Le migliori alternative a Figma per la progettazione e la prototipazione dell'interfaccia utente
Pubblicato: 2022-09-21Il recente annuncio che Figma verrà venduto ai giganti del software Adobe per circa $ 20 miliardi ha sollevato preoccupazioni da parte dei sostenitori della comunità e degli utenti Figma a lungo termine. Internet è esploso per l'eccitazione a questa notizia con i fedeli membri della comunità di Figma notevoli confusi e scettici su cosa questo significhi per il futuro. La maggior parte delle persone sarebbe d'accordo sul fatto che Figma sia diventata il gigante di oggi grazie alla sua forte comunità. Come ha affermato Claire Butler (Senior Director of Marketing di Figma), la community è stata fondamentale per la strategia Go To Market dell'azienda sin dal primo giorno, anche mentre era ancora nascosta. Figma ha sfruttato la comunità in modo saggio e inclusivo e la decisione di vendere ad Adobe isolerà i membri chiave della comunità che si sentono rimossi dal processo decisionale di un prodotto che venerano.
Molti designer stanno cercando un'alternativa a Figma prima di questo cambiamento, anticipando i cambiamenti che potrebbero derivare dall'entrare a far parte di una suite più ampia di prodotti software Adobe. Anche se ha guadagnato il favore di tanti, alla luce di questa notizia, abbiamo esaminato alcune alternative a Figma.
Visibilmente

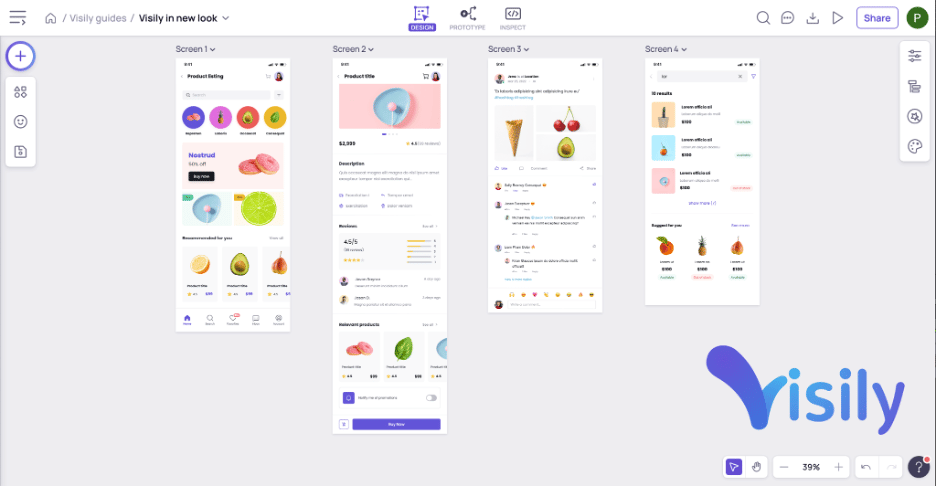
Allo scopo di creare design dell'interfaccia utente perfetti per i pixel, Figma è uno dei migliori prodotti sul mercato. Ma se si cerca solo uno strumento che li aiuti a ideare e creare rapidamente splendidi wireframe, pochi sono migliori di Visily.
Visily è uno strumento wireframe basato sull'intelligenza artificiale che consente ai team in rapido movimento di iterare in modo collaborativo sulle proprie idee e wireframe. Il punto di forza principale di Visily è la sua facilità d'uso: chiunque, inclusi i non designer come product manager, analisti aziendali, sviluppatori, fondatori non tecnici, può aggiornarsi e progettare splendidi wireframe in Visily rapidamente.
Oltre alla facilità d'uso, Visily include il supporto per la prototipazione, l'editing multiutente, la gestione dei temi, nonché centinaia di componenti e modelli integrati per un rapido trascinamento della selezione. Visily offre anche strumenti di intelligenza artificiale come sketch-to-design e screenshot-to-design, in cui è possibile caricare rispettivamente wireframe disegnati a mano e screenshot di app esistenti e convertirli in prototipi personalizzabili.
Rispetto ad altri strumenti wireframe sul mercato, Visily produce wireframe con la massima fedeltà, raffinati quasi quanto i modelli creati dai designer. Ciò consente ai team in fase iniziale o ai team che danno la priorità alla velocità di iterazione rispetto alla perfezione dei pixel di creare wireframe e mockup in Visily, bypassando la necessità di Figma e di designer dedicati.
Visily è ora completamente gratuito, il che lo rende il più forte rivale nelle alternative Figma come strumento di progettazione wireframe.
PenPot

