La tua guida definitiva ai modelli Squarespace
Pubblicato: 2019-05-31Tooltester è supportato da lettori come te. Potremmo guadagnare una commissione di affiliazione quando acquisti tramite i nostri link, il che ci consente di offrire la nostra ricerca gratuitamente.
Secondo Squarespace, i suoi modelli sono “premiati”. Ma questo potrebbe significare qualsiasi cosa, davvero. Potrebbe anche semplicemente trattarsi di marketing mumbo-jumbo.
Quindi ho deciso di indagare.
Dopo alcune ricerche su Google, ho scoperto la verità: Squarespace è stato effettivamente selezionato e ha vinto alcuni premi Webby, incluso uno per il miglior design visivo.
Devo ammettere che non sono del tutto sorpreso. Squarespace è da tempo lo standard di riferimento quando si tratta di modelli dal design elegante e raffinato per il tuo sito web professionale.
Come osserva la nostra recensione completa del costruttore di siti Web: “quasi nessun’altra azienda capisce come mettere in scena il proprio prodotto con tale perfezione. Tutto sembra bello, fresco e impeccabile”. Devi solo dare un'occhiata ad alcuni esempi di siti Web Squarespace reali per vedere che i loro siti Web risaltano davvero.
Con l'ultima versione 7.1, i modelli di Squarespace funzionano in modo leggermente diverso, ma ciò non significa che abbiano compromesso la qualità. In effetti, i modelli di Squarespace sono ora più versatili che mai.
Tuttavia, i modelli della versione 7.0 presentano anche alcuni vantaggi e, sorprendentemente, sono ancora disponibili per l'uso. Quindi, esploriamo le differenze tra le due versioni, per aiutarti a decidere quale è migliore per il tuo sito web.
Quanti modelli Squarespace esistono?
Una delle prime cose che cerco quando si valutano i modelli è una buona selezione. Ma avendo sprecato ore della mia vita sfogliando centinaia di modelli WordPress, posso anche dirti che troppa scelta può essere una seccatura.

Quindi la prima grande notizia è che Squarespace sembra aver centrato il punto giusto. Sia la versione 7.0 che la versione 7.1 offrono ciascuna circa 110 modelli, disponibili nelle seguenti 15 categorie:
- Portafogli
- Fotografia
- Negozi on-line
- Blog e podcast
- Servizi professionali
- Attività locale
- Comunità e non-profit
- Eventi
- Matrimoni
- Divertimento
- Appartenenze
- Ristoranti
- Personale e CV
- Immobili e proprietà
- Avvia pagine
È un numero gestibile. Ma se fai i conti, non ci sono molti modelli per categoria. Tuttavia, scoprirai che ciascun modello è sufficientemente flessibile da poter essere modificato per molteplici scopi, in particolare con l'ultima versione 7.1.
Modello di negozio online
Che tu venda moda, articoli per la casa o prodotti per animali domestici, ci sono alcuni fondamentali fondamentali che rendono un buon negozio online:
- Facile da navigare
- Pulsanti di invito all'azione prominenti per le transazioni
- Foto e video di alta qualità per mostrare i tuoi prodotti
- Informazioni chiare su spedizione e restituzione
- Valutazioni, recensioni e altre prove sociali per creare fiducia
Ci piace il modello Alameda per i siti di e-commerce perché è un modo semplice e flessibile per vendere i tuoi prodotti. È un ottimo modello indipendentemente dal fatto che tu stia ancora costruendo il tuo marchio o che lo abbia già affermato.
Il suo layout minimalista e moderno fa risaltare i tuoi prodotti, quindi non è necessario avere un logo fantasioso, video o altri contenuti del marchio pronti prima di lanciare il tuo negozio. Tuttavia, ovviamente, hai comunque bisogno di foto di buona qualità dei tuoi prodotti.

