Web アプリを作成して Mac のホーム画面に追加する 5 つの簡単な方法
公開: 2023-09-03Web アプリは、Web サイトに簡単かつ迅速にアクセスする方法を提供します。 これらはデスクトップ アプリやモバイル アプリと同様に動作し、シームレスなエクスペリエンスを提供します。 Web アプリはインストールする必要がなく、軽量で、使用するストレージも少なくなります。 このため、Web アプリはほとんどの人にとって理想的な選択肢になります。

Web アプリを作成してホーム画面に追加するには、さまざまな方法があります。 Mac を使用している場合は、ネイティブ メソッドや、Flotato や Fluid などの他の一般的なサードパーティ ツールを使用して Web アプリを作成し、スタート画面に追加できます。
このガイドでは、Web アプリを簡単に作成し、Mac のスタート画面に追加するために使用できるいくつかの方法を紹介します。
目次
Web アプリとは何ですか?
Web アプリは Web アプリケーションの略で、Web サーバー上で実行され、インターネット経由で Web ブラウザーを介してアクセスされます。 従来のアプリケーションとは異なり、Web アプリはデバイスにインストールする必要がありません。 これらはプラットフォームに依存せず、Windows、Mac OS、Android、iOS などのさまざまなオペレーティング システム上で実行できます。

macOS での Web アプリの動作方法
- Web アプリの作成: Apple は最近、Mac での Web アプリ作成のサポートを導入しました。 サードパーティのツールを使用して、Web サイトから Web アプリを作成することもできます。
- Web アプリの使用: Web アプリは独立して使用でき、Mac 上の他のデスクトップ アプリと同様に動作します。 Web アプリをウィンドウで開くことができます。 この Web アプリは、他のアプリと同様に、Mission Control と Stage Manager もサポートしています。 Web アプリは、Launchpad または Spotlight 検索から開くこともできます。 Web アプリには、ナビゲーション ボタンを備えた簡素化されたツールバーが含まれています。
- Web アプリ内のナビゲーション: Webサイト上のどこにでも移動できますが、ホスト ページの外側のリンクをクリックすると、リンクされた Web ページがデフォルトの Web ブラウザで開きます。 一部のアプリでは、Web アプリ内で開くように外部リンクを設定することもできます。
- Web サイトのログインと通知: Safari Web サイトまたは現在使用しているその他のデフォルト Web サイトのアカウントにログインしていた場合は、Web アプリにログインしたままになります。 Web サイトが Web プッシュ通知をサポートしており、それにサインアップしている場合は、Web アプリでプッシュ通知を受信します。 フォーカス モードを通じて通知を制御することもできます。
- プライバシーとセキュリティ: Apple は、Mac のネイティブ アプリと同様に、[システム設定] -> [プライバシーとセキュリティ] で Web アプリのカメラ、マイク、位置情報へのアクセスを制御できるオプションも追加しました。
- 複数の Web アプリの作成:複数の Web サイトを Web アプリに変換し、ホーム画面に追加できます。
macOS Sonoma で Safari Web アプリを作成する方法 (ネイティブ方法)
macOS の最新バージョン (macOS 17 以降) では、Apple は Safari ブラウザを使用した Web アプリの作成のサポートを追加しました。 サードパーティのアプリを使用せずに、設定から Web アプリを作成できます。 Web アプリは Dock に直接追加され、Safari ブラウザを使用して Web アプリから Web サイトにアクセスできます。 この記事の執筆時点では、Web アプリの作成をサポートするブラウザーは Safari だけです。 作成するには:
Safariを使用してWebアプリを作成する方法
- Mac でSafari Web ブラウザを開き、Web アプリとして追加する Web サイトに移動します。

