ウェブサイト フッターのベスト プラクティス 5 つのトップ デザイン ヒント!
公開: 2020-02-28Web サイトのフッターがサイトの中で最も価値の低いセクションであると信じて無視してきた場合、これらの発見によって考えが変わるかもしれません。
- ユーザー テストでフッターを調整し、ビジネス目標と顧客に合った目標のリストを追加したところ、コンバージョンが 50% 増加しました。
- Smart Insights が高級ハンドバッグの Web サイトの新しいフッター デザインをテストしたところ、販売コンバージョンは 23.77% 増加し、訪問者あたりの収益は 15.99% 増加しました。
- Chartbeat は、10 の Web サイト上の 100 万人の匿名オンライン ユーザーのデータを調査したところ、訪問者が「エンゲージ時間」の半分以上 (66%) をスクロールせずに見える範囲で費やしていることがわかりました。 これは、ページの下部セクション、つまりユーザーがサイトを開いたときにすぐに目に入る部分より下のセクションを指します。
- デスクトップ訪問者と比較して、モバイル ユーザーはページをさらに下にスクロールし、フッターを操作する可能性が高くなります。
ウェブサイトのフッターが重要な理由
フッターは Web ページ上で不必要な構造要素であるどころか、実際に訪問者とビジネスにさまざまなメリットをもたらし、Web サイトの作成時に含めるべき重要な要素です。
ウェブサイト訪問者のメリット
- フッターは、必要な情報を見つけるのに役立ちます:読者が Web ページの下部に到達する理由は少なくとも 2 つあります: コンテンツが気に入ってさらに閲覧したい、またはヘッダーでは見つからないものを探しているメニュー。 あなたの会社に興味がある人は、フッターを使用してサイト上の他の興味深いコンテンツに誘導できます。 パートナーシップやアフィリエイトの機会など、ヘッダー メニューに掲載されていないページへのリンクを含めることができます。
- これにより、ヘッダーに戻る手間が省けます。Web訪問者がコンテンツに夢中になり、さらに詳しく知りたくなった場合でも、ページの先頭に戻る必要はありません。 コンテンツの直後にはフッターがあり、ユーザーはここであなたの連絡先の詳細を見つけたり、ニュースレターを購読したり、ソーシャルメディアであなたをフォローしたり、あなたの他の製品を探索したりすることができます。
ウェブサイト所有者へのメリット
- 直帰率が下がります。訪問者を他の有用なリンクに誘導することで、他のページを開いてサイトに長く滞在する可能性が高くなります。 これにより、直帰率、つまりサイトの 1 ページだけを表示する人の数が減少します。 これは、訪問者にページ内で「買い物」を続けてもらいたい小売企業にとって特に重要です。
- 信頼性を築くことができます。一部の企業は、自社の能力を証明するために、フッターに自社の認定、クライアントのロゴ、自社を特集した人気のサイトを表示しています。 一方、著作権マークと法的詳細およびプライバシー ポリシーへのリンクは、ブランドへの信頼を築くのに役立ちます。 これらはすべて、潜在的な顧客の問い合わせ、そして最終的には購入の決定に影響を与えるのに役立ちます。
- コンバージョンの促進に役立ちます。初めて訪問者があなたのページにアクセスすると、上隅にソーシャル メディアのリンクが表示されることがあります。 しかし、バイヤージャーニーのこの時点では、オンラインであなたをフォローする必要性を感じていない可能性があります。 あなたのコンテンツが彼らの好奇心を刺激し、フッターにあなたの認定資格やクライアントのロゴが表示されると、購読者に加わりたいと思うかもしれません。 フッターにサインアップまたは問い合わせフォームを配置すると、訪問者が購読者または場合によってはクライアントに変換しやすくなります。