Inoltre, ci piace quanto sia facile fare acquisti in un negozio a tema Alameda, il che è importante perché vorresti rimuovere le barriere che rendono difficile l'acquisto per i tuoi clienti. Con Alameda, i clienti possono vedere altre foto di prodotti passando il mouse su un riquadro. Puoi anche contrassegnare gli articoli in vendita e mostrare le riduzioni di prezzo, il che aiuta a creare un senso di urgenza.
Puoi assegnare facilmente i prodotti a diverse categorie e personalizzare la navigazione per facilitare la navigazione alle persone.
Modello di portafoglio
I portfolio sono importanti per i creativi, sia che lavorino con beni visivi, scritti o fisici. Un buon portfolio dovrebbe mostrare la tua personalità e la tua filosofia pur essendo abbastanza semplice da lasciare che il tuo lavoro parli da solo. I clienti passeranno solo pochi minuti a guardare il tuo portafoglio, quindi dovresti diffondere il tuo messaggio in modo chiaro ed efficiente.
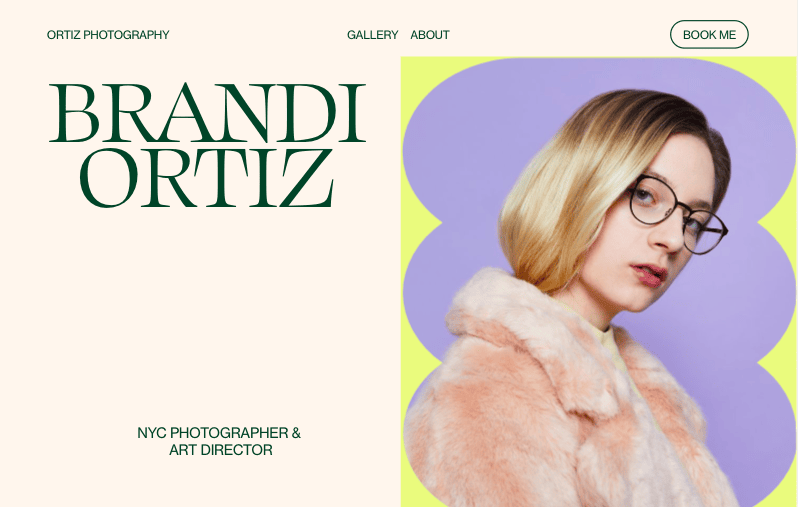
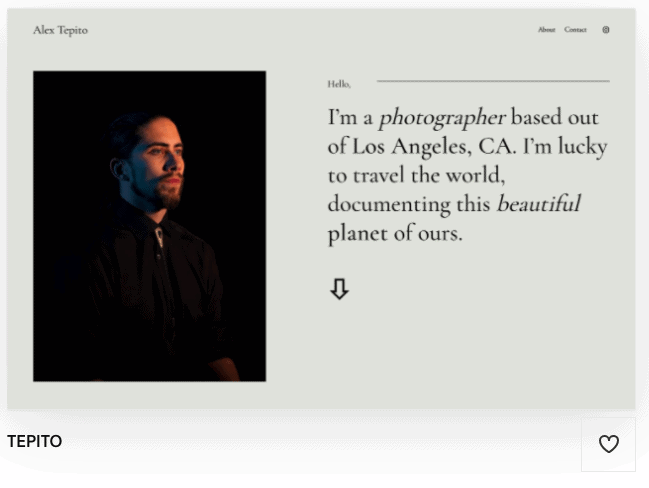
Abbiamo menzionato in precedenza il modello Tepito e ci piace per i portfolio perché offre un buon equilibrio tra testo e immagini. Per un modello ancora più visivo, ti consigliamo il modello Ortiz. Con questo modello puoi includere un testo introduttivo su di te e una galleria che mostra il tuo lavoro in forma visiva. Se le persone vogliono vedere più informazioni sulla tua biografia o sul tuo portfolio, possono scegliere utilizzando il menu di facile navigazione nella parte superiore della pagina.

Consente molto spazio tra immagini e testo per consentire all'occhio di riposare e apprezzare il contenuto.
Modello di blog
Un blog ben progettato mostra i tuoi post recenti in modo che le persone possano sapere che il tuo sito viene aggiornato regolarmente. È improbabile che le persone si iscrivano alla newsletter del tuo blog o esaminino i tuoi contenuti se non riescono a capire quando è stato aggiornato l'ultima volta. Deve anche incorporare immagini, in modo che i tuoi post attirino i lettori. Puoi essere uno scrittore eccellente, ma avrai comunque bisogno di foto di alta qualità per attirare l'attenzione della gente.
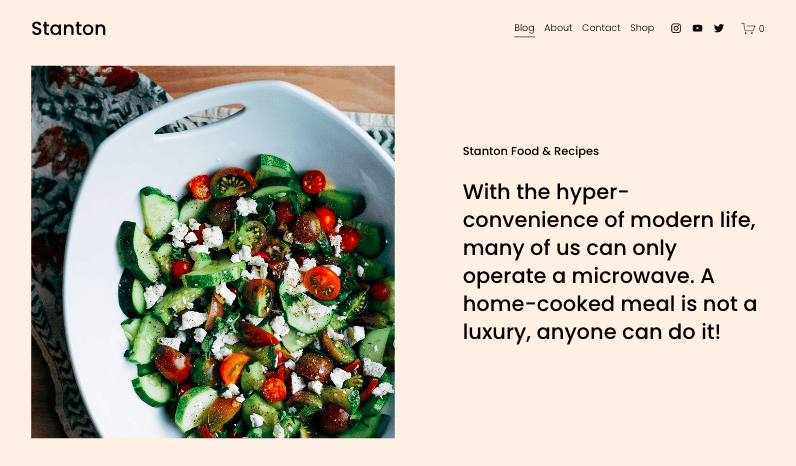
Ci piace il modello Stanton per i blog. Stanton ti consente di aggiungere una descrizione che racconta alle persone del tuo blog, insieme a un'immagine. Quando le persone scorrono verso il basso, vengono mostrati i tuoi post recenti nella visualizzazione galleria insieme al testo di anteprima, un'immagine e una data. L'esempio qui è per un blog di ricette, ma il modello è eccellente per blog di viaggi, fotografia, salute o design.

