BigCommerce SEO 검색 엔진 순위를 높이는 방법!
게시 됨: 2022-04-08Tooltester는 여러분과 같은 독자들의 지원을 받고 있습니다. 귀하가 링크를 통해 구매하면 당사는 제휴 커미션을 받을 수 있으며 이를 통해 연구를 무료로 제공할 수 있습니다.
BigCommerce SEO(검색 엔진 최적화)는 검색 엔진에서 BigCommerce 매장으로 들어오는 웹사이트 트래픽의 양과 품질을 개선하는 프로세스입니다.
다행히 BigCommerce가 제공하는 SEO 기능은 정말 강력합니다. 기본 설정은 이미 SEO 친화적입니다 . 그리고 추가로 최적화하고 싶은 웹사이트의 모든 영역을 완벽하게 제어할 수 있습니다 .
그리고 여기서 할 수 있는 일이 실제로 많습니다. 따라서 이 가이드에서는 매장에 대한 유기적 트래픽을 극대화하기 위해 취해야 할 가장 중요한 BigCommerce SEO 단계를 다룰 것입니다.
BigCommerce에서 SEO를 최적화하는 10단계 방법
1. 키워드에 맞게 BigCommerce 페이지를 최적화하세요
SEO는 잠재 고객이 검색하는 특정 용어(“ 키워드 ”라고도 함)에 대한 검색 결과에서 귀하의 웹사이트가 가능한 한 상위에 나타나도록 노력하는 것입니다.
따라서 시작하기 전에 순위를 매기고 싶은 키워드를 알아야 합니다! 키워드 연구는 성공적인 BigCommerce SEO에 필수적이지만, 그 자체로 이 기사의 범위를 넘어서는 거대한 주제이기도 합니다!
다음은 전자상거래 웹사이트를 위한 키워드 연구에 대한 좋은 소개입니다. 순위를 매기고 싶은 키워드를 알고 나면 해당 검색어에 대해 BigCommerce 페이지를 최적화할 수 있습니다.
페이지 SEO 전략의 일환으로, 검색 엔진에서 순위를 매기고 싶은 각 페이지는 다음 4가지 영역에서 선택한 키워드에 맞게 최적화되어야 합니다.
- 페이지 제목
- 페이지 메타 설명
- 페이지 URL
- 페이지 H1 헤더
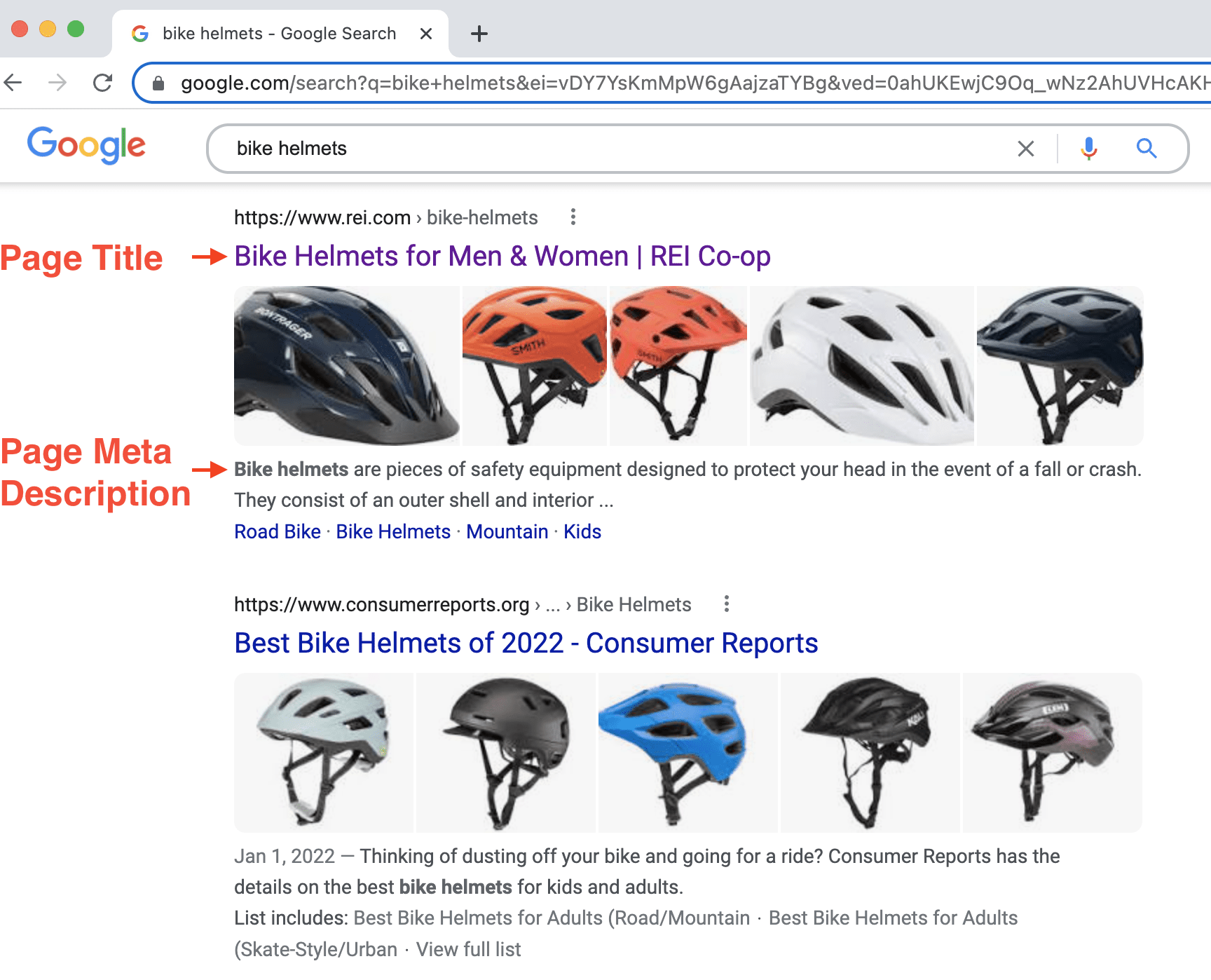
페이지 제목은 검색 엔진 결과 페이지에서 클릭 가능한 링크에 표시되는 텍스트입니다. 실제로 페이지에 있을 때 브라우저 탭에도 나타납니다.

검색 결과의 페이지 제목 및 메타 설명
페이지 메타 설명은 검색 결과 페이지의 페이지 제목 아래에 표시되는 텍스트입니다. 메타 설명은 사람들이 페이지를 방문하도록 유도하는 페이지 내용에 대한 설명이어야 합니다.
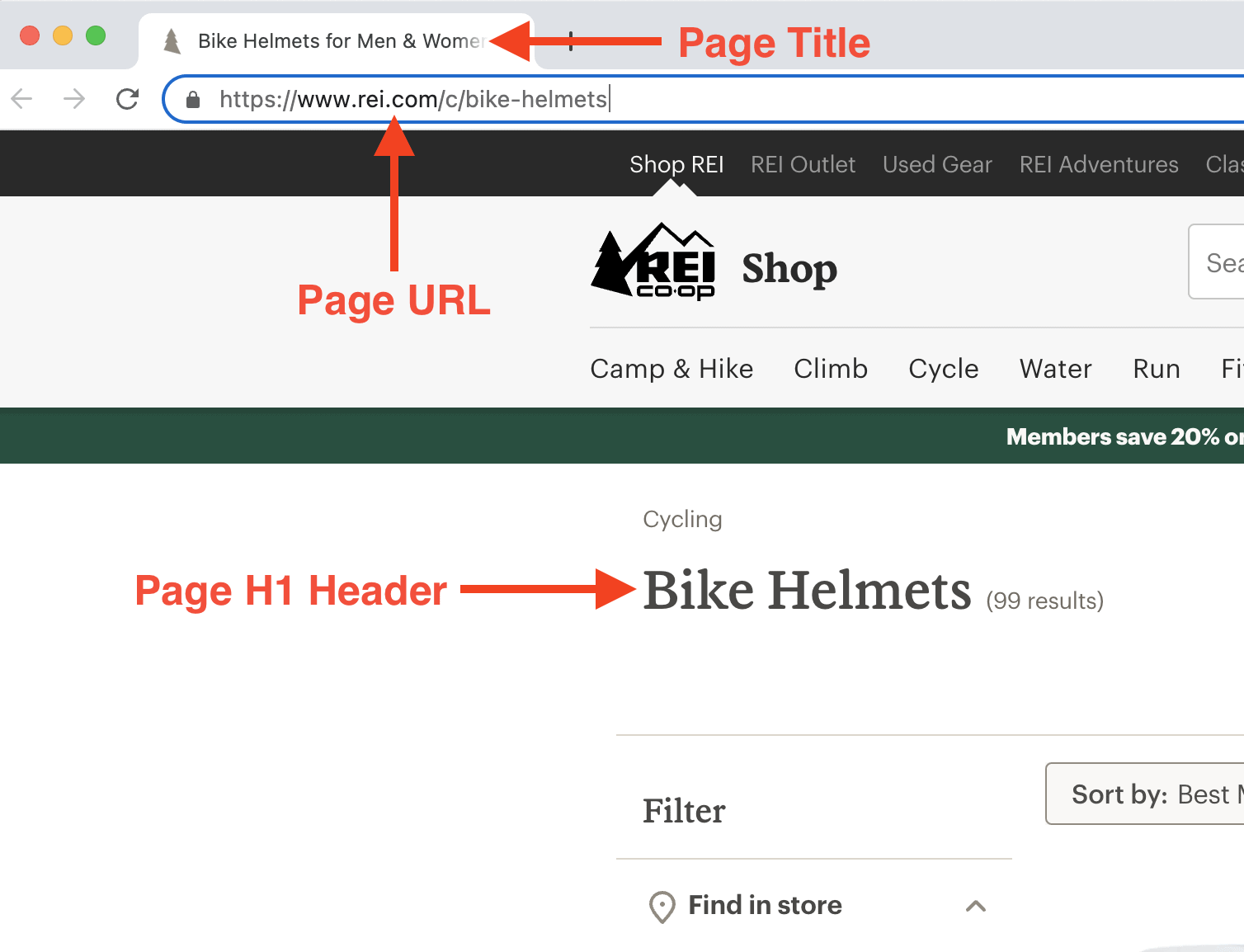
페이지 URL은 브라우저 주소 표시줄에 표시되는 웹페이지의 고유 주소입니다.

페이지의 제목, URL 및 H1
그리고 페이지 H1 헤더는 일반적으로 페이지 상단의 주요 제목(가장 큰 글꼴)입니다.
성공적인 BigCommerce SEO는 페이지 순위를 지정하려는 키워드가 이 네 가지 영역 각각에서 두드러지게 나타나는지 확인하는 것입니다.
따라서 순위를 지정하려는 키워드가 ' 자전거 헬멧 '이라고 가정해 보겠습니다. 이는 단순히 "자전거 헬멧"을 네 가지 영역에 추가하는 경우입니다.
- 페이지 URL(예: www.yourstore.com/bike-helmets )
- 페이지 제목(예: ' 자전거 헬멧 | 매장 이름')
- 페이지 메타 설명(예: " 자전거 헬멧은 안전 장비입니다….")
- 페이지 H1 헤더(예: ' 자전거 헬멧 ')
BigCommerce에서 이 작업을 어떻게 수행합니까? 글쎄, 그것은 SEO를 위해 개선하려는 페이지 유형에 따라 다릅니다. BigCommerce에는 세 가지 유형의 웹 페이지가 있습니다.
- 제품 및 카테고리 페이지
- 블로그 페이지
- 정적 페이지
BigCommerce에서 제품 및 카테고리 페이지를 최적화하는 방법
귀하의 제품 및 카테고리 페이지는 아마도 전체 BigCommerce 매장에서 가장 중요한 웹 페이지일 것입니다 . 따라서 좋은 SEO를 위해서는 적절한 타겟 키워드를 선택하고 올바르게 최적화하는 것이 중요합니다.
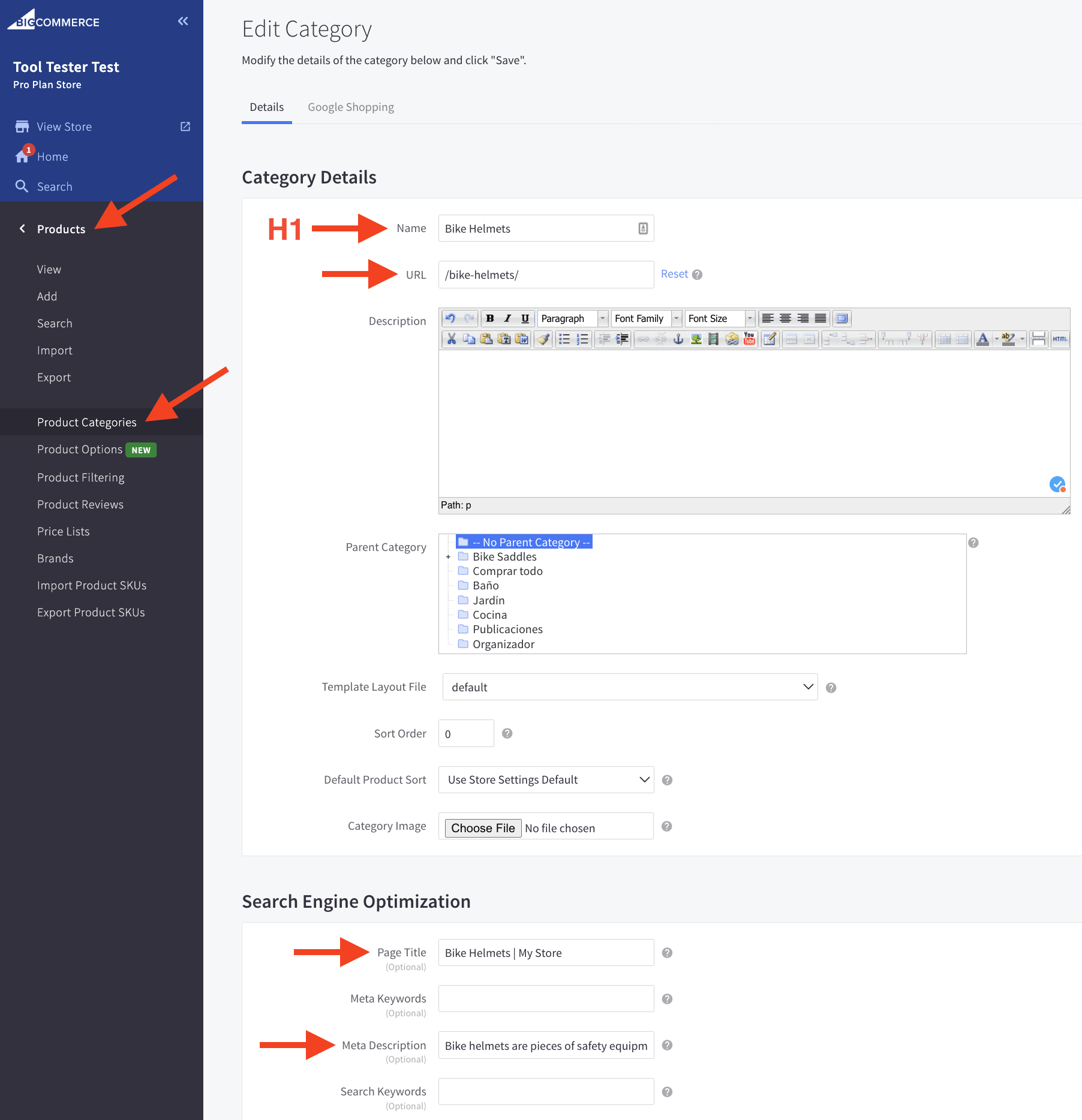
새 카테고리 를 추가하면 카테고리에 지정한 이름이 자동으로 카테고리 페이지의 H1 헤더가 되며, 해당 이름에도 하이픈이 추가되어 해당 페이지의 URL이 생성됩니다.

