Tutorial Squarespace Cara Membuat Situs Web yang Menakjubkan dalam 12 Langkah
Diterbitkan: 2021-01-28Tooltester didukung oleh pembaca seperti Anda. Kami dapat memperoleh komisi afiliasi ketika Anda membeli melalui tautan kami, yang memungkinkan kami menawarkan penelitian kami secara gratis.
Jika Anda perlu membangun situs web yang menarik untuk portofolio, blog, atau toko online Anda, sulit untuk melewati Squarespace. Dengan reputasi lamanya sebagai pembuat situs web untuk para desainer, seniman, dan kreatif, templat Squarespace yang ramping berada di balik beberapa situs web yang paling mencolok secara visual (lihat contoh pengguna Squarespace sebenarnya di sini).
Lantas, seberapa mudahkah membuat website dengan Squarespace? Seperti yang akan kami tunjukkan dalam tutorial Squarespace ini, membuat situs web Squarespace yang menakjubkan bisa jadi relatif cepat, mudah, dan menyenangkan – selama Anda memiliki beberapa trik.
Siap untuk memulai? Ayo langsung masuk!
Untuk siapa Tutorial Squarespace ini?
Tutorial Squarespace ini ideal jika:
- Anda baru mengenal Squarespace (atau pembuat situs web secara umum), dan memerlukan panduan langkah demi langkah tentang cara menggunakannya
- Anda lebih suka memiliki situs dengan pemeliharaan rendah dan cepat disiapkan, dan tidak keberatan menyerahkan kendali atas desain untuk mendapatkannya (jika tidak, Webflow mungkin merupakan pilihan yang lebih baik untuk dicoba)
- Anda memiliki pilihan gambar beresolusi tinggi yang layak untuk digunakan (baik gambar Anda sendiri atau gambar stok – Anda dapat melisensikan gambar dari Getty Images langsung melalui Squarespace)
- Situs web Anda akan berukuran lebih kecil (misalnya, situs web pribadi atau bisnis yang tidak memiliki banyak konten)
- Anda ingin menambahkan portofolio atau blog ke situs Anda (kami akan memandu Anda cara melakukannya)
Tutorial ini akan menunjukkan cara membuka akun Squarespace dan membangun situs web yang relatif sederhana.
Ini juga merupakan titik awal yang baik jika Anda ingin menambahkan fitur yang lebih kompleks (misalnya area keanggotaan atau toko online). Untuk mengetahui cara menambahkan fitur ini ke situs Anda, saya sarankan untuk memeriksa Basis Pengetahuan Squarespace.
Tutorial Squarespace Langkah demi Langkah
Video kami memberikan demo mendetail tentang cara menyiapkan situs Squarespace. Anda juga dapat mengikuti panduan langkah demi langkah kami di bawah ini:
Coba Squarespace gratis di sini.
Langkah 1 – Pilih templat Anda
Dalam tutorial kita, kita akan membangun situs portofolio untuk seorang desainer grafis (fiksi) bernama Elli, untuk mempromosikan dan memamerkan jasanya.
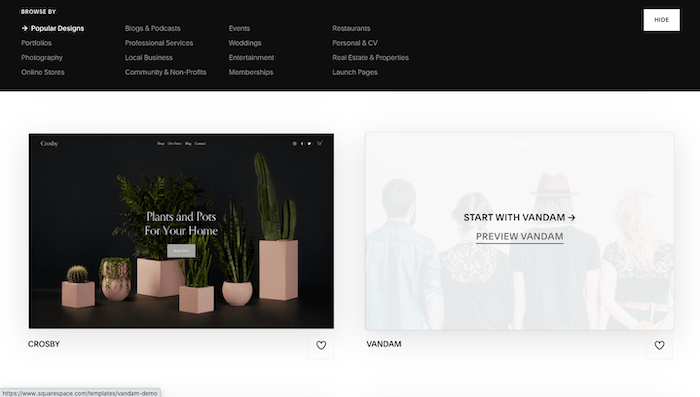
Langkah pertama adalah menelusuri berbagai templat yang tersedia, yang dapat Anda temukan di sini. Anda akan menemukan lebih dari 100 pilihan, dan juga dapat menelusuri berdasarkan kategori (Portofolio, Fotografi, Blog, dll). Arahkan kursor ke template dan Anda akan melihat dua opsi: 1) Mulai buat situs Anda menggunakan template tersebut, dan 2) Pratinjau template tersebut.
Karena tidak mungkin untuk mengganti template menggunakan Squarespace versi terbaru, saya sarankan mengklik opsi kedua dan melihat pratinjau template sepenuhnya sebelum memutuskan salah satunya.

Saya sarankan memilih template yang secara estetis sesuai dengan situs yang ingin Anda miliki – misalnya font, warna, gambar serupa. Tata letak cukup mudah diubah dengan Squarespace – namun mengubah gaya membutuhkan lebih banyak usaha.
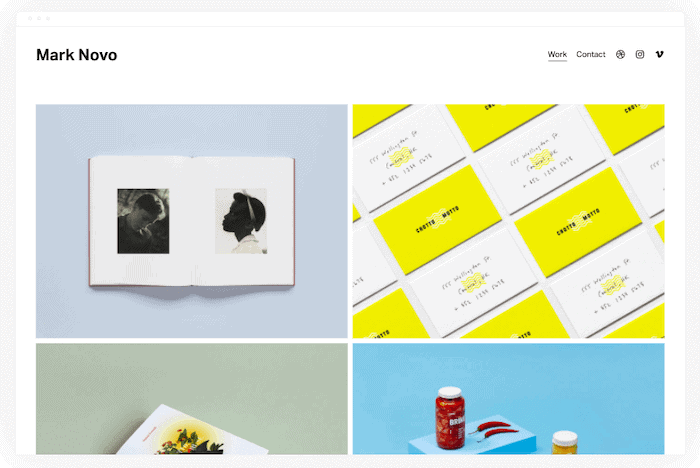
Setelah Anda memilih template, klik opsi 'Mulai dengan'. Untuk situs Elli, kita akan memilih template 'Novo' di bawah 'Portofolio', karena template tersebut memiliki struktur dan estetika yang mirip dengan apa yang ingin kita tampilkan.

Langkah 2 – Daftar akun Squarespace (gratis!)
Layar berikutnya akan meminta Anda untuk mendaftar ke Squarespace, menggunakan akun Google, Apple, atau email Anda.
Tidak diperlukan kartu kredit, dan Anda sebenarnya dapat mencoba Squarespace secara gratis selama 14 hari (memberi Anda banyak waktu untuk memutuskan apakah ini cocok untuk Anda atau tidak).
Meskipun Anda dapat membuat situs secara gratis dalam masa uji coba 14 hari, Anda harus meningkatkan ke salah satu paket Squarespace agar dapat benar-benar mempublikasikan situs Anda. Kami akan membahasnya di langkah terakhir tutorial ini.
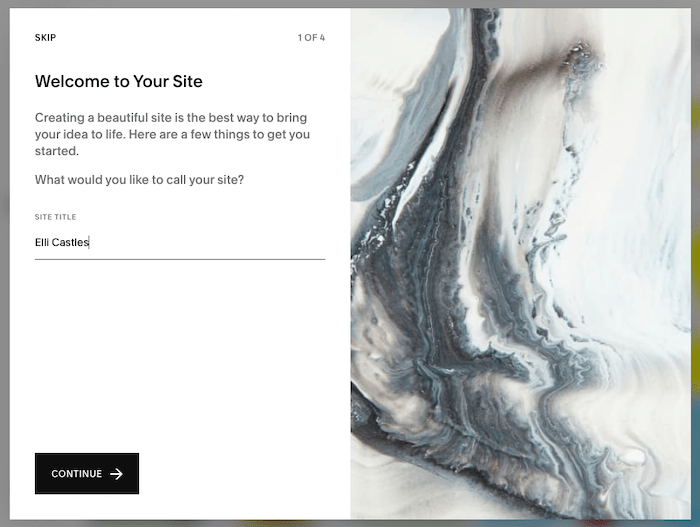
Setelah memberikan detail Anda, Anda akan ditanya apa yang ingin Anda beri nama situs Anda. Anda dapat memasukkan nama di sini, atau lewati langkah ini dan kunjungi lagi nanti.