Modelli di pianificazione aziendale
La pianificazione online è così importante per le aziende e i consulenti indipendenti. Un sito web con funzionalità di prenotazione ben progettate (come un calendario online) elimina la necessità per i potenziali clienti di chiamare o inviare e-mail e attendere una tua risposta. Inoltre elimina la necessità di andare avanti e indietro per determinare la disponibilità. Più è facile per le persone programmare le chiamate, più è probabile che lo facciano.
Adoriamo il modello Almar per aziende e consulenti perché dispone di uno strumento di pianificazione online facile da usare. Ti consente inoltre di aggiungere aree facili da navigare per raccontare alle persone i diversi servizi che offri. Puoi anche aggiungere sezioni per i loghi e le testimonianze dei clienti per creare fiducia con i potenziali clienti.

Modelli di pagine di destinazione
A volte non è necessario un intero sito web per il tuo servizio o la tua attività. Questo di solito è il caso quando hai un singolo evento, prodotto o servizio e vuoi solo che le persone si iscrivano. Una singola landing page è anche un buon modo per “parcheggiare” un sito web che non è ancora stato lanciato. Spesso è meglio avere una landing page piuttosto che non avere alcuna presenza online.
La tua landing page deve essere visivamente interessante, facile da usare e dare alle persone un senso di urgenza. I migliori modelli per pagine di destinazione ti consentono di aggiungere immagini grandi ed emozionanti, informazioni essenziali sul tuo evento o prodotto e un chiaro invito all'azione, che si tratti di una risposta, di un'iscrizione, di un acquisto o semplicemente di contattare la tua attività.
Il tuo invito all'azione non deve essere un pulsante. Può essere un messaggio che dice alle persone di fare qualcosa. La tua pagina di destinazione può anche collegarsi ad altre informazioni sulla tua attività, come una pagina principale o un profilo Instagram.
Ci piace il modello Wycoff per le pagine di destinazione perché contiene tutti questi elementi. Lo scopo del sito è inconfondibile e l'invito all'azione è difficile da perdere.

I migliori modelli e famiglie Squarespace nella versione 7.0
Se decidi di utilizzare un modello della versione 7.0, un buon punto di partenza è la famiglia di modelli Brine. È quello più popolare e flessibile, utilizzato per creare oltre 40 modelli. Ha una pagina dei prodotti avanzati, scorrimento parallasse e una pagina indice in pila.

Ecco il modello Brine originale in azione, che costituisce la base per un negozio online che vende sottaceti. Ora, non conosco il potenziale commerciale, ma il design sembra fantastico.
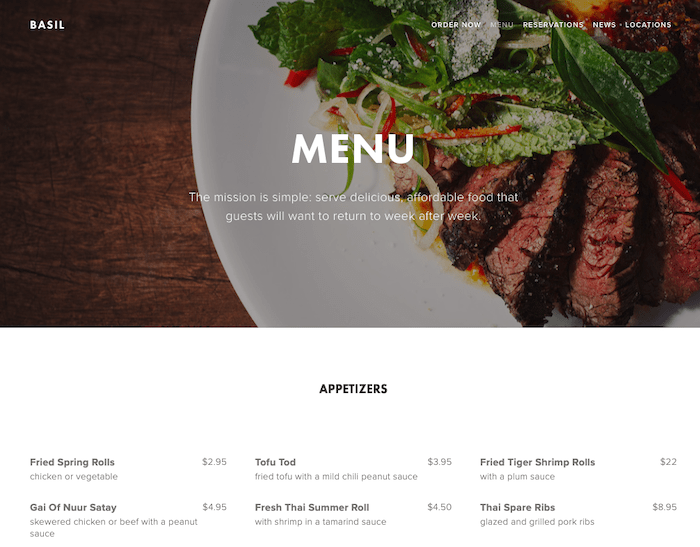
Ma ecco la magia delle famiglie di template: ecco Brine completamente trasformato nel sito web di un ristorante chiamato Basil. Di seguito è riportata la pagina del menu, che utilizza una "pagina di raccolta" per aggiungere elementi.

