Web ナビゲーション デザインで成功し、UX を向上させる 7 つのヒント
公開: 2022-05-30Web デザインでは、ユーザー エクスペリエンス (UX) が最優先事項である必要があります。 最近の調査によると、Web ユーザーの 88% は、ユーザー エクスペリエンスが悪い Web サイトには戻らないと考えられます。 それは失うべきビジネスが大きい。
Web サイトのナビゲーション デザインは、UX デザインの最も重要な側面の 1 つです。 ユーザーが欲しいものをすぐに見つけられない場合、代わりに別の場所を探す可能性があります。 それに加えて、UX デザインでは美しさとサイトのパフォーマンスを考慮する必要があります。
それは、最も魅力的なデザイン、使いやすさ、パフォーマンスの間のバランスを取ることです。 だからこそ、私たちは UX デザインのベストプラクティスに関するヒントを集めました。 まず、ナビゲーション デザインとは正確に何を意味するのかを説明したほうがよいでしょう。
Web サイトのナビゲーション デザインとは何を意味しますか?
ウェブサイトのナビゲーションは、ウェブサイト内を移動する方法です。 デスクトップ サイトで見たことがあるドロップダウン メニューについて考えてみましょう。 ユーザーの観点から見ると、これは、探しているサイトのセクションを見つける方法です。
デザインの観点から見ると、これはサイトの地図でもあります。 これにより、すべてのコンテンツがリンクされます。 デザイナーは、サイトがどのようにレイアウトされているかを正確に理解しているかもしれません。 しかし、ユーザーはそのレイアウトを同じように簡単に見ることができるでしょうか? そうでない場合は、ユーザー エクスペリエンスにもっと重点を置く必要があるかもしれません。
Web サイトのナビゲーション設計要素には次のものがあります。
- ナビゲーションメニュー
- テキストプロンプトとリンク
- 行動喚起ボタン
Web サイトのナビゲーションはユーザー エクスペリエンスにどのような影響を与えますか?
ナビゲーションがユーザー エクスペリエンスに影響を与える主な方法は 3 つあります。 ユーザーが探しているものにたどり着くまでにかかる時間です。 デザインの視覚的な魅力。 そして、ナビゲーション オプションの明瞭さ。
時間
これは、サイトのパフォーマンスとコピーの明瞭さの両方に影響されます。 効果的な行動喚起のプロンプトを用意することも改善につながります。 これらにより、顧客が特定の目的地を念頭に置いていない場合でも、顧客が望むものに導くことができます。
美学
多くの人は、あなたの Web サイト、ひいてはあなたのビジネスについて、視覚的な側面だけから意見を形成します。 人の判断の最大 75% は美学に基づいています。 つまり、ビジュアル デザインを正しく行うことが、優れたユーザー エクスペリエンスにとって非常に重要な要素となります。
明瞭さ
言語の明瞭さとレイアウトの明瞭さは、どちらも優れたユーザー エクスペリエンスの一部です。 たとえば、サイトのサブセクションに専門用語や俗語を使用すると、一部の顧客にアピールできます。 ただし、平均的な訪問者がナビゲートするのが難しい場合は、よりシンプルな言語を使用するのが最善です。
