웹 애플리케이션의 프런트엔드 성능을 최적화하기 위한 10가지 팁
게시 됨: 2023-09-19오늘은 웹사이트 성능을 향상시키는 가장 효과적인 10가지 팁을 가져왔습니다. 웹을 탐색하고 있는데 웹 사이트를 로드하는 데 시간이 더 오래 걸린다고 가정해 보겠습니다. 이는 귀하와 방문자 모두에게 실망스러울 수 있습니다. 느린 웹사이트는 정말 방해가 될 수 있습니다. 그렇기 때문에 웹사이트의 프런트엔드 성능을 최적화하는 것이 중요합니다. 이 목적으로 평판이 좋은 프런트 엔드 프레임워크를 사용할 수도 있습니다. 그렇다면 가장 신뢰할 수 있는 프론트엔드 프레임워크는 무엇일까요? 계속 읽으세요.
웹 사이트 구축 전문가이든 이제 막 시작하는 사람이든 이 팁은 판도를 바꾸는 데 도움이 될 것입니다. 또한 프론트엔드 프레임워크에 대해서도 실행하게 됩니다. 가장 인기 있는 선택 중 하나는 Sencha Ext JS Front end Framework입니다. 이제 시작하여 귀하의 웹사이트를 인터넷에서 가장 빠르고 원활하게 운영하도록 합시다!
프론트 엔드 개발이란 무엇입니까?
프론트엔드 개발은 웹사이트 디자인을 의미합니다. 이름에서 알 수 있듯이 웹사이트 첫 페이지에 표시되는 내용입니다. 예를 들어 어떤 웹사이트의 홈페이지를 생각해 봅시다. 프런트 엔드 개발자는 로고, 검색 창, 버튼, 레이아웃, 페이지 상호 작용 방식 등 사용자가 보는 모든 것 뒤에 있습니다. 프런트엔드 개발자는 웹 사이트의 모양을 다듬고 모양과 느낌이 올바른지 확인합니다.
하지만 그게 전부는 아닙니다. 프런트 엔드 개발자는 웹 사이트가 모든 장치에서 멋지게 보이도록 해야 합니다. 이는 귀하가 사이트에 어떻게 액세스하더라도 여전히 보기 좋고 원활하게 작동하도록 보장합니다.

프런트엔드 프레임워크란 무엇입니까?
프런트엔드 프레임워크는 프런트엔드 개발자의 작업을 쉽게 해주는 미리 작성된 코드 세트를 나타냅니다. 미리 작성된 코드 세트에는 유지 관리 및 확장 가능한 구조가 제공됩니다. 따라서 우리는 아름다운 사용자 인터페이스를 보다 효율적으로 만들 수 있습니다.
2023년에는 프런트엔드 프레임워크에서 HTML, CSS 및 JavaScript를 사용한다는 점에 유의하는 것이 중요합니다. 게다가 이러한 구성 요소는 재사용이 가능하므로 처음부터 광범위한 JavaScript 코드를 작성할 필요가 없습니다. 또한 일관되고 원활한 성능을 위해 코드 기반을 체계적이고 일관되게 유지하는 데 도움이 됩니다.
다음은 프런트엔드 프레임워크를 사용하여 수행할 수 있는 작업 목록입니다.
다양한 기기에 최적화된 반응형 디자인을 생성합니다.
CSS 및 HTML 코드 생성.
코드베이스 관리 및 업데이트.
압축, 수정 및 최적화 자동화.
모든 플랫폼에서 일관된 모습을 생성합니다.

