アイコンのデザイン – Web およびモバイル用のビジュアル要素の作成
公開: 2023-12-16アイコン デザインの技術は、これらの小さな象徴的な画像がデジタル エクスペリエンスを通じてユーザーをガイドするための視覚的な短縮形として機能するため、Web およびモバイル インターフェイスで重要な役割を果たします。
私たちは、UX がアプリや Web サイトの成否を決める時代に生きているため、効果的なコミュニケーションと見た目の美しいインターフェイスには、適切にデザインされたアイコンが不可欠です。
この記事では、アイコンのデザインを詳しく見て、Web プラットフォームとモバイル プラットフォームで効果的なアイコンを区別するニュアンスを探っていきます。 早速入ってみましょう。

Web とモバイルのアイコンをデザインする方法
アイコンをデザインするには、アイコンの対象となるプラットフォームを深く理解する必要があります。 Web アイコンは、表示サイズが大きいため、より詳細に表示することができますが、モバイル アイコンは、画面のスペースが限られているため、よりシンプルで認識しやすくする必要があります。
いくつかの主な違いを簡単に見てみましょう。
1. モバイルアイコンは小さいサイズでも読みやすい必要があります。
2. Web アイコンはモバイル アイコンよりも複雑になる場合があります。
3. モバイル アイコンは、タッチ インタラクションを念頭に置いてデザインする必要があります。
7 つの基本原則が効果的なアイコン デザインを管理しており、それぞれの原則が、アイコンが見た目が美しいだけでなく、機能的に実用的かつ直観的であることを保証する上で重要な役割を果たします。
●明確さ:アイコンは、曖昧さを排除し、単一の明確なアイデアを伝える必要があります。 この明瞭さは、アイコンのコンセプトの重要な要素に焦点を当て、不必要な細部を取り除くことによって実現されます。 シンプルさと情報量のバランスを保ち、各アイコンが一目でメッセージを伝えられるようにすることが重要です。 デザインを明確にするには、出発点として無料のアイコンを使用し、特定のニーズに合わせてカスタマイズすることを検討してください。
●シンプルさ:最高のアイコンは、最小限の要素でメッセージを伝えることができます。 シンプルなデザインにより、アイコンは理解しやすく、覚えやすくなります。 これは、アイコンが殺風景で退屈でなければならないという意味ではなく、含まれるすべての線、色、形が目的を果たす必要があるということです。
●認識可能性:アイコンは、一般に理解されている記号や比喩を活用して、瞬時に認識できるようにデザインされる必要があります。 これには、ターゲットとする視聴者になじみのある視覚言語と図像を理解することが含まれます。 グローバルなアプリケーションの場合、普遍的に認識される画像を選択することが不可欠です。
●一貫性:アイコン デザインの一貫性には、アイコンのセット全体にわたって均一なスタイル、配色、および詳細レベルを維持することが含まれます。 これにより調和と一体感が生まれ、ユーザーがデジタル環境を理解し、操作しやすくなります。 また、一貫性によりブランド アイデンティティが強化され、全体的なユーザー エクスペリエンスが向上します。
●可読性:アイコンは、大きなデスクトップ ディスプレイから小さなモバイル画面まで、さまざまなサイズで読みやすく鮮明である必要があります。 これは、スケーラビリティを念頭に置いてデザインし、サイズを変更してもアイコンの読みやすさと有効性が維持されることを意味します。 さまざまなディスプレイ サイズや解像度でも読みやすさを確保するには、線の太さ、間隔、コントラスト レベルに注意してください。
●普遍性:グローバル化した世界では、文化の違いを念頭に置いてデザインすることが重要です。 ある文化では明確なシンボルやイメージが、別の文化では不明瞭であったり、攻撃的であったりする場合があります。 普遍的に理解できるアイコンを作成するには、これらの違いに対する研究と感性が鍵となります。 この普遍性により、色覚異常や視覚障害を持つユーザーなど、さまざまな能力を持つユーザーのアクセシビリティも確保されます。