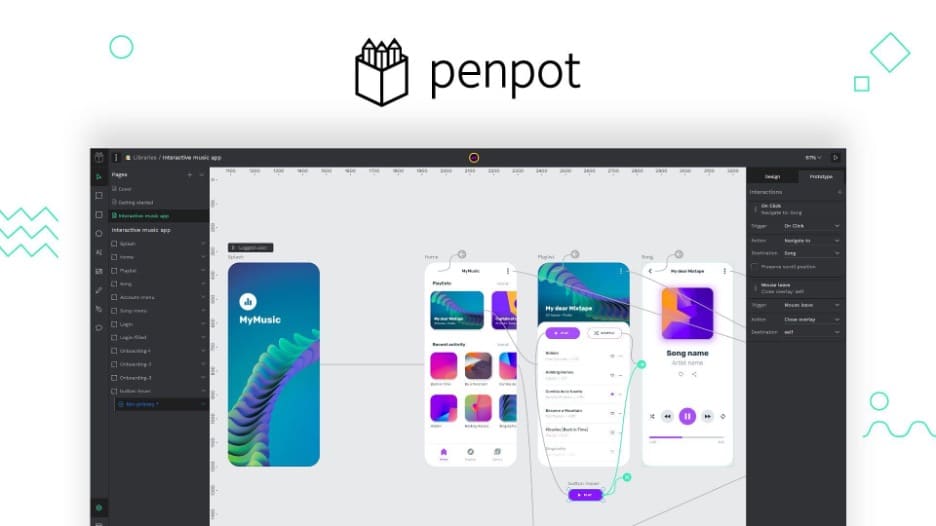
Penpot si descrive come libertà di progettazione per Teams . È uno strumento di progettazione open source multipiattaforma (basato su browser) e non dipende da alcun sistema operativo specifico. Penpot funziona con standard Web aperti (SVG). È simile a Figma in quanto è costruito per la comunità e migliorato dalla comunità. Il progetto è ancora in versione beta con un'interfaccia simile a Figma e molto di ciò che offre, incluse funzionalità di design, prototipazione, collaborazione, il meccanismo per il feedback e una libreria di risorse e modelli della community curati.
Invisione

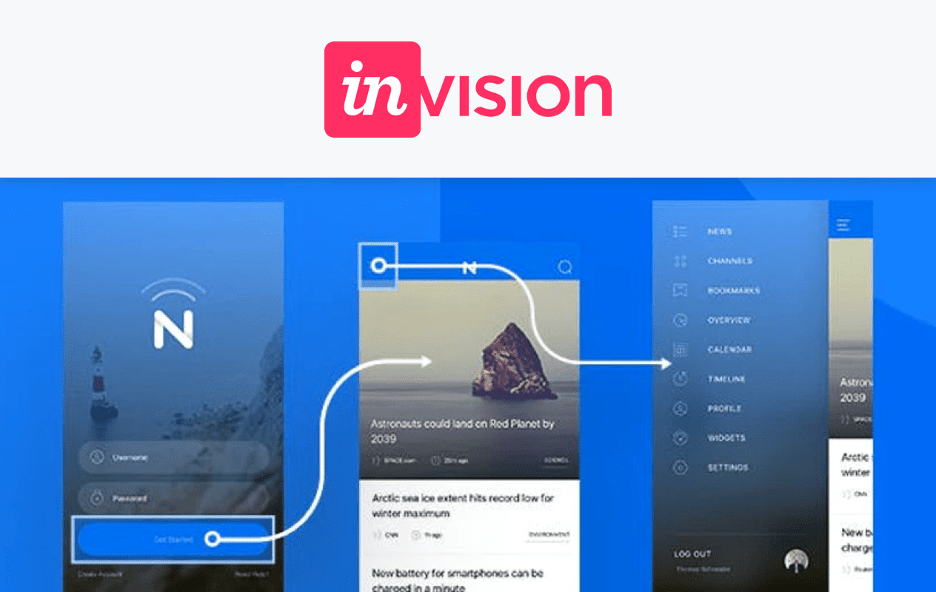
InVision fornisce una soluzione alternativa a FigJam. Invision è uno spazio di lavoro in tempo reale in cui i team possono collaborare meglio, allinearsi più velocemente e scambiarsi informazioni. Come utente Figma, probabilmente conoscerai già FigJam. In caso contrario, è uno strumento di lavagna online basato sul team in cui puoi collaborare, scambiare idee, pianificare piani e creare layout di progetti visivi. Queste funzionalità sono ciò che InVision fornisce, ma con particolare attenzione a mettere il flusso in collaborazione.
Schizzo

