8 Tips Efektif Untuk Kegunaan Dalam Desain Web
Diterbitkan: 2022-03-12Kegunaan dalam desain web lebih dari sekadar UX yang mudah digunakan dan beberapa pembaca halaman text-to-speech yang sudah diinstal sebelumnya. Ini tentang memikirkan kelompok unik orang yang mungkin mengunjungi situs web Anda dan memenuhi kebutuhan mereka.
Hari ini, kita akan melihat kegunaan dalam desain web dengan cara yang benar-benar baru; dan itu berarti mendesain untuk semua orang termasuk penyandang disabilitas. Creative Brand Design, biro desain web terkemuka, memperingatkan bahwa ini termasuk memaksa tim pengembangan Anda (minimal) menerapkan standar yang disepakati seperti kerangka kerja WCAG 2.1 atau ADA.
Secara keseluruhan, tips praktis ini dapat membantu semua pengunjung Anda menikmati standar pengoperasian yang sama dari situs web Anda.

1. Situs web kontras tinggi
Mengapa Anda mungkin ingin memilih warna dengan banyak kontras antara latar belakang dan warna font Anda? Nah, ini membantu orang yang memiliki masalah penglihatan atau buta warna, dan itu berarti teks Anda akan tetap terlihat dalam keadaan silau dan dalam kondisi terang. Tetapi yang lebih menarik, ini dapat membantu pemahaman ketika waktu rata-rata pada halaman adalah 54 detik. Terakhir, itu hanya membuat situs web lebih mudah dibaca secara keseluruhan. Dan itu dapat meningkatkan kepuasan dan retensi pengunjung.
Pikirkan tentang memilih warna yang mudah dibaca untuk font, gambar, tautan, tombol, teks, dan lainnya. Secara umum, Anda tidak bisa salah dengan memasangkan warna putih pada warna yang lebih gelap dan warna hitam pada warna yang lebih terang.
2. Font dan keterbacaan
Meskipun font kaligrafi yang cantik mungkin terlihat indah bagi Anda, mereka bisa jadi sulit dibaca oleh banyak orang. Hal ini terutama terjadi jika seseorang menggunakan kaca pembesar untuk membaca teks situs web Anda dan hanya melihat sebagian dari salinan Anda dalam satu waktu.
Menurut Penn State, "Untuk membaca online, font sans-serif (misalnya Arial, Verdana) umumnya dianggap lebih mudah dibaca daripada font serif (Times New Roman), font sempit atau font dekoratif." Jika Anda ingin menonjol dan tetap memiliki keterbacaan yang bagus, pertimbangkan untuk membuat font sans-serif khusus untuk merek Anda. Dan jika itu terlalu mahal, mungkin lisensikan font yang tidak biasa (tetapi dapat dibaca).