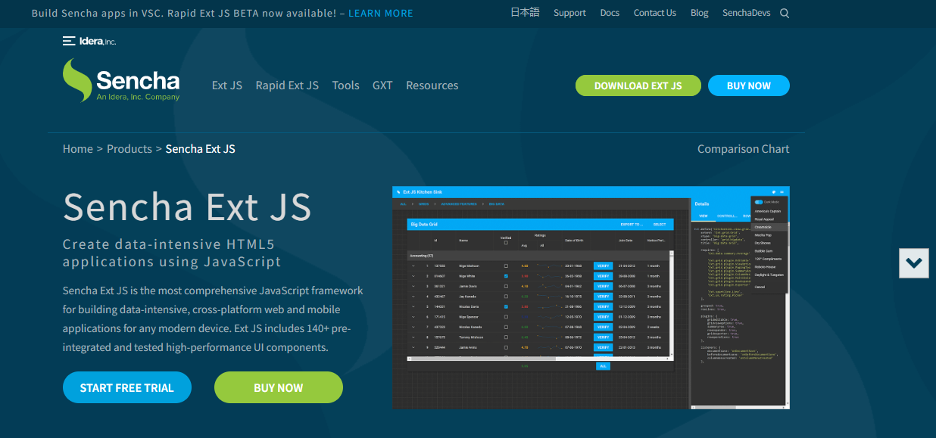
센차 Ext JS
Sencha Ext JS는 웹 및 모바일 앱을 만들기 위한 JavaScript 프레임워크입니다. 이는 많은 데이터를 처리하고 다양한 최신 장치에서 원활하게 실행될 수 있는 앱을 만드는 데 도움이 됩니다. Ext JS의 가장 좋은 점은 140개가 넘는 사용자 인터페이스 요소입니다. 이러한 요소에는 다음과 같은 것들이 포함됩니다.
달력
그리드
메뉴
JavaScript 라이브러리 중에서 탁월한 선택입니다.
그 강점 중 하나는 사용자 인터페이스 구성 요소를 데이터 계층에서 분리하는 것입니다. 따라서 애플리케이션 구축에 유연성과 효율성을 제공합니다. 또한 Sencha 커뮤니티에서 생성된 확장 기능을 활용하여 기능을 더욱 확장할 수 있습니다.
또한 다음과 같은 도구를 조합하여 개발 속도를 높일 수도 있습니다.
센차 아키텍트
센차 스텐실
센차 테마.
테스트를 위해 Sencha Test는 포괄적인 솔루션을 제공합니다. 따라서 Ext JS에 대한 단위 및 엔드투엔드 테스트를 다루는 데 도움이 됩니다.

웹 사이트 애플리케이션의 프런트엔드 성능을 최적화하기 위한 10가지 팁은 무엇입니까?
웹 개발 프로세스를 향상시키기 위해 모든 개발자가 알아야 할 10가지 팁은 다음과 같습니다.
HTML/CSS/JS 축소
개발자는 코드를 작성할 때 공백, 들여쓰기, 새 줄, 주석, 이름이 잘 지정된 변수를 사용하여 자신과 다른 사람이 코드를 쉽게 이해할 수 있도록 합니다. 이는 코딩 세계에서 예의를 지키는 것과 같습니다. 이는 서버와 웹 브라우저에 매우 문제가 될 수 있습니다.
이러한 문제를 해결하려면 브라우저가 웹페이지를 표시하는 데 도움이 되지 않는 모든 것을 제거하는 것이 중요합니다. 이것은 없애는 것을 의미합니다.
추가 공백
줄 바꿈
사용되지 않는 코드
코멘트
변수 이름을 더 짧게 만듭니다.
이를 통해 우리는 코드를 단축하고, 파일 크기를 줄이고, 인터넷 데이터를 덜 사용하고, 파일 실행 속도를 높이고, 사용자를 위해 웹페이지를 빠르게 로드합니다. 따라서 이는 코드를 정리하여 보다 효율적이고 빠르게 만드는 것과 같습니다.

글꼴 전달 최적화
웹사이트의 글꼴에 대해 걱정한 적이 있나요?
읽기 쉽고 명확하며 디자인에 맞는지 궁금하십니까?
어쩌면 모든 사람이 사용하는 일반적인 글꼴 대신 특별한 웹 글꼴을 사용하기로 결정했을 수도 있습니다.
하지만 여기에 문제가 있습니다. 웹 글꼴은 로드하는 데 추가 시간이 필요하기 때문에 웹 사이트 속도를 느리게 할 수 있습니다.
이것이 최적화된 글꼴 제공이 필요한 곳입니다. "font-display: swap"을 사용하면 브라우저는 먼저 기본 글꼴을 표시한 다음 선택한 글꼴로 전환합니다.
이렇게 하면 웹사이트 로드 속도가 빨라지고 다음 두 가지 성가신 일이 방지됩니다.
FOUT: Flash of Unstyled Text(텍스트의 모양이 갑자기 변경되는 경우)
FOIT는 Flash of Invisible Text(텍스트가 일시적으로 보이지 않는 경우)를 의미합니다.

