세계에서 가장 접근성이 높은 웹사이트
게시 됨: 2021-11-10우리 중 많은 사람들에게 인터넷은 분명합니다. 어떤 웹사이트 빌더나 CMS를 제작했는지에 관계없이 어디를 보고 무엇을 클릭해야 하는지, 모든 것이 어떻게 작동하는지 알 수 있습니다. 하지만 당신이 전 세계 10억 명의 장애인 중 한 사람이고, 그 사람들이 인터넷을 이해하기 훨씬 더 어렵다면 어떨까요?
특정 장애로 인해 인터넷이 더욱 혼란스러운 곳이 되었고, 여기서 접근성이 중요해졌습니다.
우리는 접근성 테스트를 통과한 웹사이트와 해야 할 일이 더 많은 웹사이트를 알아보기 위해 세계에서 가장 인기 있는 일부 웹사이트를 살펴보았습니다.
접근성이 왜 중요한가요?
웹 접근성은 우리가 깨닫지도 못하는 방식으로 우리 모두에게 영향을 미칩니다 . 인터넷은 인터넷에 의존하는 전 세계 10억 명의 사람들에게 더 유용한 공간이 될 뿐만 아니라 다른 모든 사람들에게도 더 나은 환경을 제공합니다.
눈을 가늘게 뜨지 않고도 텍스트를 쉽게 읽을 수 있습니다. 이는 주문을 완료하는 방법과 링크를 클릭하는 방법을 명확하게 하며, 아침에 가장 먼저 휴대폰을 보고 무슨 일이 일어나고 있는지 이해할 수 있음을 의미합니다.
특정 접근성 요구 사항이 있는 사람들의 경우 웹 사이트에 돈을 쓰는 것과 다른 곳으로 가는 것을 선택하는 것의 차이가 될 수 있습니다. 따라서 브랜드의 경우 웹 사이트를 더 좋게 만드는 것뿐만 아니라 비용이 많이 들 수 있기 때문에 중요합니다.
영국에서만 클릭어웨이 파운드로 알려진 액세스할 수 없는 웹사이트로 인해 손실된 금액이 2020년에 117억 5천만 파운드에 달했습니다. 기준.
접근성 점수는 어떻게 매겨지나요?
웹 접근성은 웹 콘텐츠 접근성 지침(WCAG)에 따라 순위가 매겨집니다. 현재 지침인 WCAG 2.2는 웹 소유자에게 콘텐츠를 찾는 모든 사람이 콘텐츠를 사용할 수 있도록 하기 위해 수행해야 할 작업을 알려줍니다.
그들은 세 가지 카테고리로 사이트의 점수를 매깁니다.
A - 최소 접근성 표준입니다.
키보드로 사이트를 탐색할 수 있으며 어떤 함정에도 빠지지 않습니다. 비디오에는 모두 캡션이 있으며 모양, 크기 또는 색상으로는 의미가 전달되지 않습니다.
AA – 허용 가능한 접근성, 사이트가 목표로 삼아야 할 것입니다.
색상 대비는 더 높은 수준이어야 하고, 이미지에는 시각 장애인에게 내용을 알려주는 대체 텍스트가 필요하며, 탐색이 명확하고 제목 아래에 있는 콘텐츠가 무엇인지 설명해야 합니다.
AAA – 가장 높은 수준의 접근성.
색상 대비는 흰색 바탕에 거의 검은색이어야 하고, 비디오에는 수화가 필요하며, 주문 시간이 초과되지 않고, 콘텐츠 목적을 설명해야 할 때마다 도구 설명이 표시됩니다.
웹사이트 접근성 보고서 - 누가 평가하나요?
우리는 세계에서 가장 인기 있는 웹사이트 200개를 대상으로 접근성 테스트를 실시했습니다. 이에 대한 자세한 내용은 이 보고서 끝부분에서 확인할 수 있습니다. 이 테스트에서는 색상 대비부터 집중 가능한 영역까지 모든 것을 조사하여 사이트 자산의 총 점수와 실패한 자산 수를 확인했습니다.
우리는 이 점수를 사용하여 모든 종류의 장애가 있는 사용자가 액세스할 수 없는 사이트의 비율을 계산했습니다.
물론 모든 장애에 추가적인 접근성이 필요한 것은 아닙니다. 예를 들어 휠체어 사용자는 화면 판독기를 사용할 필요가 없습니다. 모든 사람이 접근 가능한 웹사이트의 혜택을 누리고 있지만 일부 인터넷 사용자에게는 대부분의 인터넷 사용자보다 이러한 웹사이트가 더 필요합니다. 다음은 몇 가지 예입니다.
맹목
이것은 아마도 접근 가능한 콘텐츠와 관련하여 사람들이 생각하는 가장 명백한 장애일 것입니다. 시각 장애인은 우리가 작성한 내용을 읽을 수 없으므로 화면 판독기에 의존하여 이를 읽습니다. 또한 마우스를 사용하지 않고 콘텐츠를 탭으로 이동하는 경우도 있습니다.
뇌 질환이 있는 사용자
운동 신경 질환 및 파킨슨병과 같은 질병을 앓고 있는 사람들은 근육 떨림, 경련, 경직 등으로 고통받습니다. 마우스를 사용하거나 콘텐츠를 클릭하는 것이 불가능할 수 있으며 대신 헤드 지팡이를 사용하여 사이트를 탐색할 수도 있습니다. 헤드 완드(head wand)는 머리 주위에 착용하는 장치로, 손가락 대신 긴 막대를 사용하여 키보드를 두드리는 장치입니다.
배우는 어려움
난독증과 같은 학습 장애나 자폐증과 같은 신경 다양성으로 인해 콘텐츠를 읽기가 매우 어려울 수 있습니다. 글자가 뒤죽박죽이 될 수도 있고, 단어가 움직일 수도 있으며, 내용이 길어지면 두통이나 좌절감을 느낄 수도 있습니다.
청각 장애
청각 장애가 있는 사람들은 어떤 비디오 콘텐츠도 들을 수 없으며, 청각 장애가 있는 젊은 사람들은 읽는 데 어려움을 겪는 경우가 많습니다. 동영상에는 자막이나 수화가 필요하며 언어는 단순하게 유지되어야 합니다.
다른 사용자의 눈을 통해 본 인터넷
접근성이 좋으면 웹 사이트가 더 잘 작동할 뿐만 아니라 웹 사이트와 다르게 상호 작용하는 사람들이 보기에도 좋아질 수 있습니다. 우리는 시각 장애가 있는 사람들이 세계에서 가장 인기 있는 사이트 중 일부를 볼 때 어떻게 보일지 모형화하여 접근성이 얼마나 중요한지 보여줍니다.