카테고리 페이지에 H1, 페이지 제목 및 메타 설명 추가
카테고리 페이지 하단에는 페이지 제목과 메타 설명을 추가할 수 있는 필드도 있습니다.
페이지 제목 필드를 비워두면 BigCommerce는 자동으로 카테고리 이름을 페이지 제목으로 사용합니다. 일반적으로 어쨌든 동일하기를 원하기 때문에 이것은 SEO에 좋습니다!
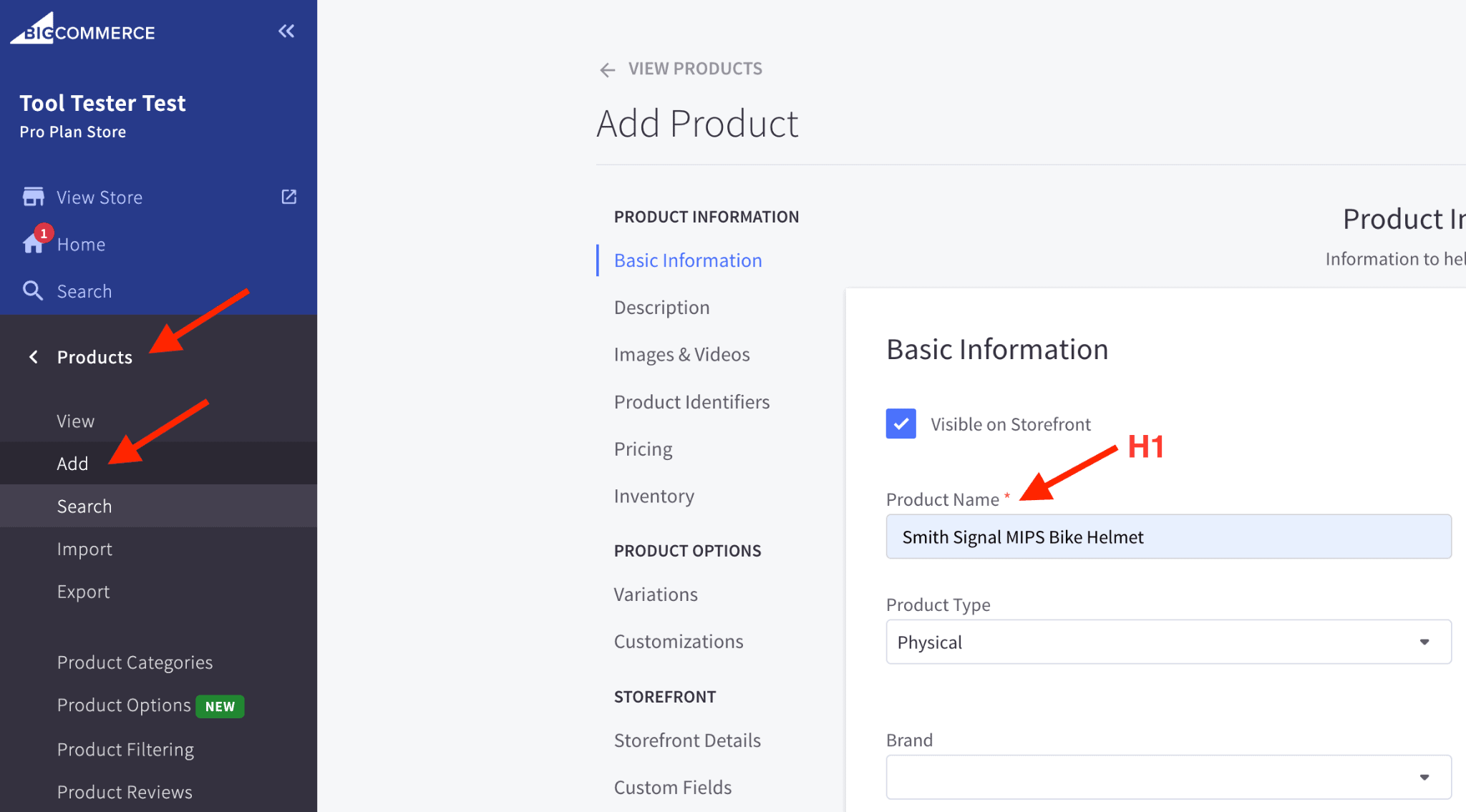
새 제품을 추가하는 경우에도 마찬가지입니다. 제품에 지정한 이름이 자동으로 제품 페이지의 H1 헤더가 됩니다.

제품 페이지에 H1 추가
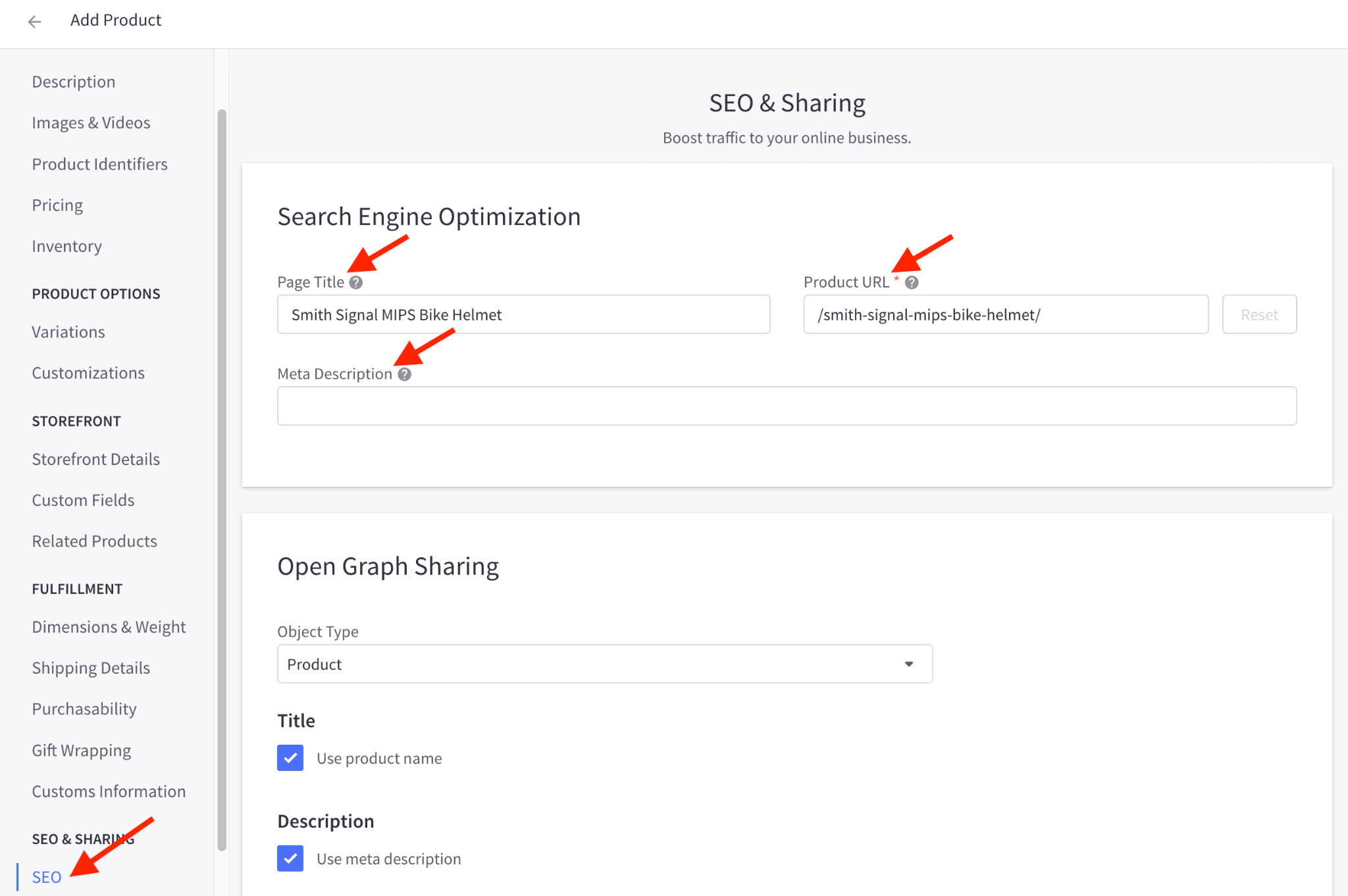
이 이름은 페이지 하단에 있는 "검색 엔진 최적화" 패널의 페이지 제목 및 제품 URL 필드에도 자동으로 추가됩니다.
일반적으로 이를 기본적으로 그대로 두는 것이 좋습니다. 그러나 페이지 제목을 삭제하면 BigCommerce는 자동으로 제품 이름을 페이지 제목으로 사용합니다. 다시 한번 말하지만, 이것은 BigCommerce의 훌륭한 SEO 기능입니다!
이 섹션에 메타 설명을 추가할 수도 있습니다.

제품 페이지에 제목, URL 및 메타 설명 추가
BigCommerce에서 블로그 페이지를 최적화하는 방법
블로그는 웹 사이트로 유기적인 트래픽을 유도하는 데 매우 유용한 도구입니다. 실제로 처음 시작하는 경우에는 카테고리 및 제품 페이지에서 타겟팅하는 제품 관련 키워드보다 블로그에서 사용할 수 있는 일종의 롱테일 키워드를 타겟팅하는 것이 훨씬 더 성공할 것입니다. .
따라서 SEO 결과를 개선하려면 BigCommerce 매장을 시작하자마자 블로그 활동을 시작하시기 바랍니다!
그러나 BigCommerce 블로그 페이지에 대한 최고의 검색 엔진 순위를 얻으려면 타겟팅하는 키워드가 동일한 4개 영역(URL, 제목, 메타 설명 및 H1 헤더)에 포함되어 있는지 확인해야 합니다.
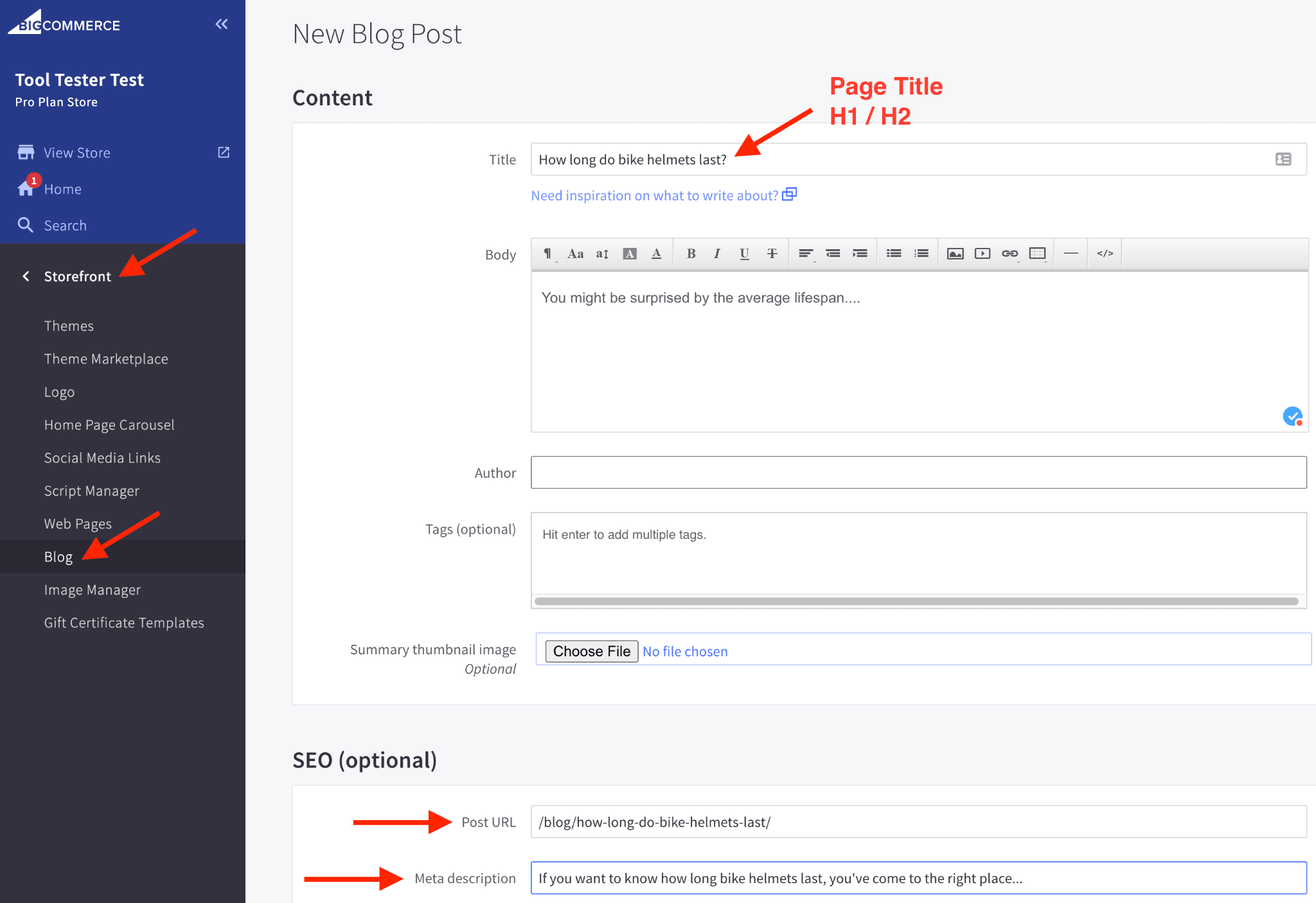
새 블로그 게시물을 만들 때 제목 필드에 추가한 텍스트는 블로그 페이지의 페이지 제목과 기본 헤더로 모두 사용됩니다.
좋은 SEO를 위해서는 이 기본 헤더가 H1이기를 바라겠지만 일부 BigCommerce 테마에서는 어떤 이유에서든 H2입니다!

블로그 게시물에 제목, H1/H2, URL 및 메타 설명 추가
이것은 짜증나는 일이지만 세상의 종말은 아닙니다. 테마 파일을 편집하면 비교적 쉽게 변경할 수 있습니다. 그러나 이러한 특징은 BigCommerce SEO에 테마 파일 편집이 필수적일 정도로 중요하지 않습니다.
페이지에 직접 H1 또는 H2 태그를 추가하지 않도록 주의하세요. 블로그에 추가하는 모든 헤더는 H3 이상이어야 합니다. 이렇게 하면 키워드가 포함된 H2가 페이지의 기본 헤더로 유지됩니다.
새 블로그 게시물 페이지 하단에는 블로그 페이지의 URL을 편집할 수 있는 SEO 패널(상단에 추가한 제목의 하이픈 버전이 자동으로 채워짐)과 메타 설명이 있습니다. .
BigCommerce에서 정적 페이지를 최적화하는 방법
때로는 특정 키워드에 대한 SEO를 개선하려는 정적 페이지를 만들 수도 있습니다. 나는 그런 일이 자주 일어날 것이라고는 상상할 수 없지만 그럴 수도 있다. 운 좋게도 이것은 다른 페이지와 마찬가지로 쉽습니다.

