7 Tips untuk Menang dalam Desain Navigasi Web dan Meningkatkan UX Anda
Diterbitkan: 2022-05-30Dalam desain web, pengalaman pengguna (UX) harus menjadi prioritas nomor satu Anda. Menurut penelitian terbaru, 88% pengguna web tidak akan kembali ke situs web dengan pengalaman pengguna yang buruk. Banyak sekali kerugian bisnis.
Desain navigasi situs web adalah salah satu aspek terpenting dari desain UX. Jika pengguna tidak dapat menemukan apa yang mereka inginkan dengan cepat, mereka cenderung mencari di tempat lain. Selain itu, desain UX perlu mempertimbangkan estetika dan kinerja situs.
Ini adalah tindakan penyeimbangan antara desain, kegunaan, dan kinerja yang paling menarik. Itu sebabnya kami mengumpulkan tips tentang praktik desain UX terbaik ini. Pertama, sebaiknya kami menjelaskan apa sebenarnya yang kami maksud dengan desain navigasi.
Apa yang Kami Maksud dengan Desain Navigasi Situs Web?
Navigasi situs web adalah cara Anda menjelajahi situs web. Pikirkan tentang menu tarik-turun yang pernah Anda lihat di situs desktop. Dari sudut pandang pengguna, ini adalah cara Anda menemukan bagian situs yang Anda cari.
Dari perspektif desain, ini juga merupakan peta situs Anda. Begitulah cara semua konten Anda ditautkan. Sebagai desainer, Anda mungkin memahami dengan tepat bagaimana situs Anda ditata. Namun, apakah pengguna dapat melihat tata letak tersebut dengan mudah? Jika tidak, Anda mungkin perlu lebih fokus pada pengalaman pengguna.
Elemen desain navigasi situs web meliputi,
- Menu navigasi
- Perintah & tautan teks
- Tombol ajakan bertindak
Bagaimana Navigasi Situs Web Mempengaruhi Pengalaman Pengguna?
Ada tiga cara utama navigasi memengaruhi pengalaman pengguna. Itulah waktu yang dibutuhkan pengguna untuk mendapatkan apa yang mereka cari. Daya tarik visual desain Anda. Dan, kejelasan pilihan navigasi Anda.
Waktu
Hal ini akan dipengaruhi oleh kinerja situs Anda dan kejelasan salinan Anda. Memiliki perintah ajakan bertindak yang efektif juga akan meningkatkannya. Hal ini memungkinkan Anda mengarahkan pelanggan menuju apa yang mereka inginkan, meskipun mereka tidak memikirkan tujuan tertentu.
Estetika
Banyak orang membentuk opini mereka tentang situs web Anda, dan juga bisnis Anda, dari aspek visual saja. Hingga 75% penilaian seseorang didasarkan pada estetika. Artinya, menyempurnakan desain visual Anda merupakan faktor yang sangat penting untuk pengalaman pengguna yang baik.
Kejelasan
Kejelasan bahasa dan kejelasan tata letak merupakan bagian dari pengalaman pengguna yang baik. Misalnya, menggunakan jargon atau bahasa gaul untuk sub-bagian situs Anda akan menarik bagi sebagian pelanggan. Namun, jika hal ini menyulitkan rata-rata pengunjung Anda untuk bernavigasi, sebaiknya gunakan bahasa yang lebih sederhana.
Pada saat yang sama, keseimbangan antara ketiga faktor ini merupakan bagian yang penting. Situs web indah yang lambat dimuat akan tetap membuat pelanggan kecewa.
Jenis Tata Letak Desain Navigasi Situs yang Populer
Ada standar tertentu terkait bilah navigasi, panel samping, dan tata letak situs. Anda mungkin pernah melihat contohnya sendiri, tata letak navigasi setiap situs akan termasuk dalam salah satu kategori berikut.
