11 cose da fare e da non fare per l'esperienza utente del tuo sito web (UX)
Pubblicato: 2017-05-23User Experience o UX , è semplicemente l'esperienza che il tuo sito web fornisce al tuo utente . Tutti i siti Web, per definizione, forniscono una sorta di esperienza utente, sia essa positiva, negativa o neutra. Lo scopo dell’approccio UX è assicurarsi che il tuo sito offra il giusto tipo di esperienza.
Perché preoccuparsi anche della UX?
Man mano che il mercato online si espande, aumenta anche la concorrenza. Potresti pensare di avere un prodotto unico, ma è probabile che anche qualcun altro abbia la stessa idea o un'idea molto simile. Alcuni potrebbero addirittura fornirlo a un prezzo inferiore a quello che ti puoi permettere. Allora come competi?
Fornisci qualcosa che gli altri non fanno.
Molte persone sceglieranno un prodotto per ragioni che vanno oltre il prezzo. Per comprendere bene come funziona, possiamo guardare al di fuori del mondo online. Un classico esempio di questo è Apple.

Apple da anni realizza prodotti che piacciono a molte persone. Sebbene a volte siano stati molto innovativi, i loro prodotti non rimangono unici a lungo. Puoi quasi sempre trovare un prodotto simile da qualcun altro a un prezzo notevolmente inferiore.
I prodotti Apple tendono inoltre a costare molto di più, e talvolta fino al doppio del prezzo della concorrenza. Sono migliori? Forse, ma sono davvero buoni il doppio? Ciò è altamente improbabile. Eppure, in qualche modo, hanno sviluppato un’estrema fedeltà alla marca.
Allora, come hanno fatto?
La risposta è che utilizzano un modello che fornisce una buona esperienza all'utente. Ciò è evidente in tutto, dal loro senso del design al modello di servizio al cliente. Tutti i loro prodotti sono raffinati ed eleganti.
Se sei mai entrato in un negozio Apple, potresti anche aver notato che il negozio ha un aspetto specifico. Anche il modo in cui i loro rappresentanti del servizio clienti (“Apple Geniuses” è come li chiamano) ti parlano è gestito e sceneggiato con cura.
Apple comprende l'importanza dell'esperienza che i clienti ottengono, non solo quando utilizzano il prodotto, ma anche come lo ottengono.
PERCHÉ UX? Ecco 13 statistiche impressionanti sull'esperienza utente che mostrano perché è così importante.
Ora portiamo queste idee sul tuo sito web.
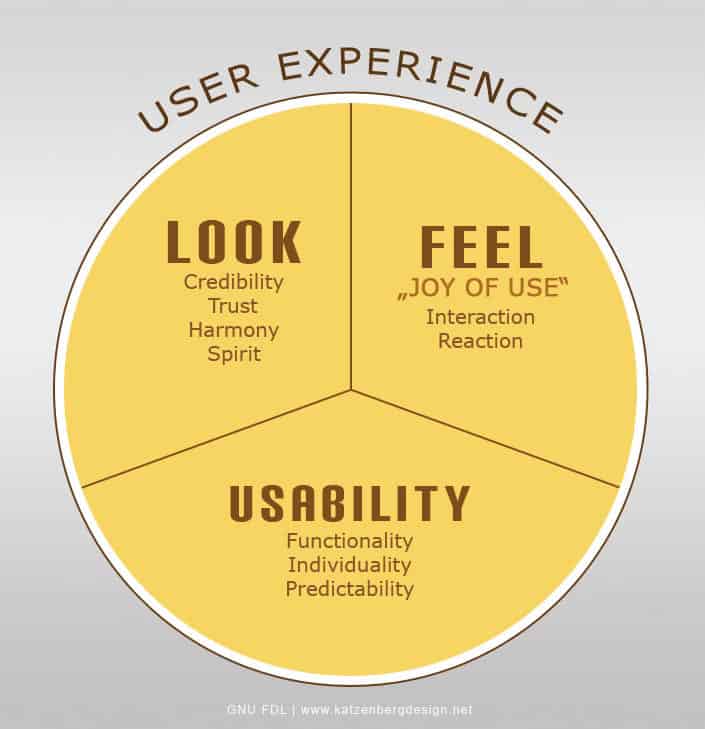
L'esperienza utente include:
- Aspetto
- Tatto
- Usabilità

Aspetto
Questo è il modo in cui il tuo sito web appare o appare ai tuoi utenti. L'aspetto del sito trasmetterà informazioni ai tuoi utenti, indipendentemente dal fatto che tu lo voglia o no. Prima di organizzare l'aspetto del tuo sito, è molto importante identificare chi sono i tuoi utenti target e come desideri apparire loro.
