コーディングの専門知識がなくても Notion で Web サイトを作成する方法
公開: 2021-02-11ポートフォリオを紹介したり、ブログ投稿を書いたりするために Web サイト (または静的 Web ページ) を作成したいと思ったことがある場合は、インターネット上で Web ページを作成することがこれまで以上に簡単になりました。 それも、コーディングのノウハウを必要とせずに。 いいえ、Wix、Squarespace などの Web サイト ビルダーを使用してサイトを作成するという意味ではありません。 代わりに、私たちが話しているのは、Notion を使用して Web サイトを作成することです。

初心者向けの概念は、さまざまな生産性アプリを独力で置き換え、それらの機能を単一のアプリに統合したのと同じアプリです。 これは、メモ取り、タスク管理、およびプロジェクト/データ/知識管理のすべてのニーズに対応するオールインワンの職場と考えることができます。 メモを取り、To Do を設定し、ナレッジ ベース (Wiki、データベースなど) を作成し、プロジェクトを管理することができます。
Notion の使用範囲はここまでだと思っていた方は、びっくりしました。 今述べたすべてのことを行うことに加えて、Notion のもう 1 つの便利な (少し控えめに読んでください) アプリケーションは、Web サイト (または Web ページ) を作成することです。
Notion で作成された Web サイトは、パフォーマンスに関しては本格的なものにはほど遠いものですが、Web ページをすばやく立ち上げて実行する必要がある場合には優れた代替手段です。
目次
ウェブサイトの概念
Web サイトについて考えるとき、Web サイトを作成したい理由の背後には、さまざまな理由と目的があります。 人々がウェブサイトを持っている商業的およびその他のサービス関連の理由を無視すると、平均的な人はウェブサイトを別の観点から考えるかもしれません. 一般に、これは、すべてのプロジェクトを 1 か所にまとめたポートフォリオ (または個人の履歴書) を公開するか、ブログを設定して、自分の考えを共有し、興味をそそるものについて話すことのいずれかです。

どちらの場合でも、必要なのは洗練された Web ページです。 コーディングの知識を必要とせず、管理が簡単です。 そうすれば、コンテンツだけに集中でき、サイトの定期的なメンテナンスについて心配する必要がなくなります。
同様に、Notion Web サイト (または Web ページ) を使用できる別のユースケースは、Web サイトに一時 (軽量) ページを追加する必要がある場合です。 あなたが小さなチームを持つスタートアップ/ビジネスである場合、これはおそらく、コンテンツを更新しやすくする方法で、ヘルプ/ガイド/FAQ などのクイック Web ページを Web サイトにセットアップするのに役立つでしょう。これらの Web ページの作成ははるかに簡単です。

Notion を使用して Web ページを作成するユースケースをいくつか見てきました。次は、自分で Web ページを作成する方法を見てみましょう。
Notion を使用した Web サイトの作成
Notion で Web サイトを作成するには、まず、Notion でアカウントにサインアップする必要があります。 Notion アカウントを取得したら、コンピューターにアプリをダウンロードしてサインインします。 [ Notion は macOS と Windows で使用できます。 ]
アプリをダウンロードしてコンピューターにセットアップしたら、以下の手順に従って、Notion で Web サイト (または Web ページ) を作成します。
I. ページを作成する
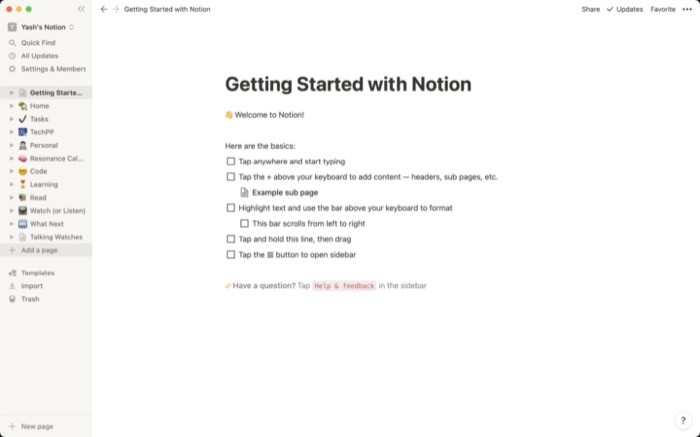
Notion を開き、サイドバー (左側) メニューから [ページを追加] ボタンをクリックしてページを作成します。 これは、Web サイトのコンテンツ全体が存在する場所です。 Notion はネストされたページをサポートしているため、ページ内に複数のサブページを作成できます。

