ウェブサイトをモダナイズするための 9 つの重要な最適化
公開: 2023-02-25ホリデー シーズン中、企業は売り上げの増加と収益の増加を期待できます。 ただし、企業はオンライン プレゼンスを最大限に活用するために、Web サイトの運営に注意を払う必要があります。
古くて時代遅れのウェブサイトが、最新のインターネットに精通した世代の顧客を惹きつけると期待しないでください。 ただし、ビジネスをゼロから構築する必要はありません。 適切な最適化手法を使用すると、企業はコンバージョンを促進する最適なユーザー エクスペリエンスを作成できます。
次の 9 つの最適化により、ユーザー フレンドリーなエクスペリエンスのために Web サイトをモダナイズおよび準備できます
#1。 モバイルフレンドリーなデザインにアップグレード
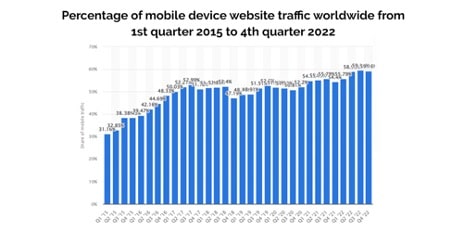
世界はモバイル化されており、全インターネット トラフィックの 58.99% がモバイル デバイスからのものであるという証拠があります。 以下のインフォグラフィックは、オンライン ブラウジングやその他のアクティビティでモバイル デバイスの人気が高まっていることを示しています。

モバイル フレンドリーなデザインは、魅力的なユーザー エクスペリエンスに必要な推進力を生み出します。 したがって、Web サイトにモバイル フレンドリーなテーマを活用して、モバイルでの驚異的なパフォーマンスを確保してください。 また、レスポンシブ デザイン テストを実施して、複数の画面サイズでの Web サイトのパフォーマンスを分析する必要があります。
#2。 壊れたリンクを削除または修復する
ユーザーは壊れたリンクを煩わしく感じます。 Web 訪問者が壊れたリンクにたどり着くと、その Web サイトがスパムであるという不安な気持ちになります。 その結果、ユーザーが壊れたリンクにアクセスすると、Web サイトの信頼性が低下します。 そのため、ウェブサイトから壊れたリンクを修復または削除することが重要です。
#3。 すっきりとしたホワイト スペース デザインを実装する
直帰率が高い、または Web サイトのトラフィックは多いがコンバージョン率が低いという問題がありますか? Web サイトの UI が雑然としている可能性が高く、つまり、他のすべての要素が適切な空白のバランスをとらずに Web サイトに配置されています。
ホワイト スペースは空白とも呼ばれ、主に画像、テキスト、またはデザイン属性がまったくない Web サイト セクションです。 余白の最適なバランスは、より大きな視覚的影響をもたらし、ユーザーが Web サイトをナビゲートするのに役立ちます。
#4。 ページの読み込み速度を 3 秒未満に最適化する
ウェブページの読み込みが速いほど、ウェブサイトで達成できるコンバージョン率が高くなります。 ページ速度のパフォーマンスは、検索エンジンと Web 訪問者の両方にとって Web パフォーマンスにとって重要な要素です。 読み込みに 3 秒以上かかる Web ページは、訪問者の場所にもよりますが、Web サイトのトラフィックのほぼ 50% を失うことになります。 最終的には、ウェブサイトの直帰率が 50% 上昇することも意味します。
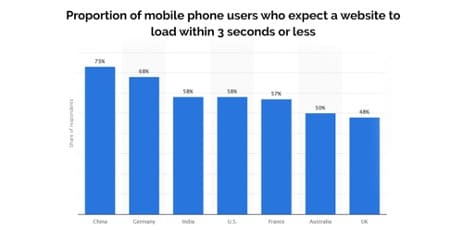
次のインフォグラフィックは、Web ページの読み込み速度に対するユーザーの忍耐力を地域別に示しています。

