HEX、RGB、および HSL カラー コードを取得するための最高のカラー ピッカー Chrome 拡張機能
公開: 2022-03-24あなたがウェブ デザイナー、アーティスト、または単に色を合わせたい人であっても、Google Chrome の Chrome ウェブストアには便利なアドオンがいくつか用意されています。
カラー ピッカー Chrome 拡張機能を使用すると、Web 上で必要な色の HEX、RGB、または HSL 値を取得できます。 カーソルを色に合わせるだけで、色を一致させるために必要なコードを取得できます。

ここでは、お楽しみいただける追加の機能を備えたものから始めて、10 個の Chrome カラー ピッカー拡張機能を紹介します。
1. カラーピッカーツール – Geco
カラー ピッカー ツール - Geco を使用して、Web ページに表示される任意の色のカラー コードを取得できます。
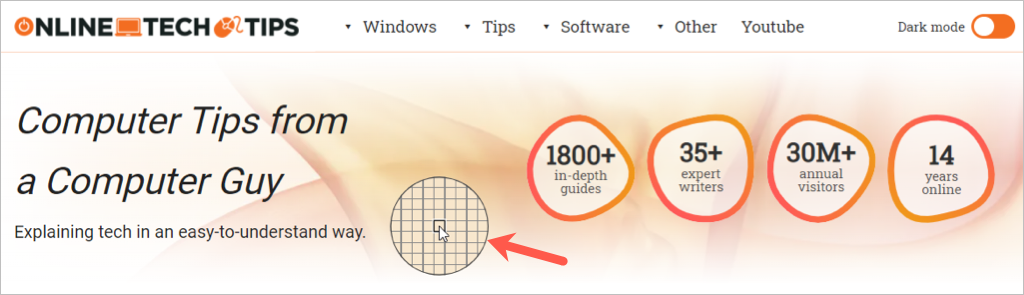
- ツールバーの拡張ボタンを選択します。
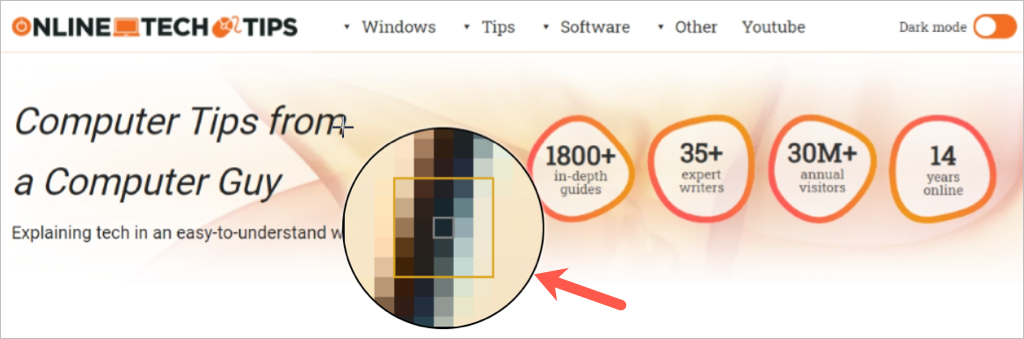
- 識別したい色にカーソルを合わせます。
- クリックして拡張機能のリストに色を保存します。

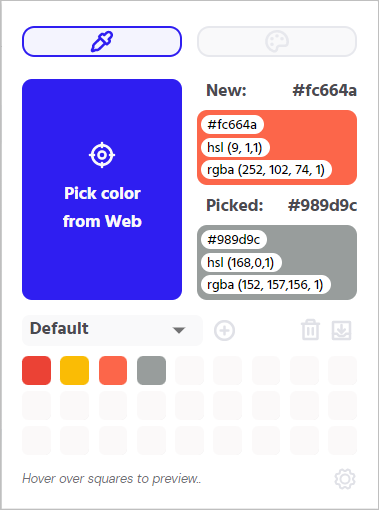
次に、拡張機能のウィンドウの [新規] セクションと [選択済み] セクションに、HEX、RGB、およびHSLコードが表示されます。 識別した以前の色を選択すると、それらのコードが [新規] セクションに表示されます。