L’approccio corretto non è lo stesso per tutte le tipologie di siti. Ad esempio, un sito Web di portfolio o un sito Web di fotografia dovrebbe probabilmente avere un aspetto diverso rispetto a un sito di consulenza aziendale.
Tatto
Questa è l’area a cui si pensa maggiormente quando si parla di User Experience. È importante comprendere e tentare di guidare il modo in cui gli utenti si sentono riguardo all'utilizzo del tuo sito. Com'è l'interazione? È passivo? Li stai chiamando all'azione? I tuoi utenti si sentono motivati a rispondere? Cosa prova l'utente quando utilizza il sito? Cosa ne traggono?
Usabilità
L'usabilità può essere una delle aree più importanti nel modello di User Experience, tuttavia i termini non sono sinonimi. Probabilmente è meglio considerarlo un prerequisito necessario per le altre funzioni UX. Non importa quanto sia bello il tuo sito, se un utente non riesce a capire come realizzare ciò che desidera fare (o, cosa ancora più importante, cosa desideri che faccia), molto probabilmente la sua esperienza ne risentirà.
Ciò può avere un impatto negativo sul modo in cui si sentono riguardo all'utilizzo del tuo sito. Se il tuo sito non è utilizzabile, potrebbe allontanarli prima ancora che tu possa farli interagire o sviluppare un'esperienza positiva.
Ciascuno di questi fattori è parte necessaria del modello di User Experience. Il loro rapporto è sinergico. Se fallisci in uno, potresti avere maggiori probabilità di fallire negli altri.
Le cose da fare e da non fare per UX
Ciò che scegli di fare dipende in gran parte dal tipo di sito che hai. Tuttavia, ci sono una serie di cose da fare e da non fare che sono generalmente valide per qualsiasi sito. Eccoli:
1. Regala qualcosa gratuitamente
Ricorda, c'è molta concorrenza online per i bulbi oculari. Se un utente/cliente pensa di poter ottenere qualcosa senza pagarlo altrove, se ne andrà. Per questo motivo è bene fornire una sorta di “campione” o “teaser”.
Ciò è particolarmente vero se hai contenuti di alta qualità o un prodotto che si distingue da solo. Come possono le persone sapere quanto è buono il tuo prodotto rispetto ad altri senza vederne una parte?
Non sei sicuro di cosa puoi regalare?
2. Includi contenuto
In questo modo puoi fornire qualcosa da leggere alle persone che desiderano saperne di più su un prodotto. Non tutti lo faranno, ma per quelli che lo faranno, fornirà maggiore autorità al tuo sito. Un vantaggio collaterale positivo è che ciò contribuirà a migliorare la SEO.
Questo blog è un buon esempio. Ci sono suggerimenti e istruzioni gratuiti che puoi effettivamente utilizzare. Ciò aiuta a motivare il desiderio di andare avanti e investire nell'avvio di un sito Web, nella ricerca di web hosting, nell'assunzione di designer/sviluppatori, ecc. Hai già strumenti gratuiti nelle tue mani e una fornitura costante di nuove informazioni. Questo (in teoria... nudge nudge) ti tiene qui.
Alcuni altri buoni esempi includono i principali giornali, come il New York Times o il Washington Post. Questi, insieme a molti altri siti di notizie di qualità, forniscono un certo numero di articoli gratuiti al mese prima di richiedere l'acquisto di un abbonamento. Gli articoli gratuiti dimostrano valore e incoraggiano l'acquisto. L'esperienza di avere accesso a contenuti gratuiti e di qualità continua a riportare le persone.