서버 호출 수 줄이기
서버 호출은 웹사이트가 서버에 다음과 같은 정보를 요청할 때 발생합니다.
영화
비디오
JavaScript 및 스타일과 같은 파일.
호출이 많으면 웹페이지가 표시되는 데 시간이 더 오래 걸립니다.
웹사이트를 더 빠르게 만들려면 다음과 같은 몇 가지 작업을 수행할 수 있습니다.
페이지에 사진, 비디오 또는 기타 항목을 너무 많이 넣지 마십시오.
여러 개의 작은 그림을 사용하는 대신 하나의 큰 그림으로 결합할 수 있습니다.
웹사이트에 작게만 표시된다면 큰 사진을 사용하지 마세요. 크기를 조정하여 딱 맞는 크기가 되도록 합니다.
블로그가 있는 경우 한 페이지에 너무 많은 블로그 게시물을 넣지 마십시오.
플러그인은 웹사이트의 작은 도우미와 같습니다. 하지만 너무 많으면 추가 호출을 많이 할 수 있습니다.
플러그인을 사용하지 않는 경우 잠시 끌 수 있습니다.
웹사이트에서 이미지가 있는 곳까지 아래로 스크롤할 때만 이미지를 로드하도록 만드세요. 이렇게 하면 처음에는 시간이 절약됩니다.
웹사이트가 존재하지 않는 것을 찾으려고 하면 속도가 느려질 수 있습니다. 모든 링크가 작동하는지 확인하세요.
모든 코드를 많은 작은 파일 대신 더 적은 수의 파일에 넣으십시오.
파일 압축
우리는 더 큰 파일을 로드하는 데 시간이 더 오래 걸린다는 사실을 잘 알고 있습니다. 압축을 통해 파일 크기를 줄이는 기술을 사용하면 프런트엔드 성능을 크게 향상시킬 수 있습니다. 이는 파일을 더 작고 처리하기 쉽게 만드는 것을 의미하며 이는 웹 사이트 속도를 향상시키는 좋은 방법입니다.
비디오 최적화
비디오 최적화는 또한 뛰어난 사용자 경험으로 이어질 수 있습니다. 하지만 어떻게 하면 이런 일이 일어날 수 있을까요? 글쎄, 우리가 생각해야 할 두 가지 사항이 있습니다.
1) 영상 자체
2) 해당 내용이 표시되는 웹페이지입니다.
첫째, 웹 페이지 속도가 느려지지 않도록 비디오를 압축하는 것이 중요합니다.
둘째, 비디오가 잘 어울리고 잘 재생될 수 있는 웹페이지를 만들어야 합니다.

