전자상거래 웹사이트를 위한 6가지 필수 UX 및 UI 웹 디자인 요소
게시 됨: 2019-08-28
완벽한 전자 상거래 웹 사이트를 구축하는 데 많은 시간과 에너지를 들일 수 있지만 잠재 고객의 선호도와 요구 사항을 고려하지 않으면 모든 노력이 수포로 돌아갈 수 있습니다.
운영 중인 전자 상거래 비즈니스의 유형에 관계없이(Amazon FBA 또는 직송(다른 전자 상거래 비즈니스 중) 직송) 고객에게 제공하는 경험은 눈에 띄어야 합니다.
당신이 dropshipping에 있다고 가정 해 봅시다.
dropshipping 비즈니스를 설정하는 비용은 최소한이지만 카운트다운 타이머, 고객 리뷰, 콘테스트 등과 같이 웹사이트에 있을 때 고객의 경험을 개선하는 데 도움이 될 수 있는 다른 플러그인 및 도구를 설치하는 데 투자해야 합니다.
추천: 12개 이상의 최고의 학교 관리 시스템 PHP 스크립트
이렇게 함으로써 웹사이트에서 고객의 경험이 기억에 남고 구매를 계속하도록 유도합니다.
사이트의 UX 및 UI를 개선하는 데 도움이 되도록 이러한 포인트를 웹사이트에 통합하는 것을 고려하십시오.
1. 지정된 랜딩 페이지
당신은 철물점 안에 있는 자신을 발견하기 위해 커피숍의 문으로 들어선다고 생각하는 것을 상상할 수 있습니까?
당신이 카니발의 펀하우스에 있지 않는 한, 이것은 실망스러울 수 있습니다.
웹사이트 방문자가 광고의 링크를 클릭하여 제품 페이지가 아닌 홈페이지로 이동하는 경우 몇 초 만에 클릭하여 전자상거래 웹사이트에서 멀어질 수 있습니다.
지정된 방문 페이지를 만들면 전환 기회를 늘릴 수 있는 제품 페이지와 같은 관련 콘텐츠에 타겟 고객의 관심을 집중시킬 수 있습니다.
현재 방문 페이지의 성능이 좋지 않다고 생각되면 웹 스크래핑 서비스를 사용하거나 단순히 경쟁 사이트를 탐색하여 자신의 디자인에 통합할 수 있는 항목을 확인할 수 있습니다.
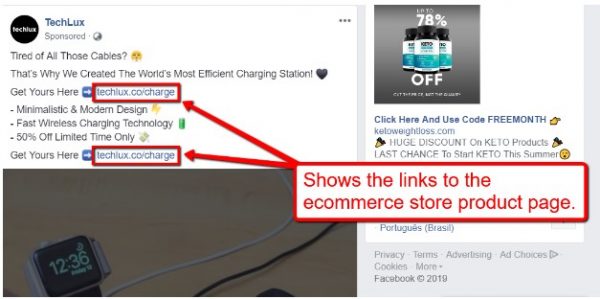
예를 들어, 직송 매장을 운영하는 경우 타겟 고객을 웹사이트로 연결하는 링크가 포함된 Facebook 광고를 실행할 수 있습니다.

링크를 클릭하면 제품 페이지로 이동하여 필요한 관련 콘텐츠를 제공합니다.