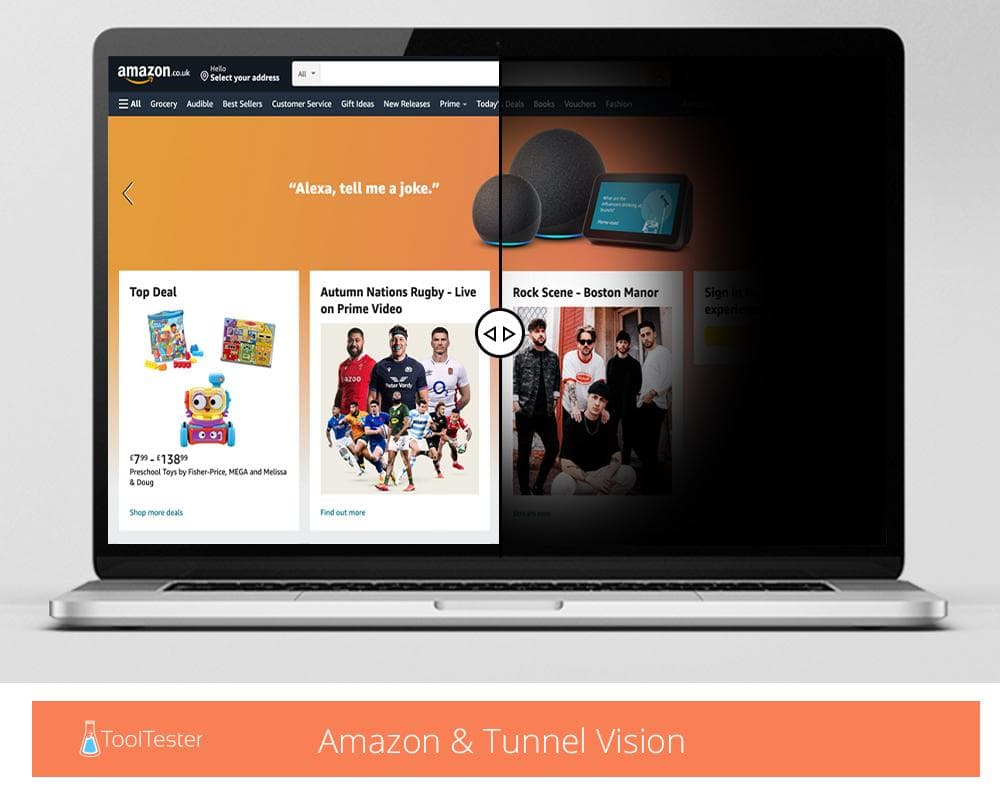
터널 비전은 기대했던 것과 정확히 일치합니다. 즉, 사람들이 마치 터널을 통해 보는 것처럼 사물을 보게 됩니다. Amazon에서는 이렇게 하면 엄청난 양의 제품이 완전히 보이지 않게 되고 사이드 메뉴가 전혀 없는 것처럼 보이게 됩니다.

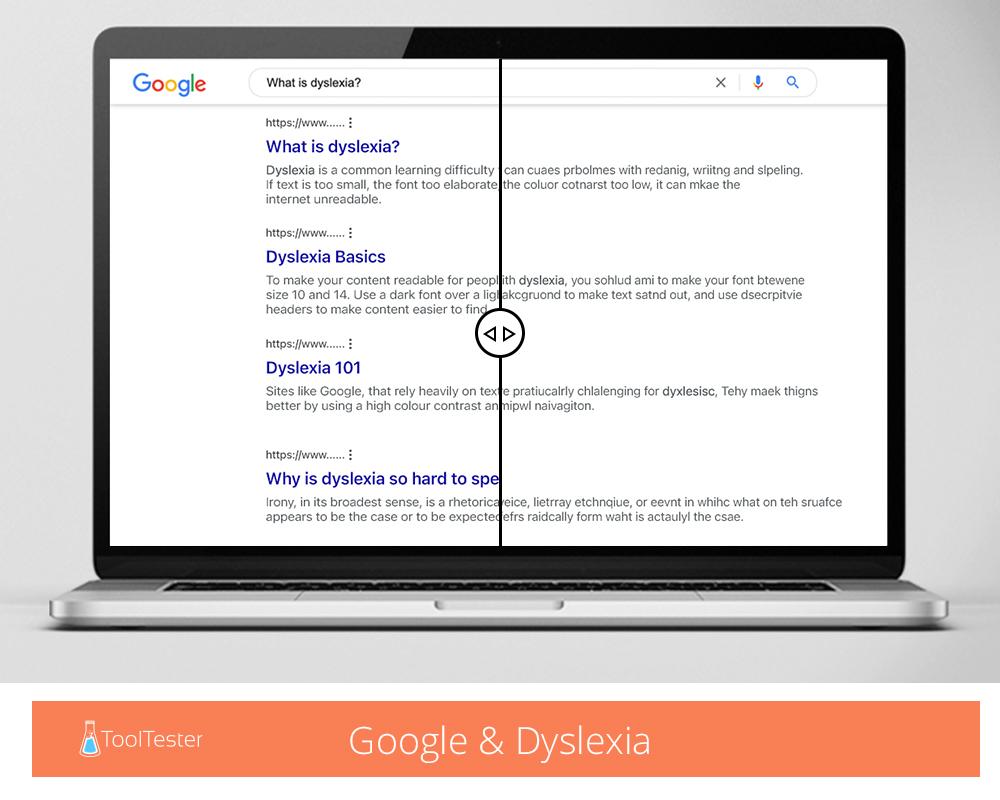
난독증으로 인해 Google의 많은 부분이 읽을 수 없게 보입니다. 읽기, 쓰기, 철자법이 어려워지고 글자가 뒤죽박죽되고 무의미해 보일 수 있습니다. 텍스트가 플랫폼의 대부분을 구성하는 Google과 같은 사이트에서는 이는 특히 문제가 될 수 있습니다.

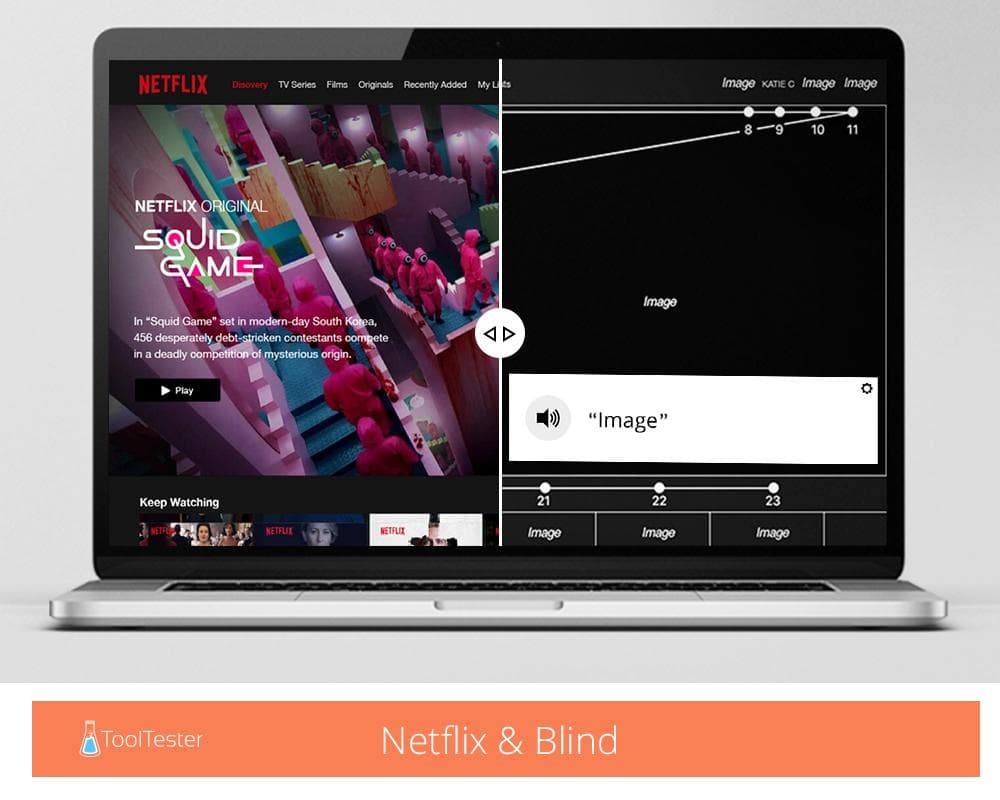
실명은 전 세계적으로 22억 명의 사람들에게 영향을 미치며 Netflix를 이렇게 만들 것입니다. 볼 수 있는 줄은 사람들이 탭 키를 사용하여 사이트를 탐색하는 방법인 탭 순서를 보여주며, 빈 이미지 상자는 대체 텍스트가 아닌 경우 사람들이 '볼' 모든 것을 나타냅니다. 탭 순서는 페이지 하단에서 끝나므로 사용자에게 위로 돌아갈 수 있는 옵션이 없습니다. 오징어 게임을 보고 싶지 않으신가요? 행운을 빕니다.

