Adobe ColorCCレビュー
公開: 2017-02-10
中小企業のウェブサイトを管理している私は、当然、デザインと色の使用に興味があります。 しばらく前に使用したツールの1つは、AdobeKulerでした。 これは、配色を作成してAdobeコミュニティと共有できるiPhoneおよびAndroidアプリでした。 現在、AdobeKulerはAdobeColorCCと呼ばれています。
どうやら、Adobe Kulerは少し前に名前が変更されました。これは、私が最後に使用してからどれくらいの時間が経過したかを示しています。 新しいAdobeColor CCは、InDesign CC、AcrobatCCなどのAdobeの他の製品と一致します。 どうやらiOSとAndroidのKulerアプリもあったようですが、ColorCCバージョンはないようです。
色の重要性
クイックリンク
- 色の重要性
- Adobe Color CC
- 使いやすさ
- ColorCCでスキームを作成する
- ルールにスライド
- ColorCCを探索する
- Adobe ColorCCの画像から配色を作成します
- デザインでのスキームの使用
色は、私たちがそのデザインを受け取る方法に本当の心理的影響を与えるため、デザインの非常に重要な側面です。 多くの研究は、異なる色が観察者の異なる反応をどのように違法にするかを示しました。これが、色の使用に多くの考えと努力が注がれる理由の1つです。
マーケティングとブランディングにおける色の心理学をチェックしてください。私が続けるためのレビューがあるので、もっと知りたい場合は…

Adobe Color CC
Adobe Color CCは、心ゆくまで色を試すことができるオンラインWebアプリです。 他のアドビ製品を使用する場合に役立つデスクトップバージョンも利用できます。 それ以外の場合、Adobe Color CCWebサイトはかなり優れています。
使いやすさ
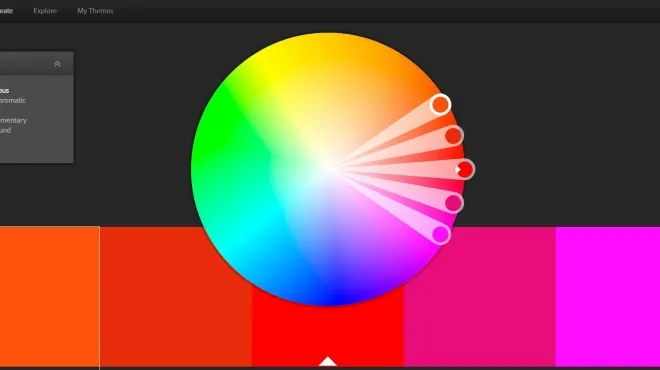
他のアドビ製品に精通している場合、Adobe ColorCCは完全にブランド化されています。 フラットでシンプルなデザインで、物事の中心にしっかりと使い勝手があります。 中心となるアイデアは、大きなカラーホイール、サンプル、スライダー、およびいくつかのカラールールを損なうページの前面と中央です。
カラーホイールを手動でドラッグして、新しい色を生成したり、他の人の配色を表示したり、アップロードされた画像から配色を作成したりできます。 これは、すべてのデザイナーが使用する必要がある非常に強力なWebアプリです。 私はAdobe製品についてあまり叙情的ではない傾向があります。なぜなら、それらは非常に高価だからですが、Adobe Color CCは無料で、その機能が非常に優れています。
ColorCCでスキームを作成する
それで、私のような芸術的能力がほとんどない人がスキームを作成することはできますか? できますよ。
開始するには、カラーホイールの白い円の1つを選択します。 好みのトーンが見つかるまで、ホイールの周りにドラッグします。 カラールールで設定した内容に応じて、他の4つの色は、選択した色を補完または対比するために移動します。 その部分はとても簡単で、それ自体がとても楽しいです。
単色ルールは、ホイールで選択した色と同様の色調と深さの4色を作成します。 トライアドはホイールを3つに分割し、コントラストはあるが連携して機能する5つの色を提供します。 補完は色の間のスペースを広げますが、一緒にうまく機能するものを選択してください。

複合ルールは、補色を見つけるのに適しています。 シェードは、プライマリ選択の4つの補完的なシェードを選択し、カスタムを使用すると、ホイール上の好きな場所に5つのスライダーを移動できます。