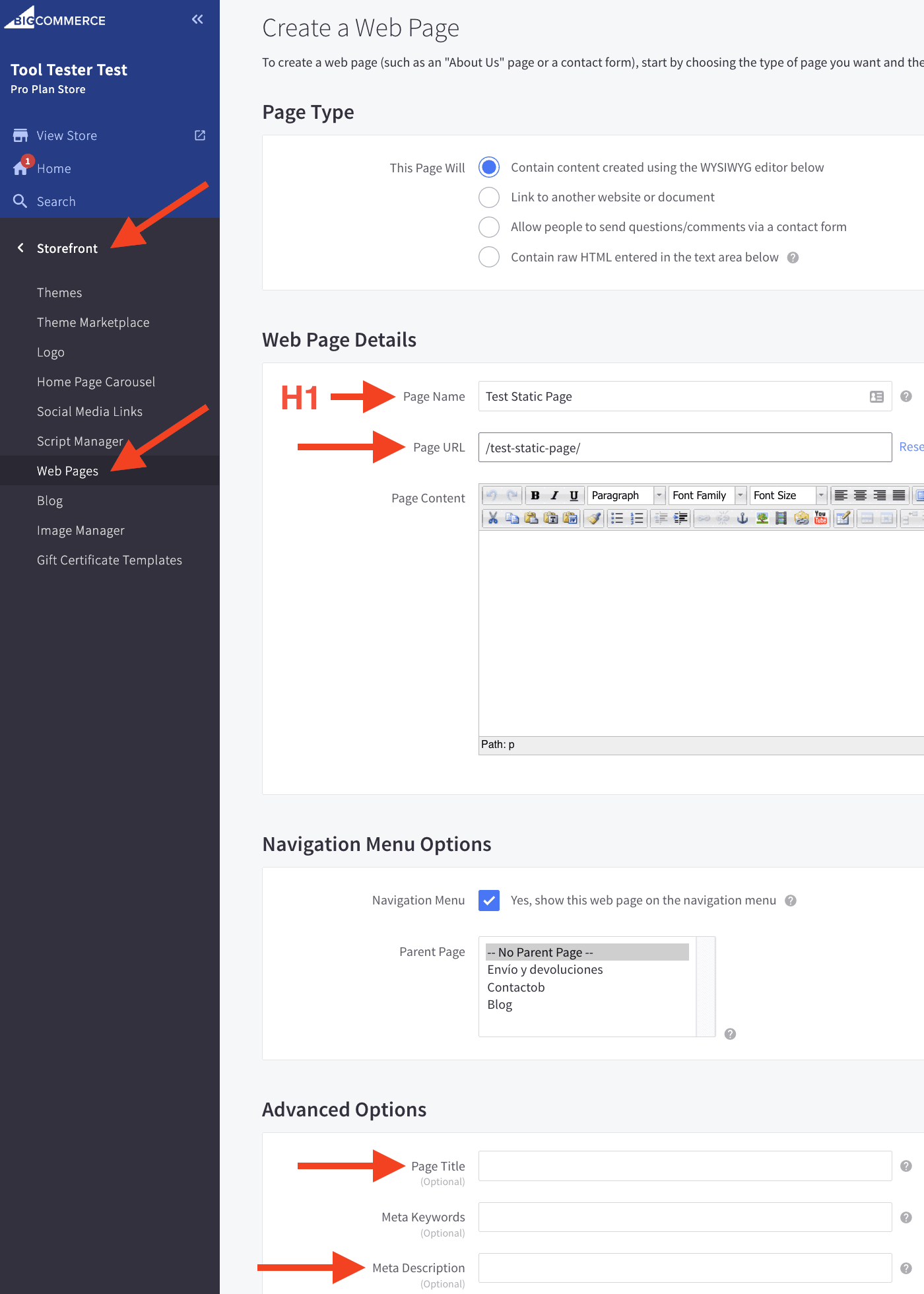
정적 웹 페이지에 H1, URL, 제목 및 메타 설명 추가
정적 페이지를 생성하면 페이지 이름이 H1 헤더와 페이지 제목으로 모두 사용됩니다. (페이지 하단의 고급 옵션 패널에서 다른 페이지 제목을 지정하지 않는 한 메타 설명도 추가해야 합니다.) ).
페이지 URL 필드는 페이지 이름의 하이픈 버전으로 자동으로 채워집니다. 필요한 경우 편집하도록 선택할 수 있습니다.
2. 키워드에 맞게 이미지를 최적화하세요
페이지 URL, 페이지 제목, 페이지 H1 헤더 및 BigCommerce SEO 활동에서 타겟팅하는 키워드가 있는지 확인하는 가장 중요한 장소이지만 매장의 이미지도 간과해서는 안 됩니다 .
이상적으로는 웹사이트의 모든 이미지에는 설명이 포함된 파일 이름과 대체 텍스트가 있어야 하며 , 둘 다 적절한 경우 선택한 키워드를 포함해야 합니다.
이미지 파일 이름 최적화
BigCommerce에서는 일단 업로드된 이미지 파일 이름을 변경하는 것이 어려울 수 있으므로 업로드하기 전에 이름을 올바르게 지정하는 것이 가장 좋습니다!
이미지 파일 이름은 간결하고 설명적이어야 하며 다양한 단어는 하이픈으로 구분되어야 합니다 . 좋은 SEO를 위해서는 이미지 내용과 관련이 있는 경우 파일 이름에 키워드가 반드시 포함되어야 합니다.
예를 들어 검은색 가죽 자전거 안장 이미지가 있는 경우 "black-leather-bike-saddle.jpg"가 좋은 이름이 됩니다.
쉬운!
이미 BigCommerce에 부적절한 이름의 이미지를 업로드한 경우에도 걱정하지 마세요. 해당 이미지를 변경할 수 있습니다 . 그러나 이 옵션을 이상적이지 않게 만드는 특정 제한 사항이 있습니다!
블로그 게시물 및 정적 페이지에서 이미지 이름을 변경하는 방법
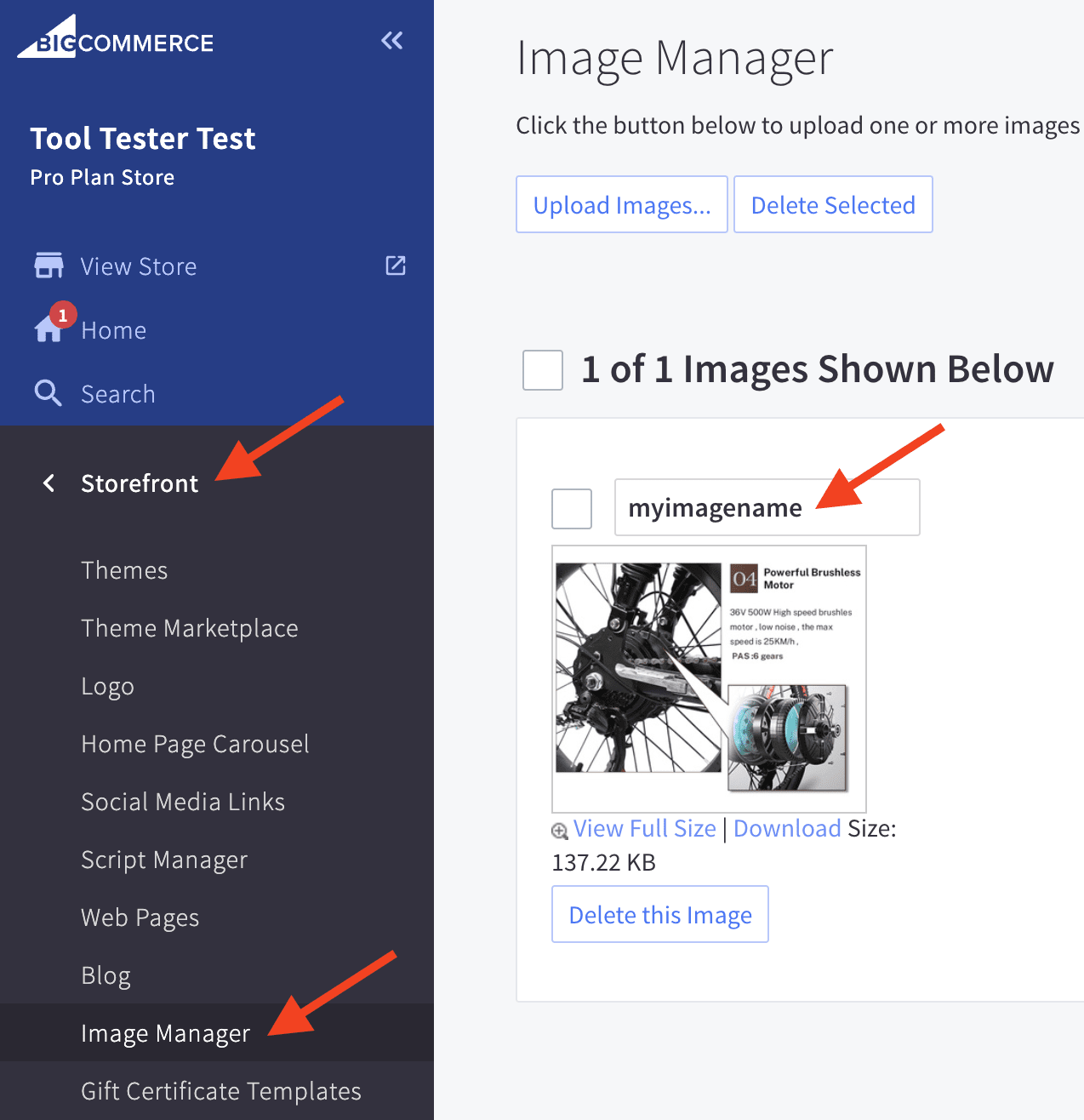
블로그 게시물이나 정적 페이지에 사용하기 위해 업로드한 이미지인 경우 스토어 프론트 섹션의 이미지 관리자를 통해 빠르고 쉽게 이름을 변경할 수 있습니다.

정적 및 블로그 페이지의 이미지 이름 변경
각 이미지 위의 필드에는 이미지 이름이 포함되어 있습니다. 이 필드를 편집하고 저장하기만 하면 됩니다.
그러나 어떤 이유로든 이 필드에 하이픈을 입력하여 다른 단어를 구분할 수 없습니다 . 그래서 위의 예에서는 파일 이름을 "my-image-name"으로 설정하고 싶지만 BigCommerce는 "myimagename"을 생성하기 위해 하이픈을 무시합니다!
이로 인해 검색 엔진이 이미지 이름을 이해하기 어렵게 되어 애초에 이미지 이름을 바꾸는 SEO 이점을 잃게 됩니다!
하지만 이 필드에 하이픈을 붙여 넣을 수 있습니다 ! 따라서 한 가지 해결 방법은 다른 곳에 하이픈 과 함께 이름을 입력한 다음 복사하여 이름 필드에 붙여넣는 것입니다. 그런 다음 하이픈을 사용하여 새 이름을 저장할 수 있으며 모든 것이 제대로 작동합니다.
하지만 이는 버그임에 틀림없으며 BigCommerce가 이를 해결해 주기를 바랍니다!
또한 이미지가 포함된 블로그 게시물이나 페이지는 새 이미지 이름으로 자동 업데이트되지 않습니다. 이는 이제 깨진 이미지가 포함된다는 의미입니다(사용자는 해당 이미지를 볼 수 없습니다).
따라서 각 게시물이나 페이지를 살펴보고 깨진 이미지를 삭제하고 이름이 바뀐 이미지를 삽입한 후 다시 저장해야 합니다. 별로!
제품 및 카테고리 페이지에서 이미지 이름을 변경하는 방법
제품 및 카테고리 이미지의 경우 이미지가 업로드되면 실제로 이름을 바꿀 수 없기 때문에 상황이 훨씬 더 어렵습니다! 따라서 기존 이미지를 삭제한 후 새 이름으로 이미지를 다시 업로드해야 합니다.
이 모든 것이 무엇을 의미합니까? 이는 가장 효율적인 BigCommerce SEO를 위해서는 이미지를 업로드하기 전에 이미지 이름을 현명하게 지정하는 것이 훨씬 낫다는 것을 의미합니다!
이미지 대체 텍스트 추가
대체 텍스트는 이미지에 대한 간단한 설명으로 , 이미지를 볼 수 없는 사용자(예: 시각 장애인 및 검색 엔진)를 위해 이미지에 대한 적절한 설명을 제공합니다. 대체 텍스트는 접근성, 유용성 및 SEO에 필수적 이므로 무시해서는 안 됩니다!
이는 좋은 SEO를 위해서는 BigCommerce 상점의 모든 이미지에 적절한 대체 텍스트 설명이 있어야 함을 의미합니다!
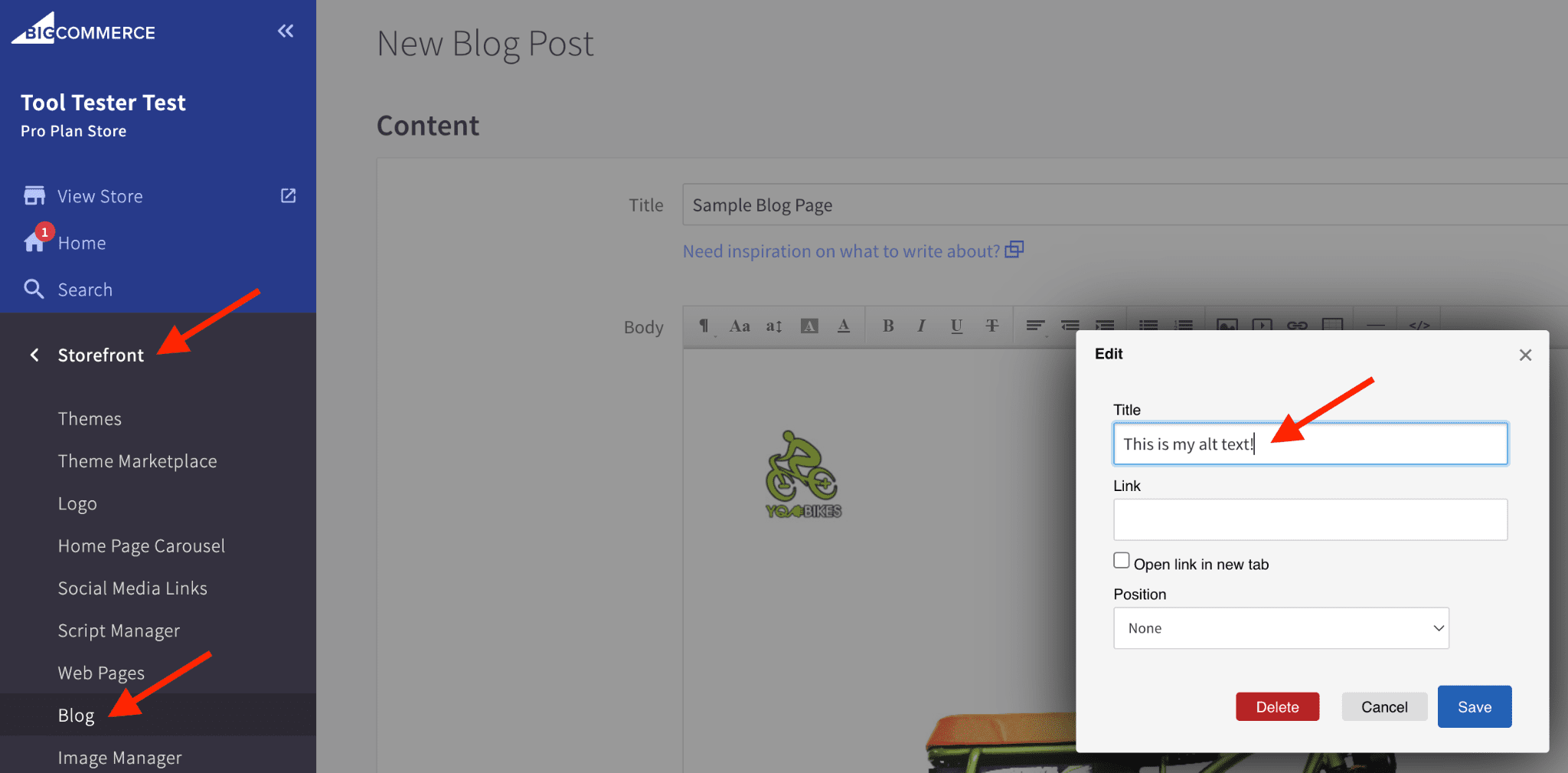
블로그 게시물 이미지에 대체 텍스트를 추가하는 방법
블로그 게시물의 경우 이미지의 대체 텍스트를 설정하는 것은 매우 간단합니다. 블로그 게시물 편집기에서 이미지를 클릭하면 작은 편집 버튼 오버레이가 표시됩니다. 그런 다음 버튼을 클릭하면 제목 필드에 대체 텍스트를 추가 할 수 있는 패널이 표시됩니다.