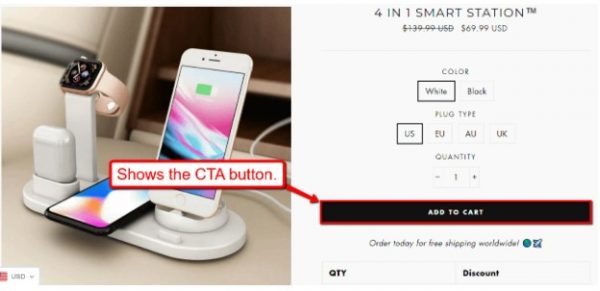
이를 통해 대상 고객의 관심을 귀하의 제품과 "장바구니에 추가" 또는 "지금 구매" 버튼으로 유도하여 구매자로 전환할 가능성을 높일 수 있습니다.
직송 매장을 마케팅하는 데 사용할 수 있는 몇 가지 방법이 있지만 타사 사이트에서 웹사이트로 잠재고객을 유입할 때 전용 방문 페이지를 사용하지 않으면 효율성이 훨씬 떨어집니다.
그렇게 하면 사용자 경험을 개선하고 이탈률을 낮추며 직송 매장 전환을 높일 수 있습니다.
2. 웹사이트 검색 옵션
귀하의 웹사이트 방문자가 귀하의 사이트를 방문하는 주요 목표는 귀하의 제품이 해결할 수 있는 문제에 대한 솔루션을 찾는 것입니다.
그러나 훌륭한 사용자 경험을 제공하기 위한 핵심은 잠재 고객이 제품을 더 쉽고 빠르게 찾을 수 있도록 하는 것입니다.
사이트 검색 옵션을 사용하면 방문자가 모든 제품 카탈로그를 하나씩 수동으로 탐색하는 대신 제품을 보다 효율적으로 찾을 수 있습니다.
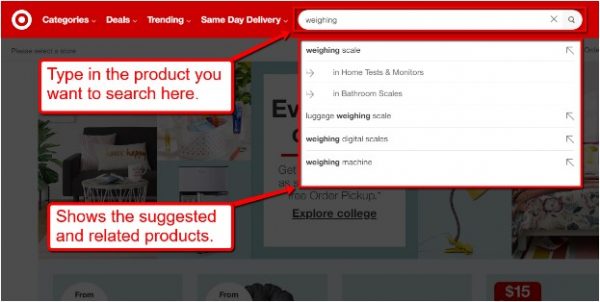
Target 과 같은 소매 회사는 웹사이트에서 제품 검색 옵션을 제공합니다.

Target의 사이트 검색 옵션은 또한 제품 키워드를 입력할 때 찾고 있는 것을 "예상"하는 예측 기능을 사용합니다.
또한 예측 기능은 대상 고객의 관련 제품을 보여줍니다. 처음에는 구매를 생각하지 않았지만 눈에 잘 띄어서 지금 구매를 고려할 수도 있습니다.
사이트 방문자의 사용자 경험을 개선하는 동시에 다른 제품을 미묘하게 마케팅하는 좋은 방법입니다.
3. 간단한 결제 절차
잠재 고객은 가장 쉽고 빠른 구매 방법을 원한다는 점을 명심하십시오.
결국, 온라인 쇼핑의 장점 중 하나는 계산대에서 긴 줄을 처리할 필요가 없다는 것입니다.
결제 프로세스를 간소화함으로써 고객이 제품을 구매하는 복잡하거나 긴 단계에 대한 부담을 갖지 않으므로 보다 원활한 사용자 경험을 제공할 수 있습니다.
다음은 결제 절차를 간소화하는 몇 가지 팁입니다.
- 기본 사용자 정보를 요청합니다 . 가능한 한 고객이 쇼핑하는 데 필요한 최소한의 정보를 요청하십시오. 나중에 재방문 고객에게 언제든지 추가 정보를 요청할 수 있습니다.
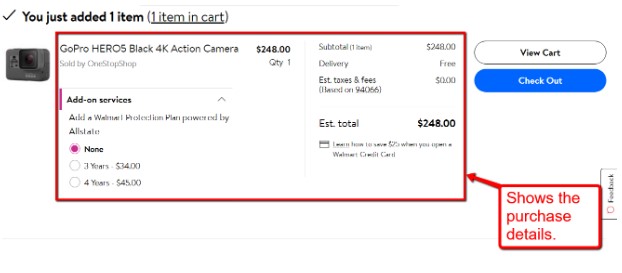
- 명확한 고객 구매 세부정보 를 표시합니다. 고객이 결제 페이지로 이동하기 전에 구매 세부 정보를 볼 수 있도록 합니다.
이러한 방식으로 고객은 제품의 수량, 수량을 확인하고 장바구니에 원하지 않거나 추가된 것이 없는지 확인할 수 있습니다.