その他の機能:
- HEX カラーコードをクリップボードに自動的にコピーして、必要な場所に簡単に貼り付けます。
- HEX、RGB、および HSL コードを含むカラー パレットの CSV ファイルをダウンロードします。
- クリップボードへのコピー、通知の有効化、右クリックの使用に関する設定を調整します。
2.AKカラー
AKColor のスポイト ツールを使用して、Web 上の任意のサイトからカラー コードを取得します。
- ツールバーの拡張ボタンを選択します。
- 左側のスポイトを選択し、識別したい色にカーソルを合わせます。
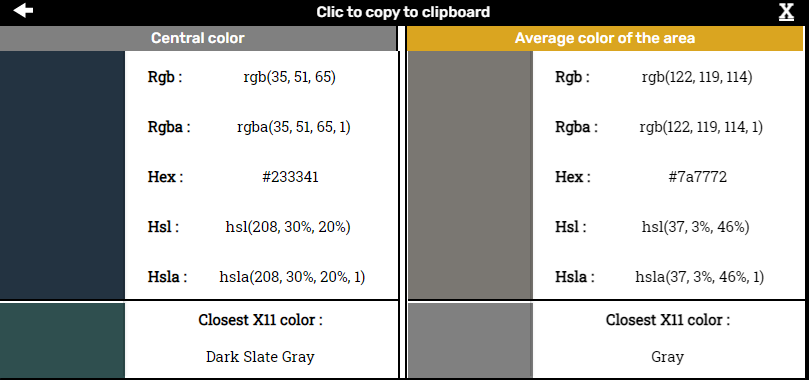
- クリックすると、その領域の最も近い色と平均的な色とともに、カラー コードが表示されます。

RGB、RGBA、HEX、HSL、および HSLA のカラー コードを含む素敵なポップアップ ウィンドウが表示されます。 コードのいずれかを選択して、色の値をクリップボードにコピーします。 次に、 [再選択] または[閉じる]を選択します。

