Migliori pratiche per il piè di pagina del sito Web 5 suggerimenti di progettazione migliori!
Pubblicato: 2020-02-28Se hai trascurato il piè di pagina del tuo sito web, credendo che sia la sezione meno preziosa del tuo sito, questi risultati potrebbero farti cambiare idea.
- Quando il test utente ha modificato il piè di pagina, aggiungendo un elenco di obiettivi aziendali e corrispondenti ai clienti, la conversione è aumentata del 50%.
- Quando Smart Insights ha testato un nuovo design del footer per il sito web di una borsa di lusso, le conversioni di vendita sono aumentate del 23,77% e le entrate per visitatore sono aumentate del 15,99%.
- Analizzando i dati di 1 milione di utenti online anonimi su 10 siti web, Chartbeat ha scoperto che i visitatori hanno trascorso oltre la metà (66%) del loro “tempo impegnato” sotto la piega. Si riferisce alla sezione inferiore della pagina, sotto la parte che gli utenti vedono immediatamente quando aprono un sito.
- Rispetto ai visitatori desktop, gli utenti mobili scorrono più in basso una pagina e hanno maggiori probabilità di interagire con il piè di pagina.
Perché il piè di pagina del tuo sito web è importante
Lungi dall'essere un elemento strutturale non necessario sulla tua pagina web, i piè di pagina offrono in realtà molteplici vantaggi ai tuoi visitatori e alla tua attività e sono elementi importanti da includere quando crei un sito web.
Vantaggi per i visitatori del sito web
- I piè di pagina li aiutano a trovare le informazioni di cui hanno bisogno: ci sono almeno due motivi per cui i lettori raggiungeranno il fondo della tua pagina web: gli sono piaciuti i tuoi contenuti e vogliono navigare di più, oppure stanno cercando qualcosa che non riescono a trovare nella tua intestazione menu. Per coloro che sono interessati alla tua azienda, puoi utilizzare i piè di pagina per indirizzarli ad altri contenuti interessanti sul tuo sito. Puoi includere collegamenti a pagine non presenti nel menu dell'intestazione, come opportunità di partnership e affiliazione.
- Li evita di tornare all'intestazione: se i tuoi visitatori web rimangono affascinati dai tuoi contenuti e vogliono saperne di più, non hanno bisogno di tornare all'inizio della tua pagina. Subito dopo il tuo contenuto c'è un piè di pagina in cui possono trovare i tuoi dettagli di contatto, iscriversi alla tua newsletter, seguirti sui social media o esplorare gli altri tuoi prodotti.
Vantaggi per i proprietari di siti web
- Riduce la frequenza di rimbalzo: indirizzando i tuoi visitatori ad altri link utili, è più probabile che aprano altre pagine e rimangano sul tuo sito più a lungo. Ciò riduce la frequenza di rimbalzo o il numero di persone che visualizzano solo una pagina del tuo sito. Ciò è particolarmente importante per le attività di vendita al dettaglio che desiderano che i propri visitatori continuino a “fare acquisti” sulla pagina.
- Ti consente di creare credibilità: alcune aziende utilizzano il piè di pagina per mostrare il loro accreditamento, i loghi dei clienti o i siti popolari che li hanno presentati per dimostrare la loro competenza. Nel frattempo, i simboli di copyright e i collegamenti ai dettagli legali e alle politiche sulla privacy aiutano a creare fiducia nel tuo marchio. Tutto ciò aiuta a influenzare la decisione dei tuoi potenziali clienti di effettuare una richiesta ed eventualmente un acquisto.
- Aiuta ad aumentare la conversione: quando i visitatori per la prima volta arrivano sulla tua pagina, potrebbero vedere i tuoi collegamenti ai social media nell'angolo in alto. Ma a questo punto del percorso dell'acquirente, potrebbero non sentirsi obbligati a seguirti online. Man mano che i tuoi contenuti stimolano la loro curiosità e magari vedono le tue certificazioni e i loghi dei clienti nel tuo piè di pagina, potrebbero sentirsi più propensi a unirsi ai tuoi abbonati. Inserendo un modulo di registrazione o di contatto nel piè di pagina, rendi conveniente la conversione dei visitatori in abbonati o eventualmente clienti.
