Icon Design – Creazione di elementi visivi per Web e dispositivi mobili
Pubblicato: 2023-12-16L’arte del design delle icone gioca un ruolo cruciale nelle interfacce web e mobili, poiché queste piccole immagini simboliche fungono da scorciatoia visiva per guidare gli utenti attraverso le esperienze digitali.
Viviamo in un'epoca in cui la UX può creare o distruggere un'app o un sito Web, quindi icone ben progettate sono essenziali per una comunicazione efficace e interfacce esteticamente gradevoli.
In questo articolo daremo uno sguardo più da vicino al design delle icone ed esploreremo le sfumature che distinguono le icone efficaci nelle piattaforme web e mobili. Immergiamoci subito, ok?

Come progettare icone per il Web e i dispositivi mobili
La progettazione delle icone richiede una profonda comprensione della piattaforma a cui sono destinate. Le icone web possono permettersi di essere più dettagliate grazie alle dimensioni del display più grandi, mentre le icone mobili devono essere più semplici e più riconoscibili a causa dello spazio limitato sullo schermo.
Diamo una rapida occhiata ad alcune differenze chiave:
1. Le icone dei dispositivi mobili devono essere leggibili in dimensioni più piccole.
2. Le icone web possono essere più complesse delle icone mobili.
3. Le icone mobili devono essere progettate pensando alle interazioni touch.
Sette principi fondamentali governano un'efficace progettazione delle icone, ciascuno dei quali svolge un ruolo fondamentale nel garantire che le icone non siano solo esteticamente gradevoli ma anche funzionalmente pratiche e intuitive.
● Chiarezza: le icone devono comunicare un'idea unica e chiara, eliminando qualsiasi ambiguità. Questa chiarezza si ottiene concentrandosi sugli elementi essenziali del concetto dell'icona, eliminando ogni dettaglio non necessario. Si tratta di bilanciare semplicità e informazione, garantendo che ogni icona trasmetta il suo messaggio a colpo d'occhio. Per ottenere chiarezza nei tuoi progetti, considera l'utilizzo di icone gratuite come punto di partenza e la personalizzazione in base alle tue esigenze specifiche.
● Semplicità: le migliori icone riescono a trasmettere il loro messaggio con il minor numero di elementi possibile. La semplicità del design rende le icone facili da capire e ricordare. Ciò non significa che le icone debbano essere scarne o noiose, ma piuttosto che ogni linea, colore e forma inclusa dovrebbe avere uno scopo.
● Riconoscibilità: le icone dovrebbero essere progettate per essere riconoscibili immediatamente, attingendo a simboli e metafore comunemente compresi. Ciò implica la comprensione del linguaggio visivo e dell’iconografia familiari al tuo pubblico di destinazione. Per le applicazioni globali, è essenziale scegliere immagini riconosciute universalmente.
● Coerenza: la coerenza nel design delle icone implica il mantenimento di uno stile, una combinazione di colori e un livello di dettaglio uniformi in un intero set di icone. Ciò crea un senso di armonia e coesione, rendendo più facile per gli utenti comprendere e navigare in un ambiente digitale. La coerenza rafforza anche l’identità del marchio e migliora l’esperienza complessiva dell’utente.
● Leggibilità: le icone devono rimanere leggibili e chiare in varie dimensioni, dai grandi display desktop ai piccoli schermi mobili. Ciò significa progettare pensando alla scalabilità, garantendo che le icone mantengano la loro leggibilità ed efficacia anche se ridimensionate. Prestare attenzione agli spessori delle linee, alla spaziatura e ai livelli di contrasto per garantire la leggibilità su diverse dimensioni e risoluzioni del display.
● Universalità: in un mondo globalizzato, è fondamentale progettare tenendo presente le differenze culturali. Simboli e immagini chiari in una cultura potrebbero essere oscuri o addirittura offensivi in un’altra. La ricerca e la sensibilità verso queste differenze sono fondamentali per creare icone universalmente comprensibili. Questa universalità garantisce anche l'accessibilità per utenti con abilità diverse, come coloro che sono daltonici o hanno problemi di vista.
