Desain Ikon – Membuat Elemen Visual untuk Web dan Seluler
Diterbitkan: 2023-12-16Seni desain ikon memainkan peran penting dalam antarmuka web dan seluler, karena gambar simbolis kecil ini berfungsi sebagai singkatan visual untuk memandu pengguna melalui pengalaman digital.
Kita hidup di masa ketika UX dapat membuat atau menghancurkan aplikasi atau situs web, sehingga ikon yang dirancang dengan baik sangat penting untuk komunikasi yang efektif dan antarmuka yang estetis.
Dalam artikel ini, kita akan melihat lebih dekat desain ikon dan menjelajahi nuansa yang membedakan ikon efektif di platform web dan seluler. Mari kita selami lebih dalam, ya?

Cara Mendesain Ikon Untuk Web dan Seluler
Mendesain ikon memerlukan pemahaman mendalam tentang platform yang dimaksudkan. Ikon web dapat dibuat lebih detail karena ukuran tampilan yang lebih besar, sedangkan ikon seluler harus lebih sederhana dan lebih mudah dikenali karena terbatasnya ruang layar.
Mari kita lihat sekilas beberapa perbedaan utama:
1. Ikon seluler harus dapat dibaca dalam ukuran lebih kecil.
2. Ikon web bisa lebih kompleks dibandingkan ikon seluler.
3. Ikon seluler harus dirancang dengan mempertimbangkan interaksi sentuhan.
Tujuh prinsip dasar mengatur desain ikon yang efektif, masing-masing memainkan peran penting dalam memastikan bahwa ikon tidak hanya menyenangkan secara estetika tetapi juga praktis secara fungsional dan intuitif.
● Kejelasan: Ikon harus mengkomunikasikan satu gagasan yang jelas, menghilangkan segala ambiguitas. Kejelasan ini dicapai dengan memfokuskan pada elemen penting dari konsep ikon, menghilangkan detail yang tidak perlu. Ini tentang menyeimbangkan kesederhanaan dan keinformatifan, memastikan setiap ikon menyampaikan pesannya secara sekilas. Untuk mencapai kejelasan dalam desain Anda, pertimbangkan untuk menggunakan ikon gratis sebagai titik awal dan sesuaikan ikon tersebut agar sesuai dengan kebutuhan spesifik Anda.
● Kesederhanaan: Ikon terbaik berhasil menyampaikan pesannya dengan elemen sesedikit mungkin. Kesederhanaan dalam desain membuat ikon mudah dipahami dan diingat. Ini tidak berarti bahwa ikon harus mencolok atau membosankan, namun setiap garis, warna, dan bentuk yang disertakan harus memiliki tujuan.
● Dapat dikenali: Ikon harus dirancang agar dapat dikenali secara instan, dengan memanfaatkan simbol dan metafora yang dipahami secara umum. Ini melibatkan pemahaman bahasa visual dan ikonografi yang familier bagi audiens target Anda. Untuk aplikasi global, memilih citra yang dapat dikenali secara universal sangatlah penting.
● Konsistensi: Konsistensi dalam desain ikon melibatkan pemeliharaan seragam gaya, skema warna, dan tingkat detail di seluruh rangkaian ikon. Hal ini menciptakan rasa harmoni dan kekompakan, sehingga memudahkan pengguna untuk memahami dan menavigasi lingkungan digital. Konsistensi juga memperkuat identitas merek dan meningkatkan pengalaman pengguna secara keseluruhan.
● Keterbacaan: Ikon harus tetap terbaca dan jelas dalam berbagai ukuran – mulai dari tampilan desktop besar hingga layar seluler kecil. Ini berarti merancang dengan mempertimbangkan skalabilitas, memastikan bahwa ikon tetap terbaca dan efektif bahkan ketika ukurannya diubah. Perhatikan bobot garis, jarak, dan tingkat kontras untuk memastikan keterbacaan di berbagai ukuran dan resolusi layar.
● Universalitas: Di dunia yang terglobalisasi, sangat penting untuk merancang dengan mempertimbangkan perbedaan budaya. Simbol dan gambaran yang jelas di suatu budaya mungkin tidak jelas atau bahkan menyinggung di budaya lain. Penelitian dan kepekaan terhadap perbedaan-perbedaan ini adalah kunci untuk menciptakan ikon yang dapat dipahami secara universal. Universalitas ini juga menjamin aksesibilitas bagi pengguna dengan kemampuan berbeda, seperti mereka yang buta warna atau memiliki gangguan penglihatan.