- これは、さらなるビジネス促進の機会です。フッターを使用して会社への注意を引くことに関しては、可能性は無限です。 ソーシャル メディア アカウントやサインアップ フォームの他に、プレス リリース、オフィスの場所、最新のオファーなどを含めることができます。
 Goodreads のように、他のビジネスやアプリへのリンクを配置することもできます。
Goodreads のように、他のビジネスやアプリへのリンクを配置することもできます。
ページフッターで何を優先するか
綿密に計画されたフッターがもたらす利点を考えると、この貴重なスペースを大切にしたいと考えます。
最終的に、サイトのフッター デザインで何を優先するかはあなた次第です。 ただし、組み込んだほうがよい要素がいくつかあります。
1. 会社ロゴ
あなたのロゴはあなたのビジネスを表しており、読者がそれを覚えていて、あなたの名前とあなたが提供する価値を識別できるようにしたいと考えています。 フッターにロゴを使用すると、訪問者があなたの会社を思い出し、コンテンツやサービスと関連付けることができるため、ブランドの認知度が向上します。
2. 連絡先情報
ページの下部に実際の住所と電話番号を掲載することで、あなたが正当な企業であることを証明し、会社に対する信頼を築きます。 さらに、これにより、見込み客は問い合わせのためにあなたに連絡することが容易になり、連絡先の詳細を得るためにメインメニューに戻ったり、サイトを深く掘り下げたりする手間が省けます。
連絡先の詳細を含める際のヒントをいくつか紹介します。
- 物理的な住所– 実店舗を簡単に見つけてもらいたい場合は、地図の追加を検討してください。 または、住所をクリックできるようにして、別のタブで地図を開きます。
- 複数の支店– 複数の拠点がある場合は、各拠点の連絡先の詳細を配置できます。 これが不可能な場合は、すべてのブランチのリストを含むページが開くアンカー テキストを挿入します。
- 電話ボタン– クリック 1 つで、クライアントからの連絡が容易になります。
著作権
これにより、コンテンツが Web サイトの盗用から保護されます。 あなたが公開したテキスト、画像、ビデオのクレジットを誰かが利用した場合、法的手段を講じるという強力なシグナルを送ります。 著作権要件は国によって異なりますが、少なくとも、シンボル、出版年、著作権所有者の名前を必ず含めてください。
プライバシーポリシー
この法的要件を遵守すると、データ収集の透明性が維持され、読者の間で信頼を確立することができます。 プライバシー ポリシーでは、訪問者に対して、どのような個人情報を収集するか、それらがどのように保存および使用されるか、オプトインまたはオプトアウトの明確なオプション、およびこれらのデータを使用する可能性があるサードパーティ サービス プロバイダーについて説明します。
欧州連合に顧客がいる場合は、一般データ保護規則 (GDPR) など、事業所のプライバシー ポリシーを確認してください。 あなたのビジネスが支払い処理などにサードパーティのサービスプロバイダーを使用している場合は、その要件も確認してください。
 たとえば、WebMD のページ フッターでは、プライバシー ポリシーが他の重要なガイドラインとともに列に配置されています。 また、TRUSTe シールも表示され、ユーザーがプライバシー慣行に真剣に取り組んでいることを保証します。
たとえば、WebMD のページ フッターでは、プライバシー ポリシーが他の重要なガイドラインとともに列に配置されています。 また、TRUSTe シールも表示され、ユーザーがプライバシー慣行に真剣に取り組んでいることを保証します。