3. NON distrarre l'utente con annunci e immagini
Ricorda questa importante regola:
Solo perché puoi, non significa che dovresti.
Ricordatevi di fare buon uso degli spazi bianchi. Vuoi che gli utenti si concentrino sui tuoi contenuti, non su altri contenuti che potrebbero distrarli. Fai attenzione a pubblicare annunci ovunque. Certo, potrebbero generare pochi clic per quei pochi inserzionisti, ma ciò potrebbe scoraggiare notevolmente i tuoi utenti.
 Invece di aggiungere popup grandi e fastidiosi, utilizza annunci piccoli e discreti pertinenti alla tua pagina. UseProof.com è un esempio perfetto che rafforza la prova sociale ed è noto per aumentare le vendite in media del 10%. È piccolo e discreto ed è un ottimo modo per aumentare le conversioni, senza distruggere la tua UX.
Invece di aggiungere popup grandi e fastidiosi, utilizza annunci piccoli e discreti pertinenti alla tua pagina. UseProof.com è un esempio perfetto che rafforza la prova sociale ed è noto per aumentare le vendite in media del 10%. È piccolo e discreto ed è un ottimo modo per aumentare le conversioni, senza distruggere la tua UX.
SUGGERIMENTO RAPIDO: Scoraggia gli inserzionisti dall'utilizzare Flash e, se possibile, verifica il loro JavaScript prima di consentire la visualizzazione degli annunci. Abbiamo tutti avuto esperienze in cui il nostro computer (in particolare sui laptop con memoria inferiore) si bloccava o saltava da nessuna parte proprio nel momento in cui leggevamo qualcosa. Questa è una svolta e qualcosa che farà sì che molti utenti si arrendano e abbandonino il tuo sito.
Se il tuo sito web ha molti contenuti (che, tra l'altro, come accennato in precedenza, dovrebbe) assicurati di suddividerli in blocchi più piccoli e più facili da leggere/digerire.
4. NON utilizzare frasi consecutive
Le frasi brevi risaltano.
Mantieni i paragrafi brevi. Cerca di limitare i paragrafi a non più di tre o quattro frasi. Online, sempre più persone tendono a leggere velocemente ed è più facile per gli occhi mantenerlo breve.
5. USA i titoli per spezzare le cose
Rende la lettura molto più facile per gli occhi e può consentire agli utenti con tempo limitato di scansionare i tuoi contenuti.
6. FORNIRE collegamenti a contenuti pertinenti
Ciò aumenta l'autorità di ciò che hai da dire. Se le persone hanno la sensazione che tu abbia studiato il tuo argomento, è più probabile che ti prendano sul serio.
Assicurati inoltre che ogni volta che utilizzi un collegamento, se si tratta di un altro sito, si apra in un'altra finestra o scheda.
Questo ha due funzioni:
- Aiuta l'utente a mantenere la propria posizione se desidera solo controllare qualcosa brevemente
- Si assicura che gli utenti rimangano sul tuo sito. Dopo aver chiuso quella scheda, saranno ancora sul tuo sito
7. Dai stile ai tuoi collegamenti in modo che siano identificabili
Rendili evidenti. Ciò aiuta ad attirare l'attenzione degli utenti e funge da invito all'azione. Ciò è particolarmente importante se stai cercando di indurre qualcuno a effettuare un acquisto, o a leggere qualcosa di importante (es. termini di servizio, ecc.).
In passato i collegamenti dovevano essere sottolineati per essere visibili, ma in realtà non è più così. Tuttavia, se scegli di sottolineare il contenuto, dovresti farlo solo per i link.
NOTA RAPIDA: hai provato a fare clic sul testo sottolineato qui sopra? Va tutto bene, puoi ammetterlo a te stesso. Questo perché il testo sottolineato è stato utilizzato così spesso in passato come collegamenti, da poter facilmente confondere gli utenti che sono stati condizionati per anni a vedere il contenuto sottolineato come un collegamento.
