ウェブサイトを再設計するための 8 つのステップ 2023 年にウェブサイトをスムーズにリニューアルするためのチェックリスト
公開: 2022-11-15Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
あなたのウェブサイトは古く、見苦しく、不格好ではありませんか? 必要な機能が十分に機能していませんか? その場合は、Web サイトの再設計が必要になる場合があります。
もちろん、これは言うは易く行うは難しです。
その好例として、最近リニューアルした Tooltester Web サイトが挙げられます。 再設計作業には 1 年半かかりました。 誇張ではありません。
丘に向かう前に、大規模なブランド変更の一環として Web サイトのデザインを変更したことをお伝えしておきます。 そのため、再設計プロセスが平均的な Web サイトの再起動作業よりも複雑になったと考えられます。
しかし、その過程で、 Web サイトの再設計をできるだけスムーズに行うための貴重な洞察を得ることができました。 これまでに学んだことを、8 段階の Web サイト再設計ロードマップにまとめました。これは、独自の Web サイトを再設計する予定がある場合に役立ちます。
分析
- 現在のウェブサイトを分析する
- 競合を分析する
企画
- 再設計の目標を設定する
- ウェブサイトの技術設定を確認する
- Web サイトの再設計の責任を委任する
実現
- 再設計の準備をする
- 発売日!
- ウェブサイトを継続的に改善する
また、これらの手順を私たち自身の Web サイト再設計プロジェクトにどのように適用したかについても共有します。 しかし、最初に、いくつかの基本的な質問を解決しましょう。
つまり、なぜ Web サイトの再設計が必要になるのか、また、Web サイトの再設計にはどれくらいの費用がかかるのか?
なぜウェブサイトをリニューアルするのでしょうか?
Web サイトを再設計する理由には次のようなものがあります。
- Web サイトのデザインが時代遅れです:最初は Web サイトの外観が気に入っていたかもしれません。 しかし今では、その視覚要素が見苦しい、または最新の Web デザインのトレンドから外れていると感じるようになりました。 あるいは、Web サイトがレスポンシブ デザインになっていないため、モバイル デバイスのユーザーがサイトをナビゲートするのが困難になっている可能性があります。
- Web サイトが古いテクノロジーに基づいて構築されている: Web サイトのコンテンツ管理システム (CMS) が古く、ほとんど更新されない場合、重大なセキュリティ上の欠陥が発生する可能性があります。 この場合、実質的にハッカーを誘ってデータを盗んだり、Web サイト全体をダウンさせたりすることになります。
- 新しい Web サイトの特徴や機能が必要になる:時間が経つにつれて、Web サイトに当初構築した目的以上の機能が必要になる場合があります。 たとえば、オンライン ストアをブログに追加する場合は、そのようなストア機能を組み込むように Web サイトを再設計する必要があります。
- ウェブサイトのデザインが弱いと検索ランキングに影響:たとえば、Google は 2019 年 7 月以来、ウェブサイトのページのインデックス作成とランキングにモバイルファーストのアプローチを採用しています。モバイルに最適化されていないウェブサイトは検索ランキングの低下につながる可能性があるため、再デザインが必要になる可能性があります。 。 SEO に優れた Web サイトビルダーまたは CMS を使用していることを確認してください。
- ブランド変更中:あなたの会社は大規模なブランド変更を行っており、ブランドの価値、ロゴ、色などを全面的に見直しています。 プロセスの一環として、Web サイトの再設計を含む、マーケティング資料を再加工する必要があります。
この最後の理由は特に私たちの心に響きます。
私たちは、自分たちのデザインが会社としての私たちを表していないと感じたため、ウェブサイトを再デザインすることにしました。 コンテキストとして、以前のホームページは次のようになっていました。

以前のウェブサイトのデザイン
私たちの古いウェブサイトはあたかも 3 人で運営されているかのように見えましたが、それは私たちの歴史のある時点では正確でした。 しかし現在、Tooltester は 10 人以上の素晴らしいチームによって運営されています。
そこで私たちは、Web サイトをさらに磨き上げ、中小企業がニーズに最適なツールを見つけるのを支援することに専念する経験豊富なチームによってどのように運営されているかを伝えたいと考えました。
ウェブサイトの再デザインにはどれくらいの費用がかかりますか?
