6 Elementi essenziali di progettazione Web UX e UI per il tuo sito Web di e-commerce
Pubblicato: 2019-08-28
Puoi dedicare molto tempo ed energie alla creazione del sito di eCommerce perfetto, ma senza considerare le preferenze e le esigenze dei tuoi potenziali clienti, tutti i tuoi sforzi potrebbero essere vani.
Indipendentemente dal tipo di attività di e-commerce che gestisci, che tu sia in Amazon FBA o dropshipping (tra le altre attività di e-commerce), l'esperienza che offri ai tuoi clienti deve essere perfetta.
Diciamo che ti piace il dropshipping.
Sebbene il costo di creazione della tua attività di dropshipping sia minimo, devi investire nell'installazione di altri plug-in e strumenti che possono aiutare a migliorare l'esperienza dei tuoi clienti quando sono sul tuo sito Web: cose come i timer per il conto alla rovescia, le recensioni dei clienti, i concorsi, ecc.
Consigliato: 12+ migliori script PHP del sistema di gestione della scuola
È in questo modo che l'esperienza dei tuoi clienti sul tuo sito Web diventa memorabile, il che li porta a portare a termine l'acquisto.
Per aiutarti a fare proprio questo, migliorare l'UX e l'interfaccia utente del tuo sito, considera l'integrazione di questi punti nel tuo sito web.
1. Pagine di destinazione designate
Riesci a immaginare di pensare di entrare dalla porta di un bar solo per ritrovarti all'interno di un negozio di ferramenta?
A meno che tu non sia in un luna park a un carnevale, questo può essere frustrante.
Se i visitatori del tuo sito web fanno clic sul link dai tuoi annunci e finiscono nella tua home page invece che nella pagina del tuo prodotto, potrebbero allontanarsi dal tuo sito di e-commerce in pochi secondi.
La creazione di una pagina di destinazione designata ti consente di indirizzare l'attenzione del tuo pubblico di destinazione su contenuti pertinenti, come le pagine dei tuoi prodotti, che possono aumentare le tue opportunità di conversione.
Se ritieni che le tue attuali pagine di destinazione non funzionino bene, puoi utilizzare un servizio di web scraping o semplicemente esplorare i siti della concorrenza per vedere cosa potresti essere in grado di incorporare nei tuoi progetti.
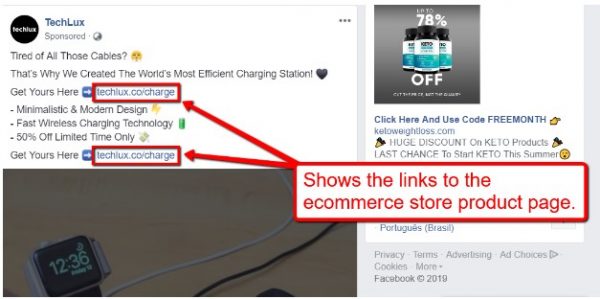
Ad esempio, se gestisci un negozio dropshipping, puoi pubblicare un annuncio su Facebook con un link che indirizza i tuoi clienti target al tuo sito web.

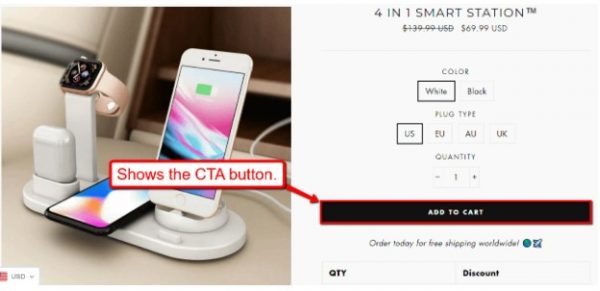
Dopo aver fatto clic sul collegamento, atterreranno sulla pagina del tuo prodotto, fornendo loro il contenuto pertinente di cui hanno bisogno.

Ciò ti consente di indirizzare l'attenzione dei tuoi clienti target sul tuo prodotto e sui pulsanti "Aggiungi al carrello" o "Acquista ora", aumentando le possibilità di convertirli in acquirenti.
Sebbene ci siano diversi metodi che puoi utilizzare per commercializzare il tuo negozio dropshipping, saresti molto meno efficace se non utilizzassi pagine di destinazione dedicate durante l'incanalamento del tuo pubblico da siti di terze parti nel tuo sito web.
In questo modo puoi migliorare la tua esperienza utente, ridurre le frequenze di rimbalzo e aumentare le conversioni del negozio dropshipping.
2. Opzione di ricerca sul sito web
L'obiettivo principale dei visitatori del tuo sito web quando visitano il tuo sito è trovare soluzioni ai loro problemi che i tuoi prodotti possono affrontare.
Tuttavia, la chiave per offrire un'esperienza utente eccezionale è rendere la ricerca dei prodotti più facile e veloce per i tuoi potenziali clienti.
Con un'opzione di ricerca sul sito, i tuoi visitatori possono trovare i prodotti in modo più efficiente, invece di scorrere manualmente tutti i cataloghi di prodotti uno per uno.
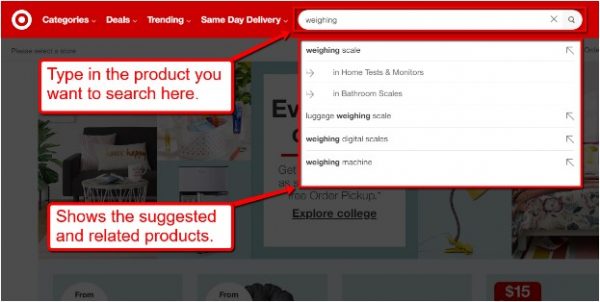
Le aziende di vendita al dettaglio come Target offrono un'opzione di ricerca dei prodotti sul loro sito web.