その他の機能:
- 拡張機能に組み込まれているカラー コンバーターとグラデーション ジェネレーターを使用します。
- キーボード ショートカットを利用して、すばやく簡単に色を識別できます。
- ナイト モード、インターフェイス、ピクセル拡大鏡のサイズ、ズーム レベルなどの設定を調整します。
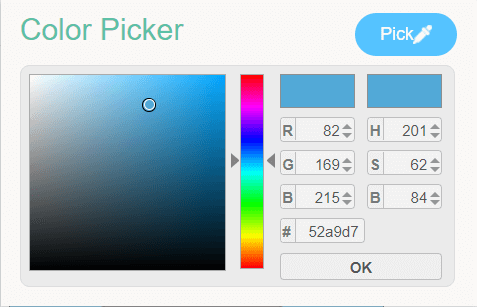
3. 色を選ぶ
Web だけでなく他の場所でも使用できるカラー ピッカーを探している場合は、Pick Color が最適なツールです。
- ツールバーの拡張ボタンを選択します。
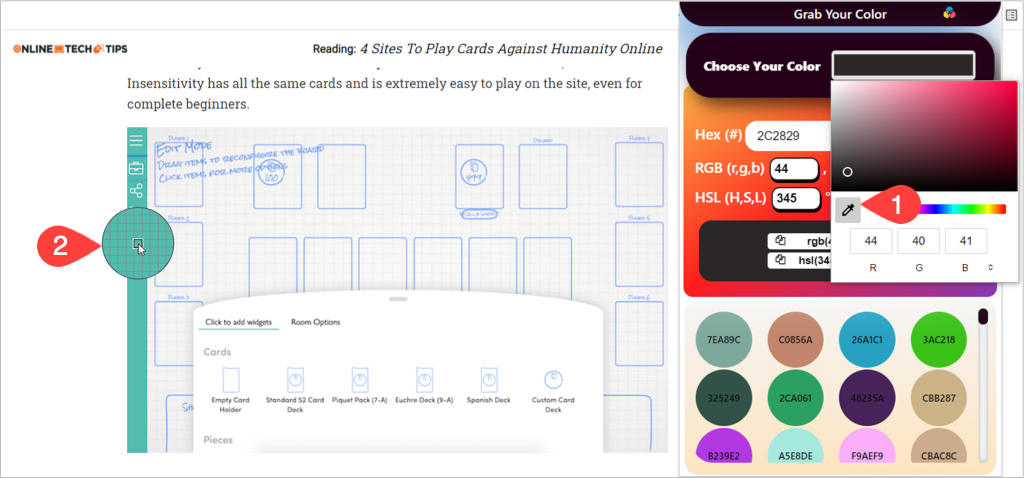
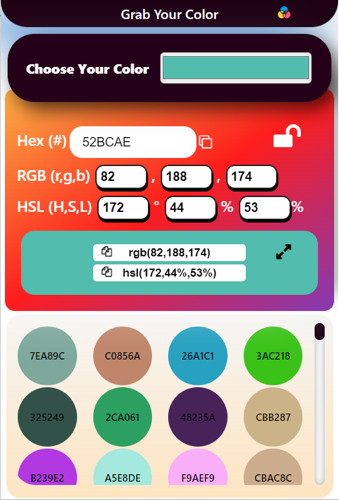
- Choose Your Colorを選択し、スポイトを選択します。
- 識別したい色にカーソルを合わせます。 これは、Web サイト、デスクトップ、または別のアプリケーションで行うことができます。
- クリックして拡張機能に色を保存します。

拡張機能のウィンドウに HEX、RGB、および HSL のカラー コードが表示されます。 HEX コードの右側にあるコピー アイコンを選択すると、HEX コードをコピーできます。 RGB または HSL 値をコピーするには、下のセクションに移動し、それらのコピー アイコンを使用します。

ボーナス機能
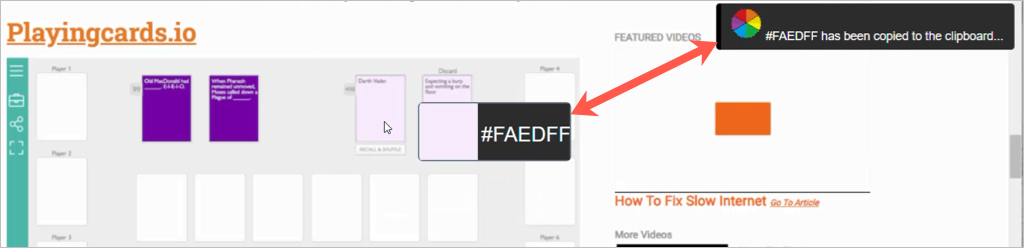
Pick Color を使用すると、Web ページの色をすばやく識別し、数回クリックするだけで HEX コードをクリップボードにコピーできます。
- Web ページを右クリックし、ショートカット メニューから [ページの色を選ぶ] を選択します。
- カーソルを色に移動すると、HEX コードが添付されていることがわかります。
- クリックして、色の HEX コードをクリップボードにコピーします。