Juga akan ada beberapa animasi cepat tentang cara membuat perubahan pada situs Anda, seperti mengedit, membuat, dan menata halaman, yang dapat Anda lihat atau lewati.
Langkah 3 – Kenali Squarespace
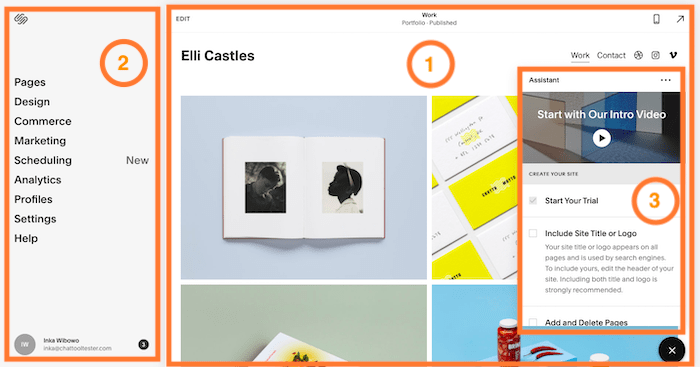
Anda kemudian akan dibawa ke layar berikutnya, tempat Anda dapat mulai membuat perubahan pada situs Anda . Berikut ringkasan singkat dari berbagai bagian layar:

1. Bagian pertama ini adalah Pratinjau Situs . Ini memungkinkan Anda melihat pratinjau konten dan gaya situs setiap halaman situs Anda – teks, gambar, bagian, dan banyak lagi. Mengeklik tautan 'Edit' di kiri atas akan membawa Anda langsung ke Editor Anda, dan di sinilah Anda akan membuat sebagian besar perubahan situs Anda. Saat ini, Anda sedang melihat beranda situs Anda. Anda dapat menavigasi ke halaman lain dengan mengeklik tautan dalam tampilan ini (seperti yang Anda lakukan jika melihat situs web langsung).
2. Jika bagian pertama menangani perubahan tingkat halaman, Anda dapat menganggap Menu Beranda di sebelah kiri menangani 'gambaran yang lebih besar'. Itu termasuk desain situs Anda, halaman dan menu navigasi, SEO, dan analitik. Ini juga tempat Anda mengelola fitur tambahan apa pun (toko online, halaman anggota, blog, dll). Anda juga dapat menavigasi ke halaman situs Anda dengan mengklik opsi 'Halaman' di menu ini.
3. Asisten ini menyediakan video intro yang berguna untuk Squarespace (yang saya sarankan untuk Anda periksa), serta memandu Anda melalui langkah-langkah mengedit situs Anda. Seperti yang akan kita bahas dalam tutorial ini, Anda dapat menutup jendela ini dengan mengklik tombol X di kanan bawah (setelah Anda menonton videonya).
Jangan ragu untuk mengeklik dan menjelajahi berbagai bagian ini, untuk mendapatkan gambaran tentang cara kerjanya.
Hal utama yang perlu diingat tentang Editor Squarespace adalah:
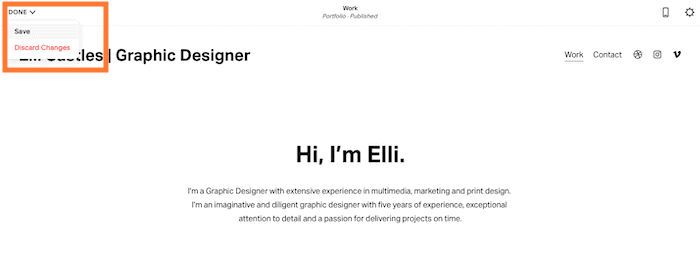
- Sayangnya, tidak ada fitur autosave. Anda perlu menyimpan perubahan secara manual setelah Anda membuatnya. Hal ini dapat dilakukan dengan mengarahkan kursor ke 'Selesai' di kiri atas, dan memilih opsi 'Simpan'.
- Demikian pula, tidak ada tombol undo (walaupun Anda dapat membatalkan perubahan teks dengan menggunakan pintasan keyboard standar, misalnya CTRL/CMD + Z). Anda dapat memilih 'Buang Perubahan' (juga dapat diakses dengan mengarahkan kursor ke 'Selesai' di kiri atas), namun tindakan ini akan membatalkan semua perubahan yang dibuat sejak penyimpanan terakhir Anda (tanpa opsi untuk mengulanginya) – itulah mengapa penting untuk menyimpan pekerjaan Anda secara rutin
Langkah 4 – Edit header beranda Anda
Mari mulai membuat perubahan pada beranda kami dengan mengeklik tautan 'Edit', di kiri atas Pratinjau Situs Anda (bagian 1).
Pertama-tama kita akan fokus membuat perubahan pada konten situs (teks, gambar, dll). Kami akan menyimpan perubahan desain untuk nanti.
Seperti yang Anda lihat, Squarespace secara otomatis telah memasukkan nama situs yang Anda berikan sebelumnya ke dalam header situs web Anda. Jika Anda ingin mengubahnya, cukup arahkan kursor ke header, lalu klik tombol 'Edit header situs' yang muncul.
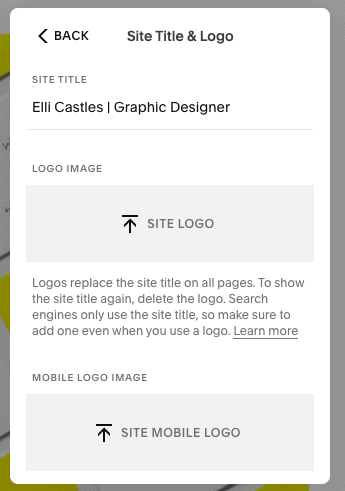
Anda akan melihat jendela popup baru. Pilih opsi 'Judul & Logo Situs', di mana Anda dapat mengubah judul situs, atau bahkan mengunggah logo Anda sendiri. Squarespace menawarkan pembuat logo gratis.

Setelah selesai, klik 'Kembali' di jendela yang sama. Anda juga dapat mengedit elemen lain dari header Anda, termasuk elemen yang ditampilkan di navigasi utama (menu situs Anda, terlihat di kanan atas template ini). Misalnya, jika Anda mengklik 'Elemen', Anda akan dapat memilih elemen mana yang ingin Anda tampilkan di navigasi utama (misalnya tautan sosial, tombol ajakan bertindak, keranjang belanja, atau login akun) dengan mengaktifkan 'aktif' atau 'mati'.

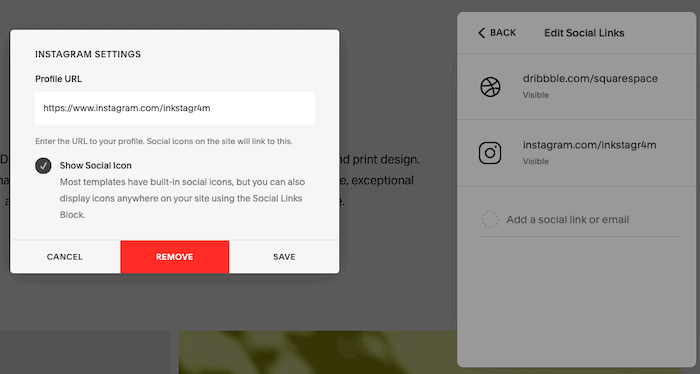
Dalam kasus Elli, kami akan menghapus tautan Vimeo dan Instagram, jadi untuk melakukannya, pilih 'Edit tautan sosial', lalu klik salah satu tautan yang ingin Anda hapus. Popup baru akan muncul – klik 'Hapus'.

