웹사이트 바닥글 모범 사례 5가지 최고의 디자인 팁!
게시 됨: 2020-02-28웹사이트 바닥글이 사이트에서 가장 가치가 낮은 부분이라고 생각하여 무시해 왔다면 이러한 발견으로 마음이 바뀔 수도 있습니다.
- User Testing이 바닥글을 수정하여 비즈니스 및 고객 일치 목표 목록을 추가하자 전환율이 50% 증가했습니다.
- Smart Insights가 명품 핸드백 웹사이트의 새로운 바닥글 디자인을 테스트했을 때 판매 전환율은 23.77% 증가했고 방문자당 수익은 15.99% 증가했습니다.
- Chartbeat는 10개 웹사이트의 익명 온라인 사용자 100만 명의 데이터를 조사한 결과 방문자들이 "참여 시간"의 절반 이상(66%)을 스크롤 없이 볼 수 있는 부분에서 보낸 것으로 나타났습니다. 사용자가 사이트를 열었을 때 바로 보게 되는 부분 아래, 페이지의 하단 부분을 말합니다.
- 데스크톱 방문자에 비해 모바일 사용자는 페이지를 더 아래로 스크롤하여 바닥글과 상호작용할 가능성이 더 높습니다.
웹사이트 바닥글이 중요한 이유
바닥글은 웹 페이지의 불필요한 구조적 요소가 아닌 실제로 방문자와 비즈니스에 다양한 이점을 제공하며 웹 사이트를 만들 때 포함해야 하는 중요한 요소입니다.
웹사이트 방문자가 얻는 이점
- 바닥글은 필요한 정보를 찾는 데 도움이 됩니다. 독자가 웹 페이지 하단에 도달하는 데에는 최소한 두 가지 이유가 있습니다. 콘텐츠가 마음에 들어서 더 찾아보고 싶거나 헤더에서 찾을 수 없는 내용을 찾고 있는 경우입니다. 메뉴. 귀하의 회사에 관심이 있는 사람들을 위해 바닥글을 사용하여 귀하의 사이트에 있는 다른 흥미로운 콘텐츠로 안내할 수 있습니다. 파트너십 및 제휴 기회와 같이 헤더 메뉴에 표시되지 않은 페이지에 대한 링크를 포함할 수 있습니다.
- 그러면 헤더로 돌아가는 일이 줄어듭니다. 웹 방문자가 콘텐츠에 매료되어 더 많은 정보를 알고 싶어하는 경우 페이지 상단으로 돌아갈 필요가 없습니다. 콘텐츠 바로 뒤에는 연락처 정보를 찾고, 뉴스레터를 구독하고, 소셜 미디어에서 팔로우하거나, 다른 제품을 탐색할 수 있는 바닥글이 있습니다.
웹사이트 소유자가 얻는 이점
- 이탈률을 줄입니다. 방문자를 다른 유용한 링크로 유도하면 다른 페이지를 열고 사이트에 더 오래 머무를 가능성이 높아집니다. 이렇게 하면 이탈률, 즉 사이트의 한 페이지만 보는 사람의 수가 줄어듭니다. 이는 방문자가 계속 페이지를 "쇼핑"하기를 원하는 소매업체에 특히 중요합니다.
- 이를 통해 신뢰도를 구축할 수 있습니다. 일부 회사에서는 바닥글에 인증, 클라이언트 로고 또는 역량을 증명하는 인기 사이트를 표시합니다. 한편, 저작권 기호와 법적 세부정보 및 개인정보 보호정책에 대한 링크는 브랜드에 대한 신뢰를 구축하는 데 도움이 됩니다. 이러한 모든 정보는 잠재 고객의 문의 결정과 구매 결정에 영향을 미칩니다.
- 전환율 향상에 도움이 됩니다. 처음 방문자가 귀하의 페이지를 방문하면 상단 모서리에 귀하의 소셜 미디어 링크가 표시될 수 있습니다. 그러나 구매자 여정의 현 시점에서는 온라인에서 귀하를 팔로우해야 한다는 느낌을 갖지 않을 수도 있습니다. 귀하의 콘텐츠가 호기심을 불러일으키고 바닥글에 귀하의 인증 및 클라이언트 로고가 표시되면 구독자 가입에 대한 관심이 더 커질 수 있습니다. 바닥글에 가입 또는 문의 양식을 추가하면 방문자가 구독자 또는 고객으로 전환하는 것이 편리해집니다.