Web サイトで優れた速度パフォーマンスを達成するもう 1 つの重要な理由は、SEO ランキングです。 Google の検索エンジンは、パフォーマンスの速い Web サイトには高いランクを提供し、速度の遅い Web サイトには低いランクを提供する傾向があります。

Web サイトの速度テストを活用して、さまざまなインターネット ブラウザーや検索エンジンでの Web サイトのパフォーマンスを判断します。 速度が遅い場合は、最適なパフォーマンスを得るために、画像とビジュアルを最適化し、CDN を活用し、ブラウザーのキャッシュを更新する必要があります。
#5。 反復テストを実行する
ウェブサイトに存在するデザイン要素は、より広範な視聴者にリーチするために、すべての重要なデバイス、画面サイズ、およびブラウザーで優れたビジュアルを備えている必要があります。 簡単に言えば、Web サイトはさまざまなデバイスに対して一貫した魅力を持ち、どの Web ブラウザーやデバイスでも機能を欠いてはならないということです。
開発されたデザインが一貫したパフォーマンスと魅力を生み出すことを保証する理想的な方法は、実際のブラウザーとデバイスで反復的な Web デザイン テストを実行することです。 そのため、デザインの変更や既存の Web デザイン (変更がない場合) がブラウザー互換性マトリックスを通過することを確認する必要があります。
#6。 HTTPS が有効になっていることを確認する
HTTPS、またはハイパーテキスト転送プロトコル セキュアは、1995 年に最初に導入され、すぐに人気を博し始めました。 2000 年までに、かなりの数の Web サイトがオンライン プレゼンスに HTTPS を採用しました。 これは、Web サイトにセキュリティを追加するセキュア ソケット レイヤーと HTTP を組み合わせたものです。
2017 年に、世界的に人気のある検索エンジン Google は、単純な Web サイトよりも HTTPS で保護された Web サイトを好むようになり、それ以来、元に戻ることはありません. そのため、Web サイトがまだ HTTPS に対応していない場合に備えて、SERP でのパフォーマンスを向上させるために有効にする必要があります。
#7。 SEOの最適化
最新の Web サイト デザインを検討する場合、Web サイトでの SEO プラクティスの重要性を無視することはできません。 良いランクは従来のコンテンツ マーケティングやその他の同様の戦略の結果ですが、すべてのレベルで基本的な SEO 最適化を行うことが不可欠です。 見出しタグ、メタ タイトル、およびメタの説明を最適化すると、デザインに大きなプラスの影響がもたらされます。
#8。 チャットボットを活用する
ウェブサイトがカスタマーサービスを扱っている場合、チャットボットは大いに役立ちます。 特に、米国のすべてのフィンテックベースの企業の 3 分の 2 が、すでにチャットボットを採用しています。 チャットボットの重要性は、ヘルスケア、IT、金融、およびその他の市場で見ることができます。
チャットボットは、ビジネスまたはそのサービスに関する FAQ に回答するための便利な操作です。 さらに、彼らはウェブサイトに個人的なタッチを提供します. そのため、チャットボットを統合することは、主に現代の Web サイト デザインのトレンドになりつつあります。
#9。 きちんとした一貫性のあるタイポグラフィを採用する
気付いていないかもしれませんが、整然とした一貫性のあるタイポグラフィは、Web 訪問者の間で信頼性を構築するために不可欠です。 同じページまたは同じ Web サイトの別のページに異なるフォントがあると、Web ブラウザーの接続に失敗し、会社の歪んだブランド イメージが作成されます。 そのため、Web サイトの背景色に合わせて、訪問者に優れた読みやすさを提供する標準の Web フォントを使用してください。
まとめ
この記事では、Web サイトをモダナイズしてコンバージョンを改善し、Web パフォーマンスを最大化する方法について説明しました。 壊れたリンクの修復や HTTP の有効化など、技術者でなくても実行できるものもありますが、経験豊富な専門家の助けが必要なものもあります。
主要な Web 開発会社とつながり、効果的な Web サイトの最適化を保証し、Web パフォーマンスの向上とビジネスのコンバージョン率の向上につながります。