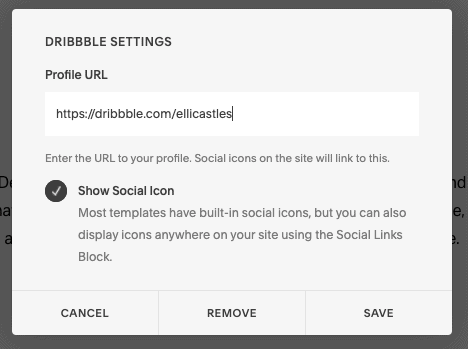
Kami ingin mempertahankan tautan Dribble tetapi memperbaruinya dan menambahkan tautan ke portofolio Dribble Elli. Jadi pilih saja opsi Dribble, lalu perbarui URL di popup. Klik 'Simpan' setelah selesai.

Pengeditan apa pun yang dilakukan pada header akan diterapkan pada header yang ditampilkan di seluruh situs – bukan hanya di beranda. Jadi, Anda hanya akan memiliki satu versi header di situs Anda. Anda juga akan melihat bahwa footer akan secara otomatis diperbarui dengan tautan media sosial yang telah Anda edit di header Anda.
Langkah 5 – Tambahkan bagian baru ke beranda Anda
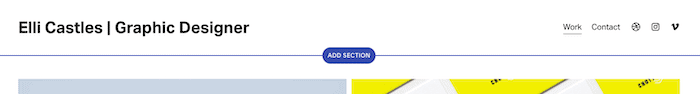
Meskipun Elli menyukai keseluruhan struktur berandanya, dia ingin membuat beberapa perubahan pada tata letaknya. Secara khusus, dia ingin menambahkan teks pengantar ke bagian atas halaman , untuk ditampilkan di atas galeri gambar yang ada (yang akan kita edit nanti).
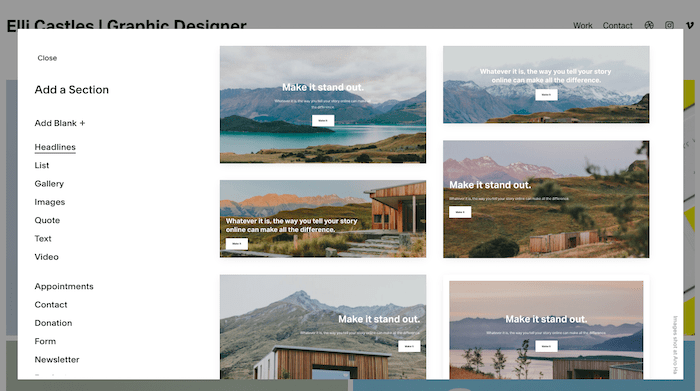
Untuk melakukan itu, kita akan mengarahkan kursor ke tempat kita ingin menambahkan bagian baru ini. Tombol baru, 'Tambahkan bagian' akan muncul – silakan klik itu.

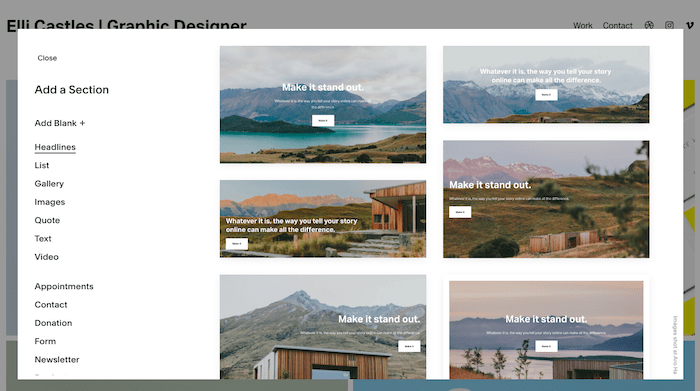
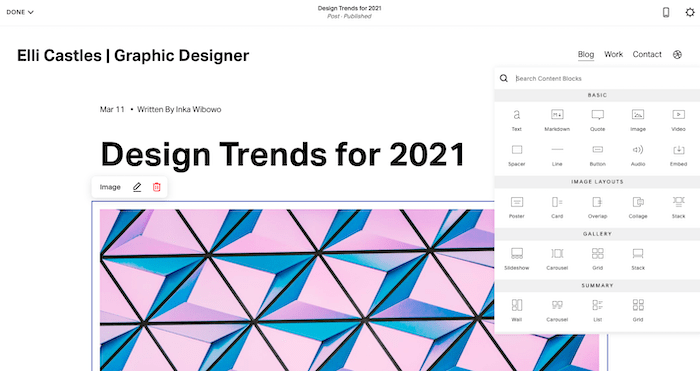
Di sinilah salah satu setelan terkuat Squarespace berperan. Anda akan dapat memilih dari lusinan tata letak bawaan , mulai dari judul, daftar, dan galeri, hingga fungsi lebih lanjut seperti formulir kontak, pendaftaran buletin, dan pemesanan janji temu untuk menambahkan konten Anda sendiri.

Kami hanya ingin menambahkan sedikit teks pengantar, jadi kami akan memilih salah satu tata letak di bagian 'Teks'.
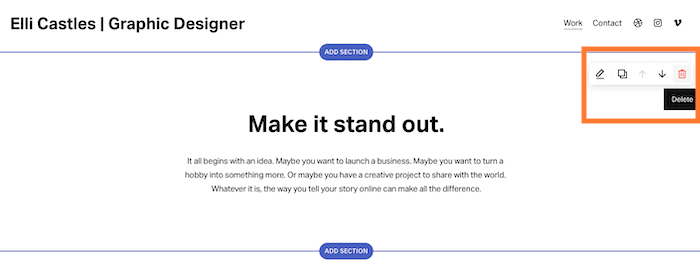
Tidak menyukai bagian yang baru saja Anda tambahkan? Jangan khawatir – yang perlu Anda lakukan hanyalah mengarahkan kursor ke atasnya, lalu klik ikon tempat sampah yang muncul di kanan atas.

Jika tidak, jika Anda ingin menyimpannya, klik teks tersebut dan lakukan pengeditan seperlunya untuk menjadikannya konten Anda sendiri. Setelah selesai, ingatlah untuk menekan tombol 'Simpan' dengan mengarahkan kursor ke 'Selesai' di kiri atas editor.

Langkah 6 – Edit bagian 'Proyek' yang ada
Mari beralih ke pengeditan bagian halaman berikutnya – galeri gambar portofolio (Squarespace menyebutnya 'Proyek').
Kami ingin menggantinya dengan gambar karya Elli sendiri, jadi mari arahkan kursor ke bagian tersebut dan klik tombol 'Kelola proyek' yang muncul.

Perhatikan bahwa Anda juga dapat mengedit tampilan bagian ini – misalnya, jika Anda ingin menampilkan 3 kolom gambar, bukan 2. Cukup arahkan kursor ke bagian tersebut, klik ikon pensil yang muncul ('Edit Bagian'), dan sesuaikan sesuai kebutuhan.
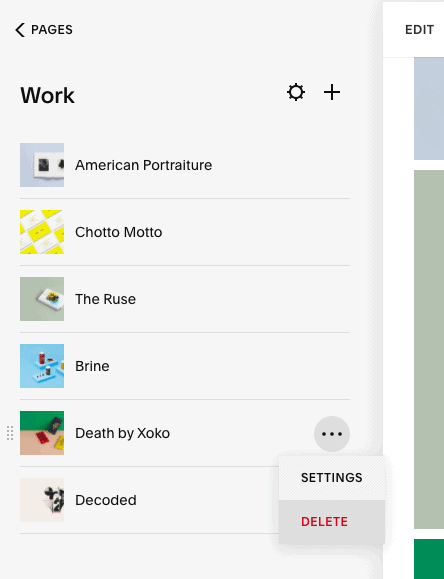
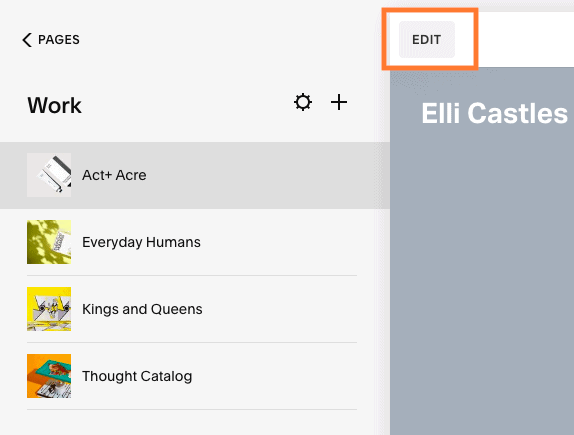
Di Menu Beranda di sebelah kiri, Anda akan melihat daftar proyek yang ada di halaman. Kami akan menghapus beberapa di antaranya karena Elli hanya memiliki empat proyek yang ingin ia tampilkan – jadi arahkan kursor ke salah satu proyek, lalu klik elipsis ('…') yang muncul. Klik 'Hapus'.