利用規約
利用規約ページ (「利用規約」または「サービス利用規約」とも呼ばれます) へのリンクを提供することは、法的要件ではありません。 ただし、Web サイト所有者は責任から保護され、ユーザーの責任を概説することで、著作権侵害やスパムなどのその他の違法行為からサイトを保護します。
コール・トゥ・アクション (CTA)
ページのフッターに CTA を配置すると、訪問者が購読者またはフォロワーに変わり、コンバージョンが増加したり、クライアントを購入者ジャーニーの奥深くに移動したりするのに役立ちます。 CTA、特にソーシャルメディアリンクを組み込むことは、あなたのビジネスを確立された企業として表現するのにも役立ち、訪問者が自分にとって最も便利なプラットフォームを使用してあなたをフォローできるようになります。
次のような複数の CTA を含めることができます。
- ニュースレターに登録する
- ソーシャルメディアであなたをフォローしてください
- お問い合わせフォームに記入する
- デモをリクエストする
- 無料トライアルにサインアップする
会社概要
コンテンツで読者に感動を与え、ページの最後まで到達したら、おそらく読者はあなたの会社についてもっと知りたいと思うでしょう。
フッターを使用して、次のページへのリンクなど、ヘッダーに含めることができないビジネスの詳細を強調します。
- 私たちについて
- ブログ
- キャリアや仕事
- アフィリエイトまたはパートナーシップの機会
- 製品・サービス一覧
- プレスリリース
- レビュー
- 白い紙
- イベント
顧客サポート
顧客中心のページ フッターを設計する一環として、読者 (潜在的な顧客または現在の顧客) が必要とする可能性のあるページへのリンクを簡単に見つけられるようにすることが挙げられます。 これらのサポート リンクには次のものが含まれる場合があります。
- ヘルプ
- よくある質問
- ナレッジセンター
- チュートリアル
電子商取引サイトには、次のアンカー テキストを含めることもできます。
- 発送・お届け情報
- 返品および交換ポリシー
- 利用できる支払い方法
- 特別オファー
 Book Depository のフッターには、単に「サポート」と言う代わりに、「どのようにお手伝いできますか?」という項目があります。 列とその下に「私のものはどこにありますか?」というアンカー テキストがあります。 「どこに配達しますか?」 このスタイルは非公式で会話形式であり、支援を提供したいという誠実な願望を伝えるのに役立ちます。
Book Depository のフッターには、単に「サポート」と言う代わりに、「どのようにお手伝いできますか?」という項目があります。 列とその下に「私のものはどこにありますか?」というアンカー テキストがあります。 「どこに配達しますか?」 このスタイルは非公式で会話形式であり、支援を提供したいという誠実な願望を伝えるのに役立ちます。
ページフッターデザインの 4 つの禁止事項
1. ヘッダーとフッターのメニューが同じである
ウェブ訪問者は、ヘッダー メニューで詳細が見つからない場合にフッターに目を向けることがあります。 この場合、ヘッダーとフッターにまったく同じリンクを使用しても、訪問者や会社に価値は追加されません。
Web 訪問者がテキストに圧倒されないように、重要なページをヘッダーとフッターの間に分割します。 ヘッダーは最も価値の高いページに使用し、フッターは他の重要なリンク用に確保してください。
 Apple のスティッキー ヘッダーには 6 つの製品カテゴリしか掲載されていないことに注目してください。 これを補完するのが、製品の長いリスト (左端の列) とサービスのリストを含むフッターです。