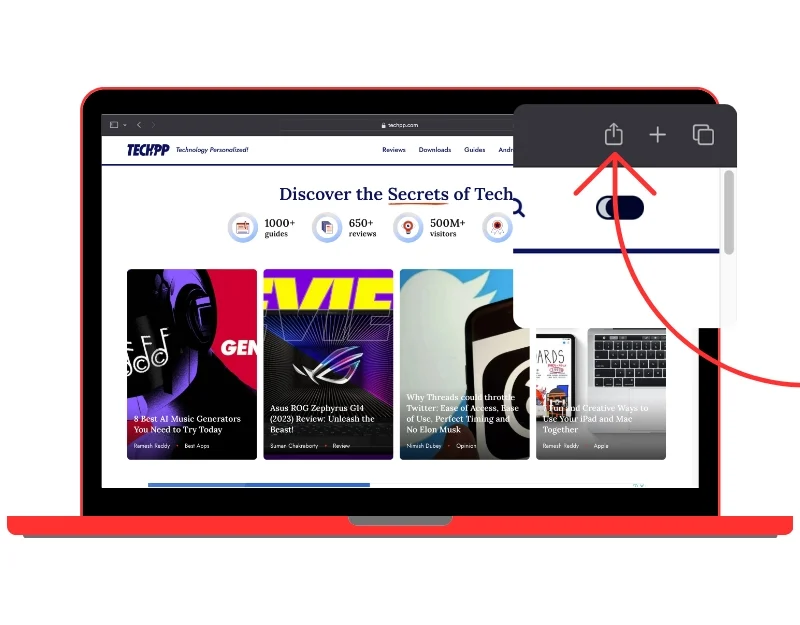
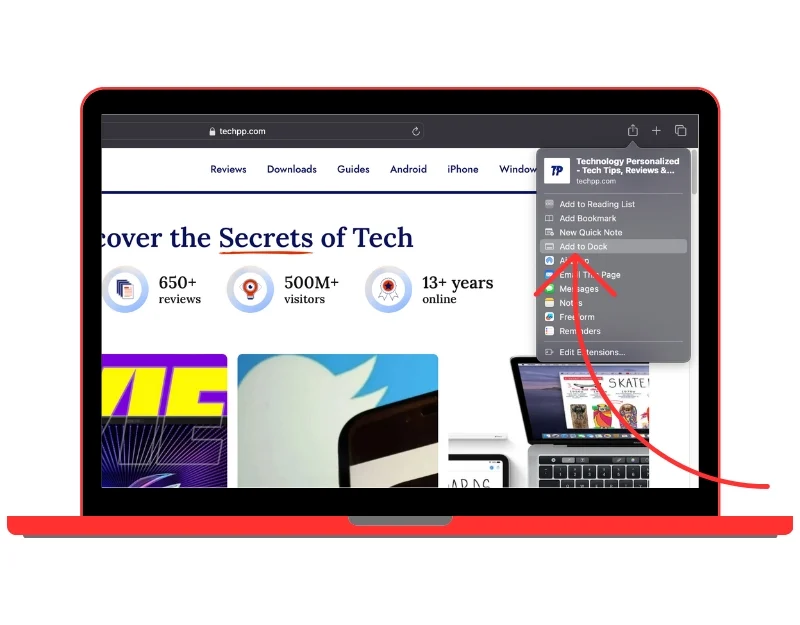
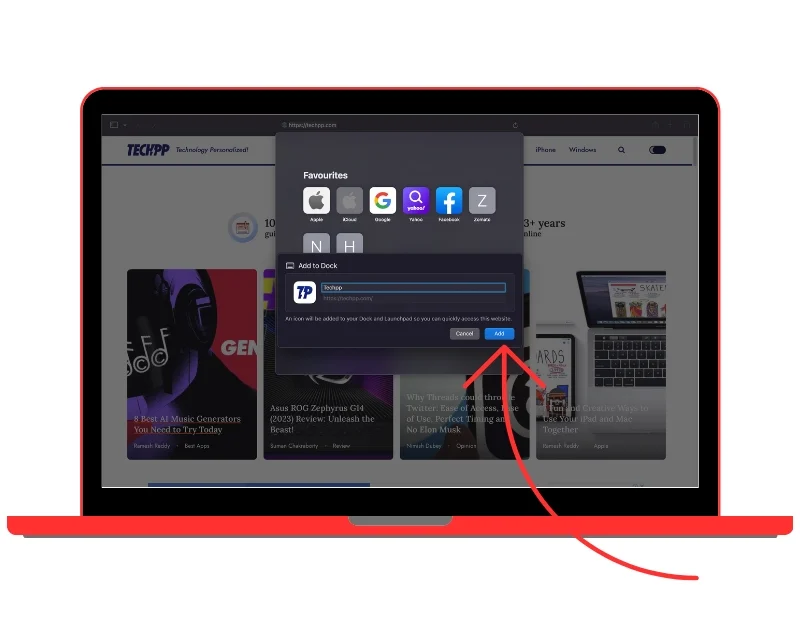
- 上部の[共有] アイコンをクリックし、 [ドックに追加]オプションをクリックします。

- 必要に応じてサイト名を変更し、 「追加」ボタンをクリックします。 Web アプリがホーム画面に追加されます。

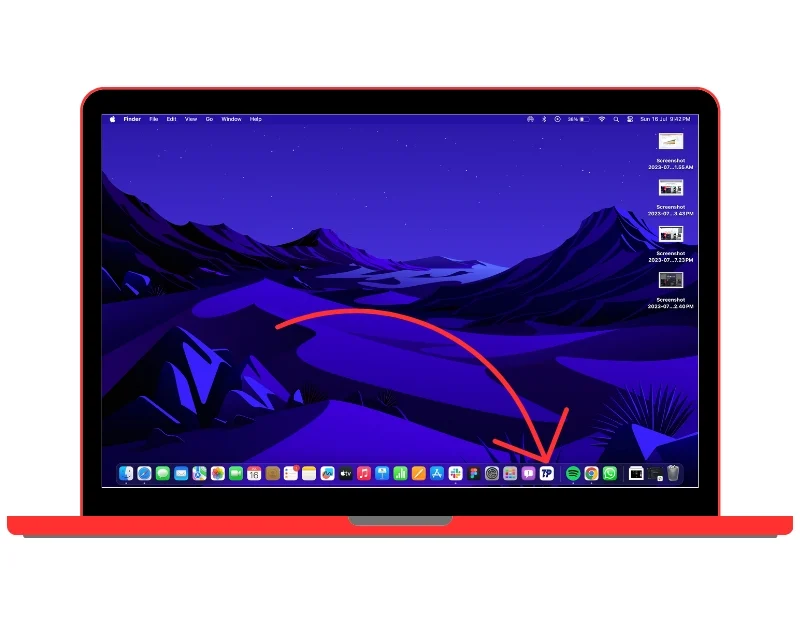
- サイトは Web アプリとして Dock に自動的に追加されます。 アイコンをクリックすると Web サイトが開きます。 Web ページが新しいウィンドウで開きます。