Untuk menambah (daripada menghapus) lebih banyak proyek, cukup klik ikon '+' yang muncul di bagian atas panel ini.
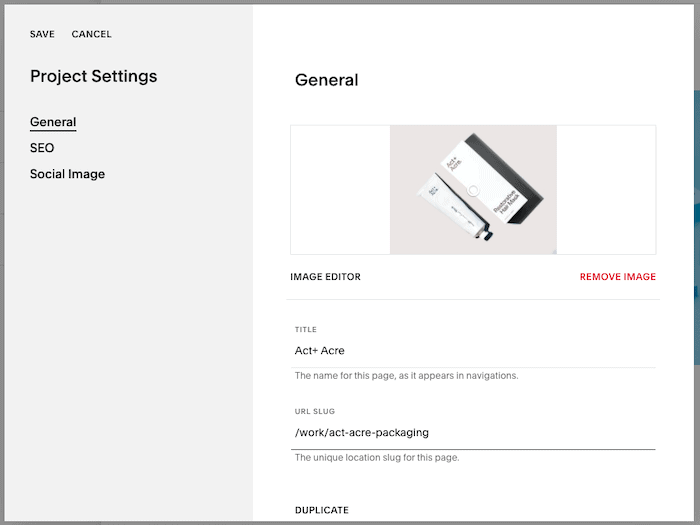
Untuk mengubah gambar yang muncul di bagian ini, arahkan kursor sekali lagi ke proyek yang relevan, tekan ikon '…', lalu klik 'Pengaturan'.
Di popup baru, klik 'Hapus gambar', dan ganti dengan gambar Anda sendiri. Pastikan untuk mengubah judul dan slug URL (URL halaman) juga, agar relevan dengan situs Anda. Klik 'Simpan' di kiri atas popup setelah selesai.

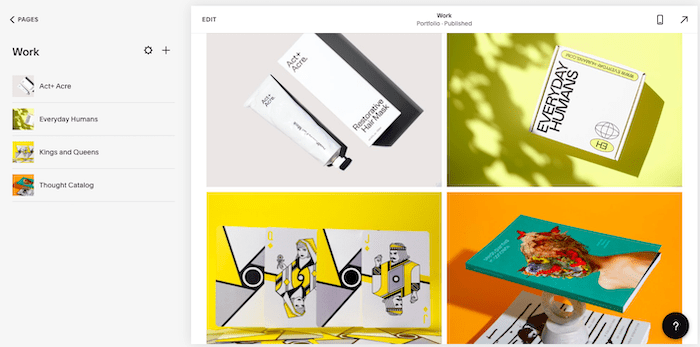
Ulangi ini untuk setiap proyek lainnya. Setelah selesai, Anda dapat melihat tampilannya. Jika Anda puas, bagus – mari lanjutkan ke langkah berikutnya.

Templat Squarespace mengandalkan gambar berkualitas tinggi dan beresolusi tinggi agar berfungsi dengan baik. Tanpa mereka, desainnya akan mulai berantakan. Ada baiknya menginvestasikan kerja ekstra (atau uang, dalam hal stok gambar) untuk memastikan Anda memiliki pilihan yang bagus untuk digunakan.
Langkah 7 – Edit halaman 'Proyek'
Masing-masing gambar di bagian 'Proyek' Anda juga mengarah ke halamannya sendiri. Anda dapat menggunakan ini untuk memasukkan informasi tentang proyek Anda , atau untuk menambahkan lebih banyak gambar. Untuk mengedit halaman ini, cukup klik proyek di Menu Beranda di sebelah kiri, lalu 'Edit'.

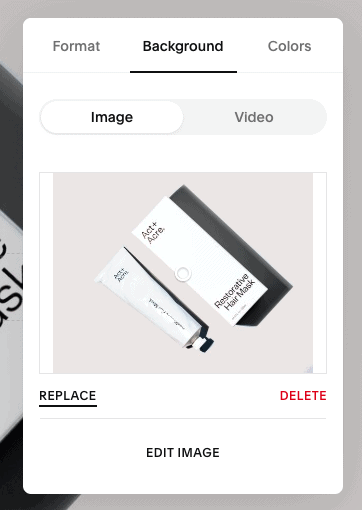
Pertama, ubah gambar latar belakang header dengan mengarahkan kursor ke bagian tersebut, lalu klik ikon pensil yang muncul ('Edit Bagian'). Di jendela popup baru, pilih opsi 'Latar Belakang' dan klik 'Ganti'.

Anda dapat mengedit seluruh halaman dengan mengklik untuk mengedit, atau dengan menambahkan bagian, seperti yang telah kita lakukan sebelumnya.

Untuk menghapus bagian, arahkan kursor ke bagian tersebut, lalu klik ikon tempat sampah yang muncul di kanan atas.

Setelah selesai, klik 'Selesai' lalu 'Simpan' di kiri atas, dan ulangi dengan halaman 'Proyek' yang tersisa.
Langkah 8 – Edit halaman 'Kontak'
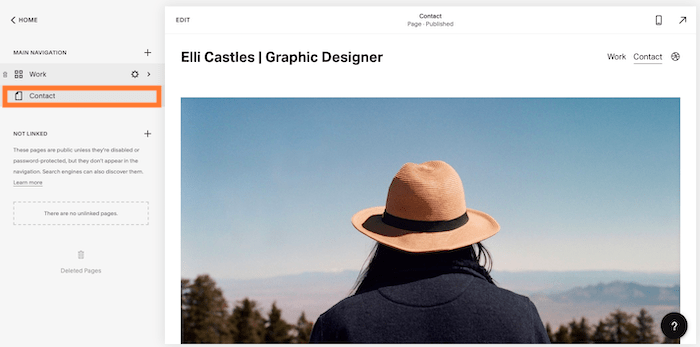
Kami senang dengan beranda dan bagian 'Proyek' kami, jadi mari beralih ke mengedit halaman lain. Templat kami menyertakan halaman 'Kontak' , yang ingin kami simpan sehingga calon klien dapat menghubungi Elli. Untuk mengeditnya, klik tautan 'Halaman' di kiri atas Menu Beranda.

Kemudian, klik halaman 'Kontak' (disorot di bawah). Halaman 'Kontak' akan muncul di Pratinjau Situs di sebelah kanan, jadi klik 'Edit' untuk mulai melakukan perubahan.