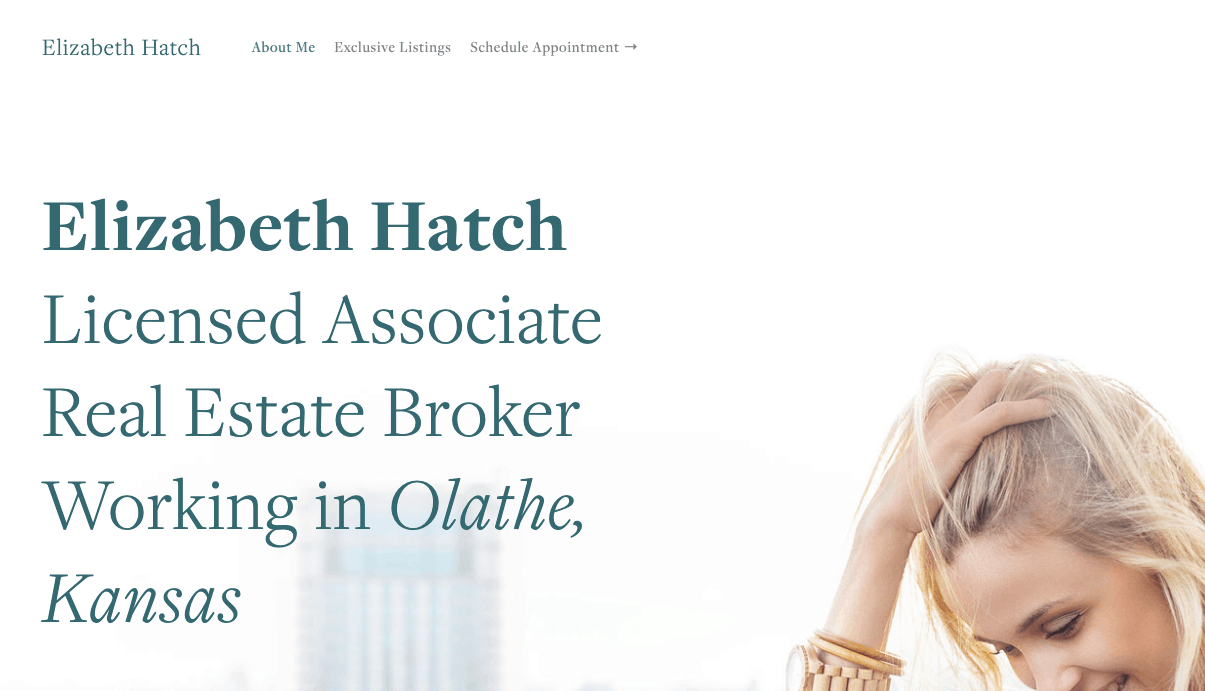
Ed eccolo di nuovo, trasformato in un modello chiamato Hatch, che funzionerebbe benissimo per un sito web personale o una pagina di portfolio per freelance.

Ecco altri esempi che mi piacciono molto:
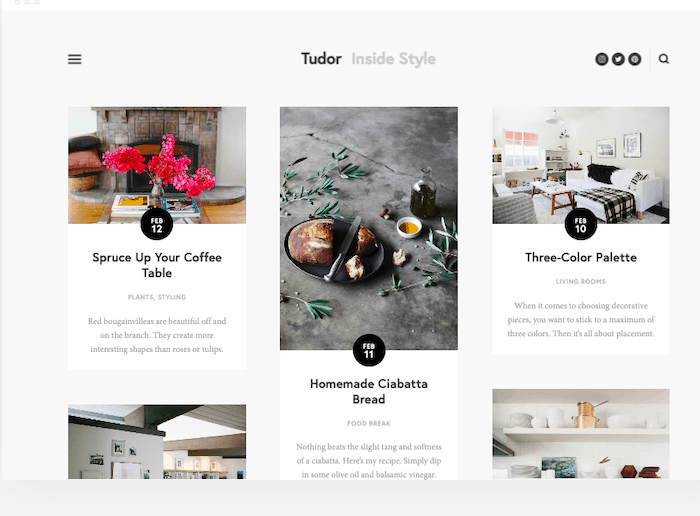
Fantastico modello di blog Squarespace – Tudor

Voglio dire, guardalo. Tudor è uno stile rivista, pulito, layout a 3 colonne (che può essere adattato), bella tipografia moderna, icone social media minimali. Mi viene voglia di aprire un blog solo per giocare con questo modello.
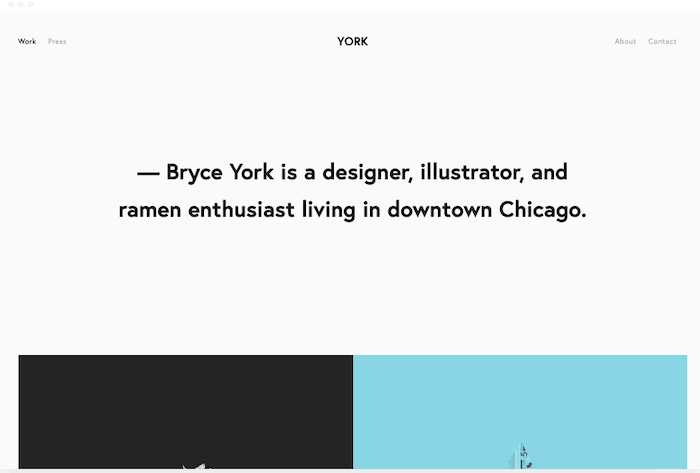
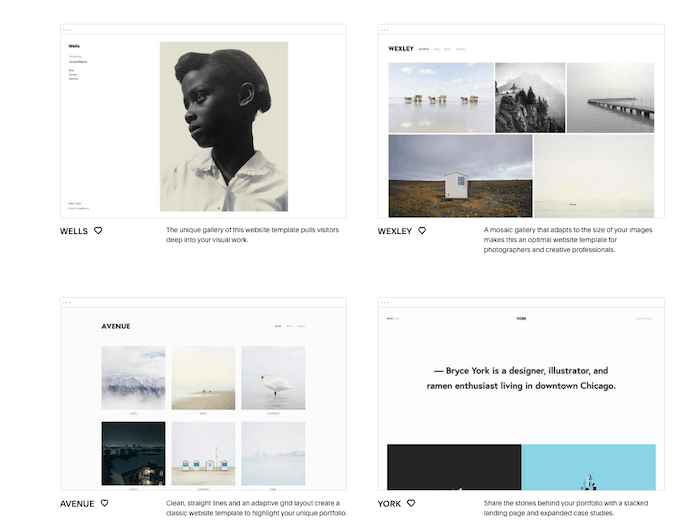
Ottimo modello Squarespace per un portfolio - York