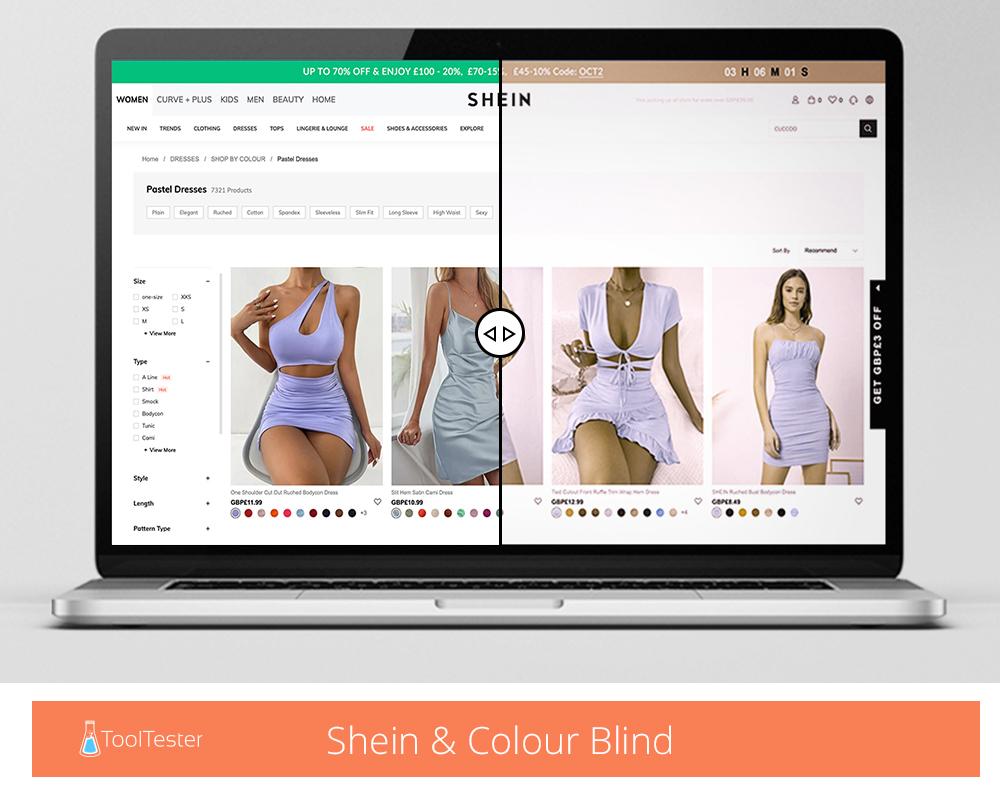
색맹은 다양한 형태로 나타날 수 있으며, 사람마다 다른 색에 영향을 미칩니다. 일부 사이트에서는 상황이 약간 다르게 보일 수도 있지만 의미를 전달하기 위해 색상을 사용하면 모든 의미가 사라질 수 있습니다. 녹색 버튼은 가입을 의미하고 빨간색 버튼은 취소를 의미한다는 것을 알 수 있지만 모든 사람에게 명확하지는 않습니다.

백내장은 인터넷 경험을 훨씬 더 흐릿하게 만듭니다. 텍스트가 불분명해지고 사람들에게 두통을 줄 수 있으므로 높은 수준의 색상 대비가 매우 중요합니다. Twitter와 같은 사이트에서는 백내장으로 인해 사람들이 참여하지 못한 채 스크롤을 내릴 수 있습니다.
가장 접근하기 쉬운 웹사이트
| 대지 | 총 사이트 자산 | 접근성 오류 | 접근성 경고 | 액세스할 수 없는 사이트 비율 |
|---|---|---|---|---|
| Nih.Gov | 555 | 1 | 76 | 0.18% |
| Cdc.gov | 543 | 1 | 59 | 0.18% |
| Gov.uk | 492 | 1 | 14 | 0.20% |
| 링크드인 | 295 | 1 | 19 | 0.34% |
| H&M | 794 | 삼 | 160 | 0.38% |
| 페이팔 | 235 | 1 | 30 | 0.43% |
| 메이요클리닉 | 750 | 4 | 61 | 0.53% |
| UPS | 607 | 4 | 56 | 0.66% |
| 캐피톨원 | 448 | 삼 | 18 | 0.67% |
| 아마존 | 2077 | 15 | 187 | 0.72% |
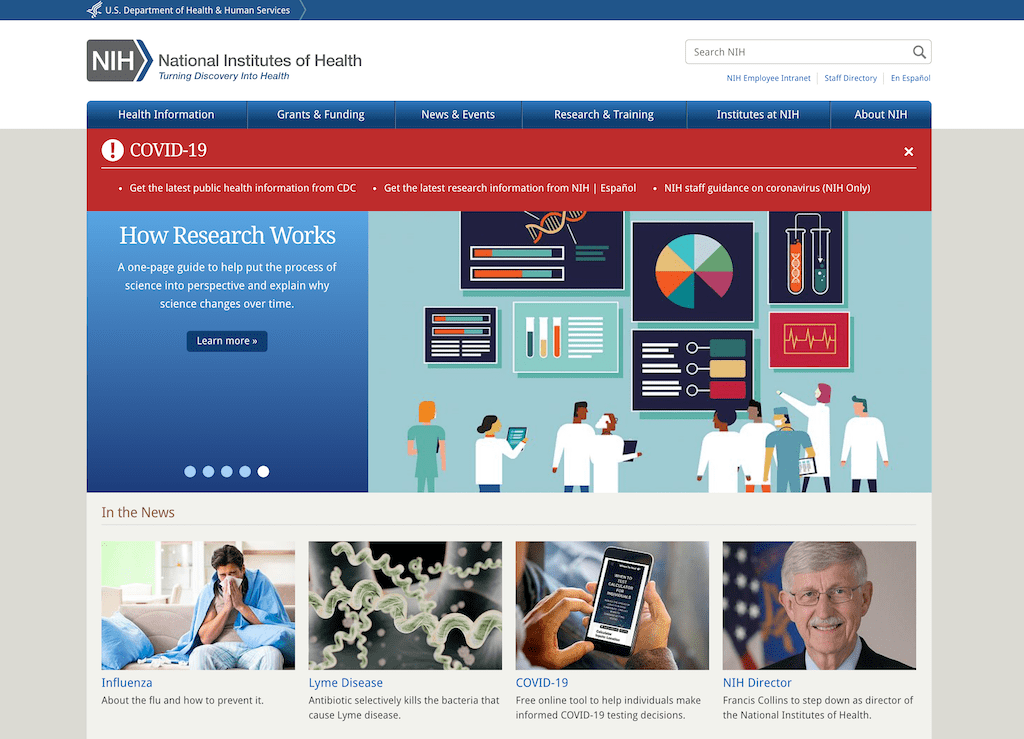
국립보건원(National Institute of Health)에는 가장 접근하기 쉬운 웹사이트가 있습니다.