ルールにスライド
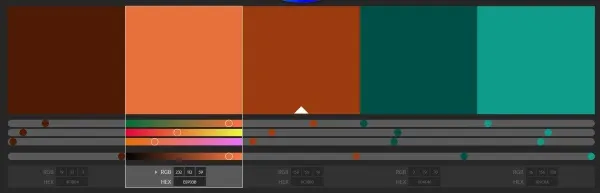
カラーホイールだけではニーズに合った完璧な配色を選択できない場合は、色見本の下にスライダーがあり、ほぼ無限にカスタマイズできます。
色見本をクリックして強調表示すると、その値が下に表示されます。 RGBの3つのカラーバーと、それぞれに白い円が付いた明るさの1つのカラーバーが表示されます。 その円を左または右にドラッグして、値と明るさを変更します。 それはその単一の見本を変更するだけなので、あなたの計画を台無しにするかもしれませんが、ちょうどいいものを作成するための無制限の自由を提供します。
ColorCCを探索する
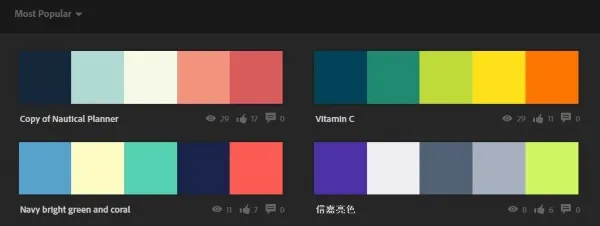
Color CCWebサイトの[探索]メニューは非常に興味深いものです。 インスピレーションを探している人や配色が必要な人には特に便利です。 最も人気のある、すべて、最も使用されている、ランダム、そしてそれぞれの時間設定を選択できます。 サイトが返すのは、クリエイティブなジュースがすぐに流れるような配色でいっぱいのページです。
あなたが想像するように、配色は多く、多様です。 文字通り、すべての色、ムード、トーン、深さをカバーする何百ものスキームがあります。 気に入ったスキームが表示されたら、その上にカーソルを置いて情報を選択します。 あなたはそれのはるかに大きなバージョンを見ることができるそれ自身のページに連れて行かれます。 色見本を1回クリックして、全画面表示にします。
右側は[アクション]メニューです。 ここでは、感謝の気持ちを伝えたり(いいね)、Adobe IDで登録またはログインした場合は自分のライブラリに保存したり、そのコピーを共有または編集したりできます。 スキームのコピーを編集する機能は、より芸術的な傾向がある場合におそらく役立ちます。

Adobe ColorCCの画像から配色を作成します
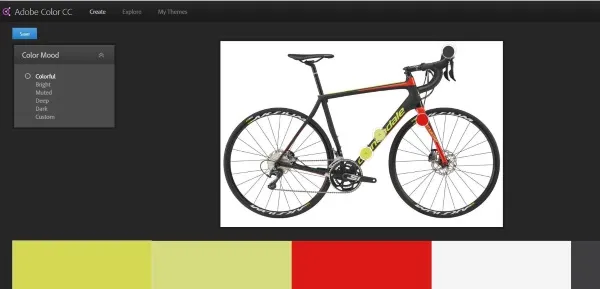
画像からスキームを作成するのがいかに簡単かを見たかったのです。 いくつかの明るい色が含まれている自転車の写真をアップロードしました。サイトがそれをどのように処理するかを確認したいと思いました。 画像からわかるように、うまくいきました。 緑、赤、チャコールフレームを選びました。
左側の[カラームード]メニューを選択すると、明るい、ミュート、深い、暗い、カスタム設定など、テーマのバリエーションを調べることができました。 各設定に対してAdobeColorCCによって選択された色はスポットオンでした。 私のような人がそれをすることができれば、誰でもできます!
デザインでのスキームの使用
Adobe Color CCは、好きなように使用できる各色の選択のRGB値を表示します。 ただし、Illustrator、Photoshop、またはその他のアドビ製品を使用している場合は、このスキームを直接利用できます。
スキームの作成時にAdobeIDでログインしている限り、必要に応じて別のアドビ製品内で使用できます。 たとえば、Illustratorで、[ウィンドウ]、[カラーテーマ]の順に選択します。 Adobe Color CCから保存した選択内容は、直接使用できるようにテーマウィンドウ内に自動的に表示されます。 見本に追加してIllustratorに保存し、そこから移動します。
Adobe Color CCは、あらゆる種類のデザイナーにとって素晴らしいリソースです。 Adobe ColorCCの使いやすさと強力なシンプルさに近いアプリは他にありません。 他のアドビ製品を所有していなくても無料で使用できることを考えると、すばらしいリソースだと思います。