블로그 게시물의 이미지에 대체 텍스트 추가
정적 페이지 이미지에 대체 텍스트를 추가하는 방법
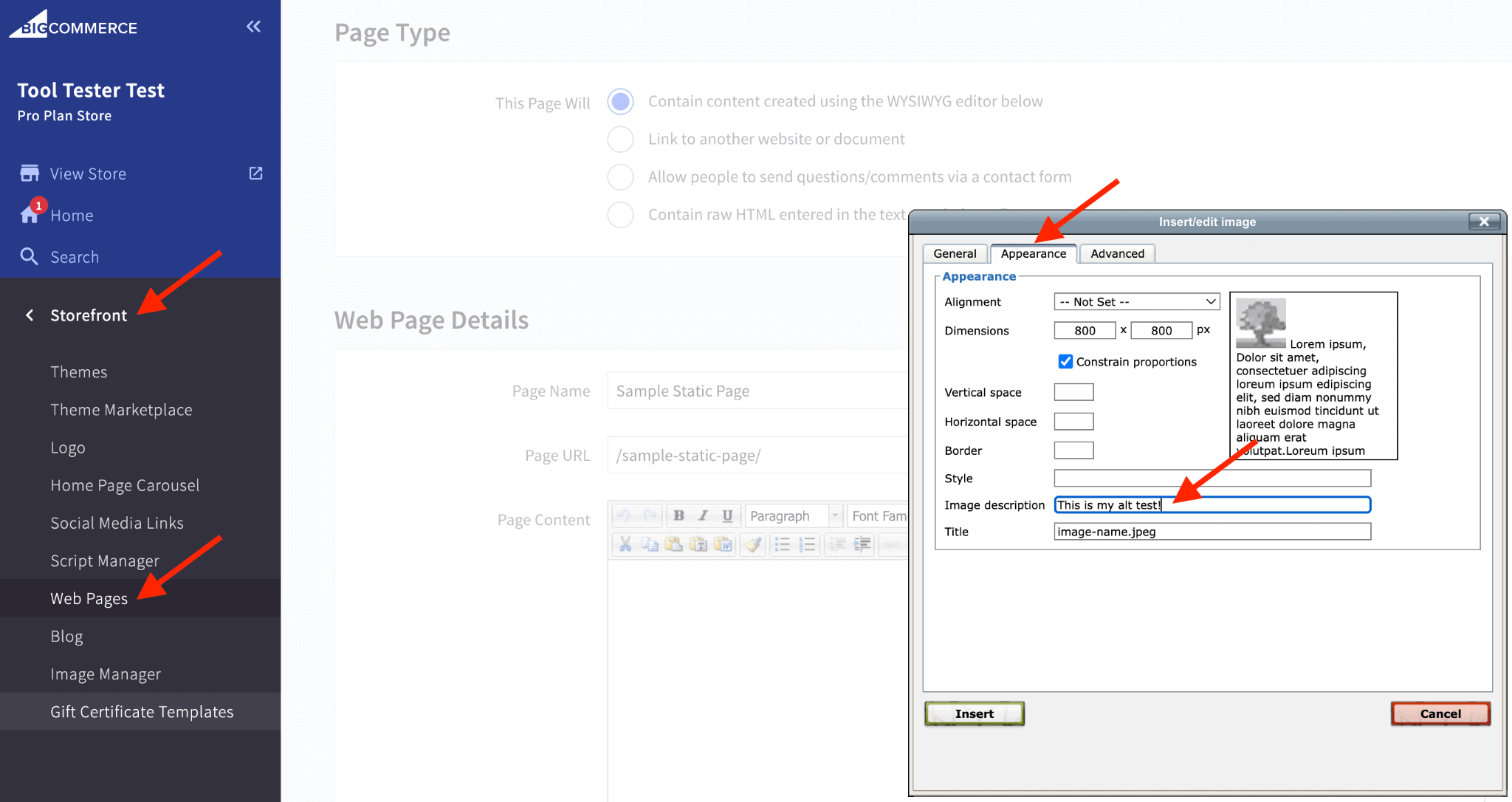
정적 페이지의 경우 이미지를 추가할 때 대체 텍스트를 추가할 수 있습니다. 이미지를 추가하려면 페이지 콘텐츠 도구 모음에서 이미지 아이콘을 클릭하여 이미지 삽입/편집 팝업을 불러옵니다.
일반 탭에서 적절한 이미지를 선택한 후 모양 탭으로 전환하여 이미지 설명 필드에 대체 텍스트를 추가 할 수 있습니다.

정적 페이지의 이미지에 대체 텍스트 추가
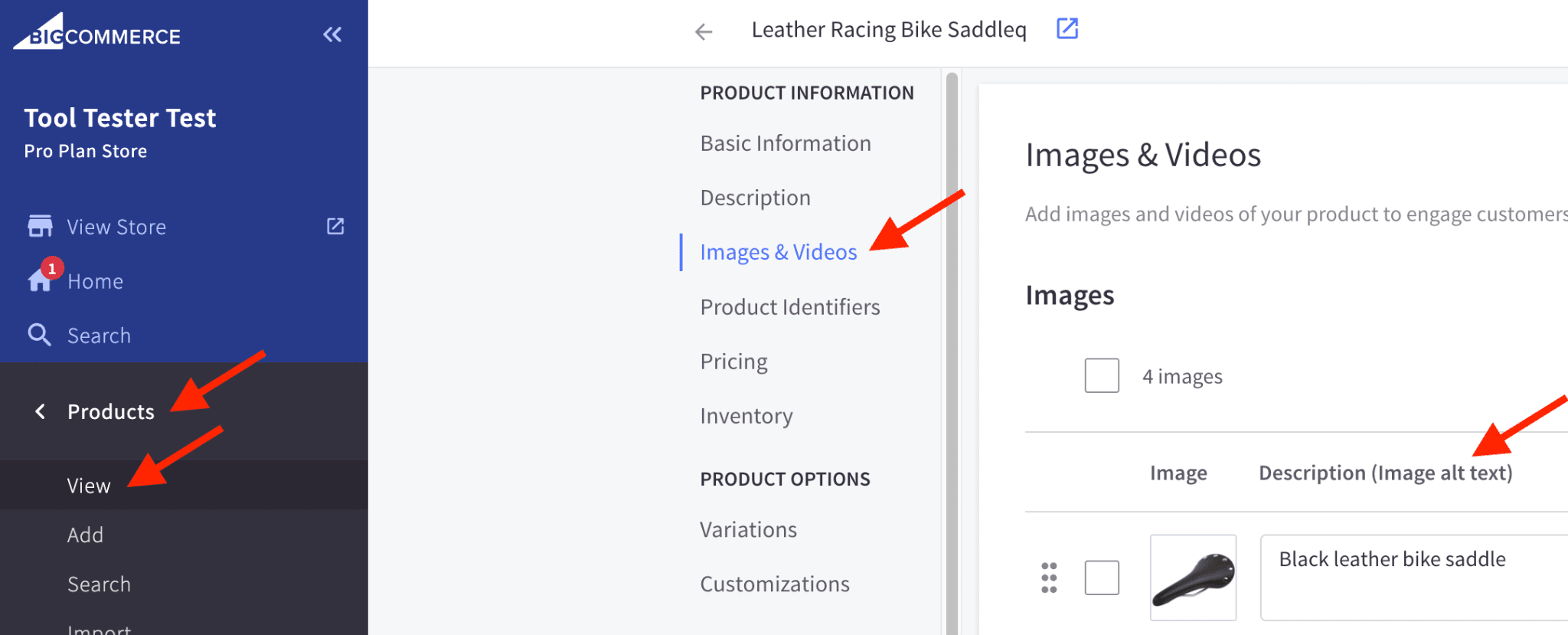
제품 이미지에 대체 텍스트를 추가하는 방법
제품 이미지의 경우, 제품 편집을 선택하면 제품 정보 메뉴에 이미지 및 비디오 라는 섹션이 있습니다. 여기에서 설명(이미지 대체 텍스트) 필드에 대체 텍스트를 추가할 수 있습니다.

제품 이미지에 대체 텍스트 추가
3. 깔끔한 URL 구조를 사용하세요
"깨끗한" URL 구조는 불필요하게 길지 않고 의미 없는 숫자나 날짜로 가득 차 있지 않은 구조를 의미합니다. 따라서 "깨끗한" URL은 이상적으로 짧고, 하이픈으로 구분하여 타겟팅하려는 키워드를 사용하여 페이지의 내용을 설명합니다 .
예를 들어, "www.yourstore.com/products/8795/lth-bk-sd-297/"은 매우 잘못된 URL입니다. 대신 "www.yourstore.com/leather-bike-saddle/"이 훨씬 더 깔끔한 URL이고 BigCommerce SEO에 훨씬 더 좋습니다.
BigCommerce는 SEO 친화적인 URL 구조에 대해 큰 관심을 갖고 있습니다. 실제로 모든 전자상거래 웹사이트 빌더를 사용하여 SEO 친화적인 URL을 생성할 수 있지만 BigCommerce를 사용하면 훨씬 더 많은 유연성을 얻을 수 있습니다.
특히 주요 경쟁사인 Shopify와 비교할 때 그렇습니다(Shopify SEO 리뷰 또는 BigCommerce와 Shopify 비교 참조).
그러나 URL 구조를 완전히 제어할 수 있지만 BigCommerce의 가장 큰 장점은 기본 URL 설정이 이미 매우 SEO 친화적 이며 대부분의 상점에서 이를 변경할 필요가 없다는 것입니다.
사이트 전체 URL 설정은 스토어 설정을 통해 도달하는 스토어 설정 영역에서 제어됩니다.


BigCommerce의 URL 구조 최적화
기본적으로 제품 URL은 가장 짧고 깔끔한 구조를 위해 "SEO 최적화"로 설정되어 있습니다!
카테고리 URL은 카테고리 및 하위 카테고리의 계층 구조를 사용하는 사용자 정의 설정으로 설정됩니다.
이러한 기본 설정은 모두 이미 SEO에 적합하지만 변경해야 하는 경우 이 패널에서 모든 권한을 가질 수 있습니다.
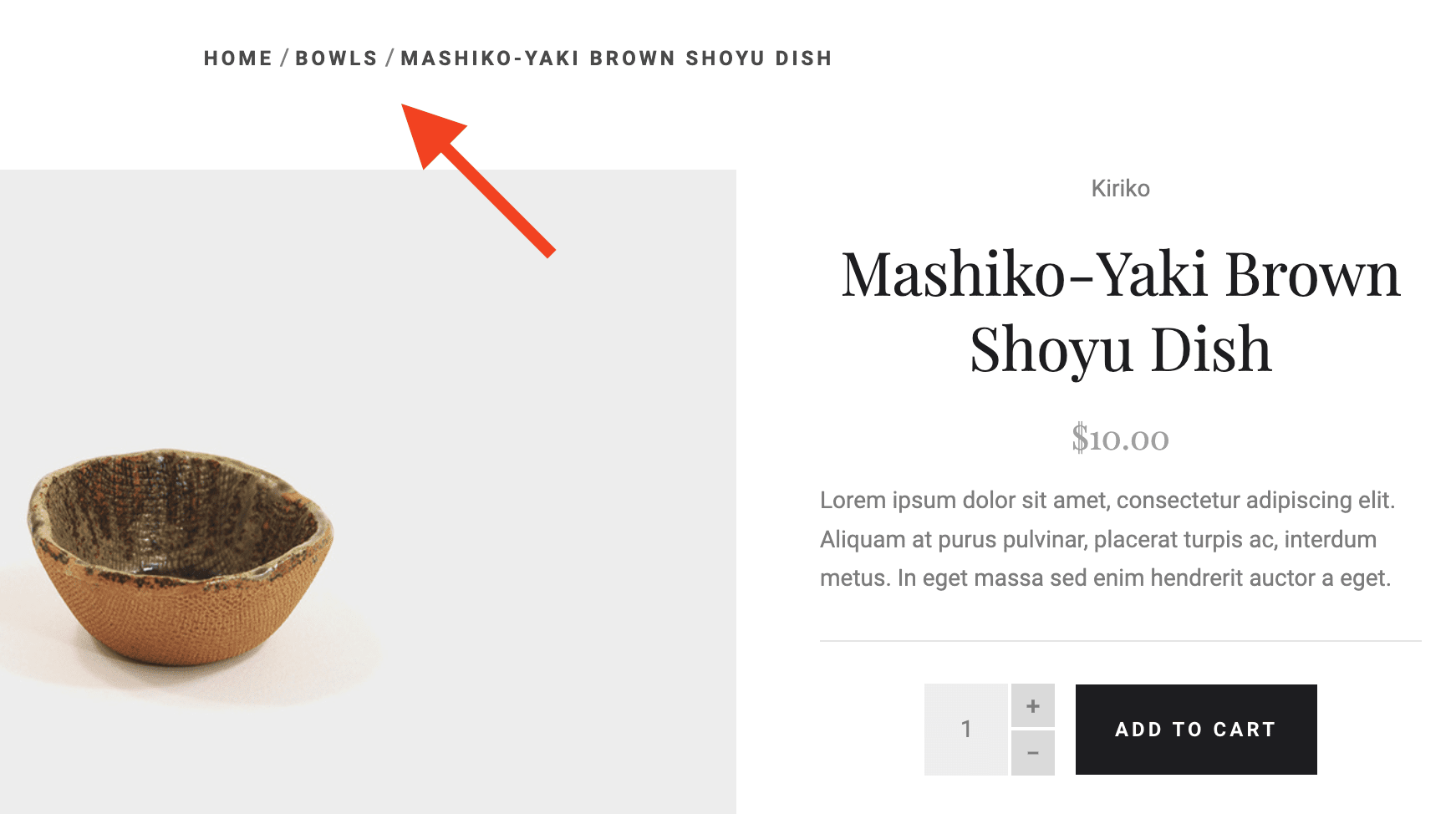
4. 제품 및 카테고리 페이지에 탐색경로를 추가하세요.
웹 사이트에서 "탐색경로"는 사용자에게 페이지 계층 구조의 위치에 대한 정보를 제공하고 해당 계층 구조를 통해 이동할 수 있는 기능(다른 탐색경로를 클릭하여)을 제공하는 보조 탐색 체계입니다 .

