Firefoxナビゲーションツールバーをカスタマイズする方法
公開: 2016-08-10
Firefoxのナビゲーションツールバーには、URLバー、検索ボックス、ブラウザオプション、アドオンボタンが含まれています。 そのため、これはFirefoxのかなり重要な部分であり、さまざまな方法でカスタマイズできます。 ブラウザには、ツールバーを構成するためのいくつかのオプションが含まれていますが、いくつかの追加のアドオンを使用すると、さらに多くのことを実行できます。
Firefoxタブのカスタマイズ
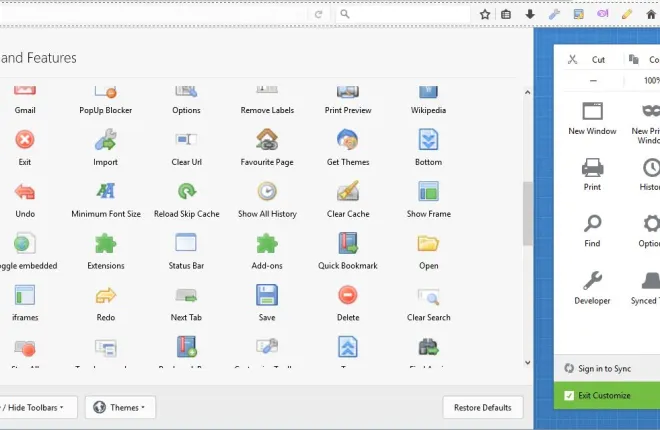
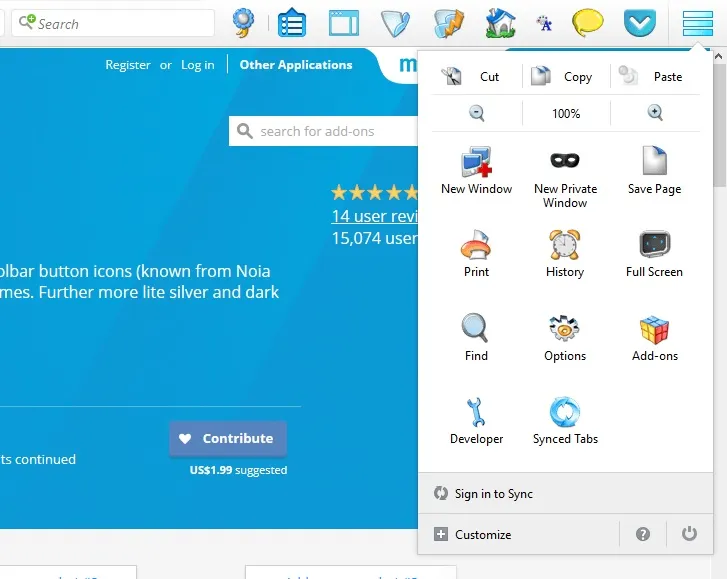
まず、[開く]メニューボタンをクリックして開くことができるブラウザの[Firefoxのカスタマイズ]タブを確認します。 次に、[カスタマイズ]をクリックして、下のスナップショットに示されているタブを開きます。 これには、ツールバーとオプション用のいくつかの追加ボタンが含まれています。

そこから左クリック(マウスボタンを押したまま)してドラッグすることにより、ツールバーに新しいボタンを追加します。 次に、それらをツールバーのどこかにドラッグします。 または、ツールバーボタンをほぼ同じようにドラッグして、削除して位置を調整することもできます。
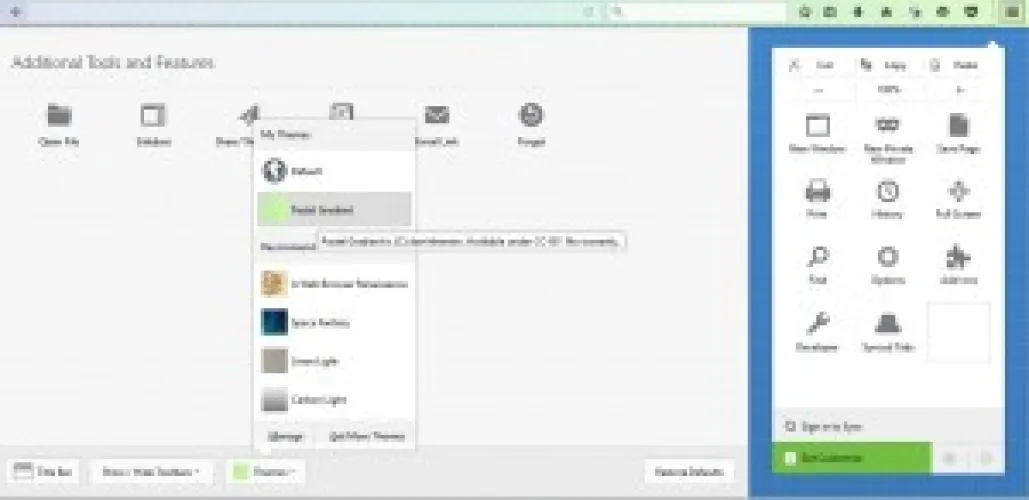
このタブには、[テーマ]ドロップダウンメニューも含まれています。 ブラウザのテーマを調整することは、間違いなくツールバーの配色をカスタマイズするための最良の方法です。 [テーマ]ボタンをクリックして、下のスナップショットのメニューを開きます。 次に、そこから新しいテーマを選択するか、[ Get More Themes]を選択して、Mozillaサイトで詳細を確認できます。 このTechJunkieガイドでは、Firefoxをテーマでカスタマイズする方法について詳しく説明しています。

