7 suggerimenti per vincere nella progettazione della navigazione Web e migliorare la tua UX
Pubblicato: 2022-05-30Nel web design, l'esperienza utente (UX) dovrebbe essere la tua priorità numero uno. Secondo una recente ricerca, l’88% degli utenti web non tornerà su un sito web con un’esperienza utente negativa. Sono molti affari da perdere.
La progettazione della navigazione del sito web è uno degli aspetti più cruciali della progettazione UX. Se gli utenti non riescono a trovare rapidamente ciò che desiderano, è probabile che cerchino altrove. Oltre a ciò, la progettazione UX deve tenere conto dell’estetica e delle prestazioni del sito.
È un atto di equilibrio tra design, usabilità e prestazioni più attraenti. Ecco perché abbiamo raccolto questi suggerimenti sulle migliori pratiche di progettazione UX. Innanzitutto, è meglio spiegare cosa intendiamo esattamente per progettazione della navigazione.
Cosa intendiamo per design della navigazione del sito web?
La navigazione nel sito web è il modo in cui ti muovi in un sito web. Pensa ai menu a discesa che hai visto sui siti desktop. Dal punto di vista dell'utente, è così che trovi la sezione di un sito che stai cercando.
Dal punto di vista del design, è anche una mappa del tuo sito. È così che tutti i tuoi contenuti sono collegati. Come progettista, potresti capire esattamente come è strutturato il tuo sito. Ma un utente sarebbe in grado di vedere quel layout altrettanto facilmente? In caso contrario, potrebbe essere necessario concentrarsi maggiormente sull'esperienza dell'utente.
Gli elementi di progettazione della navigazione del sito Web includono,
- Menù di navigazione
- Suggerimenti e collegamenti testuali
- Pulsanti di invito all'azione
In che modo la navigazione del sito Web influisce sull'esperienza dell'utente?
Esistono tre modi principali in cui la navigazione influisce sull'esperienza dell'utente. Questo è il tempo impiegato da un utente per arrivare a ciò che sta cercando. Il fascino visivo del tuo design. E la chiarezza delle opzioni di navigazione.
Tempo
Ciò sarà influenzato sia dalle prestazioni del tuo sito che dalla chiarezza della tua copia. Anche avere suggerimenti di invito all’azione efficaci lo migliorerà. Questi ti consentono di condurre i clienti verso ciò che desiderano, anche se non hanno in mente una destinazione specifica.
Estetica
Molte persone si formano la loro opinione sul tuo sito web, e quindi sulla tua attività, solo dagli aspetti visivi. Fino al 75% del giudizio di chiunque si basa sull'estetica. Ciò significa che ottenere il giusto design visivo è un fattore molto importante per una buona esperienza utente.
Chiarezza
La chiarezza del linguaggio e la chiarezza del layout sono entrambe parti di una buona esperienza utente. Ad esempio, l'utilizzo del gergo o dello slang per le sottosezioni del tuo sito piacerà ad alcuni clienti. Ma se rende difficile la navigazione al tuo visitatore medio, è meglio usare un linguaggio più semplice.
Allo stesso tempo, l’equilibrio tra questi tre fattori è la parte importante. Un bel sito web che si carica lentamente scoraggerà comunque i clienti.
Tipi più diffusi di layout di progettazione per la navigazione del sito
Esistono determinati standard per quanto riguarda le barre di navigazione, i pannelli laterali e i layout del sito. Probabilmente ne hai visto degli esempi tu stesso, il layout di navigazione di ogni sito rientrerà in una delle seguenti categorie.
