Google Chrome、Firefox、Operaでウェブサイトページ全体をスクリーンショットする方法
公開: 2016-06-13
以前、Windows10のSnippingToolとPrtScホットキーを使用してデスクトップスクリーンショットをキャプチャする方法について説明しました。 これらを使用してブラウザウィンドウのスナップショットをキャプチャすることもできますが、ブラウザで開いているWebサイトページ全体のスナップショットをキャプチャすることはできません。 そのため、Google Chrome、Opera、Firefoxの拡張機能を使用してWebページのスクリーンショットをキャプチャすることをお勧めします。
GoogleChromeでウェブサイトのページショットをキャプチャする
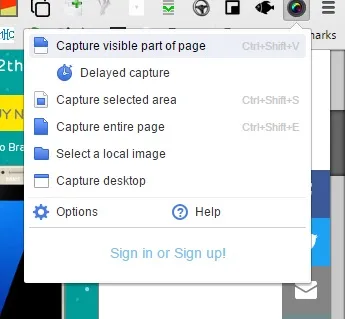
ChromeでWebページのスナップショットをキャプチャするのに最適な拡張機能の1つは、 AwesomeScreenshotです。 ここをクリックして拡張機能のページを開き、ブラウザに追加してください。 これは、ここからFirefoxに追加できるアドオンでもあります。 拡張機能をインストールしたら、ページを開いて、以下のようにツールバーの[素晴らしいスクリーンショット]ボタンを押します。

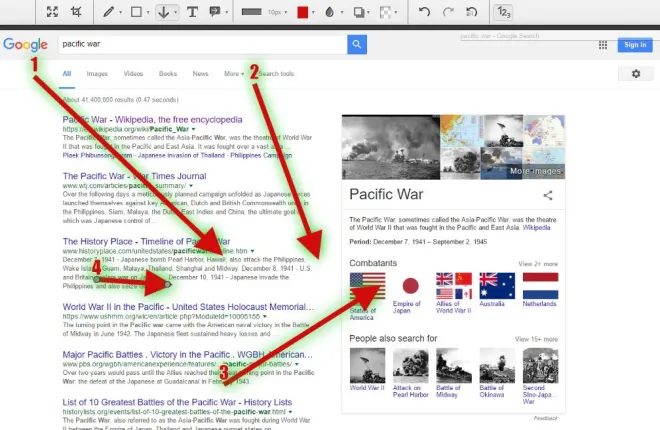
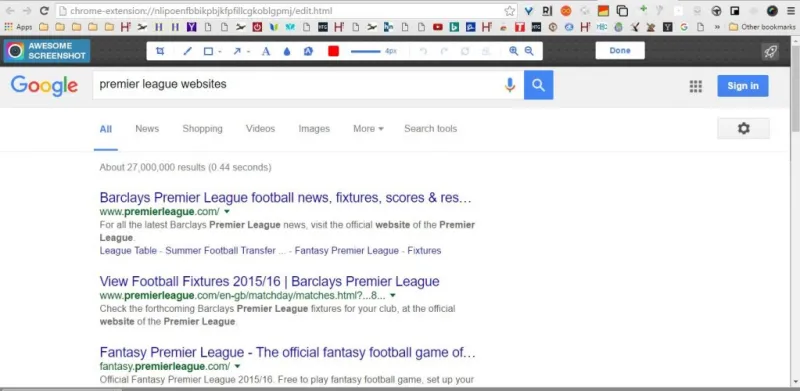
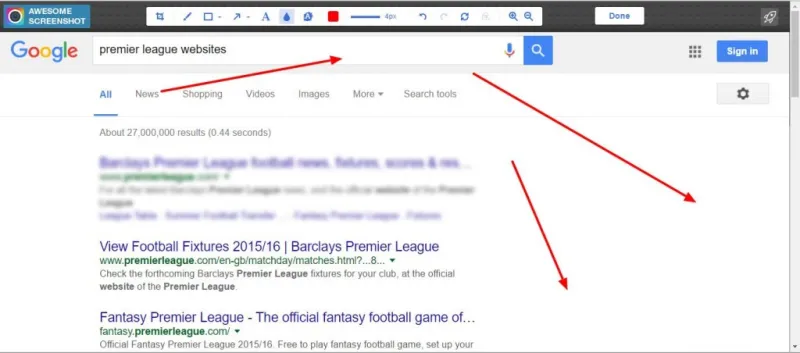
全ページのスナップショットをキャプチャするには、メニューから[ページ全体をキャプチャ]を選択します。 次に、すぐ下の画像に表示されているタブが開きます。このタブには、キャプチャしたばかりのフルページショットが含まれています。 ショットを撮ったときにブラウザに表示されなかった領域を含むスナップショットのページ全体をキャプチャすることに注意してください。これは、SnippingToolでは実行できません。