macOS ホーム画面に Web アプリを追加する別の方法
ネイティブ Web アプリのサポートは、macOS 17 以降でのみ利用できます。 デバイスが以前のバージョンを実行していて、Web アプリをホーム画面に追加したい場合は、別の方法を使用して Web アプリをホーム画面に追加できます。 Web アプリを作成し、スタート画面に追加するために使用できるサードパーティ アプリが多数あります。
Fluid を使用して Web アプリを追加する
Fluid は、Web サイトの URL を貼り付けるだけでデスクトップ アプリを作成できる人気の外部ツールです。 液体は自由に使用できます。 追加機能を提供するプレミアムバージョンもあります。 Fluid を使用して Web アプリを作成する方法は次のとおりです。
Fluid を使用して Web アプリを作成する方法
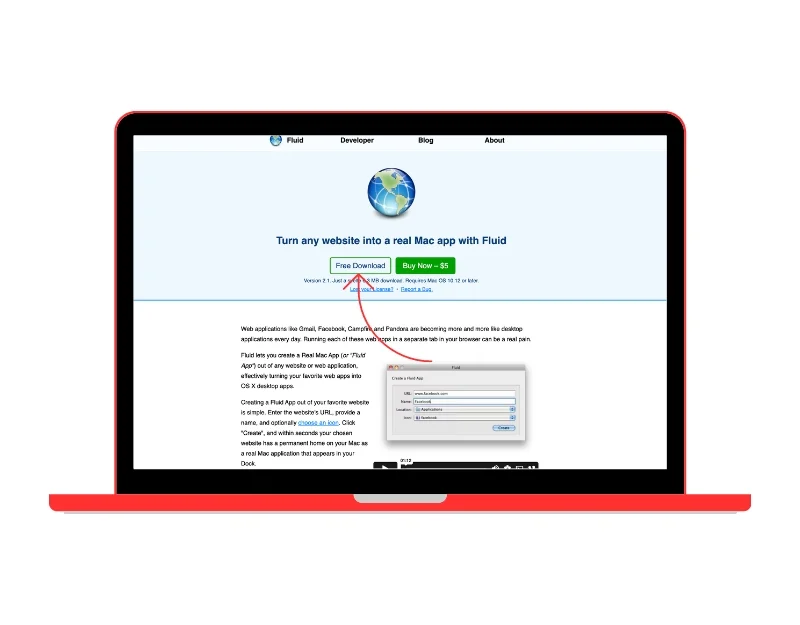
- 公式 Web サイトから Fuild をダウンロードします。:お気に入りのブラウザを開いて、URL を入力します: https://fluidapp.com/。 無料でダウンロードするには、「無料ダウンロード」ボタンをクリックしてください

- アプリをインストールする: Mac でダウンロード フォルダーを開き、zip ファイルをダブルクリックして、Mac へのアプリのインストールを開始します。
- Web サイトの URL をコピーする: Web アプリを作成するには、まず、作成する Web サイトの URL をコピーする必要があります。 これはどの Web ブラウザからでも実行できます。
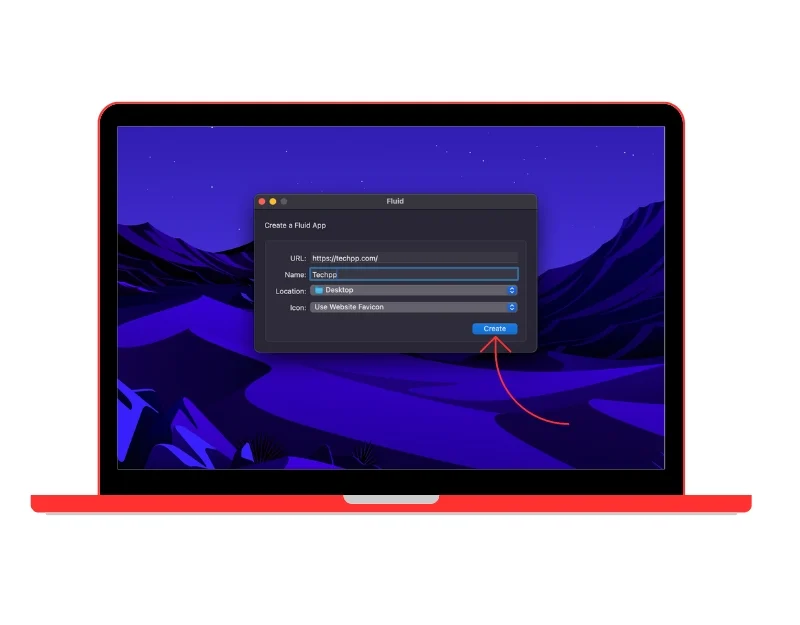
- Web アプリの作成: Mac で Fluid アプリを開きます。 URL フィールドに、ブラウザからコピーした URL を貼り付けます。 Web サイトの名前を入力します。 Web アプリをインストールする場所を選択します。 ほとんどの人は、アクセスしやすいため、デスクトップにインストールすることを好みます。 最後に、アプリのロゴを選択します。 ウェブサイトのファビコンをロゴとして選択するか、任意の画像をロゴとして使用して、「作成」ボタンをクリックします。