- È un'ulteriore opportunità di promozione aziendale: quando si tratta di utilizzare il piè di pagina per attirare l'attenzione sulla propria azienda, le possibilità sono infinite. Oltre agli account sui social media e ai moduli di iscrizione, puoi includere comunicati stampa, indirizzi degli uffici e le tue ultime offerte.
 Puoi anche inserire collegamenti ad altre tue attività o alle tue app, come fa Goodreads.
Puoi anche inserire collegamenti ad altre tue attività o alle tue app, come fa Goodreads.
A cosa dare priorità nel piè di pagina della pagina
Considerati i vantaggi offerti da un piè di pagina ben pianificato, vuoi far sì che questo spazio prezioso conti.
In definitiva, la priorità a cui dare la priorità nel design del footer del tuo sito dipende da te. Ma ecco alcuni elementi che potresti voler incorporare.
1. Logo aziendale
Il tuo logo rappresenta la tua attività e vuoi che i lettori siano in grado di ricordarlo e identificarlo con il tuo nome e il valore che offri. Usare il tuo logo nel footer aiuta i visitatori a ricordare la tua azienda e ad associarla ai tuoi contenuti e servizi, migliorando così il riconoscimento del marchio.
2. Informazioni di contatto
L'inserimento del tuo indirizzo fisico e dei numeri di telefono in fondo alla pagina dimostra che sei un'azienda legittima, creando fiducia nella tua azienda. Inoltre, questo rende facile per i potenziali clienti contattarti per domande, risparmiando loro la fatica di tornare al menu principale o di scavare più a fondo nel tuo sito per i dettagli di contatto.
Ecco alcuni ulteriori suggerimenti quando si includono i dettagli di contatto:
- Indirizzo fisico : se desideri che le persone individuino facilmente il tuo negozio fisico, valuta la possibilità di aggiungere una mappa. In alternativa, rendi l'indirizzo cliccabile in modo che si apra una mappa su un'altra scheda.
- Filiali multiple : se disponi di più sedi, puoi inserire i dettagli di contatto per ciascuna sede. Se ciò non è fattibile, inserisci un testo di ancoraggio che si apra a una pagina con un elenco di tutti i tuoi rami.
- Pulsante di chiamata : essendo a un clic di distanza, rendi più facile per i clienti contattarti.
Diritto d'autore
Questo protegge i tuoi contenuti dal plagio del sito web. Invia un forte segnale che intraprenderai azioni legali se qualcuno si prende il merito di testi, immagini o video che hai pubblicato. Anche se i requisiti sul copyright variano da paese a paese, assicurati almeno di includere il simbolo, l'anno di pubblicazione e il nome del proprietario del copyright.
politica sulla riservatezza
Rispettare questo requisito legale ti aiuta a stabilire la fiducia tra i tuoi lettori mantenendo trasparente la raccolta dei dati. La tua politica sulla privacy spiega ai visitatori quali informazioni personali raccogli, come queste vengono archiviate e utilizzate, opzioni chiare per l'attivazione o la disattivazione e anche i fornitori di servizi di terze parti che potrebbero utilizzare questi dati.
Controlla le politiche sulla privacy delle sedi della tua attività, come il Regolamento generale sulla protezione dei dati (GDPR) se hai clienti nell'Unione Europea. Se la tua azienda utilizza fornitori di servizi di terze parti, ad esempio per l'elaborazione dei pagamenti, controlla anche i loro requisiti.
 Il piè di pagina di WebMD, ad esempio, posiziona la loro Informativa sulla privacy in una colonna con altre importanti linee guida. Presentano inoltre un sigillo TRUSTe, garantendo agli utenti che stanno prendendo sul serio le pratiche sulla privacy.