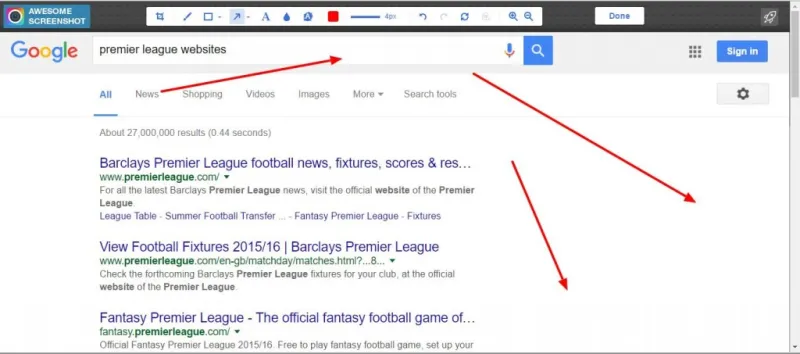
このタブから、画像のさまざまな追加の注釈オプションを選択できます。 たとえば、ツールバーの[矢印]ボタンを選択すると、画像に直線の矢印を描くことができます。 マウスの左ボタンを押したまま、矢印をドラッグして展開します。 選択した矢印やその他のオブジェクトを消去するには、 [選択したものを削除]ボタンを押します。

[テキスト]ボタンを押して、画像にテキストを追加します。 これにより、スナップショットにテキストボックスが追加されます。 テキストを入力すると、ボックスが展開されます。 上部の小さな円をクリックし、マウスの左ボタンを押したままにしてボックスを回転させます。 テキストボックスを選択すると、ツールバーから新しいフォントとテキストの色を選択できます。
ぼかしは、SnippingToolにはないAwesomeScreenshotツールバーのもう1つのオプションです。 これにより、画像にぼかし効果を加えることができます。 [ぼかし]オプションをクリックし、次に示すように、画像の領域にボックスをドラッグしてぼかしを追加します。

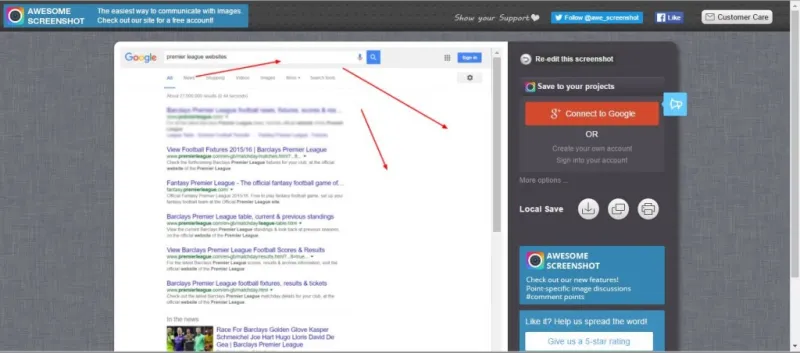
[完了]ボタンを押して、Webページのスクリーンショットを保存します。 次に、以下に示すように、画像のいくつかの保存オプションが開きます。 いくつかのローカル保存オプションを選択するか、Google +などのアカウントに保存できます。

Webサイトページのより小さな部分をキャプチャするには、[素晴らしいスクリーンショット]ボタンメニューから[選択した領域をキャプチャ]を選択します。 次に、Snipping Toolとほぼ同じように、ページの領域に長方形をドラッグしてショットに含めることができます。 [キャプチャ]をクリックして、選択を確認します。
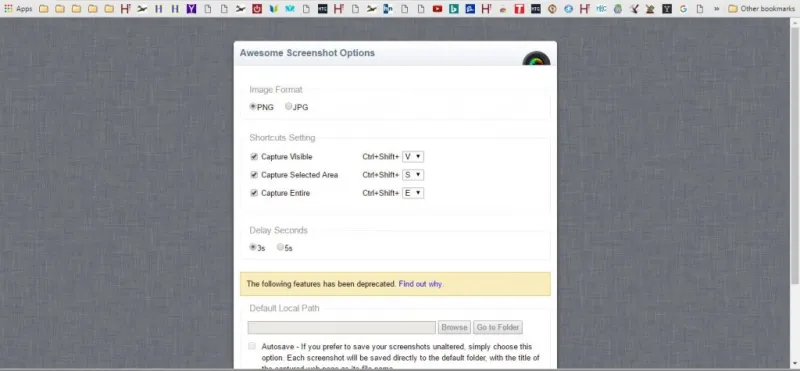
拡張機能のボタンを右クリックし、[オプション]を選択してさらに設定を開きます。 これにより、下のタブが開き、そこからAwesomeScreenshotホットキーを構成できます。 さらに、画像の代替ファイル形式を選択することもできます。