이동 경로는 UX 및 SEO에 좋습니다.
그러나 탐색경로가 사용자에게만 유용한 것은 아닙니다. 검색 엔진은 탐색경로를 사용하여 웹사이트 구성 방식을 결정합니다 . 그리고 검색 엔진이 귀하의 웹사이트를 더 쉽게 이해할 수 있도록 하면 종종 더 높은 순위로 보상받을 수 있습니다!
다행스럽게도 SEO 노력에 감사드립니다. BigCommerce가 제품을 구성하는 데 사용하는 카테고리 및 하위 카테고리 시스템은 이동 경로와 정말 잘 작동합니다. 그리고 대부분의 BigCommerce 테마에는 탐색경로 기능이 포함되어 있습니다.
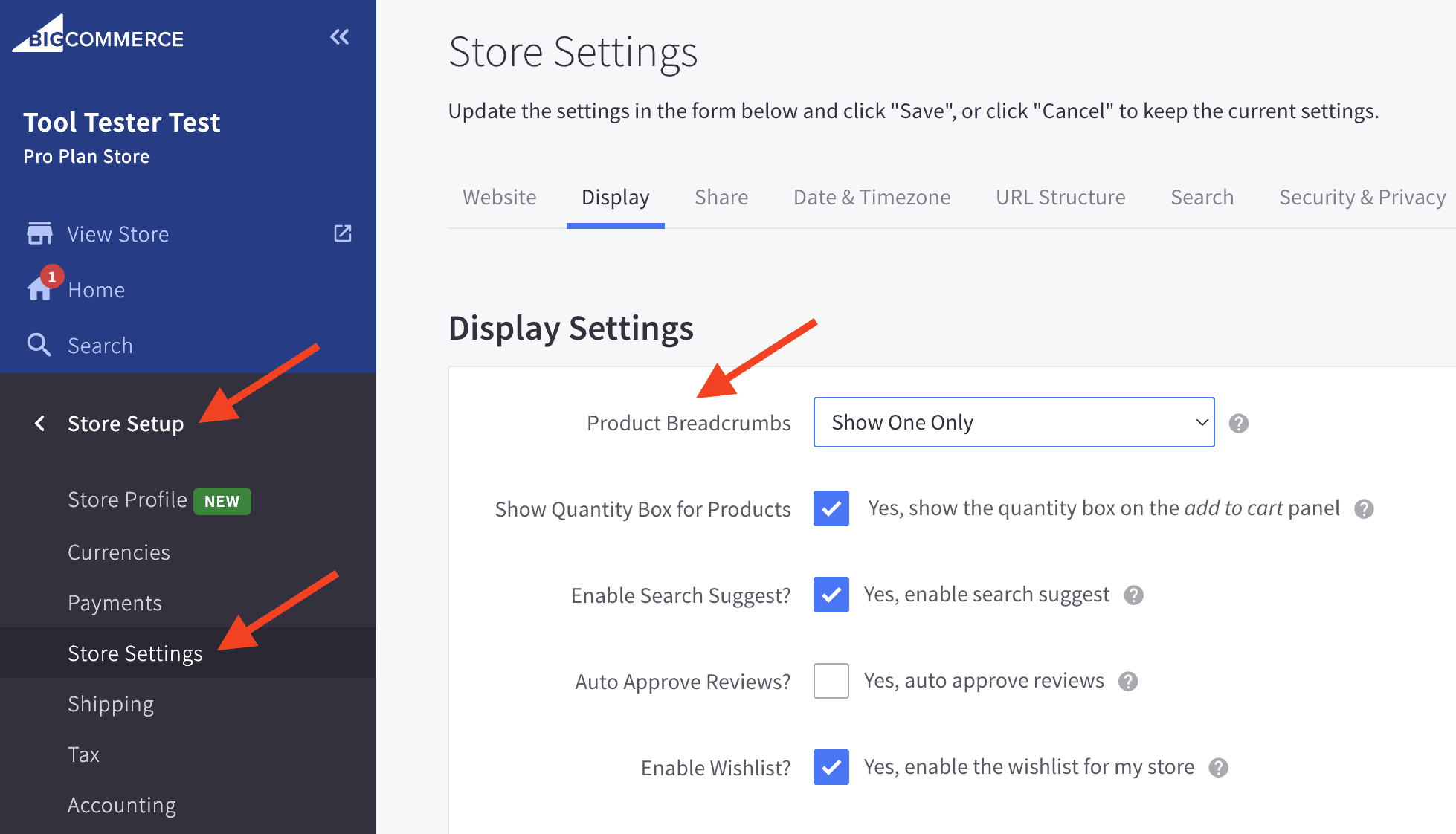
BigCommerce 상점에 대한 탐색경로를 활성화하려면 상점 설정 >> 상점 설정으로 이동하고 표시 탭에서 제품 탐색경로를 "하나만 표시"로 설정하십시오. 그만큼 쉽습니다!

BigCommerce에서 탐색경로 설정
5. BigCommerce Store에 스키마 마이크로데이터 추가
스키마 마이크로데이터는 검색 엔진이 콘텐츠 내용을 이해하는 데 도움이 되도록 웹사이트에 추가할 수 있는 추가 코드입니다. 이미 논의한 것처럼 검색 엔진이 귀하의 콘텐츠를 더 잘 이해할수록 귀하의 순위가 더 높아질 가능성이 높습니다!
따라서 검색 엔진은 이 정보를 사용하여 웹사이트의 정보를 분류하고 해석합니다. 그러나 그들은 또한 이를 사용하여 "리치 스니펫"의 형태로 검색 결과에 해당 정보 중 일부를 표시합니다 .
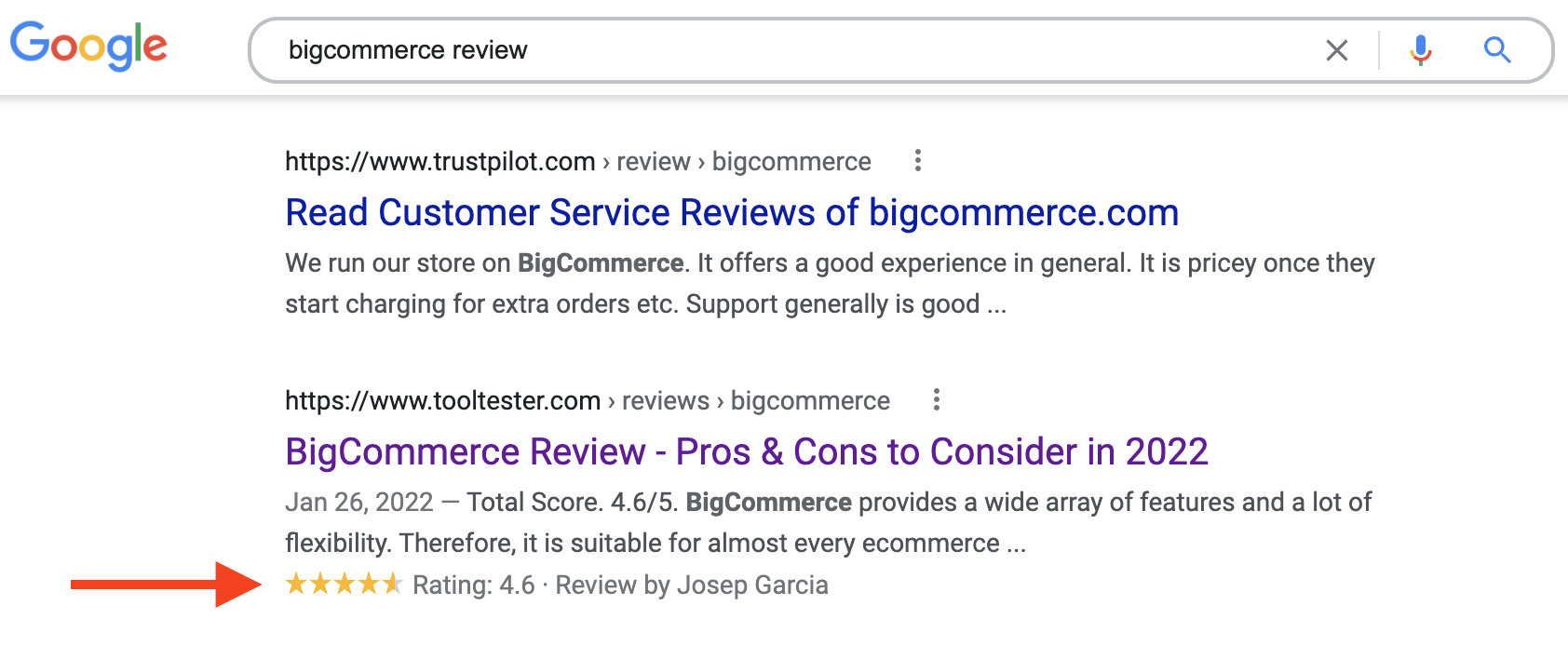
리치 스니펫은 기본적으로 향상된 검색결과 입니다. 예를 들어 제품 리뷰를 검색했는데 검색 결과 페이지에 별표 평점이 표시된다면 이는 리치 스니펫입니다.

검색 결과의 리뷰 리치 스니펫
리치 스니펫을 사용하면 검색 결과에서 웹사이트의 가시성이 훨씬 높아져 클릭률(CTR)이 높아집니다 . 이는 더 많은 트래픽을 의미할 뿐만 아니라 사용자가 귀하의 웹사이트를 좋아한다는 신호이기도 하며, 이는 귀하의 순위를 직접적으로 향상시킬 수도 있습니다.
따라서 BigCommerce SEO를 향상하려면 가능할 때마다 웹사이트에 리치 스니펫을 생성하는 마이크로데이터를 추가해야 합니다!
다양한 유형의 마이크로데이터와 리치 스니펫(리뷰, 제품, 비즈니스, 방법 등)이 있습니다. 운 좋게도 BigCommerce는 이미 제품 페이지에 대한 마이크로데이터를 추가하고 있는데 , 이는 아마도 전자상거래 상점에서 가장 중요한 유형일 것입니다.
하지만 다른 유형의 마이크로데이터를 추가하려면 다른 방법을 찾아야 합니다. SEO Rich Snippets과 같은 유료 앱을 사용할 수 있습니다. 또는 비용을 절약하고 싶다면 마이크로데이터를 직접 추가하는 것이 매우 쉽습니다 .
마이크로데이터를 생성하는 데 도움이 되는 무료 온라인 스키마 생성기(예: Google의 구조화된 데이터 마크업 도우미 또는 Merkel의 스키마 마크업 생성기)가 많이 있습니다.
그런 다음 해당 마이크로데이터를 웹사이트에 붙여넣기만 하면 됩니다. 그렇게 하려면 각 페이지의 HTML을 수정해야 합니다 .
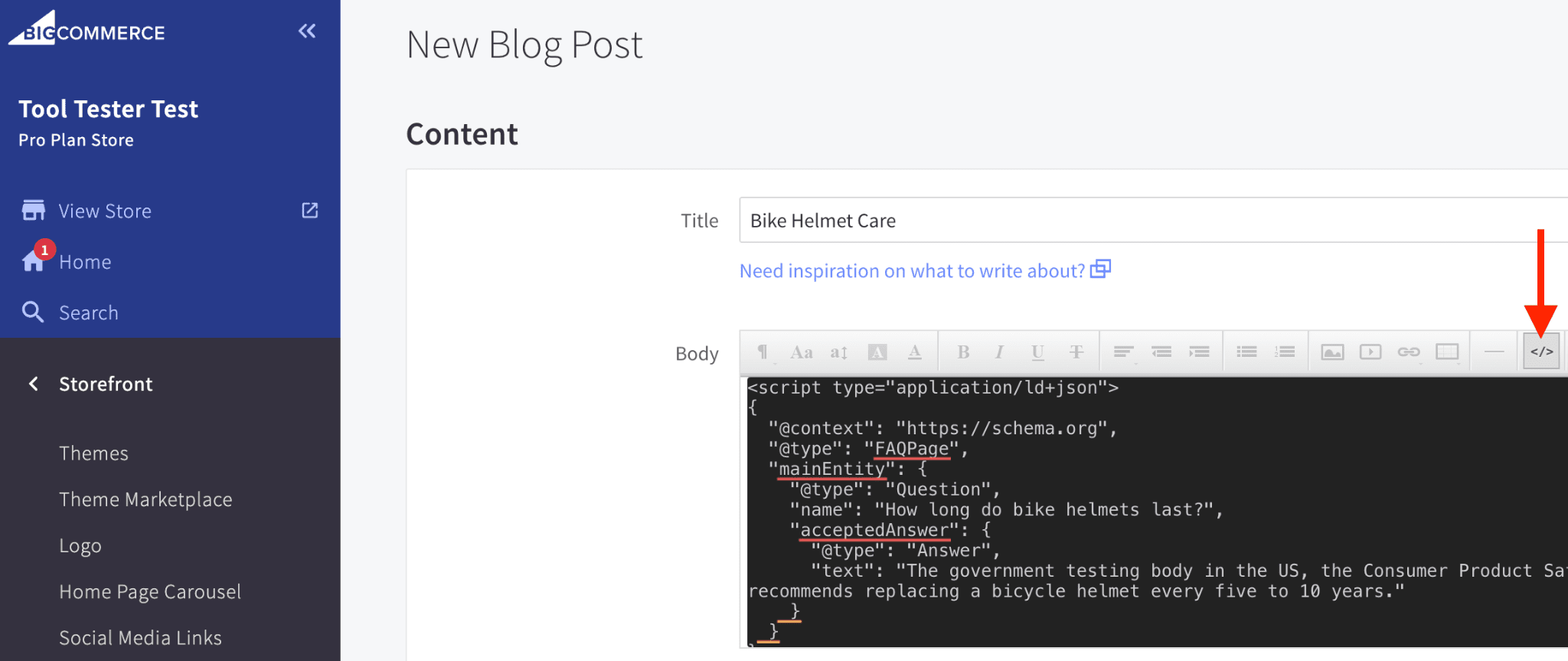
블로그 게시물을 보려면 본문 편집기에서 “</>” 버튼을 클릭하세요. 그러면 검정색 배경에 흰색 HTML 마크업이 표시됩니다. 하단에 마이크로데이터를 붙여넣기만 하면 됩니다.

