Una guida al responsive web design e alle migliori pratiche
Pubblicato: 2015-11-10Tooltester è supportato da lettori come te. Potremmo guadagnare una commissione di affiliazione quando acquisti tramite i nostri link, il che ci consente di offrire la nostra ricerca gratuitamente.
Oggi sempre più persone navigano sul Web con dispositivi mobili piuttosto che con desktop o laptop. Attualmente circa il 51% del traffico del sito web proviene da utenti che utilizzano un dispositivo mobile. Con un numero così elevato di utenti mobili, è fondamentale che le aziende online garantiscano che il loro sito web utilizzi un design web reattivo (RWD) e sia aggiornato con le ultime best practice RWD.
Che cos'è il web design reattivo?
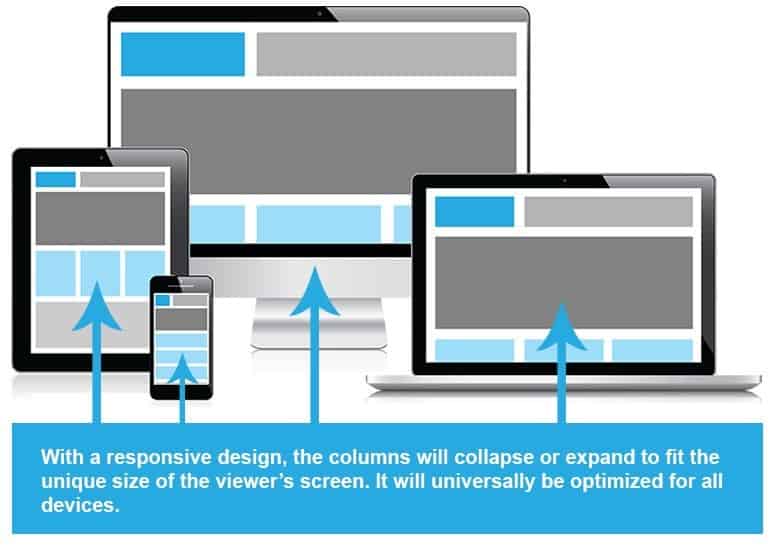
In poche parole, RWD consiste nel progettare un sito Web che si adatti in modo fluido a qualsiasi dimensione dello schermo, che si tratti dell'ultimo Apple Watch da 272 pixel di larghezza o di una TV al plasma, con in mezzo normali PC, tablet e dispositivi mobili.

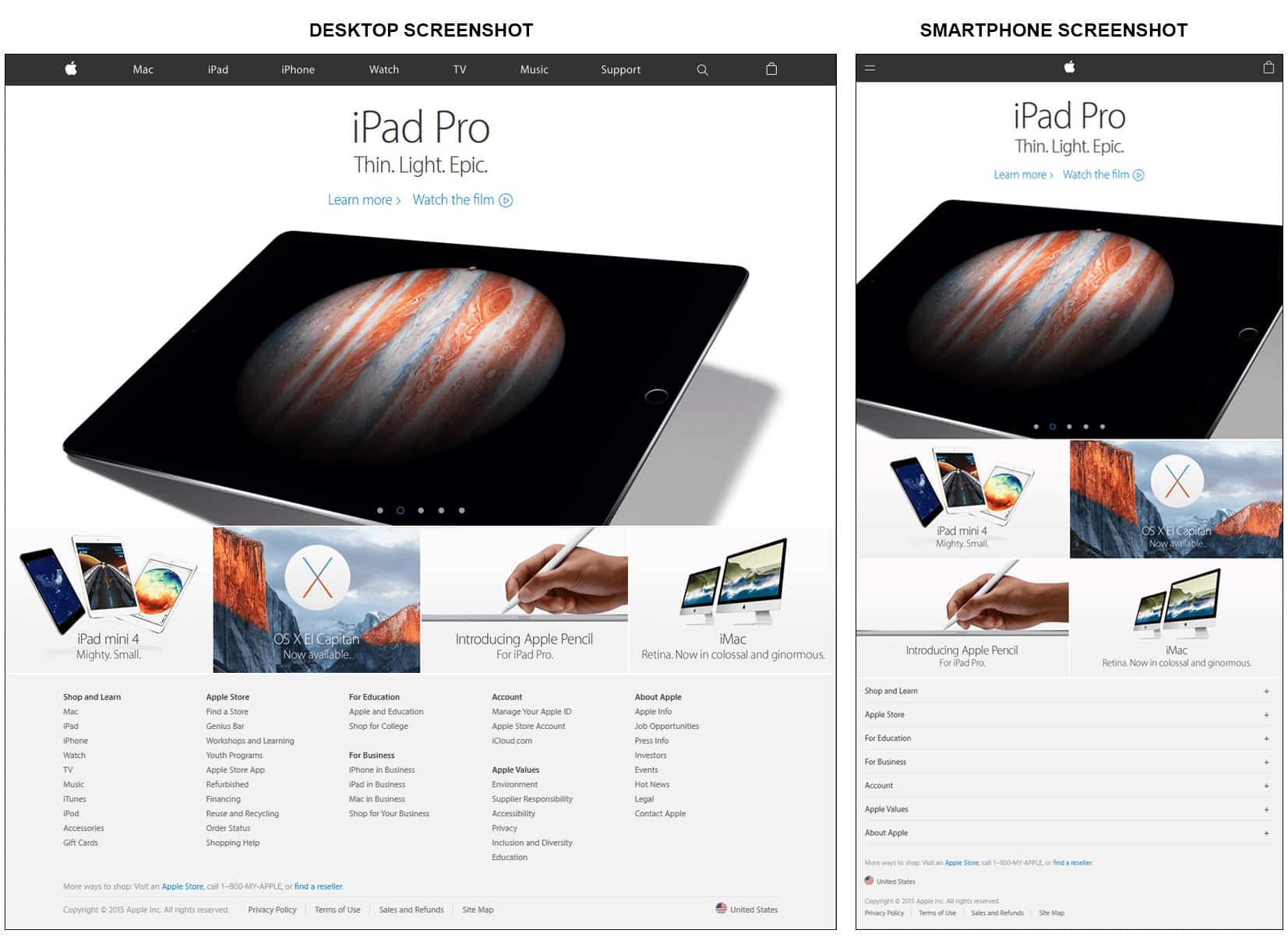
Per aiutare a spiegare ulteriormente, di seguito viene riportato un esempio calzante di responsive web design sul sito Web di Apple. Di seguito è riportato un confronto fianco a fianco tra la visualizzazione del sito Web da desktop e da smartphone:

Il contenuto è lo stesso in entrambe le visualizzazioni, ma il layout e il design dell'interfaccia utente sono diversi. Nella visualizzazione dello schermo dello smartphone, le sezioni del sito web sono impilate per facilitare lo scorrimento verticale e il menu di navigazione è nascosto dietro un’icona ad hamburger ormai familiare. Anche i collegamenti cliccabili nella parte inferiore della pagina sono sufficientemente ampi e alti da consentire i gesti di tocco delle dita.