- Web アプリを使用する: Web アプリはデスクトップまたは選択した場所に自動的に追加されます。 ドックに追加するには、アイコンをドックにドラッグ アンド ドロップします。

Google Chrome拡張機能を使用してWebアプリを作成する
Applicationize は、Google Chrome ブラウザを使用して Web アプリを作成し、Mac ホーム画面に追加するためのもう 1 つの人気のあるツールです。 このツールは、Web サイトの URL に基づいて Google Chrome 拡張機能を作成します。 拡張機能をダウンロードして Google Chrome ブラウザに追加し、Web アプリを作成するだけです。 Applicationize は無料で、Web アプリを作成するには Google Chrome ブラウザが必要です。 Applicationize を使用して Web アプリを作成する方法は次のとおりです。

Applicationize を使用して Web アプリを作成する方法
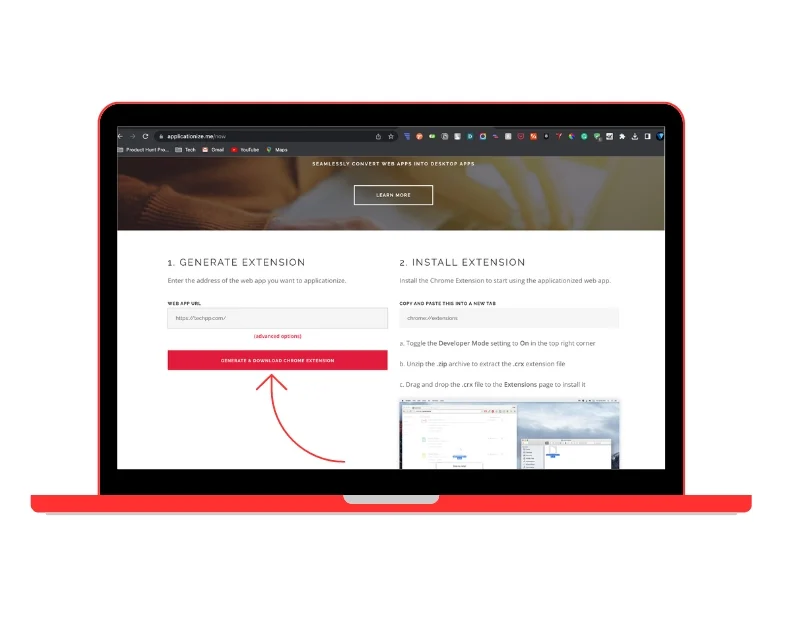
- Google Chromeを開き、Applicationize.me Web サイト (URL: https://applicationize.me/now) にアクセスします。
- アプリに変換したい Web サイトのURLを入力します。