- 추가적인 비즈니스 홍보 기회입니다. 회사에 대한 관심을 끌기 위해 바닥글을 사용하는 경우 가능성은 무궁무진합니다. 소셜 미디어 계정 및 가입 양식 외에도 보도 자료, 사무실 위치 및 최신 제안을 포함할 수 있습니다.
 Goodreads처럼 다른 비즈니스나 앱에 대한 링크를 배치할 수도 있습니다.
Goodreads처럼 다른 비즈니스나 앱에 대한 링크를 배치할 수도 있습니다.
페이지 바닥글에서 우선순위를 정해야 할 사항
잘 계획된 바닥글이 제공하는 이점을 고려하면 이 귀중한 공간을 중요하게 여기고 싶을 것입니다.
궁극적으로 사이트 바닥글 디자인에서 우선순위를 정하는 것은 귀하에게 달려 있습니다. 하지만 여기에 통합하고 싶은 몇 가지 요소가 있습니다.
1. 회사 로고
귀하의 로고는 귀하의 비즈니스를 나타내며, 독자들이 이를 기억하고 귀하의 이름과 귀하가 제공하는 가치로 식별할 수 있기를 바랍니다. 바닥글에 로고를 사용하면 방문자가 회사를 기억하고 콘텐츠 및 서비스와 연관시켜 브랜드 인지도를 높일 수 있습니다.
2. 연락처 정보
페이지 하단에 실제 주소와 전화번호를 입력하면 귀하가 합법적인 사업체임을 증명하고 회사에 대한 신뢰를 구축할 수 있습니다. 또한 이를 통해 잠재 고객이 문의 사항을 위해 쉽게 연락할 수 있으므로 기본 메뉴로 돌아가거나 연락처 세부 정보를 찾기 위해 사이트를 더 깊이 파고드는 수고를 덜 수 있습니다.
연락처 정보를 포함할 때 몇 가지 추가 팁은 다음과 같습니다.
- 실제 주소 – 사람들이 실제 매장을 쉽게 찾을 수 있도록 하려면 지도 추가를 고려해보세요. 또는 주소를 클릭할 수 있도록 만들어 다른 탭에서 지도를 열 수도 있습니다.
- 여러 지점 – 위치가 여러 개인 경우 각 지점에 대한 연락처 정보를 배치할 수 있습니다. 이것이 가능하지 않은 경우 모든 지점 목록이 포함된 페이지로 열리는 앵커 텍스트를 삽입하십시오.
- 통화 버튼 - 클릭 한 번으로 고객이 더 쉽게 연락할 수 있습니다.
저작권
이는 웹사이트 표절로부터 귀하의 콘텐츠를 보호합니다. 귀하가 게시한 텍스트, 이미지, 동영상의 출처를 누군가가 인정할 경우 법적 조치를 취하겠다는 강력한 신호를 보냅니다. 저작권 요구 사항은 국가마다 다르지만 최소한 기호, 출판 연도 및 저작권 소유자 이름을 포함해야 합니다.
개인 정보 정책
이 법적 요구 사항을 준수하면 데이터 수집을 투명하게 유지하여 독자 사이에 신뢰를 구축하는 데 도움이 됩니다. 귀하의 개인 정보 보호 정책은 방문자에게 귀하가 수집하는 개인 정보, 이러한 정보가 저장 및 사용되는 방법, 선택 또는 거부에 대한 명확한 옵션, 이러한 데이터를 사용할 수도 있는 제3자 서비스 제공업체에 대해 설명합니다.
유럽 연합에 클라이언트가 있는 경우 일반 데이터 보호 규정(GDPR)과 같은 사업장 위치의 개인 정보 보호 정책을 확인하세요. 귀하의 비즈니스가 결제 처리 등을 위해 제3자 서비스 제공업체를 이용하는 경우 해당 요구사항도 확인하세요.