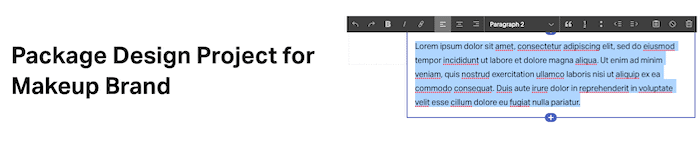
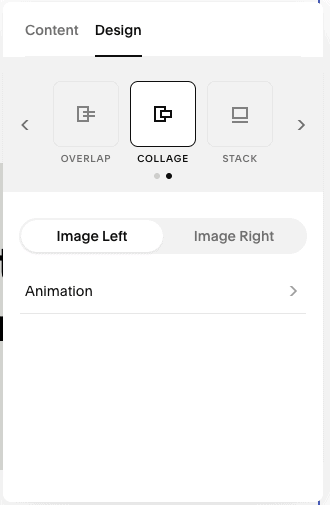
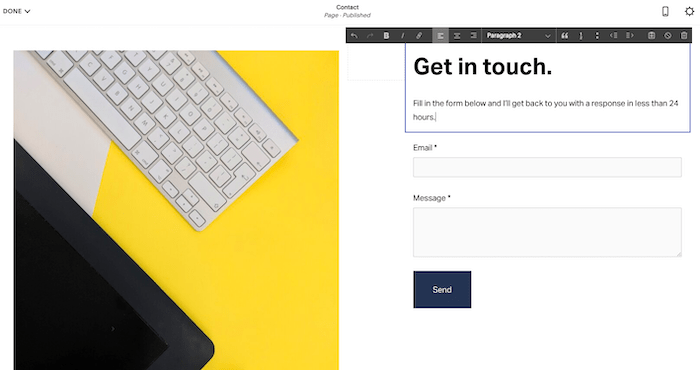
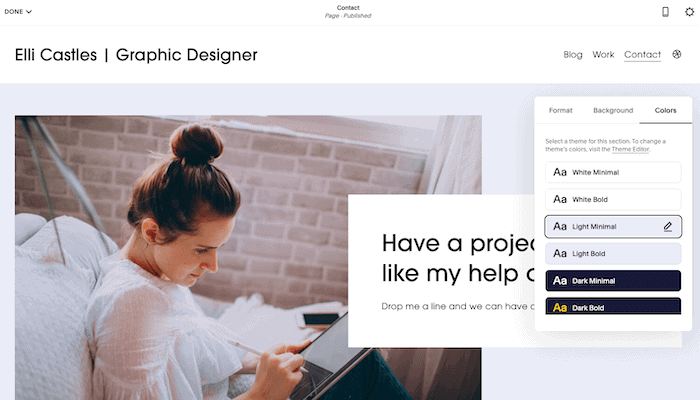
Pertama, kita akan mengganti gambar utama dengan salah satu gambar Elli. Untuk memberikan kesan desain yang menarik, kami juga akan mengubah format gambar sehingga kotak teks tumpang tindih. Untuk itu, klik pada gambar, lalu ikon pensil untuk mengedit. Setelah mengganti gambar, pilih tab 'Desain', lalu pilih opsi 'Kolase'.

Klik di area teks untuk mengedit teks. Anda juga dapat mengubah ukuran font dengan menyorot teks dan memilih jenis teks yang berbeda (misalnya Judul 1, 2, dll).

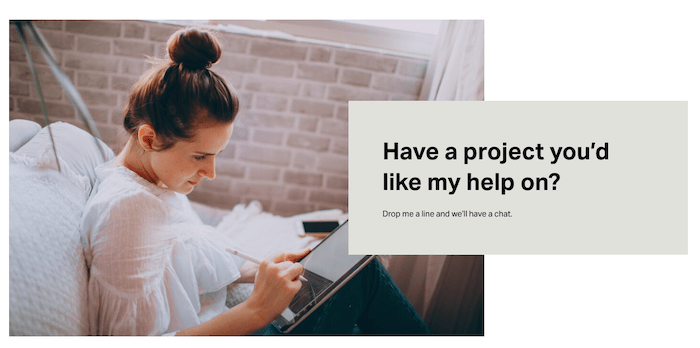
Setelah selesai, Anda akan mendapatkan tampilan seperti ini:


Kami kemudian akan mengubah teks yang ada, seperti yang telah kami lakukan pada langkah sebelumnya, dengan mengklik dan mengedit. Anda juga dapat mengubah format teks (misalnya gaya tebal atau miring) dengan menggunakan toolbar yang muncul di atas teks.

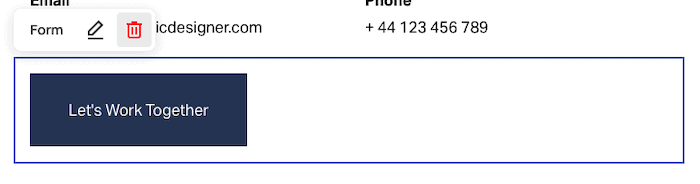
Terakhir, kami ingin mengganti tombol 'Ayo Bekerja Sama' yang ada dengan formulir kontak baru . Jadi hapus ini dengan mengkliknya, lalu klik ikon tempat sampah.

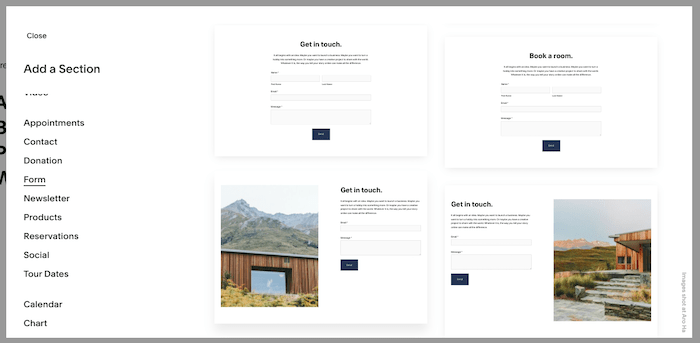
Kami kemudian akan menambahkan bagian baru (seperti yang kami lakukan sebelumnya pada Langkah 6). Arahkan kursor ke tempat Anda ingin menambahkan formulir (dalam kasus kami, di bagian bawah halaman), klik 'Tambahkan bagian', lalu pilih opsi 'Formulir'. Anda akan melihat pilihan tata letak formulir yang berbeda untuk dipilih – kita akan menggulir ke bawah, dan memilih salah satu yang menampilkan gambar di sebelah formulir.

Setelah formulir Anda dimasukkan, ubah gambarnya (Anda akan tahu cara melakukannya dengan cukup baik sekarang!), dan edit teks di atas formulir sesuai kebutuhan.

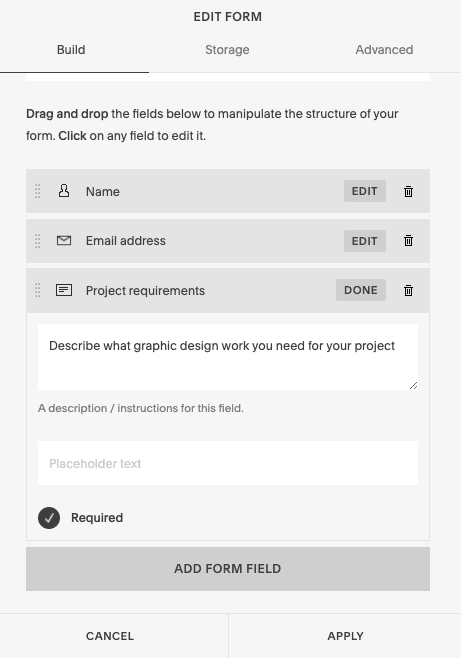
Untuk membuat perubahan pada kolom formulir, klik formulir dan pilih ikon pensil untuk diedit. Anda dapat mengedit/menghapus kolom yang ada, dan menambahkan kolom baru.