L'opzione di ricerca sul sito di Target utilizza anche funzionalità predittive che "anticipano" ciò che stai cercando mentre digiti le parole chiave del prodotto.
Inoltre, la funzione predittiva mostra i prodotti correlati ai tuoi clienti target che non pensavano di acquistare inizialmente, ma che potrebbero prendere in considerazione l'acquisto ora che sono in bella vista.
È un ottimo modo per commercializzare in modo sottile gli altri tuoi prodotti migliorando allo stesso tempo l'esperienza utente dei visitatori del tuo sito.
3. Processo di pagamento semplice
Tieni presente che i tuoi potenziali clienti desiderano i modi più semplici e veloci per effettuare un acquisto.
Dopotutto, uno dei vantaggi dello shopping online è non dover affrontare lunghe file alla corsia di cassa.
Semplificando il processo di pagamento, puoi offrire un'esperienza utente più fluida poiché i tuoi clienti non sono gravati da passaggi complicati o lunghi per acquistare i tuoi prodotti.
Ecco alcuni suggerimenti per semplificare la procedura di pagamento:
- Richiedi informazioni di base sull'utente . Per quanto possibile, chiedi ai tuoi clienti i dettagli minimi necessari per fare acquisti. Puoi sempre chiedere ulteriori informazioni ai clienti abituali in un secondo momento.
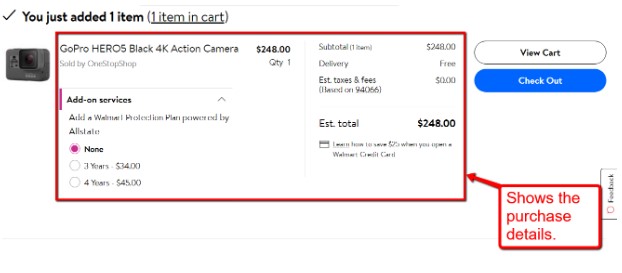
- Mostra chiari dettagli di acquisto del cliente . Consenti ai clienti di visualizzare i dettagli dell'acquisto prima di procedere alla pagina di pagamento.
In questo modo, i tuoi clienti possono controllare la quantità e l'importo del prodotto e verificare che non ci sia nulla di indesiderato o extra nel carrello.


- Reindirizzamento alle tue pagine rilevanti . Una volta che i tuoi clienti hanno completato l'acquisto, mostra loro la pagina di completamento.
Puoi suggerire prodotti correlati sulla stessa pagina o un pulsante che li porta a una pagina separata che consente loro di monitorare l'avanzamento della consegna del prodotto.
4. Navigazione intuitiva del sito web
Quando progetti la navigazione del tuo sito web, devi considerare come farebbe sentire i tuoi visitatori e il tipo di esperienza che avrebbero.
Ad esempio, se stai inserendo troppe icone ed elementi nella barra di navigazione, il menu di navigazione può sembrare sovraffollato, il che travolgerebbe i visitatori del tuo sito.
Quando si tratta della navigazione del tuo sito, anche la semplicità dovrebbe essere la tua priorità.
Ecco alcuni suggerimenti per aiutarti a progettare una navigazione intuitiva per il tuo sito eCommerce:
- Riduci al minimo il numero di clic . Non costringere i visitatori del tuo sito a passare attraverso un labirinto per passare dai tuoi cataloghi alla tua pagina di pagamento.
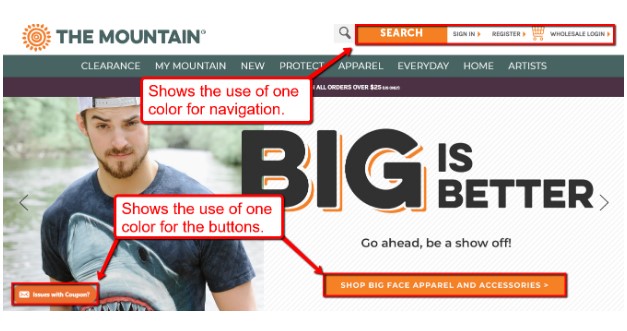
- Raggruppa i tuoi elementi e il tipo di contenuto in colori e forme . L'uso di combinazioni di colori e forme come indicatori per indirizzare gli utenti può semplificare la navigazione e mantenere la coerenza del tuo design.