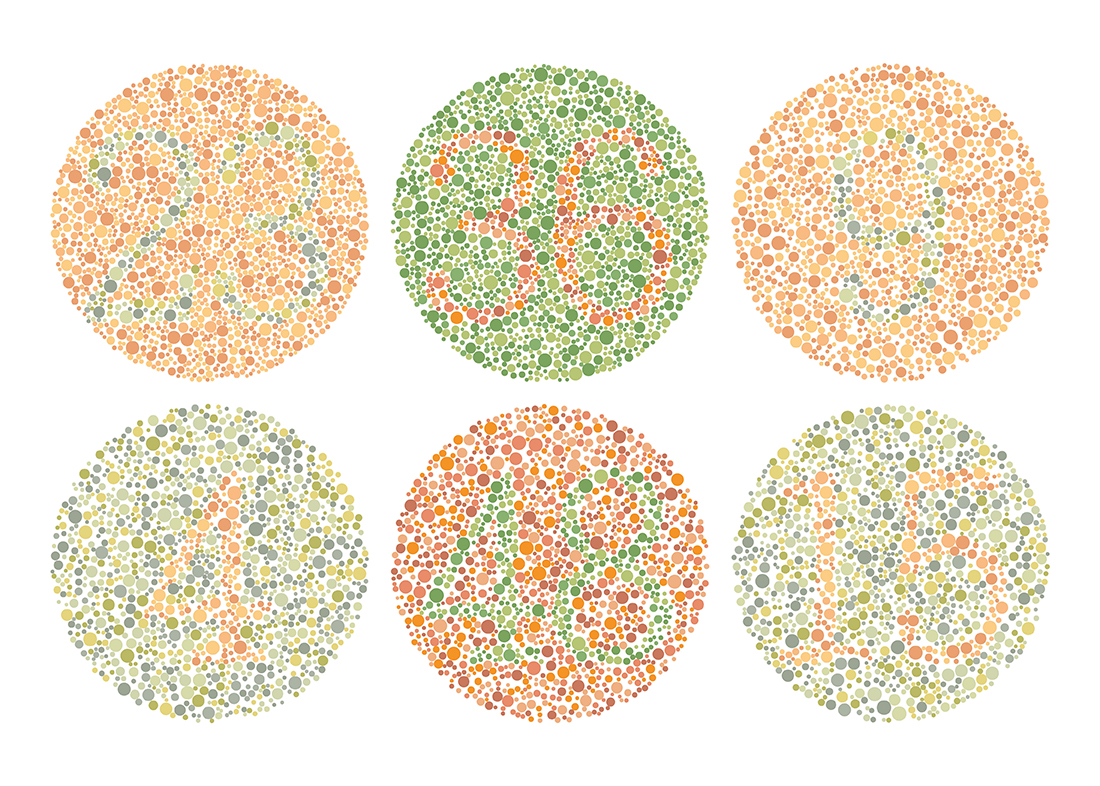
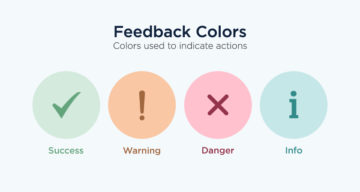
3. Merancang untuk buta warna
Menurut GetFeedback, “Kebutaan [warna] atau kekurangan penglihatan [warna] (CVD) mempengaruhi sekitar 1 dari 12 pria dan 1 dari 200 wanita di seluruh dunia. Ini berarti bahwa untuk setiap 100 pengguna yang mengunjungi situs web atau aplikasi Anda, hingga 8 orang benar-benar dapat merasakan konten yang jauh berbeda [dari] yang Anda harapkan.” Untuk membantu, minta agensi desain web Anda untuk menambahkan ikon atau simbol untuk kejelasan dan hindari kombinasi warna ini:
- Hijau dengan merah, coklat, biru, hitam atau abu-abu
- Biru dengan ungu atau abu-abu
- Hijau muda dengan kuning

4. Pembaca & pembesar situs web teks ke ucapan
Plugin sederhana dapat membantu individu berkemampuan berbeda menggunakan situs web Anda dengan lebih lancar. Alat seperti NaturalReader adalah widget mudah yang dapat Anda aktifkan untuk membaca salinan Anda. Dan menawarkan pembesaran layar bawaan dapat membantu pengunjung yang kurang paham teknologi dengan mudah membaca teks yang lebih kecil. Anda juga dapat melakukan pemindaian dengan pemeriksa aksesibilitas untuk mendapatkan rekomendasi tentang kegunaan lain dalam peningkatan desain web yang disarankan hanya untuk situs web Anda.
5. Alt-teks pada gambar
Memasang pembaca layar sangat bagus. Namun, itu tidak dapat menafsirkan gambar. Anda harus mengatakan apa yang harus dikatakan. Menambahkan teks alternatif adalah cara Anda melakukannya. Manfaat tambahannya adalah mesin pencari sekarang juga tahu apa arti gambar itu. Sekarang, Anda tidak perlu melakukan ini untuk gambar apa pun yang hanya dekoratif. Tetapi menyertakan baris teks alternatif pada gambar apa pun yang penting untuk salinan tubuh Anda (dan peringkat kata kunci) adalah ide bagus.