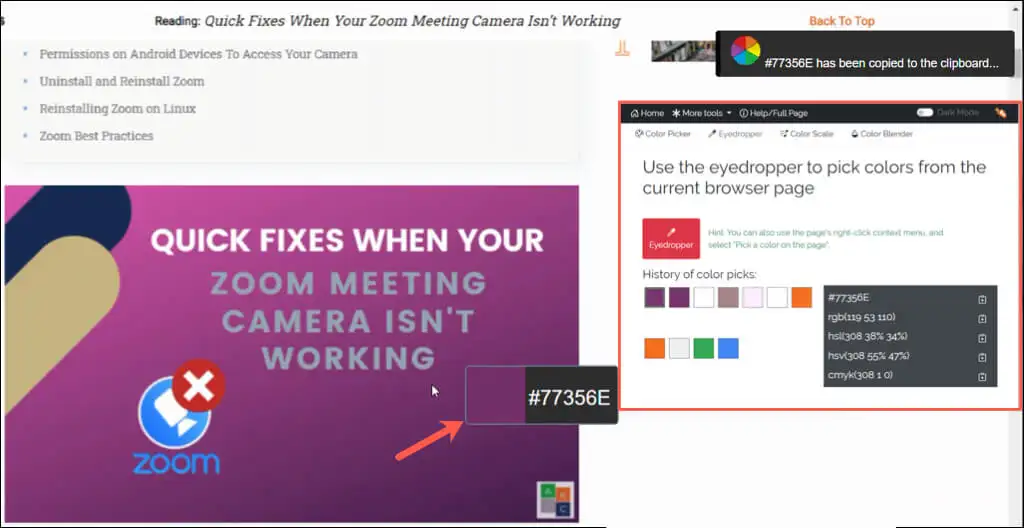
4. カラーピッカー (linangdata.com)
便利な追加機能を備えた別の Chrome 拡張機能については、linangdata.com の Color Picker をご覧ください。
- ツールバーの拡張ボタンを選択し、[スポイト] タブに移動します。
- [スポイト]を選択し、カーソルを色に合わせます。 ポインターを移動すると、HEX コードが表示されます。
- クリックして拡張機能のリストに色を保存し、同時に HEX コードをクリップボードにコピーします。
- ツールバー ボタンで拡張機能を再度開くと、HEX、RGB、HSL、HSV、および CMYK コードが表示されます。 いずれかのコードの右側にあるコピー アイコンを選択して、クリップボードに配置します。

その他の機能:
- [カラー ピッカー] タブを使用して、原色とそのカラー コードを表示します。
- [カラー スケール] タブを試して、カラー コードでさまざまな色合いを表示してください。
- カラー ブレンダータブをチェックして、色を増やしたり、暗くしたり、明るくしたり、重ねたりします。
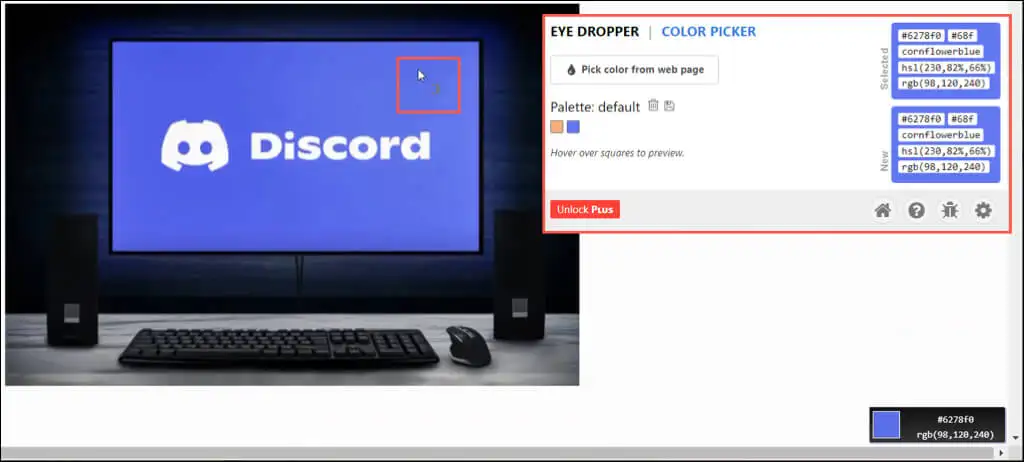
5.点眼器
Eye Dropper は、Chrome の優れた色選択オプションであり、いくつかのボーナスがあります。