同時に、これら 3 つの要素のバランスも重要です。 読み込みが遅い美しい Web サイトでも顧客を遠ざけてしまいます。
一般的なサイト ナビゲーション デザイン レイアウトのタイプ
ナビゲーション バー、サイド パネル、サイト レイアウトに関しては、特定の基準があります。 あなたもおそらくその例を見たことがあると思いますが、すべてのサイトのナビゲーション レイアウトは次のカテゴリのいずれかに分類されます。
ナビゲーション バー – 水平および折りたたみ可能
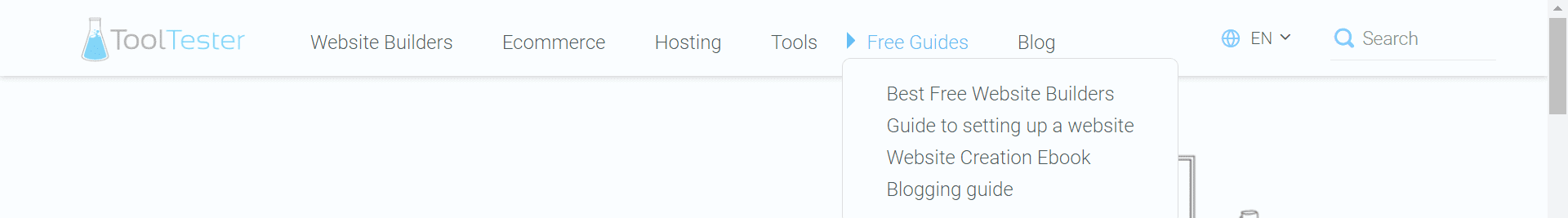
水平ナビゲーション バーは、デスクトップ ベースの e コマース サイトでよく使用されます。 Web サイトの上部バーにセクション見出しが表示されます。 これらには通常、小見出しの折りたたみ可能なドロップダウン メニューが付属しています。 ここに例を示します。

これは、サイトをレイアウトするための簡単に認識できる方法です。 これには、ほとんどのユーザーがそれ以上のプロンプトを表示しなくても、その使用方法がわかるという利点があります。 欠点は、水平バーがモバイル エクスペリエンスではあまり適切に機能しないことです。
ハンバーガーボタン
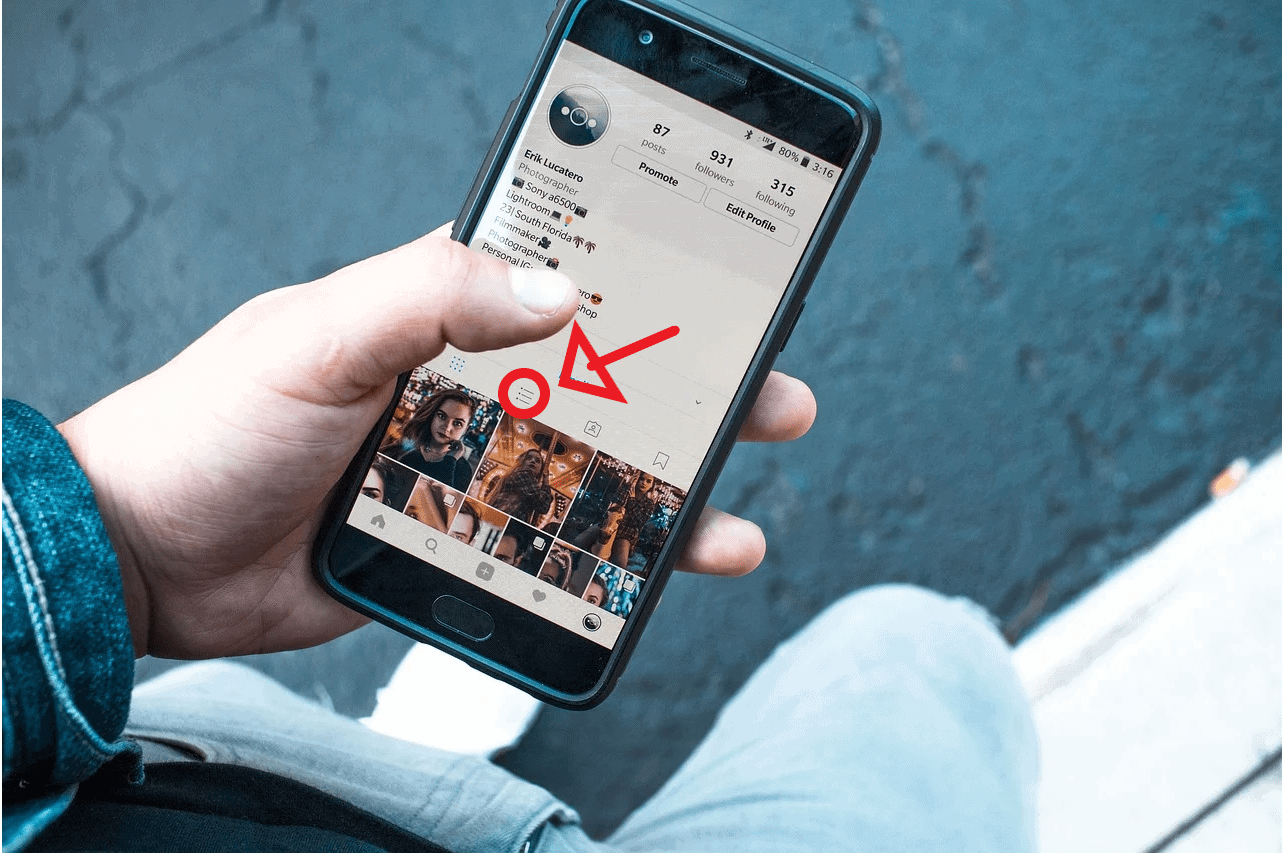
ハンバーガーのボタン? このフレーズを聞いたことはないかもしれませんが、携帯電話でこれらのボタンを見たことがあるでしょう。 それはその 3 つの小さな線です (ハンバーガーのように見えます)。
モバイル アプリとブラウジング エクスペリエンスでは、操作できる画面スペースが少なくなります。 つまり、通常は、ボタンを押すまでメニューがこれらのボタンの 1 つの後ろに隠れていることがわかります。

画像ソース
これらのメニューは、スペースが限られている場合に最適なオプションです。 それらが広がると、あなたの素敵な Web デザイン作業が隠されてしまうことに注意してください。 これらのメニューの内容が明確で、操作が簡単であることも確認してください。
垂直サイドバー
Web サイトが視覚的な資料の表示に重点を置きたい場合は、垂直のサイドバーを使用することがよくあります。 このレイアウトは、デザイン Web サイト、レストラン、芸術性を重視したコンテンツ サイトで人気があります。


画像ソース
フッターナビゲーション
ほとんどの Web サイトは、必要な Web サイトのナビゲーション デザイン オプションをフッター リンクと組み合わせます。 これは、ほとんどの Web サイトの下部にあるサブセクションのリストです。
これは、セクションの完全な展開リスト、または最も人気のあるセクションを提供する目的を果たします。 また、この乱雑なリストは、ユーザーが探しに行くまで邪魔にならないようにします。
ナビゲーション バーをデザインするための 3 つのヒント