Barre di navigazione: orizzontali e pieghevoli
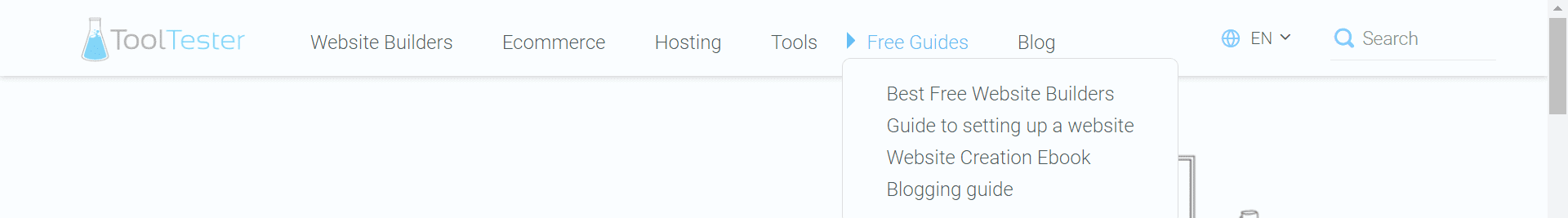
Le barre di navigazione orizzontali vengono spesso utilizzate sui siti di e-commerce basati su desktop. Vedrai i titoli delle sezioni lungo la barra superiore del sito web. Questi di solito sono dotati di menu a discesa comprimibili di sottotitoli. Ecco un esempio.

Questo è un modo facilmente riconoscibile di strutturare il tuo sito. Ha il vantaggio che la maggior parte degli utenti saprà come dovrebbe essere utilizzato senza ulteriori istruzioni. Lo svantaggio è che le barre orizzontali non funzionano molto bene per le esperienze mobili.
Bottoni dell'hamburger
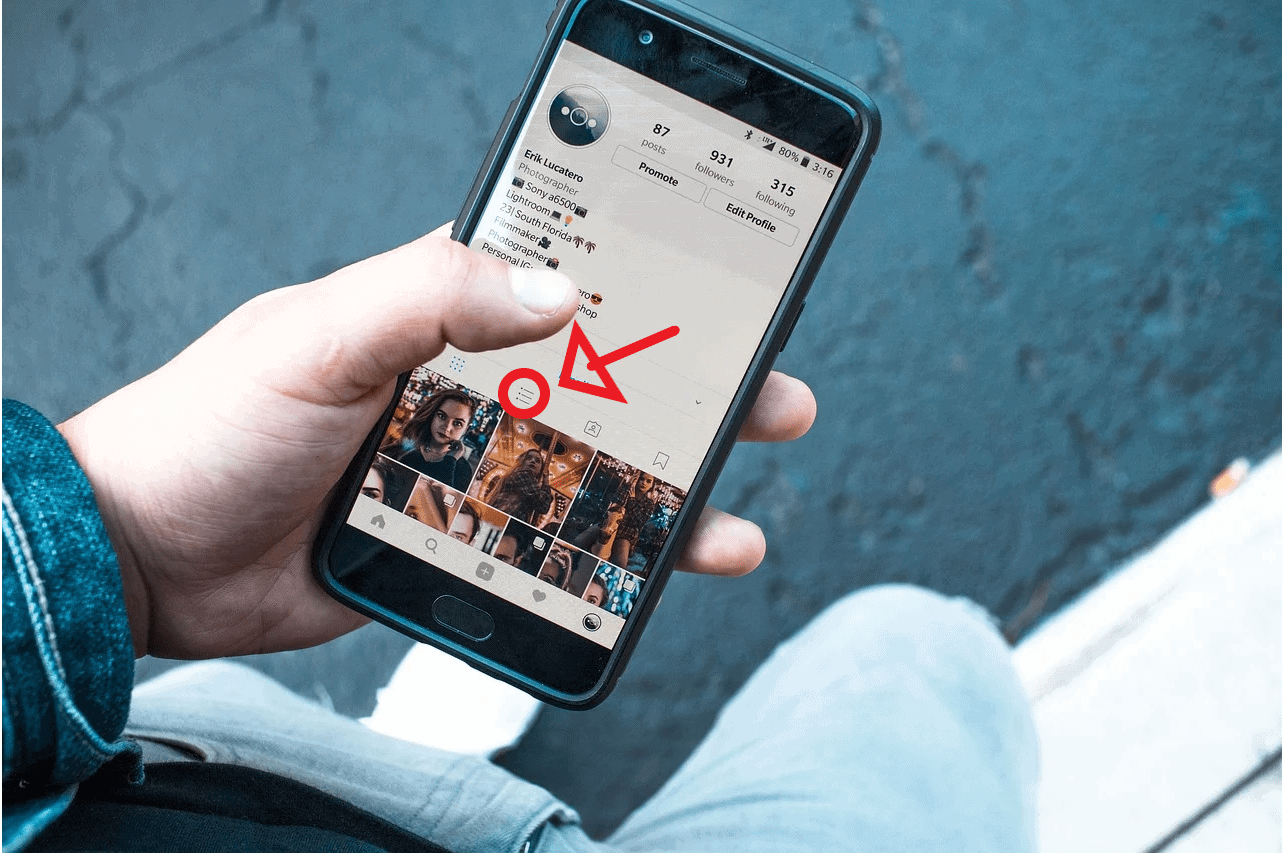
Bottoni di hamburger? Potresti non aver sentito la frase ma hai visto questi pulsanti sul tuo telefonino. Sono quelle tre piccole righe (sembrano un hamburger).