우리 보고서에 따르면 매년 미국인의 건강관리에 수십억 달러를 투자하는 전국 기관인 국립보건원(NIH)은 인터넷에서 가장 접근하기 쉬운 웹사이트를 보유하고 있습니다. 사이트의 0.18%만이 액세스할 수 없으므로 이 사이트에 의존하는 사람들에게 환상적인 리소스가 됩니다.
의료 웹사이트의 관심을 끄는 청중을 고려하면 모든 사람이 해당 콘텐츠에 액세스할 수 있는 것이 중요합니다. NIH는 텍스트와 배경 사이의 높은 색상 대비, 클릭하면 얻을 수 있는 결과를 알려주는 설명 링크, 사이트를 쉽게 둘러볼 수 있도록 명확하고 일관된 탐색 기능을 통해 이를 달성합니다.
테스트에서 발견된 유일한 오류는 '잘못된 언어가 지정되었습니다'라는 단일 사례였습니다. 이는 때때로 화면 판독기가 작동하지 않을 수 있는 코딩 오류입니다. 그러나 이는 전체 사이트에서 한 번만 나타나므로 전체 성능에 영향을 미칠 가능성은 거의 없습니다.
질병통제예방센터 웹사이트 접속률은 99.82%입니다.
또 다른 정부 보건 웹사이트도 접근성 측면에서 매우 높은 점수를 받았습니다. 질병통제예방센터(CDC)는 웹사이트 중 사용자가 접근할 수 없는 부분이 0.18%에 불과하여 모든 방문자에게 명확한 사용자 경험을 제공하고 있습니다.
NIH와 마찬가지로 이 웹사이트도 대상 고객이 장애인을 포함할 가능성이 높기 때문에 접근 가능한 콘텐츠가 중요합니다. 깔끔한 디자인과 흰색 배경은 색상 대비가 낮아질 위험을 없애고 탐색을 단순하게 만듭니다. 요소는 사용자가 기대하는 방식으로 배치되어 있으며 모든 이미지에는 대체 텍스트가 포함되어 있으며 링크에는 설명이 포함되어 있습니다.
제목에 링크가 있다는 경고로 인해 2위로 떨어졌으며, 이로 인해 사람들이 링크를 찾기가 약간 더 어려워질 수 있습니다.
영국 정부 웹사이트는 세계에서 세 번째로 접근하기 쉬운 웹사이트입니다.
영국 정부의 주요 웹사이트인 gov.uk 팀은 콘텐츠 디자인이라는 용어를 창안한 것으로 간주되므로 해당 웹사이트의 성능이 매우 좋다는 것은 일리가 있습니다. 콘텐츠 디자인은 사용자가 콘텐츠를 탐색하는 방법, 사람들이 쉽게 찾을 수 있는 방식으로 기대하는 곳에 배치하는 방법에 관한 것입니다. 그것이 gov.uk에서 일어난 일임이 분명합니다. 웹사이트에는 접근할 수 없는 기능이 0.20%만 있고, 방대한 양의 심층적인 콘텐츠가 잘 정리되어 있고 탐색하기 쉽습니다. 흰색 배경에 검정색과 진한 파란색 텍스트가 있으면 색상 대비가 뛰어나며 설명 링크도 풍부하게 제공됩니다.
접근이 가장 어려운 웹사이트
접근 가능한 사이트와 달리 이들 중 어느 것도 접근성 등급을 획득하지 못했습니다. 그들은 모두 WCAG에 맞서 실패했고, 그들에게는 해야 할 일이 너무 많았습니다.
| 대지 | 총 사이트 자산 | 접근성 오류 | 접근성 경고 | 액세스할 수 없는 사이트 비율 |
|---|---|---|---|---|
| 아소스 | 276 | 59 | 18 | 21.38% |
| 인스 타 그램 | 121 | 25 | 7 | 20.66% |
| 전보 | 276 | 56 | 24 | 20.29% |
| 스미스토이 | 617 | 116 | 119 | 18.80% |
| 코스트코 | 1177 | 218 | 63 | 18.52% |
| 쿼라 | 127 | 23 | 15 | 18.11% |
| 천재 | 812 | 144 | 65 | 17.73% |
| 야후 메일 | 67 | 11 | 삼 | 16.42% |
| 페이스북 | 254 | 41 | 52 | 16.14% |
| 셰인 | 1656년 | 267 | 115 | 16.12% |
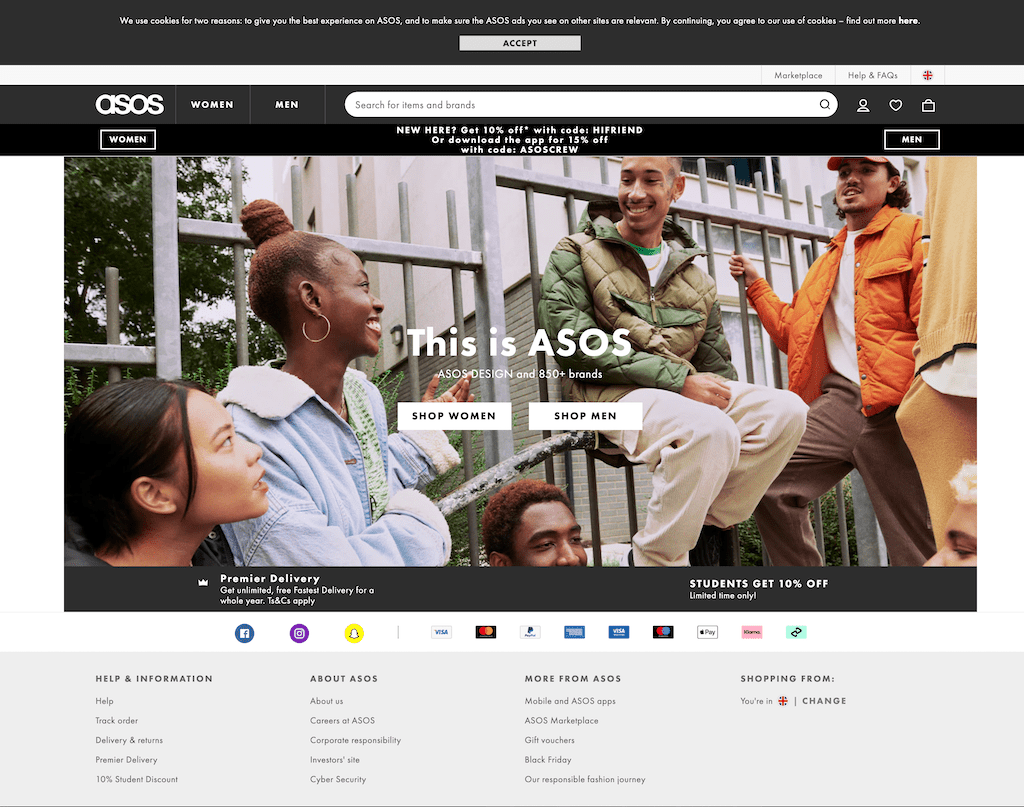
ASOS는 접근성이 가장 낮은 웹사이트를 보유하고 있습니다.