Il piè di pagina di WebMD, ad esempio, posiziona la loro Informativa sulla privacy in una colonna con altre importanti linee guida. Presentano inoltre un sigillo TRUSTe, garantendo agli utenti che stanno prendendo sul serio le pratiche sulla privacy.
Termini di utilizzo
Fornire un collegamento alla pagina dei termini di utilizzo (definiti anche “termini e condizioni” o “termini di servizio”) non è un requisito legale. Tuttavia, fornisce ai proprietari dei siti web protezione dalla responsabilità e, delineando le responsabilità degli utenti, protegge il loro sito dalle violazioni del copyright e da altre azioni illegali come lo spamming.
Invito all'azione (CTA)
L'inserimento di CTA nel piè di pagina trasforma i visitatori in abbonati o follower, contribuendo ad aumentare le conversioni o a spostare i tuoi clienti più in profondità nel percorso dell'acquirente. Incorporare CTA, in particolare collegamenti ai social media, aiuta anche a dipingere la tua attività come un'azienda affermata e consente ai tuoi visitatori di seguirti utilizzando una piattaforma a loro più conveniente.
Esistono più CTA che puoi includere, come ad esempio:
- Iscrizione alla tua newsletter
- Ti seguo sui social
- Compilando un modulo di contatto
- Richiesta di una demo
- Iscrizione per una prova gratuita
Dettagli della Compagnia
Una volta che hai impressionato i lettori con i tuoi contenuti e che hanno raggiunto il fondo della pagina, molto probabilmente vorranno saperne di più sulla tua azienda.
Utilizza il piè di pagina per enfatizzare i dettagli sulla tua attività che potresti non essere in grado di includere nell'intestazione, come i collegamenti alle seguenti pagine:
- Chi siamo
- Blog
- Carriere o lavori
- Opportunità di affiliazione o partnership
- Elenco di prodotti o servizi
- comunicati stampa
- Recensioni
- fogli bianchi
- Eventi
Servizio Clienti
Parte della progettazione di piè di pagina incentrati sul cliente è garantire che i collegamenti alle pagine di cui i lettori potrebbero aver bisogno, sia come potenziale cliente che come cliente attuale, siano facili da trovare. Questi collegamenti di supporto possono includere:
- Aiuto
- Domande frequenti
- Centro di conoscenza
- Tutorial
I siti di e-commerce possono includere anche i seguenti testi di ancoraggio:
- Informazioni su spedizione e consegna
- Politiche di restituzione e cambio
- Metodi di pagamento accettati
- Offerte speciali
 Invece di dire semplicemente "Supporto", il piè di pagina di Book Depository ha una frase "Come possiamo aiutare?" colonna e sotto ci sono i testi di ancoraggio "Dov'è la mia roba?" e "Dove consegni?" Lo stile è informale, colloquiale e aiuta a trasmettere un sincero desiderio di fornire assistenza.
Invece di dire semplicemente "Supporto", il piè di pagina di Book Depository ha una frase "Come possiamo aiutare?" colonna e sotto ci sono i testi di ancoraggio "Dov'è la mia roba?" e "Dove consegni?" Lo stile è informale, colloquiale e aiuta a trasmettere un sincero desiderio di fornire assistenza.
Le quattro cose da non fare nella progettazione del piè di pagina
1. Avere lo stesso menu di intestazione e piè di pagina
A volte, i visitatori web si rivolgono al piè di pagina quando non riescono a trovare alcuni dettagli nel menu dell'intestazione. In questo caso, utilizzare esattamente gli stessi collegamenti nell'intestazione e nel piè di pagina non aggiunge valore ai tuoi visitatori o alla tua azienda.
Dividi le tue pagine importanti tra l'intestazione e il piè di pagina per evitare che i visitatori web siano sopraffatti dal testo. Utilizza l'intestazione per le pagine di maggior valore e riserva il piè di pagina per altri collegamenti importanti.