●コンテキスト性:アイコンは孤立しているのではなく、より大きなデザイン エコシステムの一部です。 これらは、その一部であるアプリケーションまたは Web サイトの全体的なデザイン言語にシームレスに適合する必要があります。 これには、彼らが生息する環境のスタイル、カラーパレット、トーンを考慮することが含まれます。 アイコンはユーザー インターフェイスを補完および強化し、一貫性のある直感的なユーザー エクスペリエンスに貢献する必要があります。
アイコンデザインのベストプラクティス
ベスト プラクティスに従うことで、アイコンの有効性と美的魅力が保証されます。 これらのプラクティスには、シンプルさと普遍性から、さまざまなプラットフォームにわたる一貫性と適応性まで、さまざまな考慮事項が含まれます。 詳しく見てみましょう。
ベスト プラクティス #1: ユーザーと一緒にアイコンをテストする
ユーザーテストの実施は、アイコンの有効性を評価するために重要です。 これには、さまざまなアイコン デザインの A/B テスト、アンケートによるフィードバックの収集、ユーザビリティ テスト中にユーザーがアイコンをどのように操作するかを観察することが含まれます。 目標は、各アイコンが直観的であることを保証し、認知負荷を軽減し、ユーザー エクスペリエンスを向上させることです。 デザイナーにとって明らかなことでも、ユーザーにとってはそれほど明確ではない可能性があることに注意してください。
ベスト プラクティス #2: アイコン内のテキストを考慮する
アイコンがその機能を伝えるために主にビジュアルを使用する必要があるのは事実ですが、テキストがデザインに貴重な追加となる場合もあります。 たとえば、アイコンがその単純さ、または普遍的に認識されていない可能性のある記号の使用のために容易に区別または理解できない場合に、テキストはアイコンの機能を明確にするための役立つ補足として機能します。
さらに、さまざまな言語や文化にまたがって使用できるアイコンをデザインする場合、特に特定の情報やメッセージを伝える必要があるブランド固有のアイコン フォントの場合、テキストはさまざまなコンテキストにわたってアイコンの有効性を維持するための貴重なツールとなり得ます。
ベスト プラクティス #3: 一貫したビジュアル スタイル
セット内のすべてのアイコンにわたって一貫した視覚スタイルを維持することが重要です。 これには、線の太さ、カラーパレット、フォーム、遠近感を常に使用することが含まれます。 アイコンのデザインの一貫性により、ブランドのアイデンティティが強化され、ユーザーの認識とナビゲーションの効率が向上します。 たとえば、一連のアイコンがフラットでミニマリストなスタイルでデザインされている場合、非常に詳細なアイコンを導入すると、ユーザーの視覚的な流れや理解を妨げる可能性があります。
ベストプラクティス #4: フォームよりも機能を優先する
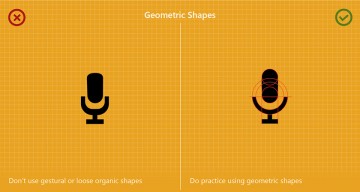
アイコンのデザインでは、常に機能性が美観に優先する必要があります。 アイコンの主な役割は、特定のアクションやアイデアを明確かつ迅速に伝えることです。 創造性とシンプルさのバランスをとることが重要です。過度に複雑または抽象的なアイコンは、視覚的には印象的ですが、本来のコミュニケーションの目的を果たせない可能性があります。 すぐに認識できるように、アイコンのデザインには一般的な象徴性や比喩を考慮してください。

ベストプラクティス #5: 色の使用に注意する
アイコンの色の選択は、単に見た目の美しさだけを考慮したものではありません。 それは機能的な意味を持ちます。 色は、対話性を示したり、ステータスを伝えたり (エラーの場合は赤、確認の場合は緑など)、機能を分類したりするために使用できます。 ただし、色のみに依存すると、色盲のユーザーや画面の視認性が低いシナリオでは問題が発生する可能性があります。 さまざまなユーザーのニーズや設定に対応できるよう、アイコンはモノクロでも識別できるようにします。