- Assicurati che il tuo layout sia naturale . Includere elementi non necessari e che distraggono il tuo design non farà che allontanare i visitatori del tuo sito web.
Evita di utilizzare combinazioni di colori dall'aspetto strano, dimensioni e stili dei caratteri illeggibili, animazioni o pop-up invadenti e suoni fastidiosi che possono rovinare l'intera esperienza dell'utente.
Tieni presente che la navigazione intuitiva del sito Web è un fattore cruciale per stabilire un business online di successo.
Inoltre, dare la priorità alle funzionalità al di sopra dell'estetica del tuo sito può aiutarti a creare un sito Web di e-commerce che offra ai tuoi potenziali clienti una migliore esperienza utente.
5. Immagini di alta qualità
A parte i video, le immagini sono gli elementi del tuo sito web che consentono ai tuoi potenziali clienti di vedere i tuoi prodotti.
Se utilizzi foto di bassa qualità o noiose, i visitatori del tuo sito tenderanno ad andare avanti senza dare una seconda occhiata.
Utilizzando foto di alta qualità, puoi invogliare i tuoi clienti o almeno convincerli a dare un'occhiata più da vicino ai tuoi prodotti.
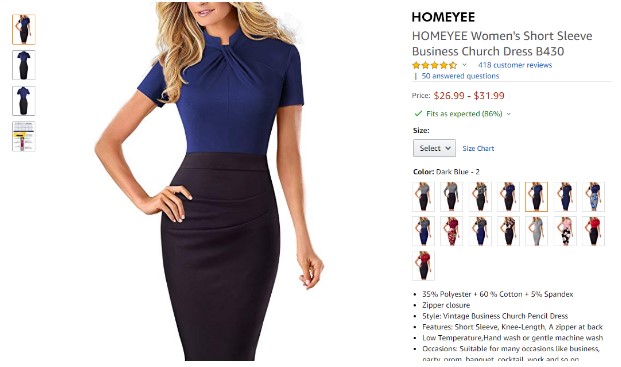
Supponiamo che tu venda abbigliamento da lavoro per donna e utilizzi foto scattate da professionisti che includono modelli che indossano i tuoi prodotti.
Utilizzando foto di alta qualità, stai mostrando i tuoi prodotti nel miglior modo possibile.
È anche un ottimo modo per suscitare emozioni dal tuo pubblico di destinazione che lo costringono ad acquistare.

Investire in foto di prodotti scattate in modo professionale potrebbe costare un po' di più delle tue immagini fai-da-te, ma il costo supera di gran lunga i vantaggi, con rendimenti potenzialmente enormi.
6. Funzionalità di realtà virtuale e aumentata
L'applicazione della tecnologia di Intelligenza Artificiale nell'eCommerce è in crescita, il che rende un aspetto cruciale includere nella propria banca le competenze di base della progettazione UX per la gestione dei prodotti.
Con l'intelligenza artificiale, i tuoi clienti possono "interagire" con i tuoi prodotti attraverso esperienze di realtà virtuale come immagini a 360 gradi e ricerca visiva (tra le altre cose).
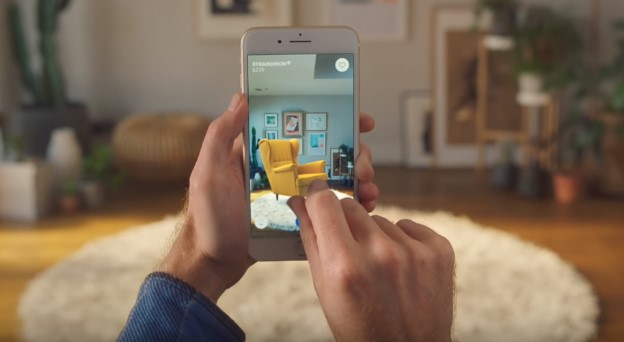
Ad esempio, IKEA offre un'app che consente agli utenti di "collocare" virtualmente i prodotti IKEA nella loro casa o spazio.

Utilizzando la fotocamera del tuo smartphone, scansiona lo spazio in cui desideri posizionare il prodotto IKEA.
Una volta terminata la scansione, puoi scegliere i mobili che desideri acquistare, spostarli o adattarli a tuo piacimento e "collocare".

Questo tipo di esperienza di acquisto consente ai tuoi clienti di vedere come sarebbe il prodotto e come si adatterebbe al loro spazio mentre fanno tutto dai loro smartphone.
Con la realtà virtuale, puoi offrire ai visitatori del tuo sito di eCommerce un'esperienza di acquisto personalizzata, conveniente e memorabile che può tradursi in un aumento delle vendite.
Pensieri finali
Non esiste un'unica formula per progettare il sito Web di eCommerce perfetto, ma prendere nota degli elementi essenziali del design Web dell'interfaccia utente e dell'esperienza utente può essere i tuoi mattoni per il successo.
Ricorda che i tuoi clienti, le loro preferenze e le loro esigenze che possono tradursi in profitto sono al centro dei tuoi obiettivi di web design.
Quando offri ai tuoi clienti target un'esperienza di acquisto incredibile, è più probabile che acquistino e comprino di nuovo.
Se hai trovato utile questo post, fai clic sul pulsante Condividi. Saluti!