Nimbusでスクリーンショットをキャプチャする
Nimbus Screen Captureは、ページスナップショットをキャプチャできる代替拡張機能です。 Google Chrome、Firefox、Operaで使用できます。 これは、オプションを選択するために押すことができるツールバーのNimbusスクリーンショットとスクリーンキャストボタンを備えた素晴らしいスクリーンショットとほとんど同じように機能します。

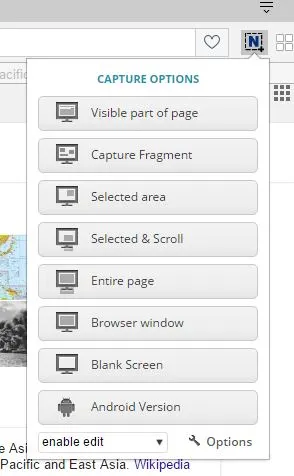
したがって、真上のショットに示されているボタンを押し、[ページ全体]を選択して、ブラウザで開いているページ全体のショットを撮ります。 次に、下の[編集-ニンバススクリーンショット]タブが開きます。 このタブもAwesomeScreenshotによく似ており、上部に注釈オプションを含むツールバーがあります。


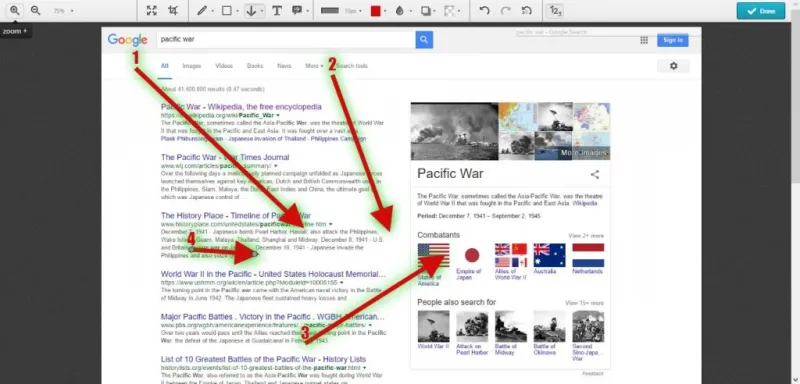
ここでのオプションも同様であり、描画矢印を選択して画像に矢印を追加できます。 そのボタンの横にある小さな矢印をクリックすると、さまざまな矢印を選択できます。 シャドウオプションを選択して、選択した矢印にシャドウまたはグロー効果を追加することもできます。 ツールバーの右端にある[数字を表示]ボタンを押して、矢印に数字を追加します。

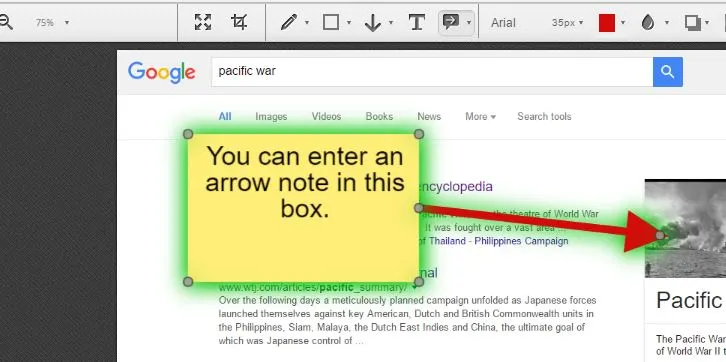
矢印とテキストボックスを組み合わせるには、メモの描画オプションを選択します。 これにより、以下のようにスナップショットに矢印とテキストボックスが追加されます。 テキストボックスと矢印の周りの円をクリックして、角度と寸法を調整します。

Nimbusには、AwesomeScreenshotに含まれているぼかしオプションもあります。 ただし、選択できる領域が小さいだけでなく、スナップショット全体にぼかしを追加するために選択できる追加の設定が1つあります。

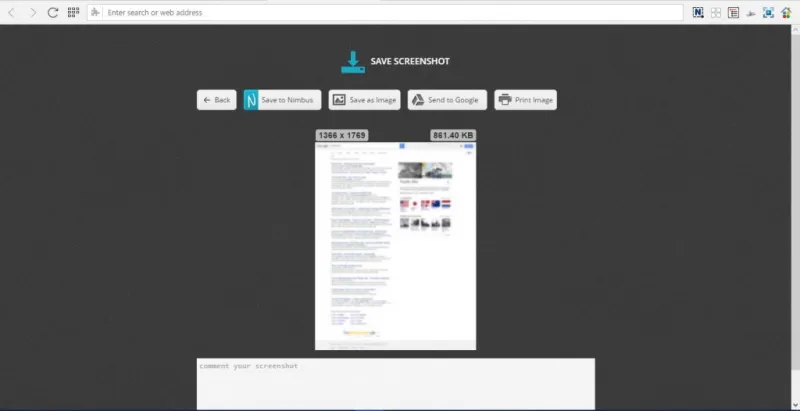
[完了]ボタンを押してスナップショットを保存します。 次に、[画像として保存]を押して、スナップショットをデスクトップまたはラップトップに保存します。 または、[Nimbusに保存]オプションを選択して、これらをNimbusアカウントに保存することもできます。