블로그 게시물에 스키마 마이크로데이터 추가
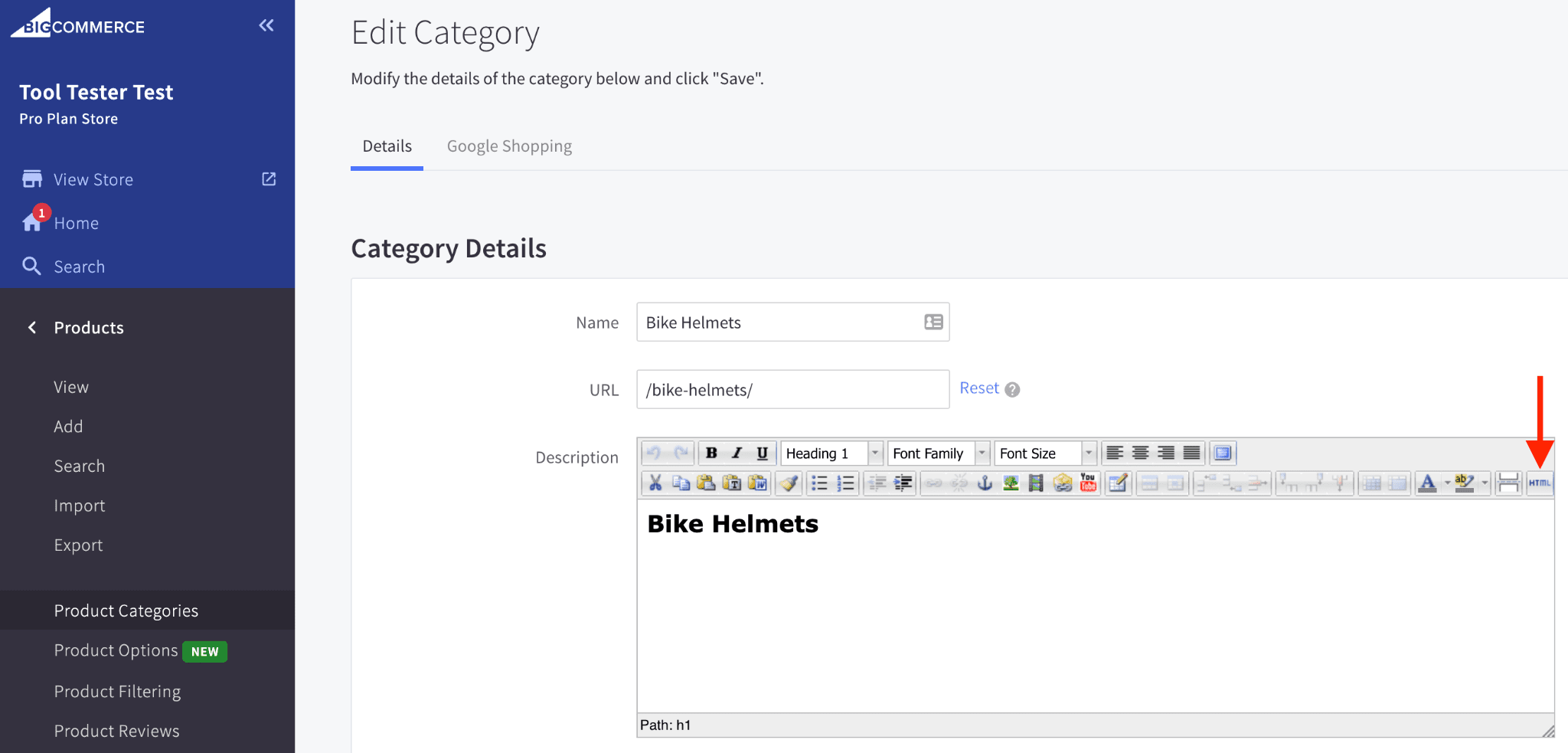
카테고리의 경우 설명 패널 오른쪽에 있는 “HTML” 버튼을 클릭하기만 하면 됩니다.

카테고리에 스키마 마이크로데이터 추가
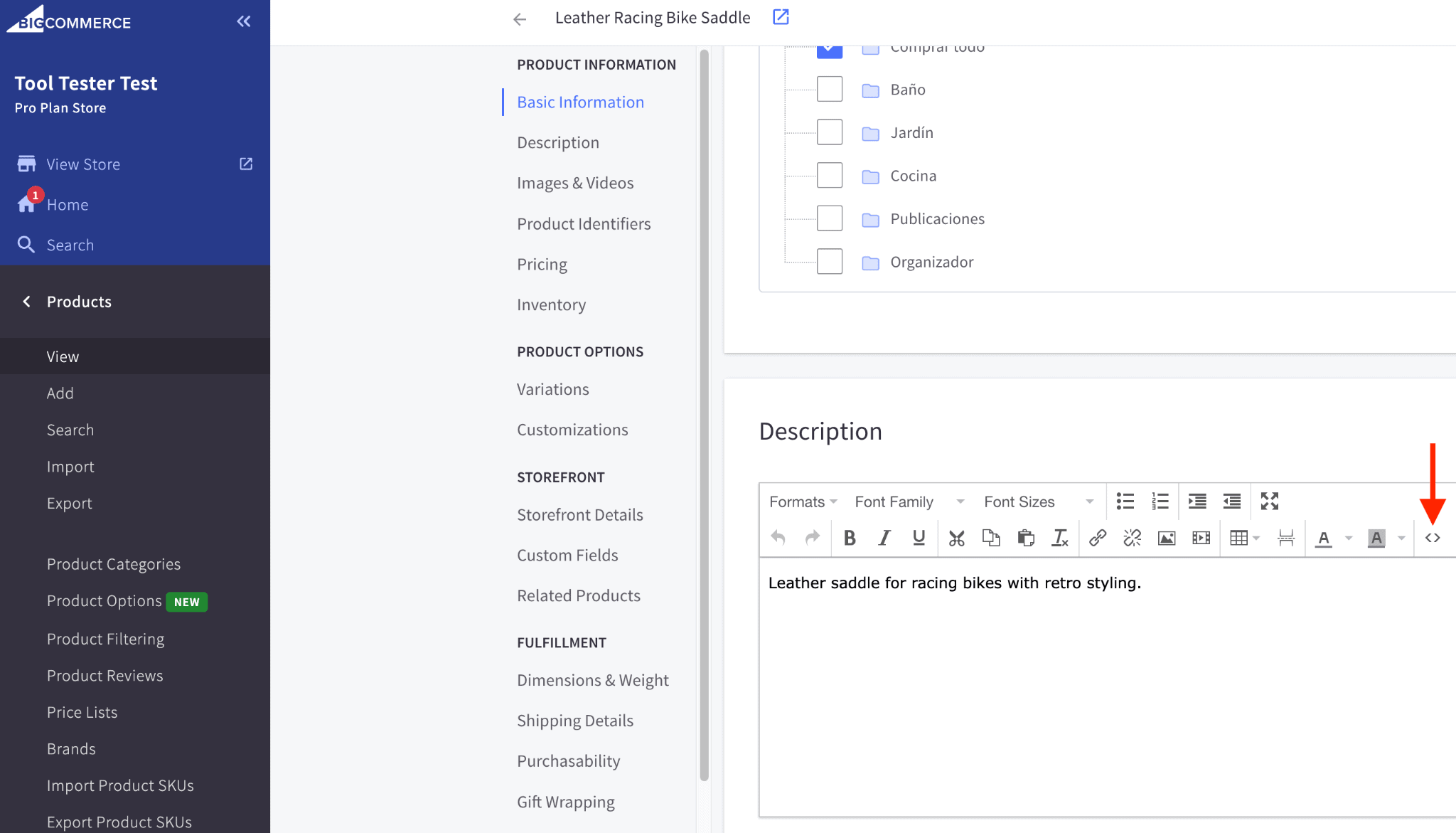
제품의 경우 설명 패널 오른쪽에 있는 “<>” 버튼을 클릭하기만 하면 됩니다.

제품에 스키마 마이크로데이터 추가
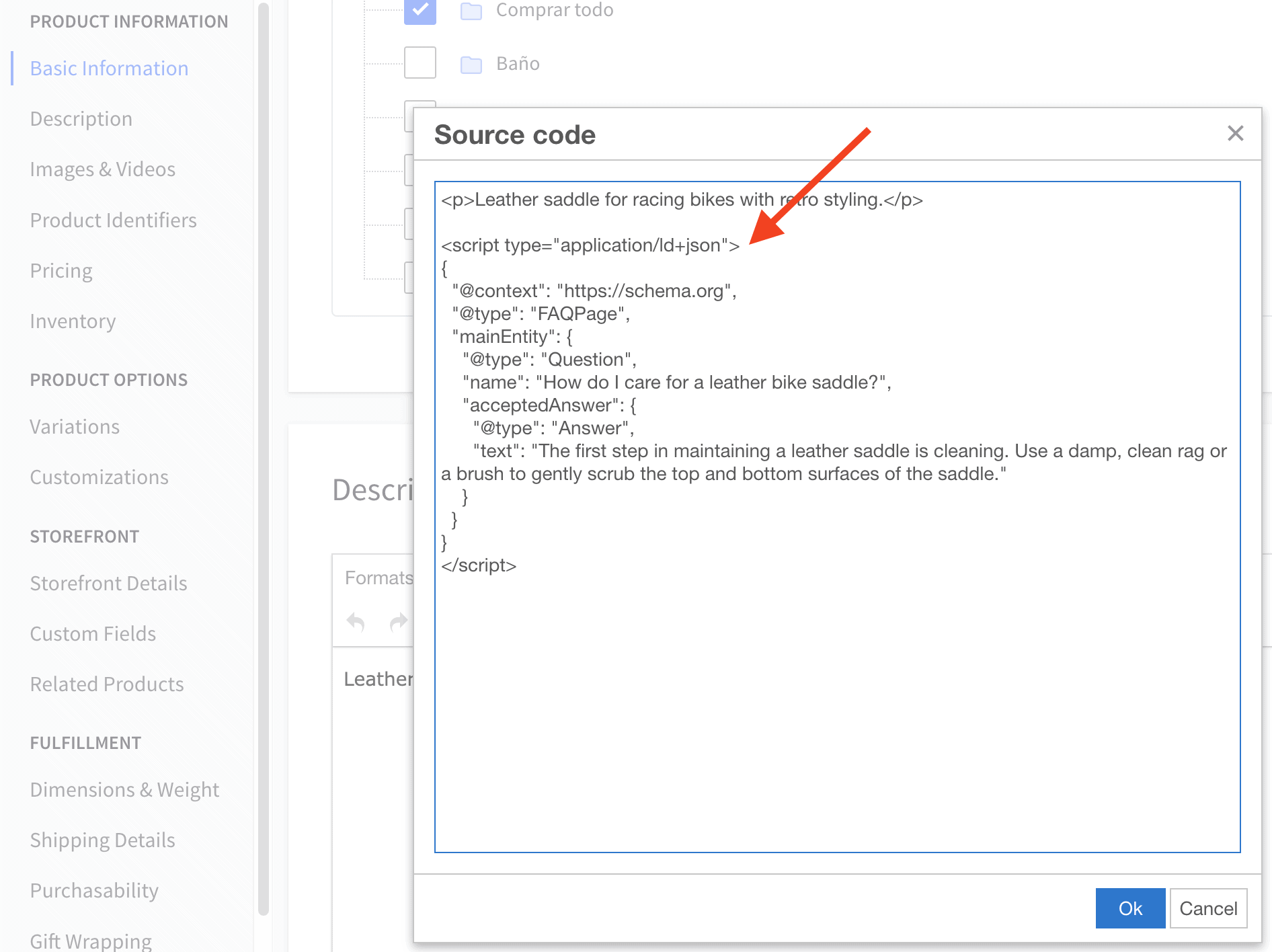
이 두 가지 작업 모두 소스 코드 팝업을 불러옵니다. 하단에 스키마 코드를 붙여넣기만 하면 됩니다.

BigCommerce 소스 코드 창
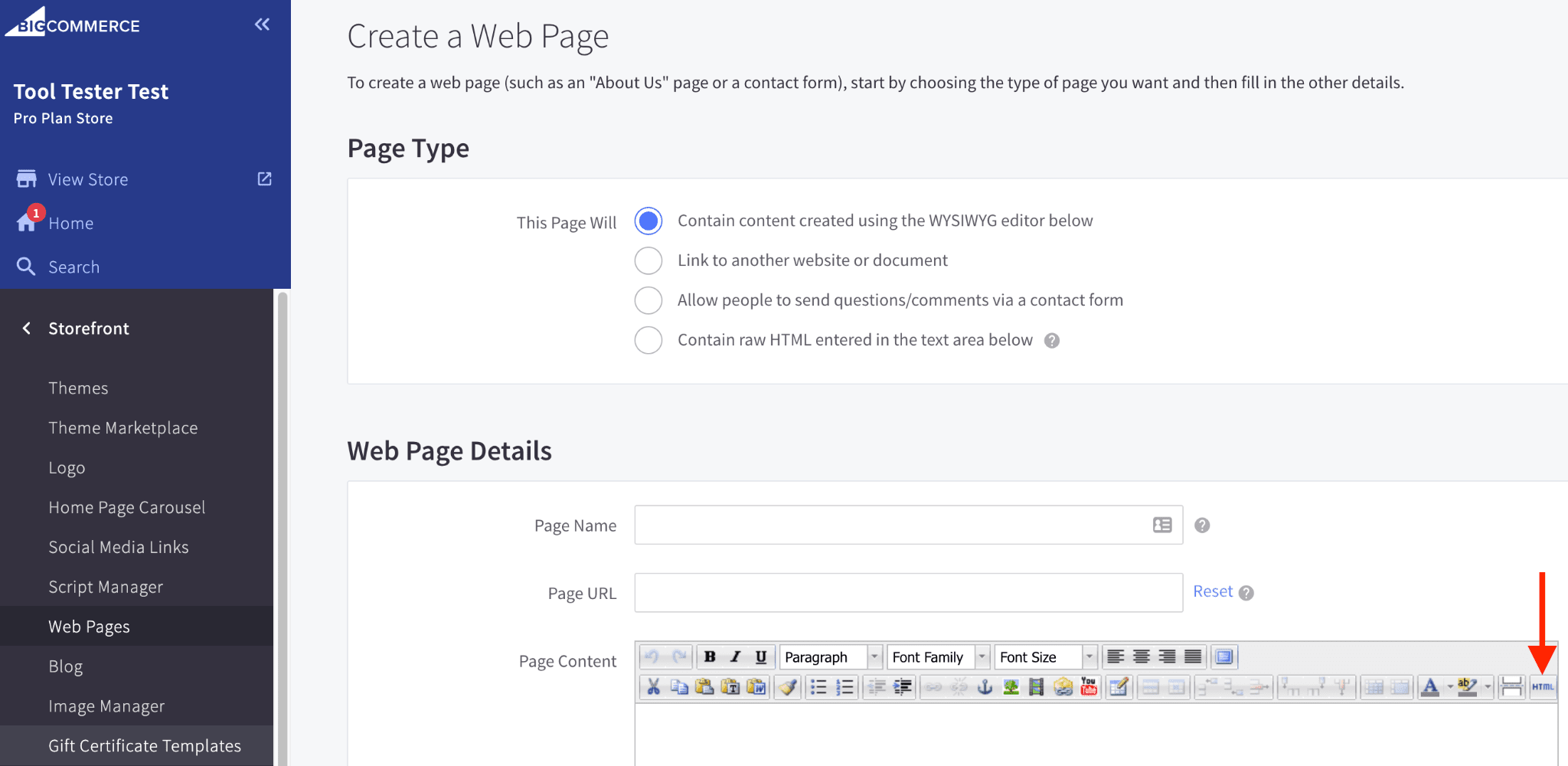
정적 페이지의 경우 카테고리 페이지와 거의 동일한 상황이지만 편집하는 패널을 페이지 콘텐츠라고 합니다.