ツールバーにボタンとオプションを追加する
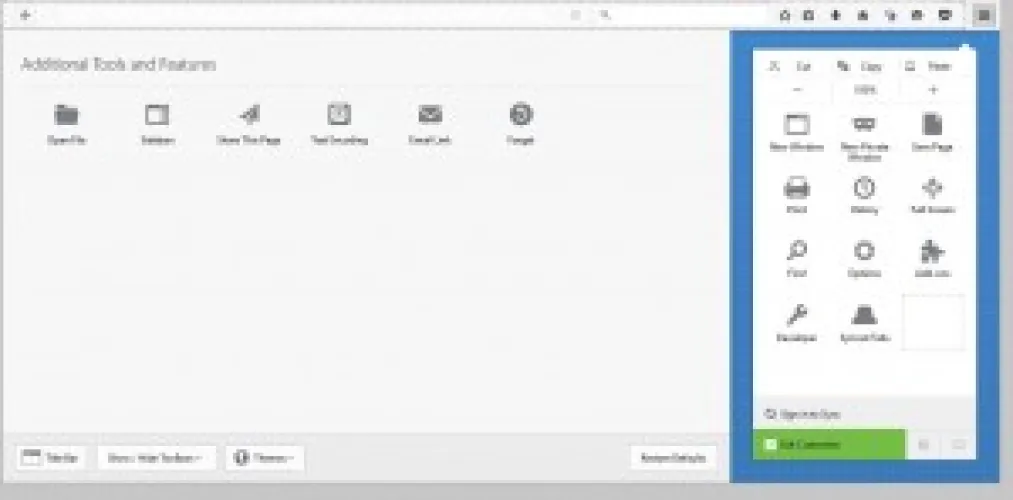
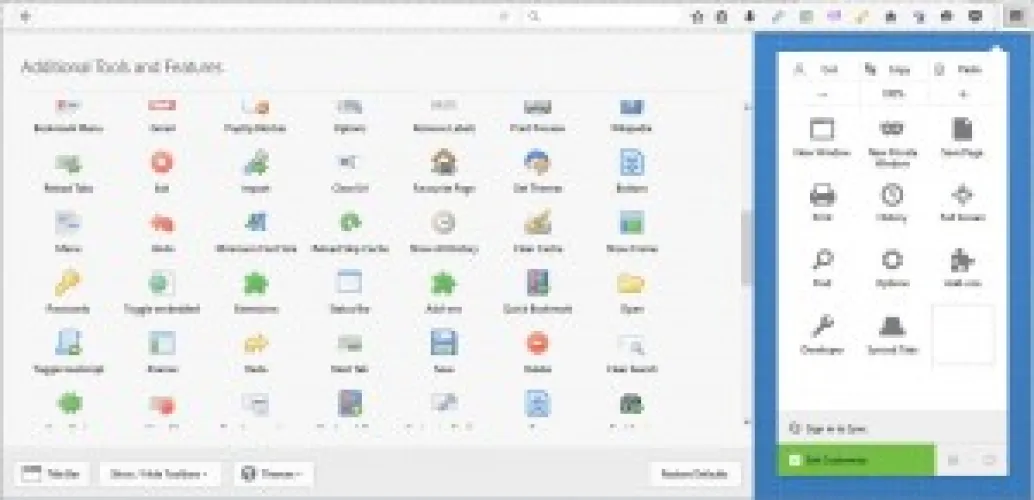
[Firefoxのカスタマイズ]タブには、ツールバー用の追加のボタンがいくつか含まれています。 ただし、ツールバーボタン拡張機能を使用すると、ブラウザにさらに負荷を追加できます。 これは、Mozillaサイトのアドオンのページであり、そこからインストールできます。 次に、右上の[開く]メニューボタンをクリックし、[カスタマイズ]を選択して下のタブを開きます。これには、Firefoxに拡張機能を追加した後、さらに多くのボタンが含まれます。