 Nota come l'intestazione fissa di Apple presentava solo sei categorie di prodotti. A complemento di questo c'è un piè di pagina che contiene un elenco più lungo di prodotti (colonna più a sinistra) e un elenco di servizi.
Nota come l'intestazione fissa di Apple presentava solo sei categorie di prodotti. A complemento di questo c'è un piè di pagina che contiene un elenco più lungo di prodotti (colonna più a sinistra) e un elenco di servizi.
2. Ottimizzazione eccessiva
L'ottimizzazione eccessiva, sia nel contenuto che nel piè di pagina, non è un modo efficace per aumentare il posizionamento della pagina di ricerca. L'algoritmo di ranking di Google ha recuperato terreno su questa tecnica di riempimento delle parole chiave e potrebbe avere solo un impatto negativo sui risultati SEO. Invece di ottimizzare eccessivamente, scegli una manciata di parole chiave e concentrati su quelle.
3. Collegamenti non importanti
Il tuo piè di pagina non è uno spazio in cui elencare tutte le pagine del tuo sito. I visitatori che hanno scansionato l'intera pagina e controllato il tuo footer sono probabilmente già interessati alle tue offerte. Invece di inserire un miscuglio di testi di ancoraggio, trasforma il piè di pagina in uno strumento di navigazione efficace. Indirizzali alla pagina del tuo prodotto o servizio o a link utili come tutorial o blog della tua azienda.
4. Layout sovraffollati
Potresti essere tentato di mettere tutto quello che puoi in fondo al tuo sito. Ma un piè di pagina affollato potrebbe disorientare i tuoi visitatori, costringendoli a uscire dalla pagina o a sorvolare i tuoi testi di ancoraggio. Scegli le pagine essenziali, organizzale e sfrutta lo spazio bianco per creare un piè di pagina pulito e leggibile.
Come realizzare un design efficace per il piè di pagina
Esistono tanti modi per creare un piè di pagina che sia esteticamente gradevole e funzionale. A parte i suggerimenti sopra riportati, ecco le cinque migliori pratiche di progettazione del footer.
1. Metti la leggibilità al primo posto
Poiché i testi a piè di pagina sono spesso piccoli e i visitatori web tendono a sfogliarli, è necessario un design che garantisca che le parole siano facili da leggere. Per assicurarti che il tuo piè di pagina sia leggibile, puoi:
- Optare per caratteri tipografici semplici come sans serif.
- Evita di usare troppi caratteri o colori.
- Sfrutta lo spazio bianco e sperimenta la crenatura e l'altezza della linea.
Un altro modo per aumentare la leggibilità del piè di pagina è utilizzare un buon contrasto cromatico. Ciò consente ai tuoi visitatori di leggere comodamente i tuoi testi di ancoraggio, senza strizzare gli occhi o affaticare gli occhi.
La combinazione standard prevede l'utilizzo di testo nero su sfondo bianco o viceversa. Se vuoi discostarti da questo e sperimentare più colori, ecco alcuni suggerimenti:
- Scegli i colori che completano il tuo marchio e il design generale del tuo sito web.
- Progetta pensando al tuo pubblico target. Se il tuo sito si rivolge a persone anziane, usa tonalità delicate per gli occhi. Combinalo con una quantità limitata di testo e un generoso spazio bianco.
- Seleziona i colori che trasmettono l'emozione o la personalità che vuoi dare al tuo sito. Ad esempio, scegli il rosso se vuoi trasmettere urgenza ed energia. Scegli il blu per simboleggiare affidabilità e calma, o il verde per rappresentare la natura o la salute.
- Fai risaltare i tuoi CTA nella pagina utilizzando un colore diverso, come i pulsanti gialli di The Guardian su uno sfondo blu.