仕事全体を担当してくれる専門家を雇っている場合、Web サイトの再設計には次のような費用がかかることが予想されます。
- ページ テンプレートのデザイン (モバイル Web サイト用のテンプレートを含む): 1ページあたり 100 ~ 300 ドル
- 8 ページの WordPress Web サイトテーマのコーディング: 1,500 ~ 3,000 ドル
- ウェブ ホスティング、ドメイン名、電子メール アドレスの取得: 毎月のウェブサイトのトラフィック量に応じて、月額 $10 ~ $30
あるいは、DIY で Web サイトを作成するアプローチを好み、 Web サイト ビルダーを使用して新しい Web サイトを最初から構築することもできます。 この場合、選択した Web サイトビルダーによっては、再デザイン費用が月額わずか 10 ~ 25 ドルになる可能性があります。
たとえば、Wix ウェブサイト ビルダーのコンボ プランの料金は月額 16 ドルで、これには 2 GB のストレージ容量と無料の SSL 証明書が含まれます。 一方、Squarespace のパーソナル プランで新しい Web サイトを構築するには月額 16 ドルかかります。このプランには、無制限の帯域幅、e コマース機能、高度な Web サイト分析などが含まれます。
(ウェブサイトの費用に関する完全なガイドもありますので、ぜひご確認ください。)
私たちの状況では、Web サイトの再設計プロセスを監督してもらうためにブランディング代理店を雇うことにしました。 この代理店は、約 20 種類のページ用の新しいロゴとカスタム Web デザイン テンプレートの作成を支援してくれました。
彼らのサービスは決して安くはありませんでした。私たちは彼らと協力するために 5 桁の予算を確保しました。 しかし、彼らは素晴らしい仕事をしてくれたので、私たちはその結果に本当に満足しています。
また、そのような予算がない場合でも、あなたの Web サイトの再設計プロセスには、私たちのものと非常によく似た手順が含まれることがわかります。
分析
Web サイトの再設計作業は、次の 3 つの主な段階に分けることができます。
- 分析
- 企画
- 実現
まずは、分析プロセスを見てみましょう…
1. 現在の Web サイトを分析する
既存の Web サイトのどの部分を変更する必要がありますか? Web サイト全体を再設計する必要があるのか、それとも一部だけを再設計する必要があるのでしょうか?
次のようなことを考慮してください。
- 技術的なセットアップ:既存の Web サイトが非常に古い、または使いにくい場合は、Web サイト ビルダーまたは CMS を変更する必要があるかもしれません。 あるいは、Web サイトのパフォーマンスを向上させるために、テーマを再コーディングするだけで済む場合もあります。
- 検索エンジン最適化 (SEO): Web サイトの SEO 監査を実行して、検索ランキングに悪影響を及ぼしている可能性のある問題がないか確認します。 Screaming Frog や Ahrefs (無料で使用できる Site Audit) などの SEO 監査機能が組み込まれた SEO ツールは、次のステップを決定する前にそのような問題を特定するのに役立ちます。 たとえば、Web サイトに 404 エラー ページがあることが監査で報告された場合、これらのページを指すリンクを別の場所にリダイレクトすることができます。
- デザイン:あなたの Web サイトのデザイン要素は (依然として) モダンでプロフェッショナルな外観ですか? あなたのブランドを正確に反映していますか? 新しい Web サイト機能を追加する場合は、それらに対応するために Web サイトを再設計する必要がある場合もあります (前述のとおり)。 インスピレーションを見つけるためのヒントをいくつか紹介します。
- ナビゲーションとユーザー エクスペリエンス (UX):時間の経過とともに、Web サイトの一部がナビゲートしにくい、または特定の機能が見つけにくいというユーザーからの苦情を受け取ることがあります。 ユーザー エクスペリエンスを向上させるために、これらの問題のあるインターフェイスの再設計を優先します。
このような「健康診断」をWebサイト上で行うためのツールはさまざまあります。 始めるにあたっては、次のようなものがあります。
- Google Analytics :ウェブサイトのトラフィックとランディング ページの指標を監視します。
