Chrome拡張機能を作成する方法
公開: 2017-11-22
Chromeユーザーの場合、1つ以上の拡張機能を使用している可能性があります。 広告をブロックする場合でも、機能を追加する場合でも、拡張機能はブラウザに多くのユーティリティを追加します。 では、独自のChrome拡張機能を構築できたら素晴らしいと思いませんか? それがまさにここでお見せすることです。
私はクライアントのためにウェブサイトを維持しているので、ページの読み込みに関して各サイトがどのように機能するかを知りたいです。 Googleは現在SEOの計算に読み込み時間を使用しているため、ページの読み込みがどれだけ速いか遅いかを知ることは、サイトを最適化する際の重要な指標です。 これは、モバイル向けにWebサイトを最適化する場合にさらに当てはまります。 Google内で高得点を獲得するには、軽量、高速、エラーのない負荷が必要です。
それに加えて、SitePointにいる進取の気性のある人が、ページ速度をチェックするために私が行っているのと同じWebサイトGTmetrixを使用し、それをチェックするためのChrome拡張機能を開発したという事実も、同じことをして説明すると思いました。
Chrome拡張機能
Chrome拡張機能は、コアブラウザに機能を追加するミニプログラムです。 それらは、これから作成するもののように単純な場合もあれば、安全なパスワードマネージャーやスクリプトエミュレーターのように複雑な場合もあります。 HTML、CSS、JavaScriptなどの互換性のある言語で記述されたこれらのファイルは、ブラウザーの横にある自己完結型のファイルです。
必然的に、ほとんどの拡張機能は、特定のアクションを実行する単純なアイコンクリックの実行です。 そのアクションは、文字通りChromeに実行させたいことなら何でもかまいません。

独自のChrome拡張機能を作成する
少し調べれば、拡張機能を微調整して好きなことをすることができますが、ボタン1つで速度をチェックするというアイデアが気に入っているので、それを使用します。
通常、サイトの速度を確認するときは、現在のページのURLをGTmetrix、Pingdom、またはその他の場所に貼り付けて、[分析]をクリックします。 ほんの数秒しかかかりませんが、ブラウザでアイコンを選択して、それを実行してもらうことができたらいいのではないでしょうか。 このチュートリアルを実行すると、まさにそれを実行できるようになります。
すべてを保持するために、コンピューター上にフォルダーを作成する必要があります。3つの空のファイル、manifest.json、popup.html、popup.jsを作成します。 新しいフォルダ内を右クリックして、[新規およびテキストファイル]を選択します。 選択したテキストエディタで3つのファイルをそれぞれ開きます。 popup.htmlがHTMLファイルとして保存され、popup.jsがJavaScriptファイルとして保存されていることを確認してください。 このチュートリアルの目的のためだけに、このサンプルアイコンもGoogleからダウンロードしてください。
マニフェスト.jsonを選択し、それに以下を貼り付けます。
{{
"manifest_version":2、
"name": "GTmetrix Page Speed Analyzer"、
"description": "GTmetrixを使用してウェブサイトページの読み込み速度を分析する"、
「バージョン」:「1.0」、
"browser_action":{
"default_icon": "icon.png"、
"default_popup": "popup.html"
}、
「許可」:[
「activeTab」
]
}ご覧のとおり、タイトルと基本的な説明を付けました。 また、ブラウザバーとpopup.htmlに表示されるGoogleからダウンロードしたアイコンを含むブラウザアクションを呼び出しました。 Popup.htmlは、ブラウザで拡張機能アイコンを選択したときに呼び出されるものです。
popup.htmlを開き、以下を貼り付けます。
<!doctype html> <html> <頭> <title> GTMetrixを使用したPagespeedAnalyzer </ title> http://popup.js </ head> <本体> <h1> GTMetrixを使用したPagespeedAnalyzer </ h1> <button>ページ速度を確認してください!</ button> </ body> </ html>
