e コマース Web サイトに不可欠な 6 つの UX および UI Web デザイン要素
公開: 2019-08-28
完璧な e コマース Web サイトを構築するために多くの時間とエネルギーを費やすことができますが、潜在的な顧客の好みやニーズを考慮しなければ、すべての努力が無駄になる可能性があります。
実行している e コマース ビジネスの種類に関係なく、Amazon FBA やドロップシッピング (他の e コマース ビジネスの中でも) に関係なく、顧客に提供するエクスペリエンスは的確である必要があります。
あなたがドロップシッピングに興味があるとしましょう。
ドロップシッピング ビジネスを設定するコストは最小限に抑えられますが、カウントダウン タイマー、カスタマー レビュー、コンテストなど、Web サイトでの顧客のエクスペリエンスを向上させるのに役立つ他のプラグインやツールのインストールに投資する必要があります。
推奨: 12 以上の最高の学校管理システム PHP スクリプト
これを行うことで、Web サイトでの顧客の体験が記憶に残るものになり、それが購入を押し進めることにつながります。
サイトの UX と UI を改善するには、これらのポイントを Web サイトに統合することを検討してください。
1. 指定のランディング ページ
コーヒー ショップのドアに入ったと思ったら、金物屋の中にいることを想像できますか?
カーニバルのファンハウスにいる場合を除き、これはイライラする可能性があります.
Web サイトの訪問者が広告のリンクをクリックし、製品ページではなくホームページにたどり着いた場合、数秒で e コマース Web サイトをクリックして離れてしまう可能性があります。
指定されたランディング ページを作成すると、ターゲット ユーザーの注意を製品ページなどの関連コンテンツに向けることができ、コンバージョンの機会を増やすことができます。
現在のランディング ページのパフォーマンスが良くないと感じた場合は、Web スクレイピング サービスを使用するか、単に競合サイトを調べて、独自のデザインに組み込むことができるものを確認してください。
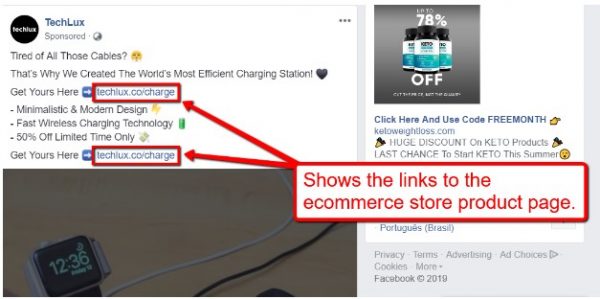
たとえば、ドロップシッピング ストアを運営している場合、ターゲット顧客をウェブサイトに誘導するリンクを含む Facebook 広告を実行できます。

リンクをクリックすると、製品ページが表示され、必要な関連コンテンツが提供されます。

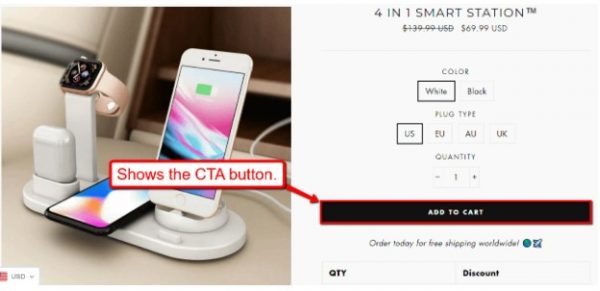
これにより、ターゲット顧客の注意を製品と「カートに入れる」または「今すぐ購入」ボタンに向けることができ、顧客を購入者に変える可能性が高まります。
ドロップシッピング ストアのマーケティングに使用できる方法はいくつかありますが、オーディエンスをサードパーティのサイトからウェブサイトに誘導する際に専用のランディング ページを使用しないと、効果がはるかに低くなります。
そうすることで、ユーザー エクスペリエンスが向上し、直帰率が低下し、ドロップシッピング ストアのコンバージョンが増加します。
2. ウェブサイト検索オプション
Web サイト訪問者がサイトにアクセスする際の主な目的は、製品で解決できる問題の解決策を見つけることです。
ただし、優れたユーザー エクスペリエンスを提供するための鍵は、潜在的な顧客が製品をより簡単かつ迅速に見つけられるようにすることです。
サイト検索オプションを使用すると、訪問者はすべての製品カタログを 1 つずつ手動で調べる代わりに、より効率的に製品を見つけることができます。
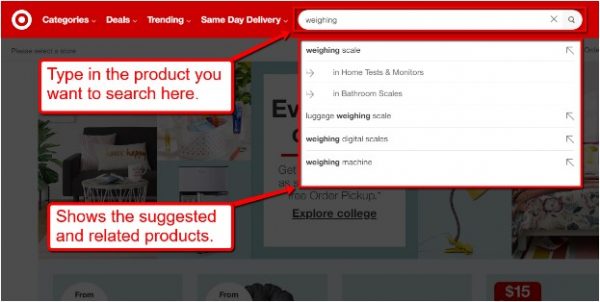
Targetなどの小売企業は、Web サイトで製品検索オプションを提供しています。