Al centro di RWD c'è una profonda preoccupazione per l' esperienza dell'utente web . La maggior parte delle persone oggi visita il tuo sito web da luoghi diversi utilizzando una moltitudine di dispositivi diversi: il computer desktop al lavoro, lo smartphone quando sono in metropolitana e il tablet prima di andare a dormire. Indipendentemente dal dispositivo che utilizzano nel momento in cui visitano il tuo sito web, gli utenti si aspettano che funzioni. Utilizzare RWD nel modo giusto significa che l'esperienza utente sul tuo sito web rimane coerente e piacevole, indipendentemente dal dispositivo utilizzato dagli utenti.
Utilizzare il responsive web design al massimo delle sue potenzialità
Sebbene progettare un sito Web che abbia un bell'aspetto su schermi di tutte le dimensioni sia un ottimo passo nella giusta direzione, è fondamentale non fermarsi qui. Affinché la tua azienda possa trarre il massimo vantaggio da RWD, è necessario inserire RWD all'interno di una strategia più completa con al centro il consumatore multi-dispositivo . Questo significa:
- Non offrire agli utenti mobili una versione ridotta del tuo sito web desktop in cui hanno un utilizzo limitato. Suggerimento: continua a monitorare le azioni degli utenti mobili sul tuo sito web. Se noti che gli utenti arrivano sul tuo sito ma difficilmente consumano i tuoi contenuti o non trascorrono del tempo su di essi, è probabile che si trovino di fronte a qualche tipo di ostacolo.
- Non soddisfare l'utente mobile esattamente allo stesso modo dell'utente desktop. Sfrutta al massimo le potenzialità offerte da un dispositivo mobile. Ad esempio, se possiedi un ristorante, rendi estremamente semplice per i clienti mobili individuare la tua attività o effettuare una prenotazione sfruttando la potenza delle tecnologie come la geolocalizzazione HTML5 e l'inserimento dei numeri di telefono nel tuo sito web.