ツールバーにドラッグアンドドロップするための便利な新しいボタンがたくさんあります。 たとえば、about: configボタンをツールバーにドラッグします。 次に、それをクリックしてFirefoxのabout: configページを開きます。
ツールバーにGoogle翻訳オプションを追加する[翻訳]ボタンがあります。 それをツールバーに追加してから、外国のWebサイトページを開きます。 次に、[翻訳]ボタンを押して、ページをGoogleで英語に変換します。
[画像の切り替え]ボタンも便利です。 そのツールバーボタンを押すと、ページから画像を削除できます。 そうすれば、ページは確実にブラウザでより速く開き、同じボタンをもう一度押すことでいつでも画像をオンに戻すことができます。
ツールバーに新しいボタンアイコンを追加する
デフォルトのFirefoxボタンアイコンはNoiaButtonsでカスタマイズできます。 これは、ブラウザに新しいNoiaテーマアイコンセットを追加する拡張機能です。 ここからFirefoxに拡張機能を追加すると、すぐ下に示すように、ツールバーが新しいボタンアイコンに変わります。 これはデフォルトのアイコンセットのみを変更し、ツールバーボタンアドオンに含まれているアイコンセットは変更しないことに注意してください。 また、メニューに新しいアイコンを追加します。

このアドオンには、ツールバー用の5つの代替アイコンセットがあります。 [開く]メニューをクリックし、[アドオン]を選択してから、 NoiaButtonsの[オプション]ボタンを押して、下のページを開きます。 そこにある代替アイコンセットの1つをクリックして、それに切り替えます。 そこで、ボタンのサイズを調整したり、ツールバーとブラウザのダークテーマに切り替えたりすることもできます。

Classic ThemeRestorerでツールバーをカスタマイズする
Classic Theme Restorerは、以前のFirefoxバージョンからUIを復元するアドオンです。 つまり、ブラウザの左上にあるFirefoxボタンや四角いタブなどが戻ってきます。 この拡張機能には、ツールバーの優れたカスタマイズオプションもいくつかあるため、このページからブラウザーに追加する価値があります。
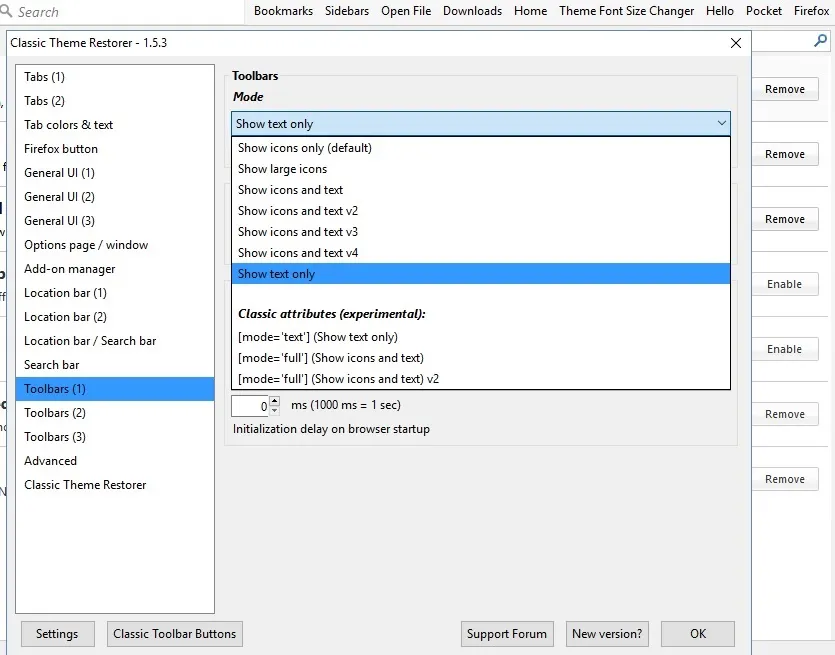
about: addonsページのClassic Theme Restorer Optionsボタンを押して、すぐ下に表示されているウィンドウを開きます。 これには、Firefox用の多数のカスタマイズ設定があります。 ツールバーボタンをさらにカスタマイズするには、ツールバー(1)をクリックします。 次に、[モード]ドロップダウンメニューをクリックし、[テキストのみ表示]を選択して、ボタンアイコンをテキストに置き換えます。 または、そのメニューから[アイコンとテキストを表示]を選択して、両方を含めます。