Popup.htmlは、ブラウザで拡張機能アイコンを選択したときに呼び出されるものです。 名前を付け、ポップアップにラベルを付け、ボタンを追加しました。 ボタンを選択すると、次に完成するファイルであるpopup.jsが呼び出されます。


popup.jsを開き、以下を貼り付けます。
document.addEventListener( 'DOMContentLoaded'、function(){
var checkPageButton = document.getElementById( 'checkPage');
checkPageButton.addEventListener( 'click'、function(){
chrome.tabs.getSelected(null、function(tab){
d =ドキュメント;
var f = d.createElement( 'form');
f.action = 'http://gtmetrix.com/analyze.html?bm';
f.method = '投稿';
var i = d.createElement( 'input');
i.type = '非表示';
i.name = 'url';
i.value = tab.url;
f.appendChild(i);
d.body.appendChild(f);
f.submit();
});
}、false);
}、false);私はJavaScriptを知っているふりをしません。そのため、SitePointにファイルが既に配置されていると便利でした。 私が知っているのは、GTmetrixに現在のChromeタブのページを分析するように指示することだけです。 'chrome.tabs.getSelected'と表示されている場合、拡張機能はアクティブなタブからURLを取得し、それをWebフォームに入力します。 それは私が行くことができる限りです。
Chrome拡張機能をテストする
これで基本的なフレームワークが整ったので、それがどのように機能するかをテストする必要があります。
- Chromeを開き、[その他のツールと拡張機能]を選択します。
- 開発者モードの横にあるチェックボックスをオンにして有効にします。
- [解凍した拡張機能を読み込む]を選択し、この拡張機能用に作成したファイルに移動します。
- [OK]を選択して拡張機能をロードすると、拡張機能リストに表示されます。
- リストの[有効]の横にあるチェックボックスをオンにすると、ブラウザにアイコンが表示されます。
- ブラウザでアイコンを選択すると、ポップアップが表示されます。
- ボタンを選択して、今すぐこのページをチェックしてください!
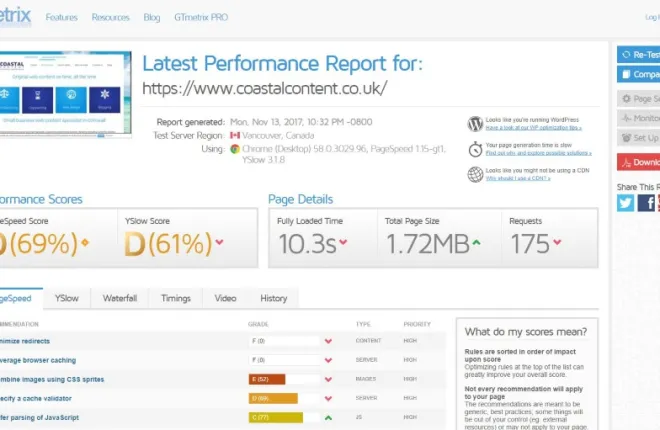
チェックされているページとGTmetrixからのパフォーマンスレポートが表示されます。 メイン画像の自分のサイトからわかるように、新しいデザインをスピードアップするためにやるべきことが少しあります!
拡張機能を前進させる
独自のChrome拡張機能を作成することは、思ったほど難しくはありません。 小さなコードを知ることで有利なスタートを切ることは確かに役立ちましたが、それを示すオンラインのリソースは何百もあります。 さらに、Googleには、役立つ情報、チュートリアル、ウォークスルーの膨大なリポジトリがあります。 この拡張機能については、Googleデベロッパーサイトのこのページを使用しました。 このページでは、拡張機能の作成のすべての部分を順を追って説明し、以前に使用したアイコンを提供します。
十分な調査があれば、ブラウザが実行できるほとんどすべてのことを実行する拡張機能を作成できます。 Chromeストアで最高の拡張機能のいくつかは、企業ではなく個人からのものであり、実際に独自の拡張機能を作成できることを証明しています。
元のガイドについては、SitePointのJohnSonmezの功績によるものです。 彼は大変な仕事をしました、私はそれを少し再編成して少し更新しました。
独自のChrome拡張機能を作成しましたか? それを宣伝または共有したいですか? もしそうなら、以下に知らせてください!
