Tutorial Squarespace Come creare uno splendido sito web in 12 passaggi
Pubblicato: 2021-01-28Tooltester è supportato da lettori come te. Potremmo guadagnare una commissione di affiliazione quando acquisti tramite i nostri link, il che ci consente di offrire la nostra ricerca gratuitamente.
Se hai bisogno di creare un sito Web accattivante per il tuo portfolio, blog o negozio online, è difficile superare Squarespace. Con la sua reputazione di lunga data come costruttore di siti Web per designer, artisti e creativi, gli eleganti modelli di Squarespace sono alla base di alcuni dei siti Web più visivamente sorprendenti del Web (vedi esempi di utenti reali di Squarespace qui).
Quindi, quanto è facile creare un sito Web con Squarespace? Come ti mostreremo in questo tutorial di Squarespace , creare uno straordinario sito web Squarespace può essere relativamente veloce, facile e divertente, purché tu abbia qualche asso nella manica.
Pronto per iniziare? Saltiamo subito dentro!
A chi è rivolto questo tutorial di Squarespace?
Questo tutorial di Squarespace è l'ideale se:
- Non conosci Squarespace (o gli strumenti per la creazione di siti Web in generale) e hai bisogno di una procedura dettagliata su come utilizzarlo
- Preferiresti avere un sito a bassa manutenzione che sia veloce da configurare e non ti dispiace rinunciare a un po' di controllo sulla progettazione per ottenere questo (altrimenti, Webflow potrebbe essere un'opzione migliore da verificare)
- Hai una buona selezione di immagini ad alta risoluzione con cui lavorare (immagini tue o di stock: puoi concedere in licenza le immagini da Getty Images direttamente tramite Squarespace)
- Il tuo sito web sarà di piccole dimensioni (ad esempio, un sito web personale o aziendale che non avrà una grande quantità di contenuti)
- Desideri aggiungere un portfolio o un blog al tuo sito (ti spiegheremo come farlo)
Questo tutorial ti mostrerà come aprire un account Squarespace e creare un sito Web relativamente semplice.
È anche un buon punto di partenza se desideri aggiungere funzionalità più complesse (ad esempio un'area riservata o un negozio online). Per scoprire come aggiungere queste funzionalità al tuo sito, ti consiglio di consultare la Knowledgebase di Squarespace.
Tutorial passo passo su Squarespace
Il nostro video fornisce una demo dettagliata su come configurare un sito Squarespace. Puoi anche seguire la nostra guida passo passo di seguito:
Prova Squarespace gratuitamente qui.
Passaggio 1: scegli il tuo modello
Nel nostro tutorial, creeremo un sito portfolio per una graphic designer (immaginaria) di nome Elli, per promuovere e mostrare i suoi servizi.
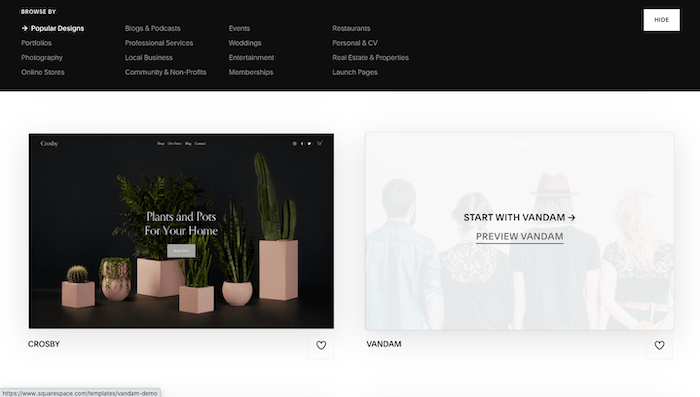
Il primo passo è sfogliare i diversi template disponibili, che puoi trovare qui. Ne troverai oltre 100 tra cui scegliere e potrai anche navigare per categoria (Portfolio, Fotografia, Blog ecc.). Passa il mouse sopra un modello e vedrai due opzioni: 1) Inizia a costruire il tuo sito utilizzando quel modello e 2) Visualizza l'anteprima del modello.
Poiché non è possibile cambiare modello utilizzando l'ultima versione di Squarespace, ti consiglio di fare clic sulla seconda opzione e visualizzare l'anteprima completa del modello prima di deciderne uno.

Consiglierei di scegliere un modello esteticamente in linea con il sito che desideri avere, ad esempio caratteri, colori e immagini simili. I layout sono abbastanza facili da modificare con Squarespace; tuttavia, cambiare lo stile richiede un po' più di lavoro.
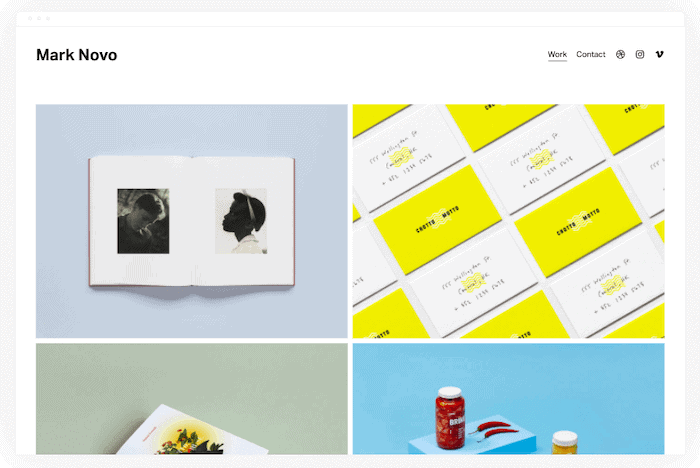
Una volta scelto un modello, fai clic sull'opzione "Inizia con". Per il sito di Elli, sceglieremo il modello "Novo" in "Portfolio", poiché ha una struttura ed un'estetica simili a ciò che vogliamo presentare.

Passaggio 2: registrati per un account Squarespace (gratuitamente!)
La schermata successiva ti chiederà di registrarti a Squarespace, utilizzando il tuo account Google, Apple o e-mail.
Non è richiesta una carta di credito e puoi provare Squarespace gratuitamente per 14 giorni (avendo tutto il tempo per decidere se è adatto o meno a te).
Sebbene tu possa creare un sito gratuitamente entro il periodo di prova di 14 giorni, dovrai passare a uno dei piani di Squarespace per pubblicare effettivamente il tuo sito. Ne parleremo nell'ultimo passaggio di questo tutorial.
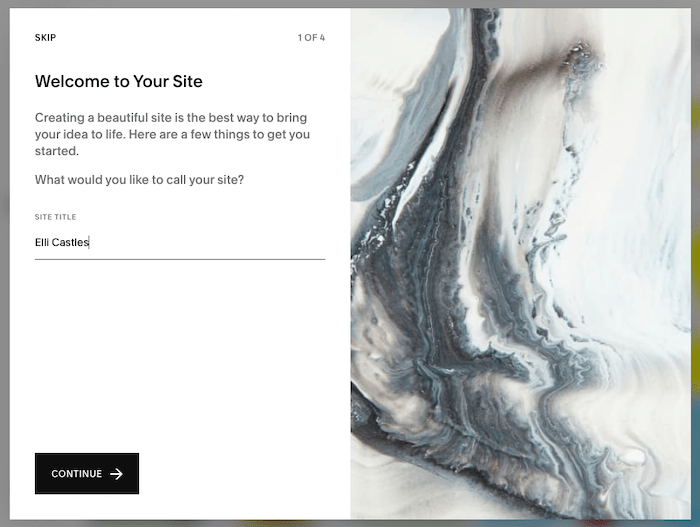
Dopo aver fornito i tuoi dati, ti verrà chiesto come desideri chiamare il tuo sito. Puoi inserire un nome qui o semplicemente saltare questo passaggio e rivisitarlo in seguito.