Apple のスティッキー ヘッダーには 6 つの製品カテゴリしか掲載されていないことに注目してください。 これを補完するのが、製品の長いリスト (左端の列) とサービスのリストを含むフッターです。

2. 過剰な最適化
コンテンツでもフッターでも、過剰な最適化は検索ページのランキングを高める効果的な方法ではありません。 Google のランキング アルゴリズムはこのキーワード詰め込み技術に追いつきつつあり、SEO の結果にマイナスの影響しか与えない可能性があります。 過度に最適化するのではなく、いくつかのキーワードを選択し、それらに焦点を当てます。
3. 重要でないリンク
フッターは、サイト内のすべてのページをリストするスペースではありません。 ページ全体に目を通し、フッターをチェックした訪問者は、おそらくすでにあなたのオファーに興味を持っているでしょう。 アンカー テキストをごちゃ混ぜにするのではなく、フッターを効果的なナビゲーション ツールに変えます。 製品やサービスのページ、またはチュートリアルや会社のブログなどの役立つリンクにユーザーを誘導します。
4. 過密なレイアウト
サイトの下部にできる限り多くの情報を詰め込みたくなるかもしれません。 しかし、フッターが混雑していると、訪問者が興味をそそられ、ページから離れたり、アンカー テキストを無視したりする可能性があります。 重要なページを選択して整理し、余白を活用してすっきりとした読みやすいフッター デザインを作成します。
効果的なフッターデザインを作成する方法
見た目が美しく機能的なフッターを作成する方法はたくさんあります。 上記のヒントとは別に、フッター デザインのベスト プラクティスのトップ 5 を以下に示します。
1. 読みやすさを第一に
フッター テキストは小さいことが多く、Web 訪問者はフッター テキストを流し読みする傾向があるため、単語が読みやすいデザインが必要です。 フッターを読みやすくするには、次の方法があります。
- サンセリフなどのシンプルな書体を選択してください。
- フォントや色を多用しすぎないようにします。
- 空白を活用し、カーニングと行の高さを試してください。
フッターの読みやすさを高めるもう 1 つの方法は、適切な色のコントラストを使用することです。 これにより、訪問者は目を細めたり、目を疲れさせたりすることなく、アンカー テキストを快適に読むことができます。
標準的な組み合わせは、白の背景に黒のテキストを使用すること、またはその逆です。 これから逸脱して、さらに多くの色を試したい場合は、次のヒントを参照してください。
- ブランドと Web サイト全体のデザインを引き立てる色を選択してください。
- 対象ユーザーを念頭に置いてデザインします。 高齢者向けのサイトの場合は、目に優しい色合いを使用してください。 これに、限られた量のテキストと十分な空白を組み合わせます。
- サイトに与えたい感情や個性を伝える色を選択してください。 たとえば、緊急性とエネルギーを伝えたい場合は、赤を選択します。 信頼性と落ち着きを象徴する青、または自然や健康を表す緑をお選びください。
- 青色の背景にガーディアンの黄色のボタンなど、別の色を使用して CTA がページから飛び出すようにします。

- 次のようなコントラスト アクセシビリティ ツールを使用して色の組み合わせを生成します。
- 対比
- WebAIM コントラスト チェッカー
- カラーセーフ
- スターク
- アクセシビリティ カラー ジェネレーター
2. ブランディングに忠実であり続ける