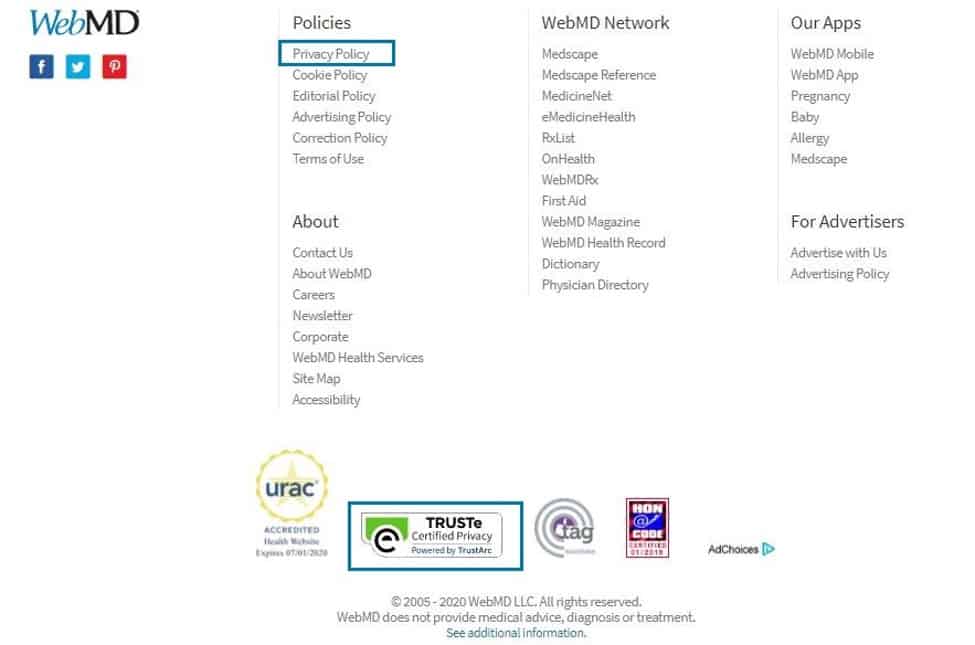
 예를 들어 WebMD의 페이지 바닥글은 다른 중요한 지침과 함께 개인정보 보호정책을 열에 배치합니다. 또한 TRUSTe 씰을 표시하여 사용자가 개인 정보 보호 관행을 심각하게 받아들이고 있음을 보장합니다.
예를 들어 WebMD의 페이지 바닥글은 다른 중요한 지침과 함께 개인정보 보호정책을 열에 배치합니다. 또한 TRUSTe 씰을 표시하여 사용자가 개인 정보 보호 관행을 심각하게 받아들이고 있음을 보장합니다.
이용약관
이용 약관 페이지(“이용 약관” 또는 “서비스 약관”이라고도 함)에 대한 링크를 제공하는 것은 법적 요구 사항이 아닙니다. 그러나 이는 웹사이트 소유자를 책임으로부터 보호하고 사용자의 책임을 명시함으로써 저작권 침해 및 스팸과 같은 기타 불법 행위로부터 사이트를 보호합니다.
클릭 유도 문구(CTA)
페이지 바닥글에 CTA를 배치하면 방문자가 구독자 또는 팔로워로 전환되어 전환율을 높이거나 고객을 구매자의 여정에 더 깊이 참여시키는 데 도움이 됩니다. CTA, 특히 소셜 미디어 링크를 통합하면 귀하의 비즈니스를 확고한 회사로 만드는 데 도움이 되며 방문자가 가장 편리한 플랫폼을 사용하여 귀하를 따라갈 수 있습니다.
다음과 같이 포함할 수 있는 여러 CTA가 있습니다.
- 뉴스레터에 가입하기
- 소셜 미디어에서 당신을 팔로우하기
- 문의 양식 작성
- 데모 요청
- 무료 평가판 등록
기업 세부 정보
귀하의 콘텐츠가 독자들에게 깊은 인상을 주고 페이지 하단에 도달했다면 귀하의 회사에 대해 더 알고 싶어할 가능성이 높습니다.
다음 페이지에 대한 링크와 같이 헤더에 포함할 수 없는 비즈니스 세부정보를 강조하려면 바닥글을 활용하세요.
- 회사 소개
- 블로그
- 직업이나 직업
- 제휴 또는 파트너십 기회
- 제품 또는 서비스 목록
- 보도 자료
- 리뷰
- 하얀 종이
- 이벤트
고객 지원
고객 중심의 페이지 바닥글을 디자인하는 과정 중 하나는 잠재 고객이든 현재 고객이든 독자가 필요할 수 있는 페이지에 대한 링크를 쉽게 찾을 수 있도록 하는 것입니다. 이러한 지원 링크에는 다음이 포함될 수 있습니다.
- 돕다
- 자주 묻는 질문
- 지식센터
- 튜토리얼
전자상거래 사이트에는 다음과 같은 앵커 텍스트가 포함될 수도 있습니다.
