Browser' Tidak Berisi Konfigurasi Alias Valid adalah mengubah jalur impor. Jalur impor adalah jalur yang memimpin struktur. Ini mengarah ke kode modul yang perlu disertakan dalam bundel. Ikuti langkah-langkah di bawah ini untuk segera memperbaiki kesalahan ini:
- Pertama,cari kesalahan dalam file konfigurasi.
- Cari pembacaan kode kesalahan
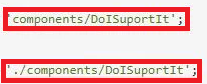
impor DoISuportIt dari 'komponen/DoISuportIt' - Tambahkan awalan ./ sebelum kata Komponen seperti yang ditunjukkan di bawah ini.
impor DoISuportIt dari './components/DoISuportIt'
- Segarkan paket NPM Anda untuk melihat apakah kesalahannya hilang.
Jika ternyata kesalahan masih terlihat, maka Anda perlu beralih ke solusi berikutnya.
Baca Juga: Pemrograman Komputer: Apakah Mungkin Mempelajari Profesi Ini Sendiri
Perbaiki 2: Gunakan Nilai Entri yang Benar
Bidang Webpack 'Browser' Tidak Berisi Alias Valid Kesalahan konfigurasi juga dapat muncul karena nilai entri yang tidak tepat. Nilai entri, seperti halnya nomenklatur, adalah bentuk entri yang menetapkan kelancaran arus informasi antara server dan alias. Setiap kali satu entri salah, seluruh sistem bisa gagal dan menunjukkan kesalahan ini. Karenanya, untuk memperbaiki kesalahan terkait entri ini, ikuti petunjuk di bawah ini:
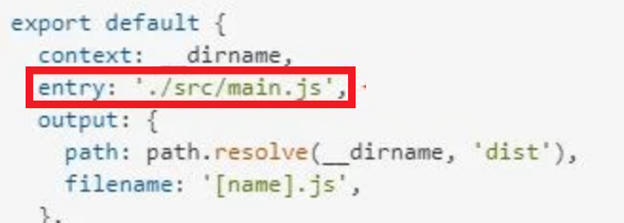
- Cari nilai entri dalam struktur pengkodean.
- Harap pastikan bahwa sintaks Anda berisi awalan ./.

- Ketika Anda menemukan kesalahan dalam pengkodean,tambahkan awalan resolve.
Ini adalah solusi kedua yang bisa Anda coba. Solusi ini menangani kesalahan terkait entri. Jika Kolom 'Browser' Tidak Berisi kesalahan Konfigurasi Alias Valid masih ada, ikuti solusi berikutnya.

Perbaiki 3: Konfigurasi Alias
Langkah atau solusi selanjutnya jika Bidang Webpack 'Browser' Tidak Berisi Kesalahan Konfigurasi Alias Valid tetap ada adalah konfigurasikan alias. Jika nomenklatur alias salah, maka masalah bisa muncul saat pengkodean. Seperti yang mungkin sudah Anda ketahui, untuk membuat kode, Anda perlu menetapkan nama yang berbeda untuk semua alias individual. Hal ini dilakukan untuk menciptakan perbedaan. Jika hal yang sama tidak dipertahankan dan namanya terduplikasi, masalah seperti itu dapat muncul. Ikuti langkah-langkah di bawah ini untuk mengetahui apa yang dapat Anda lakukan untuk memperbaiki masalah ini:
- Luncurkanfile konfigurasi Anda.
- Cari alias .
- Jika nama dari dua alias atau lebih sama, maka ubahlah.
- Segarkan struktur untuk melihat apakah masalah teratasi.
Ini adalah solusi efektif yang berfungsi cukup baik untuk memperbaiki kesalahan. Namun, jika masalah tidak ada pada alias, maka Anda perlu beralih ke solusi berikutnya untuk memperbaiki kesalahan tersebut.