- 관련 페이지로 리디렉션합니다 . 고객이 구매를 완료하면 완료 페이지를 보여줍니다.
동일한 페이지에서 관련 제품을 제안하거나 제품 배송 진행 상황을 추적할 수 있는 별도의 페이지로 연결하는 버튼을 제안할 수 있습니다.
4. 직관적인 웹사이트 탐색
웹사이트 탐색을 디자인할 때 방문자가 느끼는 느낌과 경험의 종류를 고려해야 합니다.
예를 들어 탐색 모음에 너무 많은 아이콘과 항목을 배치하면 탐색 메뉴가 너무 많아 사이트 방문자를 압도할 수 있습니다.
사이트 탐색과 관련하여 단순함도 최우선 순위여야 합니다.
다음은 전자상거래 웹사이트에 대한 직관적인 탐색을 디자인하는 데 도움이 되는 몇 가지 팁입니다.
- 클릭 수를 최소화합니다 . 사이트 방문자가 카탈로그에서 결제 페이지로 이동하기 위해 미로를 통과하게 하지 마십시오.
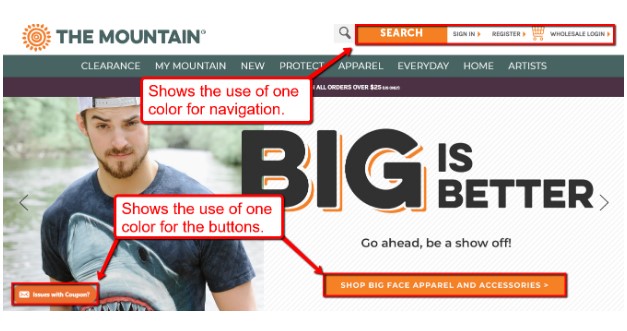
- 항목과 콘텐츠 유형을 색상과 모양으로 그룹화합니다 . 색 구성표와 모양을 마커로 사용하여 사용자를 안내하면 탐색을 단순화하고 디자인의 일관성을 유지할 수 있습니다.

- 레이아웃이 자연스럽게 보이도록 하십시오 . 불필요하고 산만한 요소를 디자인에 포함하면 웹사이트 방문자가 멀어질 뿐입니다.
이상하게 보이는 색상 조합, 읽을 수 없는 글꼴 크기 및 스타일, 방해가 되는 애니메이션 또는 팝업, 전체 사용자 경험을 망칠 수 있는 성가신 소리를 사용하지 마십시오.
직관적인 웹사이트 탐색은 성공적인 온라인 비즈니스를 구축하는 데 중요한 요소입니다.
또한 사이트의 미학보다 기능을 우선시하면 잠재 고객에게 더 나은 사용자 경험을 제공하는 전자 상거래 웹 사이트를 구축하는 데 도움이 될 수 있습니다.
5. 고품질 이미지
동영상 외에도 이미지는 잠재 고객이 귀하의 제품을 볼 수 있도록 하는 웹사이트의 요소입니다.
품질이 낮거나 지루한 사진을 사용하면 사이트 방문자가 다시 한 번 보지 않고 이동하는 경향이 있습니다.
고품질 사진을 사용하여 고객을 유인하거나 최소한 제품을 자세히 살펴보도록 설득할 수 있습니다.
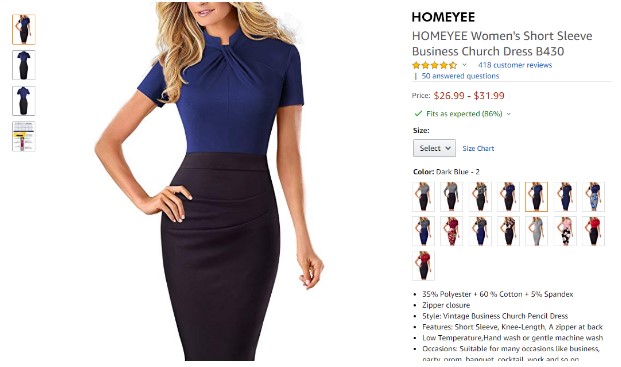
여성용 비즈니스 의류를 판매하고 있으며 제품을 착용한 모델이 포함된 전문적으로 촬영한 사진을 사용한다고 가정해 보겠습니다.
고품질 사진을 사용하여 가능한 한 최상의 방법으로 제품을 보여주고 있습니다.
또한 타겟 청중이 구매를 강요하는 감정을 유발할 수 있는 좋은 방법입니다.