● Kontekstualitas: Ikon tidak terisolasi namun merupakan bagian dari ekosistem desain yang lebih besar. Mereka harus cocok dengan keseluruhan bahasa desain aplikasi atau situs web tempat mereka menjadi bagiannya. Hal ini termasuk mempertimbangkan gaya, palet warna, dan corak lingkungan yang akan mereka tinggali. Ikon harus melengkapi dan menyempurnakan antarmuka pengguna, berkontribusi terhadap pengalaman pengguna yang kohesif dan intuitif.
Praktik Terbaik Desain Ikon
Mengikuti praktik terbaik memastikan efektivitas dan daya tarik estetika ikon Anda. Praktik-praktik ini mencakup berbagai pertimbangan, mulai dari kesederhanaan dan universalitas hingga konsistensi dan kemampuan beradaptasi di berbagai platform. Mari kita lihat lebih dekat.
Praktik terbaik #1: Uji Ikon dengan Pengguna
Melakukan pengujian pengguna sangat penting untuk menilai efektivitas ikon. Hal ini dapat melibatkan pengujian A/B berbagai desain ikon, mengumpulkan masukan melalui survei, atau mengamati bagaimana pengguna berinteraksi dengan ikon selama pengujian kegunaan. Tujuannya adalah untuk memastikan bahwa setiap ikon bersifat intuitif dan mengurangi beban kognitif, sehingga meningkatkan pengalaman pengguna. Ingat, apa yang tampak jelas bagi perancang mungkin tidak begitu jelas bagi pengguna.
Praktik terbaik #2: Pertimbangkan Teks dalam Ikon
Meskipun benar bahwa ikon terutama harus menggunakan visual untuk menyampaikan fungsinya, ada beberapa contoh di mana teks dapat menjadi tambahan yang berharga pada desain. Misalnya, teks dapat berfungsi sebagai pelengkap yang berguna untuk memperjelas fungsi ikon jika ikon tidak mudah dibedakan atau dipahami karena kesederhanaannya atau penggunaan simbol yang mungkin tidak dikenali secara universal.
Selain itu, ketika merancang ikon untuk digunakan dalam berbagai bahasa dan budaya, teks dapat menjadi alat yang berharga untuk menjaga efektivitas ikon dalam berbagai konteks, terutama untuk font ikon khusus merek yang mungkin perlu menyampaikan informasi atau pesan tertentu.
Praktik terbaik #3: Gaya Visual yang Konsisten
Mempertahankan gaya visual yang konsisten di seluruh ikon dalam set Anda sangatlah penting. Ini termasuk penggunaan ketebalan garis, palet warna, bentuk, dan perspektif secara konstan. Konsistensi dalam desain ikon memperkuat identitas merek dan meningkatkan pengenalan pengguna serta efisiensi navigasi. Misalnya, jika sekumpulan ikon dirancang dengan gaya datar dan minimalis, memperkenalkan ikon yang sangat detail dapat mengganggu alur visual dan pemahaman pengguna.

Praktik terbaik #4: Prioritaskan Fungsi daripada Formulir
Fungsionalitas harus selalu mendahului estetika dalam desain ikon. Peran utama ikon adalah mengkomunikasikan tindakan atau ide tertentu dengan jelas dan cepat. Penting untuk menyeimbangkan kreativitas dengan kesederhanaan – ikon yang terlalu rumit atau abstrak mungkin terlihat mencolok tetapi gagal mencapai tujuan komunikatif utamanya. Pertimbangkan simbolisme dan metafora umum dalam desain ikon untuk memastikan pengenalan langsung.
Praktik terbaik #5: Perhatikan Penggunaan Warna
Pilihan warna pada ikon lebih dari sekedar keputusan estetika; itu membawa implikasi fungsional. Warna dapat digunakan untuk menunjukkan interaktivitas, menyampaikan status (seperti merah untuk kesalahan, hijau untuk konfirmasi), atau mengkategorikan fungsi. Namun, ketergantungan hanya pada warna dapat menjadi masalah bagi pengguna buta warna atau dalam skenario dengan visibilitas layar yang buruk. Pastikan ikon dapat dibedakan bahkan dalam monokrom untuk mengakomodasi berbagai kebutuhan dan pengaturan pengguna.