정적 페이지에 스키마 마이크로데이터 추가
SEO 전략의 일환으로 BigCommerce 스토어에 스키마 마이크로데이터를 추가한 후에 는 해당 데이터가 유효한지, 오류가 없는지 확인하는 것이 중요합니다 . 당신이 해야 할 일은 스키마 마크업 검사기를 방문하여 페이지 URL을 입력하는 것뿐입니다. 그러면 모든 것이 괜찮은지 알려줄 것입니다!
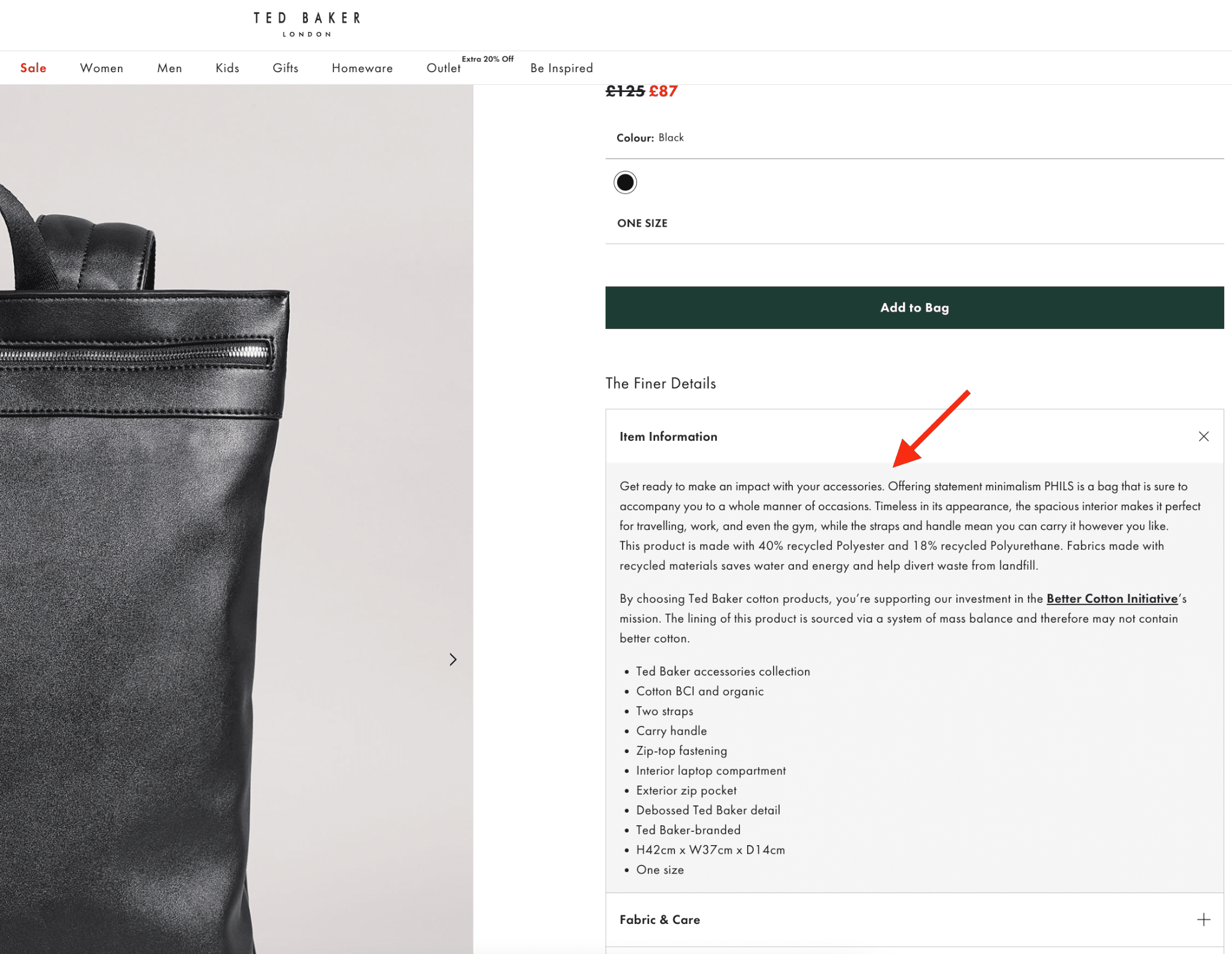
6. 제품 및 카테고리 페이지에 유용하고 독창적인 설명을 추가하세요.
검색 엔진은 해당 페이지의 텍스트를 기준으로 페이지 순위를 매깁니다. 따라서 좋은 SEO를 위해서는 제품 및 카테고리 페이지에 검색 엔진이 해당 페이지의 내용을 이해하고 사용자가 검색하는 내용이 될 수 있도록 충분한 텍스트가 있어야 합니다 .
따라서 각 제품 페이지에 제품에 대한 포괄적인 설명이 포함되어 있는지 확인하고 모든 중요한 기능과 제품이 좋은 구매 이유를 나열하십시오!

포괄적인 제품 설명은 BigCommerce SEO에 좋습니다.
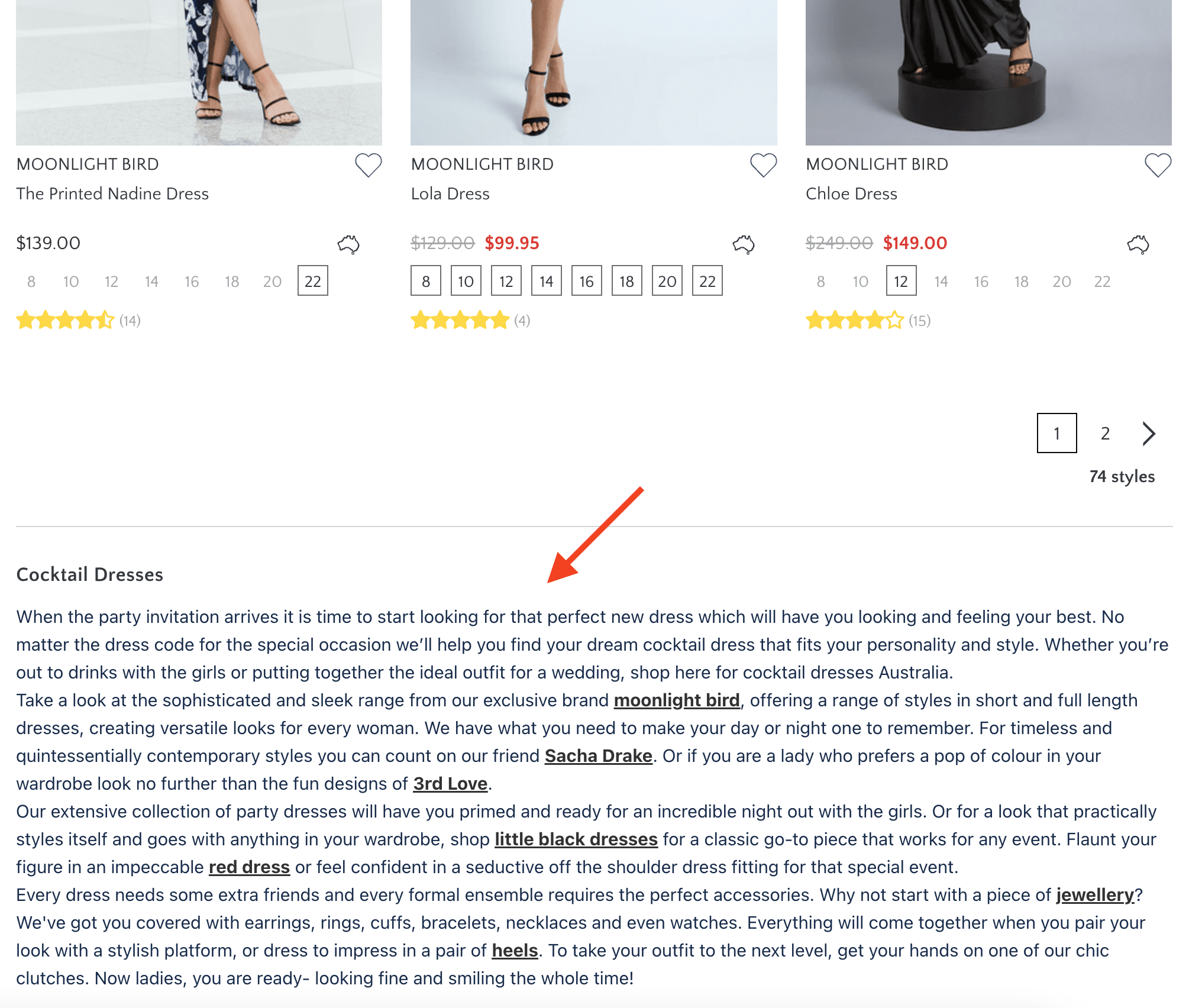
마찬가지로, 각 카테고리 페이지에 특정 제품에 대한 링크를 포함하여 카테고리에 대한 자세한 설명을 추가하세요.

포괄적인 카테고리 설명은 BigCommerce SEO에도 좋습니다.
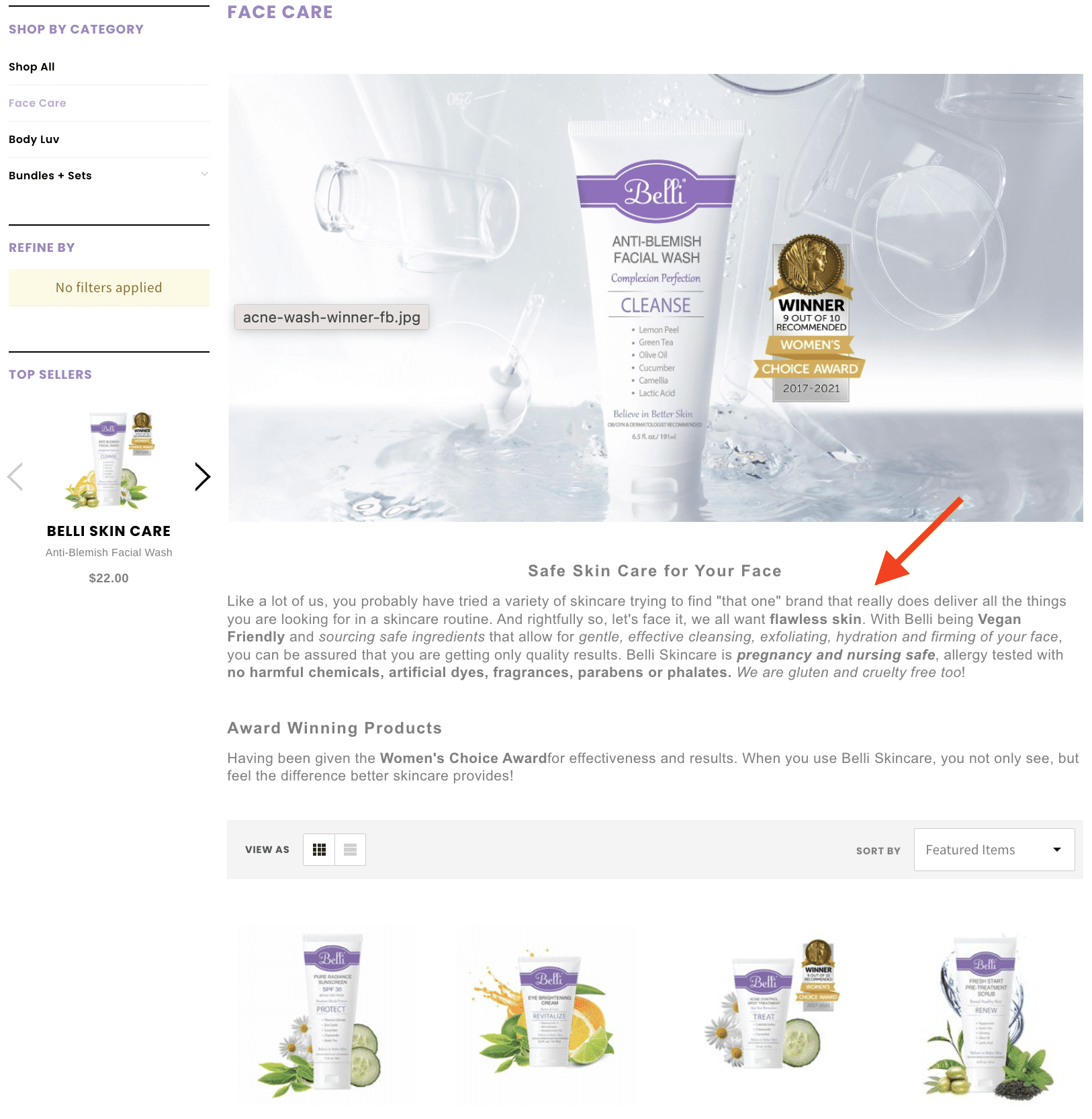
카테고리 페이지에서는 제품 사진에 너무 집중하지 않으려면 카테고리에 대한 자세한 설명을 작성하고 싶다면 페이지 하단, 제품 아래에 언제든지 추가할 수 있습니다 .
이런 방식으로 여전히 SEO 이점을 얻을 수 있지만 큰 텍스트 블록으로 인해 쇼핑객이 위의 제품 사진을 보는 데 방해가 되지는 않습니다.

페이지 하단에 더 긴 카테고리 설명을 넣을 수 있습니다.
제품 및 카테고리 페이지의 모든 텍스트가 독창적이고 고유한지 확인하세요. 제품 페이지에서는 특히 제조업체가 제공하는 제품 설명을 사용하고 싶을 수 있습니다.
이것은 실수입니다!
이러한 설명은 제조업체의 웹사이트에 게시될 수 있으며, 다른(게으른) 상점 소유자가 설명을 자신의 제품 페이지에 복사했을 수 있습니다. 검색 엔진이 여러 웹사이트에서 동일한 "중복 콘텐츠"를 발견하면 순위를 매길 가능성이 낮아집니다.
따라서 귀하의 BigCommerce SEO 노력이 방해받지 않도록 하려면 자신만의 상세한 제품 및 카테고리 설명을 작성하는 데 노력을 기울이십시오!
7. BigCommerce 블로그를 활용하세요
모든 BigCommerce 매장 설치에는 블로그 도구가 포함되어 있으며 SEO 노력의 일환으로 이를 사용하여 업계 및 판매 제품에 대한 주제별 기사를 작성해야 합니다.
더 많은 블로그 콘텐츠를 게시할수록 자연스럽게 해당 기사의 일부 "롱테일 키워드"에 대한 순위가 매겨지기 시작합니다. 이러한 롱테일 키워드는 일반적으로 제품 및 카테고리와 직접 관련된 키워드보다 경쟁력이 떨어지므로 다른 페이지보다 먼저 블로그에 유기적인 트래픽을 유도할 가능성이 높습니다.