패스트 패션을 찾고 있다면 ASOS는 그 이상을 제공합니다. 그러나 어떤 종류의 장애나 장애가 있는 경우에는 아무것도 구입할 수 없을 가능성이 높습니다. 웹사이트의 무려 21.38%가 열악한 색상 대비, 이미지 위의 텍스트, ARIA(액세스 가능한 리치 인터넷 애플리케이션) 라벨 누락 등의 오류로 인해 액세스할 수 없어 장애가 있는 패션 팬에게 어려운 경험을 선사합니다.
누락된 라벨은 사이트 문제의 대부분을 차지합니다. 라벨은 대부분의 사용자에게 표시되지 않지만 보조 기술을 사용하는 모든 사람이 팝업 및 대화형 요소에 액세스할 수 있도록 해줍니다. 예를 들어 판매 배너나 대회 참가 양식이 표시됩니다.
현재 ASOS는 이를 충분히 제공하지 않아 수백만 명의 잠재 고객을 소외시키고 있습니다.
2022년 5월 3일 업데이트 - 연구 결과가 나온 후 ASOS는 보고서에 응답하고 웹사이트를 개선했습니다. 우리 팀이 ASOS.com 홈페이지를 재평가한 후 훨씬 더 나은 접근성 점수를 얻었습니다.
새로운 2022년 점수는 다음과 같습니다.
| 대지 | 총 사이트 자산 | 접근성 오류 | 접근성 경고 | 액세스할 수 없는 사이트 비율 |
|---|---|---|---|---|
| 아소스 | 216 | 9 | 18 | 4.17% |
Instagram 로그인 페이지의 20.66%에 접근할 수 없습니다. 
접근성 점수: 없음
최소한의 콘텐츠가 포함된 상당히 단순한 사이트임에도 불구하고 Instagram은 인터넷에서 두 번째로 접근하기 어려운 사이트입니다. 이는 로그인하기도 전입니다. 로그인 페이지는 대체 텍스트가 없기 때문에 어려움을 겪고 있으며, 이미지를 변경하면 통제력이 거의 없습니다. 오버레이 시 텍스트가 표시되는 방식.
Instagram 피드의 13.6%를 읽을 수 없습니다.
앱에 들어가면 Instagram은 계속해서 어려움을 겪습니다. 대부분 사용자 생성 콘텐츠이기 때문에 대체 텍스트 없이 많은 이미지가 나타나고 스토리는 이미지 위에 움직이는 텍스트와 함께 업로드됩니다. 둘 다 접근성이 좋지 않습니다.
하지만 인스타그램 자체적으로 해결할 수 있는 문제는 많습니다. 사이트 글꼴과 밝은 회색 배경의 대비가 낮기 때문에 대부분의 내용을 읽을 수 없으며, ARIA 라벨이 누락되어 사용자가 재생 버튼과 새 스토리 업로드를 볼 수 없습니다.
텔레그램 로그인 페이지 접근성 테스트에서 20.29% 실패
 이미지 출처: LoboStudioHamburg (Pixabay)
이미지 출처: LoboStudioHamburg (Pixabay)
접근성 점수: 없음
텔레그램 수업 자체는 무료 대화를 위한 소셜 미디어 플랫폼으로, 일반 채널에서 소외당한다고 느끼는 사람들을 끌어들입니다. 그러나 시력이 좋지 않은 사람을 끌어들이려면 해야 할 일이 있습니다. 로그인 페이지의 낮은 색상 대비가 주요 문제이므로 20/20 비전이 없는 사람은 로그인하기가 어렵습니다.
텔레그램 피드의 11.11%에 접근할 수 없습니다
시각 장애가 있는 경우 앱을 사용하면 이미지 때문에 어려움을 겪게 됩니다. 대체 텍스트가 포함되어 있지 않으므로 시각 장애가 있는 사용자는 그 의미를 이해하지 못할 것입니다. 확대/축소도 비활성화되어 사물을 가까이에서 보아야 할 경우 작은 글꼴을 더 크게 만들 수 없습니다.
여러 분야에 걸쳐 가장 접근하기 쉬운 사이트와 가장 접근하기 어려운 사이트
우리는 패션, 은행, 전자상거래, 엔터테인먼트는 물론 웹사이트 빌더 전반에 걸쳐 웹사이트를 조사하여 접근성 측면에서 최고와 최악이 누구인지 알아냈습니다. 일부 유명 기업에는 수정이 필요한 상당히 큰 문제가 있습니다.
LinkedIn은 가장 접근하기 쉬운 소셜 미디어 플랫폼입니다.

LinkedIn은 일자리를 찾기에 좋은 곳일 뿐만 아니라 보조 기술을 사용하는 경우에도 좋은 곳입니다. 설명 링크, 뛰어난 색상 대비 및 간단한 레이아웃으로 인해 페이지를 쉽게 이동할 수 있으므로 사이트 로그인 화면의 0.34%만이 액세스할 수 없습니다.
로그인하고 나면 접근성이 (거의) 좋아집니다. 피드의 2.94%만이 접근성 테스트에 실패합니다. 명확한 디자인과 일관된 탐색으로 사이트를 쉽게 탐색할 수 있기 때문입니다. 업로드하는 이미지와 문서에 대체 텍스트를 추가하여 LinkedIn이 접근성을 매우 중요하게 생각한다는 것을 보여줄 수도 있습니다.
LinkedIn은 Pinterest를 간신히 제치고 1위를 차지했습니다. 사진 공유 플랫폼의 로그인 페이지 중 0.95%만이 액세스할 수 없으며 기본 피드의 3.19%만이 사이트에 있는 사용자 생성 콘텐츠의 양을 고려하면 여전히 좋은 점수입니다.
3.76%로 3위는 Reddit입니다. 그러나 로그인 페이지 점수는 좋지만 실제 포럼은 실패합니다. 그 중 13.98%는 접근이 불가능하며, 사용자 생성 콘텐츠, 밈, GIF 등으로 인해 보조 기술이 해결해야 할 지뢰밭이 되었습니다.
인스타그램, 텔레그램, 페이스북은 모두 접근성 규칙을 위반합니다.

인스타그램은 로그인하기 가장 접근하기 어려운 소셜 미디어 플랫폼입니다. 이미지 기반 앱은 텍스트 가독성과 사진의 선택적 대체 텍스트 문제로 인해 전 세계 22억 명의 시각 장애인이 로그인 페이지의 20.66%를 사용할 수 없게 되었습니다. 피드는 약간 더 나아졌지만 13.6%의 피드에 액세스할 수 없으므로 여전히 아쉬운 점이 많습니다.
메시징 앱인 Telegram은 로그인 화면의 20.29%, 피드의 11.11%에 액세스할 수 없어 마지막 두 번째 자리를 차지했으며, Facebook이 읽을 수 없는 순위에서 마지막 자리를 차지했습니다. 매달 4억 6,700만 명의 방문을 기록하는 세계 최대의 소셜 미디어 플랫폼임에도 불구하고 홈 화면의 16.14%에 접근할 수 없습니다. 실제 피드는 훨씬 더 좋지만(2.37%만 실패) 로그인할 수 없으면 결코 즐길 수 없습니다.
파란색 배경에 흰색 텍스트인 사이트의 글꼴은 문제의 시작일 뿐입니다. 색상 대비에 대한 최소 요구 사항을 충족하지 않고, 이미지 업로드에 대체 텍스트를 적용하지 않으며, 누락된 ARIA 레이블이 여러 개 있어 일부 사용자가 탐색하기 어렵습니다.
접근성 문제가 가장 큰 소셜 미디어 플랫폼
| 대지 | 총 사이트 자산 | 접근성 오류 | 접근성 경고 | 액세스할 수 없는 로그인 페이지의 비율 | 액세스할 수 없는 피드 비율 |
|---|---|---|---|---|---|
| 인스 타 그램 | 121 | 25 | 7 | 20.66% | 13.60% |
| 전보 | 276 | 56 | 24 | 20.29% | 11.11% |
| 페이스북 | 254 | 41 | 52 | 16.14% | 2.37% |
| Tik의 톡 | 305 | 36 | 83 | 11.80% | 14.56% |
| 왓츠앱 | 212 | 21 | 28 | 9.91% | 10.21% |
| 트위터 | 167 | 8 | 9 | 4.79% | 6.70% |
| 레딧 | 4125 | 155 | 638 | 3.76% | 13.98% |
| 핀터레스트 | 734 | 7 | 13 | 0.95% | 3.19% |
| 링크드인 | 295 | 1 | 19 | 0.34% | 2.94% |
Amazon Prime Video는 가장 접근하기 쉬운 엔터테인먼트 사이트입니다.

엔터테인먼트 사이트에서는 콘텐츠에 대한 접근성을 높이기 위해 자막과 오디오 설명이 필요할 뿐만 아니라 프로그램을 쉽게 찾고 재생할 수 있도록 해야 합니다. Amazon Prime Video는 로그인 페이지의 0.72%, 메인 사이트의 0.59%에만 액세스할 수 있기 때문에 누구보다 뛰어난 성능을 발휘합니다. 사용자가 모든 섹션을 탐색할 수 있도록 명확한 탭 순서, 어두운 배경의 밝은 글꼴 및 설명 링크를 사용합니다.

HBO Max(로그인 페이지 1.4%, 기본 사이트 액세스 불가 1.35%)와 게임 스트리밍 사이트인 Twitch(로그인 페이지 1.4%, 기본 사이트 2.19%)와의 경쟁을 이겼습니다. 엔터테인먼트 분야에서 Prime Video의 주요 경쟁자 중 하나인 Netflix가 어떤 식으로든 다시 돌아왔습니다. 로그인 페이지는 매우 잘 작동하지만 단 0.27%만이 테스트에 실패했고, 메인 사이트의 1.79%는 통과하지 못했습니다.
SoundCloud는 세계에서 가장 접근하기 어려운 엔터테인먼트 사이트입니다.