Target のサイト検索オプションでは、製品キーワードを入力するときに探しているものを「予測」する予測機能も使用されます。
さらに、予測機能により、最初は購入を考えていなかったターゲット顧客の関連製品が表示されますが、今では購入を検討する可能性があります。
これは、サイト訪問者のユーザー エクスペリエンスを同時に向上させながら、他の製品をさりげなく売り込むための優れた方法です。
3.簡単なチェックアウトプロセス
あなたの潜在的な顧客は、購入するための最も簡単で最速の方法を望んでいることを覚えておいてください.
結局のところ、オンライン ショッピングの利点の 1 つは、レジに長い列を作る必要がないことです。
チェックアウト プロセスを簡素化することで、顧客が製品を購入するための複雑で長い手順を負担する必要がなくなるため、よりスムーズなユーザー エクスペリエンスを提供できます。
チェックアウト プロセスを簡素化するためのヒントを次に示します。
- 基本的なユーザー情報を尋ねます。 可能な限り、顧客が買い物をするために必要な最小限の詳細を尋ねます。 後からリピーターのお客様にいつでも追加情報を求めることができます。
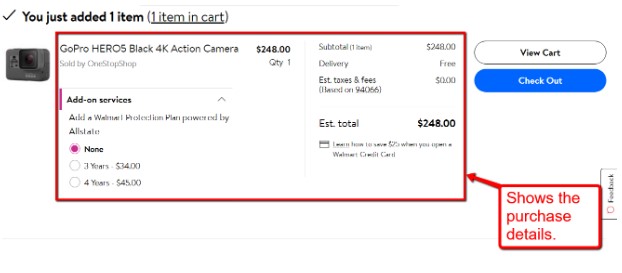
- 明確な顧客の購入の詳細を表示します。 支払いページに進む前に、顧客が購入の詳細を表示できるようにします。
このようにして、顧客は製品の数量と量を確認し、カートに不要なものや余分なものがないことを確認できます。


- 関連ページにリダイレクトします。 顧客が購入を完了したら、完了ページを表示します。
同じページで関連商品を提案したり、商品の配送状況を追跡できる別のページに誘導するボタンを表示したりできます。
4. 直感的なウェブサイト ナビゲーション
Web サイトのナビゲーションを設計するときは、訪問者がどのように感じ、どのような体験をするかを考慮する必要があります。
たとえば、ナビゲーション バーにあまりにも多くのアイコンやアイテムを配置すると、ナビゲーション メニューが過密に見え、サイトの訪問者を圧倒する可能性があります。
サイトのナビゲーションに関しては、シンプルさも優先する必要があります。
e コマース Web サイトの直感的なナビゲーションを設計するのに役立つヒントをいくつか紹介します。
- クリック数を最小限に抑えます。 サイトの訪問者がカタログからチェックアウト ページにたどり着くまで迷路をたどらないようにします。
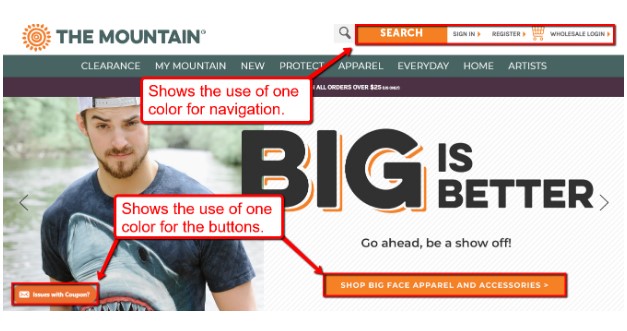
- アイテムとコンテンツの種類を色と形でグループ化します。 配色と形状をマーカーとして使用してユーザーを誘導すると、ナビゲーションが簡素化され、デザインの一貫性が保たれます。