ベスト プラクティス #6: さまざまなプラットフォームにアイコンを適応させる
アイコンは、使用されるプラットフォームの仕様に合わせて調整する必要があります。 たとえば、デスクトップ アプリケーションではより詳細なアイコンが使用できる場合がありますが、モバイル アプリケーションでは、画面サイズが小さく、タッチベースの操作が可能なため、よりシンプルで識別しやすいデザインが必要です。 アイコンとの物理的なインタラクション (クリックまたはタッチ) を考慮し、各プラットフォームでの使いやすさを最適化するようにデザインを調整します。
ベスト プラクティス #7: アイコンをコンテキストに関連したものに保つ
アイコンは、使用されるコンテキストに関連している必要があります。ソーシャル メディア アプリでは適切なアイコンでも、医療アプリケーションでは適切に機能しない可能性があります。 視聴者の期待やアプリケーションや Web サイトの全体的なデザイン言語など、アイコンが配置される環境を理解することが重要です。 この関連性により、アイコンは特定のコンテキストにおいて視覚的に魅力的であり、機能的に効果的であることが保証されます。
ベスト プラクティス #8: ベクター アイコンを選択する
アイコンをデザインするときは、アイコンが使用されるコンテキストとの関連性を確保することが重要です。 視聴者の期待やアプリケーションや Web サイトの全体的なデザイン言語など、アイコンが配置される環境を理解することが不可欠です。 この関連性により、アイコンは特定のコンテキストにおいて視覚的に魅力的であり、機能的に効果的であることが保証されます。
この状況ではベクター画像が重要な役割を果たし、拡張性、柔軟性、さまざまなサイズや解像度にわたって品質を維持する機能を提供します。 追加のリソースが必要な場合は、たとえば、Freepik などのプラットフォームで無料のベクター画像をオンラインで見つけることができます。 ベクター アイコンは解像度に依存しません。つまり、表示される解像度や画面サイズに関係なく、常に見栄えが良くなります。
結論
Web およびモバイル デザインの複雑なダンスの中で、アイコンは極めて重要な役割を果たし、単なる装飾要素としてではなく、ユーザー ナビゲーションとインターフェイスの対話のための重要なツールとして機能します。 アイコンの有効性は、その視覚的な魅力を超えて、コミュニケーションとガイドの能力に深く根付いています。 これまで検討してきたように、アイコン デザインが成功するかどうかは、明瞭さ、文脈性、美的調和のバランスにかかっています。
綿密なユーザー テスト、デザインの一貫性の遵守、思慮深い色の選択など、これまでに説明したベスト プラクティスは、視覚的に一貫性があるだけでなく、機能的にも共鳴するアイコンの作成に貢献します。 急速に進化するデジタル世界では、アイコンはグラフィック以上のものであることを忘れないでください。 それらは、ユーザーに静かに、しかし力強く語りかけ、デジタル ジャーニーを導き、情報を提供し、強化する言語です。
これは Freepik のスポンサー付き投稿です

 2024 年のグラフィック デザイン トレンド トップ 10
2024 年のグラフィック デザイン トレンド トップ 10  あなたはどのようなクリエイティブな性格を持っていますか? Adobe のこのクイズに答えて調べてください
あなたはどのようなクリエイティブな性格を持っていますか? Adobe のこのクイズに答えて調べてください Illustrator でピクセル アイコンを作成する際の 8 つの注意事項
Illustrator でピクセル アイコンを作成する際の 8 つの注意事項 グラフィックデザイナー向けのNetflixドキュメンタリートップ10
グラフィックデザイナー向けのNetflixドキュメンタリートップ10  8種類のロゴと例
8種類のロゴと例 UI デザインにおける 8 つの重要な色のルール
UI デザインにおける 8 つの重要な色のルール