Bilah Navigasi – Horizontal & Dapat Dilipat
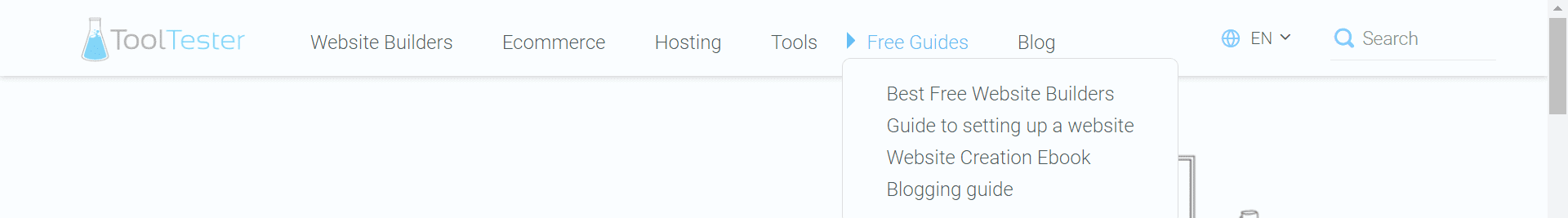
Bilah navigasi horizontal sering digunakan di situs e-niaga berbasis desktop. Anda akan melihat judul bagian di sepanjang bilah atas situs web. Ini biasanya datang dengan menu drop-down sub-judul. Berikut ini contohnya.

Ini adalah cara yang mudah dikenali dalam menata situs Anda. Keuntungannya adalah sebagian besar pengguna akan mengetahui cara penggunaannya tanpa disuruh lebih lanjut. Kekurangannya adalah bilah horizontal tidak berfungsi dengan baik untuk pengalaman seluler.
Tombol Hamburger
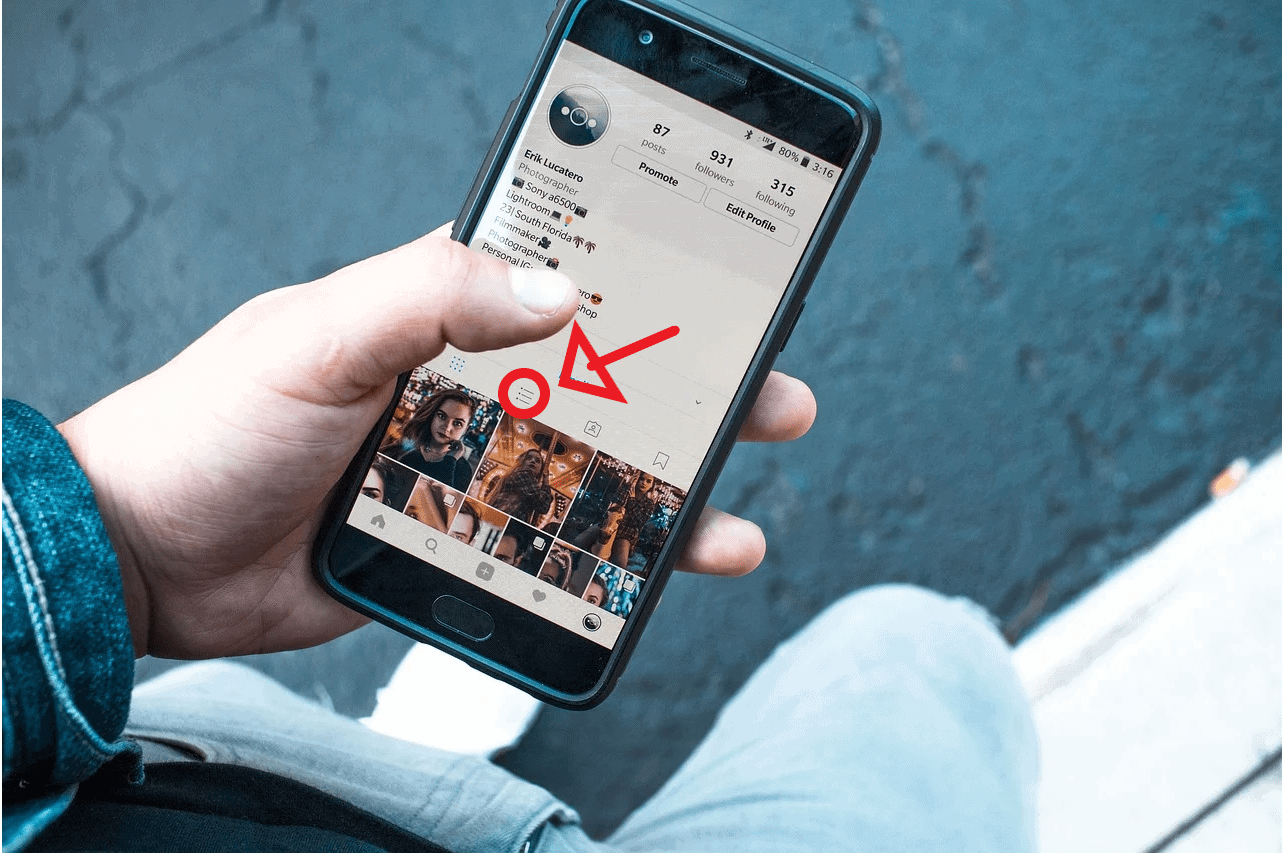
Tombol hamburger? Anda mungkin belum pernah mendengar ungkapan tersebut tetapi Anda pernah melihat tombol-tombol ini di ponsel Anda. Itu adalah tiga garis kecil (terlihat seperti hamburger).