전문적으로 촬영한 제품 사진에 투자하는 것은 DIY 이미지보다 비용이 조금 더 많이 들 수 있지만 그 비용은 잠재적으로 큰 수익과 함께 이점보다 훨씬 큽니다.
6. 가상 및 증강 현실 기능
전자 상거래에서 인공 지능 기술의 적용이 증가함에 따라 제품 관리를 위한 기본 UX 디자인 기술을 은행에 포함시키는 것이 중요한 측면이 되었습니다.
AI를 사용하면 고객은 360도 뷰 이미지 및 시각적 검색(무엇보다도)과 같은 가상 현실 경험을 통해 제품과 "상호작용"할 수 있습니다.
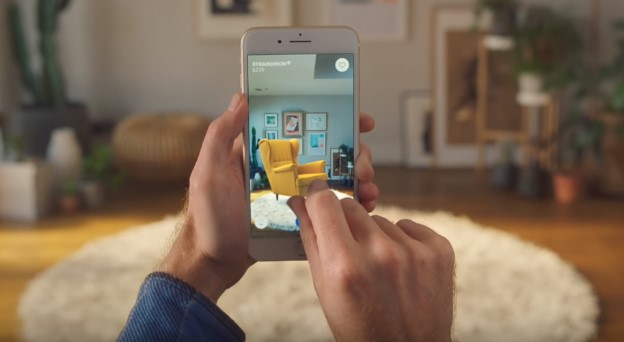
예를 들어 IKEA 는 사용자가 집이나 공간에 IKEA 제품을 가상으로 '배치'할 수 있는 앱을 제공합니다.

IKEA 제품을 놓을 공간을 스마트폰 카메라로 스캔하세요.
스캔이 끝나면 구매하려는 가구를 선택하고 원하는 대로 이동하거나 조정한 다음 "배치"할 수 있습니다.

이러한 종류의 쇼핑 경험을 통해 고객은 스마트폰에서 모든 작업을 수행하면서 제품이 자신의 공간에 어떻게 보이고 잘 맞는지 확인할 수 있습니다.
가상 현실을 통해 전자 상거래 사이트 방문자에게 개인화되고 편리하며 기억에 남는 쇼핑 경험을 제공하여 매출 증대로 이어질 수 있습니다.
마지막 생각들
완벽한 전자 상거래 웹사이트를 디자인하기 위한 단일 공식은 없지만 필수 UI 및 UX 웹 디자인 요소를 기록하는 것이 성공의 빌딩 블록이 될 수 있습니다.
고객, 고객의 선호도 및 이익으로 이어질 수 있는 요구 사항이 웹 디자인 목표의 핵심임을 기억하십시오.
타겟 고객에게 놀라운 쇼핑 경험을 제공하면 구매하고 다시 구매할 가능성이 높아집니다.
이 포스팅이 도움이 되셨다면 공감 버튼을 눌러주세요. 건배!