Ci saranno anche alcune rapide animazioni su come apportare modifiche al tuo sito, come modificare, creare e applicare stili alle pagine, che puoi visualizzare o saltare.
Passaggio 3: conosci Squarespace
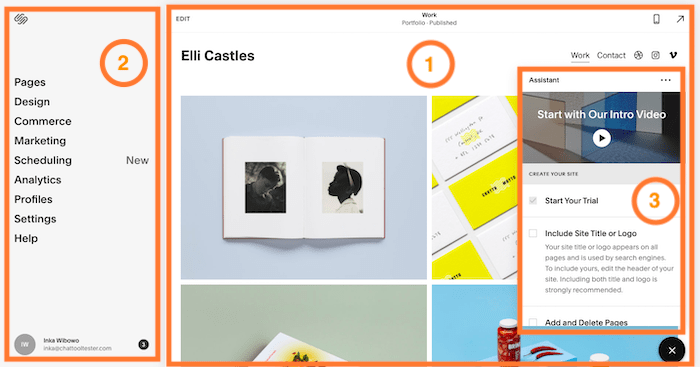
Verrai quindi indirizzato alla schermata successiva, dove potrai iniziare ad apportare modifiche al tuo sito . Ecco un breve riepilogo delle diverse sezioni della schermata:

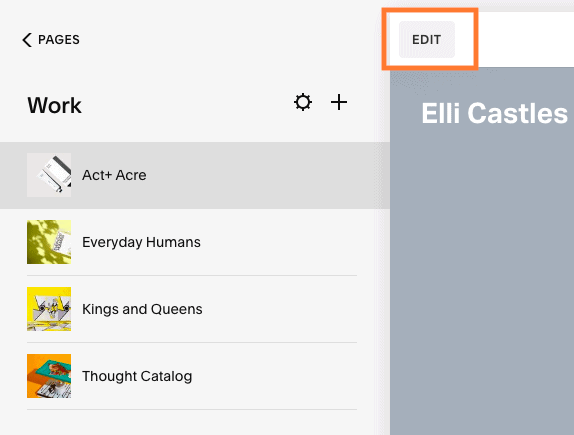
1. Questa prima sezione è l' Anteprima del sito . Ti consente di visualizzare in anteprima il contenuto e gli stili del sito di ciascuna pagina del tuo sito: testo, immagini, sezioni e altro. Facendo clic sul collegamento "Modifica" in alto a sinistra verrai indirizzato direttamente al tuo Editor ed è qui che apporterai la maggior parte delle modifiche al tuo sito. In questo momento stai dando un'occhiata alla home page del tuo sito. Puoi navigare verso altre pagine facendo clic sui collegamenti all'interno di questa visualizzazione (proprio come faresti se stessi visualizzando un sito Web attivo).
2. Se la prima sezione si occupa delle modifiche a livello di pagina, puoi pensare che il menu Home a sinistra si occupi del "quadro più ampio". Ciò include il design del tuo sito, le pagine e il menu di navigazione, il SEO e l'analisi. È anche il luogo in cui gestisci eventuali funzionalità aggiuntive (negozio online, pagine dei membri, blog, ecc.). Puoi anche navigare tra le pagine del tuo sito facendo clic sull'opzione "Pagine" in questo menu.
3. Questo Assistente fornisce un pratico video introduttivo a Squarespace (che consiglio di dare un'occhiata), oltre a guidarti attraverso le fasi di modifica del tuo sito. Dato che li tratteremo in questo tutorial, puoi chiudere questa finestra facendo clic sul pulsante X in basso a destra (dopo aver guardato il video).
Sentiti libero di fare clic ed esplorare queste diverse sezioni per avere un'idea di come funziona.
Le cose principali da ricordare sull'editor di Squarespace sono:
- Sfortunatamente, non esiste una funzione di salvataggio automatico. È necessario salvare manualmente le modifiche dopo averle apportate. Questo può essere fatto passando il mouse su "Fine" in alto a sinistra e scegliendo l'opzione "Salva".
- Allo stesso modo, non esiste un pulsante di annullamento (anche se puoi annullare le modifiche al testo utilizzando le scorciatoie da tastiera standard, ad esempio CTRL/CMD + Z). Puoi scegliere di "Annulla modifiche" (a cui si accede anche passando con il mouse su "Fine" in alto a sinistra), ma ciò annullerà tutte le modifiche apportate dall'ultimo salvataggio (senza alcuna opzione per ripetere), motivo per cui è importante salvare il tuo lavoro regolarmente
Passaggio 4: modifica l'intestazione della tua home page
Iniziamo ad apportare modifiche alla nostra home page facendo clic sul collegamento "Modifica", in alto a sinistra nell'Anteprima del sito (sezione 1).
Per prima cosa ci concentreremo sull'apportare modifiche al contenuto del sito (testo, immagini, ecc.). Salveremo le modifiche al design per dopo.
Come puoi vedere, Squarespace ha inserito automaticamente il nome del sito che hai fornito in precedenza nell'intestazione del tuo sito web. Se desideri modificarlo, passa semplicemente il mouse sopra l'intestazione e fai clic sul pulsante "Modifica intestazione sito" visualizzato.
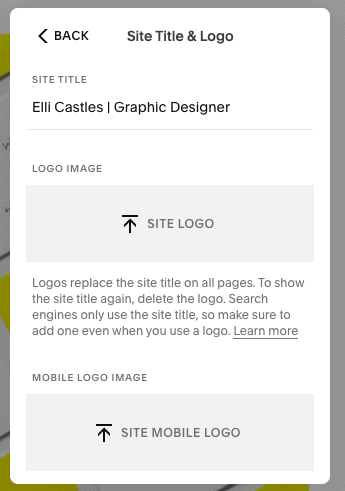
Vedrai una nuova finestra popup. Scegli l'opzione "Titolo e logo del sito", dove potrai modificare il titolo del sito o persino caricare il tuo logo. A proposito, Squarespace offre un creatore di logo gratuito.

Una volta terminato, fai clic su "Indietro" nella stessa finestra. Puoi anche modificare altri elementi della tua intestazione, inclusi gli elementi visualizzati nella navigazione principale (il menu del tuo sito, visibile in alto a destra in questo modello). Ad esempio, se fai clic su "Elementi", potrai scegliere quali elementi desideri visualizzare nella navigazione principale (ad esempio collegamenti social, pulsanti di invito all'azione, carrello degli acquisti o accesso all'account) attivando "on" o "spento".

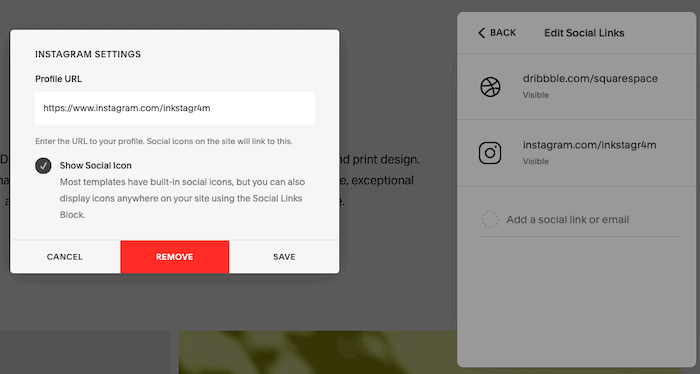
Nel caso di Elli, rimuoveremo i collegamenti Vimeo e Instagram, quindi per farlo seleziona "Modifica collegamenti social", quindi fai clic su uno dei collegamenti che desideri rimuovere. Apparirà un nuovo popup: fai clic su "Rimuovi".

