8 consigli efficaci per l'usabilità nel web design
Pubblicato: 2022-03-12L'usabilità nel web design è qualcosa di più di una UX facile da usare e di alcuni lettori di pagine di sintesi vocale preinstallati. Si tratta di pensare a gruppi unici di persone che potrebbero visitare il tuo sito Web e soddisfare le loro esigenze.
Oggi esamineremo l'usabilità nel web design in un modo completamente nuovo; e questo significa progettare per tutti, compresi i diversamente abili. Creative Brand Design, una delle principali agenzie di web design, avverte che ciò include insistere sul fatto che il tuo team di sviluppo (almeno) applichi standard concordati come il framework WCAG 2.1 o ADA.
Nel complesso, questi suggerimenti pratici possono aiutare tutti i tuoi visitatori a godere dello stesso standard di operatività dal tuo sito web.

1. Siti web ad alto contrasto
Perché potresti voler scegliere colori con un grande contrasto tra il tuo sfondo e il colore del tuo carattere? Bene, aiuta le persone che hanno problemi di vista o daltonismo e significa che il tuo testo sarà ancora visibile in condizioni di luce vivida e luminosa. Ma in modo più convincente, può aiutare la comprensione quando il tempo medio su una pagina è di 54 secondi. Infine, rende il sito Web più facile da leggere in generale. E questo può aumentare la soddisfazione e la fidelizzazione dei visitatori.
Pensa alla scelta di colori di facile lettura per caratteri, immagini, collegamenti, pulsanti, didascalie e altro ancora. In generale, non puoi sbagliare abbinando il bianco su un colore più scuro e il nero su uno più chiaro.
2. Carattere e leggibilità
Mentre i caratteri calligrafici graziosi potrebbero sembrare adorabili per te, possono essere difficili da leggere per molte persone. Ciò è particolarmente vero se qualcuno utilizza una lente d'ingrandimento dello schermo per leggere il testo del tuo sito Web e vede solo una parte della tua copia alla volta.
Secondo Penn State, "Per la lettura online, i caratteri sans-serif (ad es. Arial, Verdana) sono generalmente considerati più leggibili dei caratteri serif (Times New Roman), dei caratteri stretti o dei caratteri decorativi". Se vuoi distinguerti e avere comunque una grande leggibilità, prendi in considerazione l'idea di ottenere un font sans-serif personalizzato creato per il tuo marchio. E se è troppo costoso, potresti invece concedere in licenza un font insolito (ma leggibile).
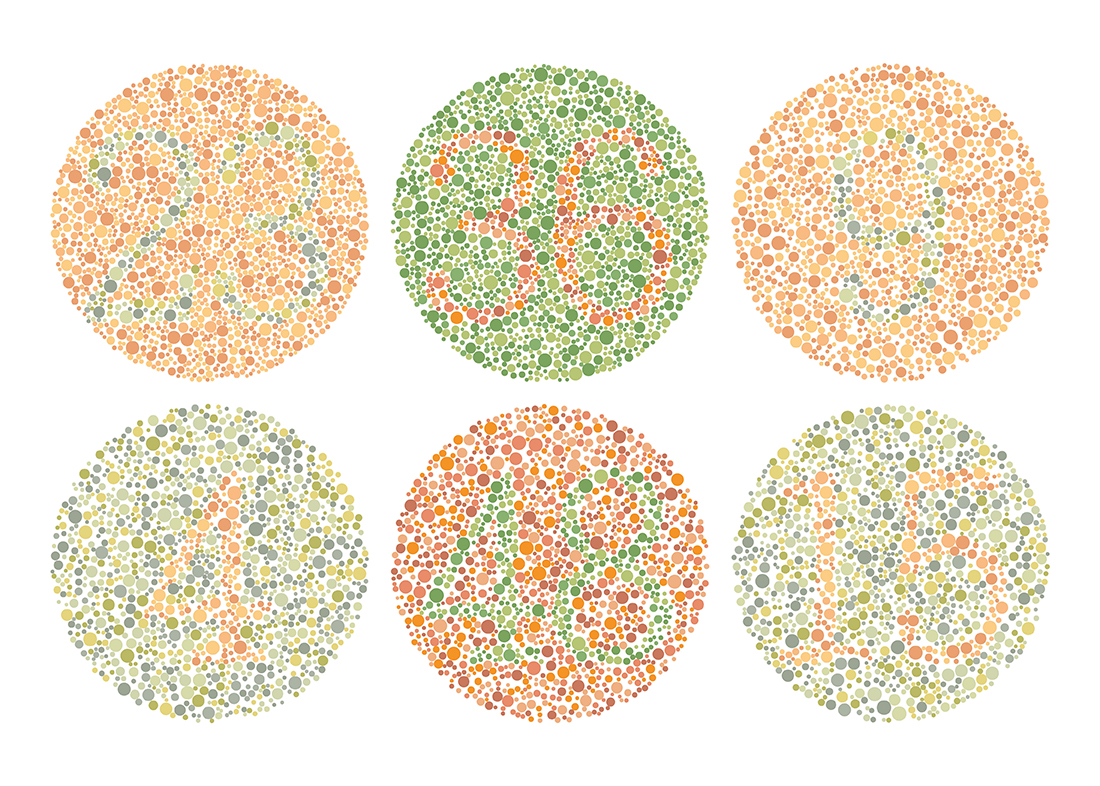