- Hotjar :ユーザーの行動を追跡し、Web サイト訪問者が Web ページとどのようにやり取りするかを学習するためのヒートマッピング ツール
- Sabre フィードバック:ユーザーが見つけた Web サイトの問題についてフィードバックを送信できるように、Web サイトにフィードバック ボタンを埋め込みます。
2. 競合を分析する
Web サイトを確認した後、競合他社が構築した Web サイトに注目してください。
業界のリーダーとその Web サイトの機能について市場調査を行います。 彼らは何を正しくやっているのでしょうか? 競合他社の Web サイトには、盗む価値のある機能が含まれている可能性があります。つまり、自分の Web サイトに合わせて変更するということです。 あなたのウェブサイトを彼らのウェブサイトよりもさらに優れたものにすることを検討することもできます。
とはいえ、自分のスペース内の Web サイトに限定しないでください。 他の業界でも、ターゲット ユーザーにサービスを提供するための独自のアプローチを備えた、貴社と同様の Web サイトを運営している可能性があります。 このような他の業界のアプローチを Web サイトに「移植」することが、Web サイトをスペース内で目立たせるための鍵となる可能性があります。

私たちが Web サイトの競合を分析したとき、ブランディング代理店はレビューのために競合他社のリストを要求しました。 また、他の業界の Web サイトから優れた再デザイン例も調達しました。 たとえば、当社はユーザーによるウェブサイトツールの比較を支援しているため、ホテル予約プラットフォームがユーザーのホテル比較にどのように役立つかについても分析しました。
このすべての調査を行った後、ブランディング エージェンシーは、当社の分野における他のブランドに対する当社のポジショニングを決定しました。
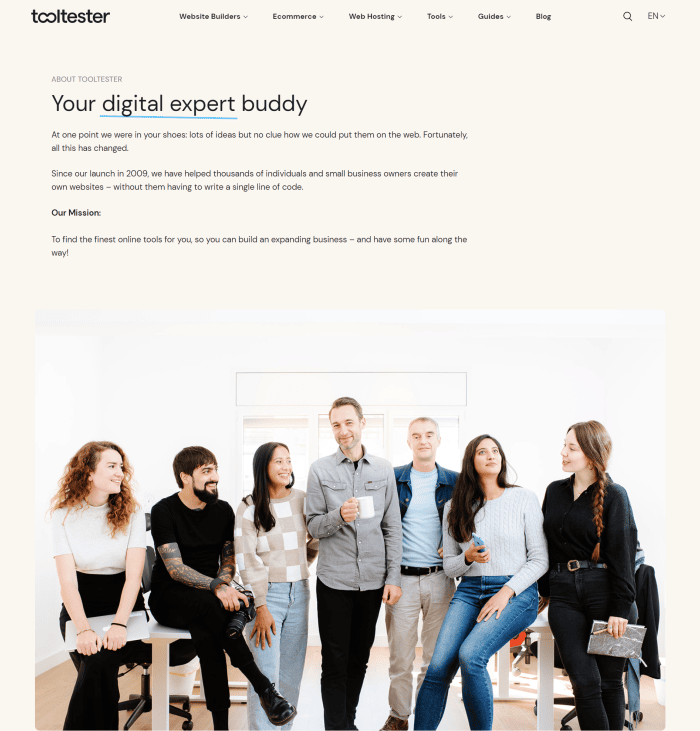
競合他社の多くはツールのレビューに対して非個人的なアプローチをとり、読者とあまり交流しないため、Tooltester が読者の「デジタル専門家仲間」となり、権威がありながらもフレンドリーなレビュー情報源になると判断しました。
この位置付けは、Web サイトの再設計に大きな影響を与えました。 たとえば、ツール レビューに対する個人的で共感できるアプローチを呼び起こすために、Web ページで Tooltester チームのメンバーを目立つように特集することにしました。
私たちの概要ページをチェックしてください。そうすれば、私たちの意味がわかるでしょう。

企画
ウェブサイトの改善が必要な部分を特定しましたか? 次に、それらをどのように再設計するかを計画します。 これには以下が含まれます。
3. 再設計の目標を設定する
Web サイトの再設計によって達成したい全体的なビジネス目標のリストを作成します。 これらの目標は、Web サイトの再設計戦略の指針となります。
全体的な目標の例は次のとおりです。
- 今後 1 年以内にオーガニック トラフィックを 2 倍にします
- ブログ上のすべてのコンテンツを更新する
- ユーザーがオンライン ストアで注文する際に直面する煩わしさを軽減
次に、全体的な目標を、より小さな実行可能な目標に分割します。 これらは、全体的な目標を達成するために実行する実際の手順です。
たとえば、来年以内にオーガニック トラフィックを 2 倍にするという全体目標を達成するには、次のようなサブ目標を設定する必要があるかもしれません。
- Web サイトのキーワード追跡を設定する
- 特定のキーワードをより適切にターゲットにするために特定のブログ投稿を更新する
- Google Analytics をウェブサイトに接続して毎月のオーガニック トラフィックを追跡する
一方、e コマースの摩擦を軽減するという全体的な目標を達成するには、次のようなサブ目標を含めることができます。
- 複数ページのチェックアウト フォームを 1 ページのフォームに再設計する
- ユーザーが商品をカートに追加した後、直接チェックアウトに移動できるボタンを構築する
- 将来の使用に備えて顧客のクレジット カード情報を安全に保存する機能を追加する
最後に、各サブ目標をいつ実行するかを計画します。
たとえば、Web サイトのドメイン、URL 構造、CMS 、デザインをすべて同じ更新で変更しようとしないでください。 Web サイトに加えた変更はそれぞれ、検索ランキングに影響を与える可能性があるため、特定の変更がランキングの急落の原因であるかどうかを特定できるようにする必要があります。