Ikuti saja rekomendasi untuk menggunakan bidang ini dengan benar dan jangan penuhi kata kunci. Secara umum, beberapa kata deskripsi dalam pidato bahasa alami adalah kebijakan terbaik.
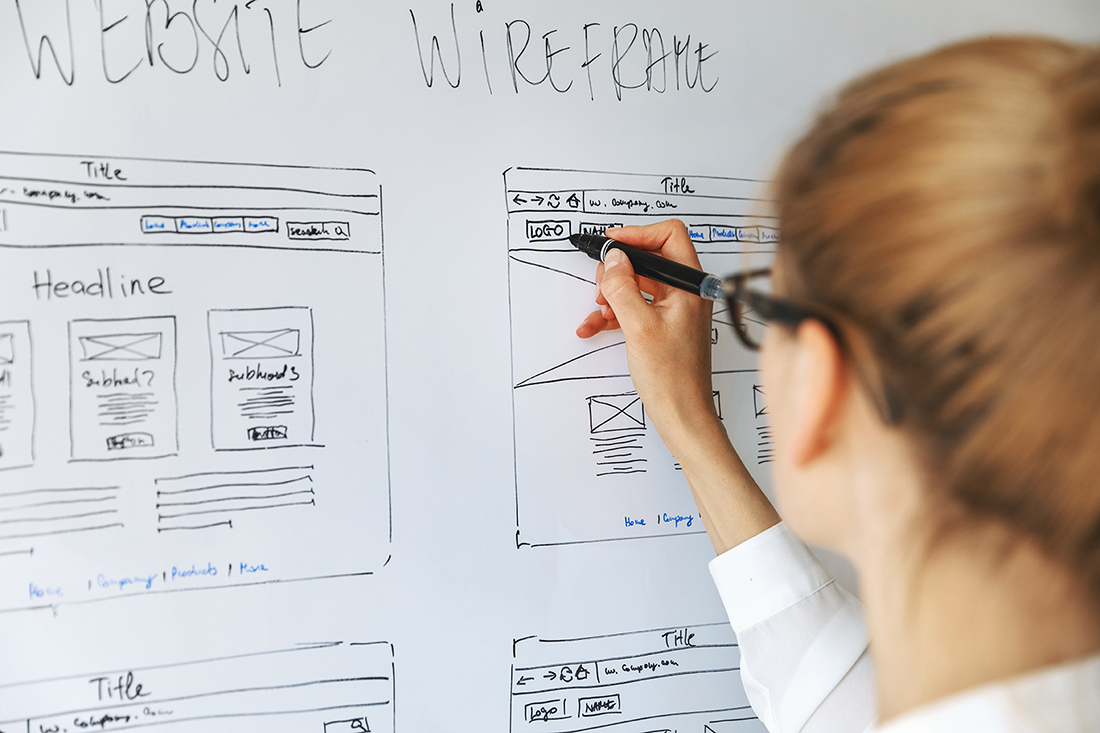
6. UX sederhana
Anda ingin setiap pengunjung merasa mudah untuk melakukan apa yang mereka inginkan di situs web Anda. Itu berarti navigasi, menu, dan proses checkout Anda harus mudah digunakan. Jangan menambahkan elemen yang tidak perlu seperti animasi yang rumit, video putar otomatis, atau korsel spanduk. Ini tidak hanya akan memperlambat situs web Anda, tetapi orang yang menggunakan pembaca layar dan kaca pembesar akan kesulitan menavigasi situs Anda.


Untuk kegunaan yang luar biasa dalam desain web, jaga agar elemen interaktif Anda tetap bersih dan mudah ditemukan. Patuhi standar desain web sebanyak mungkin untuk konversi yang lebih baik. Dan jangan pindahkan menu atau tombol Anda ke tempat yang tidak akan dicari pelanggan.