- ツールバーの拡張ボタンを選択します。
- [ Web ページから色を選択] を選択し、カーソルを色に移動します。 ポインターを移動すると、ブラウザー ウィンドウの右下隅に HEX 値と RGB 値が表示されます。
- 色をクリックして拡張機能のリストに保存します。
- 拡張機能を再度開くと、HEX、HSL、および RGB のカラー コードと、その色の名前が [選択された色] セクションに表示されます。

その他の機能:
- [カラー ピッカー] タブを使用して、独自の色を混ぜます。
- カラー コードを含む CSV ファイルとしてカラー ヒストリをエクスポートします。
- クリップボードへのコピー、ポインターの外観の変更、およびカーソルの移動に伴う色情報の無効化の設定を調整します。
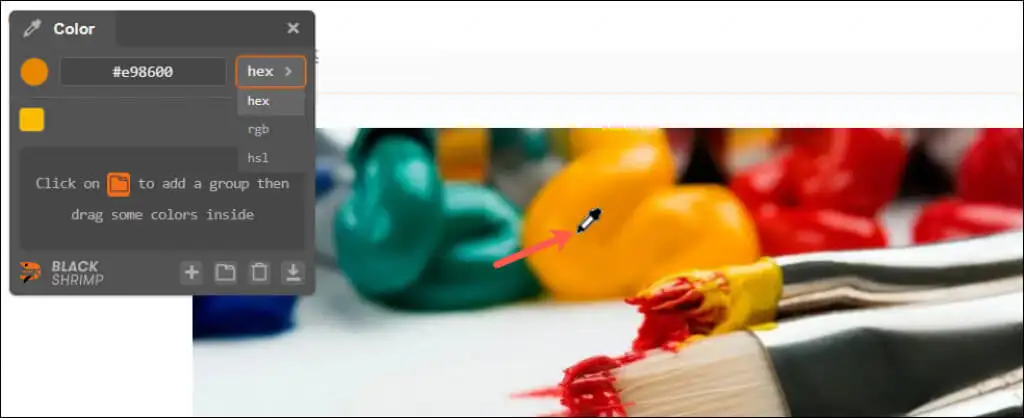
6.黒海老
色を識別し、すばやくアクセスできるようにグループ化したい場合は、ブラック シュリンプをチェックしてください。
- ツールバーの拡張ボタンを選択します。 これにより、左側にアドオンの小さなウィンドウが開きます。
- 識別したい色にカーソルを合わせてクリックします。
- ウィンドウに HEX コードがすぐに表示されます。 識別された色の横にあるドロップダウン ボックスを使用して、RGB または HSL のカラー コードを表示します。
- 色を保存するには、ウィンドウの下部にあるプラス記号を選択します。

その他の機能:
- フォルダアイコンを使用してグループを追加し、保存した色をそこにドラッグします。
- 保存した色を ASE (Adobe Swatch Exchange) ファイルとしてエクスポートします。
- キーボード ショートカットを使用して、色の追加、グループの作成、削除、またはエクスポートを行います。
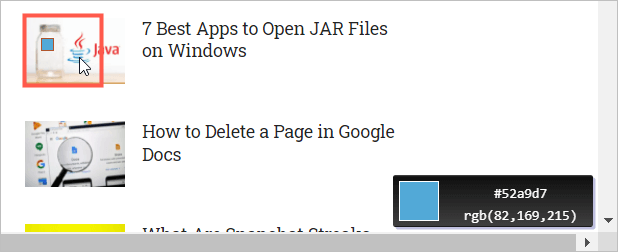
7.簡単なカラーピッカー
派手な追加機能が気に入らず、単純な拡張機能が必要な場合は、Easy Color Picker をご覧ください。
- ツールバーの拡張ボタンを選択します。
- 右上のPickボタンを選択し、カーソルを色に合わせます。 ポインターを移動すると、ブラウザー ウィンドウの右下隅に HEX 値と RGB 値が表示されます。
- 必要な色をクリックし、ボタンで拡張機能を再度開いて、HEX、RGB、および HSL コードを表示します。