SoundCloud를 사용하면 무료로 음악을 들을 수 있지만 장애가 있는 사용자에게는 비용이 발생합니다. 사이트 로그인 페이지의 31.42%는 액세스할 수 없으며 배경 이미지 위에 66개의 텍스트가 사용되어 읽기가 어렵습니다. 또한 ARIA 라벨, 양식 ID 및 설명 링크가 부족하여 누구에게도 듣기 좋은 내용이 아닙니다. 콘텐츠의 14.92%가 도달할 수 없는 상태로 남아 있으므로 로그인해도 상황은 크게 나아지지 않습니다.
Steam은 나쁜 책에서 두 번째입니다. 이 사이트를 통해 사용자는 온라인 게임을 할 수 있지만 이미지에 대체 텍스트가 없고 배경 이미지 위에 텍스트가 있으며 수많은 텍스트 서식 문제가 있으므로 접근성을 좀 더 심각하게 고려해야 합니다. 현재 홈 페이지의 12.90%와 콘텐츠의 9.53%가 출입금지.
Roblox가 3위를 차지했습니다. 온라인 게임은 어린이에게 특정 장애가 없는 한 어린이에게 적합합니다. 사이트 로그인 페이지의 6.29%, 특히 레이블이나 도구 설명이 없는 양식에 액세스할 수 없습니다. 양식 레이블이 없으면 시각 장애가 있는 사용자는 어떤 정보를 어디에 넣어야 할지 알 수 없으므로 즐거움을 누릴 수 없습니다. 기본 사이트는 1.13%의 점수로 크게 향상되었지만 모든 콘텐츠는 액세스할 수 없는 사용자에게 낭비됩니다.
접근성 문제가 있는 엔터테인먼트 사이트
| 대지 | 총 사이트 자산 | 접근성 오류 | 접근성 경고 | 로그인에 액세스할 수 없는 비율 | 액세스할 수 없는 사이트 비율 |
|---|---|---|---|---|---|
| 사운드클라우드 | 476 | 71 | 99 | 14.92% | 31.42% |
| 증기 기관에 의한 힘 | 1070 | 102 | 334 | 9.53% | 12.90% |
| 로 블록 스 | 159 | 10 | 15 | 6.29% | 1.13% |
| play.google | 1430 | 87 | 177 | 6.08% | 5.46% |
| 훌루 | 682 | 30 | 160 | 4.40% | 8.5% |
| 스포티 파이 | 187 | 6 | 10 | 3.21% | 2.19% |
| 사과 | 668 | 17 | 68 | 2.54% | 4.30% |
| 나우티비 | 1160 | 28 | 222 | 2.41% | 4.60% |
| 넷플릭스 | 279 | 5 | 30 | 1.79% | 0.27% |
| 디즈니플러스 | 234 | 4 | 14 | 1.71% | 8.38% |
| 유튜브 | 3180 | 53 | 2071 | 1.67% | 1.28% |
| Twitch.tv | 786 | 11 | 120 | 1.40% | 2.19% |
| 아마존 프라임 | 2077 | 15 | 187 | 0.72% | 0.59% |
Amazon의 접근성이 전자상거래를 선도합니다

Amazon의 소매 사이트는 시장에서 가장 접근하기 쉬운 사이트로, 그 중 단 0.84%만이 테스트를 통과하지 못했습니다. 이 사이트는 흰색 배경과 어두운 텍스트의 이점을 제공하는 동시에 사용자가 클릭할 수 있는 다양한 설명 링크와 메뉴를 제공합니다. 사용자 여정은 놀라울 정도로 효율적이어서 사람들이 장바구니에 물건을 추가하고 빠르게 결제할 수 있어 지나치게 성급한 시간 초과의 위험을 방지할 수 있습니다.
Dunelm은 두 번째로 접근하기 쉬운 전자상거래 사이트입니다. 가구 소매업체 사이트 중 단 1.01%만이 접근이 불가능하므로, 사용자 여정은 그들이 판매하는 제품만큼 편안합니다. 사이트가 이미지 위에 텍스트를 사용하더라도 이를 명확하게 강조하여 스타일을 희생하지 않고도 접근 가능한 기능을 제공할 수 있습니다.
Xfinity는 우리 목록에서 3위를 차지했습니다. 인터넷 제공업체의 사이트는 단 1.08%만 액세스할 수 없으며 모든 콘텐츠가 계속 유지될 수 있도록 선명한 흰색 배경을 제공합니다.
Smyths Toys는 접근성이 가장 낮은 전자상거래 사이트입니다.
연한 파란색 배경에 흰색 글꼴이 혼합되어 있고 설명이 없는 버튼과 다양한 글꼴 크기로 인해 Smyths Toys 사이트에 18.80%의 액세스가 불가능한 것은 놀라운 일이 아닙니다. '지금 쇼핑하기'라고 표시된 버튼은 맥락에서 벗어나는 의미가 없으므로 콘텐츠를 탭핑하는 사람이 버튼을 멈추고 클릭할 가능성은 거의 없습니다.
Unsplash는 그 다음으로 최악입니다. 사이트의 15.56%가 액세스할 수 없습니다. 이는 대체 텍스트가 없는 엄청난 양의 이미지로 인해 문제가 더욱 강화되었습니다. 플랫폼은 사진작가와 디자이너가 자신의 작품을 공유할 수 있는 좋은 장소이지만, 이미지 위의 텍스트와 혼란스러운 탭 순서로 인해 장애가 있는 사용자에게는 좋지 않은 경험이 됩니다.
Halfords가 원치 않는 세 번째 자리를 차지했습니다. 이 사이트는 자동차 부품을 위한 환상적인 장소일 수 있지만 색상 대비가 좋지 않아 9.56%의 접근 불가능한 점수를 받았습니다.
접근성 측면에서 최고의 전자상거래 사이트와 최악의 전자상거래 사이트
| 대지 | 총 사이트 자산 | 접근성 오류 | 접근성 경고 | 액세스할 수 없는 사이트 비율 |
|---|---|---|---|---|
| smythstoys.com | 617 | 116 | 119 | 18.80% |
| halfords.com | 1057 | 101 | 159 | 9.56% |
| argos.com | 674 | 51 | 154 | 7.57% |
| 셔터스톡닷컴 | 963 | 70 | 44 | 7.27% |
| autotrader.com | 848 | 55 | 100 | 6.49% |
| homedepot.com | 1939년 | 122 | 220 | 6.29% |
| johnlewis.com | 676 | 42 | 64 | 6.21% |
| wayfair.com | 490 | 28 | 25 | 5.71% |
| ikea.com | 545 | 29 | 47 | 5.32% |
| diy.com | 497 | 22 | 52 | 4.43% |
| therange.com | 917 | 29 | 190 | 3.16% |
| next.co.uk | 750 | 23 | 151 | 3.07% |
| boots.com | 1286 | 39 | 394 | 3.03% |
| Screwfix.com | 1861년 | 46 | 987 | 2.47% |
| att.com | 648 | 14 | 110 | 2.16% |
| lowes.com | 738 | 14 | 110 | 1.90% |
| ebay.com | 983 | 17 | 101 | 1.73% |
| etsy.com | 1198 | 14 | 190 | 1.17% |
| xfinity.com | 558 | 6 | 81 | 1.08% |
| dunelm.com | 496 | 5 | 32 | 1.01% |
| amazon.com | 2514 | 21 | 141 | 0.84% |
목요일은 데이트하기 좋은 날이에요