- 必要に応じて、独自のアイコンを追加できます。 そうしない場合、ツールはデフォルトの Web サイトのファビコンを Web アプリのロゴとして使用します。
- Web アプリの名前を指定できます。 そうしたくない場合は、そのままにしてアプリの色を選択することもできます。 これは、Web アプリの枠線とタイトル バーの色になります。
- [ダウンロード] ボタンをクリックしてアプリをダウンロードします。 これにより、実際に Chrome 拡張機能がダウンロードされます。
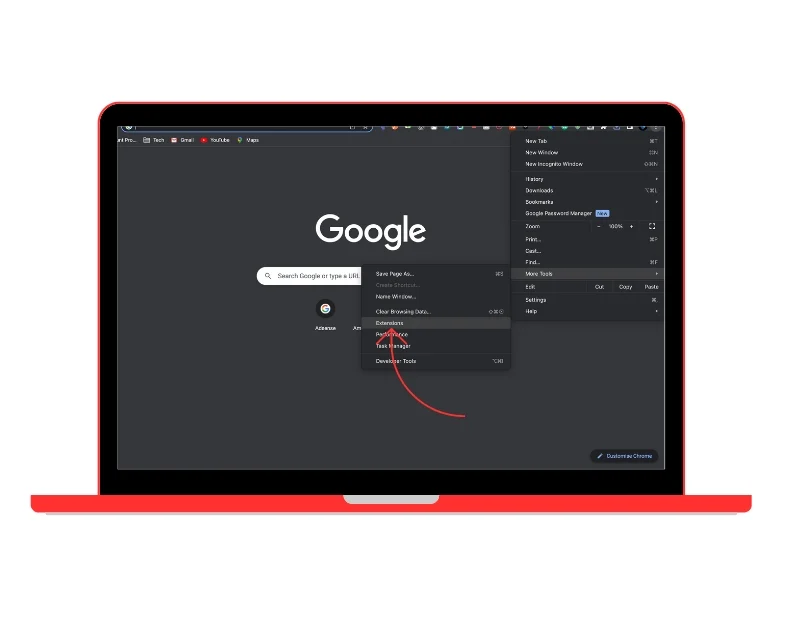
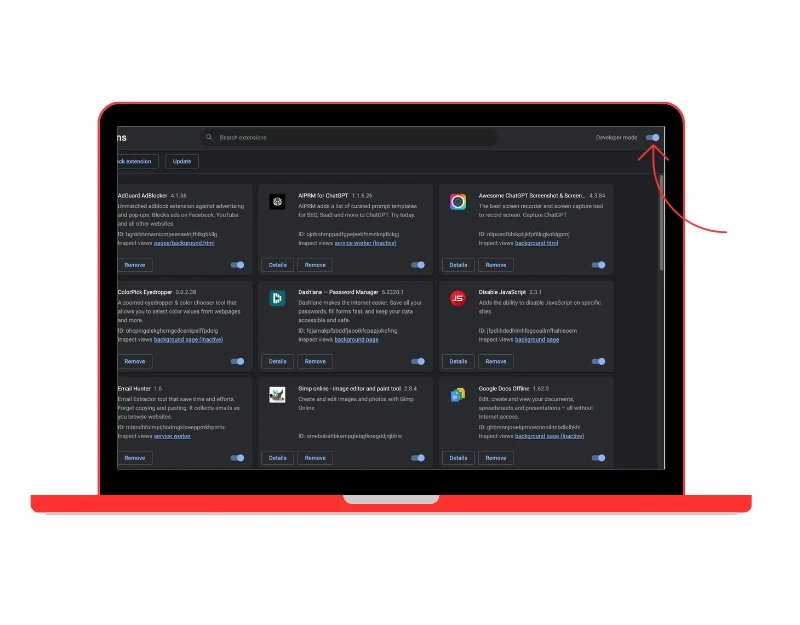
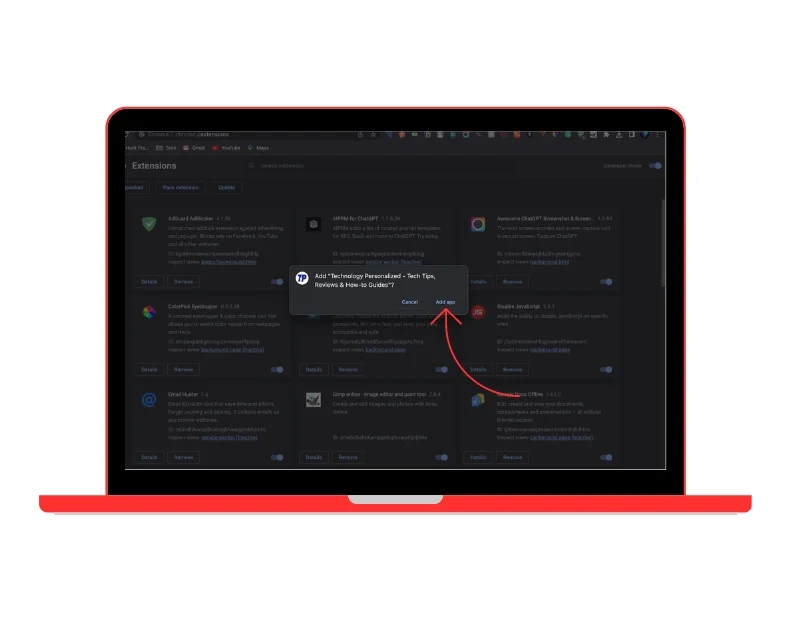
- Google Chrome ブラウザで新しいタブを開き、 chrome://extensionsに移動して開発者向けオプションをオンにします。 または、 3 点メニュー > [その他のツール] > [拡張機能]をクリックすることもできます。
- 次に、ダウンロードした拡張ファイルをドラッグ アンド ドロップします。 これにより、カスタム Web アプリがインストールされます。

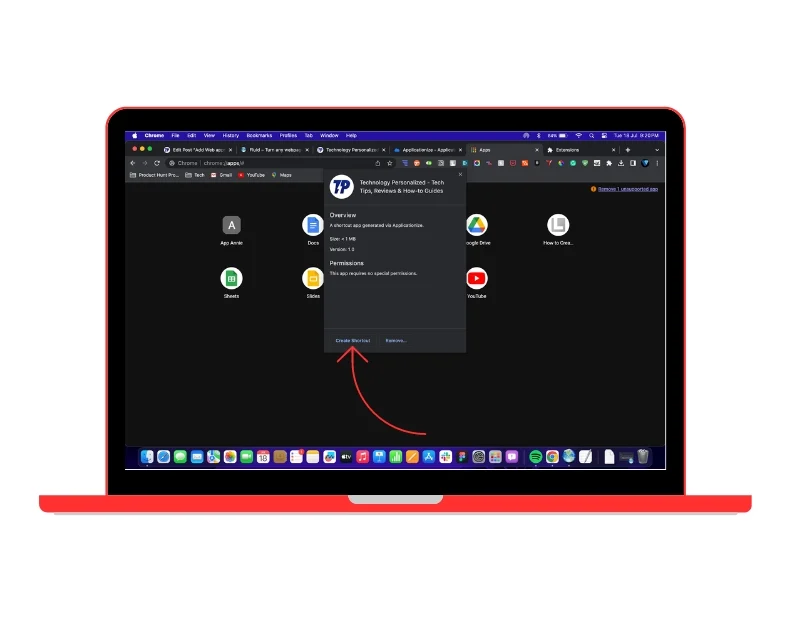
- Web アプリをアプリ画面に追加するには、URL: chrome://appsに移動します。 ここには、Google Chrome ブラウザにインストールされているアプリが表示されます。 インストールした Web アプリを見つけて右クリックし、 [ショートカットの作成]を選択します。