이미지 최적화
고품질 이미지와 광범위한 사진 컬렉션으로 인해 웹 사이트 속도가 느려질 수 있습니다. 웹사이트의 성능을 향상시키기 위한 몇 가지 필수 기술을 분석해 보겠습니다.
방문자가 이미지와 상호 작용하기 전에 이미지를 로드하는 것이 중요합니다. 사전 로드는 이미지를 미리 가져와서 이러한 지연을 제거하고 원활한 사용자 상호 작용을 보장합니다.
WebP는 JPEG 및 PNG보다 더 작고 효율적인 최신 이미지 형식입니다. 이미지 크기를 25-35% 줄여 사이트 속도를 높입니다. 시간을 절약해 주는 온라인 도구를 사용하여 이미지를 WebP로 변환할 수 있습니다.
로드 시간을 개선하려면 이미지를 다양한 화면 크기에 맞게 조정하세요. 소형 장치는 더 작은 이미지를 받고, 큰 화면은 더 큰 이미지를 받습니다. 불필요한 로딩 지연이나 품질 저하를 방지합니다.
지연 로딩
누군가 웹페이지를 열면 해당 페이지에 있는 모든 내용을 로드하려고 시도합니다. 심지어 사진이나 동영상처럼 바로 볼 수 없는 내용도 로드됩니다. 이 작업에는 시간이 걸리고 웹사이트 속도가 느려집니다.
지연 로딩은 페이지 로딩 속도를 높이는 방법입니다. 먼저 볼 수 있는 것만 로드합니다. 그런 다음 아래로 스크롤하면 숨겨진 내용이 표시됩니다. 이를 통해 웹사이트 속도가 향상됩니다.
콘텐츠 전달 네트워크
콘텐츠 전달 네트워크(Content Delivery Network)는 사용자를 위해 웹사이트를 빠르게 로드합니다. 그들은 사진이나 파일과 같은 중요한 웹사이트 자료를 이 서버에 저장합니다. 누군가 웹사이트를 방문하면 CDN은 가장 가까운 서버에서 저장된 정보를 제공하므로 웹사이트 로드 속도가 빨라집니다.
일부 CDN은 웹 사이트의 페이지와 사진을 최대한 작게 만들어 웹 사이트를 매우 빠르게 로드할 수도 있습니다. 큰 그림으로 인해 웹사이트 속도가 느려질 수 있으므로 이는 큰 그림의 경우 특히 중요합니다. 또한 CDN은 웹사이트 항목을 다양한 위치에 보관하여 웹페이지의 첫 번째 부분이 빠르게 표시되도록 할 수 있습니다. 이 내용은 이전에 이 기사에서 논의한 바와 같습니다. 이는 또한 기본 웹 사이트 서버가 너무 바쁜 것을 방지하여 웹 사이트를 더욱 빠르게 만드는 데 도움이 됩니다.
따라서 CDN은 웹 사이트의 속도를 높이는 역할을 하며 사이트를 방문하는 모든 사람이 모든 것이 빠르고 원활하게 로드되도록 보장합니다.
중요한 CSS 생성
중요한 CSS를 사용하여 웹페이지 속도를 높이세요. 중요한 CSS와 덜 중요한 CSS를 구별하는 것부터 시작하세요. 중요한 CSS를 HTML에 직접 넣어 로드 속도를 높이세요. 중요하지 않은 데이터로 인해 속도가 느려지지 않는 동안 웹페이지가 필수 데이터로 빠르게 로드되도록 하려면 덜 중요한 CSS를 지연하세요.
캐싱
캐시는 나중에 사용할 수 있도록 데이터 복사본을 보관하는 빠른 액세스 저장소와 같습니다. 누군가 귀하의 웹사이트를 다시 방문하면 처음부터 시작하는 대신 웹사이트의 컴퓨터나 웹 서버에서 저장된 데이터를 가져옵니다. 따라서 작업이 훨씬 빨라집니다.

마지막 생각들
웹 애플리케이션을 원활하게 실행하는 것은 필수적입니다. 이 10가지 팁은 효율적인 코드 작성부터 리소스 관리까지 모든 것을 다룹니다. 다음 팁을 따르면 웹사이트를 빠르게 로드할 수 있습니다. 오늘날의 온라인 세계에서 사람들은 웹사이트가 빠르고 사용하기 쉬울 것으로 기대합니다. 사이트가 느리거나 제대로 작동하지 않으면 사람들은 떠나고 다시 돌아오지 않을 수 있습니다.
따라서 이러한 팁을 사용하면 웹 애플리케이션이 제대로 작동하고 사용자의 기대를 충족할 수 있습니다. 시도해 보시면 웹 개발 프로젝트에 긍정적인 영향을 미치게 될 것입니다.
자주 묻는 질문
프런트엔드 프레임워크란 무엇입니까?
프런트엔드 프레임워크는 웹사이트와 웹 애플리케이션을 더 쉽게 구축할 수 있도록 해주는 도구 및 사전 제작된 항목의 집합입니다.
가장 일반적으로 사용되는 프런트엔드 프레임워크는 무엇입니까?
가장 널리 사용되는 프런트엔드 프레임워크는 "React"입니다.
HTML은 프런트엔드 프레임워크인가요?
HTML은 프런트엔드 프레임워크가 아닙니다. 웹 페이지의 구조를 구축하기 위한 마크업 언어입니다.
UI 프레임워크란 무엇입니까?
UI 프레임워크는 사용자 인터페이스를 보다 간단한 방법으로 만들기 위한 도구입니다. 개발자는 이를 사용하여 웹사이트나 앱의 모양과 느낌을 구축합니다. 이는 사용자가 보고 상호 작용하는 디자인과 기능을 만드는 데 도움이 되는 구성 요소와 같습니다.