- Genera combinazioni di colori utilizzando strumenti di accessibilità al contrasto come i seguenti:
- Contrasto
- Controllo del contrasto WebAIM
- Colore sicuro
- Duro
- Generatore di colori di accessibilità
2. Rimani fedele al tuo marchio
Il tuo sito web è una componente importante del tuo marchio. Ciò è particolarmente vero per le attività di e-commerce, i cui principali punti di contatto con i clienti sono online.
Un branding forte e coerente aiuta i visitatori del web a ricordarti e ad associare il nome della tua azienda al tuo logo, ai tuoi servizi o prodotti, ai tuoi valori e a una sensazione o esperienza specifica.
Esistono diversi modi per creare un design del piè di pagina coerente con il tuo marchio. Ecco alcune idee:
- Come accennato in precedenza, scegli i colori che rappresentano i tuoi valori o le tonalità che hai utilizzato nel tuo logo o nei materiali di marketing.
- Incorpora il tuo logo, mascotte o altri elementi che simboleggiano il tuo marchio.
- Adotta elementi di design simili, inclusi tipografia e layout, che hai utilizzato in altri materiali promozionali.
 Nota come Smashing Magazine utilizza lo stesso testo e colore di sfondo per l'intestazione e il piè di pagina. Le illustrazioni aiutano a mantenere un'atmosfera giocosa dal menu principale del sito fino alla sezione inferiore.
Nota come Smashing Magazine utilizza lo stesso testo e colore di sfondo per l'intestazione e il piè di pagina. Le illustrazioni aiutano a mantenere un'atmosfera giocosa dal menu principale del sito fino alla sezione inferiore.
3. Ottimizza per gli utenti mobili
Poiché gli utenti mobili hanno maggiori probabilità di scorrere fino alla fine della pagina rispetto ai visitatori desktop, è fondamentale ottimizzare il sito per diversi dispositivi, in particolare sui dispositivi mobili. Questa strategia va oltre la progettazione reattiva. Per consentire agli utenti mobili di raggiungerti o scansionare il tuo sito più facilmente:
- Regola le dimensioni del testo del piè di pagina in modo che i visitatori possano toccare facilmente le opzioni senza ingrandire.
- Includi un pulsante di chiamata cliccabile in modo che i visitatori possano contattarti facilmente.
- Se vuoi incoraggiare gli utenti a visitare il tuo ufficio fisico o showroom, collega il tuo indirizzo a una mappa.
- Se disponi di app, fornisci i collegamenti a queste.
4. Mantienilo semplice
La semplicità nel design del footer si riferisce sia allo stile che al contenuto. Mantieni il piè di pagina pulito, mantieni pochi colori e caratteri tipografici ed evita sfondi elaborati. In termini di contenuto, mantieni i testi di ancoraggio brevi e limita gli elementi che visualizzi. Inondare i tuoi lettori con layout elaborati o troppo testo potrebbe solo distogliere la loro attenzione dai tuoi CTA e da altri link preziosi.
5. Organizzati
Un piè di pagina ben organizzato migliora la leggibilità del sito, consente ai lettori di avere una visione d'insieme del sito e dell'azienda e consente ai visitatori di trovare facilmente i dettagli di cui hanno bisogno.
Se desideri aggiungere diversi testi di ancoraggio ma temi che il piè di pagina possa apparire disordinato, applica le seguenti tecniche:
- Disporre i menu correlati in colonne e fornire un'intestazione di colonna.
- Sperimenta le dimensioni dei caratteri, l'altezza della riga o i colori del testo per mostrare la gerarchia dei contenuti. Ad esempio, utilizza un carattere leggermente più grande per le intestazioni delle colonne e lascia più spazio tra l'intestazione e il testo di ancoraggio sottostante.
- Utilizza diversi colori di sfondo per separare una sezione del piè di pagina dal resto.