- 배송 및 배송 정보
- 반품 및 교환 정책
- 허용되는 결제 방법
- 특별 제공
 Book Depository의 바닥글에는 단순히 "지원"이라는 단어 대신 "어떻게 도와드릴까요?"라는 문구가 있습니다. 열이 있고 그 아래에는 '내 물건은 어디에 있나요?'라는 앵커 텍스트가 있습니다. 그리고 “어디로 배달하시나요?” 이 스타일은 격식을 차리지 않고 대화를 나누는 방식으로 도움을 제공하려는 진심 어린 소망을 전달하는 데 도움이 됩니다.
Book Depository의 바닥글에는 단순히 "지원"이라는 단어 대신 "어떻게 도와드릴까요?"라는 문구가 있습니다. 열이 있고 그 아래에는 '내 물건은 어디에 있나요?'라는 앵커 텍스트가 있습니다. 그리고 “어디로 배달하시나요?” 이 스타일은 격식을 차리지 않고 대화를 나누는 방식으로 도움을 제공하려는 진심 어린 소망을 전달하는 데 도움이 됩니다.
페이지 바닥글 디자인에서 하지 말아야 할 4가지
1. 머리글과 바닥글 메뉴가 동일함
때때로 웹 방문자는 헤더 메뉴에서 일부 세부정보를 찾을 수 없을 때 바닥글로 이동합니다. 이 경우 머리글과 바닥글에 정확히 동일한 링크를 사용한다고 해서 방문자나 회사에 가치가 추가되는 것은 아닙니다.
중요한 페이지를 머리글과 바닥글로 나누어 웹 방문자가 텍스트로 인해 부담을 느끼지 않도록 하세요. 가장 가치가 높은 페이지에는 헤더를 활용하고 다른 중요한 링크에는 바닥글을 남겨두세요.

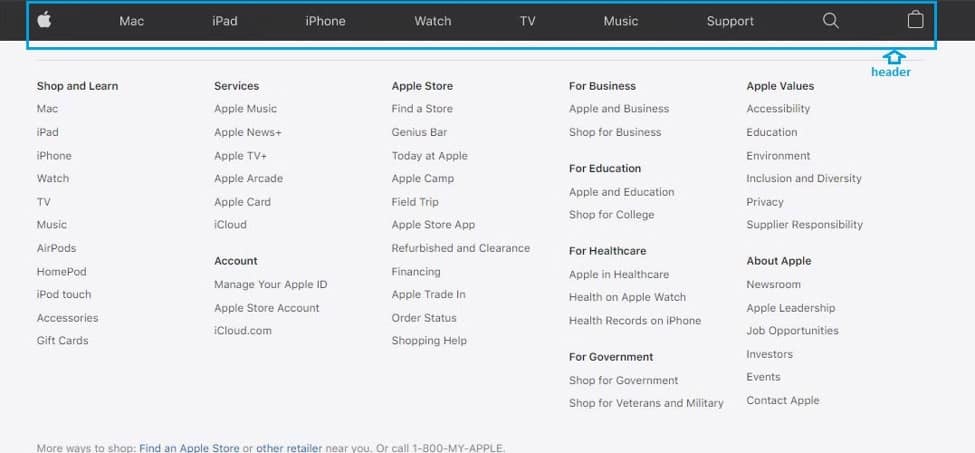
 Apple의 고정 헤더에는 6개의 제품 카테고리만 표시되어 있습니다. 이를 보완하는 것은 더 긴 제품 목록(맨 왼쪽 열)과 서비스 목록을 포함하는 바닥글입니다.
Apple의 고정 헤더에는 6개의 제품 카테고리만 표시되어 있습니다. 이를 보완하는 것은 더 긴 제품 목록(맨 왼쪽 열)과 서비스 목록을 포함하는 바닥글입니다.
2. 과도한 최적화
콘텐츠나 바닥글에서 과도한 최적화는 검색 페이지 순위를 높이는 효과적인 방법이 아닙니다. Google의 순위 알고리즘은 이 키워드 스터핑 기술을 따라잡았으며 이는 SEO 결과에 부정적인 영향만 미칠 수 있습니다. 과도하게 최적화하는 대신 몇 가지 키워드를 선택하고 이에 집중하세요.
3. 중요하지 않은 링크
바닥글은 사이트의 모든 페이지를 나열하는 공간이 아닙니다. 전체 페이지를 스캔하고 바닥글을 확인한 방문자는 이미 귀하의 제안에 관심이 있을 가능성이 높습니다. 앵커 텍스트를 뒤죽박죽으로 던지는 대신 바닥글을 효과적인 탐색 도구로 바꾸십시오. 귀하의 제품이나 서비스 페이지 또는 튜토리얼이나 회사 블로그와 같은 유용한 링크로 안내하십시오.