Praktik terbaik #6: Sesuaikan Ikon untuk Berbagai Platform
Ikon harus disesuaikan dengan spesifikasi platform tempat ikon tersebut digunakan. Misalnya, aplikasi desktop memungkinkan ikon yang lebih detail, sementara aplikasi seluler memerlukan desain yang lebih sederhana dan lebih jelas karena ukuran layar yang lebih kecil dan interaksi berbasis sentuhan. Pertimbangkan interaksi fisik dengan ikon (klik vs. sentuh) dan sesuaikan desain untuk mengoptimalkan kegunaan pada setiap platform.
Praktik terbaik #7: Jaga agar Ikon Tetap Relevan dengan Konteks
Ikon harus relevan dengan konteks penggunaannya. Ikon yang sesuai untuk aplikasi media sosial mungkin tidak berfungsi dengan baik untuk aplikasi medis. Sangat penting untuk memahami lingkungan di mana ikon akan ditempatkan – termasuk ekspektasi audiens dan bahasa desain aplikasi atau situs web secara keseluruhan. Relevansi ini memastikan bahwa ikon menarik secara visual dan efektif secara fungsional dalam konteks spesifiknya.
Praktik terbaik #8: Pilih Ikon Vektor
Saat mendesain ikon, penting untuk memastikan relevansinya dengan konteks penggunaannya. Memahami lingkungan di mana ikon akan ditempatkan, termasuk ekspektasi audiens dan bahasa desain aplikasi atau situs web secara keseluruhan, sangatlah penting. Relevansi ini memastikan bahwa ikon menarik secara visual dan efektif secara fungsional dalam konteks spesifiknya.
Gambar vektor memainkan peran penting dalam konteks ini, menawarkan skalabilitas, fleksibilitas, dan kemampuan menjaga kualitas dalam berbagai ukuran dan resolusi. Anda dapat menemukan gambar vektor gratis secara online di platform seperti Freepik, misalnya, jika Anda memerlukan sumber daya tambahan. Ikon vektor tidak bergantung pada resolusi, artinya ikon akan selalu terlihat bagus terlepas dari resolusi atau ukuran layar saat ikon tersebut dilihat.
Kesimpulan
Dalam rumitnya desain web dan seluler, ikon memainkan peran penting, tidak hanya berfungsi sebagai elemen dekoratif tetapi juga sebagai alat penting untuk navigasi pengguna dan interaksi antarmuka. Efektivitas sebuah ikon melampaui daya tarik visualnya, namun sangat bergantung pada kemampuannya untuk berkomunikasi dan membimbing. Seperti yang telah kita jelajahi, desain ikon yang sukses bergantung pada keseimbangan kejelasan, kontekstualitas, dan harmoni estetika.
Baik melalui pengujian pengguna yang cermat, kepatuhan terhadap konsistensi desain, atau pemilihan warna yang cermat, setiap praktik terbaik yang telah kita diskusikan berkontribusi dalam pembuatan ikon yang tidak hanya kohesif secara visual namun juga beresonansi secara fungsional. Ingat, di dunia digital yang berkembang pesat, ikon lebih dari sekadar grafis; mereka adalah bahasa yang berbicara secara diam-diam namun kuat kepada pengguna, membimbing, memberikan informasi, dan meningkatkan perjalanan digital mereka.
Ini adalah posting bersponsor untuk Freepik

 10 Tren Desain Grafis Teratas Tahun 2024
10 Tren Desain Grafis Teratas Tahun 2024  Tipe Kepribadian Kreatif Apa yang Anda Miliki? Ikuti Kuis Ini Oleh Adobe Dan Cari Tahu
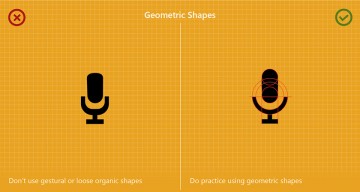
Tipe Kepribadian Kreatif Apa yang Anda Miliki? Ikuti Kuis Ini Oleh Adobe Dan Cari Tahu  8 Anjuran dan Larangan Membuat Ikon Piksel di Illustrator
8 Anjuran dan Larangan Membuat Ikon Piksel di Illustrator  10 Film Dokumenter Netflix Teratas Untuk Desainer Grafis
10 Film Dokumenter Netflix Teratas Untuk Desainer Grafis  8 Jenis Logo Beserta Contohnya
8 Jenis Logo Beserta Contohnya  8 Aturan Warna Penting Untuk Desain UI
8 Aturan Warna Penting Untuk Desain UI