Ⅱ. ページを設定する
ページを作成すると、右側に Notion エディターが表示された空白のキャンバスが表示されます。 基本的に、これはページを編集して要素 (またはブロック) を追加するスペースです。 ここで、2 つのアプローチがあります。 いずれかの Notion テンプレートを選択して Web ページのレイアウトを設定し、後で編集することができます。 または、別のブロックを使用して、Web ページ全体をゼロから設計することもできます。 [ブロックとは、見出し、画像、表、ブロック引用、コード スニペットなど、ページを構成するすべてのコンポーネントです。 ]

1. Notion テンプレートを使用した Web ページの作成
始めたばかりの場合は、Notion テンプレートを使用してページをすばやく立ち上げることができます。 Notion には、さまざまな設定用のさまざまなテンプレートが多数用意されています。 これらには、ジョブ ボード、ヘルプ センター、ロードマップ、ブログ投稿、インスピレーションなどに関するものが含まれます。 エディター ウィンドウの [テンプレート] ボタンをクリックすると、Notion でこれらのテンプレートを見つけることができます。 ここから、必要なテンプレートを選択し、[このテンプレートを使用] ボタンをクリックしてエディター ウィンドウに追加します。 追加したテンプレートは、要件に合わせて構成および編集できます。

2. Notion を使用して Web ページを手動で作成する
テンプレート アプローチは問題なく機能しますが、十分な柔軟性がありません。 そのため、しばらくの間 Notion ユーザーであり、Notion エディターの使用に慣れている場合は、ページにさまざまなブロックを追加して、Web サイトに必要なすべての要素を整理することができます。 ブロックを追加するには、要素を追加するスペースをクリックし、スラッシュ ( / ) を入力します。 次に、要素の名前を入力します。 たとえば、画像を追加したい場合は/imageと書きます。 (H1) 見出しを追加するには、 /h1と書きます。 等々。

さらに、Notion では、さまざまな要素を編集およびスタイル設定し、書式設定と色を変更することもできます。 このためには、テキストまたは要素を選択し、メニューからスタイリング オプションを選択する必要があります。 同様に、右上の 3 ドット メニューをクリックし、そこから目的のオプションを選択して、ブログ ページのフォント ファミリとフォント サイズを変更することもできます。


いずれかのアプローチを使用してページを設定したら、次のステップに進む準備ができています。
III. Notionでページを公開する
ページをウェブ上で公開することは、Notion でウェブサイトを作成する上で重要なステップです。 このステップが本質的に行うことは、選択した Notion ページへのリンクを生成することです。 このリンクは、メッセージを介してウェブサイトを紹介したい人々と共有できます. または、インターネット上の他の Web サイトやプラットフォームに追加することもできます。
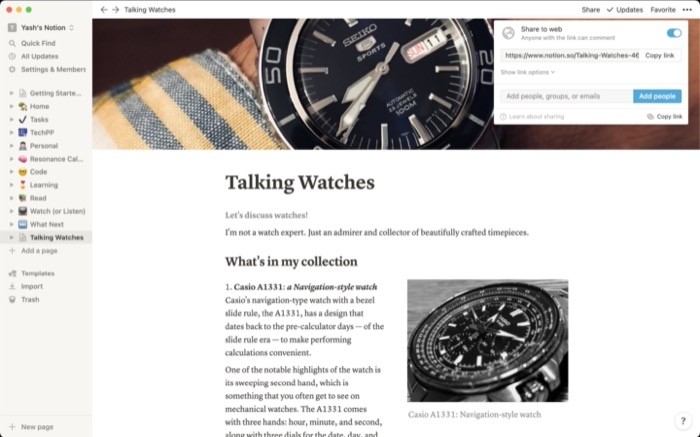
Web サイトの共有可能なリンクを取得するには、まず、ページに加えた変更を保存し、上部にある [共有] ボタンをクリックします。 メニューにいくつかのオプションが表示されます。 ここで、 Share to webの横にあるボタンを切り替えます。 最後に、[リンクをコピー] ボタンをクリックして、Web サイトの URL をコピーします。