● Contestualità: le icone non sono isolate ma fanno parte di un ecosistema di design più ampio. Devono adattarsi perfettamente al linguaggio di progettazione generale dell'applicazione o del sito Web di cui fanno parte. Ciò include la considerazione dello stile, della tavolozza dei colori e del tono dell'ambiente in cui abiteranno. Le icone dovrebbero integrare e migliorare l'interfaccia utente, contribuendo a un'esperienza utente coesa e intuitiva.
Migliori pratiche di progettazione di icone
L'adesione alle migliori pratiche garantisce l'efficacia e l'attrattiva estetica delle tue icone. Queste pratiche comprendono una serie di considerazioni, dalla semplicità e universalità alla coerenza e adattabilità tra diverse piattaforme. Diamo uno sguardo più da vicino.
Migliore pratica n. 1: testare le icone con gli utenti
L'esecuzione di test utente è fondamentale per valutare l'efficacia delle icone. Ciò può comportare il test A/B di diversi design di icone, la raccolta di feedback tramite sondaggi o l'osservazione di come gli utenti interagiscono con le icone durante i test di usabilità. L'obiettivo è garantire che ogni icona sia intuitiva e riduca il carico cognitivo, migliorando l'esperienza dell'utente. Ricorda, ciò che sembra evidente al progettista potrebbe non essere altrettanto chiaro all'utente.
Migliore pratica n. 2: considera il testo nelle icone
Anche se è vero che le icone dovrebbero utilizzare principalmente elementi visivi per trasmettere la loro funzione, ci sono casi in cui il testo può essere una preziosa aggiunta al design. Ad esempio, il testo può servire come utile supplemento per chiarire la funzione dell'icona nei casi in cui le icone potrebbero non essere facilmente distinguibili o comprensibili a causa della loro semplicità o dell'uso di simboli che potrebbero non essere universalmente riconosciuti.
Inoltre, quando si progettano icone da utilizzare in lingue e culture diverse, il testo può essere uno strumento prezioso per mantenere l'efficacia dell'icona in vari contesti, in particolare per i caratteri delle icone specifici del marchio che potrebbero dover trasmettere informazioni o messaggi specifici.
Miglior pratica n. 3: stile visivo coerente
Mantenere uno stile visivo coerente su tutte le icone del tuo set è fondamentale. Ciò include l'uso costante dello spessore della linea, della tavolozza dei colori, della forma e della prospettiva. La coerenza nel design delle icone rafforza l'identità del marchio e migliora il riconoscimento dell'utente e l'efficienza della navigazione. Ad esempio, se un set di icone è progettato con uno stile piatto e minimalista, l'introduzione di un'icona altamente dettagliata può interrompere il flusso visivo e la comprensione dell'utente.

Migliore pratica n. 4: dare priorità alla funzione rispetto alla forma
La funzionalità dovrebbe sempre precedere l’estetica nel design delle icone. Il ruolo principale di un'icona è comunicare un'azione o un'idea specifica in modo chiaro e rapido. È importante bilanciare la creatività con la semplicità: un'icona eccessivamente complessa o astratta potrebbe avere un impatto visivo ma fallire nel suo scopo comunicativo primario. Considera simbolismi e metafore comuni nel design delle icone per garantire un riconoscimento immediato.
Migliore pratica n. 5: attenzione all'uso del colore
La scelta del colore nelle icone è più di una semplice decisione estetica; comporta implicazioni funzionali. I colori possono essere utilizzati per indicare l'interattività, trasmettere lo stato (come il rosso per gli errori, il verde per le conferme) o classificare le funzioni. Tuttavia, fare affidamento esclusivamente sul colore può essere problematico per gli utenti daltonici o in scenari con scarsa visibilità dello schermo. Assicurati che le icone siano distinguibili anche in bianco e nero per soddisfare le varie esigenze e impostazioni degli utenti.