4. 과밀한 레이아웃
사이트 하단에 최대한 많은 내용을 담고 싶은 유혹을 느낄 수도 있습니다. 그러나 바닥글이 너무 많으면 방문자의 관심을 끌 수 없어 방문자가 페이지를 종료하거나 앵커 텍스트를 무시하게 될 수 있습니다. 필수 페이지를 선택하고 구성한 후 공백을 활용하여 깔끔하고 읽기 쉬운 바닥글 디자인을 만드세요.
효과적인 바닥글 디자인을 만드는 방법
미적으로 보기 좋고 기능적인 바닥글을 만드는 방법에는 여러 가지가 있습니다. 위의 팁 외에도 바닥글 디자인에 있어서 가장 좋은 5가지 방법을 소개합니다.
1. 가독성을 최우선으로 생각하세요
바닥글 텍스트는 크기가 작고 웹 방문자는 이를 훑어보는 경향이 있으므로 단어를 쉽게 읽을 수 있는 디자인이 필요합니다. 바닥글을 읽을 수 있도록 하려면 다음을 수행하세요.
- 산세리프체와 같은 단순한 서체를 선택하세요.
- 너무 많은 글꼴이나 색상을 사용하지 마십시오.
- 공백을 활용하고 커닝과 줄 높이를 실험해 보세요.
바닥글의 가독성을 높이는 또 다른 방법은 좋은 색상 대비를 사용하는 것입니다. 이를 통해 방문자는 눈을 가늘게 뜨거나 긴장하지 않고도 편안하게 앵커 텍스트를 읽을 수 있습니다.
표준 조합은 흰색 배경에 검정색 텍스트를 사용하거나 그 반대로 사용하는 것입니다. 여기서 벗어나 더 많은 색상을 시험해 보고 싶다면 다음과 같은 몇 가지 팁을 참고하세요.
- 귀하의 브랜드와 웹사이트의 전반적인 디자인을 보완하는 색상을 선택하십시오.
- 타겟 고객을 염두에 두고 디자인하세요. 귀하의 사이트가 노인을 대상으로 하는 경우 눈에 편안한 색상을 사용하십시오. 제한된 양의 텍스트와 넉넉한 공백을 결합하세요.
- 사이트에 부여하고 싶은 감성이나 개성을 전달하는 색상을 선택하세요. 예를 들어 긴급성과 에너지를 전달하려면 빨간색을 선택하세요. 신뢰성과 평온함을 상징하는 파란색, 자연이나 건강을 상징하는 녹색을 선택하세요.
- 파란색 배경에 The Guardian의 노란색 버튼을 배치하는 등 다른 색상을 사용하여 CTA를 페이지에서 돋보이게 만드세요.

- 다음과 같은 대비 접근성 도구를 사용하여 색상 조합을 생성합니다.
- 차이
- WebAIM 대비 검사기
- 색상 안전
- 뚜렷한
- 접근성 색상 생성기
2. 브랜딩에 충실하세요
귀하의 웹사이트는 브랜딩의 주요 구성 요소입니다. 특히 고객과의 주요 접점이 온라인인 전자상거래 기업의 경우 더욱 그렇습니다.
강력하고 일관된 브랜딩은 웹 방문자가 귀하를 기억하고 귀하의 회사 이름을 귀하의 로고, 서비스 또는 제품, 가치, 특정 느낌이나 경험과 연관시키는 데 도움이 됩니다.
브랜드와 일치하는 바닥글 디자인을 만드는 방법에는 여러 가지가 있습니다. 다음은 몇 가지 아이디어입니다.
- 위에서 언급한 것처럼 로고나 마케팅 자료에 사용한 가치나 색상을 나타내는 색상을 선택하세요.
- 브랜드를 상징하는 로고, 마스코트 또는 기타 요소를 통합하세요.
- 다른 홍보 자료에 사용한 타이포그래피와 레이아웃을 포함하여 유사한 디자인 요소를 채택하세요.