장애가 있는 사랑을 찾고 있다면 목요일이 데이트 앱이 될 수 있습니다. 그러나 어떤 데이트 사이트도 특별히 좋은 점수를 받은 곳은 없습니다. 목요일의 6.50%는 접근할 수 없습니다. 이 점수는 이미지에서 텍스트를 제거하고 색상 대비를 높이면 향상될 수 있습니다.
Tinder는 6.77%의 점수로 2위를 차지했습니다. 밝은 회색 배경에 어두운 회색 글꼴을 사용하면 접근성이 매우 높은 사이트로 연결되지는 않지만 그 점만 빼면 괜찮습니다. 우리에게서 바로 잠정적인 스 와이프.
Grindr는 사이트의 8.27%에 액세스할 수 없어 3위를 차지했습니다. 굵은 검정색 텍스트가 있는 밝은 노란색 사이트로, 읽기 쉽고 참여하기 쉽습니다.
Bumble의 14.34%에 접근할 수 없습니다.
Bumble이 여성만이 먼저 말할 수 있는 앱을 만들어 인터넷 데이트 현장에 혁명을 일으켰을지는 모르지만, 진정으로 접근 가능한 플랫폼을 갖기까지는 아직 갈 길이 멀습니다. 현재 사이트의 14.35%는 장애가 있는 사람이 사용할 수 없습니다. 설명적인 링크와 버튼이 부족하고, 무엇보다도 노란색 배경에 흰색 글꼴을 사용합니다.
완벽한 시력으로도 읽기가 어렵습니다.
eHarmony는 사이트의 13.93%에 액세스할 수 없다는 점에서 약간 더 좋습니다. 원래 데이트 사이트 중 하나는 접근 가능한 콘텐츠에 관해서는 여전히 시대에 약간 뒤쳐져 있으며, 움직이는 이미지 위에 텍스트가 읽기에 악몽입니다. 게다가 작고 밝은 회색 글꼴은 작업을 훨씬 쉽게 만들지 않습니다.
접근 가능한 상대를 만난 데이트 사이트
| 대지 | 총 사이트 자산 | 접근성 오류 | 접근성 경고 | 액세스할 수 없는 사이트 비율 |
|---|---|---|---|---|
| 목요일 | 431 | 28 | 72 | 6.50% |
| 부싯깃 | 251 | 17 | 17 | 6.77% |
| 그라인더 | 133 | 11 | 13 | 8.27% |
| 성냥 | 713 | 69 | 98 | 9.68% |
| eHarmony | 689 | 96 | 107 | 13.93% |
| 범블 | 251 | 36 | 31 | 14.34% |
GoDaddy는 사이트 접근성 측면에서 최고의 웹사이트 빌더입니다.

이제 전문 주제인 웹사이트 빌더를 살펴보겠습니다. GoDaddy는 확실히 가장 큰 회사 중 하나이며, 웹사이트 접근성 측면에서도 최고입니다. 사이트의 2.11%만이 접근이 불가능하여 Wix(3.61%), Weebly(8.49%)보다 사용하기가 더 쉽습니다.
이들 사이트는 모두 우수한 유용성과 명확한 탐색 기능을 제공하므로 고객이 자신의 능력 수준에 관계없이 서비스를 쉽게 탐색할 수 있습니다.
WordPress와 Squarespace는 접근성이 가장 낮은 웹 사이트 빌더입니다.
시장의 두 주요 기업임에도 불구하고 WordPress(10.22%)와 Squarespace(9.33%) 모두 접근성 문제로 어려움을 겪고 있습니다. 둘 다 영역 초점 문제가 있어 시력이 약한 사용자가 섹션을 확대하고 콘텐츠를 가까이에서 읽을 수 있습니다. 또한 마우스를 사용할 수 없는 사람들이 콘텐츠를 즐길 수 있을 만큼 오랫동안 콘텐츠에 머물도록 도와줄 수도 있습니다.
이 두 사이트 모두 초점이 문제인 반면, 낮은 색상 대비와 누락된 ARIA 라벨이 총점에 추가됩니다.
접근성 점수를 구축해야 하는 웹사이트 빌더
| 대지 | 총 사이트 자산 | 접근성 오류 | 접근성 경고 | 액세스할 수 없는 사이트 비율 |
|---|---|---|---|---|
| 워드프레스 | 1379 | 141 | 202 | 10.22% |
| 정사각형 공간 | 686 | 64 | 66 | 9.33% |
| 위블리 | 377 | 32 | 31 | 8.49% |
| 윅스 | 1054 | 38 | 88 | 3.61% |
| 고대디 | 522 | 11 | 41 | 2.11% |
H&M, Nike, Nordstrom 모두 접근성 측면에서 좋아 보입니다.

H&M, Nike, Nordstrom과 같은 패션 사이트는 모두 접근 가능하도록 설계된 사이트를 통해 사용자가 제품에 쉽게 접근할 수 있도록 해줍니다. H&M은 전체 보고서에서 가장 높은 점수를 받은 회사 중 하나입니다. 사이트의 0.38%만이 액세스할 수 없으며 이는 주로 몇 개의 ARIA 라벨이 누락되었기 때문입니다.
Nike도 좋습니다. 사이트 중 단 1.68%만이 테스트에 실패했습니다. 그들은 밝은 배경 위에 검은색 글꼴을 사용하고 이미지에 대체 텍스트를 넣습니다. '쇼핑' 버튼을 정리하면 더 높은 점수를 받을 수 있습니다. 버튼에 제품 이름을 지정하면 가독성이 높아지고 클릭하는 사람도 늘어날 가능성이 높습니다.
Nordstrom 웹사이트의 2.13%만이 액세스할 수 없으며, 이는 다시 좋은 색상 대비와 단순한 레이아웃의 이점을 누리고 있습니다.
ASOS가 유일한 패션 접근성 위반자는 아닙니다
ASOS는 전체 설문조사에서 가장 접근하기 어려운 웹사이트이지만, 규정을 위반한 유일한 패션 사이트는 아닙니다. 해당 사이트의 21.38%는 액세스할 수 없으며 Shein의 16.12%보다 약간 더 나쁩니다. 유럽의 패션 사이트는 홈페이지가 매우 붐비기 때문에 사용자가 어디로 가는지 찾기가 어렵고 누구나 읽기가 어렵습니다.
팝업의 양도 까다롭습니다. 최고의 스크린 리더는 이를 처리할 수 있지만 일부 스크린 리더는 스크린 리더에서 멈춰 고객이 제품을 검색하지 못하게 할 수도 있습니다.
접근성이 좋지 않은 패션 사이트
| 대지 | 총 사이트 자산 | 접근성 오류 | 접근성 경고 | 액세스할 수 없는 사이트 비율 |
|---|---|---|---|---|
| 아소스 | 276 | 59 | 18 | 21.38% |
| 셰인 | 1656년 | 267 | 115 | 16.12% |
| 자라 | 760 | 55 | 137 | 7.24% |
| 갭 | 1405 | 67 | 109 | 4.77% |
| 콜스 | 1332 | 54 | 218 | 4.05% |
| 메이시스 | 440 | 11 | 55 | 2.50% |
| 노드스트롬 | 750 | 16 | 80 | 2.13% |
| 나이키 | 831 | 14 | 62 | 1.68% |
| H&M | 794 | 삼 | 160 | 0.38% |
Gmail은 가장 접근성이 뛰어난 이메일 제공업체입니다.