さらに、ロケーションバー/検索バーを選択して、ツールバーのURLバーと検索ボックスをカスタマイズすることもできます。 [ロケーションバーと検索バーのカスタム幅]チェックボックスをクリックします。 [最小幅]および[最大幅]テキストボックスに代替値を入力して、URLと検索バーの幅を調整します。
その下には、URLと検索バーに曲線の境界線を追加できるオプションがあります。 [ロケーションバーと検索バーのカスタム境界線の丸み]オプションを選択し、[左]ボックスと[右]ボックスにいくつかの数値を入力します。 値を大きくすると、すぐ下に示すように、URLと検索バーの境界線に曲線が追加されます。

ツールバー(3)をクリックして、ツールバーに新しい青い背景を追加します。 次に、ツールバー(およびタブ)の[青のエアロカラー]オプションを選択して、水色を追加します。 その下のグレーブルーのエアロカラー設定を選択して、ツールバーのカラーをさらにカスタマイズすることもできます。

クラシックツールバーボタンでツールバーをカスタマイズする
クラシックツールバーボタンは、以前のFirefoxバージョンからボタンGUIを復元するアドオンです。 したがって、これはツールバーをカスタマイズするためのもう1つの優れた拡張機能です。 これは拡張機能のMozillaページであり、インストールすると、以下に示すように、ツールバーの各ボタンの周囲に境界線が追加されます。

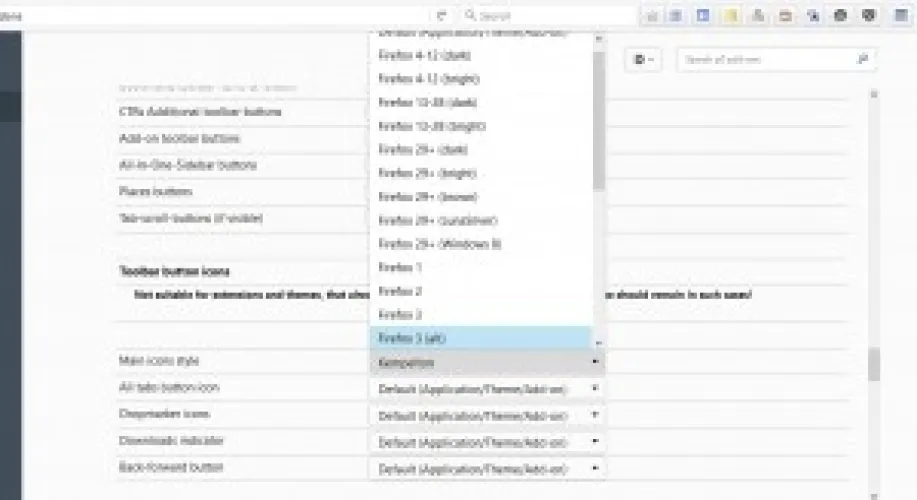
次に、about:アドオンページの拡張機能の[オプション]ボタンを押します。 これにより、ボタンのカスタマイズオプションのかなり広範なセットが開きます。 まず、下にスクロールして、下のショットに示すメインアイコンスタイルのドロップダウンメニューを選択します。 次に、アイコンセットを大幅に変更するさまざまな代替ボタンテーマをそこから選択できます。

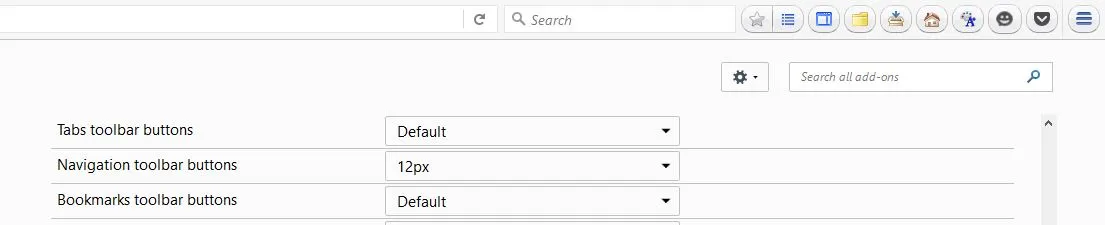
以下に示すオプションについては、ページをもう少し下にスクロールして、境界線の丸みを確認してください。 これらの設定を使用すると、ツールバーボタンに丸みを帯びた境界線を追加できます。 そこから[ナビゲーション]ツールバーの[ボタン]ドロップダウンメニューをクリックし、最大12pxの値を選択して、ボタンを丸い選択肢に切り替えます。