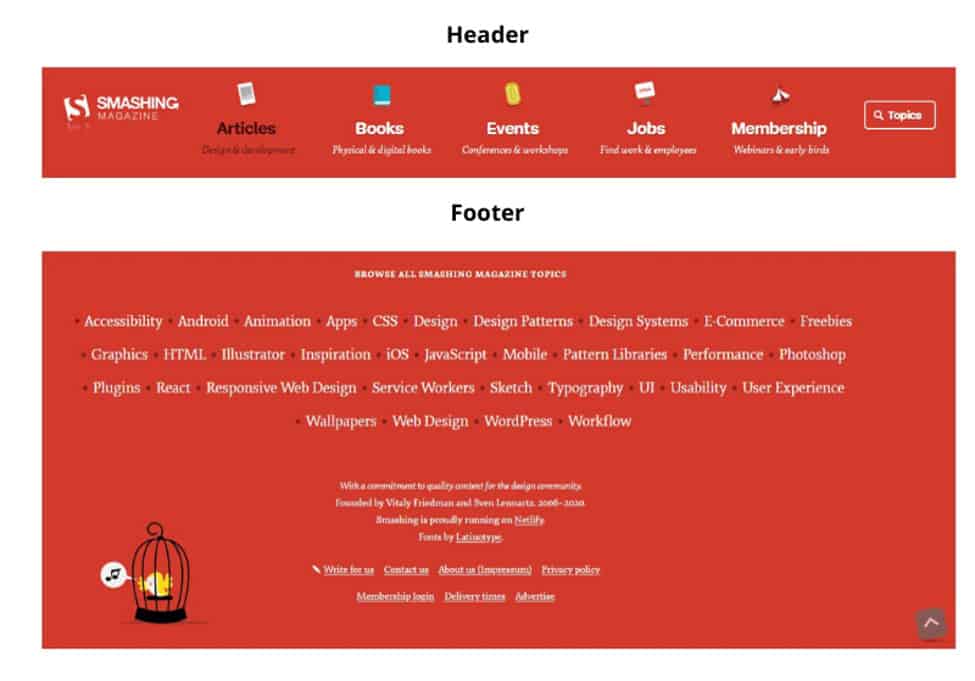
 Smashing Magazine이 머리글과 바닥글에 어떻게 동일한 텍스트와 배경색을 사용하는지 확인하세요. 일러스트레이션은 사이트의 상단 메뉴부터 하단 섹션까지 재미있는 분위기를 유지하는 데 도움이 됩니다.
Smashing Magazine이 머리글과 바닥글에 어떻게 동일한 텍스트와 배경색을 사용하는지 확인하세요. 일러스트레이션은 사이트의 상단 메뉴부터 하단 섹션까지 재미있는 분위기를 유지하는 데 도움이 됩니다.
3. 모바일 사용자를 위한 최적화
모바일 사용자는 데스크톱 방문자보다 페이지 하단으로 스크롤할 가능성이 더 높으므로 특히 모바일에서 다양한 장치에 맞게 사이트를 최적화하는 것이 필수입니다. 이 전략은 반응형 디자인 그 이상입니다. 모바일 사용자가 더 쉽게 귀하에게 연락하거나 귀하의 사이트를 검색할 수 있도록 하려면:
- 방문자가 확대하지 않고도 쉽게 옵션을 탭할 수 있도록 바닥글 텍스트 크기를 조정하세요.
- 방문자가 쉽게 연락할 수 있도록 클릭 가능한 통화 버튼을 포함하세요.
- 사용자가 실제 사무실이나 쇼룸을 방문하도록 유도하려면 주소를 지도에 연결하세요.
- 앱이 있는 경우 이에 대한 링크를 제공하세요.
4. 단순하게 유지하세요
바닥글 디자인의 단순성은 스타일과 내용 모두를 의미합니다. 바닥글을 깔끔하게 유지하고, 몇 가지 색상과 타이포그래피를 고수하고, 정교한 배경을 피하세요. 콘텐츠 측면에서는 앵커 텍스트를 짧게 유지하고 표시되는 항목을 제한하세요. 화려한 레이아웃이나 너무 많은 텍스트로 독자의 관심을 끌면 CTA 및 기타 중요한 링크에서 독자의 관심이 멀어질 수 있습니다.
5. 정리하기
잘 정리된 바닥글은 사이트의 가독성을 높이고, 독자가 사이트와 회사를 한눈에 볼 수 있게 하며, 방문자가 필요한 세부정보를 쉽게 찾을 수 있도록 해줍니다.
앵커 텍스트를 여러 개 추가하고 싶은데 바닥글이 지저분해 보일까봐 걱정된다면 다음 방법을 활용해 보세요.
- 관련 메뉴를 열로 배열하고 열 헤더를 제공합니다.