Aplikasi seluler dan pengalaman menjelajah memiliki lebih sedikit ruang layar untuk digunakan. Ini berarti Anda biasanya akan menemukan menu tersembunyi di balik salah satu tombol ini sampai Anda menekannya.

Sumber Gambar
Menu-menu ini adalah pilihan bagus ketika ruang terbatas. Sadarilah bahwa saat dibuka, mereka akan menutupi karya desain web Anda yang indah. Pastikan konten menu ini jelas dan juga mudah dinavigasi.
Bilah Sisi Vertikal
Ketika sebuah situs web ingin fokus pada penyajian materi visual, sering kali situs tersebut menggunakan sidebar vertikal. Tata letak ini populer di situs web desain, restoran, dan situs konten dengan fokus artistik.

Sumber Gambar
Navigasi Catatan Kaki
Sebagian besar situs web akan memasangkan opsi desain navigasi situs web apa pun yang mereka perlukan dengan tautan footer. Ini adalah daftar sub-bagian yang dapat Anda temukan di bagian bawah sebagian besar situs web.
Ini bertujuan untuk memberikan daftar lengkap bagian Anda, atau bagian Anda yang paling populer. Ini juga membuat daftar yang lebih berantakan ini tidak mengganggu sampai pengguna mencarinya.

3 Tips Untuk Mendesain Bilah Navigasi Anda
Pilihan jenis desain Anda akan bergantung pada bisnis Anda. Apa pun yang Anda gunakan, ada beberapa area utama yang harus Anda optimalkan jika Anda ingin memastikan pengalaman pengguna yang lancar.
Penyortiran & Organisasi
Ini mungkin tampak jelas, tetapi urutan tampilan judul dan subjudul itu penting. Halaman tingkat atas harus merupakan bagian yang muncul sebelum pelanggan membuka menu lainnya.
Jangan Berantakan
Jangan memberi pelanggan terlalu banyak pilihan di awal menu Anda. Pertama, Anda akan mengacaukan visual situs Anda dengan menu dropdown yang panjang, bahkan yang bisa dilipat. Kedua, pengunjung pada akhirnya akan melewatkan halaman tingkat atas yang mungkin Anda ingin mereka kunjungi.
Misalnya, Anda mungkin memiliki judul di sidebar Anda yang berjudul “Sumber Daya.” Saat pengguna mengarahkan mouse ke atasnya, mereka mendapatkan dropdown atau daftar opsi; “Blog, Berita, FAQ.” Anda kemudian tidak perlu membuat daftar artikel pada halaman-halaman tersebut dengan pembukaan tersendiri.
Ini adalah halaman tingkat atas penting yang Anda ingin agar dikunjungi pengguna Anda. Jauh lebih menarik bagi pengguna untuk melihat artikel terbaru Anda yang diwakili dengan gambar mini & deskripsi.
Laporan Atribusi
Saat Anda mengembangkan situs web dari waktu ke waktu, laporan atribusi dapat memandu Anda ke tata letak navigasi yang ideal. Dengan menggunakan alat seperti Hubspot, Anda dapat membuat laporan yang akan menunjukkan semua yang perlu Anda ketahui tentang bagaimana pengguna berinteraksi dengan situs Anda pada berbagai tahap perjalanan mereka.
Gunakan data ini untuk mendapatkan pemahaman yang lebih baik tentang kebiasaan pengguna Anda. Kemudian, masukan hasil ini untuk mengoptimalkan tata letak situs Anda. Anda memiliki opsi untuk menjalankan pengujian pasar, seperti pengujian A/B, untuk membantu Anda mengambil keputusan. Ada berbagai alat pengujian aplikasi web yang open source dan gratis untuk digunakan.

Sumber Gambar
4 Tips yang Tidak Boleh Dilewatkan untuk Navigasi Situs Web & Desain UX
Yang terpenting, navigasi harus mudah. Transisi yang mulus dan performa luar biasa tidak akan membantu jika pengguna tidak dapat menemukan halaman yang ingin mereka muat. Tip umum terbaik yang dapat kami berikan untuk desain navigasi situs web adalah mendesain untuk pelanggan terlebih dahulu. Untuk saran lebih mendalam, baca terus.