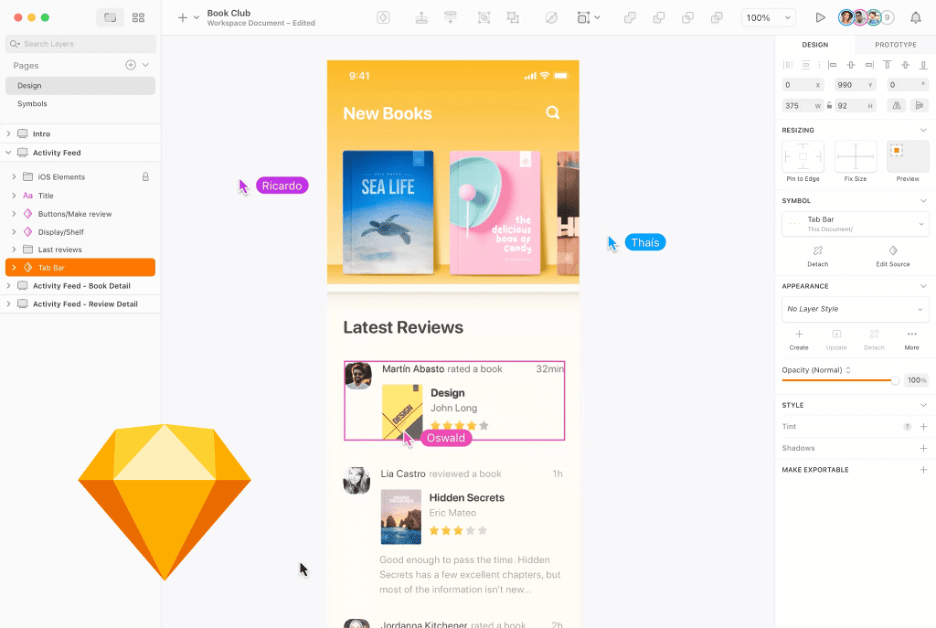
Figma e Sketch sono considerati i migliori (e più ricchi di curve di apprendimento tra) gli strumenti di progettazione UI/UX sul mercato. Sketch è stato limitato nella sua funzionalità di collaborazione in quanto richiede la progettazione e l'iterazione delle versioni dai sistemi macOS. Si dice che svilupperanno ulteriormente l'app Web per espandersi oltre la prototipazione, la condivisione e il feedback, ma non è ancora così.
Sketch ha il confronto più forte con Figma per il coinvolgimento della comunità. Sketch ha una vasta libreria di sistemi di plugin, estensioni e integrazioni. Offrono un corso gratuito come introduzione alle basi della progettazione e introduzione alla funzionalità dello strumento Sketch stesso.