7. Dukungan multisaluran
Sangat populer untuk membuang saluran dukungan telepon tradisional demi WhatsApp, Facebook, atau email. Tapi itu mungkin meninggalkan sebagian besar pasar yang menggunakan perangkat aksesibilitas untuk pertanyaan dukungan, fobia teknologi atau hanya dapat menggunakan komunikasi suara. Meskipun Anda mungkin menghemat beberapa biaya overhead, memotong jalan dukungan dapat berdampak negatif pada pengalaman pelanggan dan keuntungan Anda. Tetapi keuntungan dari dukungan omnichannel sangat besar.
Menurut HelpScout, "89% konsumen lebih cenderung melakukan pembelian lagi setelah pengalaman layanan pelanggan yang positif." Dan bagian dari pengalaman hebat tersedia kapan saja dengan semua info yang tersedia untuk melayani klien Anda di mana pun mereka ingin terlibat.
8. Memenuhi standar
Karena secara teknis itu bukan hukum, mengapa Anda harus bersikeras pada kegunaan dalam desain web? Nah, karena undang-undang diskriminasi. Di AS, Inggris Raya, dan banyak negara Barat lainnya, ada undang-undang untuk memastikan bahwa perusahaan membuat penyesuaian yang wajar bagi orang-orang yang berkemampuan berbeda. Dan sementara tidak ada yang dituntut atas aksesibilitas situs web di Inggris (belum), itu tidak sama di AS.
Menurut Web Usability, “Menyusul kasus yang sukses pada tahun 2017 (Gil v. Winn-Dixie) sebuah industri rumahan bermunculan di AS membawa tuntutan hukum ADA Judul III terhadap perusahaan. […] Jumlah tuntutan hukum Judul III yang berkaitan dengan aksesibilitas situs web tumbuh sebesar 177% dari 814 pada 2017 menjadi 2258 pada 2018, menurut Seyfarth.” Jadi, ada baiknya untuk mematuhi standar ADA dan WCAG 2.1 untuk meminimalkan risiko Anda.
Ringkasan
Kegunaan dalam desain web lebih dari sekadar membuat transaksi menjadi mudah. Secara keseluruhan, ini tentang memastikan setiap pengunjung merasa disambut dan dilayani. Selain mengikuti pedoman yang telah ditetapkan seperti ADA dan WCAG 2.1, Anda dapat mempertimbangkan perbedaan kemampuan dalam pencitraan merek, tipografi, dan tata letak Anda. Singkatnya, tips ini dapat membantu Anda merancang masa depan digital yang lebih inklusif bagi pelanggan Anda.
Ini adalah posting bersponsor untuk Desain Merek Kreatif, London.

 8 Aturan Warna Penting Untuk Desain UI
8 Aturan Warna Penting Untuk Desain UI  12 Prinsip Hirarki Visual yang Harus Diketahui Setiap Desainer
12 Prinsip Hirarki Visual yang Harus Diketahui Setiap Desainer  10 Film Dokumenter Netflix Terbaik Untuk Desainer Grafis
10 Film Dokumenter Netflix Terbaik Untuk Desainer Grafis  20 Prinsip Desain Penting Dijelaskan Dengan Ilustrasi Sederhana
20 Prinsip Desain Penting Dijelaskan Dengan Ilustrasi Sederhana  32 Palet Warna Yang Indah Dengan Palet Gradien Yang Sesuai
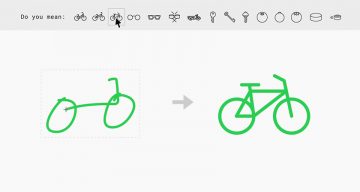
32 Palet Warna Yang Indah Dengan Palet Gradien Yang Sesuai  Google AutoDraw Mengubah Coretan Kasar Anda Menjadi Ikon Cantik Secara Gratis
Google AutoDraw Mengubah Coretan Kasar Anda Menjadi Ikon Cantik Secara Gratis