York qui viene utilizzato per un designer, ma chiunque crei con i media visivi può far risplendere il proprio lavoro. Le immagini sono al centro dell'attenzione e ottieni maggiori informazioni quando ci passi sopra, perfette per una rapida descrizione del progetto o casi di studio.
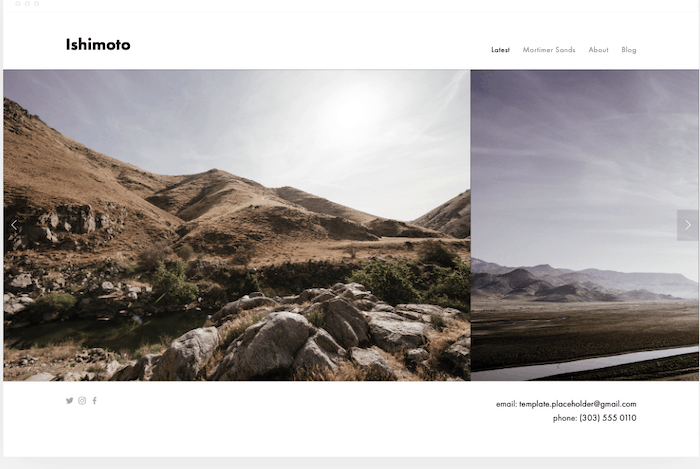
Il miglior template Squarespace per fotografi – Ishimoto

Mi piace molto il modo in cui questo tema Ishimoto ti consente di evidenziare un'immagine grande e consente agli utenti di navigare rapidamente in una galleria grazie al carosello. È minimalista, efficace e bello. Suggerimento: puoi trovare maggiori informazioni sui costruttori di siti web di fotografia qui.
Esiste una differenza tra "Modelli" e "Temi"?
NO.
Sono la stessa cosa ma con un nome diverso. Gli stessi Squarespace li chiamano modelli, non temi. Ma... ci sono anche le famiglie di modelli.
Aspetta, cosa sono le famiglie di modelli Squarespace?
Buona domanda. La prima cosa da capire è che famiglie di modelli è un termine che in realtà è rilevante solo per la versione 7.0 . È semplicemente un gruppo di modelli che condividono la stessa struttura sottostante.
Perché è importante? Bene, significa semplicemente che alcune opzioni di stile saranno disponibili solo in determinate famiglie di modelli.
Quindi, ad esempio, nella versione 7.0, i modelli Adversary, Alex e Ginger sono tutti basati sulla famiglia Marquee. Alcune caratteristiche uniche di quella famiglia sono:

- L'intestazione del sito può essere fissata in alto durante lo scorrimento
- La dimensione del logo non può essere modificata
- La barra laterale non è supportata
- Lo scorrimento parallasse funziona sui banner