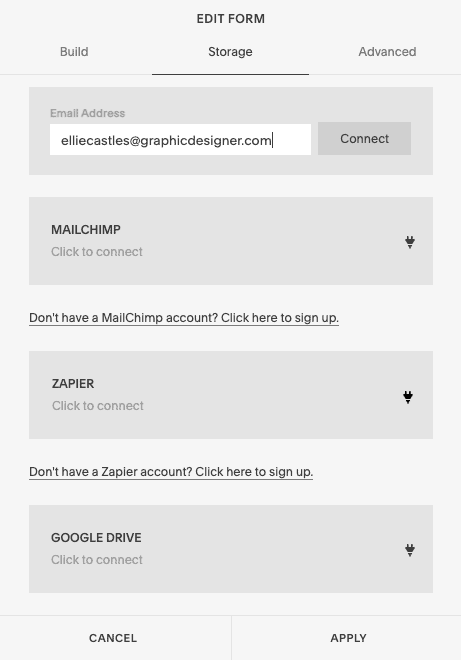
Selanjutnya, Anda harus menentukan ke mana data dari pengiriman formulir apa pun akan dikirim. Klik tab 'Penyimpanan' – Anda dapat memilih untuk menerimanya sebagai pembaruan email, atau agar data langsung masuk ke spreadsheet Google Drive, Mailchimp, atau alat pemasaran email lainnya (menggunakan Zapier). Dalam kasus kami, kami hanya akan memilih opsi email.

Setelah selesai, klik tombol 'Terapkan'. Periksa apakah semua yang ada di halaman Anda terlihat baik-baik saja. Jika Anda puas, mari lanjutkan ke langkah berikutnya – menambahkan blog.
Langkah 9 – Menambahkan blog
Anda telah melihat cara mengedit halaman yang ada di template Squarespace. Namun bagaimana jika Anda ingin menambahkan halaman baru? Atau sekumpulan halaman (misalnya, blog)?
Ini sebenarnya lebih mudah dari yang Anda kira. Pada Menu Beranda di sebelah kiri, pastikan Anda berada di menu 'Navigasi Utama' (jika Anda belum membukanya, Anda dapat mengaksesnya dengan mengklik 'Halaman'). Klik tombol '+' yang muncul di samping 'Navigasi Utama' (atau, jika Anda tidak ingin laman baru ini dapat diakses dari navigasi utama situs Anda, klik '+' yang muncul di samping 'Tidak Tertaut').

Meskipun Anda mungkin ingin sebagian besar halaman ditautkan dari navigasi utama, contoh di mana Anda mungkin ingin menggunakan opsi 'Tidak tertaut' mencakup halaman yang dilindungi kata sandi, area khusus anggota, dan halaman arahan yang didorong oleh iklan – pada dasarnya, apa pun yang Anda tidak ingin dilihat pengunjung biasa.
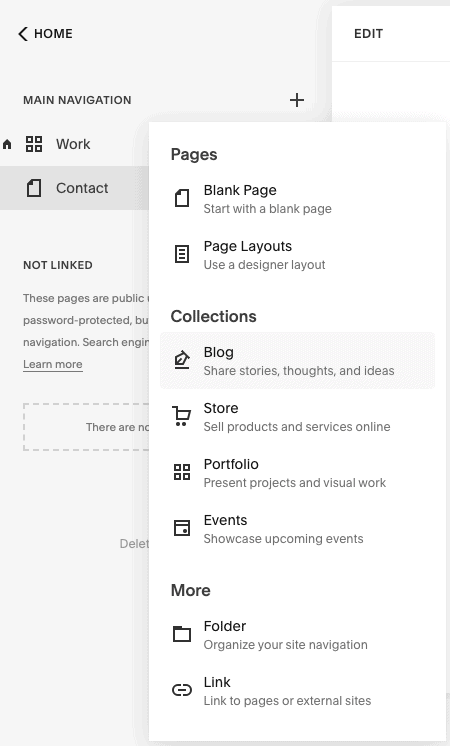
Anda akan melihat berbagai opsi untuk menambahkan halaman baru, termasuk opsi untuk menambahkan halaman kosong, atau memulai dengan tata letak/templat. Kami akan memilih opsi 'Blog'.

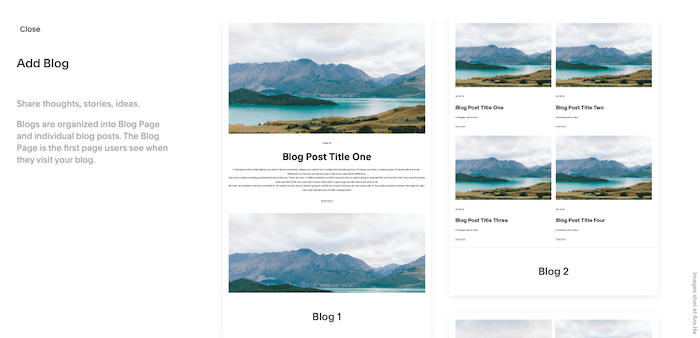
Selanjutnya, pilih layout blog yang ingin Anda gunakan (kita akan memilih 'Blog 2'):

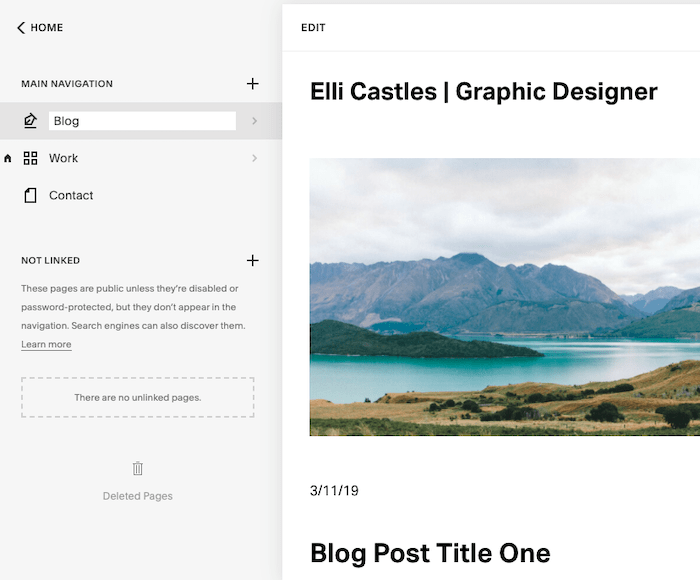
Setelah ditambahkan, Anda dapat mengedit judul menu blog di panel kiri. Ini akan menjadi judul yang muncul di menu/navigasi utama situs Anda, jadi agar tetap singkat dan menarik, kami hanya akan menamainya 'Blog'.

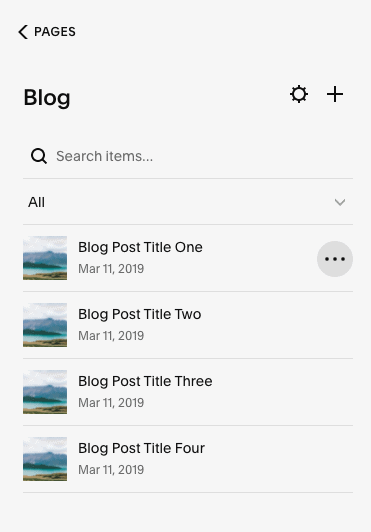
Selanjutnya, klik item menu 'Blog' yang baru saja Anda edit, dan Anda akan dibawa ke daftar postingan blog demo yang disertakan dengan template.

Ini dapat diedit dengan cara yang sama seperti Anda mengedit 'Proyek' sebelumnya. Klik '…' yang muncul di samping setiap judul blog untuk menghapus atau menggandakan postingan blog.
Demikian pula, Anda dapat mengklik '…' dan memilih 'Pengaturan' untuk:
- Mengubah status postingan (misalnya 'Draf', 'Perlu Ditinjau', 'Terbitkan', atau bahkan 'Jadwal' postingan)
- Tambahkan tag dan kategori
- Aktifkan/nonaktifkan komentar
- Ubah gambar utama blog (di bawah item menu 'Opsi')
- Edit pengaturan SEO (judul, deskripsi dan URL)
- Tambahkan tautan ke media sosial atau kampanye email
Untuk mengedit isi postingan blog, cukup klik judul blog di sebelah kiri, lalu klik 'Edit' di bagian editor.

Seperti pada halaman 'Proyek', Anda dapat mengedit judul, gambar, teks, dan menambah/menghapus bagian yang ada.

Setelah selesai, Anda akan mendapatkan halaman utama blog yang mungkin terlihat seperti ini – keren ya?