Membuat Peta Situs
Ini adalah sesuatu yang harus Anda lakukan untuk SEO Anda. Namun, menyusun peta situs juga dapat memberi Anda pemahaman yang lebih mendalam tentang tata letak situs Anda. Coba buat diagram alur situs Anda, halaman tingkat tinggi di bagian atas (halaman arahan), hingga tingkat terbawah (konten, pembayaran, dll.)
Ini akan memberi Anda ide bagus tentang bagaimana memprioritaskan tata letak situs Anda. Gabungkan ini dengan data atribusi Anda untuk menciptakan pengalaman terbaik bagi pengguna Anda.
Nada & Branding yang Konsisten
Ini berlaku untuk bahasa dan desain visual Anda. Konsistensi itu penting. Tergantung pada bisnis Anda, Anda sebaiknya tetap menggunakan salah satu dari tiga jenis bahasa untuk item navigasi Anda.
- Berbasis objek – Bahasa ini paling baik dianggap sebagai daftar isi. Itu harus sederhana dan deskriptif kategorinya. Kata-kata seperti; “Saran”, “Produk”, “Layanan”, dan seterusnya.
- Berbasis tindakan – Ini adalah opsi populer untuk situs e-niaga. Judulnya mendorong tindakan dari pengguna. Pusat panggilan berbasis cloud mungkin menggunakan kata-kata seperti “Telepon”, “Obrolan”, “Ikuti Tur”, dll.
- Berbasis audiens – Ini berarti Anda akan menyesuaikan bahasa Anda berdasarkan segmen audiens. Opsi ini sedikit lebih rumit karena Anda perlu mengetahui jenis pelanggan yang akan melihat bagian mana dari situs Anda.
Ini lebih relevan untuk situs web besar yang memiliki banyak lapisan. Meskipun demikian, sebagian besar bisnis akan menggunakan campuran bahasa setelah Anda menjauh dari bilah navigasi. Misalnya, perintah ajakan bertindak akan selalu menggunakan bahasa berbasis tindakan.
Optimalkan untuk Setiap Platform
Jika Anda memiliki situs e-niaga, aplikasi, atau domain apa pun, dll. Maka, setidaknya setengah pelanggan Anda akan melihat situs Anda di ponsel atau tablet. Setidaknya, itulah yang disarankan oleh data penggunaan saat ini.
Jadi, Anda harus mengoptimalkan desain navigasi untuk desktop dan seluler. Ini mungkin berarti Anda harus mendesain bilah navigasi dan menu dua kali. Untuk memberikan pelanggan Anda pengalaman yang konsisten di semua platform, ada baiknya Anda meluangkan waktu ekstra.
Jangan Tinggalkan Jalan Buntu
Jangan biarkan audiens Anda terdampar di halaman konten atau layar transaksi. Anda benar-benar tidak memberi mereka pilihan selain meninggalkan situs Anda jika Anda melakukannya. Berikan pengguna cara untuk kembali dari setiap halaman.
Anda dapat melakukan ini hanya dengan memastikan opsi navigasi berfungsi di setiap bagian situs Anda. Jika hal ini tidak memungkinkan, pastikan Anda setidaknya menautkan kembali ke laman landas Anda.
Pemikiran Terakhir: Navigasi Lebih Baik untuk UX Lebih Baik
Pengalaman pengguna yang baik adalah pengalaman tanpa hambatan. Hal-hal kecil yang membuat frustrasi seperti halaman yang memuat lambat atau menu yang tidak jelas dapat bertambah. Jika pengguna mengalami terlalu banyak gesekan, mereka akan “terpental” dan meninggalkan situs Anda.
Anggap saja seperti sistem telepon bisnis Anda. Anda merancang menu-menu tersebut agar orang dapat memenuhi apa yang mereka butuhkan dengan sedikit rasa frustrasi, bukan? Hal yang sama berlaku di sini. Utamakan pengalaman pengguna dalam desain Anda.
Ada juga hal lain yang perlu dipertimbangkan ketika memiliki situs web. Anda akan menemukan lebih banyak tips tentang cara meningkatkan situs web Anda dan mendapatkan lebih banyak pengunjung dan bisnis di artikel ini.
Jika Anda memiliki pertanyaan lagi, silakan beri kami komentar di bawah!