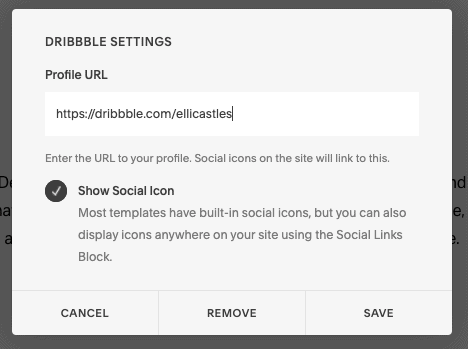
Vogliamo mantenere il collegamento Dribble ma aggiornarlo e aggiungere un collegamento al portfolio Dribble di Elli. Quindi seleziona semplicemente l'opzione Dribble, quindi aggiorna l'URL nel popup. Al termine, fai clic su "Salva".

Qualsiasi modifica apportata all'intestazione verrà applicata all'intestazione visualizzata in tutto il sito, non solo nella home page. Quindi, avrai sempre e solo una versione dell'intestazione sul tuo sito. Noterai inoltre che il piè di pagina verrà aggiornato automaticamente con i collegamenti ai social media che hai modificato nell'intestazione.
Passaggio 5: aggiungi una nuova sezione alla tua home page
Sebbene a Elli piaccia la struttura generale della sua home page, desidera apportare alcune modifiche al layout. Nello specifico, vuole aggiungere un'introduzione testuale nella parte superiore della pagina , da visualizzare sopra la galleria di immagini esistente (che modificheremo poco dopo).
Per fare ciò, passeremo con il mouse sul punto in cui vogliamo aggiungere questa nuova sezione. Apparirà un nuovo pulsante, "Aggiungi sezione": vai avanti e fai clic su di esso.

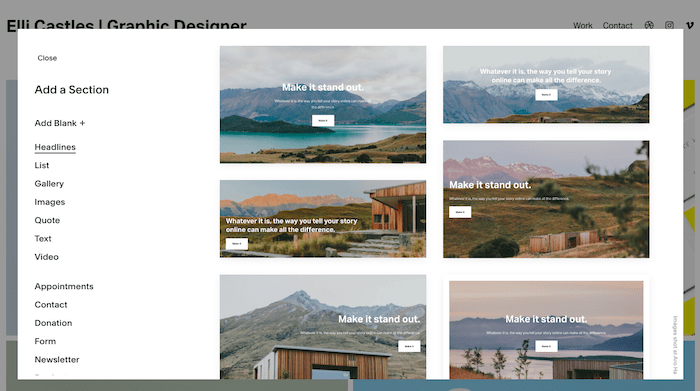
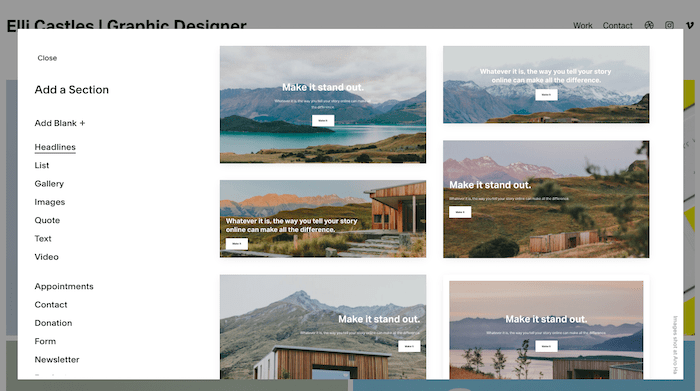
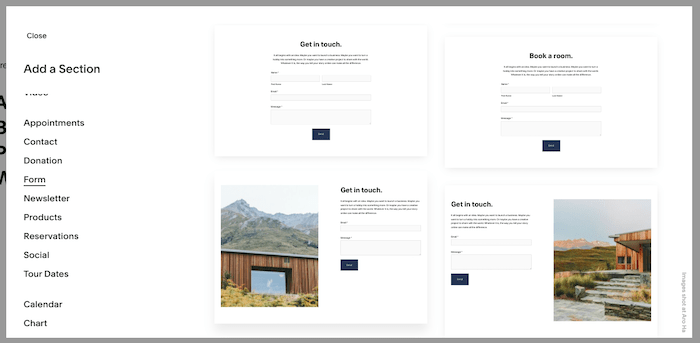
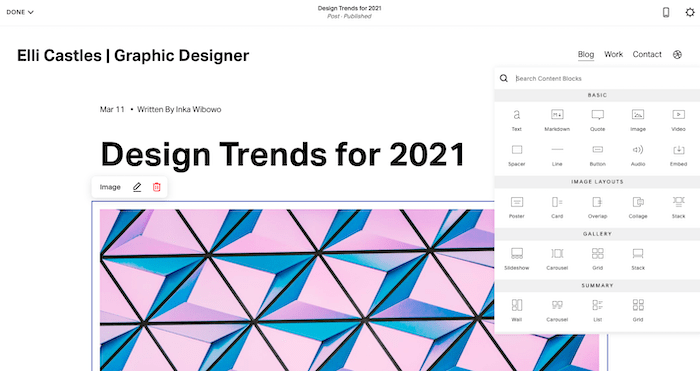
È qui che entra in gioco uno dei punti di forza di Squarespace. Potrai scegliere tra decine di layout predefiniti , che vanno da titoli, elenchi e gallerie, a funzionalità più avanzate come moduli di contatto, iscrizioni a newsletter e prenotazioni di appuntamenti per aggiungere i tuoi contenuti.

Vogliamo solo aggiungere un po' di testo introduttivo, quindi sceglieremo uno dei layout nella sezione "Testo".
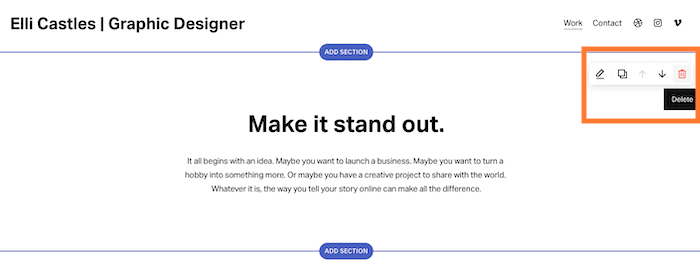
Non ti piace la sezione che hai appena aggiunto? Non preoccuparti: tutto ciò che devi fare è passare il mouse sopra e quindi fare clic sull'icona del cestino che appare in alto a destra.

Altrimenti, se sei felice di mantenerlo, fai clic sul testo e apporta le modifiche necessarie per renderlo il tuo contenuto. Una volta terminato, ricordati di premere il pulsante "Salva" passando con il mouse su "Fine" in alto a sinistra nell'editor.

Passaggio 6: modifica la sezione "Progetti" esistente
Passiamo alla modifica della sezione successiva della pagina: la galleria di immagini del portfolio (Squarespace li chiama "Progetti").
Vogliamo sostituirle con immagini del lavoro di Elli, quindi passiamo il mouse sulla sezione e facciamo clic sul pulsante "Gestisci progetti" visualizzato.