Inoltre, sebbene ciò possa sembrare ovvio, non utilizzare le parole " Fai clic qui " per i collegamenti. Trasforma semplicemente il testo di riferimento in un collegamento.
8. Usa le immagini, ma non usarne troppe
Le persone rispondono ancora bene ai contenuti visivi. Ricordi la frase "un'immagine vale più di mille parole"? È ancora vero. È importante però prestare attenzione a ciò che si vuole trasmettere. L'immagine sbagliata invierà comunque un messaggio, ma non necessariamente quello che desideri: ad esempio, una foto d'archivio ovvia dice "generica" e "poco interessante". Non mostrare l'immagine di una torta al cioccolato su una ricetta per gli spaghetti (a meno che, ovviamente, il tuo punto non sia quello di essere divertente).
 Questa è un'immagine interessante, ma non è rilevante per questo articolo e sarebbe una cattiva UX (tranne per il fatto che la stiamo usando come un pessimo esempio di UX, rendendola quindi rilevante!)
Questa è un'immagine interessante, ma non è rilevante per questo articolo e sarebbe una cattiva UX (tranne per il fatto che la stiamo usando come un pessimo esempio di UX, rendendola quindi rilevante!)
9. Assicurati che il tuo sito web abbia un design reattivo
Soprattutto in questi giorni, ricorda che gli utenti accedono ai tuoi contenuti da un'ampia varietà di media. Alcuni potrebbero utilizzare un telefono, altri un tablet, altri un desktop, altri un laptop. Assicurati che il tuo sito venga visualizzato correttamente su ciascuno di questi dispositivi. Meglio ancora, ottimizzatelo per sfruttare i vantaggi di ciascuno di questi formati.
NOTA RAPIDA: se utilizzi bootstrap o un costruttore di siti Web reattivi per il tuo layout, il tuo sito sarà reattivo ai dispositivi mobili per impostazione predefinita!
Un errore che ho visto spesso: i siti che vengono visualizzati bene su un desktop con una connessione ad alta velocità possono causare danni su un laptop meno potente.*
*In passato ho scherzato sul fatto che l'usabilità sul web sarebbe migliorata drasticamente se i web designer fossero costretti a utilizzare piccoli laptop a bassa velocità. In genere i web designer front-end lavorano su schermi di grandi dimensioni. Essendo la natura umana quella che è, ci abituiamo al nostro ambiente e tutto comincia ad esistere in relazione a quel contesto. È anche facile per chi siede nei posti di prima classe dimenticare cosa vuol dire volare per il resto di noi in pullman o su un autobus.
Allo stesso modo, ricorda che alcuni utenti lavoreranno su schermi più grandi; assicurati che anche il tuo sito sembri a posto per loro. Ciò che può sembrare bello su un laptop può sembrare scomodo se allungato a grandi dimensioni. Prova, prova e prova ancora.
10. Coinvolgi i tuoi utenti
Alla gente piace l'attenzione personalizzata. Rispondere semplicemente a un commento o rispondere a una domanda o a un reclamo fa miracoli e può aumentare la fedeltà del cliente come nient'altro.
11. NON dare per scontato che tu abbia ragione e testa il tuo sito rispetto a utenti reali
Non puoi sapere quanto sia efficace il tuo sito finché non esegui alcuni test per vedere le risposte degli utenti reali. Vedranno il tuo sito in modo diverso da quanto potresti pensare. Il tuo istinto potrebbe avere ragione, ma in genere non è così, semplicemente perché persone diverse la pensano diversamente . Particolarmente importante: hanno esigenze e obiettivi diversi rispetto a te come creatore del sito.
Per iniziare con i test di usabilità, ecco un breve elenco di diversi metodi di test e una guida più approfondita per eseguire test A/B.
Conclusione
Questa è, ovviamente, una guida tutt'altro che completa su come migliorare l'esperienza dell'utente sul tuo sito, ma dovrebbe fornirti una serie di buoni strumenti per iniziare. Sono sicuro che hai già delle idee fantastiche. Fatemelo sapere nella sezione commenti qui sotto!