その他の共有オプション
共有をより細かく制御したい場合、Notion にはいくつかの異なるオプションが用意されています。 これらには以下が含まれます:
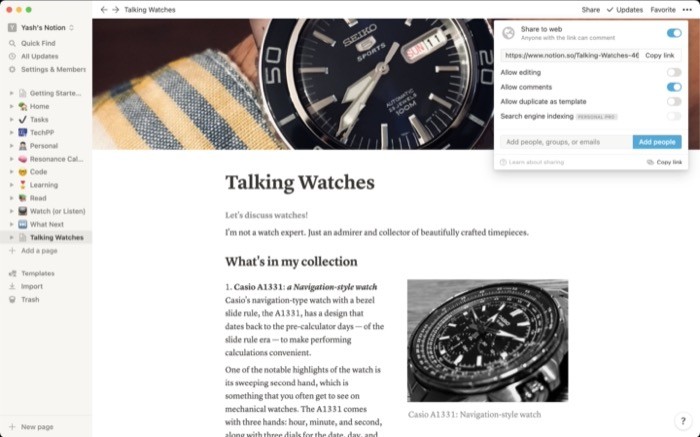
1.編集を許可:ウェブサイトの URL を共有し、Notion アカウントを持っている人なら誰でも、あなたのウェブページを編集および変更できます。
2.コメントを許可:これにより、リンクを知っている人がページにコメントを追加できるようになります。
3.テンプレートとしての複製を許可:他の Notion ユーザーに、テンプレートを複製して Web サイトでの使用を開始するオプションを提供します。
4.検索エンジンのインデックス作成: Google でウェブサイトの URL をインデックス化します。 【 Proプラン限定。 ]
これらのオプションにアクセスするには、[共有] メニューの [リンク オプションを表示] の横にある下向き矢印をクリックします。 そして、それらを有効または無効にするには、右側のボタンを切り替えます。

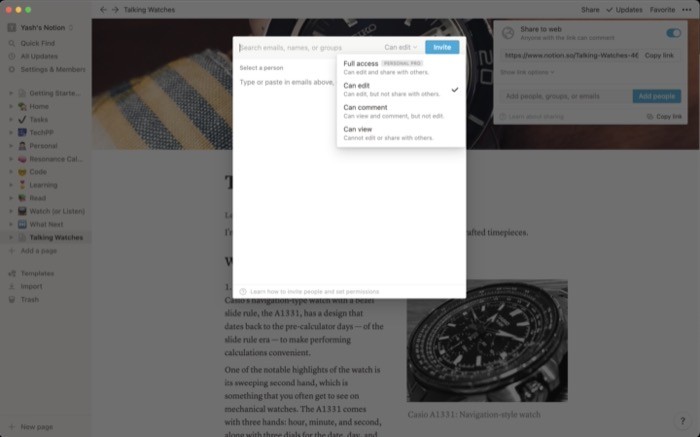
Web サイトのリンクを共有するだけでなく、ユーザーを直接追加して Web ページを表示したり、共同作業へのアクセスを許可したりすることもできます。 Web ページを他のユーザーと共有するには、[共有] ボタンをクリックし、メニューで [ユーザー、グループ、またはメールを追加] と表示されている入力フィールドをクリックします。 ここで、人またはグループの名前を入力するか、招待したい人の電子メール アドレスを追加します。 追加したら、[人を追加] ボタンをクリックして、これらの人を追加します。 これらの人々に付与する権限を選択することもできます。 使用可能なオプションには、編集、コメント、表示、およびフルアクセスがあります。 [ Pro プランではフルアクセスが利用できます。 ]