カラー コードの単純なコピー オプションはありませんが、値を別の場所に貼り付ける必要がある場合は、各ボックス内を右クリックして [コピー] を選択できます。

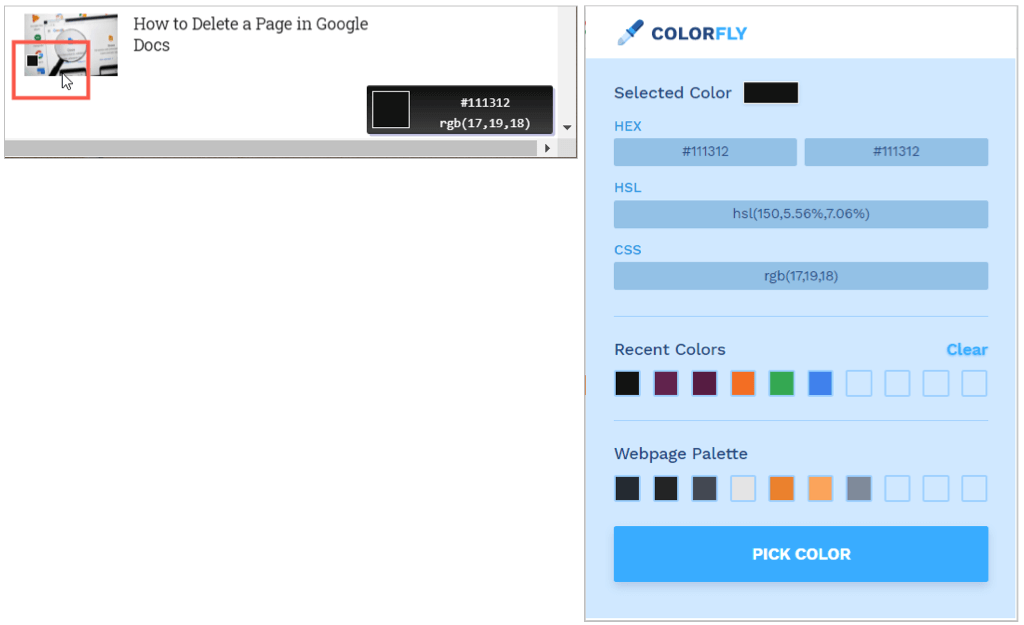
8. Colorfly カラーピッカー
Easy Color Picker に似ているのは Colorfly Color Picker です。 色を取得し、コードを表示して、必要に応じて値をコピーします。
- ツールバーの拡張ボタンを選択します。
- [色の選択] ボタンを選択し、カーソルを色に合わせます。 カーソルを移動すると、ブラウザ ウィンドウの右下隅に HEX 値と RGB 値が表示されます。
- 必要な色をクリックすると、拡張機能のウィンドウに HEX、RGB、および HSL コードが表示されます。 カラーコードを選択して、クリップボードにコピーします。