どのデザイン タイプを選択するかは、ビジネスによって異なります。 どちらを使用する場合でも、スムーズなユーザー エクスペリエンスを確保したい場合は、最適化する必要がある重要な領域がいくつかあります。
分類と整理
当たり前のことのように思えるかもしれませんが、見出しと小見出しを表示する順序は重要です。 トップレベルのページは、顧客が他のメニューを展開する前に表示されるセクションである必要があります。
乱雑にしないでください
メニューで事前に顧客にあまりにも多くのオプションを提供しないでください。 まず、長いドロップダウン メニュー (折りたたみ可能なものであっても) を使用してサイトのビジュアルを乱雑にします。 次に、訪問者は、訪問してもらいたいトップレベルのページをスキップしてしまうことになります。
たとえば、サイドバーに「リソース」という見出しがあるとします。 ユーザーがこの上にマウスを置くと、ドロップダウンが表示されるか、オプションが展開されます。 「ブログ、ニュース、よくある質問」。 そうすれば、別の展開を使用してそれらのページに記事をリストする必要がなくなります。
これらは、ユーザーにアクセスしてもらいたい重要なトップレベルのページです。 いずれにせよ、ユーザーにとっては、サムネイルと説明で表示される最新の記事のほうがはるかに魅力的です。
アトリビューションレポート
時間をかけて Web サイトを開発するにつれて、アトリビューション レポートが理想的なナビゲーション レイアウトに導くことができます。 Hubspot などのツールを使用すると、ユーザーがジャーニーのさまざまな段階でサイトとどのようにやり取りするかについて知る必要があるすべてを示すレポートを作成できます。
このデータを使用して、ユーザーの習慣をより深く理解します。 次に、これらの結果をサイトのレイアウトの最適化にフィードバックします。 意思決定を支援するために、A/B テストなどの市場テストを実行するオプションがあります。 オープンソースで無料で使用できるさまざまな Web アプリ テスト ツールがあります。

画像ソース
ウェブサイトのナビゲーションと UX デザインに関する 4 つの必見のヒント
ナビゲーションは何よりも簡単でなければなりません。 ユーザーが読み込みたいページを見つけられない場合、シームレスな遷移と優れたパフォーマンスは役に立ちません。 ウェブサイトのナビゲーション設計に関して私たちが提供できる一般的なヒントは、まず顧客のために設計することです。 さらに詳しいアドバイスについては、読み続けてください。
サイトマップの作成
これはSEOのために行うべきことです。 ただし、サイト マップをレイアウトすると、サイトのレイアウトをより深く理解できるようになります。 サイトの上位ページ (ランディング ページ) から最下層 (コンテンツ、チェックアウトなど) までのフローチャートを作成してみてください。
これにより、サイトのレイアウトに優先順位を付ける方法がわかります。 これをアトリビューション データと組み合わせて、ユーザーに最高のエクスペリエンスを作成します。
一貫したトーンとブランディング
これは言語とビジュアル デザインに当てはまります。 一貫性が重要です。 ビジネスに応じて、ナビゲーション項目には 3 種類の言語のいずれかを使用する必要があります。