Tieni presente che puoi anche modificare l'aspetto di questa sezione, ad esempio se desideri visualizzare 3 colonne di immagini invece di 2. Passa il mouse sopra la sezione, fai clic sull'icona della matita visualizzata ("Modifica sezione") e regola come necessario.
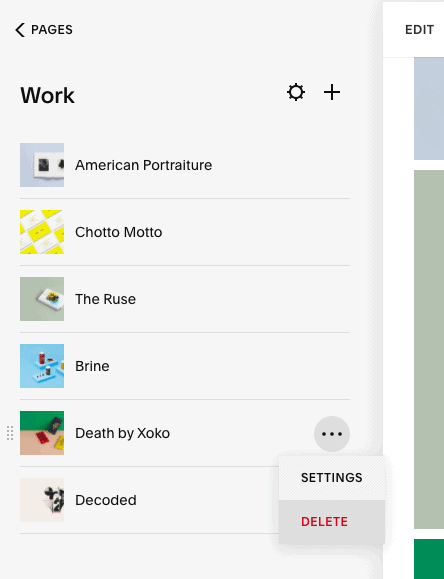
Nel menu Home a sinistra, vedrai un elenco dei progetti esistenti nella pagina. Ne elimineremo alcuni poiché Elli ha solo quattro progetti che vuole mostrare: quindi passa il mouse su uno dei progetti, quindi fai clic sui puntini di sospensione ("...") visualizzati. Fare clic su "Elimina".

Per aggiungere (anziché eliminare) più progetti, fai semplicemente clic sull'icona "+" visualizzata nella parte superiore di questo riquadro.
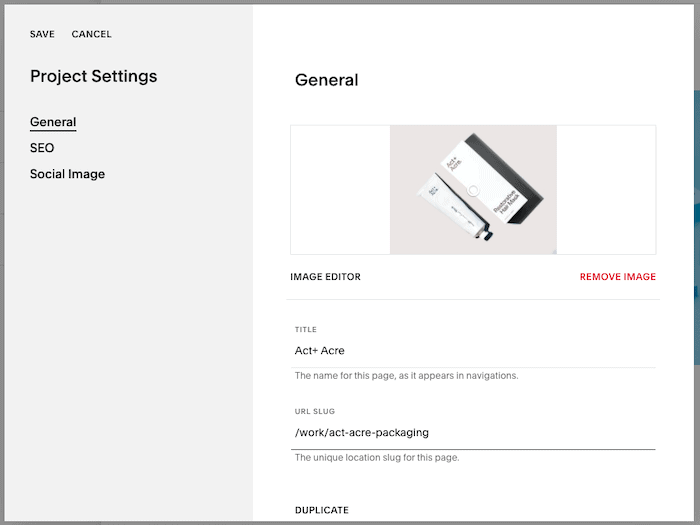
Per modificare le immagini visualizzate in questa sezione, passa nuovamente il mouse sul progetto pertinente, premi l'icona "...", quindi fai clic su "Impostazioni".
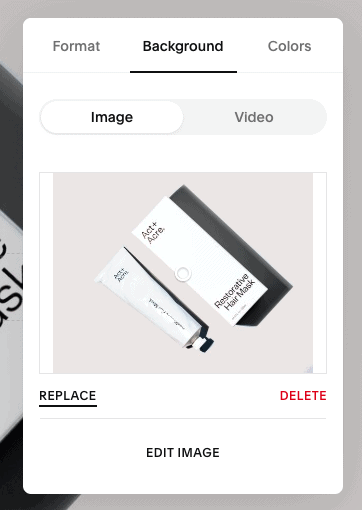
Nel nuovo popup, fai clic su "Rimuovi immagine" e sostituiscila con una delle tue. Assicurati di modificare anche il titolo e lo slug URL (l'URL della pagina), per renderlo pertinente al tuo sito. Al termine, fai clic su "Salva" in alto a sinistra nel popup.

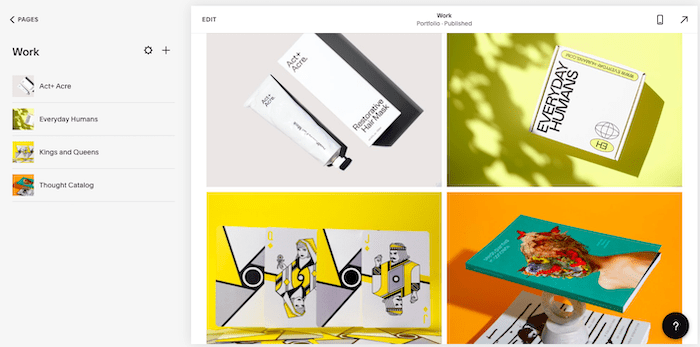
Ripeti l'operazione per ciascuno degli altri progetti. Una volta terminato, puoi controllare come appare il tutto. Se sei soddisfatto, bene: passiamo al passaggio successivo.

I modelli di Squarespace si basano su immagini di alta qualità e ad alta risoluzione per funzionare bene. Senza di loro, il design inizia davvero a sgretolarsi. Vale la pena investire lavoro extra (o denaro, nel caso di immagini stock) per assicurarsi di avere una buona selezione di queste da utilizzare.
Passaggio 7: modifica le pagine "Progetti".
Anche ciascuna delle immagini nella sezione "Progetti" porta alla propria pagina. Puoi usarlo per includere informazioni sul tuo progetto o per aggiungere altre immagini. Per modificare questa pagina, fai semplicemente clic sul progetto nel menu Home a sinistra, quindi su "Modifica".

Innanzitutto, modifica l'immagine di sfondo dell'intestazione passando il mouse sopra la sezione, quindi facendo clic sull'icona della matita visualizzata ("Modifica sezione"). Nella nuova finestra popup, seleziona l'opzione "Sfondo" e fai clic su "Sostituisci".

Puoi apportare modifiche al resto della pagina facendo clic per modificare o aggiungendo sezioni, come abbiamo fatto in precedenza.

Per eliminare una sezione, passa il mouse sopra di essa e fai clic sull'icona del cestino visualizzata in alto a destra.

Una volta terminato, fai clic su "Fine", quindi su "Salva" in alto a sinistra e ripeti con le restanti pagine "Progetti".
Passaggio 8: modifica la pagina "Contatti".
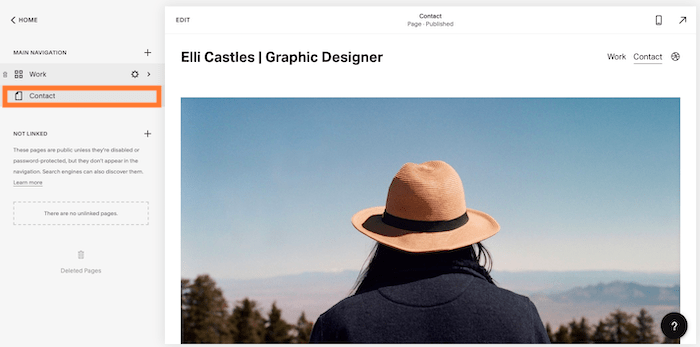
Siamo soddisfatti della nostra home page e della sezione "Progetti", quindi passiamo alla modifica di un'altra pagina. Il nostro modello include una pagina "Contatti" che vogliamo mantenere in modo che i potenziali clienti possano mettersi in contatto con Elli. Per modificarlo, fai clic sul collegamento "Pagine" in alto a sinistra nel menu Home.