Le app mobili e le esperienze di navigazione hanno meno spazio sullo schermo con cui lavorare. Ciò significa che di solito troverai i menu nascosti dietro uno di questi pulsanti finché non lo premi.

Fonte immagine
Questi menu sono un'ottima opzione quando lo spazio è limitato. Tieni presente che quando si apriranno, copriranno il tuo adorabile lavoro di web design. Assicurati che anche il contenuto di questi menu sia chiaro e facile da navigare.
Barre laterali verticali
Quando un sito web vuole concentrarsi sulla presentazione di materiali visivi, spesso utilizza barre laterali verticali. Questo layout è popolare tra i siti Web di design, i ristoranti e i siti di contenuti con un focus artistico.

Fonte immagine
Navigazione nel piè di pagina
La maggior parte dei siti Web abbinerà qualsiasi opzione di progettazione della navigazione del sito Web di cui hanno bisogno con i collegamenti a piè di pagina. Questo è l'elenco delle sottosezioni che troverai in fondo alla maggior parte dei siti web.

Questo ha lo scopo di fornire un elenco completo delle tue sezioni o di quelle più popolari. Inoltre, mantiene questo elenco più disordinato finché un utente non lo cerca.
3 suggerimenti per progettare le barre di navigazione
La scelta del tipo di design dipenderà dalla tua attività. Qualunque cosa tu scelga, ci sono alcune aree chiave che dovresti ottimizzare se vuoi garantire un'esperienza utente fluida.
Ordinamento e organizzazione
Potrebbe sembrare ovvio, ma l'ordine in cui visualizzi le intestazioni e i sottotitoli è importante. Le pagine di livello superiore devono essere le sezioni visualizzate prima che i clienti aprano qualsiasi altro menu.
