Come creare un'estensione di Chrome
Pubblicato: 2017-11-22
Se sei un utente di Chrome, è probabile che utilizzerai una o più estensioni. Che si tratti di bloccare gli annunci o di aggiungere funzionalità, le estensioni aggiungono molta utilità al browser. Quindi non sarebbe bello se potessi creare la tua estensione per Chrome? Questo è esattamente ciò che ti mostrerò qui.
Poiché gestisco siti Web per i clienti, mi piace sapere come si comporta ogni sito per quanto riguarda il caricamento delle pagine. Poiché Google ora utilizza i tempi di caricamento nei suoi calcoli SEO, sapere quanto velocemente o quanto lentamente viene caricata una pagina è una metrica importante quando si ottimizza un sito. Questo è ancora più vero quando si ottimizza un sito Web per dispositivi mobili. Deve essere leggero, veloce e carico senza errori per ottenere un punteggio elevato in Google.
Aggiungi a ciò, il fatto che una persona intraprendente su SitePoint utilizza anche lo stesso sito Web che faccio per controllare la velocità della pagina, GTmetrix e ha sviluppato un'estensione di Chrome per verificarlo, ho pensato di fare lo stesso e di guidarti attraverso di esso.
Estensioni di Chrome
Le estensioni di Chrome sono mini programmi che aggiungono funzionalità al browser principale. Possono essere semplici come quello che creeremo o complicati come gestori di password sicuri o emulatori di script. Scritti in linguaggi compatibili come HTML, CSS e JavaScript, sono file autonomi che si trovano accanto al browser.
Per necessità, la maggior parte delle estensioni sono semplici esecuzioni di clic sulle icone che eseguono una determinata azione. Quell'azione può letteralmente essere qualsiasi cosa tu voglia che Chrome faccia.

Crea la tua estensione per Chrome
Con una piccola ricerca, puoi modificare la tua estensione per fare quello che vuoi, ma mi piace l'idea di un controllo della velocità con un solo pulsante, quindi vado con quello.
Di solito, quando controlli la velocità del sito, incolli l'URL della pagina in cui ti trovi in GTmetrix, Pingdom o ovunque e premi Analizza. Ci vogliono solo pochi secondi, ma non sarebbe bello se potessi semplicemente selezionare un'icona sul tuo browser e farlo fare per te? Dopo aver lavorato su questo tutorial, sarai in grado di farlo.
Dovrai creare una cartella sul tuo computer in cui conservare tutto. Crea tre file vuoti, manifest.json, popup.html e popup.js. Fare clic con il tasto destro all'interno della nuova cartella e selezionare Nuovo e file di testo. Apri ciascuno dei tuoi tre file nel tuo editor di testo preferito. Assicurati che popup.html sia salvato come file HTML e popup.js come file JavaScript. Scarica questa icona di esempio anche da Google solo per gli scopi di questo tutorial.
Seleziona manifest.json e incolla quanto segue:
{
"versione_manifest": 2,
"name": "Analizzatore velocità pagina GTmetrix",
"description": "Utilizza GTmetrix per analizzare la velocità di caricamento di una pagina di un sito web",
"versione": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"autorizzazioni": [
"tab attiva"
]
}Come puoi vedere, gli abbiamo dato un titolo e una descrizione di base. Abbiamo anche chiamato un'azione del browser che include l'icona che abbiamo scaricato da Google che apparirà nella barra del browser e popup.html. Popup.html è ciò che viene chiamato quando selezioni l'icona dell'estensione nel browser.

Apri popup.html e incolla quanto segue.
<!doctype html> <html> <testa> <title>Analizzatore di velocità di pagina che utilizza GTMetrix</title> http://popup.js </testa> <corpo> <h1>Analizzatore di velocità di pagina che utilizza GTMetrix</h1> <button>Controlla la velocità della pagina!</button> </corpo> </html>
Popup.html è ciò che viene chiamato quando selezioni l'icona dell'estensione nel browser. Gli abbiamo dato un nome, etichettato il popup e aggiunto un pulsante. Selezionando il pulsante si chiamerà popup.js che è il file che completeremo successivamente.