Dal punto di vista del design, Sketch offre tavole da disegno flessibili e preimpostazioni, che puoi utilizzare per progettare qualsiasi cosa sulla sua tela infinita. Anche componenti intelligenti, variabili di colore e stili di livello sono fondamentali per aiutare a gestire i tuoi progetti. Puoi vedere di più sui comparabili diretti di Sketch e Figma qui.
Designer di affinità

Non uno strumento UI/UX diretto, Affinity Designer è un software di progettazione grafica con funzionalità di progettazione di mockup, progettazione dell'interfaccia utente, loghi e risorse del marchio. Il più grande confronto con Figma sono le sue caratteristiche di illustrazione, in quanto puoi progettare e ottimizzare le singole caratteristiche del marchio di design e controllare i concetti creativi generali. Non c'è collaborazione in tempo reale o plug-in. Offre un'alternativa a Figma come parte di una suite di strumenti che riempiono le singole parti di Figma che hai amato piuttosto che come confronto diretto.
Pin UX

UXPin offre la prototipazione basata sui componenti, che ti consente di creare i tuoi progetti utilizzando i componenti utilizzati dagli sviluppatori. È uno strumento di progettazione basato su codice disponibile solo per React. È possibile utilizzare UXPin senza questa funzionalità chiamata Merge e utilizzarla come strumento di prototipazione standard. UXPin è progettato con un approccio corretto per la prima volta mantenendo la coerenza nei progetti, i test di scalabilità in atto con la build e un sistema di prototipazione in tempo reale che mostra le modifiche immediate. In questo modo, è simile a Figma e dà priorità alla prototipazione realistica per consentire modifiche in tempo reale.
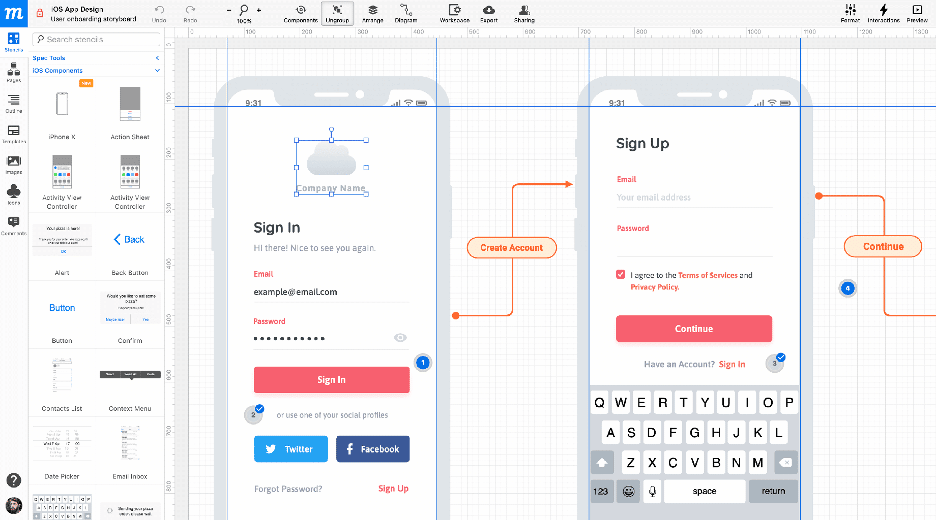
Moqup