Langkah 10 – Sesuaikan gaya situs Anda
Kami telah mengurus konten situs. Sekarang, mari pastikan desain dan gayanya persis seperti yang kita inginkan.
Templat Squarespace memiliki desain terpadu di seluruh situs – setiap halaman menggunakan gaya situs, skema warna, font, dll yang sama. Hal ini membantu situs Squarespace mempertahankan estetika desain tinggi yang terkenal.
Anda dapat membuat sedikit penyesuaian pada templat dengan mengikuti langkah berikutnya. Sebaiknya jangan menyimpang terlalu jauh dari desain aslinya – namun, Anda dapat memasukkan sedikit kepribadian Anda/bisnis Anda ke dalamnya.
Dimungkinkan untuk menambahkan kode khusus (HTML, CSS, dan JavaScript) jika Anda ingin membuat perubahan yang lebih besar. Saya tidak akan merekomendasikan ini karena a) Templat Squarespace memang luar biasa dan b) Squarespace tidak akan memberikan dukungan untuk perubahan ini, tetapi ada opsi.
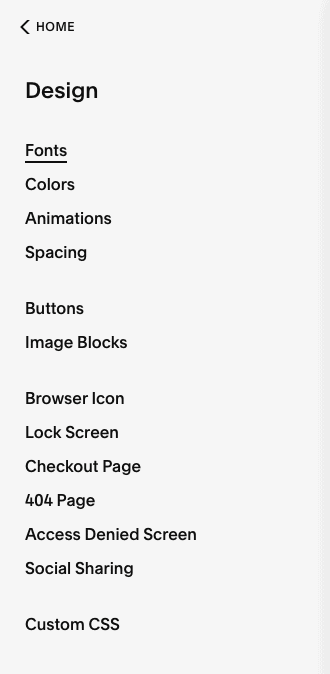
Pertama, tekan opsi 'Beranda' di panel kiri untuk menavigasi kembali ke Menu Beranda Anda. Kemudian, pilih 'Desain'. Anda akan menemukan berbagai pilihan untuk menyesuaikan situs Anda – font, warna, animasi, tombol, dan banyak lagi.

Menyesuaikan font
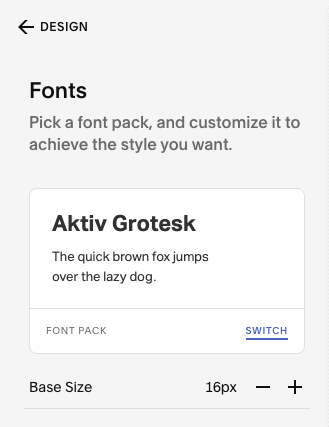
Mari kita mulai dengan mengklik 'Font'. Squarespace menggunakan paket font – pasangan font yang paling cocok dengan template Anda . Anda dapat beralih antar paket font, mengubah font dalam paket, dan bahkan membuat penyesuaian pada tinggi, berat, dan jarak. Jadi, pilih paket font yang paling sesuai untuk situs Anda dengan mengklik opsi 'Ganti'.

Kami akan memilih paket font 'ITC Avant Garde Gothic Pro' – Anda dapat mengkliknya dan melihat pratinjau tampilannya di editor di sebelah kanan (semua judul dan teks akan diperbarui secara otomatis dengan paket font baru) .

Untuk melakukan penyesuaian pada paket font Anda (misalnya font, tinggi, spasi, dll), tekan 'Kembali', dan klik salah satu opsi 'Gaya Teks Global' seperti yang disorot di bawah. Di bawahnya Anda juga akan menemukan opsi 'Tetapkan Gaya', yang memungkinkan Anda menentukan di mana setiap gaya teks harus digunakan di situs Anda.

Menyesuaikan warna
Mungkin pencitraan merek bisnis Anda memiliki beberapa warna yang ingin Anda refleksikan dalam desain situs Anda. Atau mungkin Anda lebih menyukai warna-warna berani dan cerah daripada skema warna template yang minimalis. Jika demikian, Anda dapat menyesuaikan tema situs Anda dengan menavigasi kembali ke menu 'Desain' di panel kiri, dan memilih opsi 'Warna'.
Selanjutnya, klik 'Edit', yang muncul di atas palet warna. Anda dapat memilih salah satu palet warna Squarespace yang ada. Untuk memilih warna khusus, atau bahkan memilih warna dari gambar yang diunggah, klik ikon chevron/panah (disorot di bawah).

Untuk mulai menerapkan warna-warna ini ke situs Anda, klik tanda chevron di samping 'Tema Bagian':

Anda akan menemukan daftar tema warna yang dihasilkan secara otomatis yang dapat Anda mulai terapkan ke situs Anda (ini akan mengubah latar belakang, teks, tautan, warna tombol, dll). Anda dapat memilih untuk membiarkannya apa adanya, atau menyesuaikannya dengan mengeklik ikon pensil yang muncul saat Anda mengarahkan kursor ke suatu tema.
Di jendela Pratinjau Situs di sebelah kanan, Anda juga akan melihat tema warna yang diterapkan pada setiap bagian halaman yang Anda lihat. Seperti yang Anda lihat, kami menggunakan 'Minimal Putih' di seluruh beranda.

Tema warna hanya dapat diubah bagian demi bagian. Secara default, header akan mewarisi tema warna bagian pertama pada halaman tersebut, meskipun Anda dapat mengubahnya dengan memilih 'Edit header situs' > 'Warna' > mengalihkan tombol 'Transparan'. Tema warna yang diterapkan pada footer akan berlaku untuk keseluruhan situs.
Untuk mulai membuat perubahan, klik 'Edit' di Pratinjau Situs, lalu arahkan kursor ke bagian yang ingin Anda perbarui, pilih ikon pensil. Kemudian, di jendela popup, navigasikan ke tab 'Warna', dan pilih tema pilihan Anda (kita akan menggunakan 'Aksen Gelap' untuk bagian atas).

Jelajahi halaman lain di situs Anda dan ulangi jika Anda ingin melakukan perubahan lebih lanjut:

Setelah selesai, klik 'Selesai' di kiri atas, lalu 'Simpan perubahan'.
Tentu saja, masih banyak lagi elemen desain lain yang bisa Anda sesuaikan, seperti tombol, spasi, dan lain sebagainya. Namun, menurut saya Anda sudah cukup mengenal sistem ini sekarang, jadi jika Anda ingin melakukan perubahan lebih lanjut, silakan mencobanya sendiri.
Langkah 11 – Perbarui judul halaman, menu navigasi, dan pengaturan SEO
Kita sudah sangat dekat dengan garis finis! Mari kita urus beberapa barang rumah tangga dulu.
Kami akan mulai dengan memastikan bahwa setiap halaman:
- Menampilkan halaman sesuai urutan yang kita inginkan di menu navigasi,
- Menggunakan judul yang mewakili setiap halaman, dan
- Memiliki pengaturan SEO yang benar.
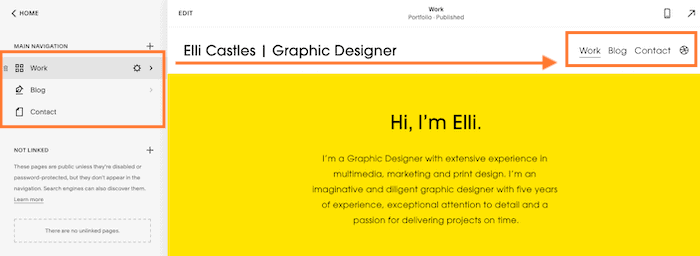
A. Di Menu Beranda, klik 'Halaman'. Di bawah menu 'Navigasi Utama', atur ulang halaman sesuai kebutuhan dengan menyeretnya secara berurutan . Anda akan melihat perubahan tercermin dalam Pratinjau Situs di sebelah kanan.