そのすぐ下には、オプションの(最小)高さとボタン(最小)幅があります。 それらを使用すると、ツールバーボタンの幅と高さを調整できます。 ナビゲーションツールバーボタンのドロップダウンメニューをクリックし、それらからいくつかの値を選択して、幅と高さを調整します。
ツールバーのフォントをカスタマイズする
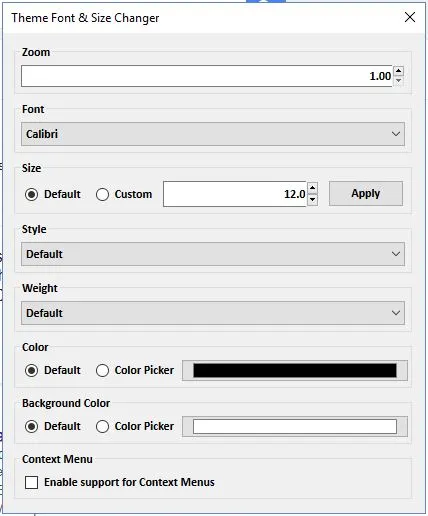
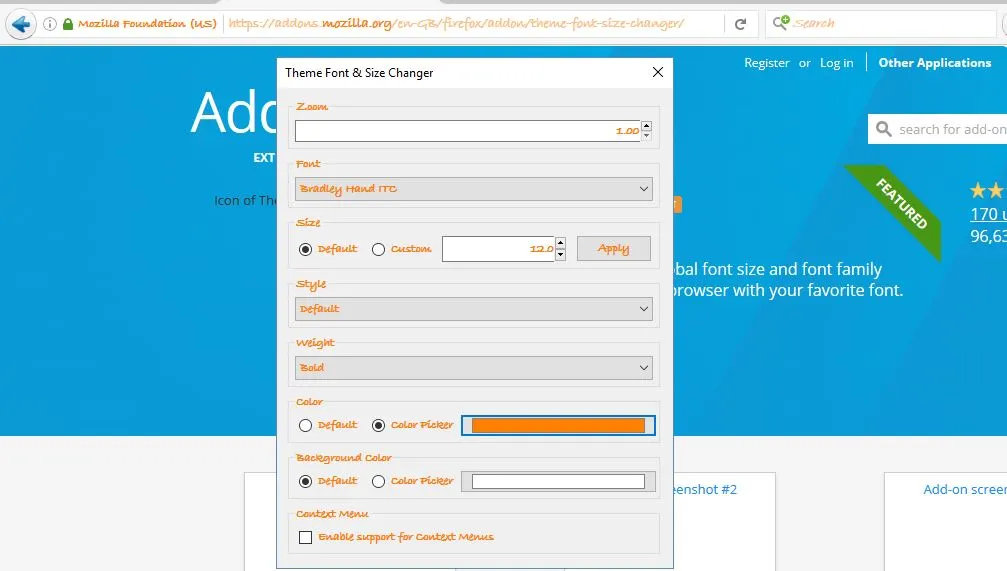
最後に、ツールバーのテキストを別のフォントや書式で調整することもできます。 そのための最良のアドオンは、Firefoxユーザーがここからインストールできるテーマサイズとフォントチェンジャーです。 ツールバーの[テーマサイズとフォントチェンジャー]ボタンを押して、下のウィンドウを開きます。

次に、[フォント]ドロップダウンメニューをクリックして、ブラウザの新しいフォントを選択します。 これにより、ブラウザのツールバー、タブバー、その他のメニューのテキストフォントが変更されます。 その下では、追加のドロップダウンメニューから斜体と太字の書式設定オプションを選択することもできます。 [カラーピッカー]ラジオボタンをクリックしてパレットを開き、Firefoxツールバーの代替テキストの色を選択できます。

これで、Firefoxのプライマリツールバーを上記の5つのアドオンで変換できます。 それらは、ナビゲーションツールバーやブラウザの他の部分をカスタマイズするための多数のオプションと設定を提供します。