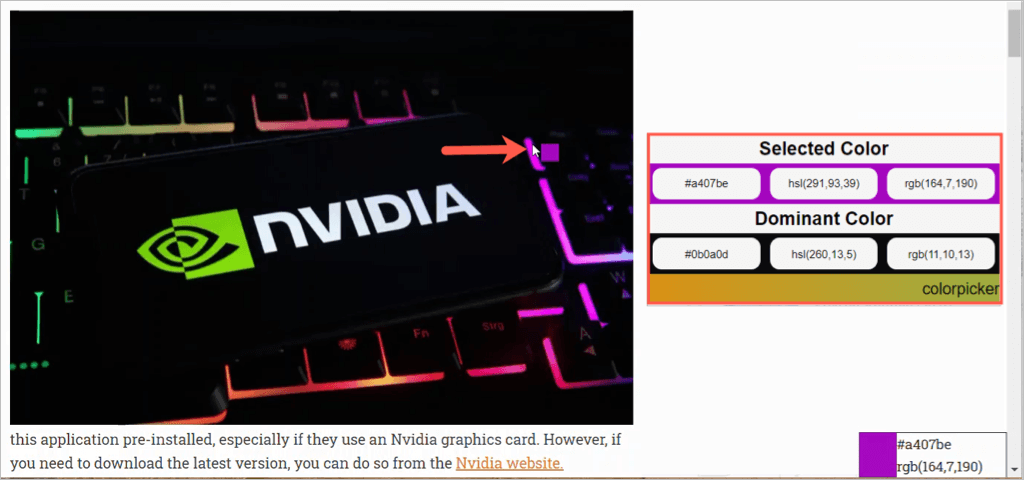
9. カラーピッカー (kipelovvycheslav 作)
もう 1 つの基本的な Chrome ブラウザー拡張機能は、リストにある別のカラー ピッカーと同じ名前で、これは kipelovvycheslav のものです。
- ツールバーの拡張ボタンを選択します。
- 識別したい色にカーソルを合わせてクリックします。
- 拡張機能を再度開いて、HEX、HSL、および RGB のカラー コードを確認します。

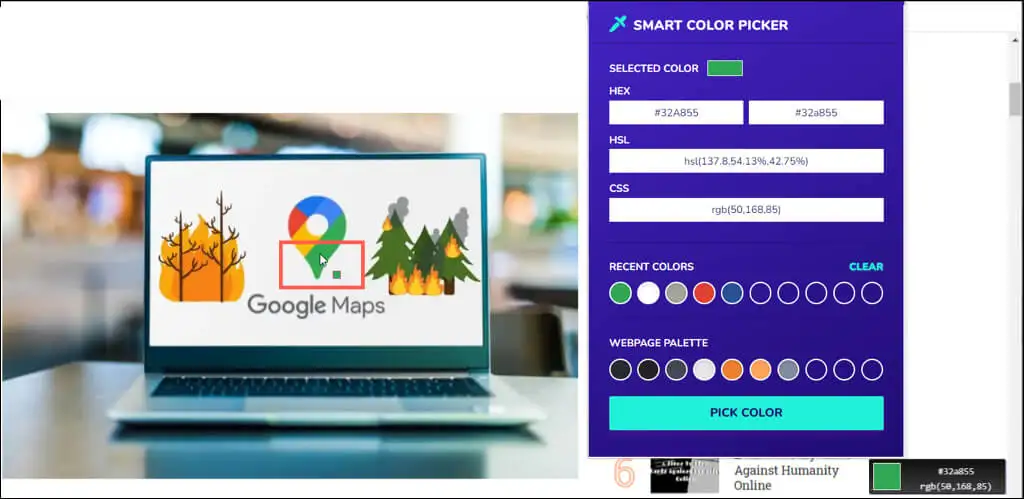
10.スマートカラーピッカー
最後に、追加機能のないシンプルな Chrome 拡張機能の 1 つは Smart Color Picker です。
- ツールバーの拡張ボタンを選択します。
- [色の選択] ボタンを選択し、カーソルを色に合わせます。 カーソルを移動すると、ブラウザ ウィンドウの右下隅に HEX 値と RGB 値が表示されます。
- 必要な色をクリックし、ボタンで拡張機能を再度開いて、HEX、RGB、および HSL コードを表示します。 カラーコードを選択して、クリップボードにコピーします。

うまくいけば、これらの Chrome 拡張機能のカラー ピッカーの少なくとも 1 つがまさに必要なものです。 追加機能が好きな場合でも、シンプルに保つことを好む場合でも、それらはすべて優れたオプションです。
さらにヘルプが必要な場合は、Chrome で拡張機能をインストールまたは削除する方法をご覧ください。