B. Jika ada judul yang ingin Anda ubah, di sinilah Anda juga dapat melakukannya. Misalnya kita ingin mengubah 'Kerja' menjadi 'Portofolio'. Pada Menu Beranda di sebelah kiri, arahkan kursor ke halaman 'Kantor', lalu klik ikon pengaturan/roda gigi yang muncul.

Perbarui 'Judul Halaman' dan 'Judul Navigasi' (ditambah 'siput URL' jika Anda mau), lalu tekan 'Simpan' di kiri atas.

C. Sekarang juga merupakan kesempatan bagus untuk memperbarui pengaturan SEO Anda untuk setiap halaman, jika Anda ingin menargetkan kata kunci tertentu di Google. Sekali lagi, tekan ikon pengaturan/roda gigi di sebelah halaman yang ingin Anda edit, lalu navigasikan ke menu 'SEO'. Edit 'Judul SEO' dan 'Deskripsi SEO', lalu tekan 'Simpan'. Saya sarankan mengulangi ini untuk setiap halaman, termasuk untuk proyek portofolio dan postingan blog Anda.

Untuk tips lebih lanjut tentang cara mengoptimalkan situs Anda untuk SEO, lihat panduan SEO Squarespace kami.
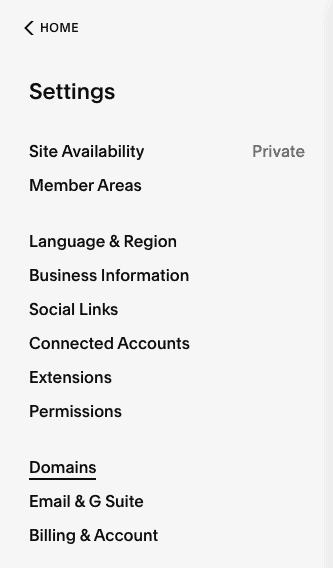
Selanjutnya, pastikan pengaturan situs Anda telah disiapkan dengan benar. Di Menu Beranda, navigasikan ke 'Pengaturan', lalu pilih 'Bahasa dan Wilayah'.
Kemudian, pastikan Anda memilih zona waktu, wilayah, bahasa, dan standar pengukuran yang tepat (ini akan relevan jika Anda menjual produk). Klik 'Simpan' setelah selesai.

Kembali ke menu 'Pengaturan', pilih opsi 'Informasi Bisnis', dan masukkan semua detail yang relevan. Tergantung pada template Anda, beberapa di antaranya mungkin secara otomatis dimasukkan ke dalam situs Anda. Sekali lagi, tekan 'Simpan' setelah selesai.

Langkah 12 – Pemeriksaan terakhir, penyiapan domain, dan peluncuran!
Hingga saat ini, situs Anda hanya dapat dilihat oleh Anda. Sekarang setelah kami memperbarui konten, desain, dan pengaturan SEO situs kami, situs kami siap untuk dibagikan kepada dunia – jadi mari kita lanjutkan dan publikasikan!
Meskipun Anda telah menggunakan uji coba gratis Squarespace hingga saat ini, Anda harus meningkatkan ke paket berbayar untuk mempublikasikan situs Anda – jadi pastikan Anda 100% puas dengan situs Squarespace Anda sebelum berkomitmen untuk melakukan hal ini.
Pertama, pastikan Anda puas dengan tampilannya dengan memeriksa setiap halaman di Pratinjau Situs.
Inilah situs yang kami buat untuk Elli – kami cukup senang dengan hasilnya!
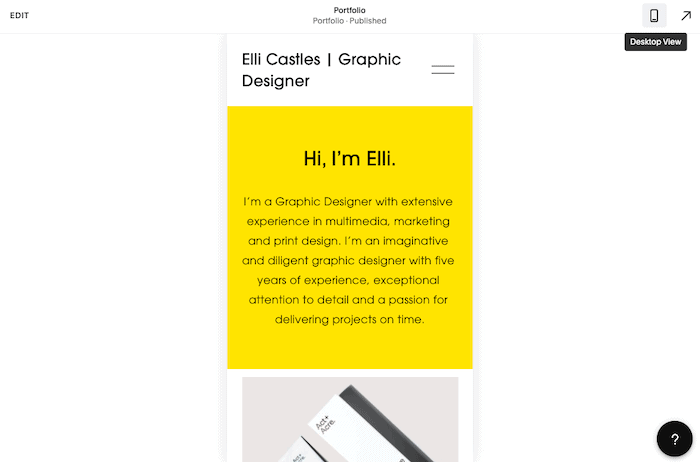
Pastikan juga untuk memeriksa versi seluler situs Anda dengan mengeklik ikon seluler (semua situs Squarespace akan dioptimalkan untuk seluler secara default).

Selanjutnya, Anda harus meningkatkan ke salah satu paket berbayar Squarespace . Anda dapat menekan tombol 'Berlangganan' yang ditampilkan di bagian bawah layar (ini adalah opsi termudah!), atau kembali ke Menu Utama, pilih 'Penagihan & Akun', lalu 'Penagihan', dan 'Tingkatkan paket Anda '.
Anda kemudian dapat memilih salah satu dari empat paket Squarespace, dan memilih antara langganan bulanan atau tahunan. Jika Anda memerlukan bantuan dalam memilih paket terbaik untuk Anda, lihat panduan harga Squarespace kami.

Setelah Anda memberikan rincian pembayaran, dan mengklik 'Konfirmasi dan Beli', Anda dapat melanjutkan dan mempublikasikan situs Anda! Pertama, kembali ke Menu Beranda, pilih 'Pengaturan', dan pastikan 'Ketersediaan Situs' Anda adalah 'Publik' (bukan 'Pribadi').
Terakhir, saatnya menautkan situs Anda ke nama domain khusus . Sekali lagi, hal itu dilakukan di Menu Beranda di sebelah kiri dengan memilih 'Pengaturan', lalu 'Domain'.

Anda akan melihat tiga opsi:
- Dapatkan nama domain – pilih opsi ini jika saat ini Anda tidak memiliki nama domain khusus dan ingin membelinya langsung melalui Squarespace. Squarespace juga menawarkan domain gratis untuk tahun pertama, jika Anda membeli langganan Squarespace tahunan
- Gunakan domain yang saya miliki – pilih opsi ini jika Anda sudah memiliki domain dengan penyedia lain (misalnya Namecheap, GoDaddy). Anda dapat a) mentransfernya ke Squarespace atau b) menghubungkannya ke situs Squarespace Anda (jika Anda ingin tetap menggunakan penyedia yang ada)
- Domain bawaan – ini adalah domain yang dibuat secara otomatis yang diberikan kepada Anda oleh Squarespace (yang dapat Anda ubah). Ini akan terlihat seperti ini: yoursiteid.squarespace.com. Ini tidak menggantikan domain khusus Anda – Anda dapat menganggapnya sebagai domain internal yang hanya dapat dilihat oleh Anda
Pilih opsi yang sesuai untuk Anda, dan ikuti langkah-langkahnya.
Selesai – Anda sekarang memiliki situs Squarespace yang telah diterbitkan, siap untuk dipamerkan kepada dunia!
Tutorial Squarespace: Kesimpulan
Squarespace menawarkan salah satu pembuat situs web terbaik untuk membangun portofolio atau blog, dan tutorial ini telah membahas langkah-langkah untuk menyusun situs web Squarespace sederhana (namun bergaya) yang menyertakan fitur-fitur tersebut. Namun Squarespace juga memiliki keunggulan tersendiri di kategori lain, seperti e-niaga dan area anggota – Anda dapat mengetahui lebih lanjut di ulasan lengkap Squarespace kami.
Siap mencoba Squarespace? Cobalah secara gratis di sini.
Suka dengan fokus desain Squarespace, tetapi menginginkan lebih banyak kontrol? Webflow mungkin merupakan pilihan yang lebih baik untuk Anda – baca perbandingan Webflow vs Squarespace kami di sini. Anda juga dapat melihat perbandingannya dengan Wix dalam perbandingan Wix vs Squarespace kami.