- アプリがデバイスにインストールされます。 Mac の Spotlight を使用してアプリを見つけることができます。 または、アプリの場所を見つけて、Web アプリをデスクトップにドラッグ アンド ドロップすると、より速くアクセスできます。
Flotato で Web アプリを探索して作成する
最もアクセスされる Web サイトを Web アプリに変えたい場合は、Flotato が最適なオプションです。 このツールは、私たちが日常生活で最もよく使用する Web サイトの完全な Web アプリ コレクションを提供します。 これらには、YouTube、Instagram、Twitter、Wikipedia などが含まれます。 このアプリを使用すると、ユーザーは Web サイトの URL を使用して独自の Web アプリを作成することもできます。 使用するには:
Flotato を使用して Web アプリを作成する方法
- 公式 Web サイトからFlotato をダウンロードし、デバイスにアプリをインストールします。

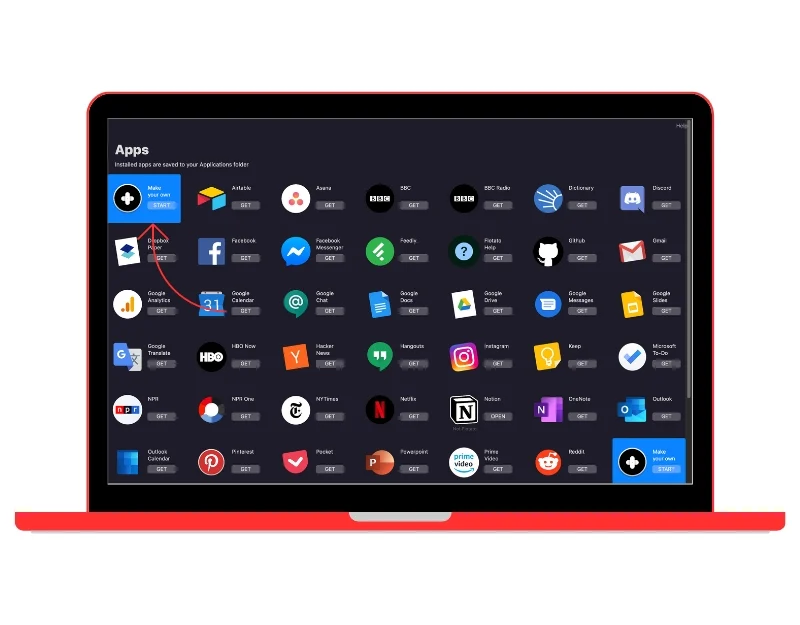
- アプリを開くと、アプリ内ですでに利用可能な Web アプリのリストがすぐに表示されます。 任意のアプリを選択して、「入手」ボタンをクリックします。 Web アプリはデバイスに自動的にインストールされます。
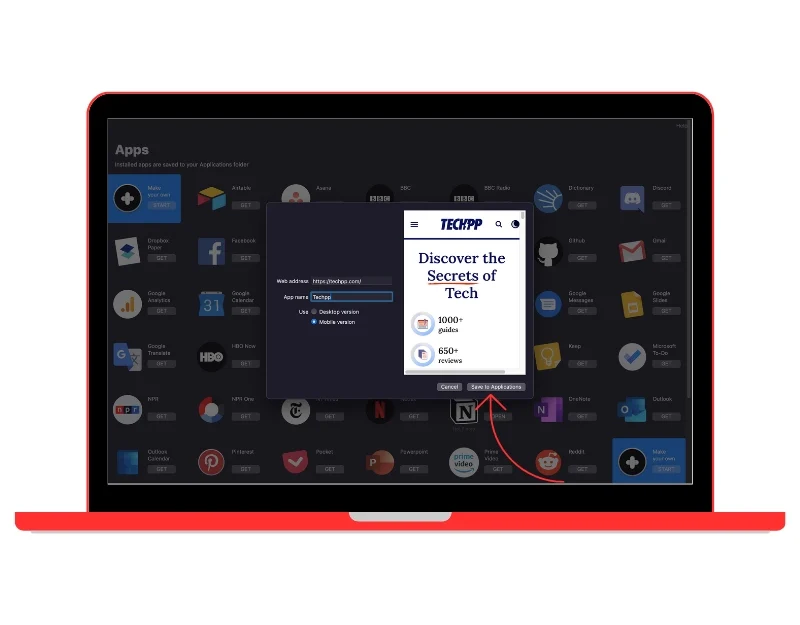
- 独自のデスクトップ アプリを作成できます。 [独自のアプリを作成する]の下にある[開始]をクリックし、Web アプリの URL と名前を入力し、バージョンを選択します。 モバイル バージョンとデスクトップ バージョンを選択し、[追加] をクリックして Web アプリを作成できます。
- Web アプリが自動的に作成され、アプリケーションのリストに追加されます。 アイコンをタップするだけで Web アプリを開くことができます。