3. Progettare per daltonismo
Secondo GetFeedback, "la cecità [del colore] o il deficit della visione [del colore] (CVD) colpisce circa 1 uomo su 12 e 1 donna su 200 in tutto il mondo. Ciò significa che per ogni 100 utenti che visitano il tuo sito Web o la tua app, fino a 8 persone potrebbero effettivamente sperimentare il contenuto in modo molto diverso [di] quanto ti aspetteresti". Per aiutarti, chiedi alla tua agenzia di web design di aggiungere icone o simboli per chiarezza ed evitare queste combinazioni di colori:
- Verde con rosso, marrone, blu, nero o grigio
- Blu con viola o grigio
- Verde chiaro con giallo

4. Lettori e ingranditori di siti Web di sintesi vocale
Semplici plugin possono aiutare le persone diversamente abili a utilizzare il tuo sito web in modo più fluido. Strumenti come NaturalReader sono semplici widget che puoi abilitare per leggere la tua copia. E offrire l'ingrandimento dello schermo integrato può aiutare i visitatori meno esperti di tecnologia a leggere facilmente testi più piccoli. Puoi anche eseguire una scansione con un controllo dell'accessibilità per ottenere consigli su qualsiasi altra usabilità nei miglioramenti del web design suggeriti solo per il tuo sito web.
5. Testo alternativo sulle immagini
Installare uno screen reader è fantastico. Tuttavia, non può interpretare le immagini. Devi dirgli cosa dire. L'aggiunta di testo alternativo è il modo in cui lo fai. Il vantaggio aggiuntivo è che i motori di ricerca ora sapranno anche cosa significa quell'immagine. Ora, non è necessario farlo per qualsiasi immagine che sia solo decorativa. Ma includere una riga di testo alternativo su qualsiasi immagine importante per la tua copia del corpo (e il posizionamento delle parole chiave) è un'ottima idea.
Basta seguire i consigli per utilizzare correttamente questo campo e non riempirlo di parole chiave. In generale, alcune parole descrittive nel linguaggio naturale sono la politica migliore.
6. UX semplice
Vuoi che ogni visitatore trovi facile fare ciò che vuole sul tuo sito web. Ciò significa che la navigazione, i menu e le procedure di pagamento devono essere semplici da usare. Non aggiungere elementi non necessari come animazioni complicate, video a riproduzione automatica o caroselli di banner. Non solo questo rallenterà il tuo sito Web, ma le persone che utilizzano lettori di schermo e lenti di ingrandimento avranno difficoltà a navigare nel tuo sito.