全体的な目標をできるだけ多くの個別のサブ目標に分割し、間隔をあけるようにしてください。 こうすることで、変更による検索エンジンのランキングへの影響 (存在する場合) をより適切に制御できるようになります。
4. Web サイトの技術設定を確認する
効果的なパフォーマンスを実現するには、Web サイトを強力な技術的基盤の上に構築する必要があります。 Web サイトの技術仕様がまだ十分に機能しているかどうか、またはアップグレードが必要かどうかを確認する機会を利用してください。
たとえば、 Web サイトの CMS または Web サイト ビルダーを、ページの読み込み速度が速いものに変更することができます。 または、 Web サイトの機能を拡張したい場合は、サードパーティのプラグインをインストールすることでうまくいくかどうか、または機能をコーディングするために Web 開発チームを雇う必要があるかどうかを確認してください。
Web サイトの技術設定に変更を加えるとすべて費用が発生するため (上記の Web サイトの再設計コストに関する説明を参照)、適切な予算を立ててください。
私たちの場合、Web サイトに WordPress CMS を使用しており、今後もそれを使用するつもりでした。 そのため、CMS を移行する代わりに、「単純に」新しい WordPress テーマを作成してアクティブ化し、Web サイトの外観を変更する必要がありました。
(この新しい WordPress テンプレートの作成は思ったよりもはるかに困難だったので、ここでは引用符で「単に」と言っています。)
また、ウェブサイトの機能にはあまり多くの変更を加えないよう努めました。 これは、Web サイトの再設計プロジェクトが必要以上に複雑になるのを避けるためでした (すでに非常に複雑でした)。
5. Web サイトの再設計に対する責任の委任
Web サイトの再設計を完了するために実行する必要がある目標を計画しました。 さて、あなたはそれらを実行する人々を見つけるでしょう。
目標を 2 つのカテゴリに分割します。
- チーム内で処理する目標
- 人材紹介会社やフリーランサーによって外部で処理される目標
チームが特定の目標を処理するために必要な知識と経験を持っている場合、これらの目標をチームに割り当てるのは簡単です。 特に、特定の目標にビジネスの機密情報の取り扱いが含まれる場合、サードパーティではなく自分のチームに特定の目標を委任することができます。
しかし、Web サイトの再設計プロジェクトに関して部外者の新鮮な目と専門家の意見を得たい場合は、サードパーティの専門家を導入するのが良い方法かもしれません。 これが私たちが Web サイトの再デザインのために行ったことです。私たちは、Web サイトの新しいデザイン テンプレートを考え出すためにブランディング エージェンシーを雇いました。 これとは別に、プログラマーに依頼して、これらのデザインを新しい Web サイトのテーマに実装してもらいました。
Web サイト再設計プロジェクトのためにフリーランスの Web デザイナーやプログラマーを雇用する場合は、Upwork、Fiverr、LinkedIn などのプラットフォームにリクエストを投稿できます。 あるいは、ここで追加の Web デザイン サービスを見つけてください。 ネットワーク内の人々に推奨事項を尋ねることもできます。
外部のサポートを得る場合、私たちのヒントは、必要な特定のサービスを専門とする人を見つけることです。 プログラマーは通常、優れた Web デザイナーではありませんし、その逆も同様です。
実現
さあ、実際に Web サイトの再設計作業に取り組んでみましょう。
6. 再設計の準備
あなたのチームとあなたが雇った外部専門家は、以前に特定したサブ目標の実行を開始します。 彼らの任務には以下が含まれる場合があります。
- 新しい Web サイト デザインの作成: Figma は、現在選択されている標準インターフェイス デザイン プラットフォームです
- ステージング サーバー上に新しいサイトを構築する:このサーバーは、新しいサイトを公開する前に、新しいサイトがどのように見えるかをプレビューし、バグを修正するためのテスト環境を提供します。
- すべてをテストして機能することを確認します。すべてのリンクとすべてのボタンをクリックします。 Web サイトがデスクトップとモバイルの両方でどのように表示されるかを確認します。 オンラインでテスト注文を行います。 すべてをテストしてください!