Quindi, fare clic sulla pagina "Contatti" (evidenziata di seguito). La pagina "Contatti" apparirà nell'Anteprima del sito sulla destra, quindi fai clic su "Modifica" per iniziare ad apportare modifiche.

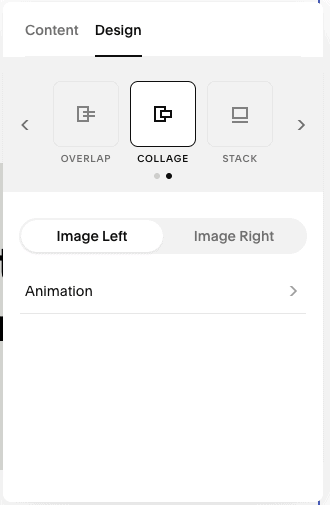
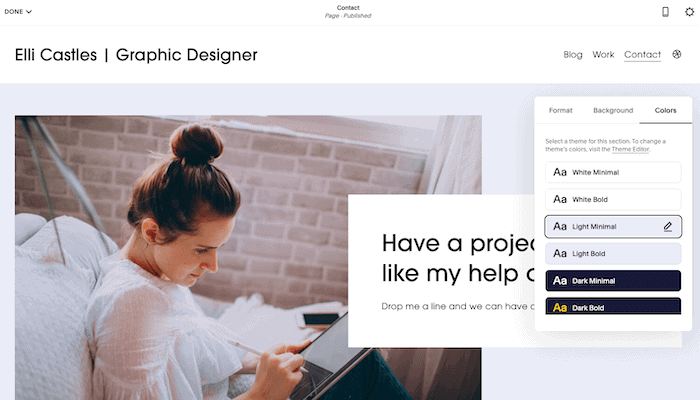
Per prima cosa sostituiremo l'immagine principale con una di Elli. Per dargli un tocco di design, cambieremo anche il formato dell'immagine in modo che vi si sovrapponga una casella di testo. Per farlo, fai clic sull'immagine, quindi sull'icona della matita per modificarla. Dopo aver sostituito l'immagine, seleziona la scheda "Design", quindi scegli l'opzione "Collage".

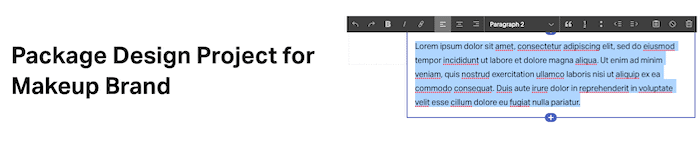
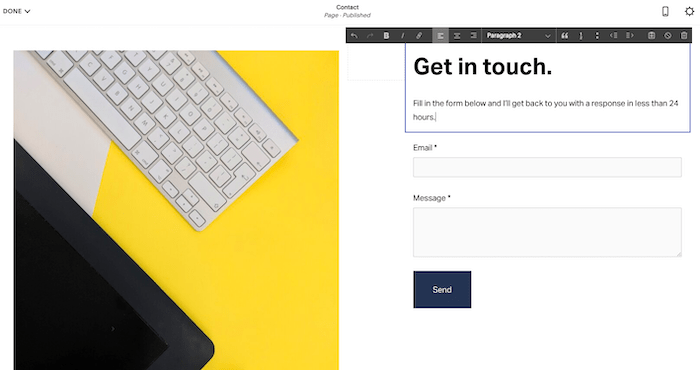
Fare clic nell'area del testo per modificare il testo. Puoi anche modificare le dimensioni dei caratteri evidenziando il testo e selezionando un tipo di testo diverso (ad esempio Titolo 1, 2 ecc.).


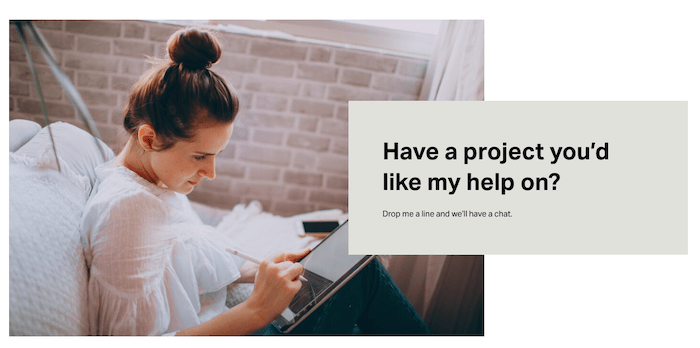
Una volta finito, avrai qualcosa simile a questo:

Successivamente modificheremo il testo esistente, come abbiamo fatto nei passaggi precedenti, facendo clic e modificando. Puoi anche modificare la formattazione del testo (ad esempio lo stile grassetto o corsivo) utilizzando la barra degli strumenti visualizzata sopra il testo.

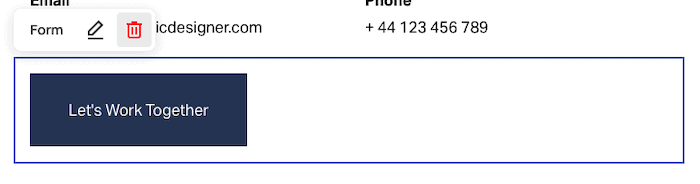
Infine, vogliamo sostituire il pulsante esistente "Lavoriamo insieme" con un nuovo modulo di contatto . Quindi eliminalo facendo clic su di esso, quindi facendo clic sull'icona del cestino.

Aggiungeremo quindi una nuova sezione (come abbiamo fatto in precedenza nel passaggio 6). Passa il mouse sul punto in cui desideri aggiungere il modulo (nel nostro caso, nella parte inferiore della pagina), fai clic su "Aggiungi sezione", quindi seleziona l'opzione "Modulo". Vedrai una selezione di diversi layout di modulo tra cui scegliere: scorreremo verso il basso e ne sceglieremo uno che mostri un'immagine accanto al modulo.

Una volta inserito il modulo, cambia l'immagine (ormai saprai come farlo abbastanza bene!) e modifica il testo sopra il modulo secondo necessità.

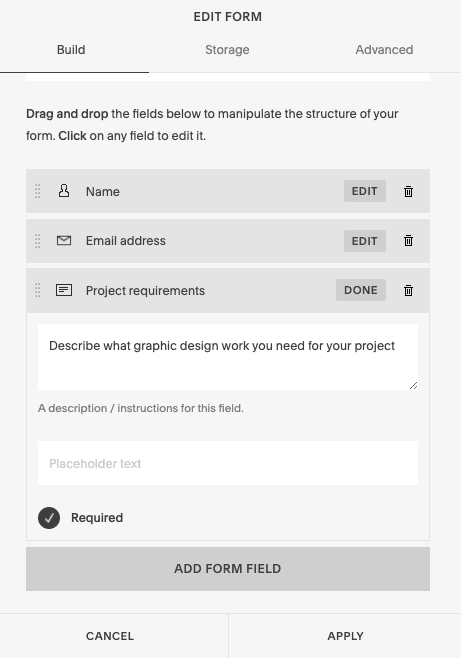
Per apportare modifiche ai campi del modulo, fare clic sul modulo e selezionare l'icona della matita da modificare. Puoi modificare/rimuovere i campi esistenti e aggiungerne di nuovi.