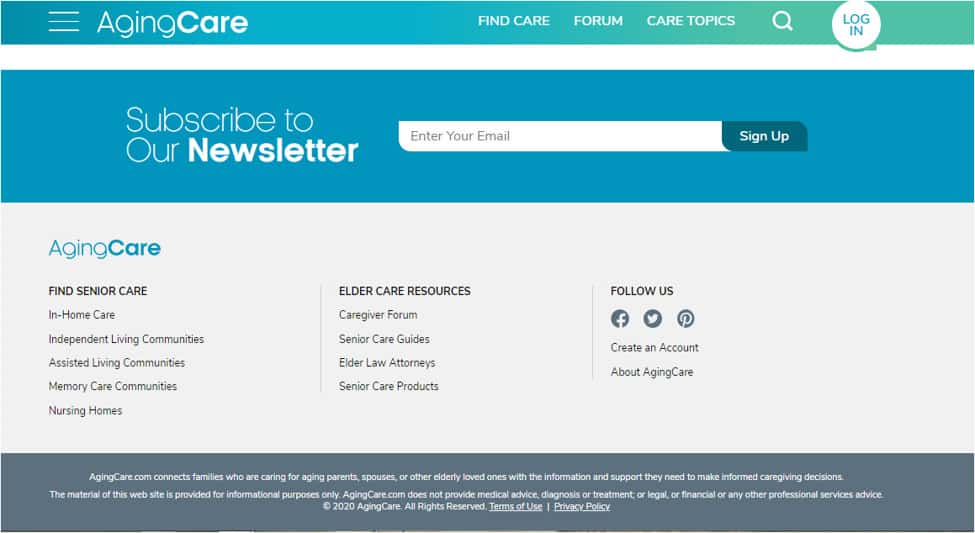
 AgingCare utilizza tre colori di sfondo per dividere il piè di pagina in sezioni. Il loro CTA, visualizzato su uno sfondo blu, risalta rispetto ai menu a piè di pagina (su sfondo grigio chiaro) e le informazioni su copyright, termini di utilizzo e politica sulla privacy in basso (sfondo grigio scuro).
AgingCare utilizza tre colori di sfondo per dividere il piè di pagina in sezioni. Il loro CTA, visualizzato su uno sfondo blu, risalta rispetto ai menu a piè di pagina (su sfondo grigio chiaro) e le informazioni su copyright, termini di utilizzo e politica sulla privacy in basso (sfondo grigio scuro).
Mettere tutto insieme: ispirazioni per il design del piè di pagina
Un modo per generare idee per il tuo sito è sfogliare altre pagine. Nota come altri designer incorporano i concetti sopra trattati per fornire piè di pagina ben realizzati. Ecco quattro modelli a cui ispirarti.
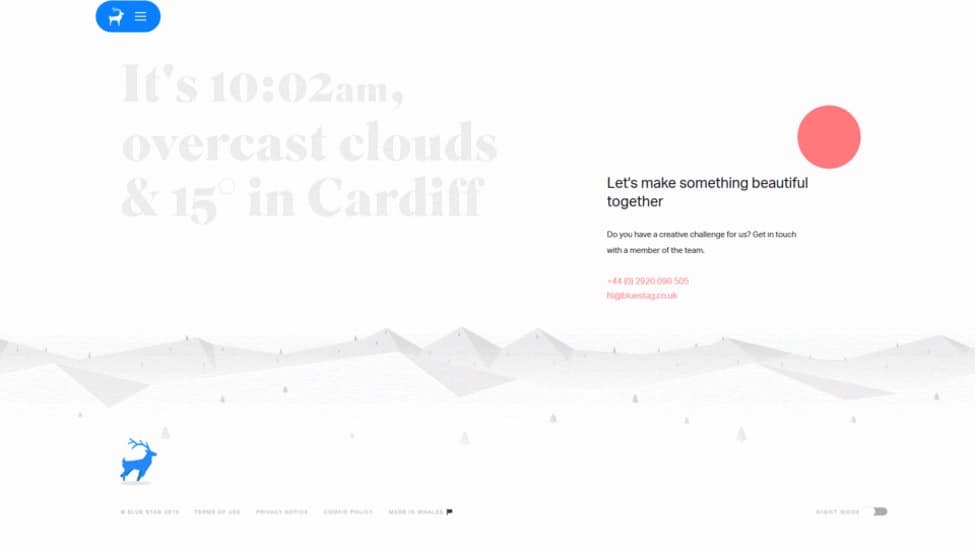
Cervo Blu
Il piè di pagina di questo studio di design, con il suo sfondo animato e il logo del cervo blu che corre, mostra la creatività dell'azienda. Lo sfondo fuori dagli schemi diverte e l'immagine contrastante di un logo blu resta impressa nella tua memoria. Questo piè di pagina accurato evidenzia il CTA, ovvero il numero di contatto e l'indirizzo e-mail dell'azienda, entrambi cliccabili.