- アプリをドラッグ アンド ドロップしてホーム画面に追加します。 削除するには、Mac で Flotato アプリを開き、アプリを選択し、削除アイコンをクリックしてアプリを削除します。 アプリが利用できない場合は、従来の方法を使用して Mac から Web アプリをアンインストールできます。
高度なカスタマイズ オプションを使用して Web アプリを作成する
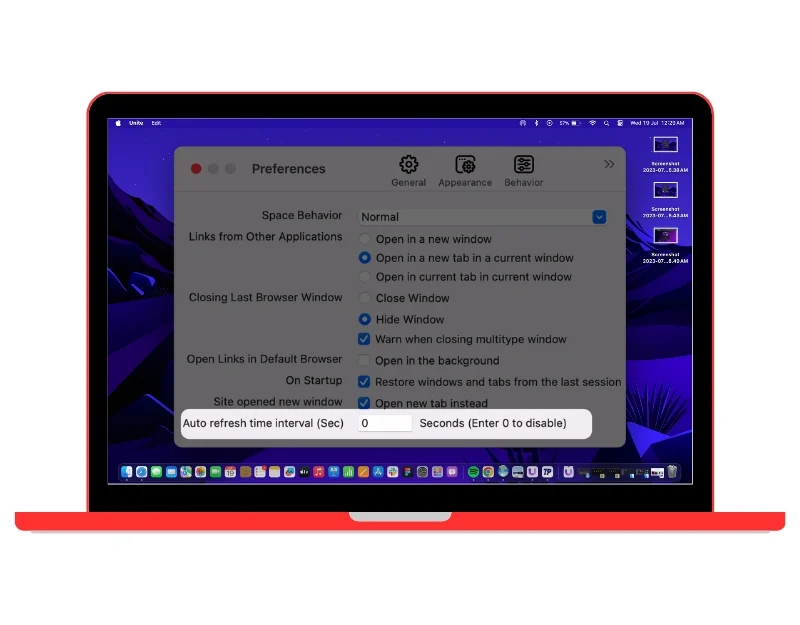
Unite は、Web アプリケーションをパーソナライズするためのさまざまなカスタマイズ機能を提供します。 このアプリを使用すると、Web アプリの外観を向上させることができ、アプリ ウィンドウ オプションの非表示、Web アプリのタイルと色の変更、ネイティブ自動更新機能の追加など、多くの機能が提供されます。 ダークモード、ブックマーク、広告ブロック、ピクチャーインピクチャーモード、スマートホワイトリストなどもサポートしています。 他のアプリと同様に、URL を入力するだけで、アプリが自動的に Web アプリを作成します。
Unite を使用して Mac で Web アプリを作成する方法
- お気に入りのブラウザを開いて、Unite 公式 Web サイト (https://www.bzgapps.com/unite) にアクセスします。
- ダウンロード ボタンをクリックして Unite アプリをダウンロードし、デバイスにインストールします

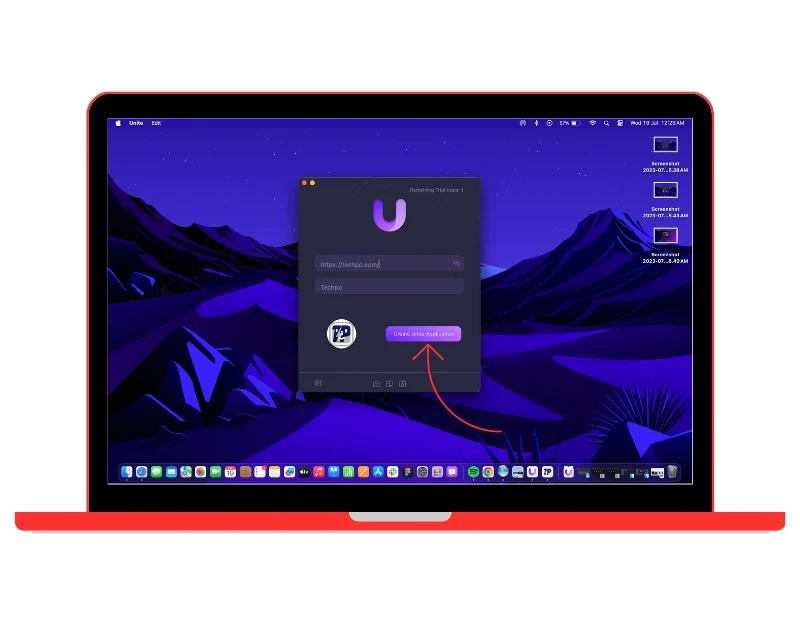
- アプリを開き、Web サイトの URL とタイトルを入力し、必要に応じてアプリの色を変更して、 [Unite アプリの作成]ボタンをクリックします。

- これでアプリケーションが作成されます。 無料体験版では3つのアプリを作成できます。 アプリをカスタマイズするには、アプリを開いて [設定] に移動し (⌘ 、 、 をクリック)、アプリの外観や動作を変更したり、ショートカットを追加したりできます。