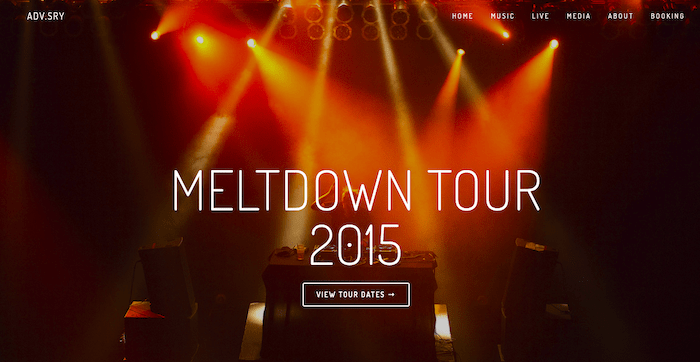
Il modello Adversary, utilizzato per il sito web di una band
Nella versione 7.1 però questo non è più importante perché tutti i modelli appartengono alla stessa famiglia . Pertanto, avrai le stesse opzioni per progettare e definire lo stile del tuo sito , indipendentemente dal modello che scegli.
Il che ci porta al prossimo punto importante: come scegliere il modello Squarespace giusto:
Come dovrei scegliere un modello Squarespace?
Scegliere un modello Squarespace può essere complicato (soprattutto quando hai così tanti fantastici design tra cui scegliere!), ma hai una serie di strumenti a tua disposizione per rendere il processo un po' più semplice:
- Utilizza le categorie (Negozi online, Portfolio, ecc.) per aiutarti a filtrare le tue scelte. Non riesci a trovare un modello che ti piace nella tua categoria? Nessun problema: poiché tutti i modelli possono essere adattati a qualsiasi scopo, scegli semplicemente un modello che abbia un aspetto simile a quello che desideri per il tuo sito, indipendentemente dalla categoria
- Assicurati di visualizzare in anteprima i modelli prima di sceglierne uno (puoi anche dimostrarlo completamente per avere un'idea di come sarebbe un sito live). Questo è molto importante, poiché non potrai cambiare il modello in un secondo momento (se utilizzi la versione 7.1)
Con i modelli Squarespace versione 7.1, è abbastanza semplice modificare i layout, grazie alla possibilità di aggiungere sezioni predefinite. Quindi consiglierei di scegliere un modello basato sugli stili (caratteri, colori, ecc.) piuttosto che sul layout , poiché ci vuole più lavoro per apportare modifiche stilistiche rispetto a quelle strutturali.
Se utilizzi un modello della versione 7.0, ricorda che le opzioni di stile sono dettate dalla famiglia del modello . Ciò significa che devi considerare come vuoi che si comporti il tuo sito quando scegli un modello. Vuoi elencare i post del tuo blog in una griglia? Hai bisogno di una barra laterale dei contenuti? Che ne dici dei link di navigazione nel footer?
So che sembra un po' complicato, ma fortunatamente Squarespace ha una pratica tabella comparativa dei modelli v7 qui.
Modelli Squarespace nella versione 7.1
La cosa davvero fantastica dell'approccio adottato da Squarespace nella versione 7.1 è che tutti i modelli hanno la stessa struttura sottostante e le stesse opzioni di stile . Ciò ti dà una buona dose di libertà per personalizzare i tuoi modelli come desideri, qualcosa che mancava dolorosamente nella versione 7.0.
Quindi, ad esempio, potresti iniziare con un modello ultra minimalista e di solo testo come Suhama (ideale per CV e siti personali):

E apporta modifiche (inserisci nuove sezioni, modifica carattere e colori, ecc.) per ottenere un modello visivamente più ricco come Tepito:

In effetti, i modelli della versione 7.1 di Squarespace sono così versatili che puoi modificare uno qualsiasi dei seguenti elementi:
- Caratteri (famiglie di caratteri, spaziatura, altezza ecc.)
- Colori (grazie agli schemi di colori e alle tavolozze personalizzabili di Squarespace)
- Pulsanti
- Animazioni
- Spaziatura
- CSS personalizzato
- E altro ancora
Tutti questi elementi possono essere personalizzati nel menu Design: consulta il nostro tutorial Squarespace per saperne di più.
Con oltre 100 modelli tra cui scegliere in Squarespace 7.1, scegliere quello giusto può essere difficile. Abbiamo scelto i nostri modelli preferiti in ogni categoria. Ci auguriamo che troverai il modello giusto per te, sia che tu stia avviando un blog, un negozio online, un sito portfolio o una pagina di destinazione.
Quanta personalizzazione ottengo con la versione 7.0?
Come hai visto con la famiglia Brine, puoi trasformare completamente il tuo modello spostando gli elementi e utilizzando le opzioni di personalizzazione standard. Tutto questo viene fatto attraverso gli Stili del sito.