- 콘텐츠 계층 구조를 표시하려면 글꼴 크기, 줄 높이 또는 텍스트 색상을 실험해 보세요. 예를 들어 열 머리글에는 약간 더 큰 글꼴을 사용하고 머리글과 그 아래의 앵커 텍스트 사이에 더 많은 공간을 두십시오.
- 다양한 배경색을 활용하여 바닥글의 한 섹션을 나머지 섹션과 구분하세요.
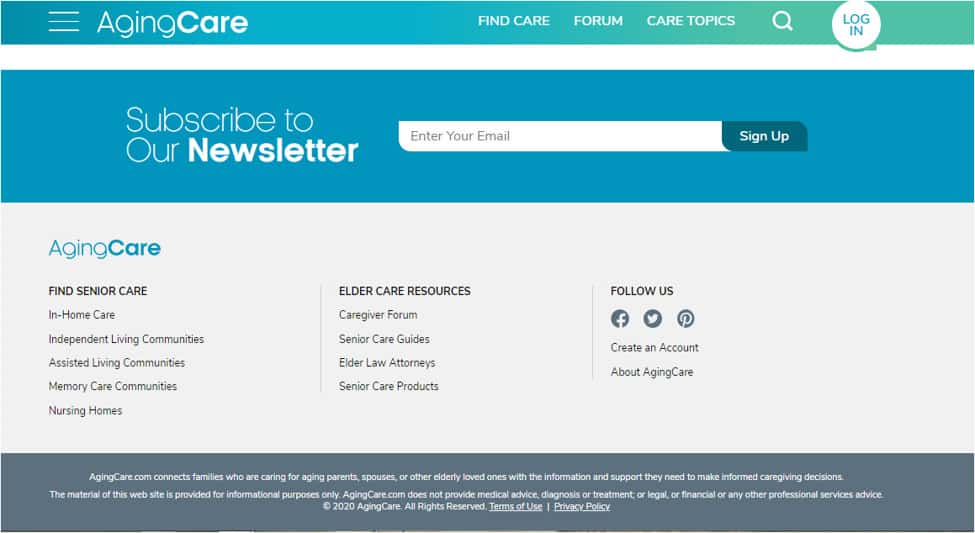
 AgingCare는 세 가지 배경색을 사용하여 바닥글을 섹션으로 나눕니다. 파란색 배경에 표시된 CTA는 바닥글 메뉴(밝은 회색 배경)와 하단의 저작권, 이용 약관 및 개인정보 보호정책 정보(어두운 회색 배경)와 대조되어 눈에 띕니다.
AgingCare는 세 가지 배경색을 사용하여 바닥글을 섹션으로 나눕니다. 파란색 배경에 표시된 CTA는 바닥글 메뉴(밝은 회색 배경)와 하단의 저작권, 이용 약관 및 개인정보 보호정책 정보(어두운 회색 배경)와 대조되어 눈에 띕니다.
모든 것을 하나로 묶기: 바닥글 디자인 영감
사이트에 대한 아이디어를 생성하는 한 가지 방법은 다른 페이지를 탐색하는 것입니다. 다른 디자이너들이 위에 다룬 개념을 어떻게 통합하여 잘 만들어진 바닥글을 제공하는지 살펴보세요. 당신에게 영감을 줄 4가지 디자인을 소개합니다.
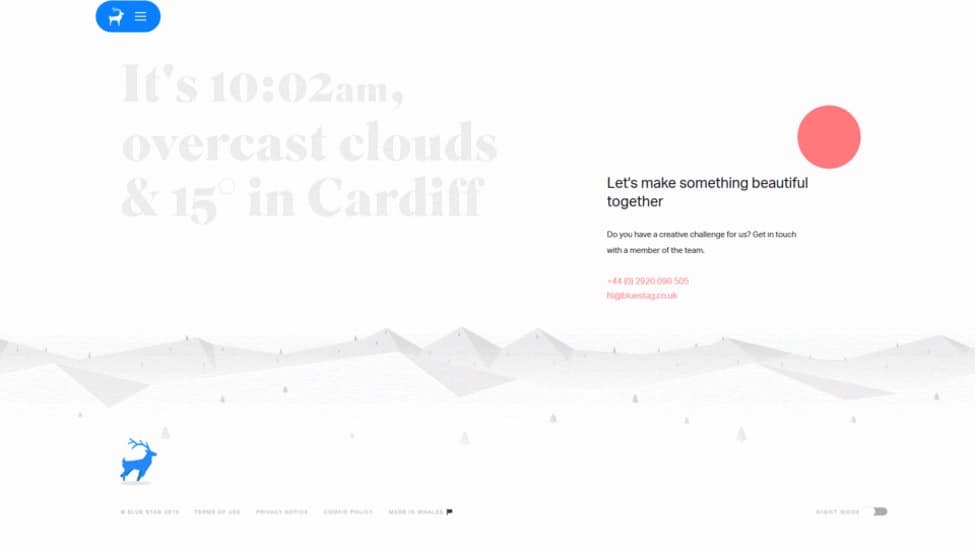
블루 스태그
애니메이션 배경과 달리는 파란색 수사슴 로고가 있는 이 디자인 스튜디오의 바닥글은 회사의 창의성을 보여줍니다. 독창적인 배경이 재미있고, 대비되는 파란색 로고 이미지가 기억에 남습니다. 이 깔끔한 바닥글은 CTA, 즉 회사의 연락처 번호와 이메일 주소를 강조 표시하며 둘 다 클릭할 수 있습니다.