ウェブサイトはブランディングの主要な要素です。 これは、顧客との主なタッチポイントがオンラインである e コマース ビジネスに特に当てはまります。
強力で一貫したブランディングは、Web 訪問者があなたのことを覚え、あなたの会社名をロゴ、サービスや製品、価値観、特定の感情や経験と結び付けるのに役立ちます。
ブランドと一貫性のあるフッター デザインを作成するには、複数の方法があります。 以下にいくつかのアイデアを示します。
- 上で述べたように、ロゴやマーケティング資料で使用した価値観や色合いを表す色を選択してください。
- ロゴ、マスコット、またはブランドを象徴するその他の要素を組み込みます。
- 他の販促資料で使用したタイポグラフィやレイアウトなど、同様のデザイン要素を採用します。
 Smashing Magazine がヘッダーとフッターに同じテキストと背景色を使用していることに注目してください。 イラストは、サイトの上部メニューから下部セクションまで遊び心のある雰囲気を維持するのに役立ちます。
Smashing Magazine がヘッダーとフッターに同じテキストと背景色を使用していることに注目してください。 イラストは、サイトの上部メニューから下部セクションまで遊び心のある雰囲気を維持するのに役立ちます。
3. モバイル ユーザー向けに最適化する
モバイル ユーザーはデスクトップ訪問者よりもページの一番下までスクロールする可能性が高いため、特にモバイルでは、さまざまなデバイス向けにサイトを最適化することが必須です。 この戦略はレスポンシブ デザインの枠を超えています。 モバイル ユーザーが簡単にアクセスしたり、サイトをスキャンしたりできるようにするには、次の手順を実行します。
- 訪問者がズームインせずにオプションを簡単にタップできるように、フッターのテキスト サイズを調整します。
- 訪問者が簡単に連絡できるように、クリック可能な通話ボタンを含めます。
- ユーザーに実際のオフィスやショールームに立ち寄ってもらいたい場合は、住所を地図にリンクします。
- アプリをお持ちの場合は、そのアプリへのリンクを提供してください。
4. シンプルに保つ
フッターのデザインのシンプルさは、そのスタイルとコンテンツの両方を指します。 フッターをきれいに保ち、少数の色とタイポグラフィーにこだわり、手の込んだ背景は避けてください。 コンテンツに関しては、アンカー テキストを短くし、表示する項目を制限します。 装飾的なレイアウトや多すぎるテキストで読者を殺到させると、CTA やその他の貴重なリンクから読者の注意をそらすだけになる可能性があります。
5. 整理整頓する
フッターが適切に整理されていると、サイトの読みやすさが向上し、読者がサイトと会社を俯瞰できるようになり、訪問者が必要な詳細を簡単に見つけられるようになります。
複数のアンカー テキストを追加したいが、フッターが乱雑に見えるのではないかと心配な場合は、次のテクニックを適用してください。
- 関連するメニューを列に配置し、列ヘッダーを提供します。
- コンテンツの階層を表示するには、フォント サイズ、行の高さ、テキストの色を試してください。 たとえば、列見出しには少し大きめのフォントを使用し、ヘッダーとその下のアンカー テキストの間にはより多くのスペースを残します。
- さまざまな背景色を使用して、フッターの 1 つのセクションを残りのセクションから分離します。
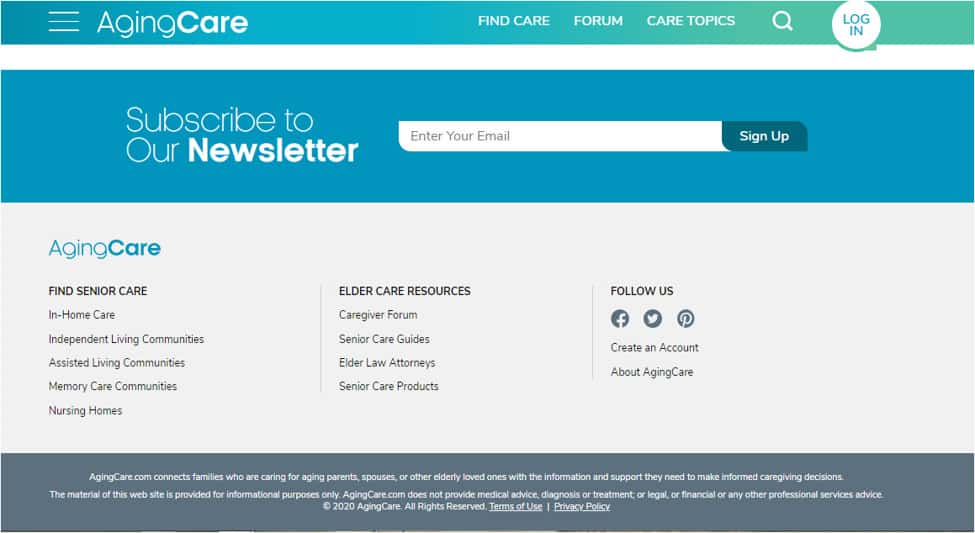
 AgingCare は 3 つの背景色を使用してフッターをセクションに分割します。 CTA は青色の背景に表示され、フッター メニュー (明るい灰色の背景) と下部の著作権、利用規約、およびプライバシー ポリシー情報 (濃い灰色の背景) に対して目立ちます。