Migliore pratica n. 6: adattare le icone a piattaforme diverse
Le icone dovrebbero essere personalizzate per adattarsi alle specifiche delle piattaforme su cui vengono utilizzate. Ad esempio, le applicazioni desktop possono consentire icone più dettagliate, mentre le app mobili richiedono design più semplici e più distinguibili a causa delle dimensioni dello schermo più piccole e delle interazioni basate sul tocco. Considera l'interazione fisica con l'icona (clic vs. tocco) e adatta il design per ottimizzare l'usabilità su ciascuna piattaforma.
Migliore pratica n. 7: mantenere le icone pertinenti al contesto
Le icone devono essere pertinenti al contesto in cui vengono utilizzate. Un'icona appropriata in un'app di social media potrebbe non funzionare bene in un'applicazione medica. È fondamentale comprendere l'ambiente in cui verrà posizionata l'icona, comprese le aspettative del pubblico e il linguaggio di progettazione generale dell'applicazione o del sito Web. Questa pertinenza garantisce che le icone siano visivamente accattivanti e funzionalmente efficaci nei loro contesti specifici.
Migliore pratica n. 8: optare per icone vettoriali
Quando si progettano le icone, è fondamentale garantire la loro pertinenza al contesto in cui vengono utilizzate. È essenziale comprendere l'ambiente in cui verrà posizionata l'icona, comprese le aspettative del pubblico e il linguaggio di progettazione generale dell'applicazione o del sito Web. Questa pertinenza garantisce che le icone siano visivamente accattivanti e funzionalmente efficaci nei loro contesti specifici.
Le immagini vettoriali svolgono un ruolo significativo in questo contesto, offrendo scalabilità, flessibilità e capacità di mantenere la qualità in varie dimensioni e risoluzioni. Puoi trovare immagini vettoriali gratuite online su piattaforme come Freepik, ad esempio, se hai bisogno di risorse aggiuntive. Le icone vettoriali sono indipendenti dalla risoluzione, il che significa che avranno sempre un bell'aspetto indipendentemente dalla risoluzione o dalle dimensioni dello schermo su cui vengono visualizzate.
Conclusione
Nell'intricata danza del web e del mobile design, le icone giocano un ruolo fondamentale, servendo non solo come semplici elementi decorativi ma come strumenti cruciali per la navigazione dell'utente e l'interazione con l'interfaccia. L'efficacia di un'icona va oltre il suo fascino visivo, ancorandosi profondamente alla sua capacità di comunicare e guidare. Come abbiamo esplorato, il successo del design delle icone dipende da un equilibrio tra chiarezza, contestualità e armonia estetica.
Che si tratti di meticolosi test utente, del rispetto della coerenza del design o di un'attenta selezione dei colori, ogni best practice di cui abbiamo discusso contribuisce a creare icone che non sono solo visivamente coese ma anche funzionalmente risonanti. Ricorda, nel mondo digitale in rapida evoluzione, le icone sono più che elementi grafici; sono il linguaggio che parla silenziosamente ma con forza agli utenti, guidando, informando e migliorando il loro viaggio digitale.
Questo è un post sponsorizzato per Freepik

 Le 10 principali tendenze del design grafico per il 2024
Le 10 principali tendenze del design grafico per il 2024  Che tipo di personalità creativa hai? Rispondi a questo quiz di Adobe e scoprilo
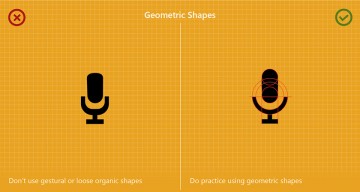
Che tipo di personalità creativa hai? Rispondi a questo quiz di Adobe e scoprilo  8 cose da fare e da non fare quando si creano icone pixel in Illustrator
8 cose da fare e da non fare quando si creano icone pixel in Illustrator  I 10 migliori documentari Netflix per grafici
I 10 migliori documentari Netflix per grafici  8 tipi di loghi con esempi
8 tipi di loghi con esempi  8 importanti regole di colore per la progettazione dell'interfaccia utente
8 importanti regole di colore per la progettazione dell'interfaccia utente