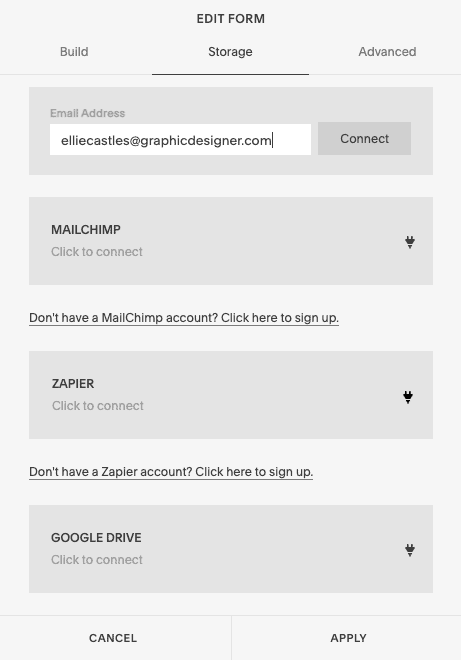
Successivamente, dovrai definire dove andranno i dati provenienti da qualsiasi modulo inviato. Fai clic sulla scheda "Archiviazione": potrai scegliere di riceverli come aggiornamenti via email o di inviare i dati direttamente a un foglio di calcolo di Google Drive, Mailchimp o qualsiasi altro strumento di email marketing (utilizzando Zapier). Nel nostro caso, sceglieremo semplicemente l'opzione email.

Una volta terminato, fai clic sul pulsante "Applica". Controlla che tutto sulla tua pagina sia a posto. Se sei soddisfatto, passiamo al passaggio successivo: aggiungere un blog.
Passaggio 9: aggiunta di un blog
Hai visto come modificare le pagine esistenti in un modello Squarespace. Ma cosa succede se vuoi aggiungere una nuova pagina? O un insieme di pagine (ad esempio un blog)?
In realtà è più facile di quanto potresti pensare. Nel menu Home a sinistra, assicurati di essere nel menu "Navigazione principale" (se non ci sei già, puoi accedervi facendo clic su "Pagine"). Fai clic sul pulsante "+" visualizzato accanto a "Navigazione principale" (o, se non desideri che questa nuova pagina sia accessibile dalla navigazione principale del tuo sito, fai clic sul "+" visualizzato accanto a "Non collegato").

Anche se probabilmente vorrai che la maggior parte delle pagine siano collegate dalla navigazione principale, i casi in cui potresti voler utilizzare l'opzione "Non collegato" includono pagine protette da password, aree riservate ai soli membri e pagine di destinazione basate sulla pubblicità: fondamentalmente, tutto ciò che non vorresti che un visitatore abituale vedesse.
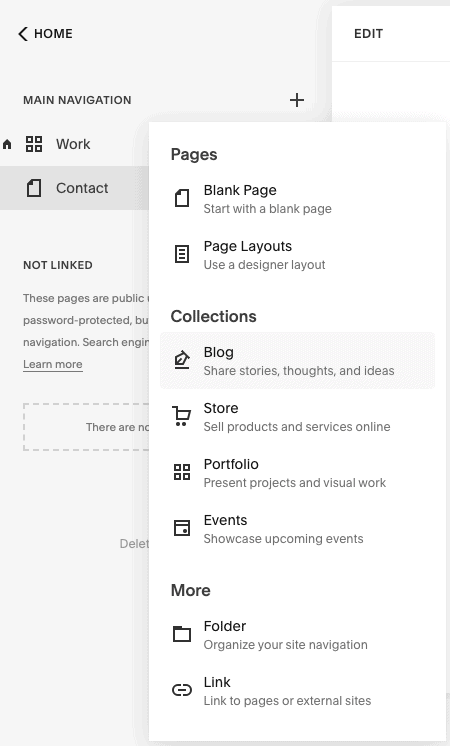
Vedrai varie opzioni per aggiungere una nuova pagina, inclusa l'opzione per aggiungere una pagina vuota o iniziare con un layout/modello. Sceglieremo l'opzione "Blog".

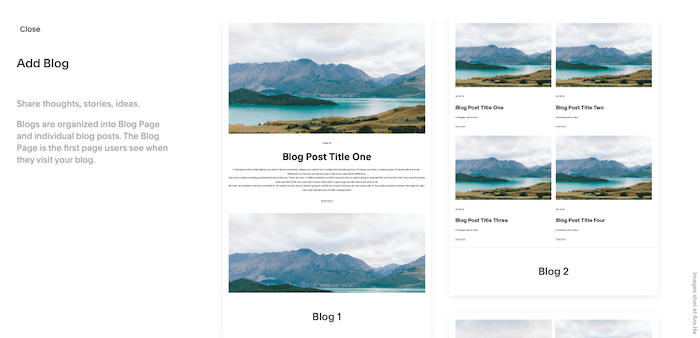
Successivamente, seleziona il layout del blog che desideri utilizzare (sceglieremo "Blog 2"):

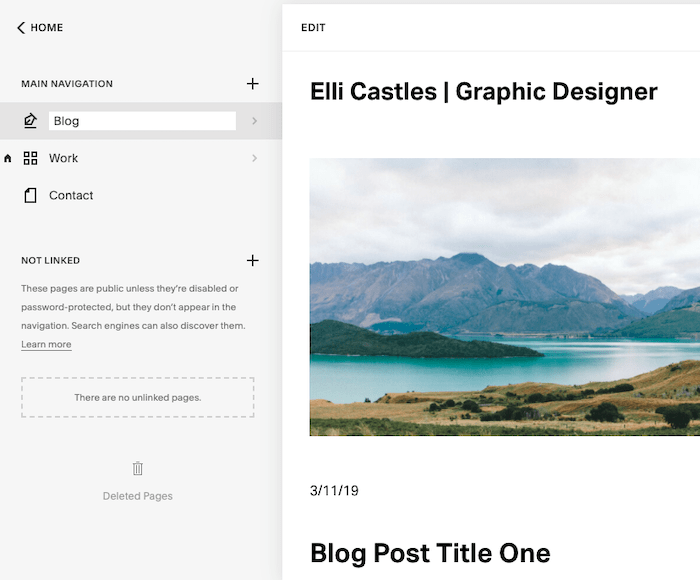
Una volta aggiunto, puoi modificare il titolo del menu per il blog nel riquadro di sinistra. Questo sarà il titolo che apparirà nel menu/navigazione principale del tuo sito, quindi per mantenerlo breve e gradevole, lo chiameremo semplicemente "Blog".

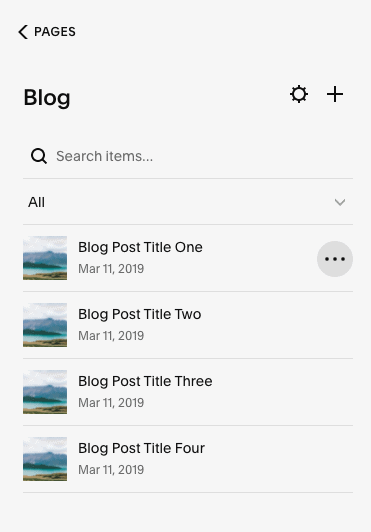
Successivamente, fai clic sulla voce di menu "Blog" che hai appena modificato e verrai indirizzato a un elenco dei post del blog demo forniti con il modello.