- 古い Web サイトのバックアップ:このステップをスキップしないでください。 新しくデザインした Web サイトを立ち上げるときに何か問題が発生した場合は、頼りになる以前の Web サイトのバックアップが必要になります。 古いサイトのオフライン コピーもダウンロードする必要があります。
- URL を変更する場合に 301 リンク リダイレクトを設定する:これにより、ユーザーは厄介な 404 エラーに遭遇することなくページにアクセスし続けることができます。 SEO の観点から見ると、リンク リダイレクトを設定すると、検索エンジンが新しい URL をランク付けし、古い URL のページによって蓄積された「リンク ジュース」を新しい URL のページに帰属させるのにも役立ちます。
各サブ目標を完了したら、リストからチェックを入れてください。 そうすることで、次の目標に向かってカウントダウンするときにモチベーションを維持できます。
7. 発売日!
すべてが正常であることを二重、三重に確認したら、再設計したサイトを起動します。 これには、新しいサイトをステージング サーバーから運用サーバー (つまり、ライブ Web サイトをホストするサーバー) に移行することが含まれる場合があります。
公開を祝いながらも、新しい Web サイトのパフォーマンスには常に注目してください。 訪問者はあなたのウェブサイトをどのように操作していますか? あなたが計画したのと同じくらい優れたユーザー エクスペリエンスをユーザーは得ていますか?
また、多くの訪問者が検索エンジンの結果ページから来た場合、トラフィックが一時的に失われる可能性があります。 ウェブサイトに大きな変更を加えると検索順位が下がるのは普通のことだからだ。 しかし、運が良ければ、ランキング、つまりトラフィック数がすぐに回復し、さらに良くなるはずです。
8. ウェブサイトを継続的に改善する
新しくデザインしたサイトが完成すると、Web サイトの再設計プロジェクトは完了です。 しかし、仕事は決して終わりません。
Web デザインのトレンドは時間の経過とともに変化するため、新鮮でモダンな外観を保つために、数年後に Web サイトを再度デザインし直す必要がある場合があります。
それとは別に、 Web サイトを監視して、改善の余地がある領域をさらに特定します。 これには、上で説明したような分析ツールが役立ちます。
見落とされた壊れたリンクなど、迅速かつ簡単に修正できる問題が発生した場合は、すぐに対処してください。 対照的に、他の問題の解決には、より多くの時間と労力が必要になる場合があります。 たとえ現時点でそれらに取り組まないことを選択したとしても、書き留めておいてください。
これらは、次回 Web サイトを再設計するときに何に取り組むかを決めるときに役立ちます。
Web サイトの再設計: 最終まとめ
Web サイトを再設計するときにやるべきことを追跡するための便利な要約を次に示します。
分析
- 現在の Web サイトを分析して、何を変更する必要があるかを確認します
- 競合を分析してウェブサイト改善のインスピレーションを得る
企画
- 再設計の目標を設定します。全体的な目標と、再設計を実装するための実行可能なサブ目標の両方を設定します。
- ウェブサイトの技術設定を確認して、全面的な見直しが必要かどうかを判断します
- Web サイトの再設計の責任を委任して、チームが誰が何をするのかを把握できるようにします。 必要に応じて外部の専門家も活用する
実現
- 必要なデザイン資産をすべて作成し、新しい Web サイトを構築するなどして、再デザインの準備をします。
- 再設計した Web サイトを起動し、そのパフォーマンスを監視します
- 改善すべき新たな領域を特定し、 Web サイトを継続的に改善します
まだ自分を待っている作業に怯えているのであれば、私たちの最後のアドバイスは、再設計プロジェクトをできるだけ多くの小さなサブ目標に分割することです。 これらの小さな進歩はすべて、Web サイトの変革に取り組む際に積み重なっていきます。
予算が許せば、また専門家にプロセス全体を監督してもらいたい場合には、Web サイトの再設計プロジェクトを日常的に扱う専門家を雇うことも悪いことではありません。
最後に、ウェブサイトの再設計プロジェクトに関するフィードバックが必要な場合は、喜んで 2 セントを寄付させていただきます。 コメントや質問を以下に記入してください。