- Fai attenzione alla velocità della pagina . Secondo una ricerca del Nielsen Norman Group, uno dei principali consulenti in materia di esperienza utente, il 47% dei visitatori si aspetta che un sito Web venga caricato in meno di 2 secondi e il 40% dei visitatori lascerà il sito Web se il processo di caricamento richiede più di 3 secondi. Ciò è ancora più vero quando si tratta di utenti mobili, che sono in movimento e spesso hanno limitazioni di larghezza di banda.
- Fai attenzione ai contenuti non riproducibili . Alcune tecnologie come i lettori Flash non godono di un ampio supporto sui dispositivi mobili. Pertanto, è consigliabile non utilizzarli sul tuo sito web ed evitare di collegarli dalle tue pagine. Video e audio HTML5 sono sicuramente un'opzione molto migliore rispetto alle tecnologie proprietarie. È anche una buona idea aggiungere una trascrizione del contenuto video. In effetti, un certo numero di utenti potrebbe preferire il contenuto scritto al video o all'audio, alcune tecnologie assistive possono funzionare solo su materiale scritto e Google può acquisire meglio i dati sull'argomento del tuo contenuto video o audio.
- Evita di utilizzare finestre di dialogo e popup che impediscono agli utenti di vedere o interagire con i tuoi contenuti. A volte sono difficili da chiudere anche sui dispositivi mobili in cui lo spazio sullo schermo è limitato, causando frustrazione per i tuoi clienti.
- Attenzione al tatto ! Se il tuo sito web si basa sugli eventi al passaggio del mouse per rivelare contenuti nascosti, questa funzionalità non funzionerà sui dispositivi mobili. I dispositivi mobili non funzionano con il mouse. Invece, gli utenti interagiscono con i contenuti utilizzando gesti tattili come toccare e scorrere. Pertanto, scegli di rivelare il contenuto nascosto facendo clic anziché passando il mouse. Inoltre, assicurati che il design del tuo sito web tenga conto del fatto che la punta delle dita è più grande del puntatore del mouse, consentendo spazio sufficiente per interagire con i collegamenti sulla tua pagina in modo comodo e fluido.
Vantaggi di un sito RWD
Per prima cosa, Google consiglia esplicitamente l’approccio RWD per un sito web ottimizzato per i dispositivi mobili. Altri vantaggi dell’RWD sono:

- Un singolo URL semplifica la condivisione e il collegamento degli utenti ai tuoi contenuti;
- Mantenere un singolo sito web è più conveniente che mantenere più pagine per lo stesso contenuto;
- I reindirizzamenti a un sito mobile influiscono sulla velocità di caricamento della pagina per gli utenti su un dispositivo mobile. Inoltre, il reindirizzamento basato sul rilevamento del browser è soggetto a errori, che possono compromettere l'esperienza utente del tuo sito web. L'adozione di RWD risolve questi problemi semplicemente perché, utilizzando lo stesso sito Web sia per la visualizzazione desktop che per quella mobile, non sarà necessario reindirizzare gli utenti a un sito Web specifico per dispositivi mobili;
- Con un panorama in rapida evoluzione di dispositivi diversi, è quasi impossibile creare e aggiornare più versioni dello stesso sito Web specificatamente adattate alle dimensioni dello schermo e alle funzionalità di ciascuno.
Il tuo sito web è responsivo? Provalo!
Utilizza il test di ottimizzazione mobile di Google per verificare rapidamente se il tuo sito web è reattivo. Basta copiare e incollare l'URL del tuo sito web nella casella di testo e controllare il risultato.
In caso contrario, potresti prendere in considerazione un costruttore di siti Web reattivi. Fortunatamente, la RWD è lo standard oggi. Ci sono solo alcune eccezioni, come Wix, ma hanno modelli ottimizzati per i dispositivi mobili che essenzialmente non sono molto diversi dai siti Web completamente reattivi.
Conclusione
Per equipaggiare al meglio il tuo sito web per l’ecosistema multi-dispositivo, il web design reattivo è un must. Tuttavia, la semplice installazione di un tema responsivo autoproclamato non è sufficiente per garantire che il tuo sito web funzioni bene e soddisfi i tuoi clienti. È necessario includere RWD nella tua strategia di business online con il consumatore multi-dispositivo al centro. In questo modo contribuirai notevolmente a rendere la tua attività online una delle preferite dai tuoi clienti e da Google.