Baca Juga: 5 Bahasa Pengembangan Perangkat Lunak Teratas Untuk Pemrograman
Perbaiki 4: Pastikan Kredibilitas Sintaks
Sintaks adalah pola atau nama kode apa pun. Jika sintaks diketik dan dimasukkan dengan tidak benar, maka masalah seperti Bidang Webpack 'Browser' Tidak Berisi Konfigurasi Alias Valid dapat muncul. Jika sintaks salah dan karenanya, kesalahan ini muncul, ikuti langkah-langkah di bawah ini untuk memperbaikinya:
- Jalankan file webpack.config.js Anda .
- Temukan kesalahan yang ada dalam struktur pengkodean.
- Jika Anda menemukan kesalahan maka Anda perlu memperbaiki bundelnya untuk melanjutkan. Untuk tipe yang sama perintah export default Config;di bagian akhir dan buat ulang bundel pengkodean Anda.
Solusi ini berfungsi seperti pesona untuk memperbaiki kesalahan menggunakan sintaks yang tepat. Namun, jika ada kesalahan dalam penempatan sintaks, Anda bahkan mungkin perlu mengubah posisi dan strukturnya. Untuk kesalahan seperti itu, ikuti solusi selanjutnya.
Perbaiki 5: Ubah Sintaks
Solusi terakhir untuk memperbaiki error Field 'Browser' Isn't Contain a Valid Alias Configuration adalah dengan memodifikasi sintaks. Solusi ini menyatakan bahwa meskipun huruf dalam sintaks tidak akurat, kesalahan seperti itu muncul. Kesalahan seperti itu akan muncul kembali setiap kali Anda menjalankan NPM. Karenanya, untuk memperbaiki kesalahan ini, Anda perlu mengikuti langkah-langkah di bawah ini untuk mengubah sintaks ke bentuk yang tepat:
- Cari kode di bawah ini difile konfigurasi .
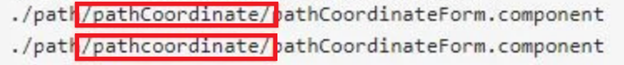
./path/pathCoordinate/pathCoordinateForm.component - Karena huruf kapital C salah di pathCoordinate, Anda perlu mengubahnya menjadipathcoordinate.Ambil bantuan perintah di bawah ini jika perlu.
./path/pathcoordinate/pathCoordinateForm.component
- Terakhir, segarkan NPM dan gunakan struktur pengkodean yang benar.
Salah satu solusi di atas dapat dengan mudah memperbaiki Storybook Field 'Browser' Tidak Berisi kesalahan Konfigurasi Alias Valid. Namun, jika masalah ini masih muncul di hadapan Anda, maka kesalahannya bukan pada pengkodean. Sebaliknya, root terletak pada browser. Ikuti solusi selanjutnya untuk memperbaiki kesalahan ini.
Baca Juga: Bahasa Pemrograman Terbaik Untuk Dipelajari
Kiat Bonus: Perbarui Browser Web Anda Jika Solusi Gagal
Terkadang, browser yang sudah ketinggalan zaman juga dapat menghadapi masalah saat menyajikan kode. Ini karena basis browser yang kedaluwarsa mungkin gagal mengenali perubahan baru yang diperkenalkan dalam pembaruan. Karenanya, hal yang sama mungkin tidak tercermin dalam versi yang lebih lama. Memperbarui browser adalah solusi terbaik dalam kasus seperti itu. Buka Pengaturan browser Anda dan periksa pembaruan. Jika ada pembaruan yang tersedia, simpan proyek Anda yang sudah ada lalu perbarui browser.
Kolom 'Browser' Tidak Berisi Konfigurasi Alias yang Valid: Terpecahkan
Jadi, begitulah cara setiap pemula atau profesional dapat dengan mudah memperbaiki kesalahan pengkodean Valid Alias. Jika Anda memiliki pertanyaan terkait panduan ini, maka kami siap membantu. Tulis pertanyaan Anda di bagian komentar di bawah dan pakar kami akan segera menghubungi Anda. Juga, sampaikan pandangan Anda terkait panduan ini di Bidang 'Browser' Tidak Berisi Konfigurasi Alias Valid di bagian yang sama. Ikuti kami di Facebook, Twitter, Instagram, Pinterest, dan Tumblr. Berlangganan buletin kami untuk pembaruan harian dan blog seperti itu.