이메일 받은 편지함은 매우 간단해야 합니다. 빈 배경, 명확한 제목 및 명확한 링크를 사용하면 특히 Gmail이 주요 공급자인 경우 이메일을 더 쉽게 열고 답장할 수 있습니다. Google의 메일 플랫폼에는 액세스할 수 없는 기능이 3.17%만 있으며 대부분의 오류는 잘못된 ARIA 라벨링을 통해 발생하므로 보조 기술을 사용하는 경우 특정 요소가 불분명해집니다.
Gmail은 색상 대비와 가독성 측면에서 좋은 점수를 받았습니다. 흰색 배경에 검정색 텍스트가 이보다 더 읽기 쉬울 수 없으며, 깔끔한 받은 편지함을 통해 메시지를 쉽게 탐색할 수 있습니다.
이는 사이트에 액세스할 수 없는 기능이 3.84% 있는 live.com을 능가합니다. 이는 이모티콘, 풍선 텍스트 및 진동 채팅으로 인해 가장 헌신적인 2000년대 십대를 제외한 모든 사람이 이해하기 어렵게 만들었던 Live의 전임자 MSN 메신저에 비해 크게 개선된 것입니다.
야후는 사이트의 접근성을 높이기 위해 할 일이 있다
이메일 업계에서 Gmail의 가장 큰 경쟁자 중 하나는 접근성 측면에서 실망스럽습니다. 이메일 받은 편지함 중 16.42%는 장애가 있는 사용자가 액세스할 수 없으며 이는 많은 이메일이 열리지 않음을 의미합니다. 짙은 회색 배경의 검은색 텍스트는 읽기 어렵고, 이미지 위의 텍스트는 혼란스러울 수 있으며, 받은편지함에 액세스하려고 할 때 나타나는 엄청난 양의 광고로 인해 일부 스크린 리더에서는 심각한 문제가 발생할 수 있습니다.
읽기 어려운 이메일 제공업체
| 대지 | 개별 자산 | 오류 | 경고 | 액세스할 수 없는 사이트 비율 |
|---|---|---|---|---|
| 야후 | 67 | 11 | 삼 | 16.42% |
| 라이브닷컴 | 365 | 14 | 72 | 3.84% |
| 지메일 | 3178 | 101 | 379 | 3.17% |
가장 일반적인 접근성 문제
일부 접근성 문제는 다른 것보다 더 자주 나타납니다. 모든 웹사이트의 모든 비디오에 수화가 있으면 이상적이겠지만, 모든 사람이 예산을 감당할 수 있는 것은 아니라는 점을 우리는 잘 알고 있습니다. 그러나 이러한 일반적인 문제는 모두 해결하기 쉽고 비즈니스가 더 많은 고객을 유지하고 더 많은 수익을 창출하는 데 도움이 될 수 있습니다.
색상 대비
컬러 배경 위에 텍스트를 넣을 때 눈에 띄도록 대비가 충분히 높아야 합니다. 많은 사이트가 기능보다 스타일을 선택하는 함정에 빠지고, 눈에 띄지 않을 위험이 있는 컬러 배경 위에 컬러 글꼴을 배치합니다.
이미지에 대체 텍스트가 없습니다.
대체 텍스트는 시각적인 문제가 있는 사람들이 이미지를 볼 때 의존하는 텍스트입니다. 이미지가 표시되는 내용을 설명하기 위해 화면 판독기가 읽어주는 내용이므로 "상자 위에 앉아 있는 고양이"부터 "12사이즈의 녹색 버튼업 드레스"까지 무엇이든 될 수 있습니다. 대체 텍스트를 사용하지 않으면 수백만 명의 사람들이 귀하의 사진을 전혀 눈치 채지 못할 것입니다.
링크 앵커 텍스트 누락
앵커 텍스트는 링크가 있는 텍스트입니다. 예를 들어 웹사이트 빌더 리뷰로 연결하려는 경우 '웹사이트 빌더 리뷰'라는 단어가 앵커 텍스트가 됩니다. 앵커 텍스트를 사용하지 않고 콘텐츠에 전체 URL만 입력하면 스크린 리더가 읽기가 더 어려워지고 사람들이 클릭하고 싶은 마음이 덜해 보입니다.
설명이 없는 앵커 텍스트
앵커 텍스트는 클릭하면 무엇을 얻을 수 있는지 또는 링크가 어디로 이동하는지를 말해야 합니다. 이는 신뢰를 구축할 뿐만 아니라 사용자 경험도 향상시킵니다. 링크를 클릭하면 어떤 결과가 나올지 알려주면 클릭할 가능성이 더 높습니다.
설명이 없는 링크에는 '자세히 알아보기' 또는 '여기를 클릭하세요'와 같은 내용이 표시됩니다. 단지 페이지를 훑어보고 맥락에 맞지 않는 링크를 본다면, 그 링크가 무엇을 위한 것인지 이해하지 못할 것이고 아마도 참여하지 않을 것입니다.
탐색 링크가 너무 많습니다.
몇 가지 다른 옵션을 표시하는 드롭다운 메뉴는 대부분의 웹사이트를 탐색하는 방법입니다. 그러나 메뉴에서 선택의 폭이 너무 많으면 어디로 가야 할지, 무엇을 클릭해야 할지 파악하는 것이 불가능할 수 있습니다.
레스토랑의 메뉴처럼 생각해보세요. 명확하고 간단한 메뉴를 사용하면 음식 주문이 쉬워집니다. 수백 가지의 식사가 포함된 메뉴는 당신을 압도할 것이며, 음식이 실제로 얼마나 좋은지 의심하게 만들 것입니다.
빈 양식 레이블
양식을 작성할 때 각 상자에 무엇이 들어가야 하는지 아는 것이 도움이 됩니다. 일반적으로 업체에 주소를 제공할 때 체크아웃 페이지에서 이 내용을 볼 수 있습니다. 이 양식을 비워 두면 시각 장애가 있는 사람이 어떤 정보를 어디에 넣어야 할지 모를 수도 있습니다.
타임아웃은 멈출 수 없습니다
시간 내에 주문을 완료하지 않으면 많은 웹사이트에서 시간 초과가 발생합니다. '죄송합니다. 세션 시간이 초과되었습니다.'라는 화면이 표시되어 처음부터 다시 시작해야 할 수도 있습니다.
이는 모든 사람에게 짜증나는 일이지만, 특히 온라인에서 작업하는 데 자연스럽게 시간이 더 오래 걸리는 경우에는 더욱 그렇습니다. 마우스를 사용할 수 없거나 읽을 수 없거나 볼 수 없는 사람들은 동일한 작업을 수행하는 데 더 오랜 시간이 걸리므로 타임아웃을 이길 수 없고 사이트를 사용할 수 없게 됩니다.
귀하의 웹사이트가 더 많은 사람들의 관심을 끌 수 있도록 하고 싶으십니까?
우리는 결과를 제공하는 사이트를 만드는 데 도움이 되는 최고의 웹사이트 구축 도구를 비교합니다. 아름답고 창의적인 포트폴리오를 원하든, 매우 안전한 다단계 제품 구매 플랫폼을 원하든, 우리는 귀하가 필요로 하는 작업을 수행할 웹사이트 빌더를 찾는 데 도움을 드릴 수 있습니다.
10억 명의 사람들이 소외되지 않도록 접근성 팁을 확인하세요.
방법론
이번 연구에서는 크롬 확장 프로그램인 'Arc Toolkit'을 사용하여 150개가 넘는 웹사이트의 접근성을 확인했습니다. 이 도구는 웹 사이트의 접근성을 평가하는 데 사용되는 개별 자산, 오류 및 경고를 살펴봅니다. 연구 공정성을 유지하기 위해 우리는 홈페이지의 오류 비율을 기준으로 순위를 매겨 가장 접근하기 쉬운 웹사이트와 가장 접근하기 어려운 웹사이트를 찾아냈습니다. 먼저 로그인하게 만드는 소셜 미디어 및 엔터테인먼트 웹사이트에 대해 우리는 로그인 페이지의 접근성을 조사한 다음 홈 페이지(피드)를 별도로 분석하여 홈페이지로 바로 연결되는 다른 부문과 연구의 일관성을 유지했습니다.
면책 조항: 소셜 미디어 피드를 볼 때 개인이 게시한 모든 내용이 소셜 미디어 사이트에 의해 제어될 수 있는 것은 아니므로 심층 분석에서 오류가 더 높을 수 있습니다. 그러나 이러한 사이트에서는 사용자가 이미지에 대체 텍스트 등을 추가하여 모든 사람이 사이트에 더 쉽게 접근할 수 있도록 유도할 수 있습니다. 사용자가 다른 작업을 수행하려면 먼저 로그인해야 하므로 보고서에서는 홈 페이지와 피드를 모두 조사했습니다.
유사한 웹(Similarweb)이 데이터를 수집하여 가장 인기 있는 웹사이트입니다. 여기에서 데이터 소스를 찾아보세요.
이 게시물은 원래 2021년 11월에 게시되었으며 2022년 5월 3일에 업데이트되었습니다.