뉴욕 타임즈
New York Times의 바닥글은 충분한 여백을 활용하고 밝은 배경에 검정색 텍스트의 표준 대비를 활용하여 단순하고 깔끔한 디자인을 가지고 있습니다. 열로 구성된 앵커 텍스트는 방문자를 다른 흥미로운 페이지와 기사로 안내하여 사이트를 탐색하고 머물도록 유도합니다. 디자인은 인쇄상의 계층 구조를 활용하여 왼쪽의 회사 이름과 오른쪽의 구독 옵션에 더 많은 관심을 집중시킵니다.

세포라
뷰티 브랜드의 바닥글은 검은색 배경에 흰색 텍스트로 클래식한 모습을 채택했습니다. 가는 선은 바닥글을 두 섹션으로 나눕니다. 상단에는 열로 구성된 앵커 텍스트가 있고 하단에는 CTA, 소셜 미디어 아이콘, 저작권 및 개인 정보 보호 정책이 있습니다. 또한 이 브랜드에는 방문자가 지역이나 언어를 선택할 수 있는 드롭다운 메뉴가 있어 영어 및 프랑스어-캐나다 버전을 제공합니다.
앵커 텍스트는 4개의 열로 깔끔하게 그룹화됩니다. 충분한 여백을 사용하여 Sephora의 바닥글은 어수선해 보이지 않으면서 많은 정보를 포함할 수 있습니다.
한편 회사의 모바일 버전에는 열 제목, 가입 옵션 및 소셜 미디어 아이콘이 유지됩니다. 바닥글 바로 위에는 모바일 사용자가 세포라 앱을 다운로드할 수 있는 App Store 및 Google Play 링크가 표시됩니다.

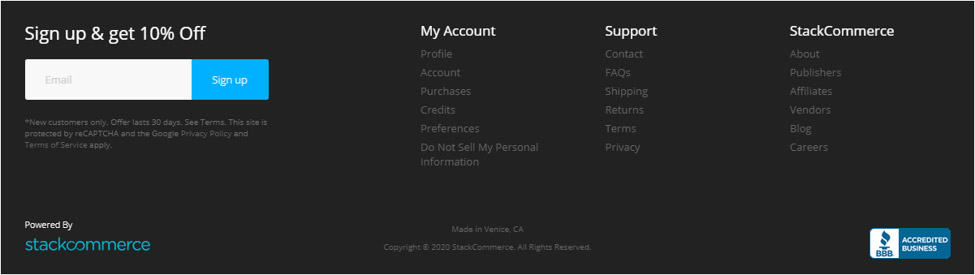
Stack소셜
StackSocial은 신규 고객이 뉴스레터에 가입하도록 인센티브를 제공합니다. 또한 CTA에 파란색 버튼을 사용하여 브랜딩과 일관성을 유지할 수 있습니다. 파란색 CTA는 어두운 배경과 밝은 텍스트 속에서 페이지 밖으로 튀어나옵니다. 오른쪽 하단의 BBB(Better Business Bureau) 로고는 브랜드에 대한 신뢰 구축에 도움이 됩니다.

최종 단어
전환율을 높이고 사이트의 접근성과 탐색을 쉽게 만들 수 있는 바닥글을 디자인하는 방법은 매우 많습니다. 회사의 목표와 대상 고객의 요구 사항을 충족하는 바닥글 디자인을 찾을 때까지 위의 팁을 계속 실험하고 적용하세요.
공유할 팁, 요령 또는 인상적인 바닥글 디자인이 있습니까? 아래에 여러분의 생각을 남겨주세요.