- オブジェクトベース– この言語は目次として考えるのが最も適切です。 カテゴリをシンプルに説明するものである必要があります。 のような言葉; 「アドバイス」「商品」「サービス」など。
- アクションベース– これは、e コマース サイトで一般的なオプションです。 見出しはユーザーのアクションを促します。 クラウドベースのコールセンターでは、「電話」、「チャット」、「ツアーに参加」などの単語が使用される場合があります。
- 視聴者ベース– これは、視聴者のセグメントに基づいて言語を調整することを意味します。 このオプションは、どのような顧客がサイトのどの部分を閲覧するかを知る必要があるため、少し複雑になります。
これは、複数のレイヤーを持つ大規模な Web サイトに特に関係します。 ただし、ナビゲーション バーから離れると、ほとんどの企業ではさまざまな言語が使用されます。 たとえば、CTA プロンプトでは常にアクションベースの言語が使用されます。
あらゆるプラットフォームに最適化
何らかの e コマース サイト、アプリ、ドメインなどをお持ちの場合、顧客の少なくとも半数はモバイルまたはタブレットでサイトを閲覧することになります。 少なくとも、現在の使用状況データが示唆していることです。
したがって、デスクトップとモバイル向けにナビゲーションのデザインを最適化する必要があります。 これは、ナビゲーション バーとメニューを 2 回デザインする必要があることを意味する場合があります。 すべてのプラットフォームで一貫したエクスペリエンスを顧客に提供するには、余分な時間を費やす価値があります。
行き止まりを放置しないでください
視聴者をコンテンツ ページやトランザクション画面で立ち往生させないでください。 そうした場合、サイトから離れる以外の選択肢を彼らに与えていないことになります。 ユーザーがすべてのページから戻る方法を提供します。
これは、サイトのあらゆる部分でナビゲーション オプションが機能することを確認するだけで簡単に行えます。 それが不可能な場合は、少なくともランディング ページにリンクを戻すようにしてください。
最終的な考え: より良い UX のためのより良いナビゲーション
優れたユーザー エクスペリエンスとは、摩擦のないものです。 ページの読み込みが遅い、メニューがわかりにくいなど、小さな不満が積み重なることもあります。 ユーザーがあまりにも多くの摩擦を経験すると、ユーザーは「バウンス」してサイトから離れてしまいます。
ビジネスフォン システムのようなものだと考えてください。 人々が最もイライラせずに必要なものを正確に入手できるように、これらのメニューを設計しましたよね? ここでも同じことが当てはまります。 デザインではユーザーエクスペリエンスを第一に考えてください。
ウェブサイトを開設する際には他にも考慮すべき点があります。 この記事では、ウェブサイトを改善し、より多くの訪問者とビジネスを獲得する方法に関するヒントをさらに紹介します。
他にご質問がございましたら、お気軽に以下のコメントをお寄せください。