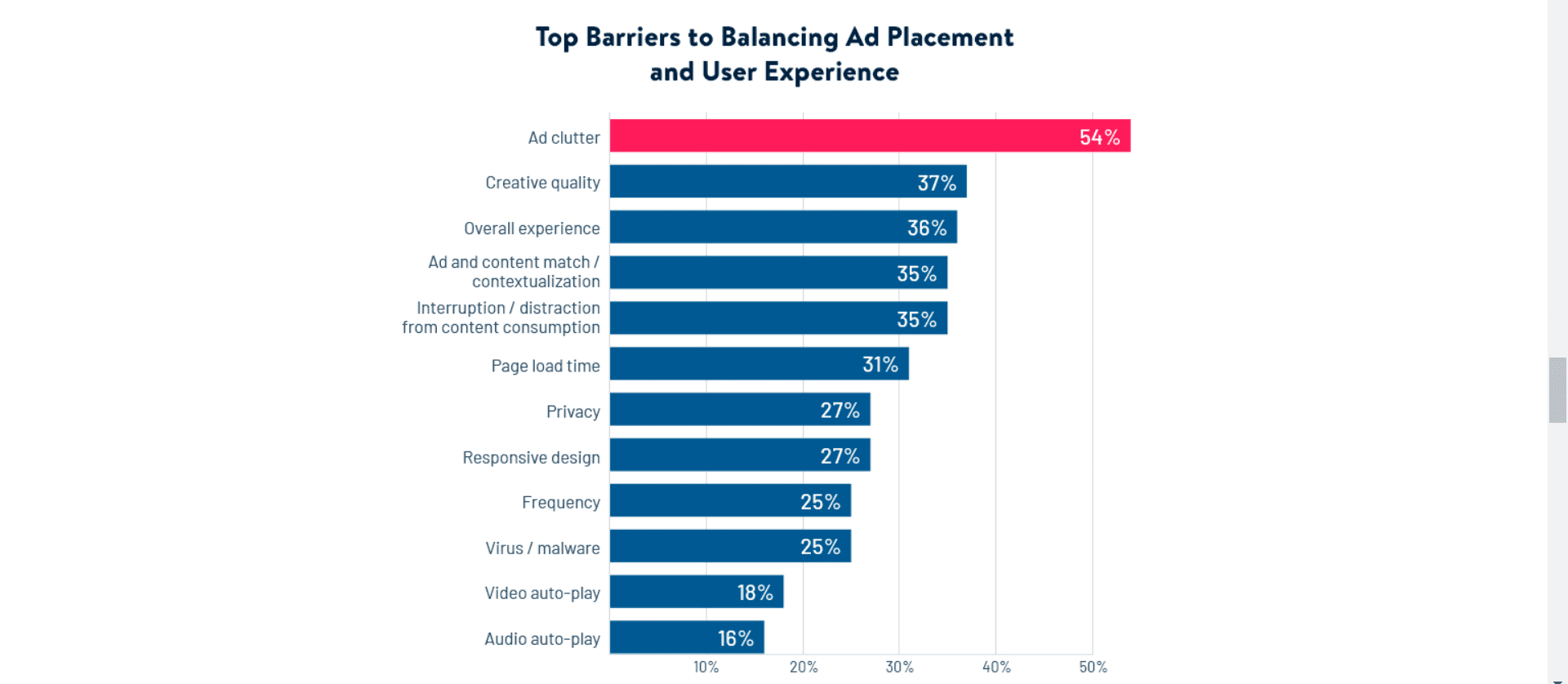
Non ingombrare
Non offrire ai clienti troppe opzioni in anticipo nei menu. Innanzitutto, ingombrarai gli elementi visivi del tuo sito con lunghi menu a discesa, anche quelli comprimibili. In secondo luogo, i visitatori finiranno per saltare le pagine di primo livello che potresti voler far loro visitare.
Ad esempio, potresti avere un'intestazione nella barra laterale intitolata "Risorse". Quando un utente passa il mouse sopra questo, ottiene un menu a discesa o si apre con le opzioni; "Blog, notizie, domande frequenti." Non è quindi necessario elencare gli articoli su quelle pagine con uno svolgimento separato.
Si tratta di pagine importanti di primo livello che desideri che i tuoi utenti visitino. In ogni caso, è molto più interessante per un utente guardare i tuoi ultimi articoli rappresentati con miniature e descrizioni.
Rapporti di attribuzione
Man mano che sviluppi il tuo sito web nel tempo, i rapporti sull'attribuzione possono guidarti verso il layout di navigazione ideale. Utilizzando strumenti come Hubspot, puoi creare report che ti mostreranno tutto ciò che devi sapere su come gli utenti interagiscono con il tuo sito nelle diverse fasi del loro viaggio.
Utilizza questi dati per comprendere meglio le abitudini dei tuoi utenti. Quindi, fornisci feedback a questi risultati per ottimizzare il layout del tuo sito. Hai la possibilità di eseguire test di mercato, come i test A/B, per aiutarti a prendere decisioni. Esistono vari strumenti di test delle app Web open source e gratuiti.