Mac で Web アプリを削除する方法
Mac で従来のアンインストール方法を使用して、Web アプリを削除できます。 Mac から Web アプリをアンインストールするために使用できる 2 つの簡単な方法を次に示します。
- ゴミ箱を使用して Web アプリをアンインストールする: Web アプリをアンインストールするには、[Finder] > [アプリケーション] を開き、削除する Web アプリを選択し、Command + Delete キーを押して、ゴミ箱を空にします。 Web アプリがデバイスから削除されます。
- Launchpad を使用して Web をアンインストールする: Mac の Dock で Launchpad アイコンをクリックし、削除する Web アプリを見つけます。Web アプリが揺れ始めるまでクリックしたままにして、アプリ アイコンの左上隅にある [X] をクリックします。 「削除」をクリックします。
Mac 上の Web アプリの利点と制限
- プラットフォームに依存しない: Web アプリはプラットフォームに依存しません。 これらは、Web ブラウザとアクティブなインターネット接続を備えた任意のデバイスから使用できます。
- アクセスのしやすさ:従来のデスクトップ アプリケーションとは異なり、Web アプリをインストールする必要はありません。 これにより、スペースが節約され、アプリケーションのインストールプロセスも節約されます。
- より軽量かつ高速:従来のデスクトップ アプリケーションと比較して、Web アプリはより高速かつ軽量です。 さらに、Web アプリの更新はサーバー側で行われるため、ユーザーはアプリを開いたときに常に最新バージョンを入手できます。
- あらゆる Web サイトを Web アプリに変換:あらゆる Web サイトを Web アプリに変えることができます。 デスクトップ アプリやモバイル アプリと同様に、ホーム画面またはドキュメントにあります。 ウェブサイトのアイコンをタップするだけで開くことができます。
Web アプリの制限
- アクティブなインターネット接続が必要:ほとんどの Web アプリが機能するには、インターネット接続が必要です。 ユーザーのインターネット接続が弱いかまったくない場合、Web アプリにアクセスできません。
- パフォーマンス: Web アプリはネイティブ アプリに比べて高速かつ軽量ですが、これはユーザーのインターネット接続の速度とブラウザーのレンダリングの効率によって異なります。
- 機能の制限: Web アプリの最大の欠点は、機能が制限されていることです。 ネイティブ アプリと比較すると、Web アプリの機能は少なくなっています。
- ブラウザの互換性: Web アプリはプラットフォームに依存しませんが、Web アプリが使用しているブラウザと互換性がない場合、問題が発生する可能性があります。
ホーム画面に Web アプリを追加するための簡単なガイド
Apple はついに、Web ページへのアクセスとナビゲーションを簡単にします。 Apple の Mac OS の最新バージョンである macOS Sonoma では、Apple は、Safari でアクセスする Web サイト用にカスタム Web アプリを作成する機能を追加しました。 新しいサポートにより、Mac での Web サイトへのアクセスがより高速かつ便利になり、Web アプリが一般的に提供するその他の利点も得られます。 このガイドがお役に立てば幸いです。 簡単な方法を使用して、Web アプリを作成、カスタマイズし、Mac ホーム画面に追加できます。
Mac での Web アプリの作成に関する FAQ
1. Web アプリとプログレッシブ Web アプリの違いは何ですか?
Web アプリは基本的に、従来のデスクトップ アプリケーションのように機能するように設計された Web サイトです。 Web アプリは任意の Web ブラウザーからアクセスできるため、デバイスにダウンロードしたりインストールしたりする必要はありません。 一方、プログレッシブ Web アプリ (PWA) は、最新の Web テクノロジーを使用してアプリと同様のエクスペリエンスを提供する Web アプリの一種です。 ネイティブ アプリと同様に、プログレッシブ Web アプリはデバイスにインストールされ、最初にブラウザーを開かなくてもホーム画面からアクセスできます。
Progressive Web Apps のハイライトのいくつか
- オフライン機能: PWA は、ブラウザーがバックグラウンドで実行するスクリプトである Service Worker に情報を保存することで、オフラインでも低品質のネットワークでも動作できます。
- 応答性: PWA は、画面サイズに関係なく、あらゆるデバイスで動作するように設計されています。
- アプリのような操作感: PWA は全画面エクスペリエンスを提供し、ネイティブ アプリと同様にデバイスのホーム画面から起動できます。
- バックグラウンド更新: PWA の Service Worker はアプリのリソースをバックグラウンドで更新できるため、ユーザーは常に最新バージョンを利用できます。
- プッシュ通知: PWA は、ネイティブ アプリと同様にプッシュ通知を送信できます。
2. Mac ホーム画面から Web アプリを削除できますか?
はい、Mac ホーム画面から Web アプリを削除できます。 Web アプリを右クリックし、[削除] または [終了] をクリックします。 これにより、Web アプリが Mac のスタート画面から削除されます。 Web アプリを完全にアンインストールするには、上で説明した従来のアンインストール方法を使用できます。
3. ホーム画面上の Web アプリは Mac のパフォーマンスに影響しますか?
Web アプリはネイティブ デスクトップ アプリに比べて軽量かつ高速であり、さらに、スタート画面に Web アプリを追加しても Mac のパフォーマンスには影響しません。