Il New York Times
Il piè di pagina del New York Times ha un design semplice e pulito, che utilizza un ampio spazio bianco e un contrasto standard di testo nero su uno sfondo chiaro. I testi di ancoraggio, organizzati in colonne, guidano i visitatori verso altre pagine e articoli interessanti, incoraggiandoli a esplorare e rimanere sul sito. Il design sfrutta la gerarchia tipografica per attirare maggiormente l'attenzione sul nome dell'azienda a sinistra e sulle opzioni di abbonamento a destra.

Sephora
Il piè di pagina del marchio di bellezza adotta un aspetto classico con testo bianco su sfondo nero. Una linea sottile divide il footer in due sezioni: i testi di ancoraggio in colonne in alto e il CTA, le icone dei social media, il copyright e l'informativa sulla privacy in basso. Il marchio dispone anche di un menu a discesa in cui i visitatori possono scegliere la propria regione o lingua, fornendo una versione inglese e franco-canadese.
I testi di ancoraggio sono raggruppati ordinatamente in quattro colonne. Utilizzando uno spazio bianco sufficiente, il footer di Sephora è in grado di incorporare molte informazioni senza sembrare ingombrante.
Nel frattempo, la versione mobile dell'azienda mantiene le intestazioni delle colonne, l'opzione di registrazione e le icone dei social media. Proprio sopra il piè di pagina vengono visualizzati i collegamenti all'App Store e a Google Play, dove gli utenti mobili possono scaricare l'app Sephora.

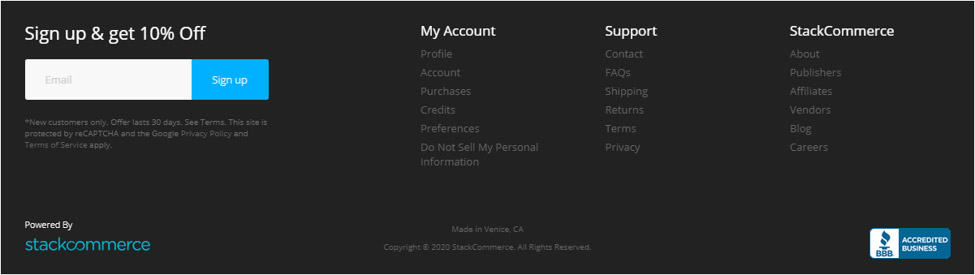
StackSocial
StackSocial offre un incentivo ai nuovi clienti per iscriversi alla sua newsletter. Inoltre, utilizza un pulsante blu per il CTA, consentendogli di rimanere coerente con il suo marchio. Anche il CTA blu salta fuori dalla pagina tra lo sfondo scuro e il testo chiaro. Un logo del Better Business Bureau (BBB) in basso a destra aiuta a creare fiducia nel marchio.

Parole finali
Esistono tanti modi per progettare un piè di pagina che può aumentare la conversione e rendere il tuo sito accessibile e facile da navigare. Continua a sperimentare e applicare i suggerimenti sopra finché non trovi un design a piè di pagina che soddisfi gli obiettivi della tua azienda e le esigenze dei tuoi clienti target.
Hai suggerimenti, trucchi o design di footer impressionanti da condividere? Lascia i tuoi pensieri qui sotto.