Apri popup.js e incolla quanto segue:
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('checkPage');
checkPageButton.addEventListener('click', function() {
chrome.tabs.getSelected(null, function(tab) {
d = documento;
var f = d.createElement('form');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = 'posta';
var i = d.createElement('input');
i.type = 'nascosto';
i.name = 'URL';
i.value = tab.url;
f.appendChild(i);
d.body.appendChild(f);
f.invio();
});
}, falso);
}, falso);Non pretenderò di conoscere JavaScript, motivo per cui è stato utile che SitePoint avesse già il file in posizione. Tutto quello che so è che dice a GTmetrix di analizzare la pagina nella scheda Chrome corrente. Dove dice "chrome.tabs.getSelected" l'estensione prende l'URL dalla scheda attiva e lo inserisce nel modulo web. Questo è quanto posso andare.
Testare l'estensione di Chrome
Ora che abbiamo il framework di base in atto, dobbiamo testare per vedere come funziona.
- Apri Chrome, seleziona Altri strumenti ed estensioni.
- Seleziona la casella accanto a Modalità sviluppatore per abilitarla.
- Seleziona Carica estensione decompressa e vai al file che hai creato per questa estensione.
- Seleziona OK per caricare l'estensione e dovrebbe apparire nell'elenco delle estensioni.
- Seleziona la casella accanto ad Abilitato nell'elenco e l'icona dovrebbe apparire nel tuo browser.
- Seleziona l'icona nel browser in modo che appaia il popup.
- Seleziona il pulsante, Controlla questa pagina ora!
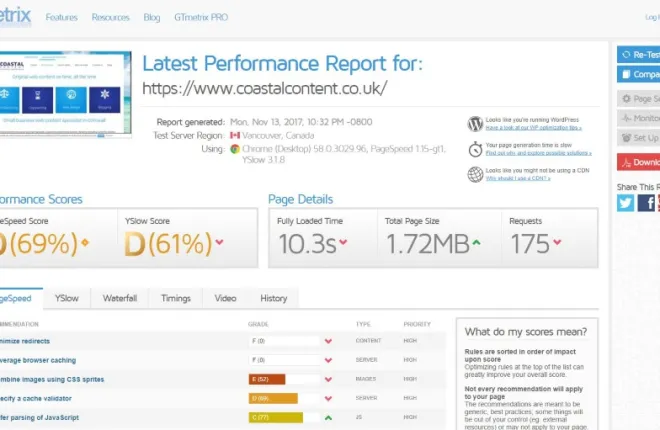
Dovresti vedere la pagina in fase di verifica e un rapporto sul rendimento di GTmetrix. Come puoi vedere dal mio sito nell'immagine principale, ho un piccolo lavoro da fare per velocizzare il mio nuovo design!
Portare avanti le estensioni
Creare la tua estensione per Chrome non è così difficile come potrebbe sembrare. Anche se sicuramente ha aiutato ad avere un vantaggio conoscendo un po' di codice, ci sono centinaia di risorse online che te lo mostreranno. Inoltre, Google ha un enorme repository di informazioni, tutorial e procedure dettagliate che ti aiuteranno. Ho usato questa pagina del sito per sviluppatori di Google per aiutarmi con questa estensione. La pagina ti guida attraverso ogni parte della creazione dell'estensione e fornisce quell'icona che abbiamo usato in precedenza.
Con una ricerca sufficiente, puoi creare estensioni che fanno praticamente tutto ciò di cui è capace il browser. Alcune delle migliori estensioni nel Chrome Store provengono da individui e non da aziende, a dimostrazione del fatto che puoi davvero crearne di tue.
Tutto il merito di John Sonmez a SitePoint per la guida originale. Ha fatto il duro lavoro, l'ho solo riorganizzato un po' e aggiornato leggermente.
Hai creato la tua estensione per Chrome? Vuoi promuoverlo o condividerlo? Facci sapere di seguito se lo fai!