[ニンバスのスクリーンショットとスクリーンキャスト]ボタンと[選択した領域]をクリックして、Webサイトページのより小さな領域をキャプチャします。 次に、長方形をドラッグアンドエキスパンドして、スナップショットにキャプチャするページの領域を選択できます。 長方形の下にある[編集]ボタンをクリックして、[編集-Nimbusスクリーンショット]タブでスナップショットを開きます。 [保存]ボタンを押して、長方形の切り抜き位置を保存します。 このオプションを有効にするには、[オプション] – [ニンバススクリーンショット]タブの[切り抜き位置を保存する]チェックボックスもオンにする必要があります。
EdgeでフルWebページショットをキャプチャする
Edgeで完全なWebページのスナップショットをキャプチャするために拡張機能は必要ありません。 代わりに、[ Webメモの作成]オプションを使用してWebサイトページのスナップショットをキャプチャできます。 Edgeでページを開いて画像をキャプチャし、ツールバーの[ Webメモの作成]ボタンを押します。 これにより、ページのスナップショットが作成され、以下のようにメモツールバーが開きます。

Edgeツールバーのオプションは、AwesomeScreenshotやNimbusのオプションよりも少し制限されています。 クリップボタンを押すと、ページの小さな部分を切り取ることができます。 これにより、ページの領域上にドラッグしてクリップボードにコピーできる長方形が開きます。 ソフトウェアを開いてCtrl + Vを押して、ページのコピーした領域をペイントまたは他の画像エディタに貼り付けます。

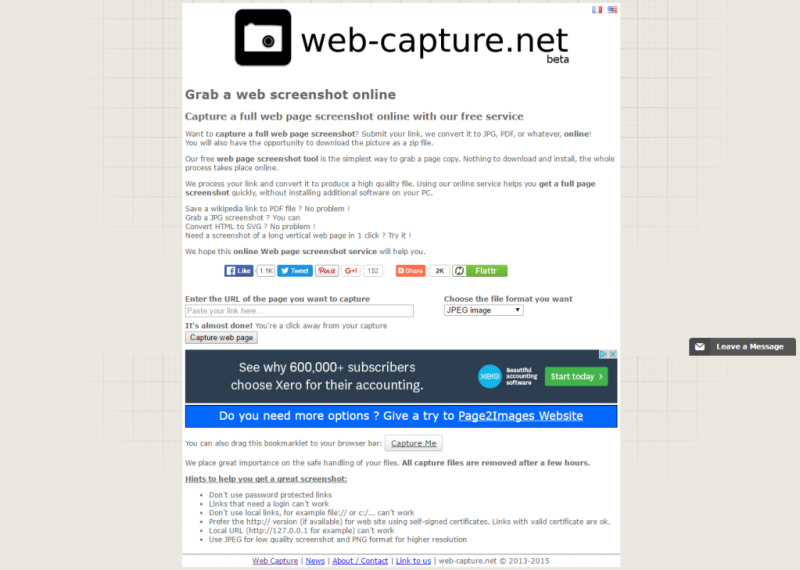
Edgeやその他のブラウザーで完全なWebサイトページのスナップショットをキャプチャするもう1つの方法は、web-capture.netツールを使用することです。 これは、完全なWebページのスクリーンショットに入力したURLを処理するWebサイトページです。 以下に示すweb-capture.netツールを開くには、ここをクリックしてください。

次に、[キャプチャするページのURLを入力してください]テキストボックスにURLを入力し、ドロップダウンメニューから画像のファイル形式を選択します。 [ Webページのキャプチャ]ボタンを押して、キャプチャした画像を取得します。 次に、[表示]をクリックして、キャプチャされたショットの完全なプレビューを表示します。 [ダウンロード(推奨)]をクリックして、スナップショットをダウンロードフォルダーに保存します。
したがって、Awesomeスクリーンショット、Nimbus Screen Capture、EdgeのMake a Web Noteオプション、およびweb-capture.netを使用して、フルページのWebサイトスナップショットをキャプチャできます。 ブラウザ拡張機能には、完全なWebページのスクリーンショットをキャプチャするための最も広範なオプションがあり、AwesomeScreenshotを使用してデスクトップソフトウェアのスナップショットを作成します。 そのため、AwesomeScreenshotはWindows10のSnippingToolの優れた代替手段です。