Notion Web サイトが公開されたので、知っておくべきことがいくつかあります。
1. Notion で作成したばかりの Web ページに、加えられた変更がリアルタイムで反映されます。 そのため、そのコンテンツを変更した場合、リンクを共有した相手はすぐに変更を確認できます。
2. メイン Web ページに複数のサブページがリンクされている場合、メイン ページを公開するとすぐにすべてのサブページが表示されます。
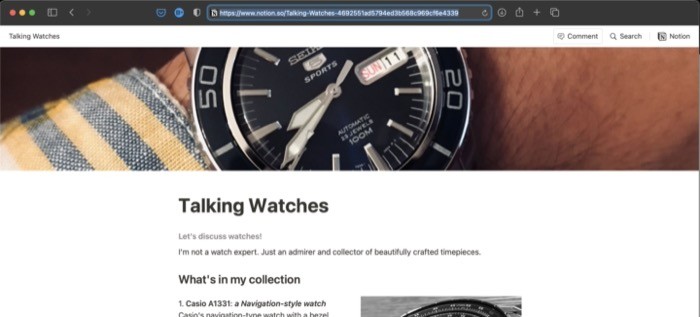
3. お気づきかもしれませんが、Notion で作成した Web サイトには、Notion 独自のドメイン名が含まれています。 たとえば、 https://www.notion.so/Talking-Watches-4692551ad5794ed3b568c9のようになります。 個人用の Web ページを作成する場合はこれで問題ありませんが、よりプロフェッショナルな Web サイトが必要な場合は、カスタム ドメイン名を取得する必要があります。

Notion Web サイトをドメイン名にリンクする場合、最初に必要なのはカスタム ドメインです。 [ GoDaddy、Hostinger、Hostgator、Bluehost などのドメイン レジストラーからドメインを取得できます。 ] 取得したら、Notion の Web ページを Web サイトに変換するサービスが必要です。 この点で、Potion、HostNotion、Super などのプラットフォームがあり、カスタム ドメイン名を Notion Web ページに接続できます。 カスタム Notion Web サイトの作成に興味がある場合は、Potion を使用して Notion Web サイトのカスタム ドメインを設定する方法に関するガイドを確認してください。
Notion を CMS として使用する
概念は、本格的な CMS (コンテンツ管理システム) にはほど遠いものです。 ただし、その制限を回避して Notion API を手に入れることができれば、それを CMS に変える方法があります。 これを行うために基本的に必要なものは、Notion のプライベート API とフロントエンド開発の知識の 2 つです。 残念ながら、API アクセスは現在制限されており、ベータ版です。 しかし、回避策として、人々は Splitbee の Notion API ワーカーを使用して Notion の機能を取得し、要件に合った方法でサービスを実装することができました。

ワーカーは基本的に、Notion コンテンツへの迅速かつ簡単なアクセスを提供する非公開の Notion API のラッパーです。これは、Notion を CMS に変換するために必要なものです。 Notion API ワーカーは無料プランの Cloudflare でホストされており、1 日あたり最大 100,000 のリクエストを処理できます。 GitHub でそれらをチェックアウトして開始できます。
Notion で Web サイトを作成するために知っておくべきことは、これでほとんどすべてです。 このガイドに従えば、Web ポートフォリオ (または CV) を作成して自分のスキルを紹介したり、ブログ: お気に入りのトピックについて書いたり、オンライン ジャーナルを作成したりして、友人や家族と共有したり、ヘルプ センターを作成したりできます。 : あなたのサービスで人々を支援するため、ロードマップ: チーム メンバーが従うべきものなど、さまざまです。 さらに、Notion を CMS として使用する予定がある場合は、利用可能なリソースを使用してそれを行うこともできます。 ただし、先に進む前に注意が必要です。フロントエンド開発の経験が十分でない場合は、自分のやり方で作業するのが難しいかもしれません。