AgingCare は 3 つの背景色を使用してフッターをセクションに分割します。 CTA は青色の背景に表示され、フッター メニュー (明るい灰色の背景) と下部の著作権、利用規約、およびプライバシー ポリシー情報 (濃い灰色の背景) に対して目立ちます。
すべてをまとめる: フッター デザインのインスピレーション
サイトのアイデアを生み出す 1 つの方法は、他のページを参照することです。 他のデザイナーが上で説明した概念をどのように組み込んで、うまく作成されたフッターを提供しているかに注目してください。 ここでは、インスピレーションを与える4つのデザインを紹介します。
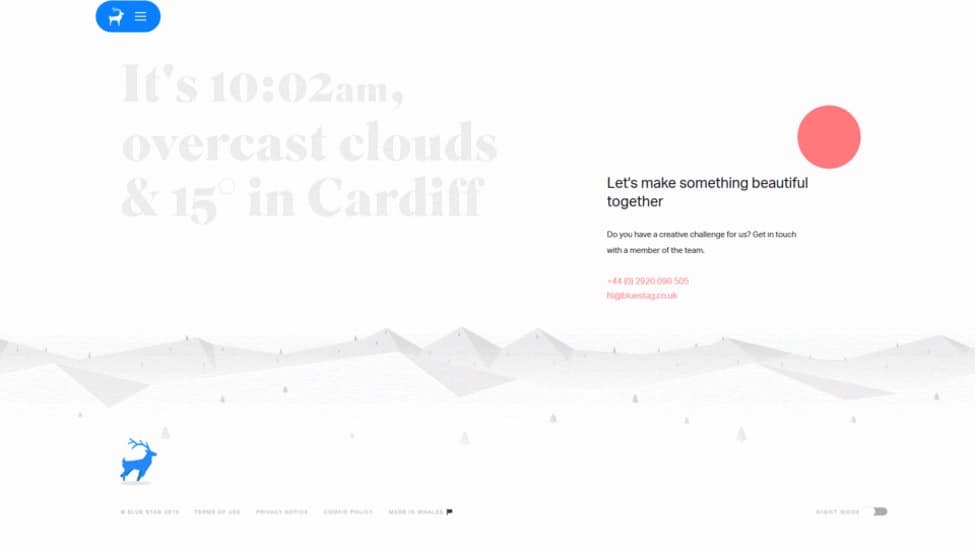
ブルースタッグ
このデザイン スタジオのフッターには、アニメーションの背景と実行中の青い鹿のロゴがあり、会社の創造性を示しています。 独創的な背景が面白く、青いロゴのコントラストのあるイメージが記憶に残ります。 このきちんとしたフッターは CTA、つまり会社の連絡先番号と電子メール アドレスを強調表示しており、どちらもクリック可能です。

ニューヨークタイムズ
ニューヨーク タイムズのフッターは、十分な余白と、明るい背景に対する黒のテキストの標準的なコントラストを利用した、シンプルでクリーンなデザインです。 列にまとめられたアンカー テキストは、訪問者を他の興味深いページや記事に誘導し、サイトを探索してサイトに留まるように促します。 このデザインは、文字体裁の階層を活用して、左側の会社名と右側のサブスクリプション オプションに注目を集めています。

セフォラ
ビューティー ブランドのフッターは、黒の背景に白のテキストを使用したクラシックな外観を採用しています。 フッターは細い線で 2 つのセクションに分割されています。上部には列状のアンカー テキストが、下部には CTA、ソーシャル メディア アイコン、著作権、プライバシー ポリシーが表示されます。 このブランドには、訪問者が地域または言語を選択できるドロップダウン メニューもあり、英語およびフランス語/カナダ語バージョンが提供されています。
アンカー テキストは 4 つの列にきちんとグループ化されています。 十分な余白を使用することで、Sephora のフッターには乱雑に見えることなく多くの情報を組み込むことができます。
一方、同社のモバイル版では、列見出し、サインアップ オプション、ソーシャル メディア アイコンが維持されています。 フッターのすぐ上に App Store と Google Play へのリンクが表示され、モバイル ユーザーはここから Sephora アプリをダウンロードできます。

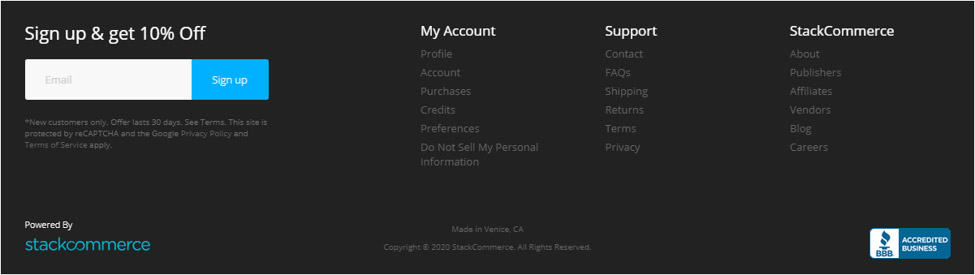
スタックソーシャル
StackSocial は、新規顧客にニュースレターにサインアップするインセンティブを提供します。 また、CTA には青いボタンが使用されており、ブランディングとの一貫性を保つことができます。 青い CTA も、暗い背景と明るいテキストの中でページから飛び出しています。 右下にある Better Business Bureau (BBB) のロゴは、ブランドの信頼を築くのに役立ちます。

最後の言葉
コンバージョンを増やし、サイトをアクセスしやすく、ナビゲートしやすくするフッターをデザインする方法はたくさんあります。 会社の目標と対象顧客のニーズを満たすフッターのデザインが見つかるまで、上記のヒントを実験して適用し続けてください。
共有したいヒント、コツ、または印象的なフッター デザインはありますか? ご意見を以下に残してください。