Per una grande usabilità nel web design, mantieni i tuoi elementi interattivi puliti e facilmente individuabili. Rispettare gli standard di web design il più possibile per conversioni migliori. E non spostare i menu o i pulsanti in luoghi in cui i clienti non li cercheranno.
7. Supporto multicanale
È popolare eliminare le tradizionali linee di supporto telefonico a favore di WhatsApp, Facebook o e-mail. Ma ciò potrebbe tralasciare un'ampia sezione del mercato che utilizza dispositivi di accessibilità per richieste di supporto, è tecnofobico o può utilizzare solo la comunicazione vocale. Anche se potresti risparmiare su alcuni costi generali, tagliare le vie di supporto può avere un impatto negativo sulla tua esperienza del cliente e sui tuoi profitti. Ma il vantaggio del supporto omnicanale è enorme.
Secondo HelpScout, "l'89% dei consumatori ha maggiori probabilità di effettuare un altro acquisto dopo un'esperienza positiva del servizio clienti". E parte di una grande esperienza è essere disponibili in qualsiasi momento con tutte le informazioni a portata di mano per servire i tuoi clienti dove vogliono interagire.
8. Rispettare gli standard
Dal momento che tecnicamente non è la legge, perché dovresti insistere sull'usabilità nel web design? Bene, a causa della legislazione sulla discriminazione. Negli Stati Uniti, nel Regno Unito e in molte altre contee occidentali, esistono leggi per garantire che le aziende apportino adeguamenti ragionevoli per le persone diversamente abili. E mentre nessuno è stato citato in giudizio per l'accessibilità del sito web nel Regno Unito (ancora), non è lo stesso negli Stati Uniti.
Secondo Web Usability, "A seguito di un caso di successo nel 2017 (Gil v. Winn-Dixie) negli Stati Uniti è nata un'industria artigianale che ha portato ADA Title III cause contro le aziende. […] Il numero di cause legali del Titolo III relative all'accessibilità del sito Web è cresciuto del 177% da 814 nel 2017 a 2258 nel 2018, secondo Seyfarth. Quindi, è una buona idea aderire agli standard ADA e WCAG 2.1 per ridurre al minimo il rischio.
Riepilogo
L'usabilità nel web design va oltre la semplificazione delle transazioni. Nel complesso, si tratta di garantire che ogni visitatore si senta accolto e soddisfatto. Oltre ad aderire a linee guida stabilite come ADA e WCAG 2.1, puoi considerare le persone diversamente abili nel tuo marchio, tipografia e layout. In breve, questi suggerimenti possono aiutarti a progettare un futuro digitale più inclusivo per i tuoi clienti.
Questo è un post sponsorizzato per Creative Brand Design, Londra.

 8 Regole colore importanti per la progettazione dell'interfaccia utente
8 Regole colore importanti per la progettazione dell'interfaccia utente  12 principi della gerarchia visiva che ogni designer dovrebbe conoscere
12 principi della gerarchia visiva che ogni designer dovrebbe conoscere  I 10 migliori documentari Netflix per grafici
I 10 migliori documentari Netflix per grafici  20 importanti principi di progettazione spiegati con semplici illustrazioni
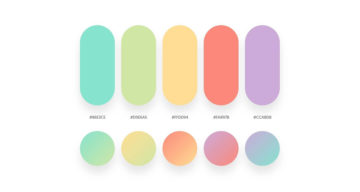
20 importanti principi di progettazione spiegati con semplici illustrazioni  32 bellissime tavolozze di colori con le relative tavolozze di sfumature
32 bellissime tavolozze di colori con le relative tavolozze di sfumature  Google AutoDraw trasforma i tuoi scarabocchi grezzi in bellissime icone gratuitamente
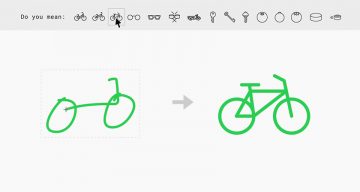
Google AutoDraw trasforma i tuoi scarabocchi grezzi in bellissime icone gratuitamente