Esempio di Stili sito con il modello Brine
Gli stili sito ti permetteranno di modificare cose come:
- Tipografia : (famiglia di caratteri, colore e dimensione)
- Dimensioni e valori (per riempimento, spaziatura, ecc.)
- Proporzioni delle immagini
- Immagine di sfondo
- Mostrare e nascondere elementi
- E altro ancora...
Dopo aver apportato le modifiche, puoi decidere di annullarle o salvarle. Se salvati, appariranno live sul tuo sito.
Ma se desideri ancora più opzioni di personalizzazione, sei fortunato perché Squarespace offre anche:
- Modelli vuoti: scegli un modello di sito web vuoto invece di utilizzare una demo con il suo contenuto, questo potrebbe darti un maggiore controllo creativo.
- Codice personalizzato: Sì, puoi aggiungere HTML o CSS per creare un sito web completamente personalizzato. Ma per farlo avrai bisogno del piano Business e il supporto non ti aiuterà se qualcosa va storto (finché non rimuovi il codice personalizzato).
- Funzionalità premium: a seconda del tuo piano Squarespace, puoi aggiungere funzionalità premium come i blocchi di codice sopra menzionati, l'iniezione JavaScript e altro.
Un'ultima cosa da notare: quando ti iscrivi per una prova gratuita di Squarespace, tutte le funzionalità Premium vengono automaticamente abilitate. Tuttavia, li perderai se il tuo piano non li supporta in seguito.
I modelli Squarespace sono ottimizzati per i dispositivi mobili?
Per impostazione predefinita, sì. Tutti i modelli Squarespace sono progettati per essere reattivi, quindi gli elementi si riorganizzeranno per apparire bene su schermi di qualsiasi dimensione.
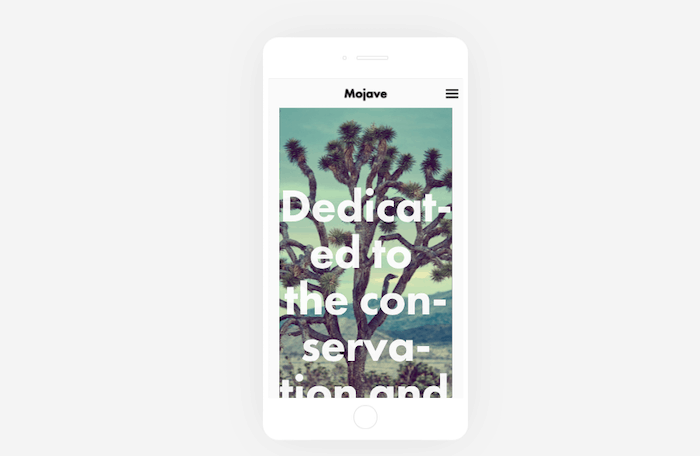
Tuttavia, nella versione 7.0 hai la possibilità di modificare alcuni elementi, nel caso in cui sia necessario rendere gradevole il sito. Ad esempio, vedi come il titolo di questo tema Mojave è troppo grande per un piccolo schermo?

Potrebbe essere necessario abbreviare o ridimensionare manualmente il titolo per i cellulari
Inoltre, puoi rendere il tuo sito ancora più ottimizzato per i dispositivi mobili seguendo alcuni suggerimenti e trucchi.
Quanto costano i modelli Squarespace?
È facile: sono tutti gratuiti. Paghi solo i costi del tuo piano Squarespace.
Ma puoi anche acquistare template su misura direttamente da designer esterni. Questi tendono ad aggirarsi intorno ai $ 100-300.
Quali sono le differenze tra i modelli Squarespace nella versione 7.0 e 7.1?
Quando ti iscrivi a un nuovo sito web Squarespace, ti verranno automaticamente presentati i modelli più recenti di Squarespace (versione 7.1) tra cui scegliere:

Tuttavia, se scorri la pagina verso il basso, vedrai invece un'opzione per scegliere tra i modelli della versione precedente 7.0: 
Visivamente, non c'è un'enorme differenza tra i modelli 7.0 e 7.1: entrambe le versioni offrono design di siti Web eleganti che riflettono il marchio unico di minimalismo di Squarespace.
Funzionalmente, tuttavia, ci sono alcune differenze chiave di cui tenere conto. A mio parere, la cosa più importante è che i modelli Squarespace 7.1 utilizzano lo stesso modello di base, il che significa che , indipendentemente dal modello che scegli, avrai accesso alle stesse opzioni di layout e stile di qualsiasi altro modello.
Inoltre, la versione 7.1 offre oltre 100 sezioni predefinite (titoli, testo, immagini, gallerie e altro), che possono essere aggiunte a qualsiasi pagina. Ciò alla fine ti dà un maggiore controllo sul design del tuo sito.
Analizziamo queste differenze in modo più dettagliato:
| Caratteristica | Squarespace versione 7.0 | Versione Squarespace 7.1 |
|---|---|---|
| Modelli | Ti consente di passare da un modello all'altro, anche dopo aver già iniziato a utilizzare un modello | Non consente il cambio di modello. Tuttavia, hai un maggiore controllo sul layout e sul design del tuo modello, il che significa che puoi revisionare completamente il tuo modello se necessario (vedi riga successiva) |
| Messa in piega | Caratteri, colori e stili sono definiti dal modello: le opzioni per personalizzarli sono limitate. Le modifiche vengono apportate pagina per pagina. Tuttavia hai la possibilità di modificare HTML, CSS e JS sul piano Business di Squarespace | Tutti i modelli hanno le stesse opzioni di stile e layout, quindi hai più libertà di personalizzazione. Le modifiche possono essere apportate sezione per sezione e il sistema di editing Fluid Engine di Squarespace ti consente di trascinare e rilasciare i contenuti dove preferisci. Come con la versione 7.0, puoi anche inserire un codice personalizzato se disponi di un piano aziendale |
| Reattività mobile | Tutti i modelli sono adattabili ai dispositivi mobili. Alcuni modelli 7.0 ti consentono di specificare i tuoi stili per la visualizzazione di determinati elementi sui dispositivi mobili (ad esempio carattere, dimensione del logo, barre di navigazione) | Tutti i modelli rispondono automaticamente ai dispositivi mobili. Puoi anche personalizzare la versione mobile del tuo sito senza che ciò influisca sul design del desktop. |
| Blog | Le opzioni di layout sono limitate e determinate dal modello scelto (ad esempio visualizzazione elenco o griglia) | Ottieni un maggiore controllo sul layout, poiché tutti i modelli offrono le stesse opzioni (griglia, colonna singola, visualizzazione in muratura e altro) |
| Negozio online | Utilizza "Pagine prodotto". Massimo di 200 prodotti e utilizza la navigazione per categorie senza menu a discesa. Funzionalità come visualizzazione rapida, zoom delle immagini e liste d'attesa sono disponibili solo con alcuni modelli | Utilizza "Pagine del negozio". Massimo di 10.000 prodotti e utilizza la navigazione delle categorie con menu a discesa. Maggiore controllo del layout poiché puoi aggiungere sezioni alle Pagine del negozio. Visualizzazione rapida, zoom delle immagini e liste d'attesa disponibili con tutti i modelli |
| Gallerie di immagini | Offerto tramite 'Pagine Galleria'. Opzioni di visualizzazione limitate a soli due layout | Utilizza invece "Sezioni galleria", il che significa che puoi aggiungerle a qualsiasi pagina. Disponibili layout più versatili (strisce, muratura, bobina, ecc.) |
| Piattaforma di sviluppo | Ti consente di creare da zero un sito Squarespace personalizzato. Consigliato solo se hai competenze tecniche e hai bisogno di un sito personalizzato | Attualmente non disponibile per la versione 7.1 |
Posso passare da un modello versione 7.0 a un modello 7.1?
Sfortunatamente non è possibile passare da un modello Squarespace versione 7.0 a un modello 7.1 . Se disponi di un sito esistente creato con un modello 7.0, l'unico modo per eseguire l'aggiornamento alla versione 7.1 sarebbe ricostruire manualmente il tuo sito. Ciò significa ricreare il layout e copiare e incollare il contenuto esistente.
Posso trovare i modelli Squarespace altrove?
Sì, come notato sopra. Cerca semplicemente "modelli Squarespace Premium" e incontrerai alcuni sviluppatori specializzati nella vendita di design Squarespace personalizzati. Idealmente, queste aziende possono installare direttamente il modello nel tuo account Squarespace (se disponi di un sito Squarespace esistente).
Tieni presente, tuttavia, che molti modelli richiedono l'utilizzo della piattaforma per sviluppatori Squarespace, attualmente disponibile solo per la versione 7.0 . Per la versione 7.1, puoi anche acquistare kit di modelli Squarespace su alcuni siti Web forniti con istruzioni di configurazione dettagliate (in pratica utilizzi la loro grafica e crei tu stesso il design in Squarespace). Sembra un percorso indiretto complesso, ma potrebbe essere utile se desideri modificare in modo indipendente il tuo sito in un secondo momento.
Cosa importante da notare: se copi e incolli semplicemente il codice da solo, non rientrerà nell'ambito del supporto Squarespace.
Quali sono gli altri pro e contro di un modello Squarespace Premium? Direi che il vantaggio principale è che il tuo sito si distinguerà dalla massa . Anche con tutte le opzioni di personalizzazione, è probabile che troverai sempre più siti che assomigliano molto al tuo.
Ma può anche essere costoso, soprattutto se in seguito è necessario acquistare delle modifiche. Certo, ci sarà una tariffa fissa per il modello premium, ma sarai vincolato al codice dello sviluppatore e potrebbero non offrire supporto illimitato.
Conclusione: pro e contro dei modelli di siti Web Squarespace
C'è molto da apprezzare sui modelli Squarespace, e ancora di più con la versione 7.1. Il design del sito web è impeccabile, come previsto, ma anche la personalizzazione e la gamma sembrano offrire la giusta quantità di scelta senza essere travolgenti.
Pro dei modelli Squarespace
- Elegante ed esteticamente gradevole
- Selezione decente
- Buona flessibilità e opzioni di personalizzazione (soprattutto con la versione 7.1)
- Puoi aggiungere un codice personalizzato
Tuttavia, posso capire come alcune persone vorrebbero più opzioni o scelte di personalizzazione. In tal caso, probabilmente ti consiglierei di dare un'occhiata a Wix (abbastanza flessibile da posizionare tutto manualmente dall'editor), Weebly (che ti consente di modificare il codice a tuo piacimento), o anche Webflow (che ti fornisce il controllo completo sul tuo progettazione del sito, senza la necessità di alcuna codifica).
Contro dei modelli Squarespace
- La personalizzazione avanzata potrebbe richiedere funzionalità premium
- Si affidano a immagini grandi e belle. Se i tuoi contenuti non sono di alta qualità, i modelli appariranno rapidamente meno attraenti
- I modelli sono personalizzabili, ma sempre basati su griglie rigide. Non hai il pieno controllo sugli elementi come con altri builder più flessibili.
E questo è tutto. C'è qualcos'altro che vorresti sapere sui modelli Squarespace? Fatemelo sapere nei commenti qui sotto.