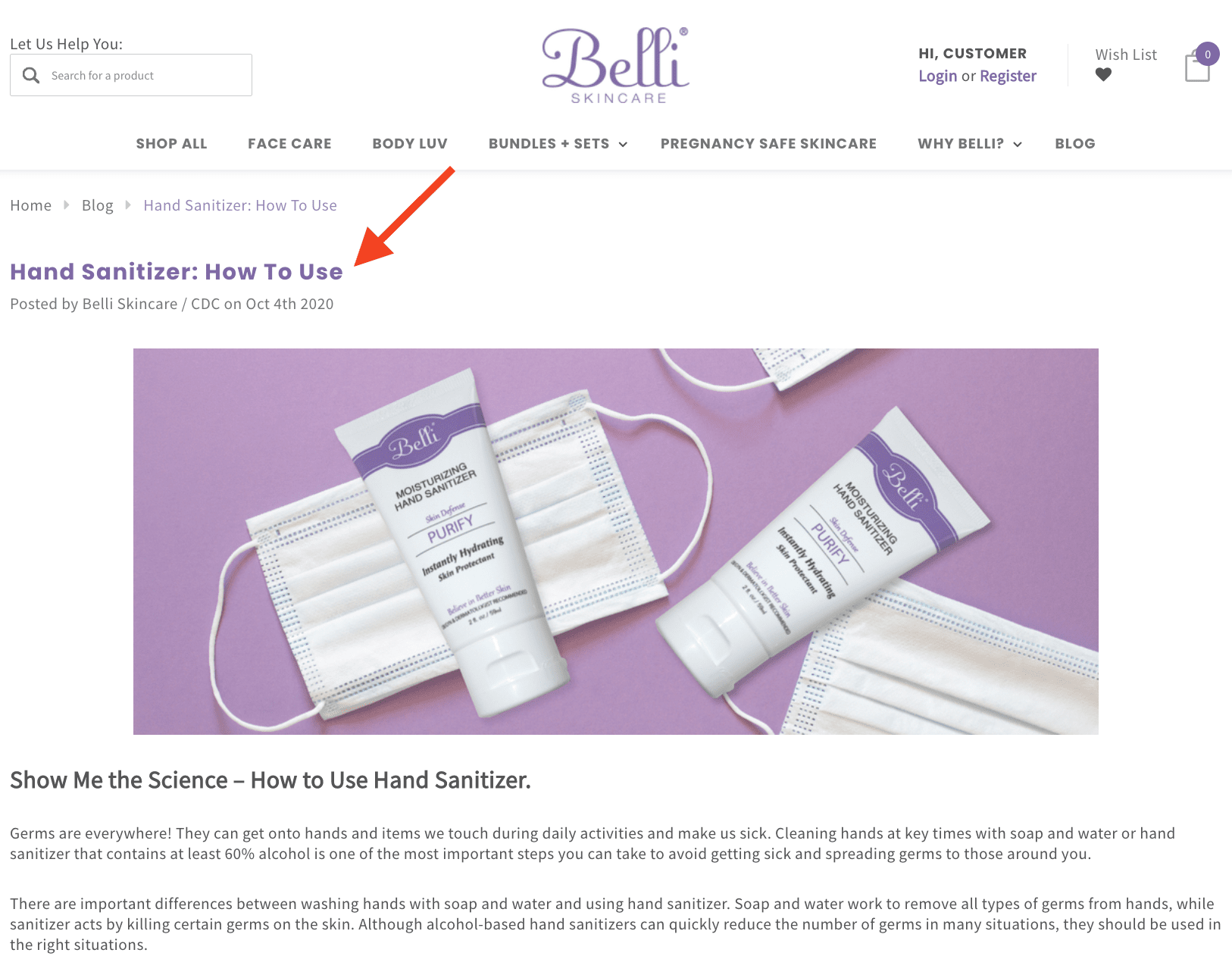
주제별 블로그 기사는 BigCommerce SEO에 적합합니다.
이 블로그 기사 내에서 제품 및 카테고리에 대한 링크를 확인하세요. 귀하는 귀하의 틈새 시장에 대해 블로그를 운영하고 있으므로 이 트래픽은 관련성이 높을 가능성이 높으며 고객으로 전환될 수 있습니다.
또한 이러한 키워드가 유기적인 트래픽을 생성하기 시작하면 검색 엔진도 귀하를 귀하의 틈새 시장에서 더 많은 권위자로 보기 시작하고 다른 키워드에 대해서도 더 나은 순위로 보상할 것입니다!
따라서 블로깅은 BigCommerce 매장으로 고도로 타겟화된 트래픽을 유도 하고 검색 엔진 순위를 전체적으로 향상시킬 수 있는 좋은 방법입니다!
8. BigCommerce 매장이 빠르게 로드되는지 확인하세요.
온라인 상점을 로드하는 데 3~4초 이상 걸리면 잠재 고객이 기다리지 않고 잠재 고객으로만 남을 가능성이 높습니다.
하지만 매장이 빠르게 로드되도록 하는 것은 단순히 고객을 잃지 않는 것만이 아닙니다. 사이트 속도는 검색 엔진에서 순위 요소로 사용되기도 합니다. 맞습니다. 로딩이 느린 웹사이트는 검색 결과에서 낮은 순위를 차지할 가능성이 높습니다!
운 좋게도 BigCommerce는 이미 매장이 최대한 빨리 로드되도록 많은 노력을 기울이고 있습니다. 테마는 속도를 위해 제작되었으며, 빠른 서버를 사용하고 CDN을 사용하여 모든 것이 더욱 최적화되었습니다.
BigCommerce SEO 전략의 일환으로 로드 시간을 더욱 향상시키기 위해 직접 수행할 수 있는 몇 가지 작업이 있습니다!
첫째 , 이미지 파일 크기를 가능한 한 작게 유지하십시오(시각적 품질 저하 없이). 파일 크기가 큰 이미지는 페이지 로드 시간을 상당히 느리게 만들 수 있습니다.
Photoshop과 같은 프로그램을 사용하여 BigCommerce에 업로드하기 전에 이미지 파일 크기를 압축할 수 있지만 TinyPng와 같은 온라인 서비스는 무료이며 사용하기도 매우 쉽습니다.
이미 BigCommerce에 이미지를 업로드한 경우 Image Optimizer(무료 요금제 있음)와 같은 앱을 사용하여 해당 이미지를 압축하면 최대한 빨리 로드됩니다.
둘째 , BigCommerce 매장에서 AMP(Accelerated Mobile Pages) 페이지가 활성화되어 있는지 확인하세요. 이렇게 하면 모바일 사용자에게 페이지의 초고속 버전이 표시되며, 게다가 Google은 검색 결과에서 때때로 AMP 페이지에 우선순위를 부여합니다.
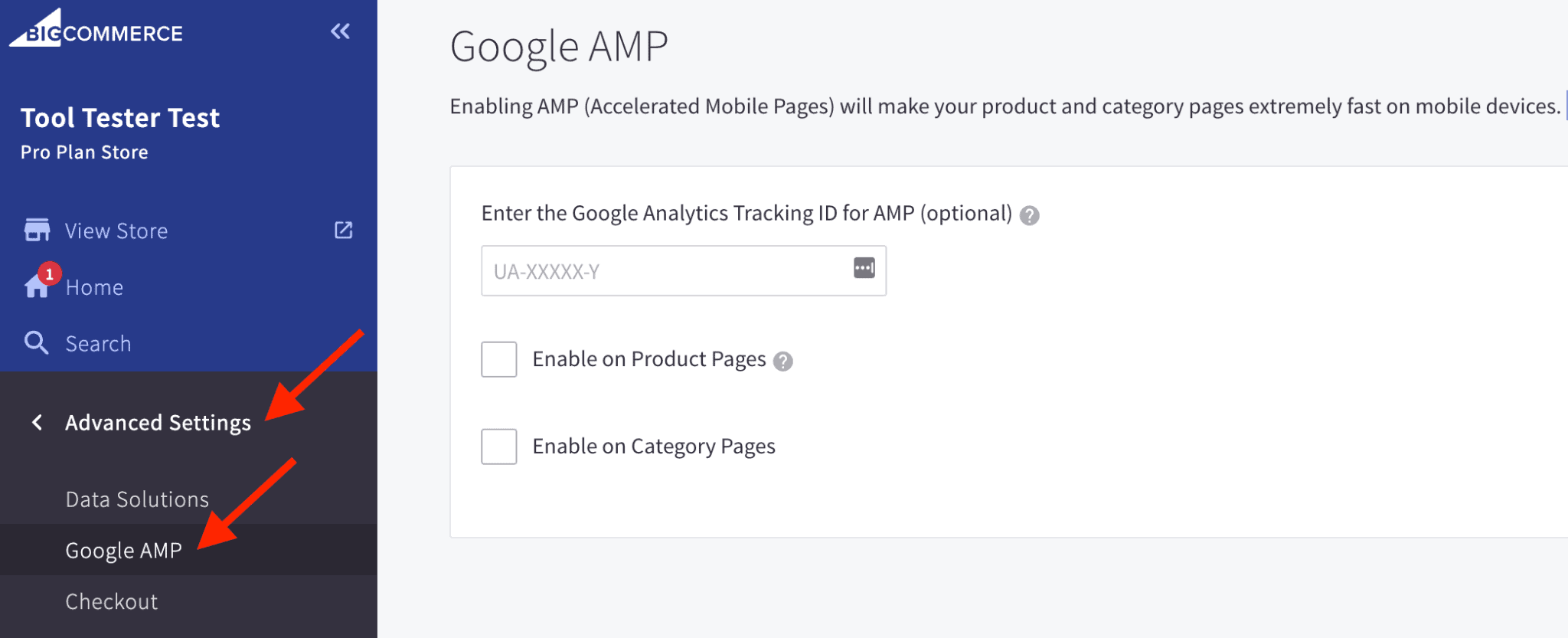
제품 및 카테고리 페이지에 AMP를 활성화하려면 고급 설정 아래의 Google AMP 영역에서 확인란을 선택하기만 하면 됩니다.

BigCommerce에서 Google AMP 설정
셋째 , 동적 홈페이지 디스플레이를 너무 많이 사용하지 마십시오. BigCommerce를 사용하면 동적으로 생성된 제품("추천", "신규", "최고 판매 제품" 등)을 홈페이지에 표시할 수 있습니다. 숫자를 5 미만으로 제한하면 페이지 로드 시간이 향상됩니다.
마지막으로, 타사 앱을 너무 많이 사용하지 말고 더 이상 사용하지 않는 앱을 제거하세요. 스토어에서 실행되는 앱이 많을수록 웹사이트 속도가 느려질 가능성이 높습니다. 그러므로 절대적으로 필요한 것만 사용하도록 제한하십시오 .
9. Google Search Console 및 Bing 웹마스터 도구에서 BigCommerce 웹사이트 설정
웹사이트를 시작한 후에는 가장 중요한 두 가지 검색 엔진인 Google과 Bing 에 웹사이트를 등록해야 합니다. 이렇게 하면 검색 엔진에 웹 사이트의 존재를 알리고 해당 웹 사이트를 크롤링하게 됩니다(두 가지 모두 성공적인 BigCommerce SEO에 필수적입니다!).
Google Search Console 및 Bing 웹마스터 도구는 이러한 검색 엔진에 웹사이트를 등록하는 데 사용하는 서비스입니다.
Google Search Console에 등록하는 방법을 안내해 드립니다. Bing 웹마스터 도구 등록에 대한 가이드는 다음과 같습니다.
가장 중요한 단계는 XML 사이트맵을 이러한 서비스에 제출하는 것입니다 . XML 사이트맵은 단순히 매장에 있는 모든 웹페이지의 목록입니다. 검색 엔진은 이를 사용하여 사이트를 크롤링하는 데 도움을 줍니다.
BigCommerce는 상점에 대한 XML 사이트맵을 자동으로 생성 하고 웹페이지가 추가되거나 제거될 때 이를 최신 상태로 유지합니다. "yourstore.com/xmlsitemap.php"에서 매장의 사이트맵을 볼 수 있습니다(물론 yourstore.com을 실제 매장 주소로 변경합니다!).

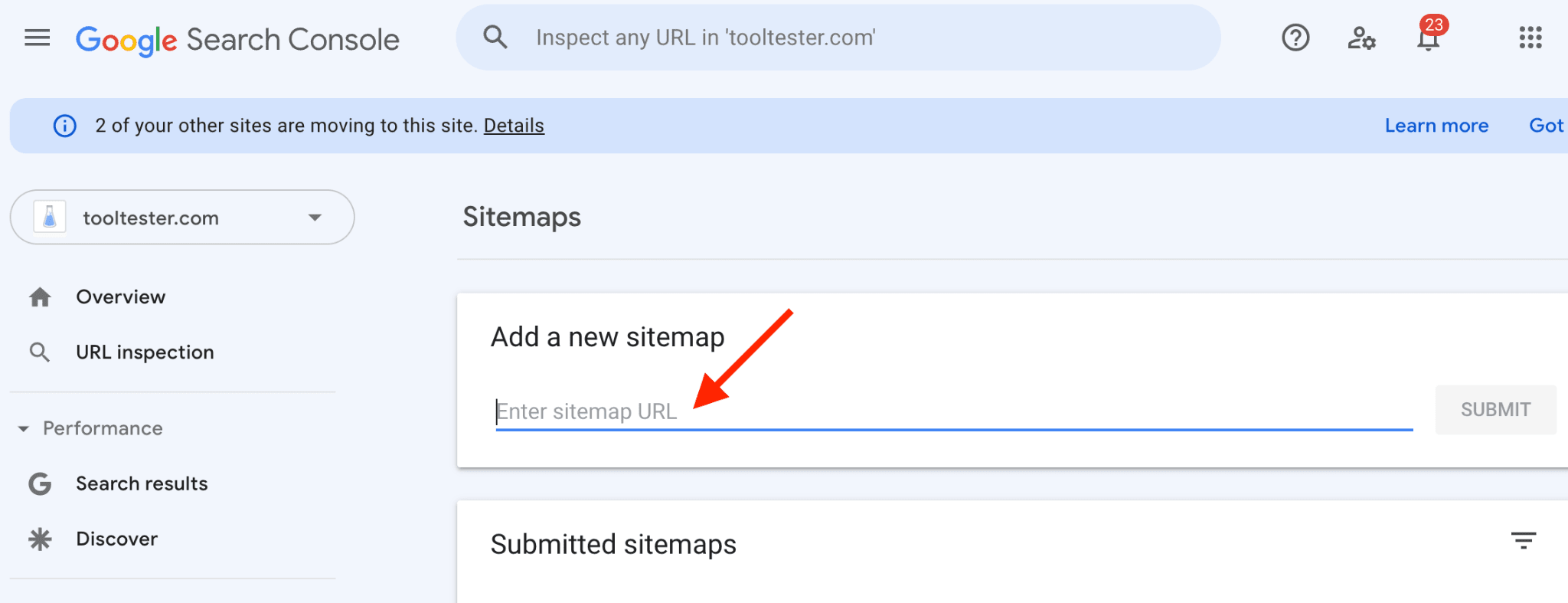
Google에 사이트맵 제출
그런 다음 사이트맵을 Google Search Console 및 Bing 웹마스터 도구에 제출하기만 하면 됩니다(자세한 내용은 위 가이드 참조).
10. SEO 진행 상황을 모니터링하세요
불행하게도 SEO는 한 번 설정하고 잊어버리는 것이 아닙니다! SEO는 끊임없이 진화하는 지속적인 프로세스입니다 . 그리고 성공(또는 기타)의 큰 부분은 진행 상황을 모니터링하고 그에 따라 조치를 취하는 것입니다.
Google Search Console과 그 동반자인 Google Analytics가 도움을 드릴 수 있습니다. 이러한 서비스를 사용하면 어떤 키워드에 대해 순위를 매기고 있는지 확인 하고 유기적 트래픽을 분석하여 그것이 어디서 왔고 어디로 가는지 등을 확인할 수 있습니다.
또한 페이지 속도, 모바일 장치 성능, 사용자 경험(UX), 다른 웹사이트의 백링크, 웹사이트의 전반적인 상태 등에 대한 보고서도 제공합니다.
그러나 경쟁사 분석 및 순위 추적과 같은 고급 키워드 조사 및 서비스의 경우 Ahrefs 또는 Semrush와 같은 타사 도구 또는 전문 serp 추적기 사용을 고려해 볼 가치가 있습니다. 이러한 도구를 사용하려면 월간 구독료를 지불 해야 합니다. 그러나 그들은 여러 번 성과를 거둘 BigCommerce SEO 노력에 대한 귀중한 통찰력을 제공할 수 있습니다.
BigCommerce SEO 요약
유기적 트래픽은 BigCommerce 매장 수입에 중요한 기여를 할 수 있습니다. 그러나 유기적인 트래픽을 유도하려면 귀하의 웹사이트가 검색 엔진에 적절하게 최적화되어 있는지 확인해야 합니다.
BigCommerce는 기본적으로 뛰어난 SEO 기능을 제공하며 기본 설정은 매우 SEO 친화적입니다(포괄적인 BigCommerce 리뷰를 확인하세요).
그러나 위에서 설명한 10단계는 검색 엔진 순위를 최대화하고 유기적 트래픽을 더욱 높이는 데 실제로 도움이 될 수 있습니다 .
진행 상황을 계속 모니터링하고 그에 따라 BigCommerce SEO 노력을 조정하세요.
검색 엔진 순위와 BigCommerce 매장에 대한 유기적 트래픽을 극대화하기 위해 어떤 조치를 취했습니까? 우리가 뭔가 중요한 것을 놓쳤다고 생각하시나요? 아래 댓글로 알려주세요…
자주하는 질문
예, BigCommerce는 모든 전자 상거래 플랫폼의 SEO에 대한 최상의 기본 설정을 제공하고 URL, 페이지 제목, 메타 설명 등에 대한 완전한 제어를 제공합니다. 유일한 성가신 문제는 일부 BigCommerce 테마에서 블로그 게시물의 제목이 자동으로 H2.