Fonte immagine
4 consigli imperdibili per la navigazione del sito web e il design UX
La navigazione dovrebbe essere, soprattutto, facile. Transizioni fluide e ottime prestazioni non saranno di aiuto se un utente non riesce a trovare la pagina che desidera caricare. Il miglior consiglio generale che possiamo dare per la progettazione della navigazione del sito web è progettare prima per il cliente. Per consigli più approfonditi, continua a leggere.
Creazione di una mappa del sito
Questo è qualcosa che dovresti fare per il tuo SEO. Tuttavia, la creazione di una mappa del sito può darti anche una comprensione più profonda del layout del tuo sito. Prova a creare un diagramma di flusso del tuo sito, pagine di alto livello in alto (pagine di destinazione), fino al livello più basso (contenuti, checkout, ecc.)
Questo ti darà una buona idea di come dare priorità al layout del tuo sito. Combinalo con i dati di attribuzione per creare la migliore esperienza per i tuoi utenti.
Tono e marchio coerenti
Questo vale per il tuo linguaggio e i tuoi progetti visivi. La coerenza è importante. A seconda della tua attività, ti consigliamo di attenersi a uno dei tre tipi di linguaggio per gli elementi di navigazione.
- Basato su oggetti : è meglio pensare a questo linguaggio come a un sommario. Dovrebbe essere semplice e descrittivo della sua categoria. Parole come; “Consulenza”, “Prodotti”, “Servizi” e così via.
- Basato sull'azione : questa è un'opzione popolare per i siti di e-commerce. I titoli incoraggiano le azioni dell'utente. Un call center basato su cloud potrebbe utilizzare parole come "Chiama", "Chat", "Fai un tour" ecc.
- Basato sul pubblico : significa che adatterai la tua lingua in base a un segmento di pubblico. Questa opzione è un po' più complicata in quanto devi sapere che tipo di cliente visualizzerà quale parte del tuo sito.
Questo è più rilevante per i siti Web più grandi che hanno più livelli. Tuttavia, la maggior parte delle aziende utilizzerà un mix di lingue una volta che ti allontani dalla barra di navigazione. Le richieste di invito all'azione utilizzeranno sempre un linguaggio basato sull'azione, ad esempio.
Ottimizza per ogni piattaforma
Se disponi di qualsiasi tipo di sito di e-commerce, app o dominio, ecc., almeno la metà dei tuoi clienti visualizzerà il tuo sito su un cellulare o un tablet. Almeno, questo è ciò che suggeriscono i dati di utilizzo attuali.
Pertanto, dovrai ottimizzare il design della navigazione per desktop e dispositivi mobili. Ciò potrebbe significare che devi progettare le barre di navigazione e i menu due volte. Per offrire ai tuoi clienti un'esperienza coerente su tutte le piattaforme, vale la pena dedicare tempo extra.
Non lasciare vicoli ciechi
Non lasciare il tuo pubblico bloccato su una pagina di contenuto o su una schermata di transazione. In realtà non offri loro altra scelta se non quella di lasciare il tuo sito se lo fai. Offri agli utenti un modo per tornare da ogni pagina.
Puoi farlo semplicemente assicurandoti che le opzioni di navigazione funzionino su ogni parte del tuo sito. Se ciò non è possibile, assicurati almeno di collegarti alla tua pagina di destinazione.
Considerazioni finali: migliore navigazione per una migliore UX
Una buona esperienza utente è quella senza attriti. Piccoli punti di frustrazione come una pagina a caricamento lento o un menu poco chiaro possono sommarsi. Se un utente sperimenta troppa frizione, “rimbalzerà” e lascerà il tuo sito.
Pensalo come il tuo sistema telefonico aziendale. Hai progettato quei menu per portare le persone esattamente a ciò di cui hanno bisogno con la minima frustrazione, giusto? Lo stesso vale qui. Metti l'esperienza dell'utente al primo posto nei tuoi progetti.
Ci sono anche altre cose da considerare quando si ha un sito web. In questo articolo troverai ulteriori suggerimenti su come migliorare il tuo sito web e ottenere più visitatori e affari.
Se hai altre domande, non esitare a lasciarci un commento qui sotto!