Moqups è un'app Web semplificata che ti aiuta a creare e collaborare su wireframe, mockup, diagrammi e prototipi in tempo reale. Le principali caratteristiche di Moqups sono le risorse di progettazione che consentono a designer e sviluppatori di creare modelli e prototipi con strumenti di creazione di diagrammi professionali, mappe del sito, diagrammi di flusso e storyboard. Come strumento, non è reattivo come Figma, ma soddisfa alcune delle esigenze di progettazione offerte da Figma.
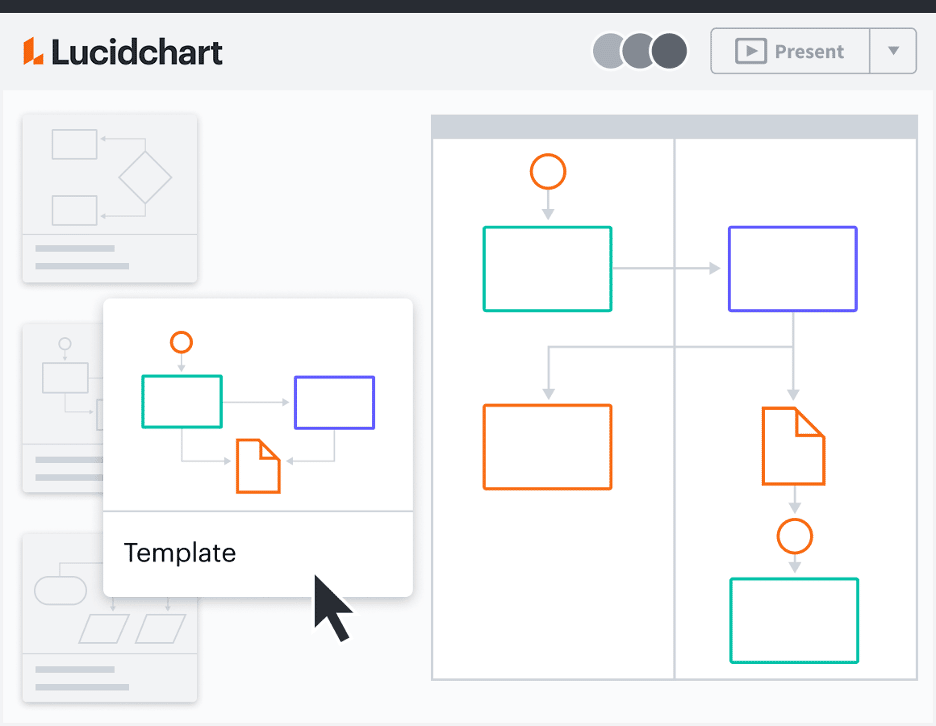
Carta lucida

Lucidchart è un'applicazione intelligente per la creazione di diagrammi che riunisce i team per prendere decisioni migliori e costruire il futuro. Offre le soluzioni di collaborazione e wireframing di Figma, ma Lucidchart è noto per essere più amichevole come strumento di diagramma di flusso aziendale. Lucidchart richiede una formazione per ottenere il massimo dallo strumento e non è facile salire a bordo e imparare come Figma.
Balsamiq

Balsamiq è uno strumento di wireframing dell'interfaccia utente noto per consentire agli utenti di concentrarsi rapidamente sulla funzionalità del software dando all'utente finale un'idea di come potrebbe funzionare il software. Balsamiq offre una soluzione di wireframing rapida per mockup a bassa fedeltà. Balsamiq è più utilizzato da imprenditori, product manager, analisti aziendali, sviluppatori, agenzie e professionisti UX piuttosto che da designer. Balsamiq è una soluzione per start-up e principianti che necessitano di una soluzione più semplice, mentre Figma è un'app migliore per aziende affermate e professionisti esperti. Non sono direttamente confrontabili, ma la funzionalità si incrocia.
Conclusione
Gli utenti sono comprensibilmente alla ricerca di alternative Figma e cercano la stessa gamma di funzionalità per soddisfare le loro esigenze attuali.
Per i team che necessitano di uno strumento di progettazione dell'interfaccia utente per creare design perfetti per i pixel, PenPot e Sketch sono ottimi sostituti di Figma. Per coloro che devono eseguire rapidamente iterazioni sulla progettazione di app e wireframe, Visily ha tutto ciò di cui hanno bisogno, da output ad alta fedeltà, ampia selezione di componenti e modelli integrati, prototipazione e anteprima, editing multiutente a molte utili funzioni di intelligenza artificiale. Altri strumenti offrono aspetti di ciò che offre Figma, ma la realtà è per i designer e coloro che lavorano sulla progettazione dell'interfaccia utente, la comodità è la chiave e avere i tuoi strumenti in un unico posto fa risparmiare tempo e semplifica la comunicazione.
Iscriviti gratuitamente oggi per iniziare con Visily.