- レイアウトが自然に見えるようにします。 不必要で気を散らす要素をデザインに含めることは、ウェブサイトの訪問者を遠ざけるだけです.
奇妙に見える色の組み合わせ、判読できないフォント サイズとスタイル、押し付けがましいアニメーションやポップアップ、ユーザー エクスペリエンス全体を台無しにする迷惑なサウンドの使用は避けてください。
直感的な Web サイト ナビゲーションは、オンライン ビジネスを成功させるための重要な要素であることを覚えておいてください。
さらに、サイトの美学よりも機能を優先することで、潜在的な顧客により良いユーザー エクスペリエンスを提供する e コマース Web サイトを確立することができます。
5.高品質の画像
ビデオとは別に、画像はウェブサイトの要素であり、潜在的な顧客に製品を見せることができます.
低品質または退屈な写真を使用すると、サイトの訪問者は再確認せずに移動する傾向があります.
高品質の写真を使用することで、顧客を惹きつけたり、少なくとも商品を詳しく見てもらうことができます。
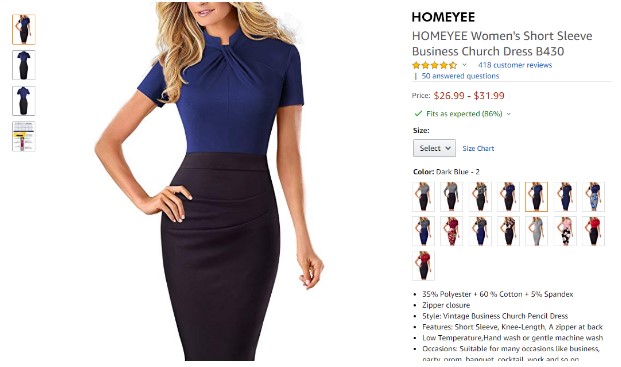
たとえば、女性向けのビジネス アパレルを販売していて、商品を着用しているモデルを含むプロが撮影した写真を使用しているとします。
高品質の写真を使用することで、可能な限り最高の方法で商品を紹介できます。
また、ターゲット オーディエンスの感情を刺激して、購入を強いる優れた方法でもあります。

プロが撮影した製品写真への投資は、DIY 画像よりも少し費用がかかる場合がありますが、その費用はメリットをはるかに上回り、莫大な利益が得られる可能性があります。
6. 仮想および拡張現実機能
eコマースでの人工知能技術の適用が拡大しているため、製品管理のための基本的なUXデザインスキルを銀行に含めることが重要な側面になっています.
AI を使用すると、顧客は 360 度ビューの画像やビジュアル検索などの仮想現実体験を通じて、製品と「対話」できます。
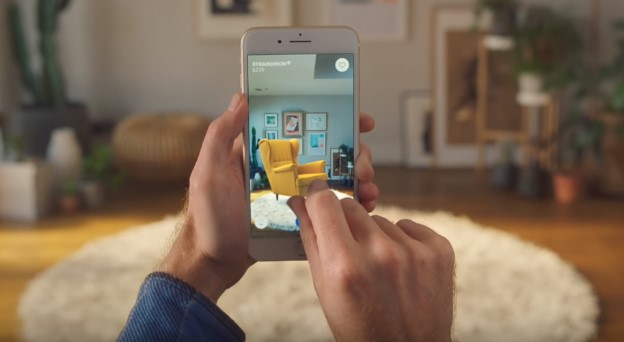
一例として、 IKEAは、ユーザーが自宅やスペースに IKEA 製品を仮想的に「配置」できるアプリを提供しています。

スマートフォンのカメラを使用して、IKEA 製品を配置するスペースをスキャンします。
スキャンが完了したら、購入したい家具を選択し、移動したり、好みに合わせて調整したり、「配置」したりできます。

この種のショッピング体験により、顧客はスマートフォンからすべての操作を行いながら、製品がどのように見えるか、自分のスペースに収まるかを確認できます。
バーチャル リアリティを使用すると、e コマース サイトの訪問者に、パーソナライズされた、便利で記憶に残るショッピング体験を提供して、売り上げの増加につなげることができます。
最終的な考え
完璧な e コマース Web サイトを設計するための単一の公式はありませんが、重要な UI および UX Web デザイン要素に注意することは、成功への構成要素になる可能性があります。
顧客、顧客の好み、および利益につながるニーズが、Web デザインの目標の中心にあることを忘れないでください。
ターゲット顧客に素晴らしいショッピング体験を提供すると、購入して再度購入する可能性が高くなります。
この投稿が役に立った場合は、共有ボタンをクリックしてください。 乾杯!