Questi possono essere modificati nello stesso modo in cui hai modificato in precedenza i tuoi "Progetti". Fai clic su "..." visualizzato accanto al titolo di ciascun blog per eliminare o duplicare il post del blog.
Allo stesso modo, puoi fare clic su "..." e scegliere "Impostazioni" per:
- Modificare lo stato del post (ad esempio 'Bozza', 'Richiede revisione', 'Pubblica' o anche post 'Pianifica')
- Aggiungi tag e categorie
- Abilita/disabilita i commenti
- Cambia l'immagine principale del blog (sotto la voce di menu "Opzioni")
- Modifica le impostazioni SEO (titolo, descrizione e URL)
- Aggiungi collegamenti a social media o campagne e-mail
Per modificare il contenuto dei post del blog, fai semplicemente clic sul titolo del blog a sinistra, quindi fai clic su "Modifica" nella sezione dell'editor.

Come con le pagine "Progetto", sarai in grado di modificare intestazioni, immagini, testo esistenti e aggiungere/rimuovere sezioni.

Una volta terminato, ti ritroverai con una pagina principale del blog che potrebbe assomigliare a questa: piuttosto interessante, eh?

Passaggio 10: personalizza gli stili del tuo sito
Abbiamo curato il contenuto del sito. Ora assicuriamoci che il design e lo stile siano esattamente come li vogliamo.
I modelli di Squarespace hanno un design unificato in tutto il sito: ogni pagina utilizza gli stessi stili del sito, combinazione di colori, caratteri ecc. Ciò aiuta i siti Squarespace a mantenere l'estetica di alto design per cui sono rinomati.
Puoi apportare piccole modifiche ai modelli seguendo i passaggi successivi. È meglio non allontanarsi troppo dal design originale, tuttavia puoi inserirvi un po' della personalità tua/della tua azienda.
È possibile aggiungere codice personalizzato (HTML, CSS e JavaScript) se desideri apportare modifiche maggiori. Non lo consiglierei davvero perché a) i modelli di Squarespace sono eccellenti così come sono e b) Squarespace non fornirà supporto per queste modifiche, ma l'opzione c'è.
Per prima cosa, premi l'opzione "Home" nel riquadro di sinistra per tornare al menu Home. Quindi, seleziona "Design". Troverai un'intera gamma di opzioni per personalizzare il tuo sito: caratteri, colori, animazioni, pulsanti e altro ancora.

Personalizzazione dei caratteri
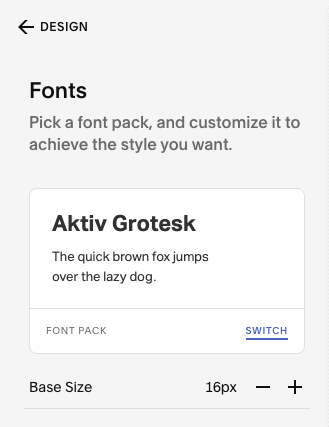
Iniziamo facendo clic su "Caratteri". Squarespace utilizza pacchetti di caratteri: coppie di caratteri abbinati per adattarsi al meglio al tuo modello . Puoi passare da un pacchetto di caratteri all'altro, modificare i caratteri all'interno dei pacchetti e persino apportare modifiche all'altezza, al peso e alla spaziatura. Quindi, scegli il pacchetto di caratteri che funziona meglio per il tuo sito facendo clic sull'opzione "Cambia".

Sceglieremo il pacchetto di caratteri "ITC Avant Garde Gothic Pro": puoi fare clic su di esso e visualizzare in anteprima come apparirà nell'editor a destra (tutti i titoli e il testo verranno automaticamente aggiornati con il nuovo pacchetto di caratteri) .

Per apportare modifiche al tuo pacchetto di caratteri (ad esempio caratteri, altezza, spaziatura, ecc.), premi "Indietro" e fai clic su una delle opzioni "Stili di testo globali" come evidenziato di seguito. Sotto questi troverai anche l'opzione "Assegna stili", che ti consentirà di specificare dove deve essere utilizzato ogni stile di testo sul tuo sito.

Personalizzazione dei colori
Forse il marchio della tua attività ha alcuni colori che vorresti si riflettessero nel design del tuo sito. O forse preferisci colori vivaci e brillanti alla combinazione di colori minimalista del modello. In questo caso, puoi modificare il tema del tuo sito tornando al menu "Design" nel riquadro di sinistra e selezionando l'opzione "Colori".
Successivamente, fai clic su "Modifica", che appare sopra la tavolozza dei colori. Puoi scegliere da una delle tavolozze di colori esistenti di Squarespace. Per scegliere colori personalizzati o anche selezionare colori da un'immagine caricata, fai clic sull'icona chevron/freccia (evidenziata di seguito).

Per iniziare ad applicare questi colori al tuo sito, fai clic sul simbolo accanto a "Temi sezione":

Troverai un elenco di temi colore generati automaticamente che puoi iniziare ad applicare al tuo sito (questi cambieranno lo sfondo, il testo, il collegamento, i colori dei pulsanti, ecc.). Puoi scegliere di lasciarli così come sono o personalizzarli facendo clic sull'icona della matita che appare quando passi il mouse sopra un tema.
Nella finestra Anteprima sito sulla destra, vedrai anche i temi colore applicati a ciascuna sezione della pagina che stai visualizzando. Come puoi vedere, stiamo utilizzando "White Minimal" in tutta la home page.

I temi colore possono essere modificati solo sezione per sezione. Per impostazione predefinita, l'intestazione erediterà il tema colore della prima sezione di quella pagina, anche se puoi modificarlo selezionando "Modifica intestazione sito" > "Colori" > attivando l'interruttore "Trasparente". I temi colore applicati al piè di pagina verranno applicati all'intero sito.
Per iniziare ad apportare modifiche, fai clic su "Modifica" nell'Anteprima del sito, quindi passa con il mouse sulla sezione che desideri aggiornare, selezionando l'icona della matita. Quindi, nella finestra popup, vai alla scheda "Colori" e scegli il tuo tema preferito (andremo con "Accent Dark" per la sezione superiore).

Passa ad altre pagine del tuo sito e ripeti se desideri apportare ulteriori modifiche:

Una volta terminato, fai clic su "Fine" in alto a sinistra, quindi su "Salva modifiche".
Naturalmente, ci sono tantissimi altri elementi di design che puoi regolare, come pulsanti, spaziatura e così via. Tuttavia, penso che ormai tu abbia abbastanza familiarità con il sistema, quindi se desideri apportare ulteriori modifiche, sentiti libero di provarlo tu stesso
Passaggio 11: aggiorna i titoli delle pagine, il menu di navigazione e le impostazioni SEO
Siamo così vicini al traguardo! Prima occupiamoci solo di alcuni articoli di pulizia.
Inizieremo assicurandoci che ogni pagina:
- Visualizza le pagine nell'ordine in cui le vogliamo nel menu di navigazione,
- Utilizza titoli rappresentativi di ciascuna pagina e
- Ha le impostazioni SEO corrette.
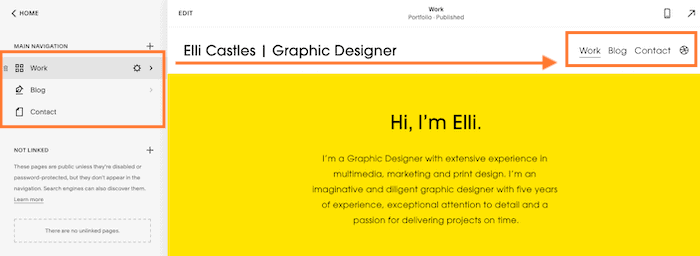
R. Nel menu Home, fare clic su "Pagine". Nel menu "Navigazione principale", riorganizza le pagine secondo necessità trascinandole in ordine . Vedrai le modifiche riflesse nell'Anteprima del sito sulla destra.

B. Se ci sono titoli che desideri modificare, è anche qui che puoi farlo. Ad esempio, vogliamo cambiare "Lavoro" in "Portfolio". Nel menu Home a sinistra, passa con il mouse sulla pagina "Lavoro", quindi fai clic sull'icona delle impostazioni/ingranaggio visualizzata.

Aggiorna il "Titolo della pagina" e il "Titolo di navigazione" (più lo "slug URL" se lo desideri), quindi premi "Salva" in alto a sinistra.

C. Ora è anche una buona opportunità per aggiornare le tue impostazioni SEO per ogni pagina, nel caso in cui desideri indirizzare parole chiave specifiche su Google. Ancora una volta, premi l'icona delle impostazioni/ingranaggio accanto alla pagina che desideri modificare, quindi vai al menu "SEO". Modifica "Titolo SEO" e "Descrizione SEO" e premi "Salva". Consiglierei di ripetere questa operazione per ogni pagina, anche per i progetti del tuo portfolio e i post del blog.

Per ulteriori suggerimenti su come ottimizzare il tuo sito per la SEO, consulta la nostra guida SEO di Squarespace.
Successivamente, assicuriamoci di aver configurato correttamente le impostazioni del sito. Nel menu Home, vai a "Impostazioni", quindi seleziona "Lingua e regioni".
Quindi, assicurati di aver selezionato il fuso orario, la regione, la lingua e lo standard di misurazione corretti (questo sarà rilevante se vendi prodotti). Al termine, fai clic su "Salva".

Torna nel menu "Impostazioni", seleziona l'opzione "Informazioni aziendali" e inserisci tutti i dettagli rilevanti. A seconda del tuo template, alcuni di questi potrebbero essere inseriti automaticamente nel tuo sito. Ancora una volta, premi "Salva" al termine.

Passaggio 12: controllo finale, configurazione del dominio e lancio!
Fino a questo punto il tuo sito è visibile solo a te. Ora che abbiamo aggiornato i contenuti, il design e le impostazioni SEO del nostro sito, è pronto per essere condiviso con il mondo, quindi andiamo avanti e pubblichiamolo!
Anche se fino ad ora hai utilizzato la prova gratuita di Squarespace, dovrai passare a un piano a pagamento per pubblicare il tuo sito, quindi assicurati di essere soddisfatto al 100% del tuo sito Squarespace prima di impegnarti a farlo.
Innanzitutto, assicurati di essere soddisfatto dell'aspetto del tutto controllando ogni pagina nell'Anteprima del sito.
Ecco il sito che abbiamo creato per Elli: siamo piuttosto soddisfatti del risultato!
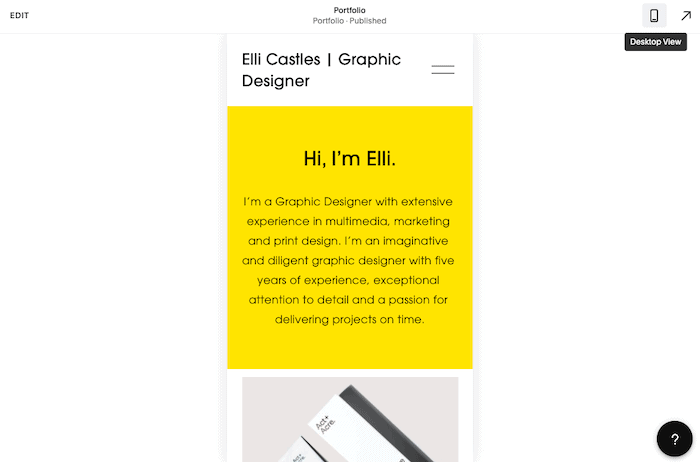
Assicurati di controllare anche la versione mobile del tuo sito facendo clic sull'icona mobile (tutti i siti Squarespace saranno ottimizzati per dispositivi mobili per impostazione predefinita).

Successivamente, dovrai passare a uno dei piani a pagamento di Squarespace . Puoi premere il pulsante "Iscriviti" visualizzato nella parte inferiore dello schermo (questa è l'opzione più semplice!) oppure tornare al menu principale, scegliere "Fatturazione e account", quindi "Fatturazione" e "Aggiorna il tuo piano" '.
Potrai quindi scegliere tra uno dei quattro piani di Squarespace e scegliere tra un abbonamento mensile o annuale. Se hai bisogno di aiuto per scegliere il piano migliore per te, consulta la nostra guida ai prezzi di Squarespace.

Dopo aver fornito i dettagli di pagamento e aver fatto clic su "Conferma e acquista", puoi procedere e pubblicare il tuo sito! Per prima cosa, torna al menu Home, seleziona "Impostazioni" e assicurati che la "Disponibilità del sito" sia "Pubblica" (anziché "Privata").
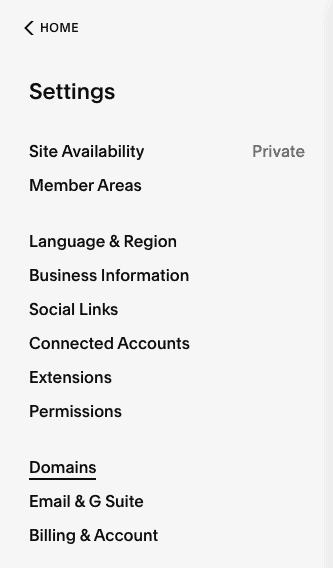
Infine, è il momento di collegare il tuo sito a un nome di dominio personalizzato . Ancora una volta, puoi farlo nel menu Home a sinistra selezionando "Impostazioni", quindi "Domini".

Vedrai tre opzioni:
- Ottieni un nome di dominio: scegli questa opzione se al momento non disponi di un nome di dominio personalizzato e desideri acquistarne uno direttamente tramite Squarespace. Squarespace offre anche un dominio gratuito per il primo anno, se acquisti un abbonamento annuale a Squarespace
- Utilizza un dominio di mia proprietà: scegli questa opzione se disponi di un dominio esistente con un altro provider (ad esempio Namecheap, GoDaddy). Puoi a) trasferirlo su Squarespace oppure b) collegarlo al tuo sito Squarespace (nel caso in cui desideri mantenerlo con il tuo provider esistente)
- Dominio integrato: si tratta di un dominio generato automaticamente che ti è stato assegnato da Squarespace (che puoi modificare). Sarà simile a questo: yoursiteid.squarespace.com. Questo non sostituisce il tuo dominio personalizzato: puoi considerarlo come un dominio interno che solo tu puoi vedere
Scegli l'opzione che si applica a te e segui i passaggi coinvolti.
E questo è tutto: ora hai un sito Squarespace pubblicato, pronto per essere mostrato al mondo!
Tutorial su Squarespace: conclusione
Squarespace offre uno dei migliori costruttori di siti Web per creare un portfolio o un blog e questo tutorial ha illustrato i passaggi per creare un sito Web Squarespace semplice (ma elegante) che includa tali funzionalità. Ma Squarespace si distingue anche in altre categorie, come l'e-commerce e le aree membri: puoi scoprire di più nella nostra recensione completa su Squarespace.
Pronto a provare Squarespace? Provalo gratuitamente qui.
Come l'attenzione al design di Squarespace, ma desideri maggiore controllo? Webflow potrebbe essere la scelta migliore per te: leggi il nostro confronto tra Webflow e Squarespace qui. Puoi anche vedere come si confronta con Wix nel nostro confronto Wix vs Squarespace.